Smart Editor
Customize your application UI with Smart Editor, where you can easily edit and modify all UI changes while having real-time design previews, which helps you make UI more adaptive, responsive, pixel-perfect and accurate and also avoids switching back to your page list to rename or change page by providing you all your necessities right here, while you create your application.
Continue below to know how it helps in customising your UI design and get familiar with Smart Editor.
How does it work
To open the Smart Editor, select a page from the page list for which you want to customize UI. Click on Configure or select the card.

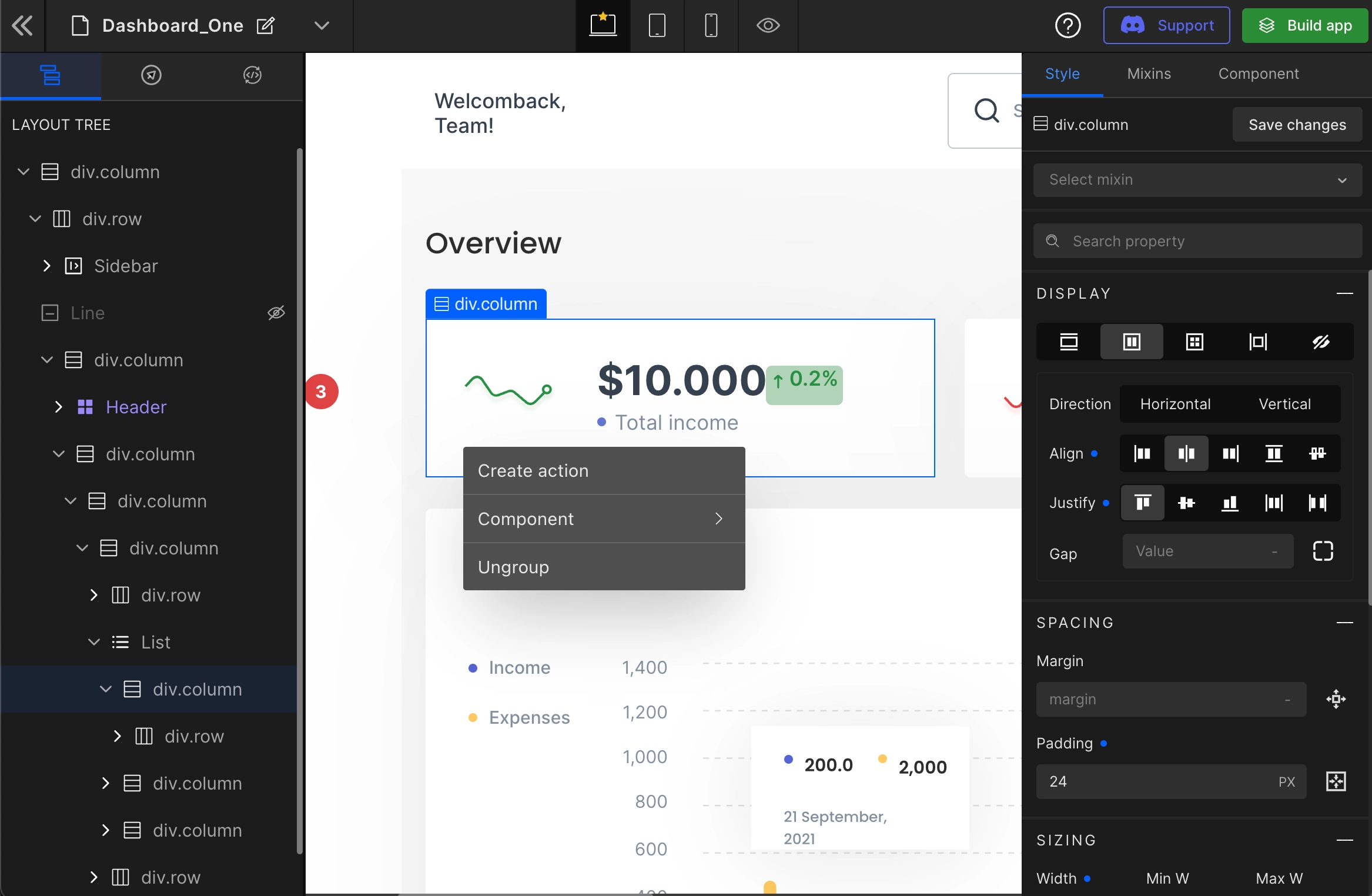
Get familiar with Smart Editor
This section will help you to get the Smart Editor interface and will guide you on how it helps to customize your complete app UI.

1. Layout Tree
Complete hierarchical view of the components identified & generated automatically by DhiWise. Learn more
2. Create Actions
Build dynamic web apps with Navigations, API Integrations, Modals, Social Authentication and much more. Learn more
3. Life-cycle events
Handle life-cycle events starting from useEffect when the component is mounted. Learn more
4. Components
Create components with desired prop names and remove duplications/repetitions. Learn more
6. Supported devices
Design a responsive web app that looks awesome on all devices with a better experience. Learn more
Got a question? Ask here.