Constants
[https://www.youtube.com/embed/t20Afrmusdk]
In React, a constant is a variable that cannot be reassigned. Constants are declared using the const keyword like this:
const MY_CONSTANT = 'This is a constant.';
Once a constant is declared, you cannot reassign a new value. If you try reassigning a new value to a constant, you will get a runtime error.
MY_CONSTANT = 'This is a new value'; // This will throw an error
Constants are helpful when you want to ensure that the value of a variable does not change, either by accident or intentionally. They can help prevent bugs and improve the readability of your code.
tip
It's important to note that while the value of a constant cannot be reassigned, it is still possible to modify the properties of a constant object.
Steps to add constants in your React application using DhiWise
1. Go to Pages

2. Click on Constant from the left menu

3. Click on Add constant

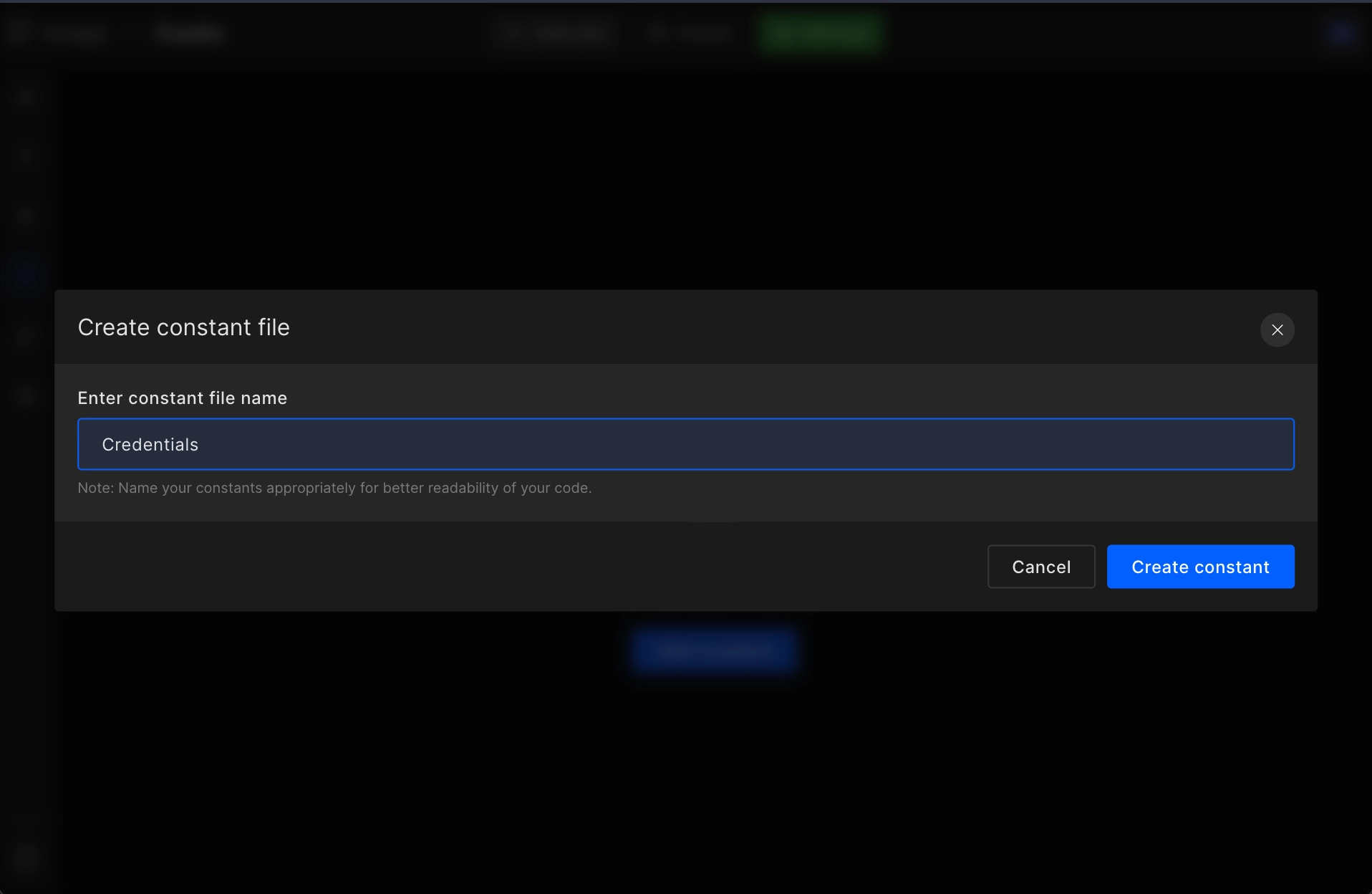
4. Enter the file name & click on Create constant to create a new file

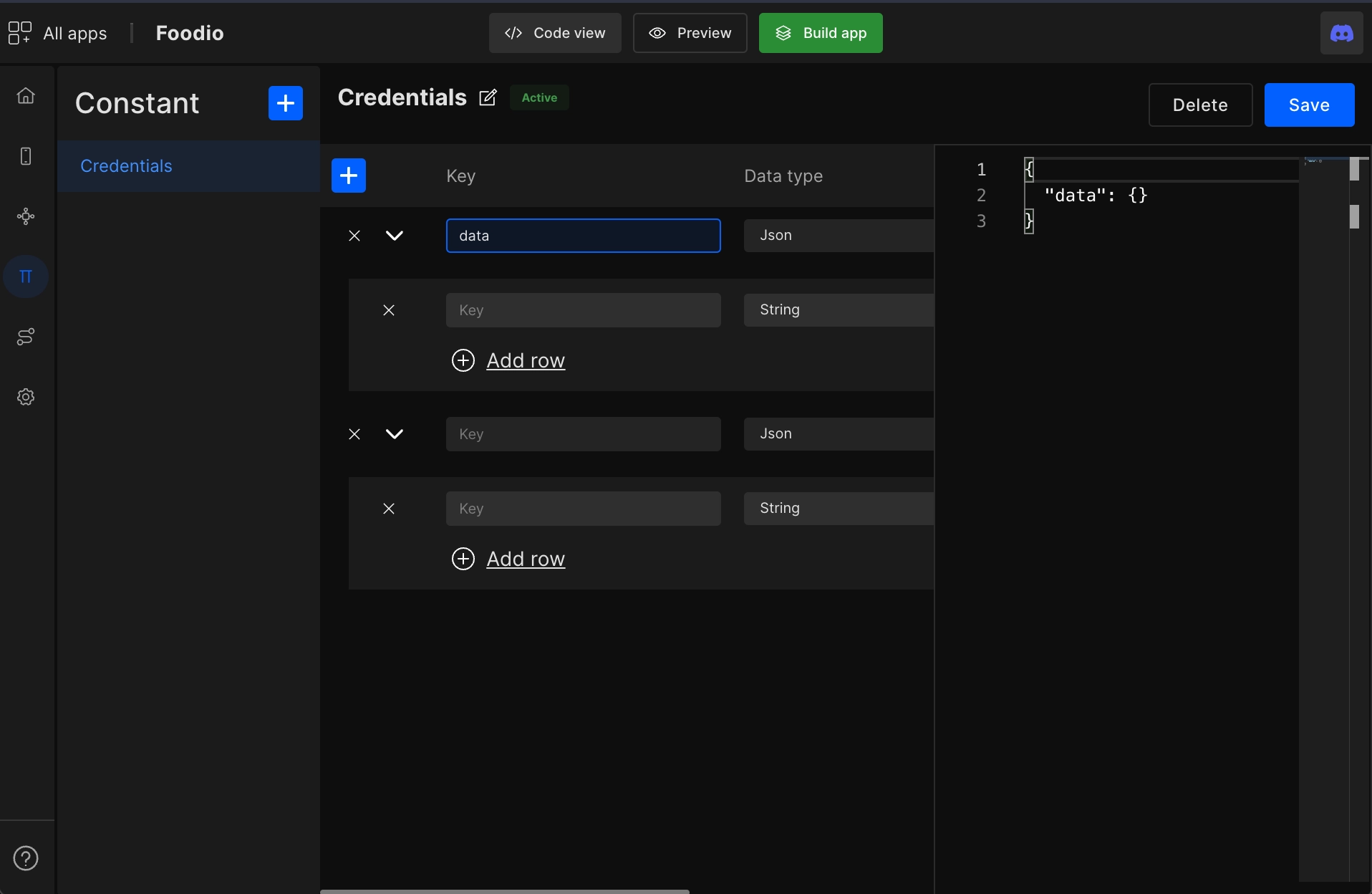
5. Enter the constant name

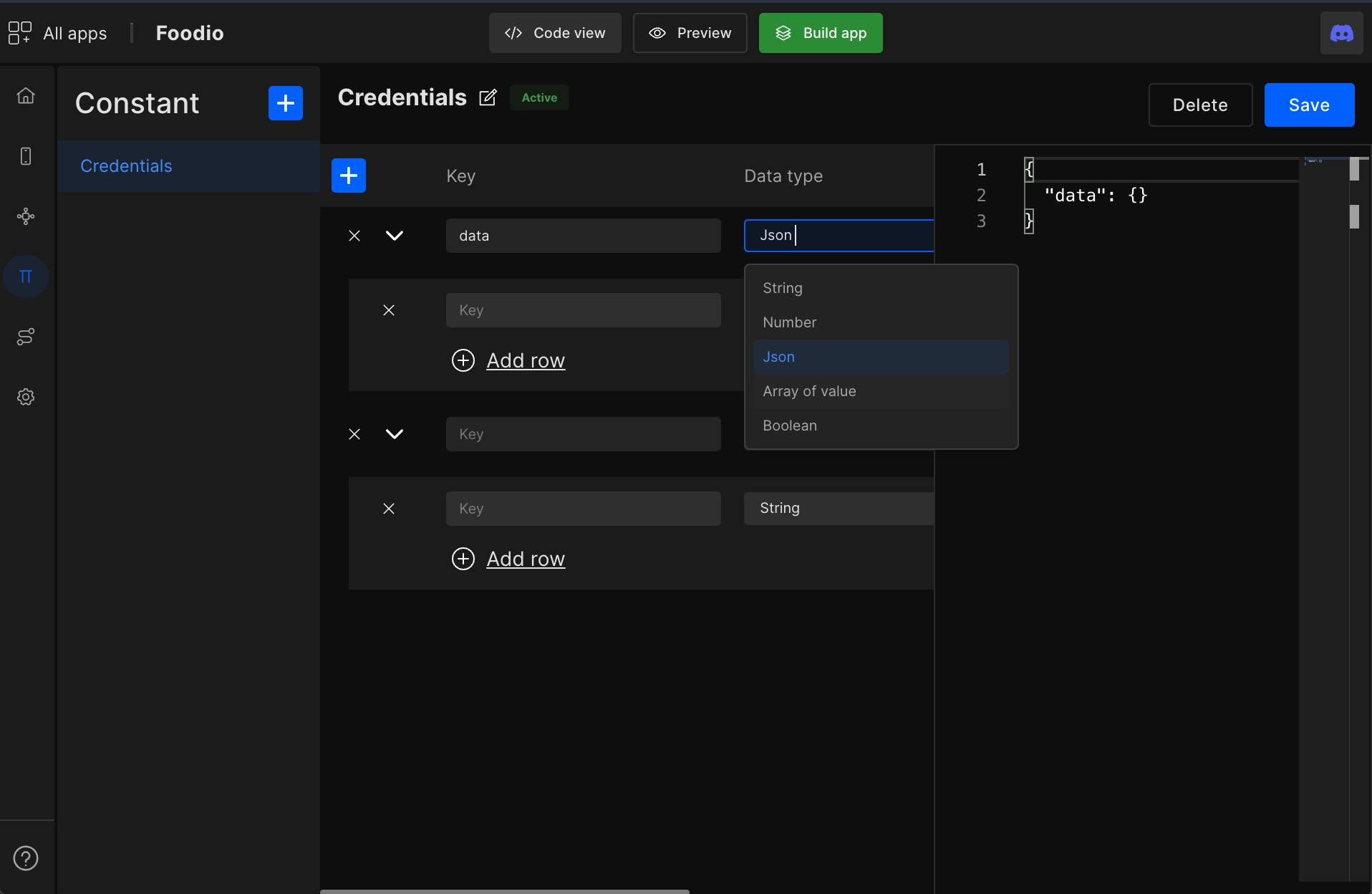
6. Select constant data type & click on Save

Got a question? Ask here.