Ownership of the source code
With our platform, you can create and preview your app for free. To download the code or sync code to GitHub/GitLab, upgrade to one of our paid plans.
Free Plan:
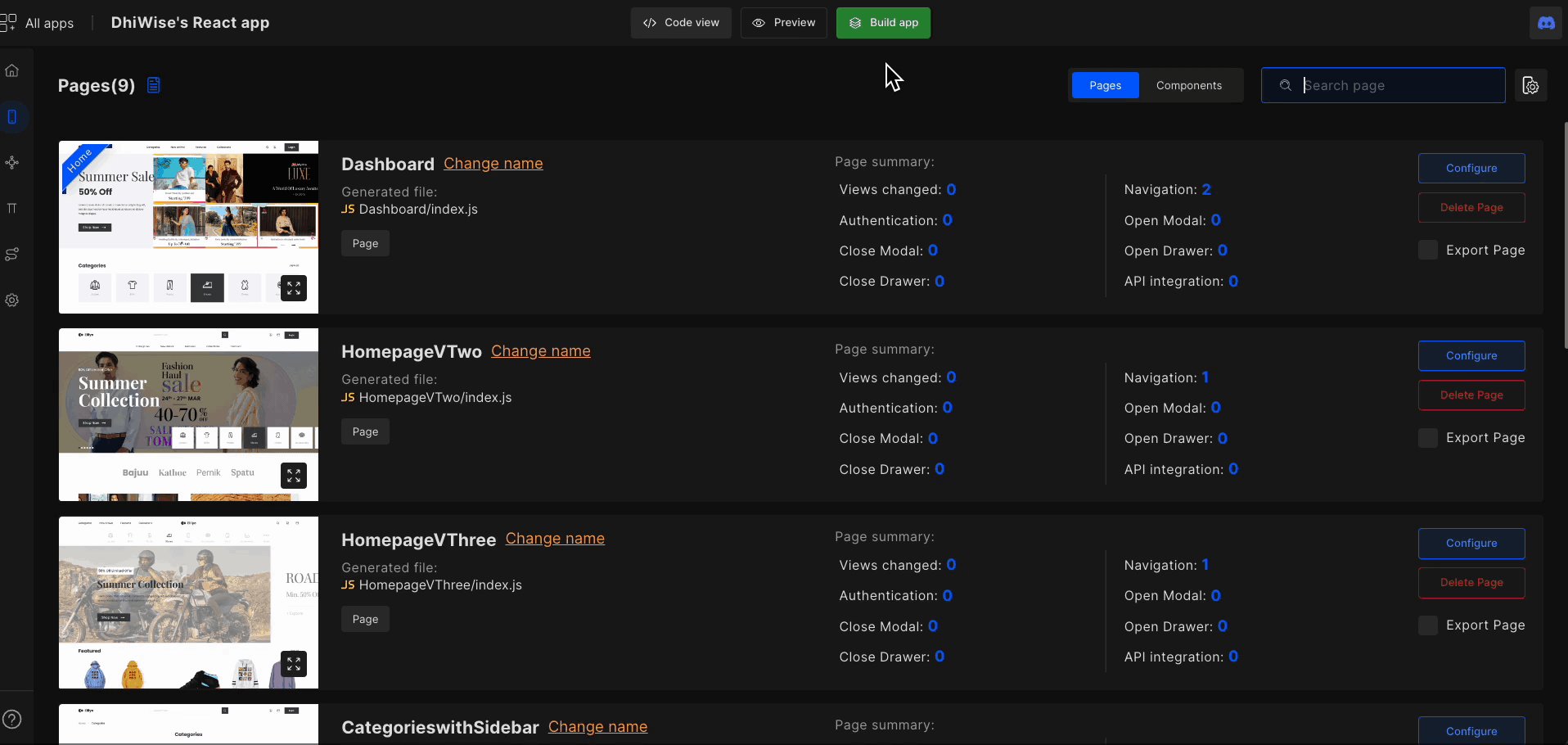
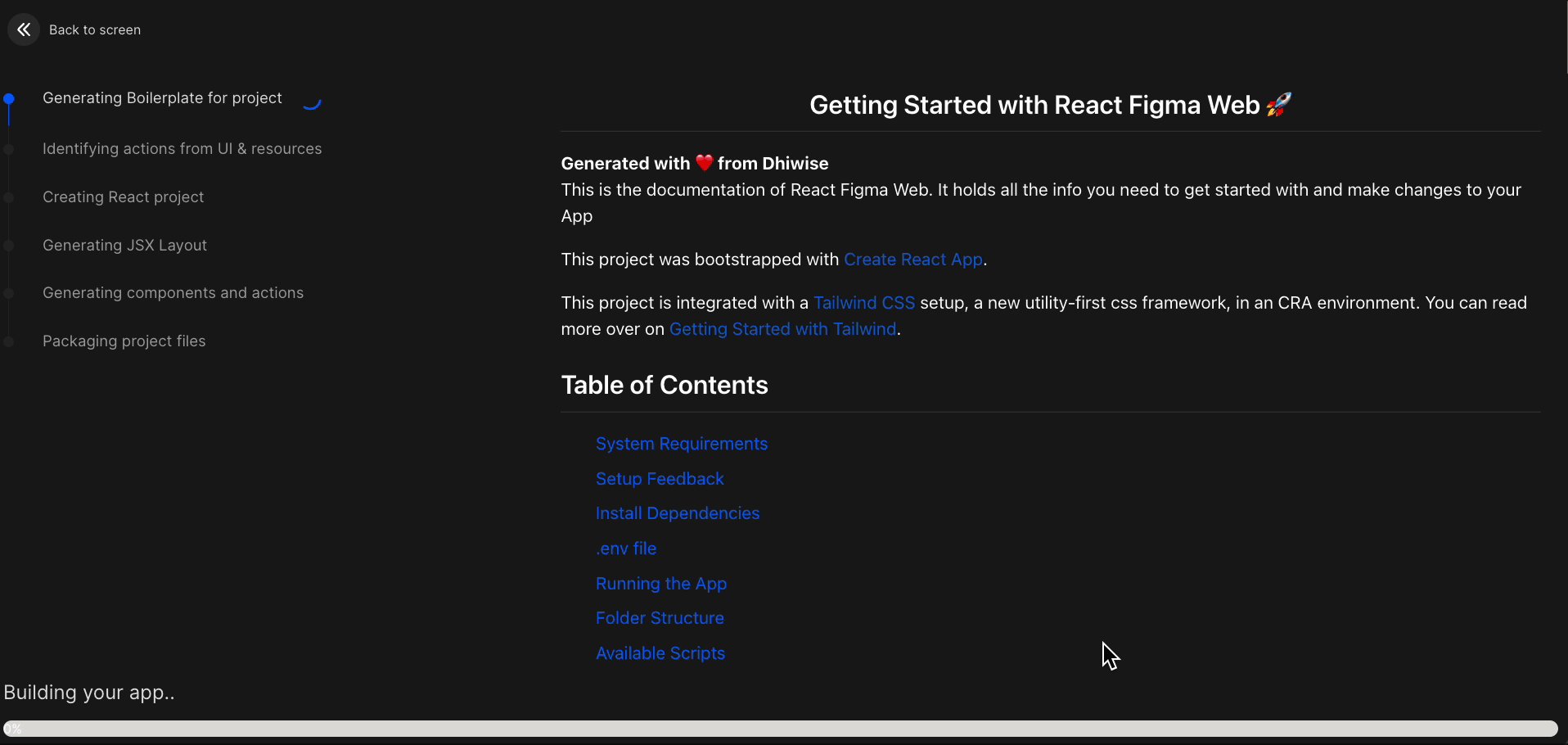
Live Preview: View a live preview of your app. (Build the app to check the live preview; it's the preview generated from executable code. Compare it with your Figma design or templates to check the design accuracy.)
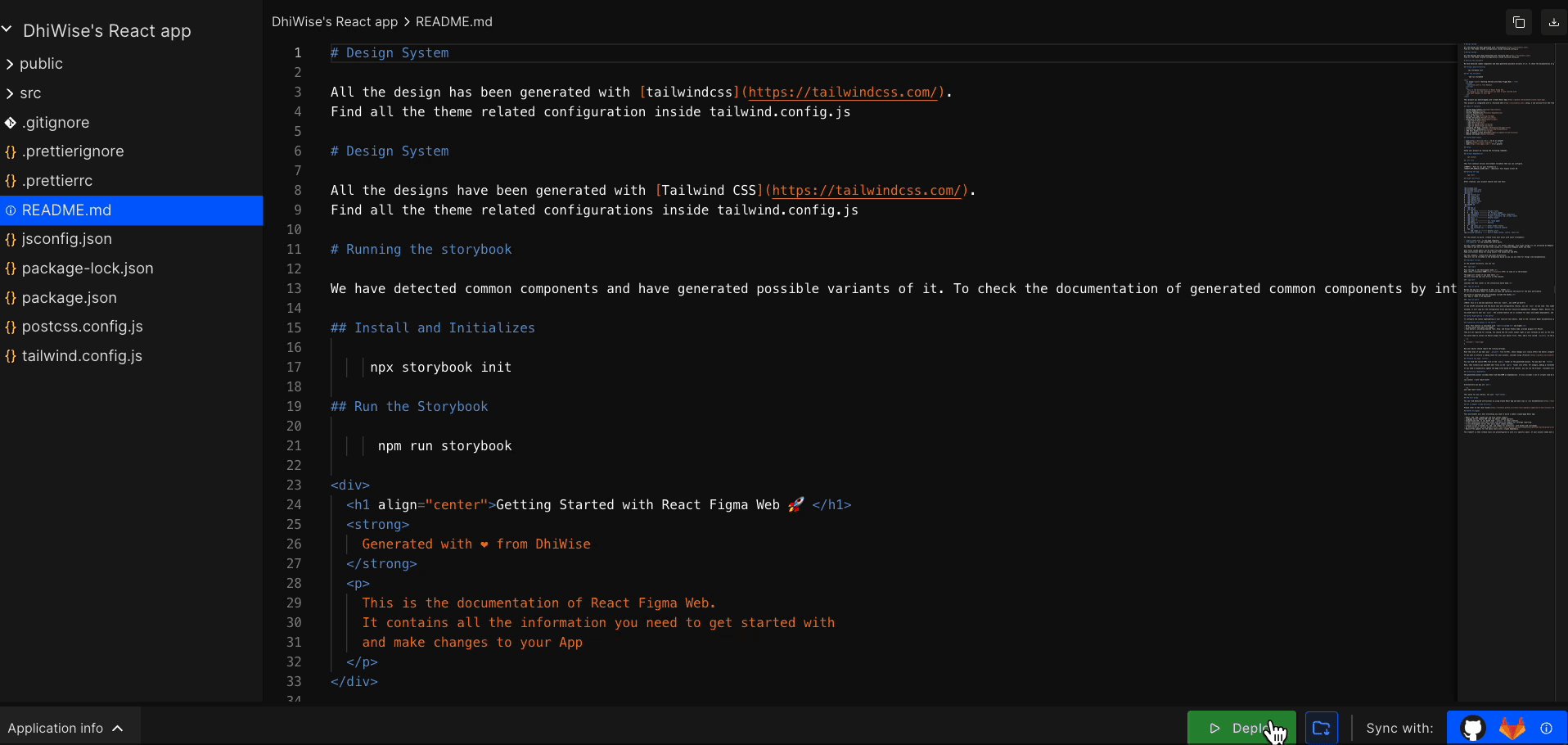
Code Access: Review the code to ensure it meets your expectations. (Check folder structure and code quality)
Paid Plan:
Download Source Code: Access and download the complete source code.
Figma Plugin Integration: Build your app using the Figma plugin and download the source code from DhiWise platform.
VS Code Plugin Sync: Sync and manage your code effortlessly using the VS Code plugin.
Start by using the free plan to explore the features, and then upgrade to the paid plan to download/sync the code and take full ownership of your code and app.
Selected screen code
Export pages code from your created React app in DhiWise. Learn more
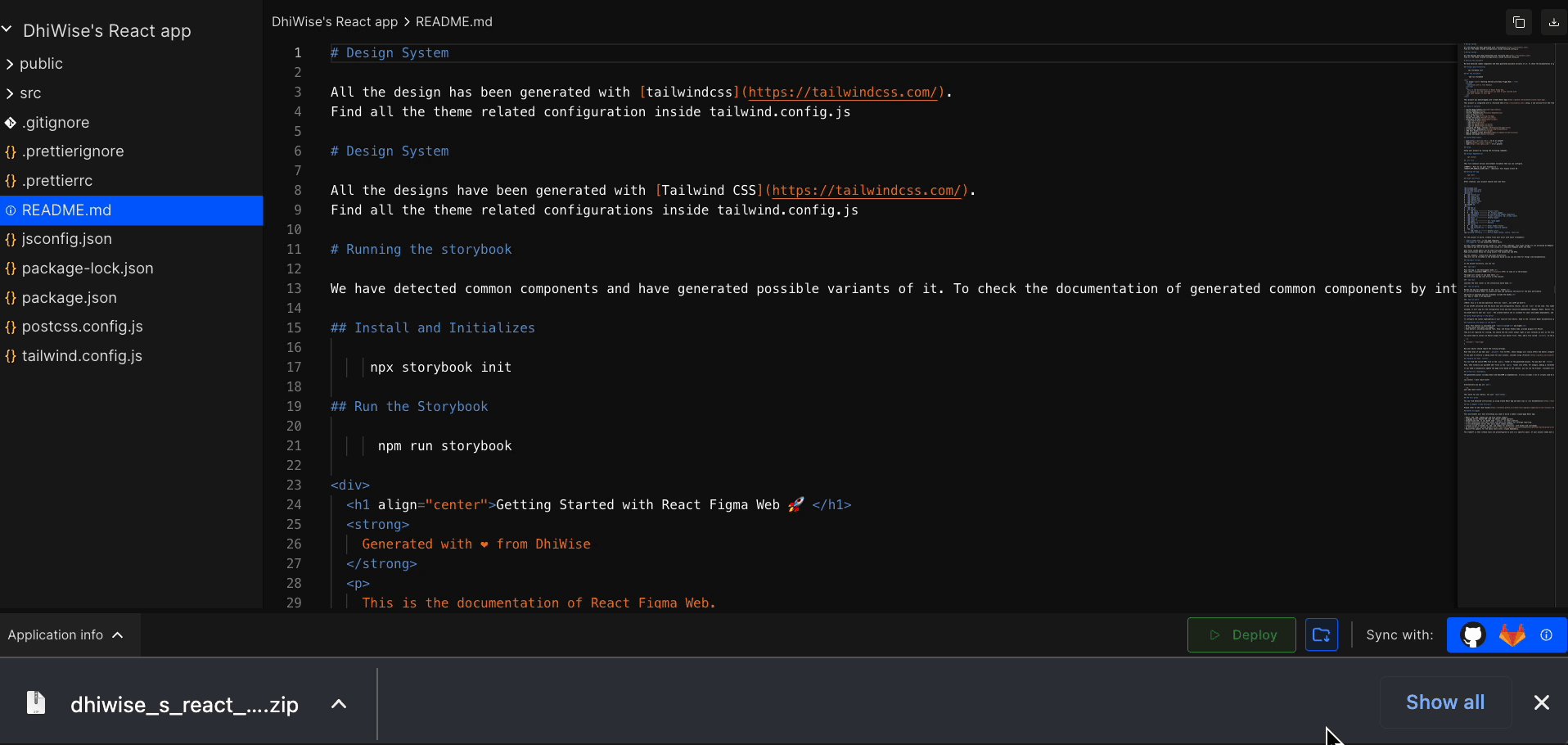
Download zip
You can easily download source code once you have build the application.

Git Sync
Sync and manage your application code with GitHub or GitLab. Learn more
VS Code Extension
With the help of DhiWise's VS Code extension, developers can easily sync their application code to Visual Studio Code and start customizing app code within seconds. Learn more
Got a question? Ask here.