Real-time rendering
tip
Also, following the DhiWise recommended Figma design guidelines will give you more accurate code, resulting in a faster web development experience with DhiWise.
Using the Auto layout feature in Figma while designing the pages will result in accurate UI & responsiveness on the web pages.
(What You See Is What You Get)
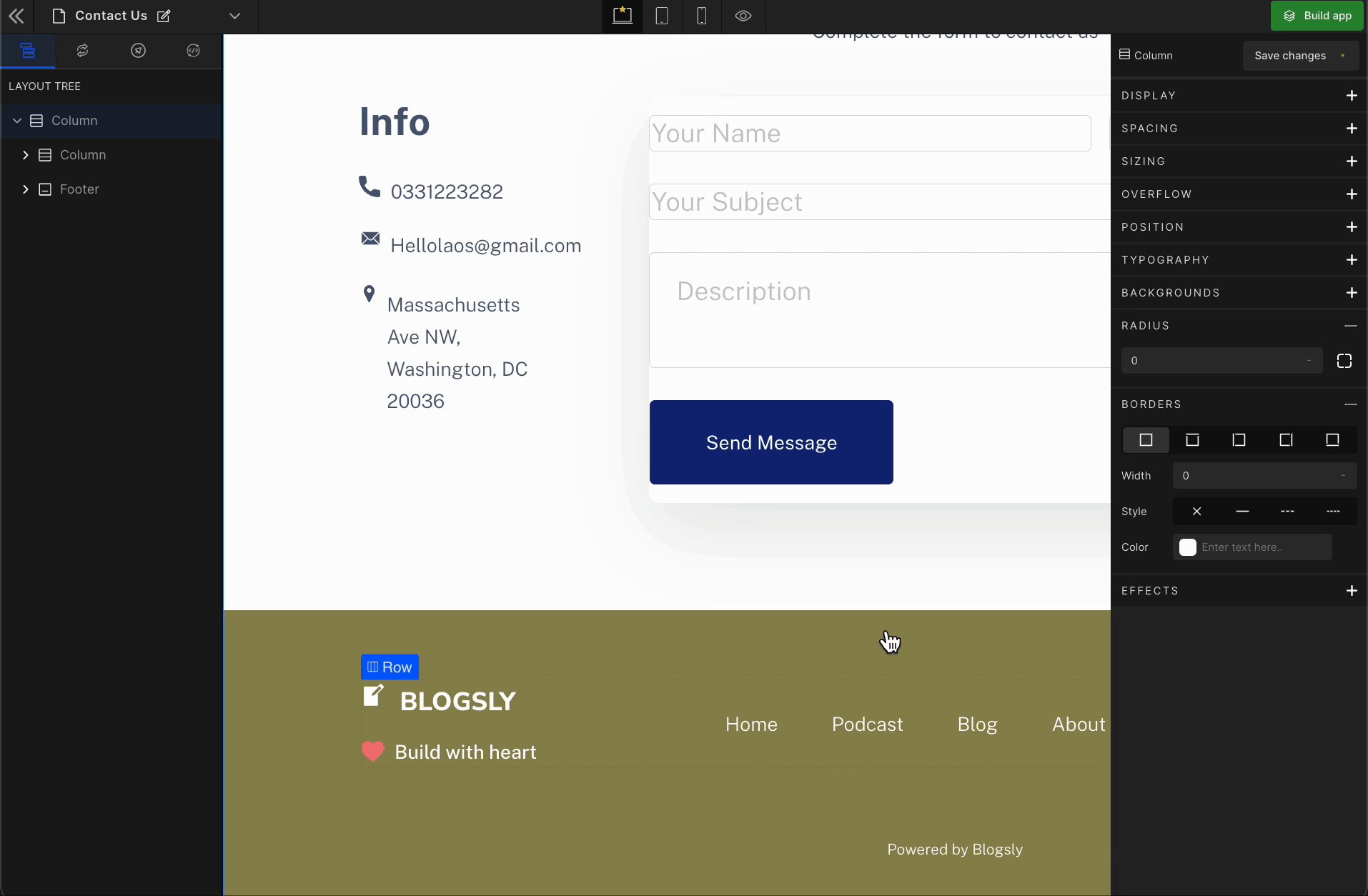
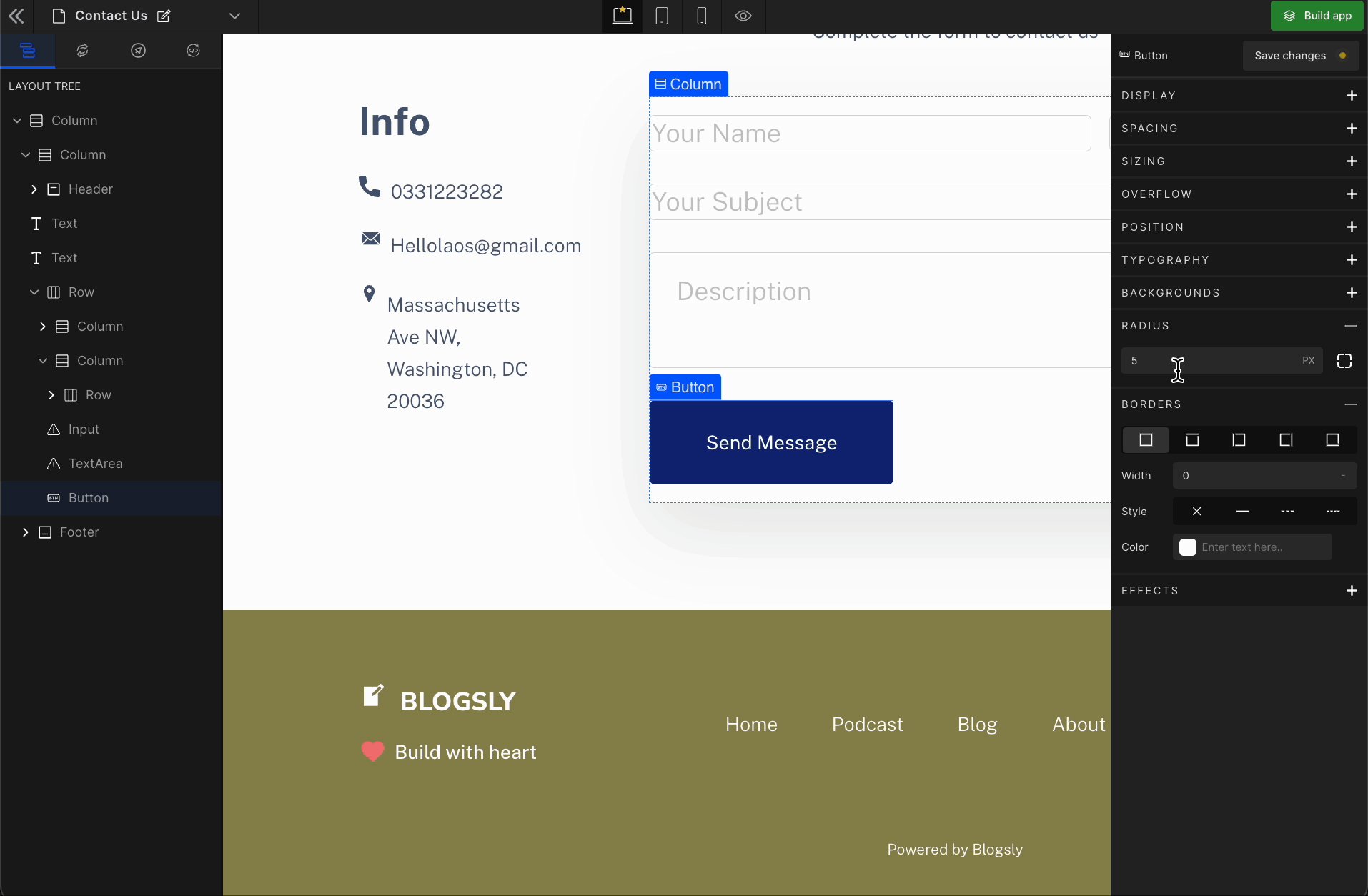
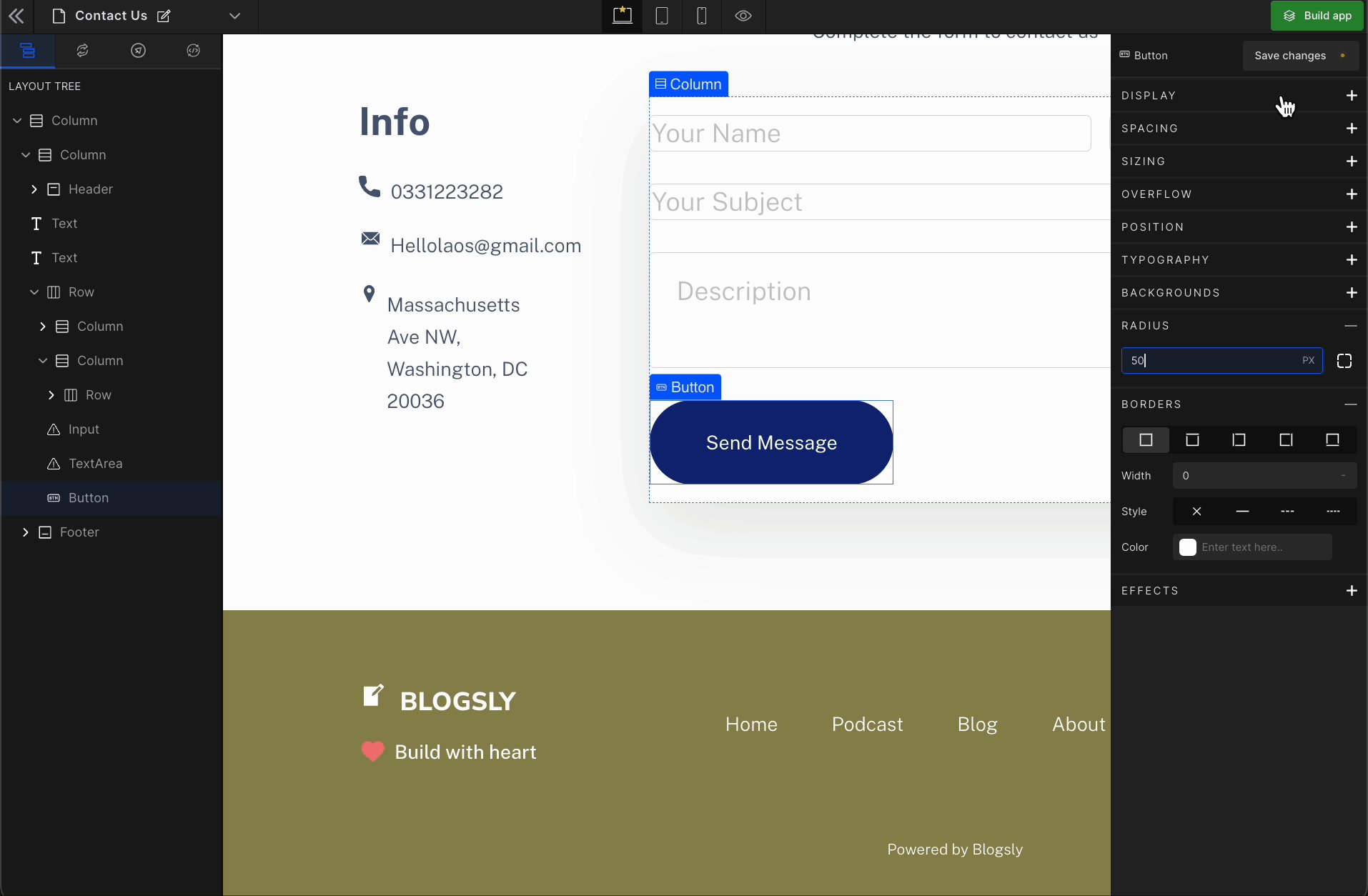
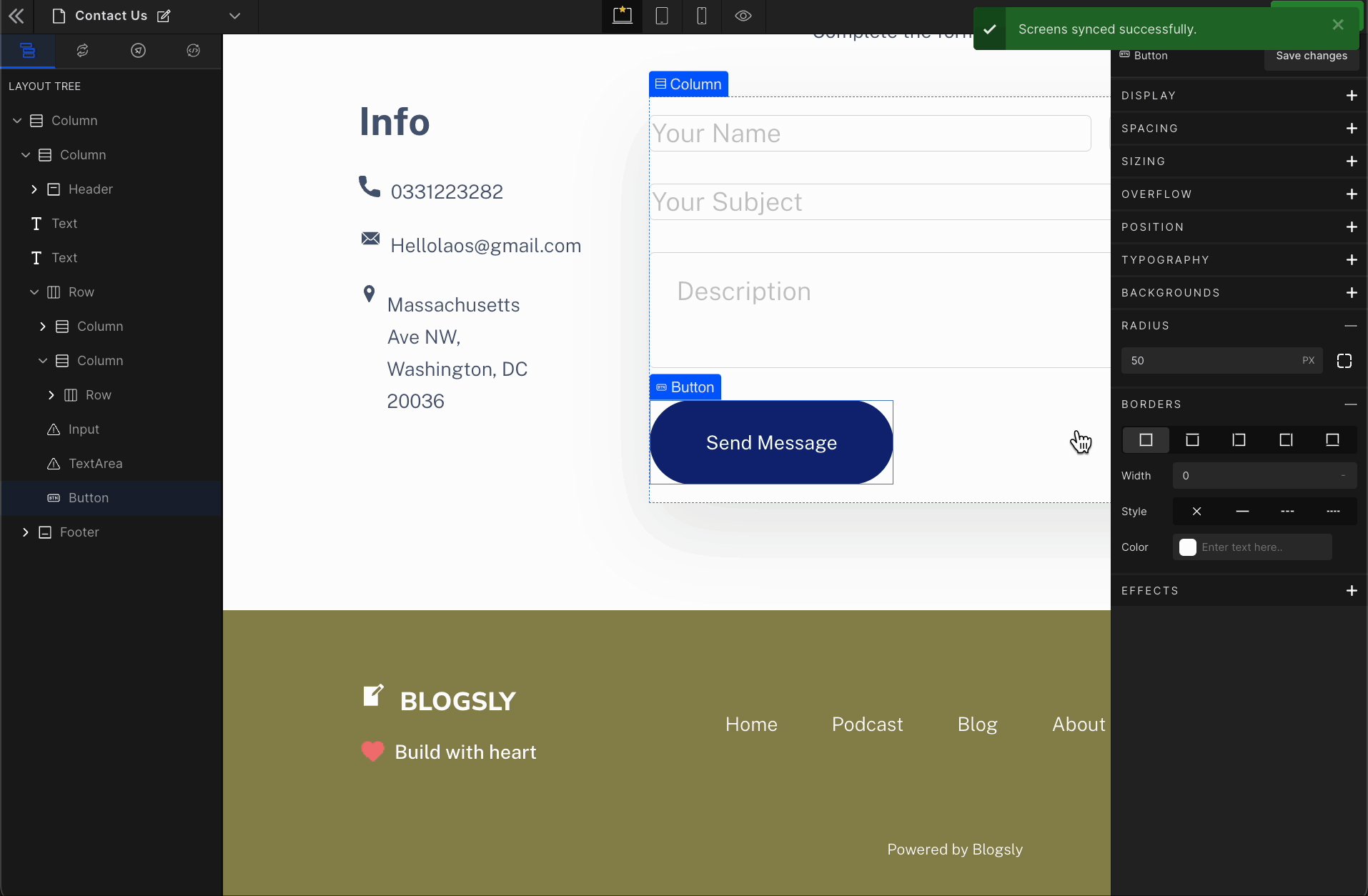
- DhiWise comes up with one more power-packed feature that can boost the developer experience and productivity by 10x.
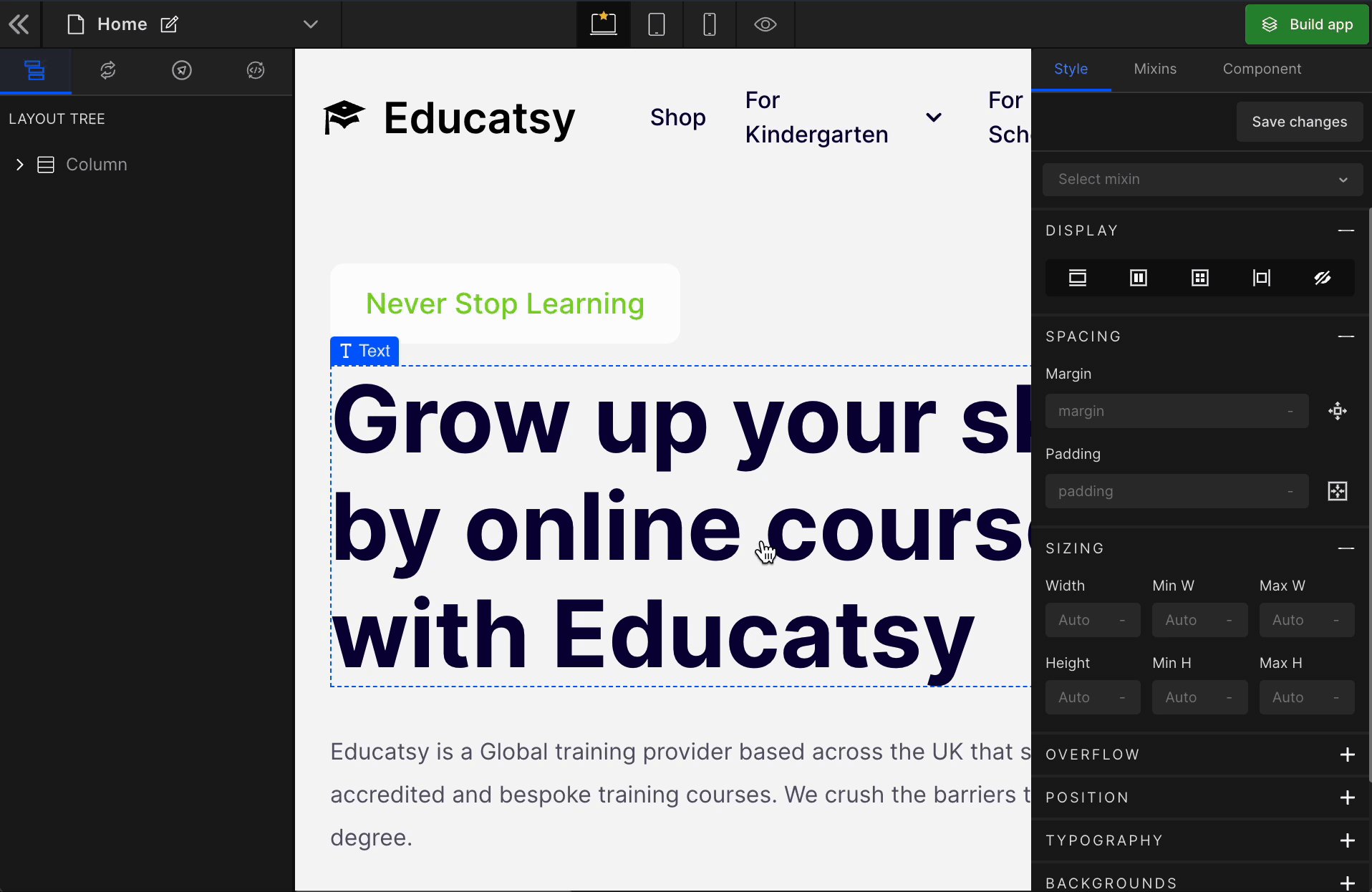
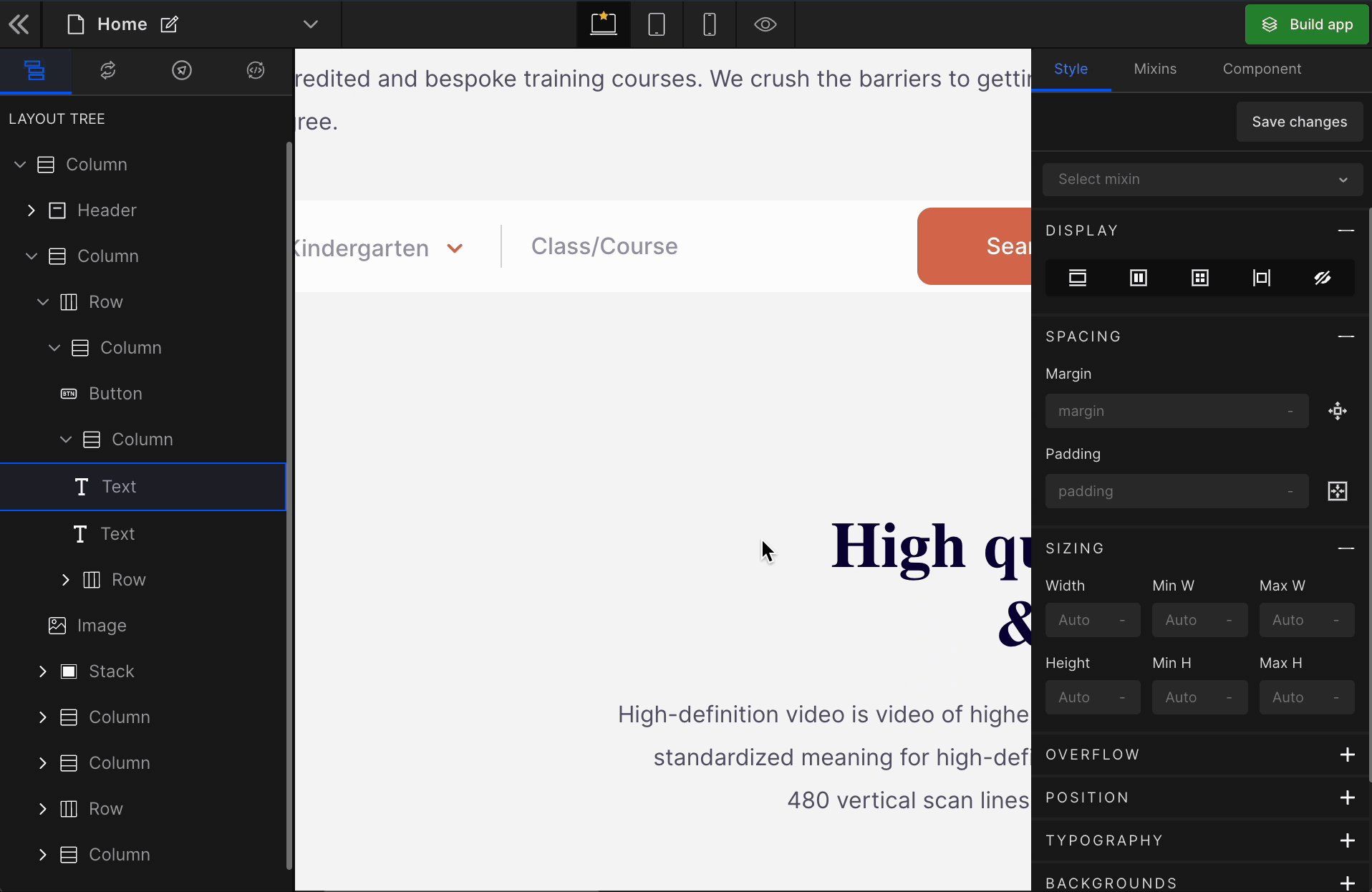
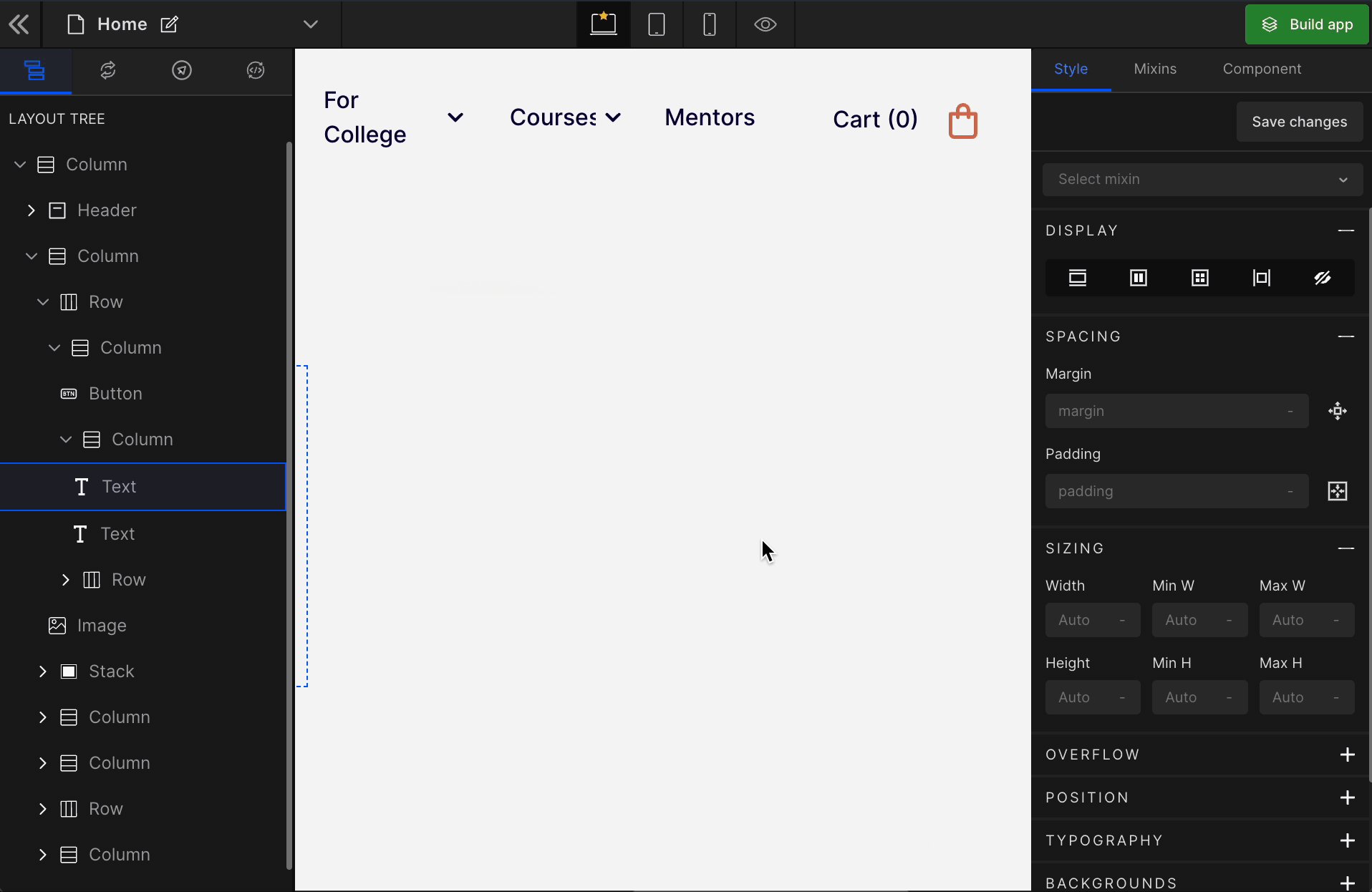
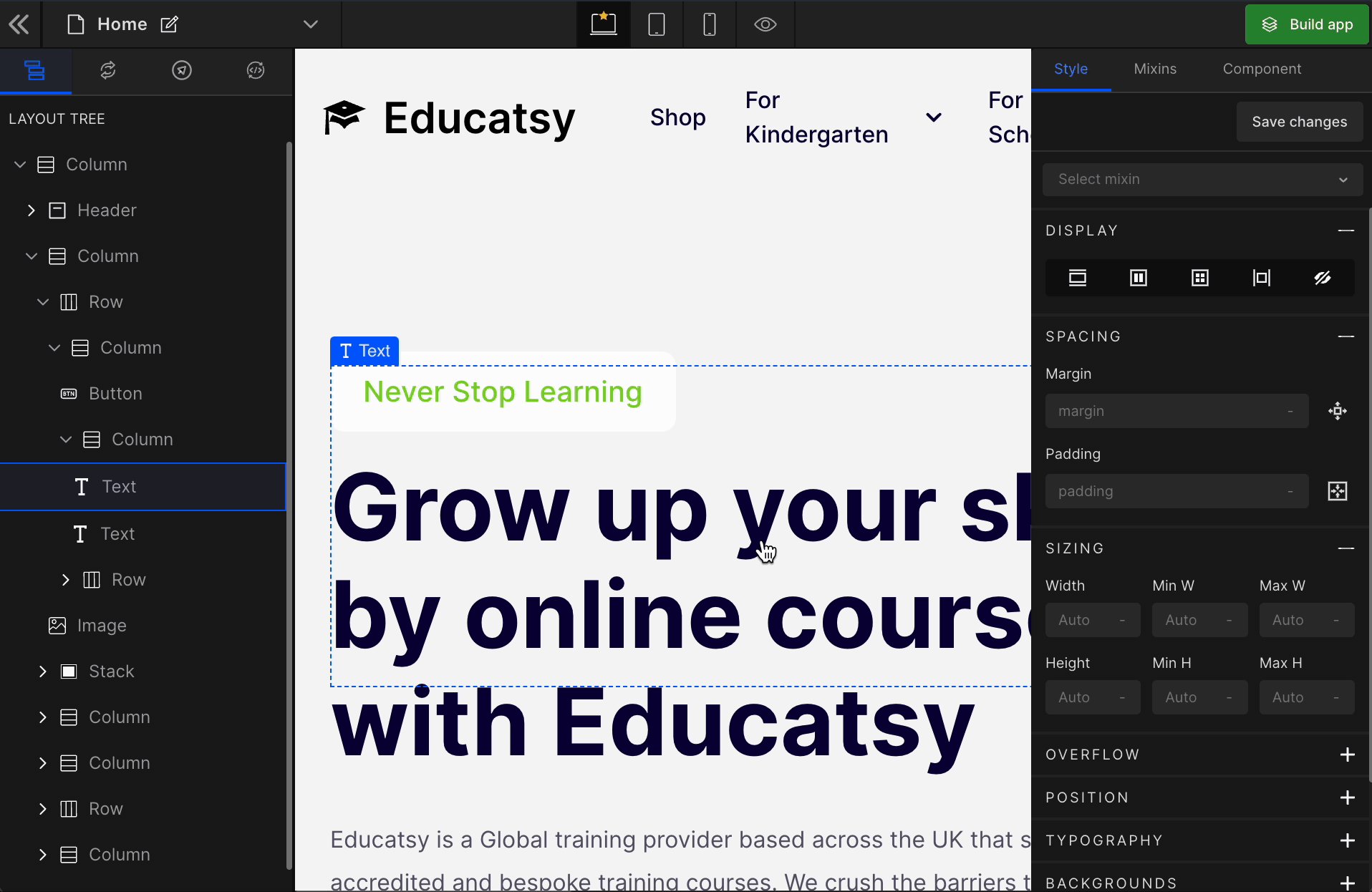
- Real-time rendering allows making UI-related CSS changes right from the browser.
- The new real-time rendering is built on top of the “Preview” feature that allows viewing a preview of your application.
- Earlier, for the React application, you could see the live preview of a React web application with a click. Now you can make changes in real-time, and you can see the changes just after you do the changes without any wait.

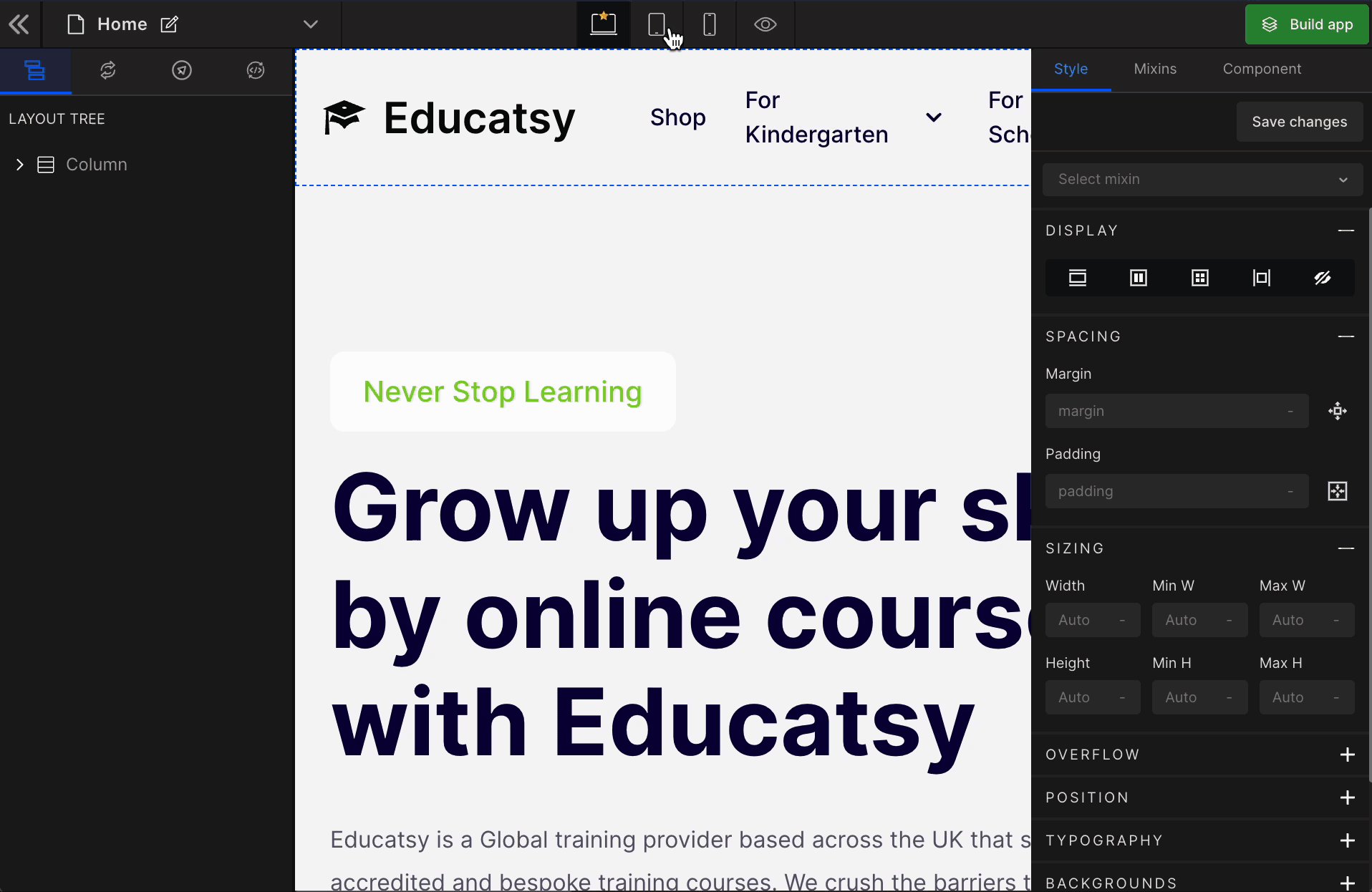
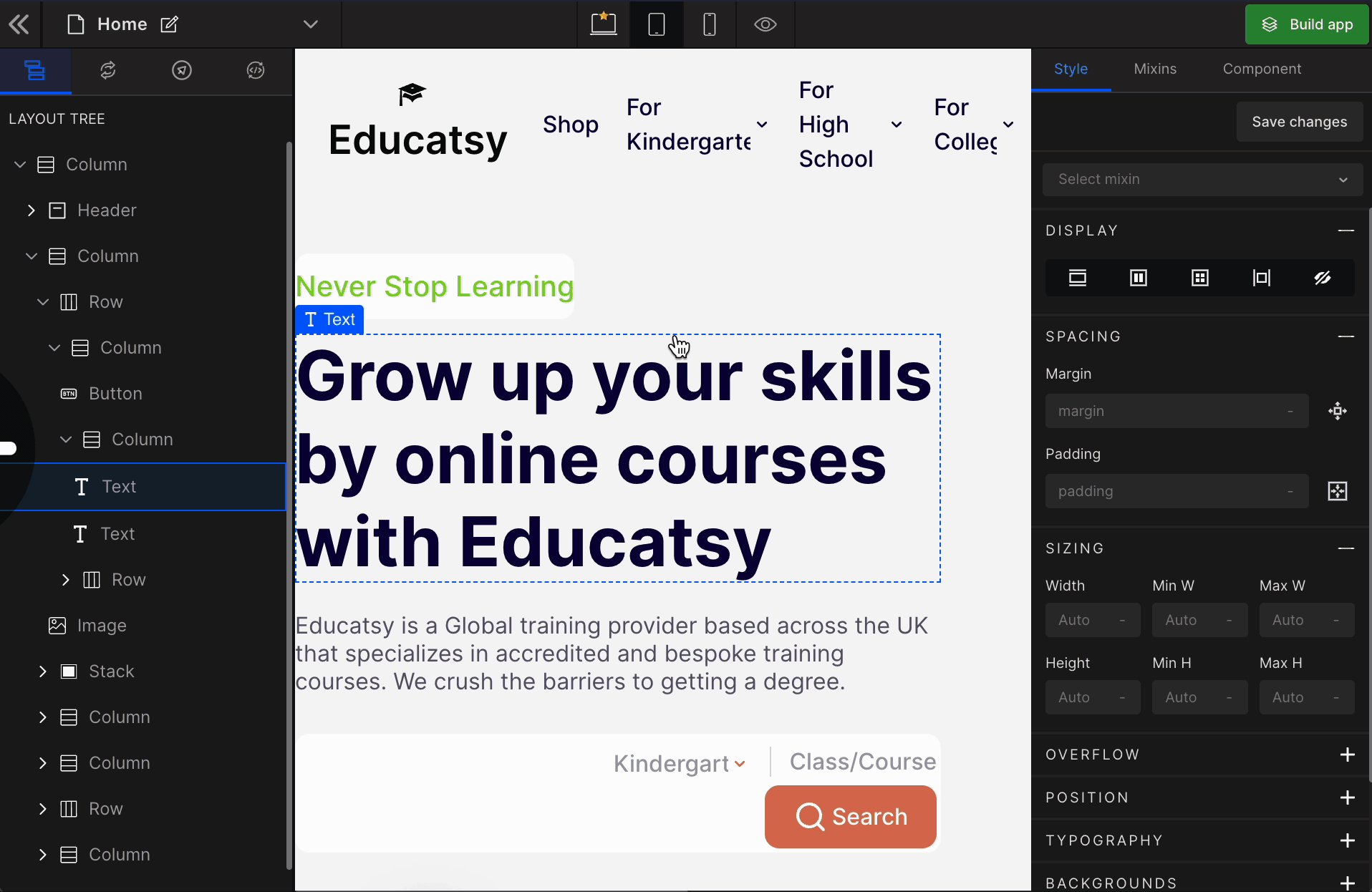
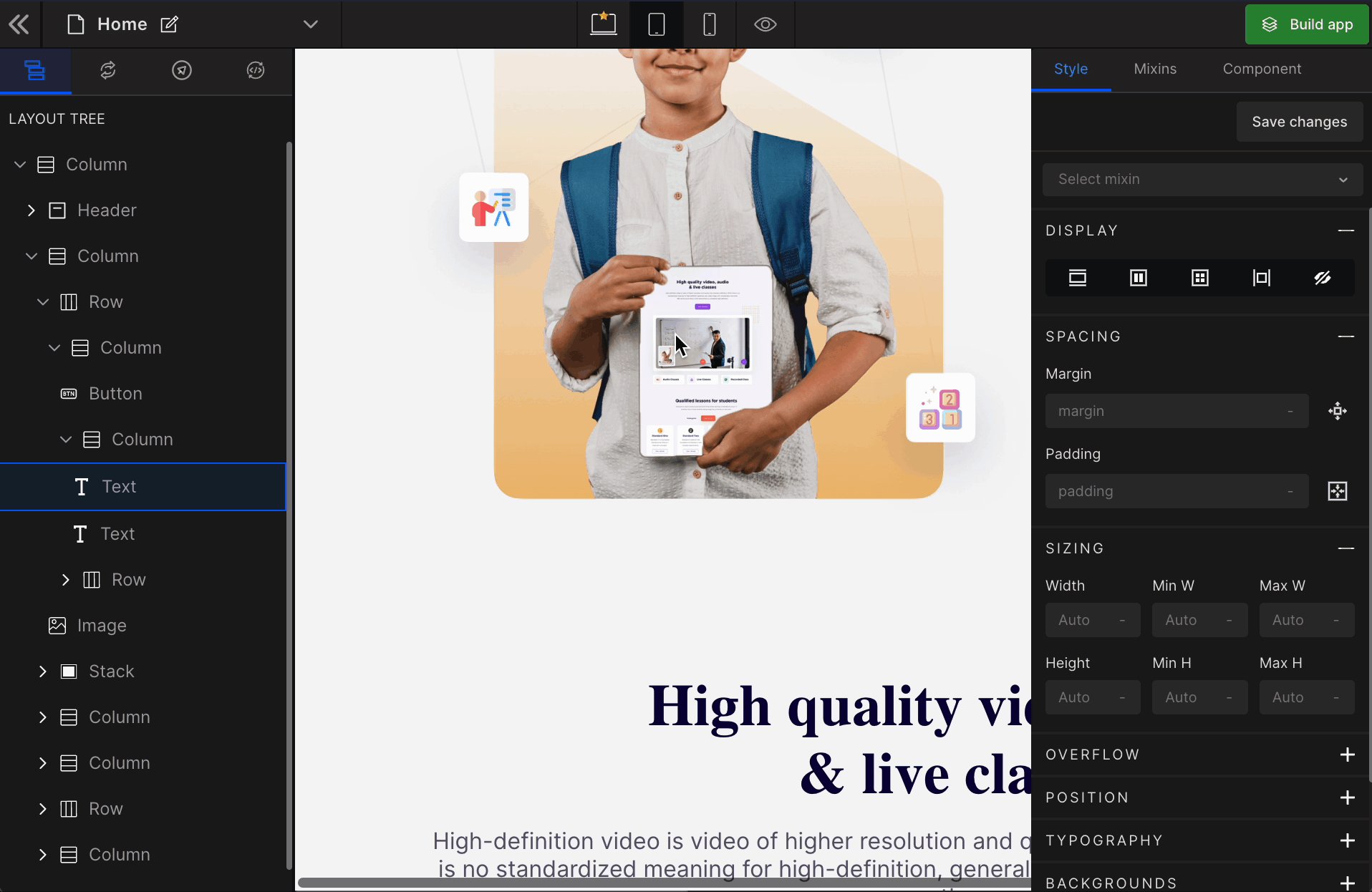
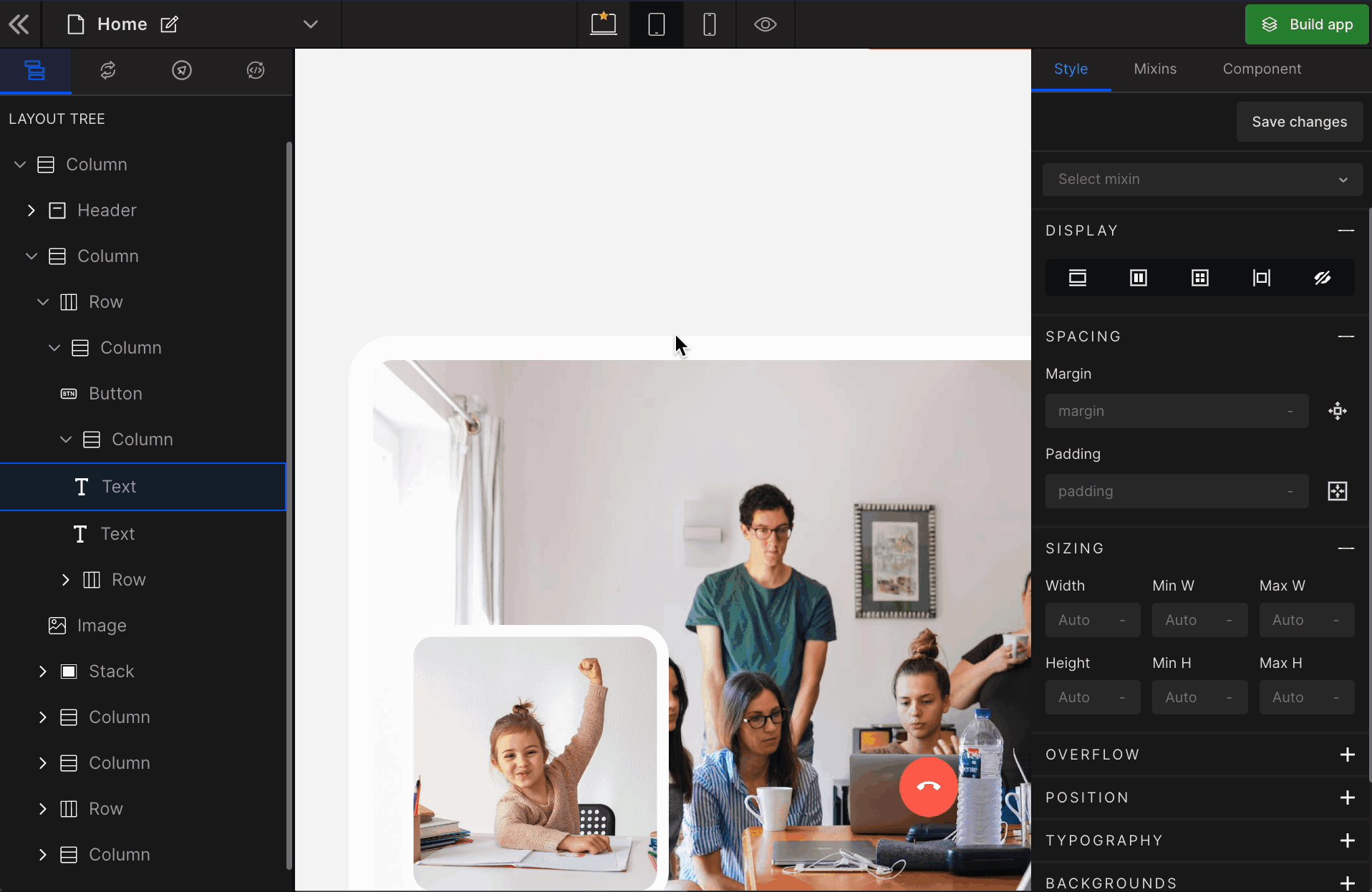
Device-specific rendering in real-time
In DhiWise, you get three real-time rendering devices.
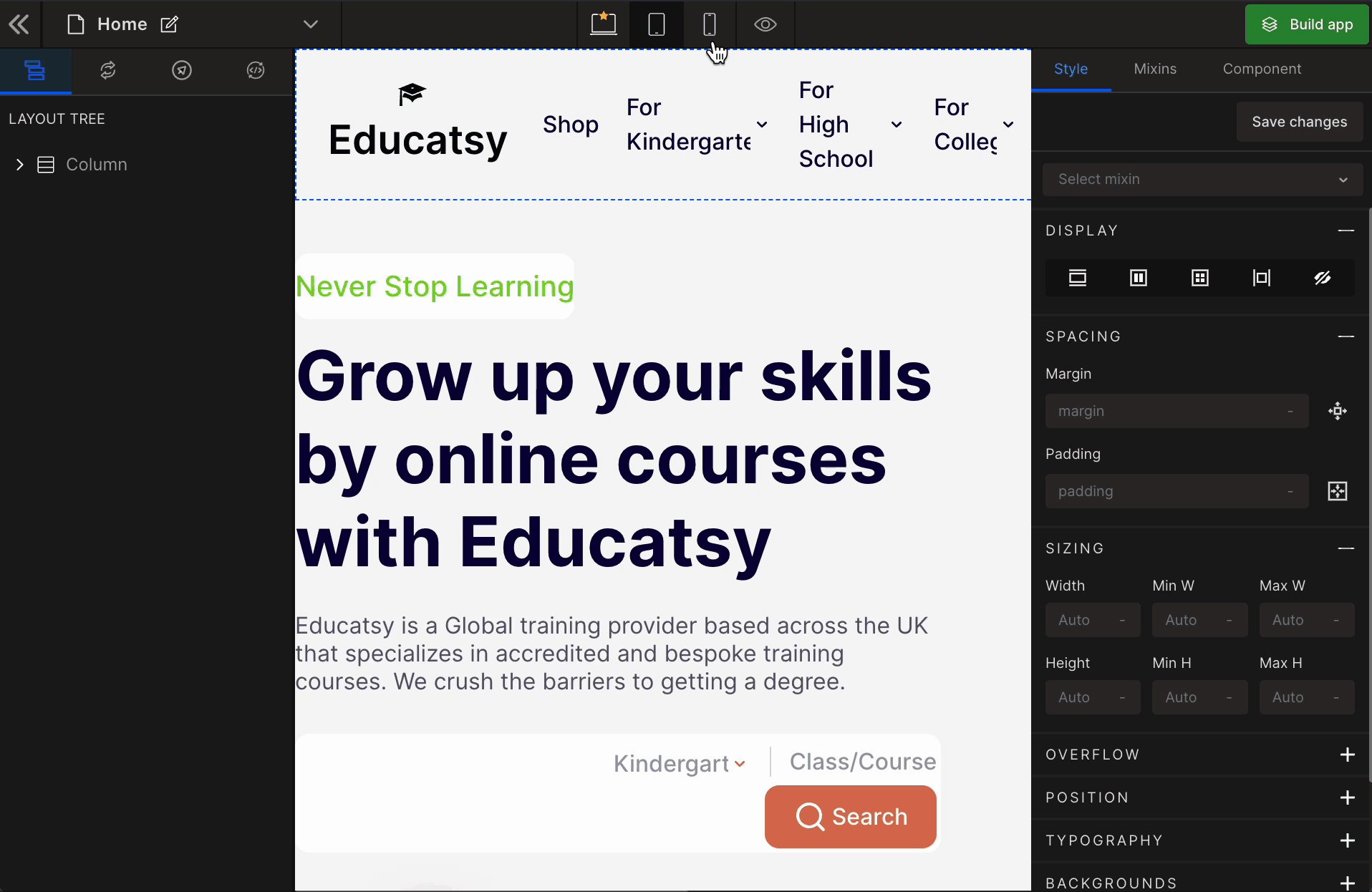
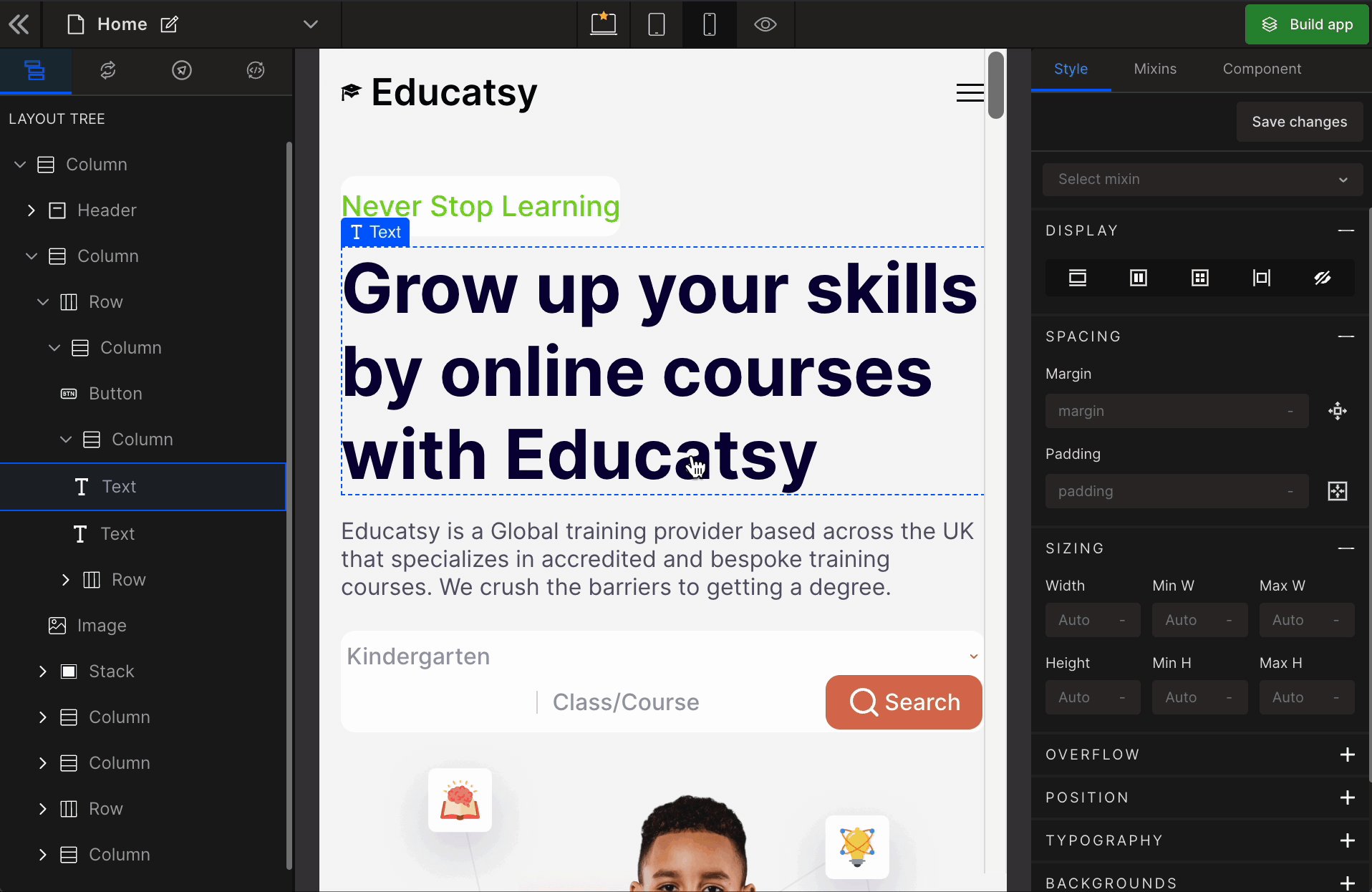
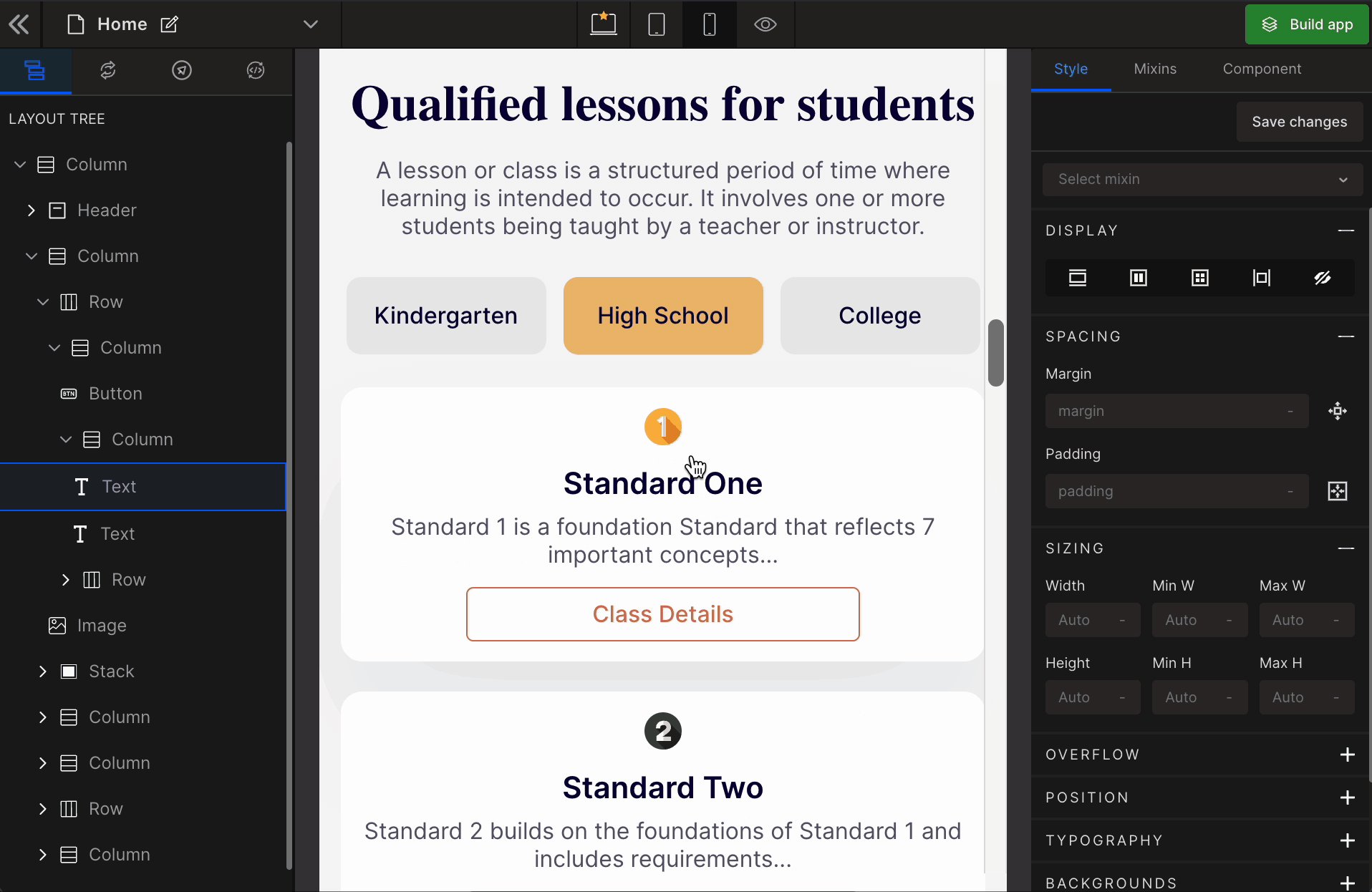
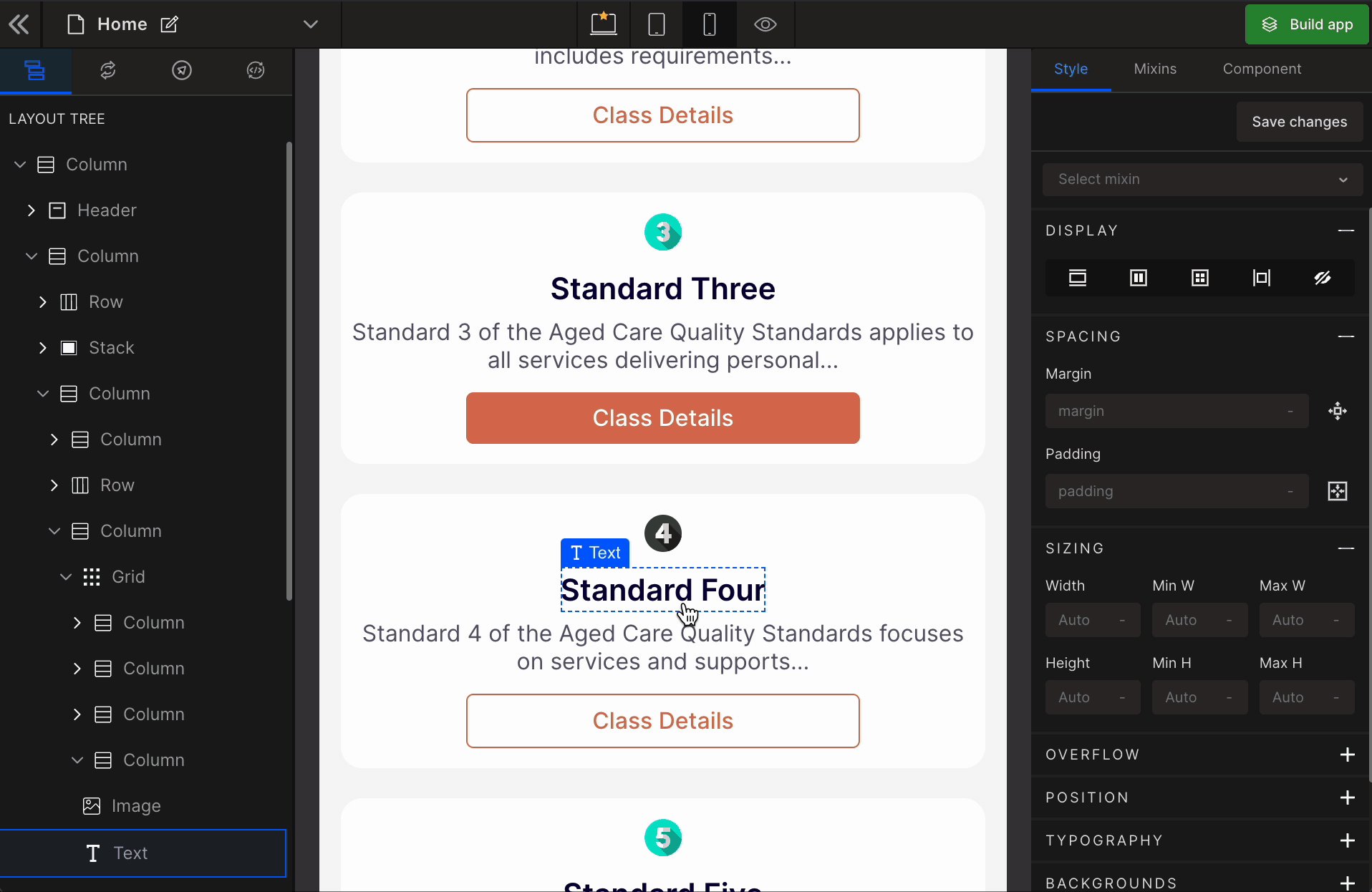
For Mobile

For Tablet

For Desktop

For any React application, you can now edit your web page design for all above mentioned three devices.
With DhiWise, you get the result of each change in the output panel within milliseconds.
You get the result immediately, whether a Display change or a Typography change. Moreover, it helps you get the same UI when downloading the code from DhiWise.
Got a question? Ask here.