Build App
You can build your React application anytime after you fetch your design from Figma. If your Figma design has prototyping, then that would be auto-implemented to create actions and navigations, which you can see on the generated code file when you build the app.
Build app to generate code
All the design has been generated with tailwindcss. Find all the theme related configuration inside tailwind.config.js

ViteJS, CRACO, CRA or Custom Webpack
Using DhiWise, you can generate web applications from Figma in a few minutes. After generating the code, you can download the zip file and run it on your IDE.
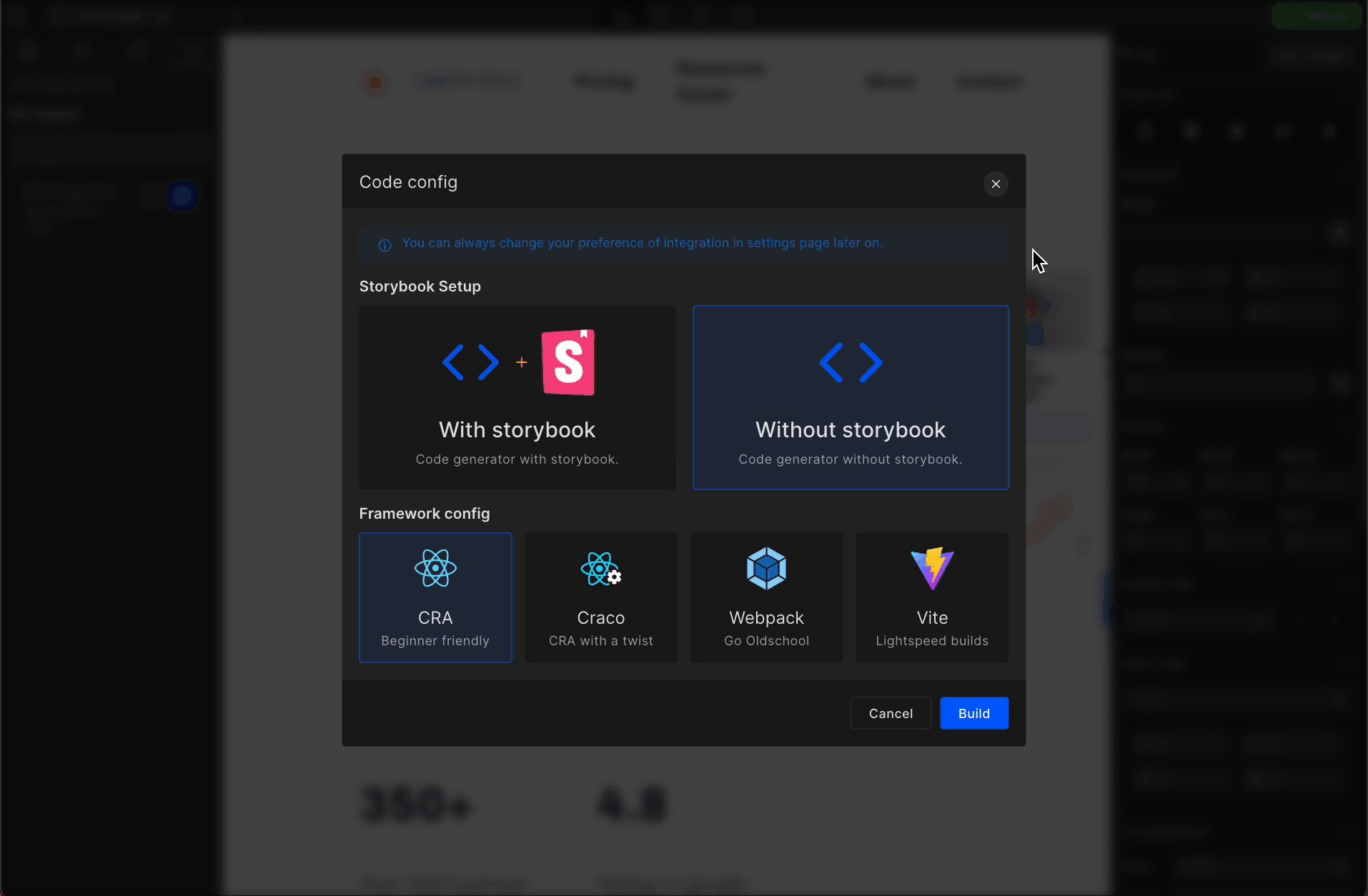
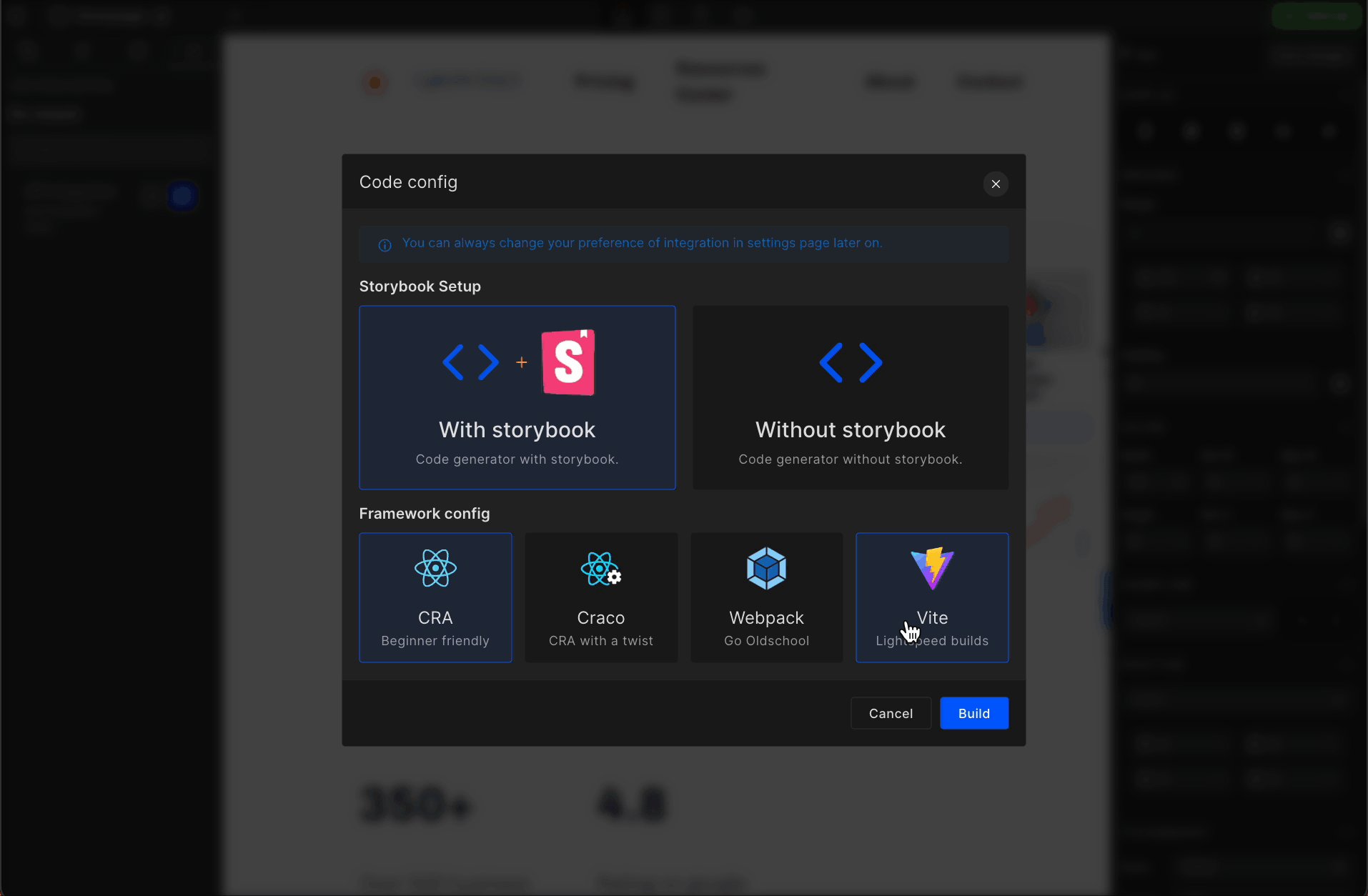
To make your developer experience more delightful, you can now generate code in four different ways:
1. CRA (Create React App)
This beginner-friendly setup helps all the newbies and all the React developers who prefer the CRA setup.
This comes with react-scripts v5.0.0
2. CRACO (Create React App Configuration Override)
This is CRA with a twist for better, opinionated, faster bundling. So you can configure it, whatever works best for you.
This comes with @craco/craco v^6.4.5
3. Webpack
Want a custom setup for your project? Want to go old-school?
Then this is for you. Each part of this setup is designed to match your application's needs with easy configuration and minimal tweaks and is entirely customizable. Powered by Webpack.
For this, we use the following packages:
"webpack": "^5.74.0",
"webpack-cli": "^4.10.0",
"webpack-dev-server": "^4.9.3",
Thanks, Webpack team! 👍🏽
4. ViteJS
The next-gen front-end tooling is here for lightspeed builds.
Vite brings all the fantastic features:Instant Server Start
Lighting Fast HMR (Hot Module Replacement)
Optimized Builds
Universal Plugins
"@vitejs/plugin-react-refresh": "^1.3.1",
"vite-plugin-svgr": "^0.3.0",
"vite": "^2.3.2",
Storybook support
All the above flavors come with storybook support. Storybook helps you start building and maintaining your applications' UI components.
How to use Storybook in DhiWise-generated React web applications?
Install and Initialize
npx storybook init
Run the Storybook
npm run storybook
Download the source code or sync it to GitHub or GitLab
You will be redirected to the code screen and from there you can download the source code and sync it to GitHub & GitLab !
The source code is debugged. Therefore, it can be run directly on your favorite IDE.
With our platform, you can create and preview your app for free. To download the code or sync code to GitHub/GitLab, upgrade to one of our paid plans.
Free Plan:
Live Preview: View a live preview of your app. (Build the app to check the live preview; it's the preview generated from executable code. Compare it with your Figma design or templates to check the design accuracy.)
Code Access: Review the code to ensure it meets your expectations. (Check folder structure and code quality)
Paid Plan:
Download Source Code: Access and download the complete source code.
Figma Plugin Integration: Build your app using the Figma plugin and download the source code from DhiWise platform.
VS Code Plugin Sync: Sync and manage your code effortlessly using the VS Code plugin.
Start by using the free plan to explore the features, and then upgrade to the paid plan to download/sync the code and take full ownership of your code and app.
You can still make changes to your application by adding actions, changing views, & authentication, then re-build your application. Click on "Build app" to generate the updated code.
The basic structure of the generated code will be as following:
Install Dependencies
npm install
Running the app
npm start
Folder Structure
After creation, your project should look like this:
.
├── craco.config.js
├── package.json
├── package-lock.json
├── postcss.config.js
├── public
│ ├── favicon.ico
│ ├── index.html
│ ├── logo192.png
│ ├── logo512.png
│ ├── manifest.json
│ └── robots.txt
├── README.md
├── src
│ ├── App.js/ .tsx
│ ├── assets
│ │ ├── fonts ---------- Project fonts
│ │ └── images --------- All Project Images
│ ├── components --------- UI and Detected Common Components
│ ├── constants ---------- Project constants, eg: string consts
│ ├── hooks -------------- Helpful Hooks
│ ├── index.js/ .tsx
│ ├── pages -------------- All route pages
│ ├── Routes.js/ .tsx ---------- Routing
│ ├── styles
│ │ ├── index.css ------ Other Global Styles
│ │ └── tailwind.css --- Default Tailwind modules
│ └── util
│ └── index.js/ .tsx ------- Helpful utils
└── tailwind.config.js ----- Entire theme config, colors, fonts etc.
For the project to build, **these files must exist with exact filenames**:
- `public/index.html` is the page template;
- `src/index.js` is the JavaScript entry point.
Got a question? Ask here.