Typography
Typography is where you can play with the CSS stylings of your text. For example, you can change the font, weight, size, and color of the font. And also the alignment and cases as well. More to this, you can apply line height and letter spacing too.
1. Fonts
It allows a change in the Font Family of the selected element. This applies to all the children of the selected element.
DhiWise automatically identifies fonts used in your Figma file and lists them in this dropdown. So, you can select the font and change the font whenever you want.

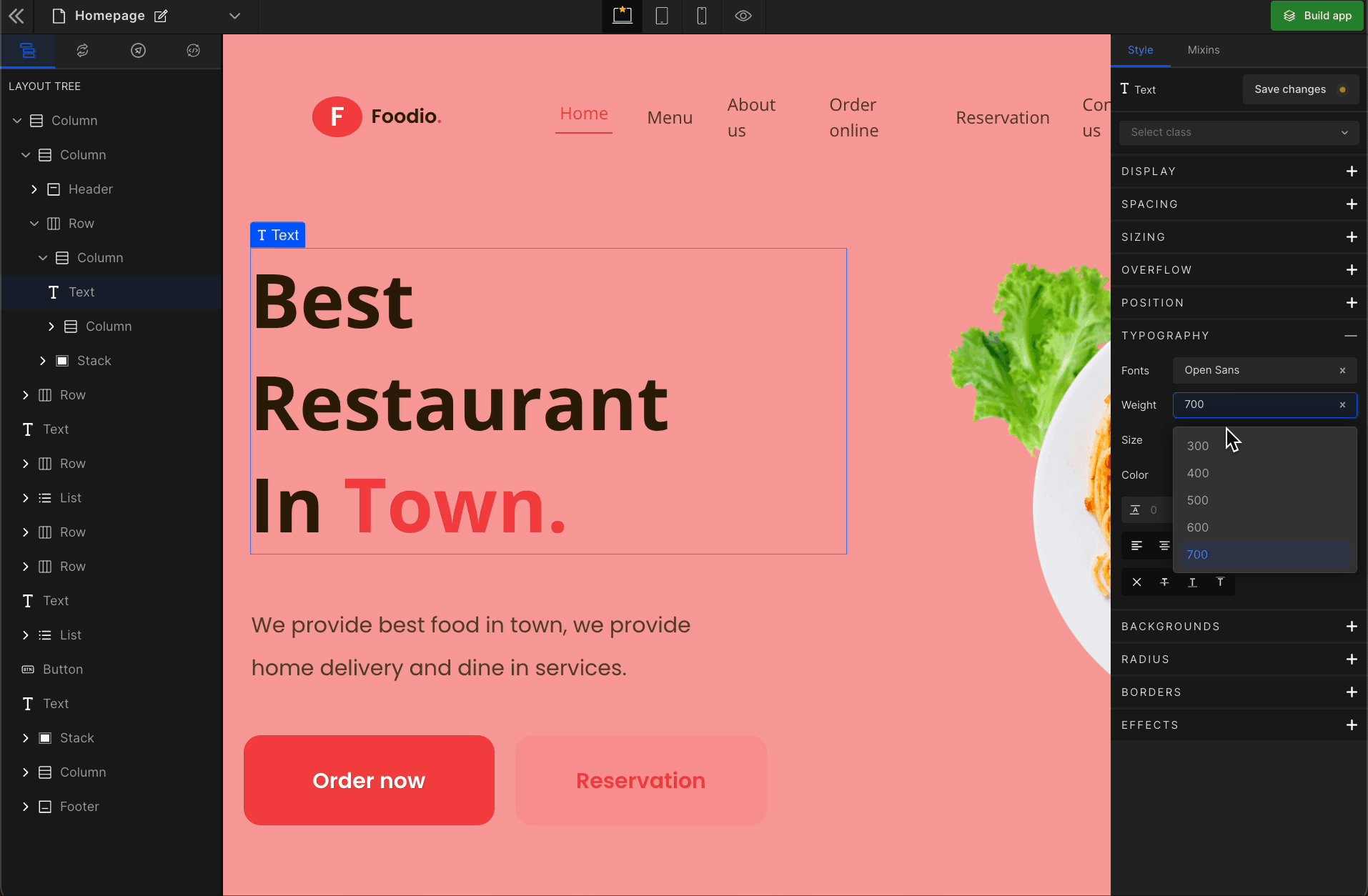
2. Weight
It represents the boldness of the text. It starts from 100 (thin) to 700 (bold).
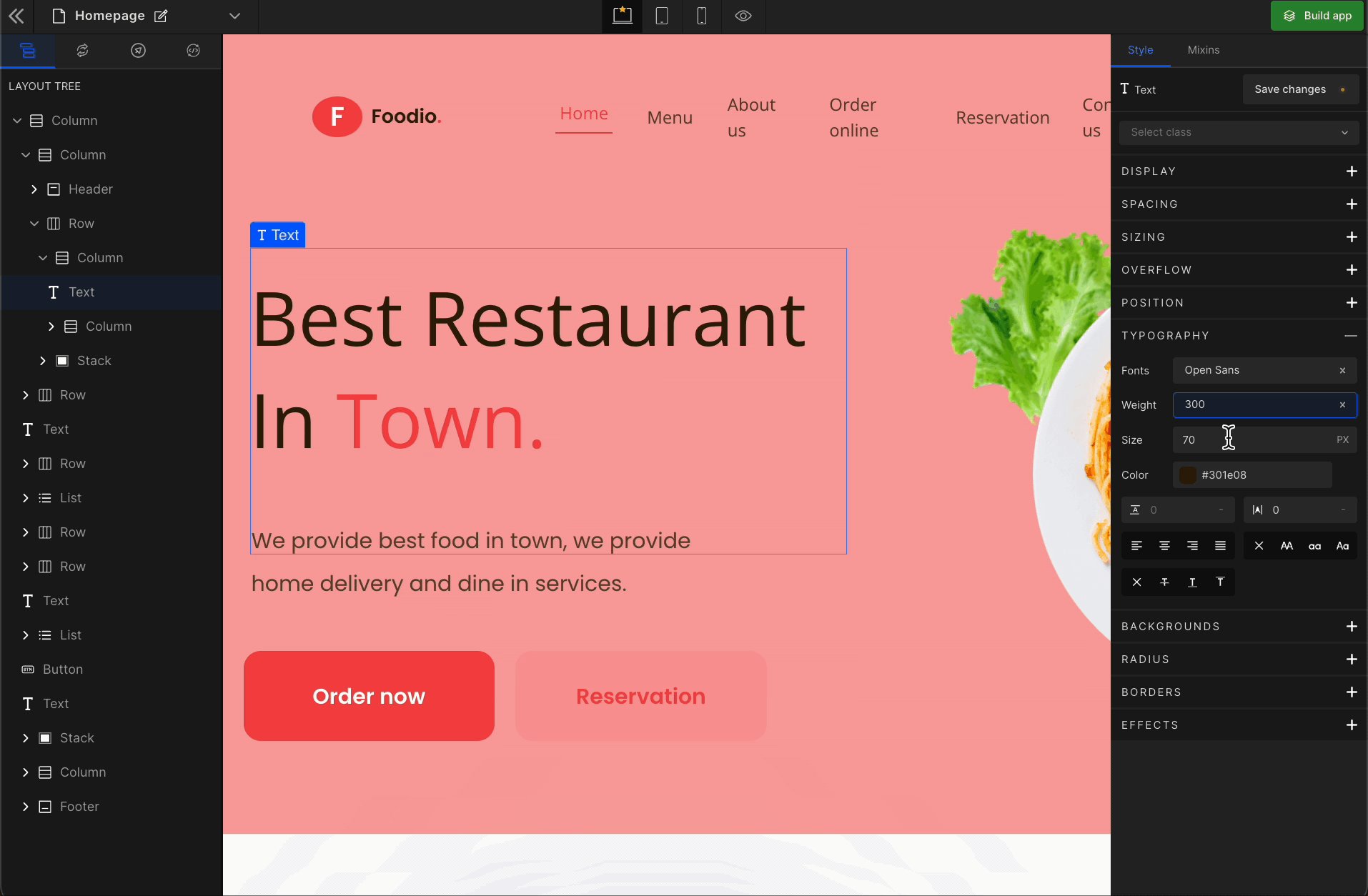
Select the text element and choose the right font weight that suits the eye.

3. Size
It sets the Font Size of the element text which is selected.

Check the list of Supported Units.
4. Color
Setting the color of the text for the selected element is easy now.
You can pick primary colors, enter the HEX code or apply RGBA colors to your element for the background.

5. Line Height
Control the whitespace between two lines in a paragraph by this setting.

Check the list of Supported Units.
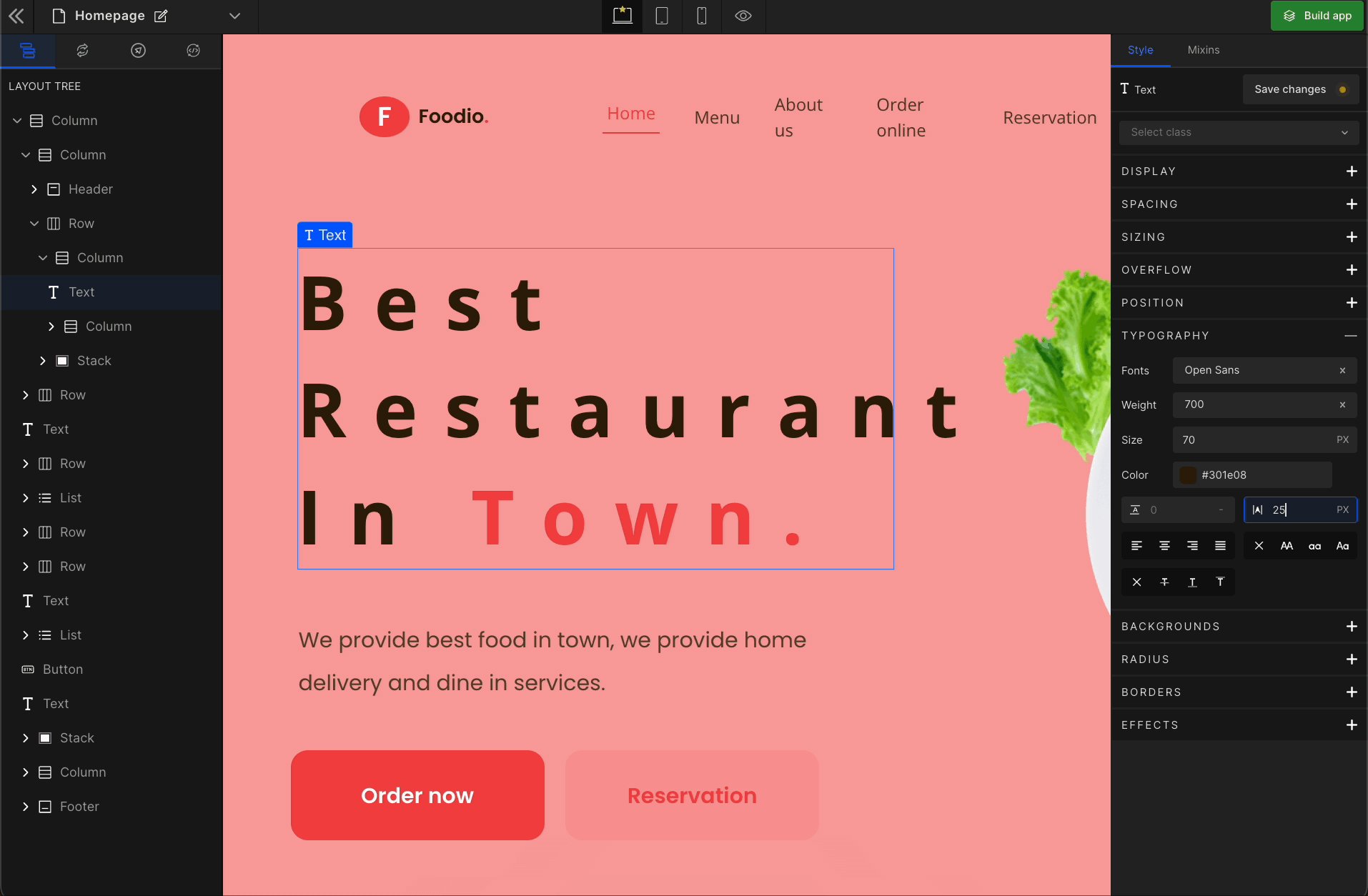
6. Letter Spacing
Control the whitespace between two characters in a word by this setting.

Check the list of Supported Units.
7. Text Align
It will set the alignment of the text of the element. It sets the text-align in the horizontal direction. There are four options to do so:
Left
Sets the content at the left edge of the element boundary.

Center
Sets the content at the center of the element boundary.

Right
Sets the content at the right edge of the element boundary.

Justify
Except for the last line, the entire text is spaced to line up the edges of the element boundary.

8. Text Case
None
Resets to the default case.

UPPERCASE
Capitalizes every character of the selected element’s text.

lowercase
Moves each character of the selected element’s text to lowercase.

Capitalize Case
Capitalizes the first character of each word of the selected element’s text.

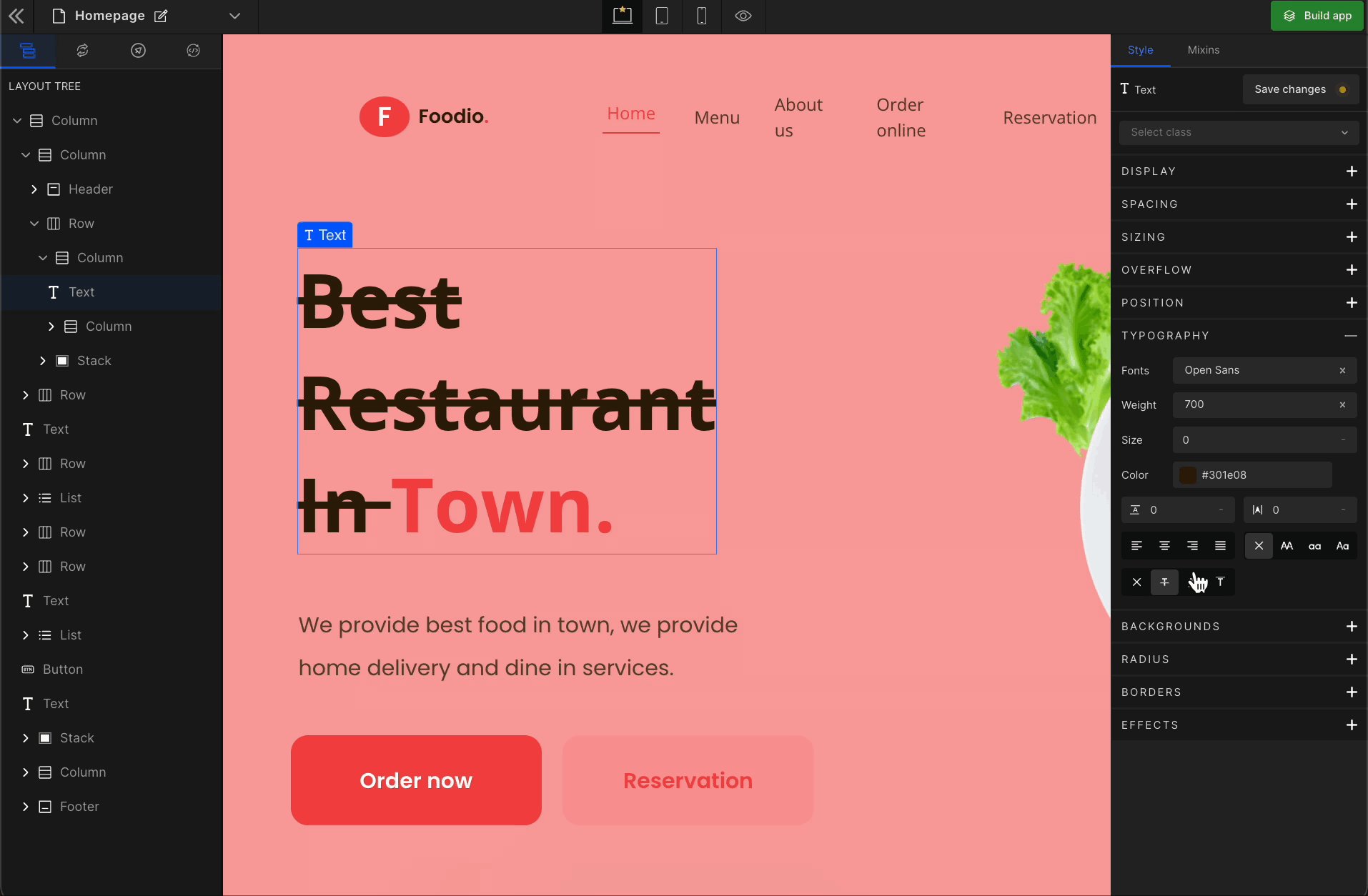
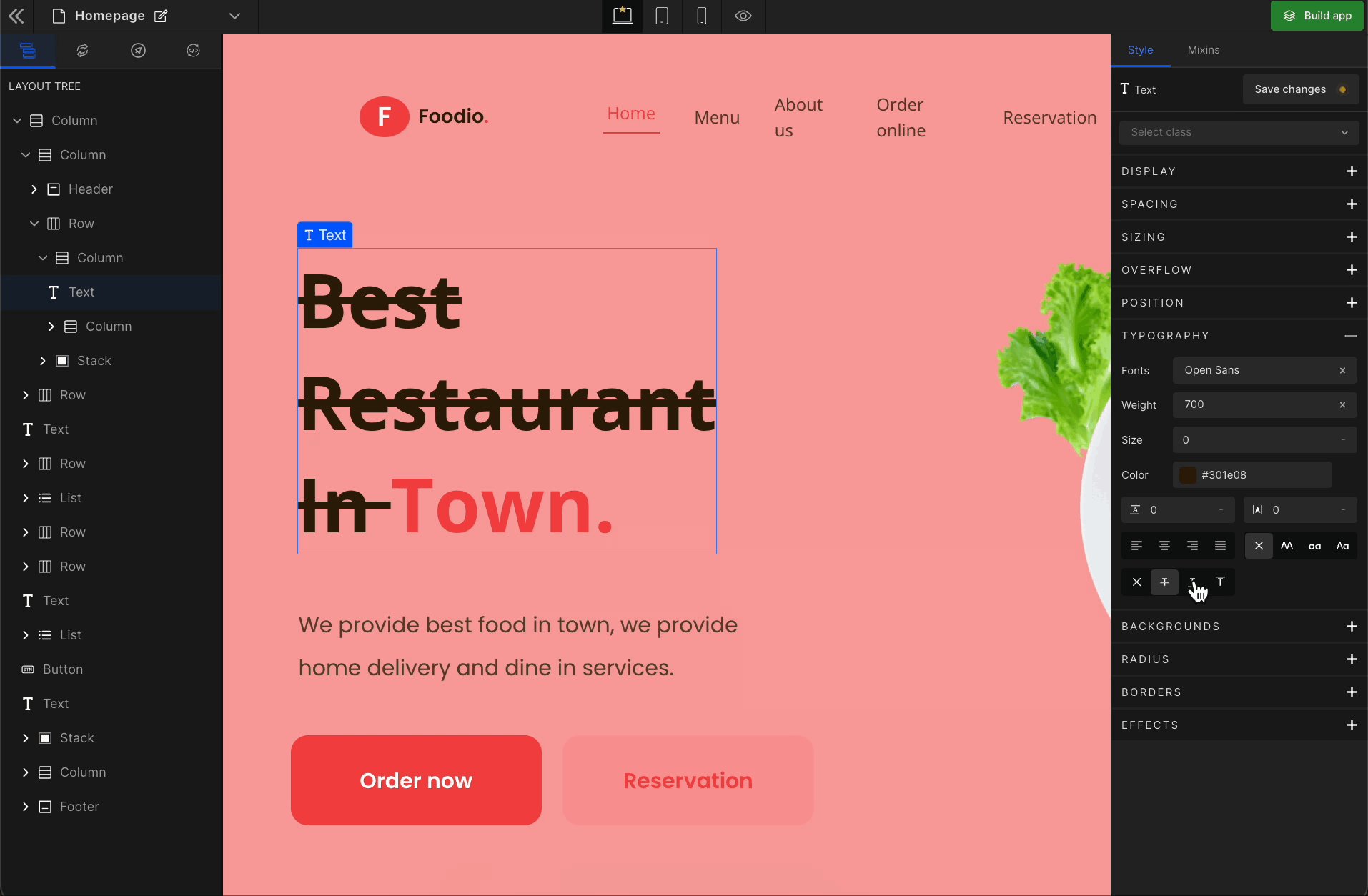
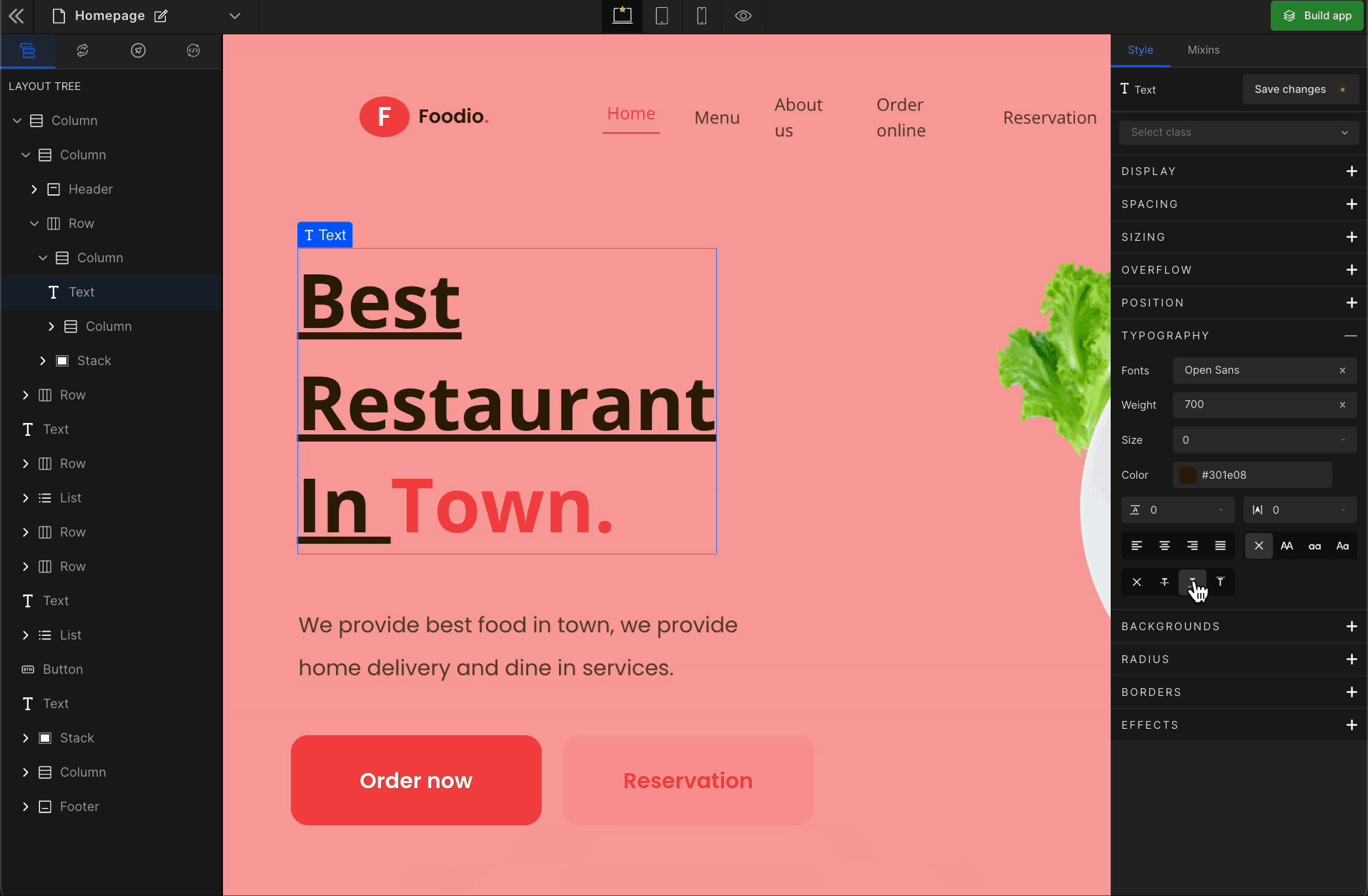
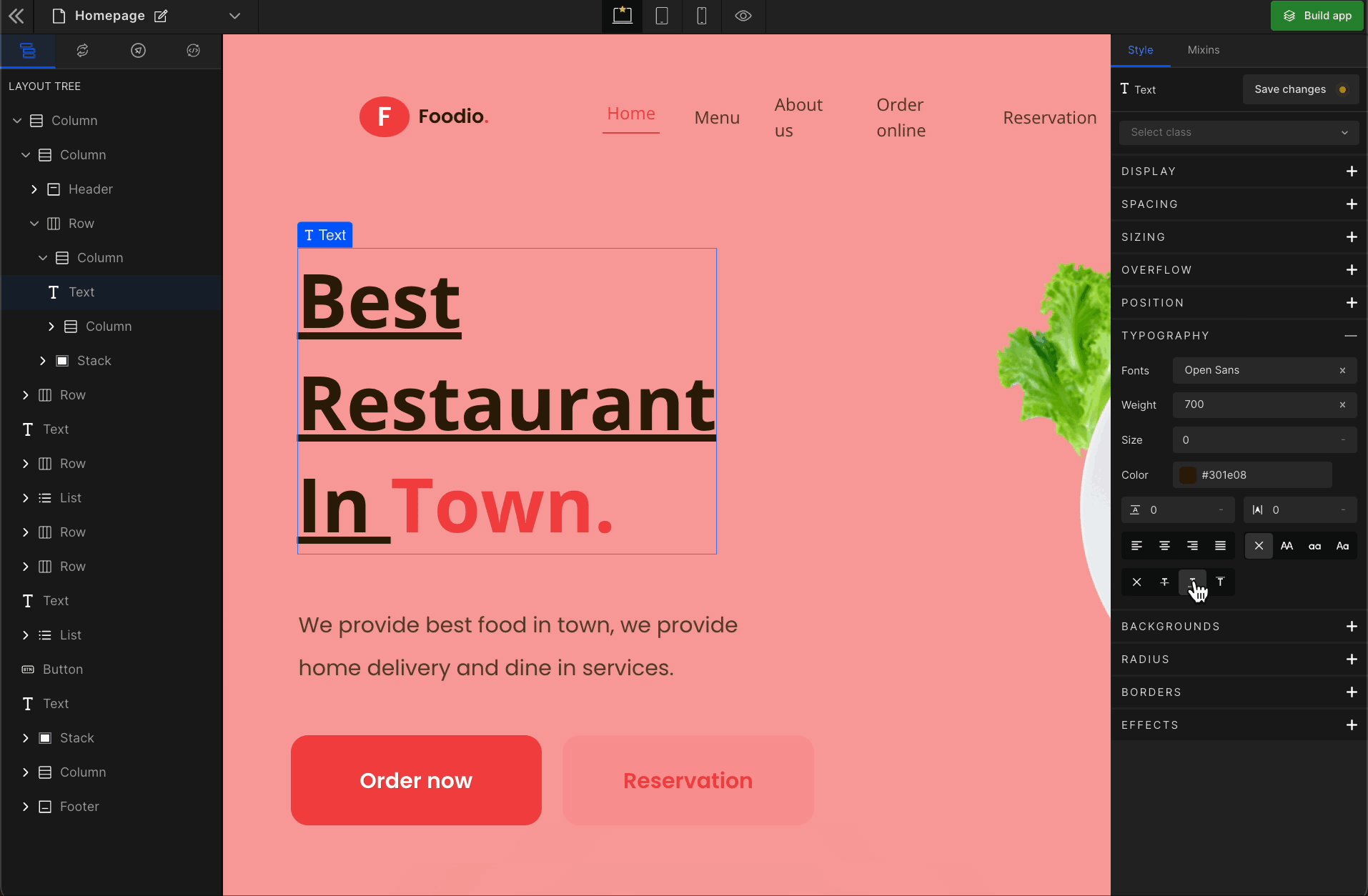
9. Text Lining
Draws the lines around the selected element's text based on the chosen option. It represents the text-decoration-line.
None
Resets to the default.

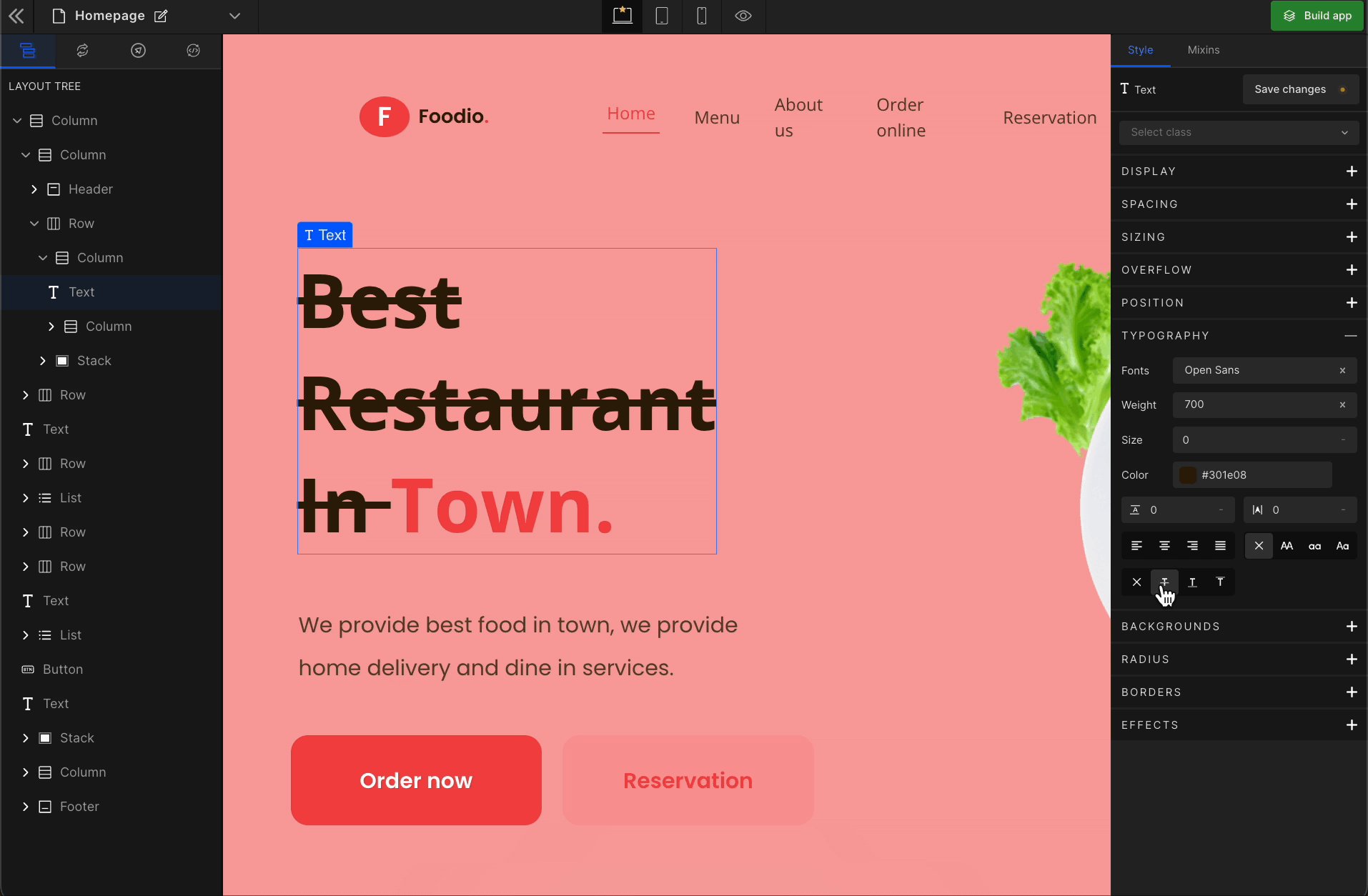
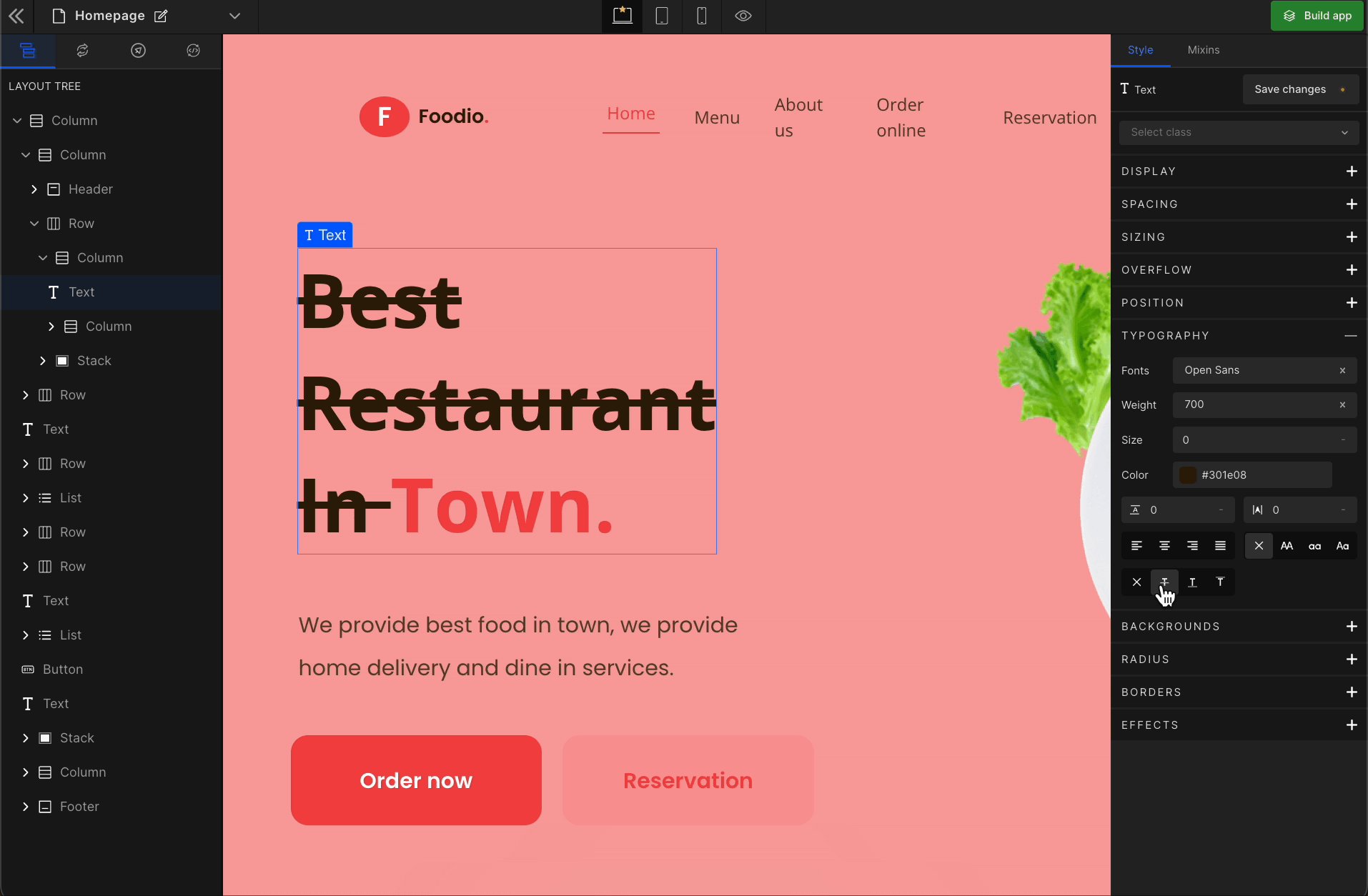
Line Through
It is used to draw a line through the text.

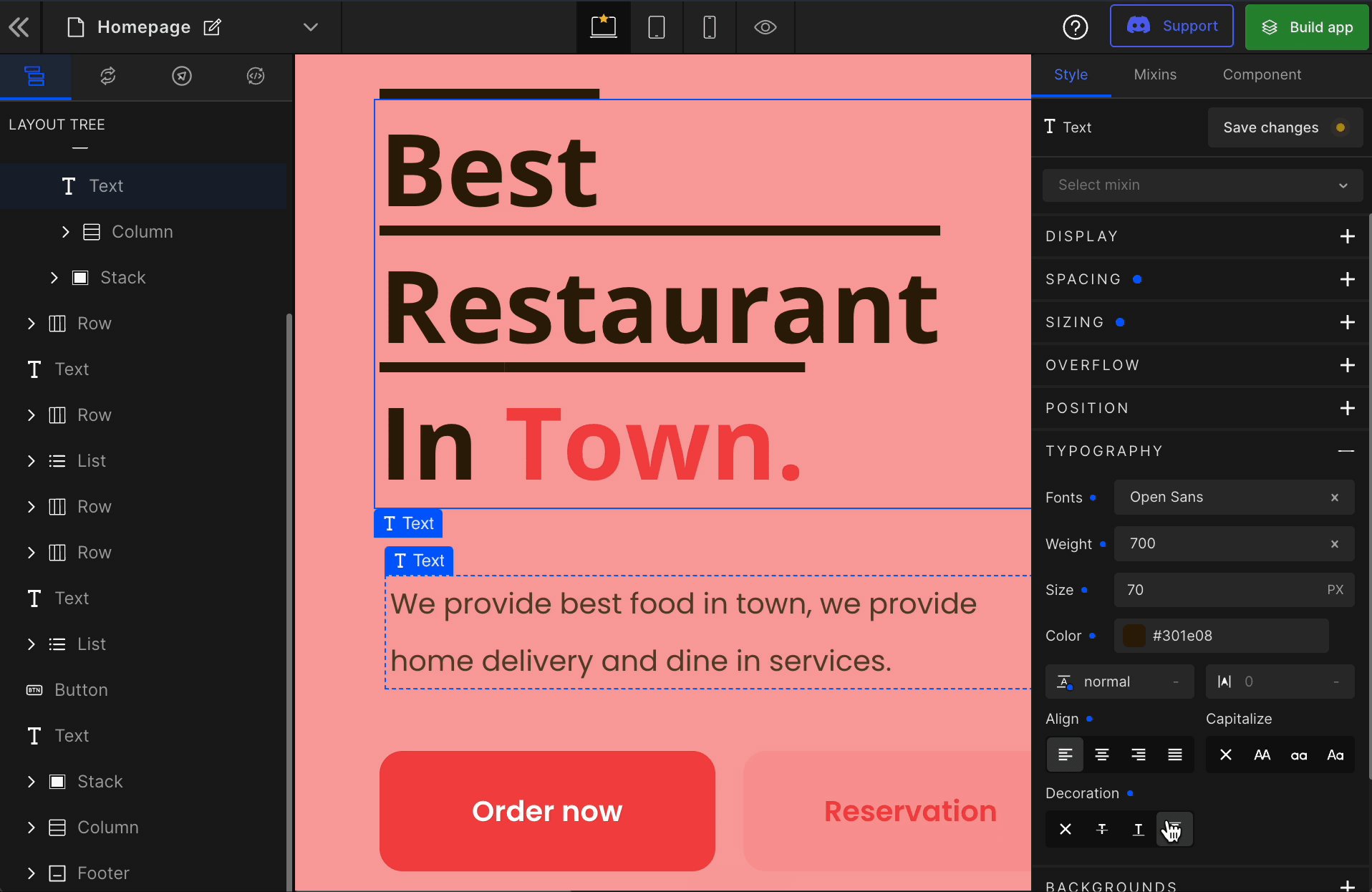
Underline
It is used to draw an underline through the text.

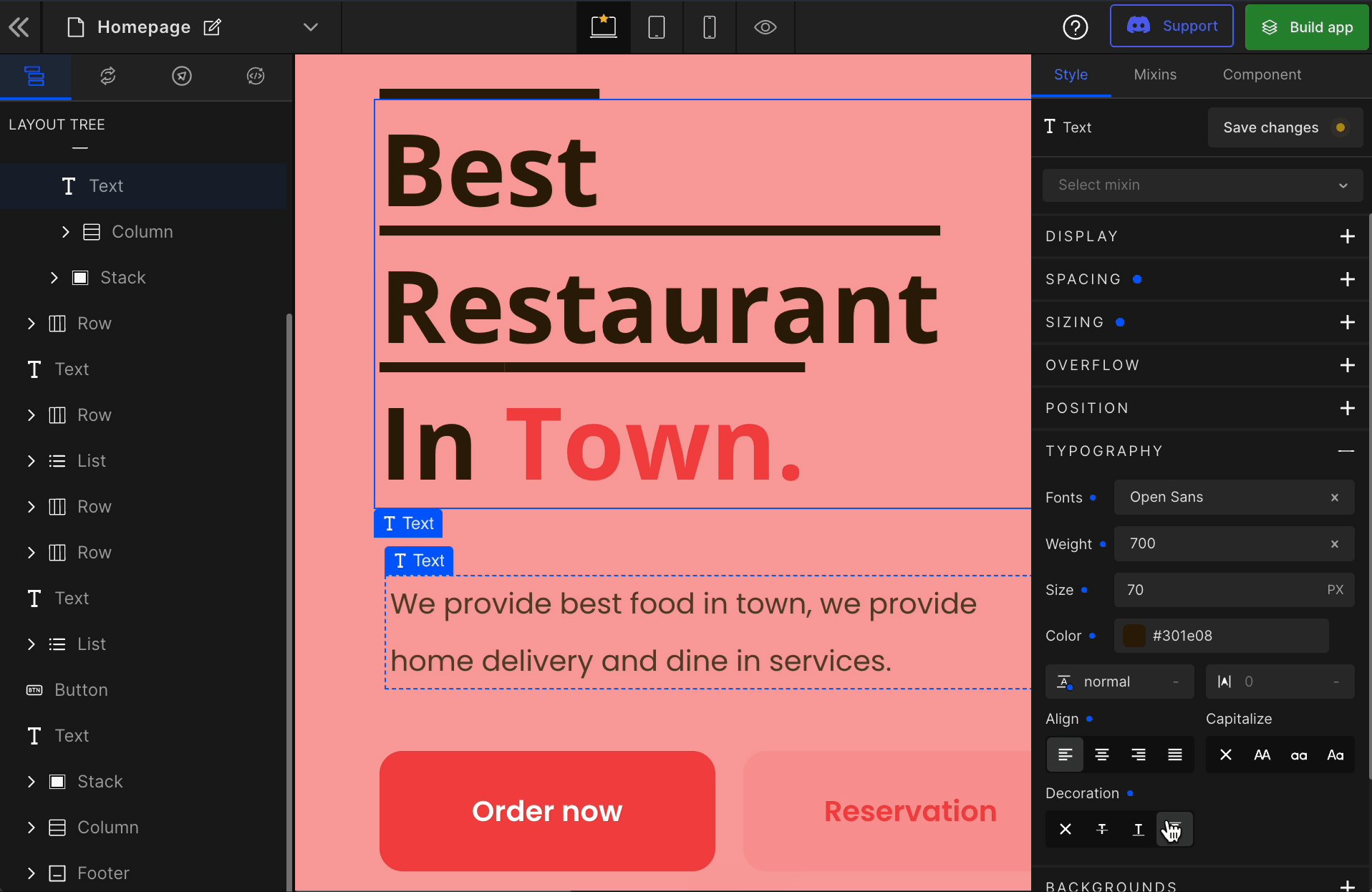
Overline
It is used to draw a line above the text.

Got a question? Ask here.