Sync Design Changes
With the Sync design changes feature, you don’t have to keep going back to look at your Figma designs or create a new app in DhiWise every time you change your design. Just with the help of a click, you can see all the updates right away. No need to switch to the design file for it; we have it all covered right here.
The Sync design changes feature doesn’t work with templates.
Here are a couple of things to remember when you work with Figma and DhiWise:
Before syncing your design changes from the Figma design file to DhiWise, if you had applied any
Stylesfrom DhiWise, those styles will be preserved after the sync.If you create your own component in DhiWise, your changes will not be affected when you sync design updates. To revert to the original content from the Figma design file, you must first remove your custom component. Learn how to do this here, and then you can re-sync the design changes.
How to sync design changes from Figma design file?
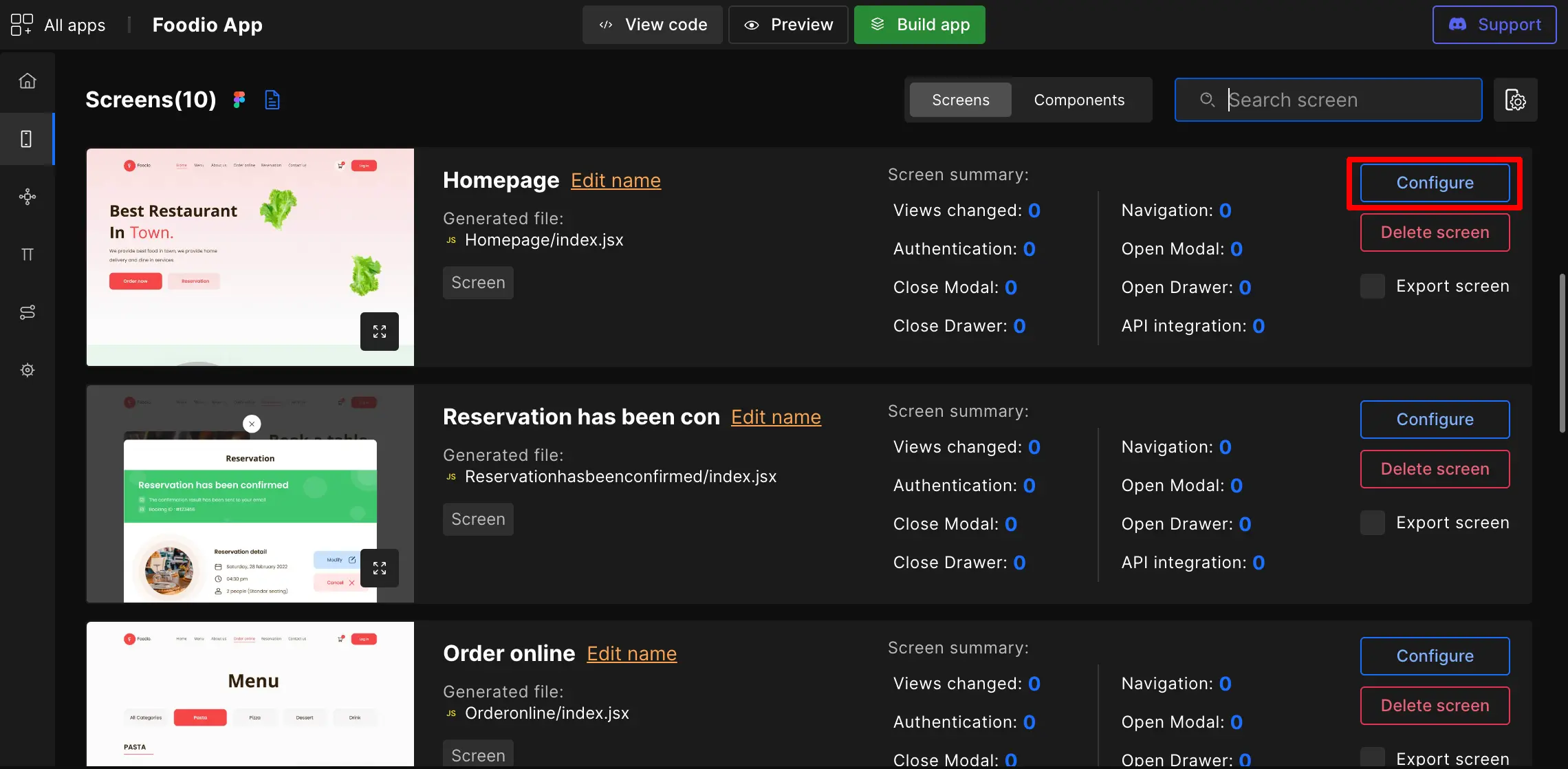
Step 1:
Click Configure for the desired screen.

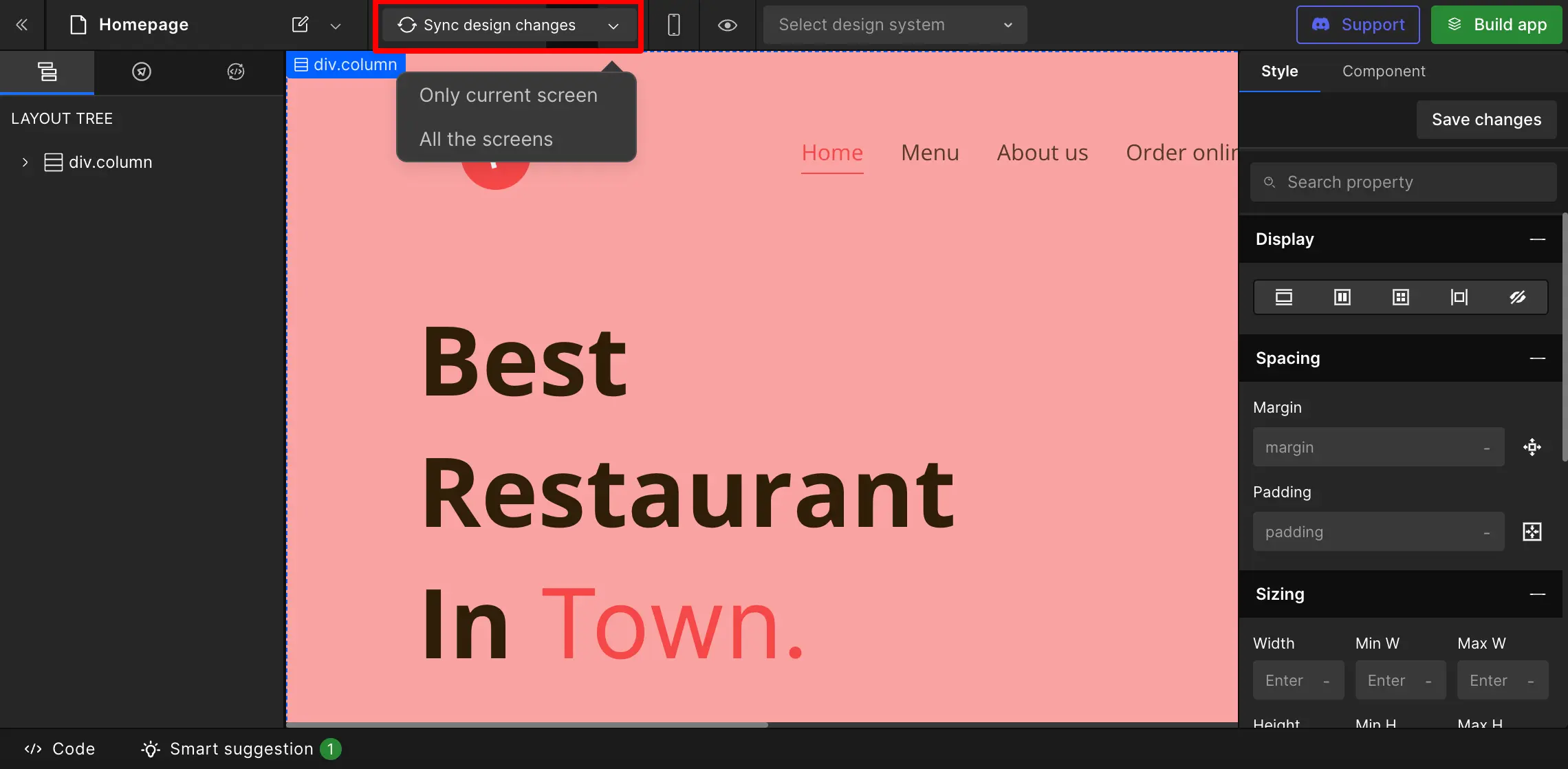
On the top-left, look for the Sync design changes button, located just beside the screen name. When you click on it, you will see two options as follows:
Only current screen: Use this option to resync the design changes of the current screen only.
All the screens: Use this option to resync the design changes of the entire application.

Click the option of your choice, and the process will start.
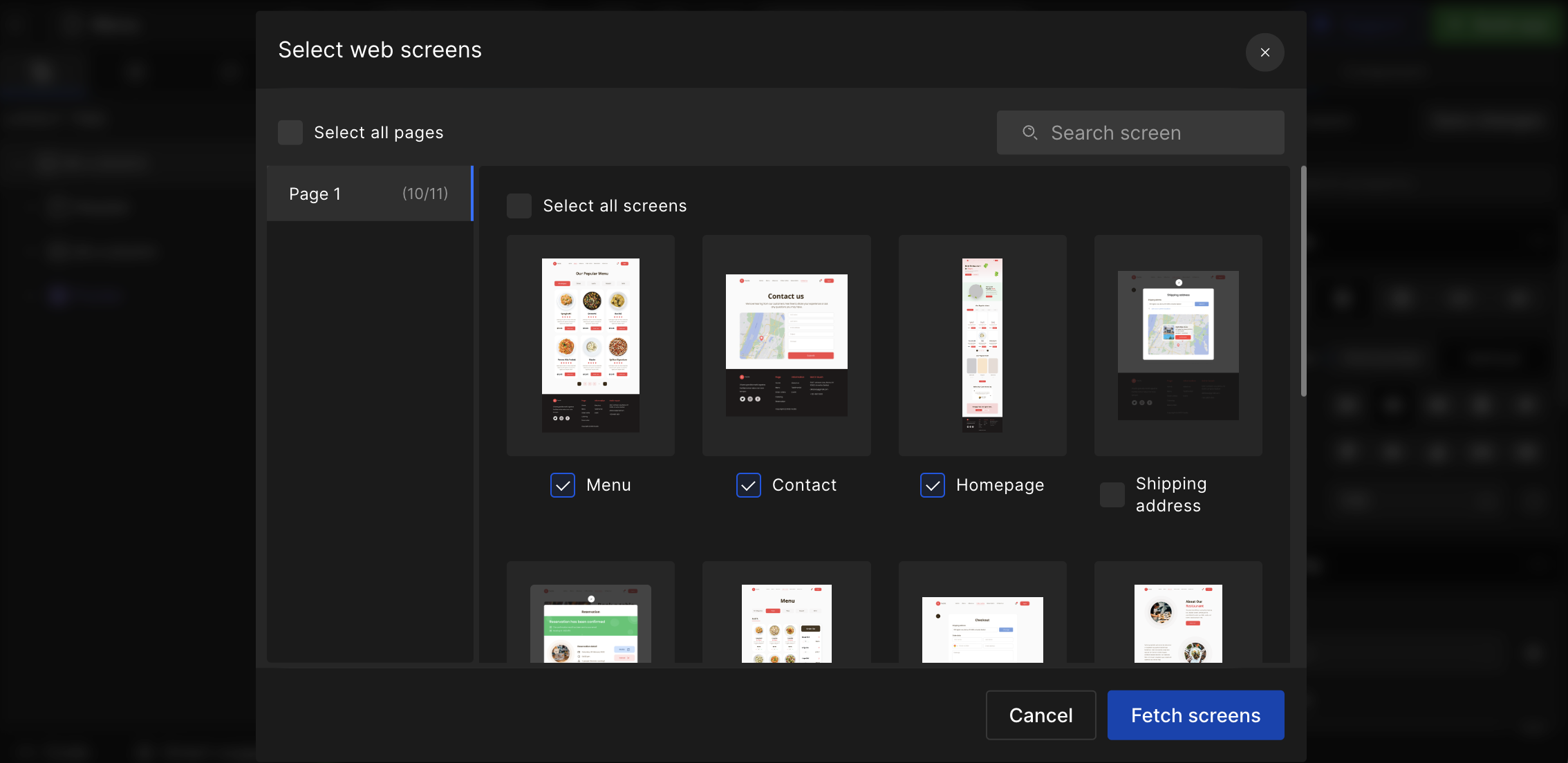
Step 2:
If you choose the All the screens option, the system will begin fetching the design changes from your Figma file. It will display all the newly added screens, existing screens, and any that have been removed, allowing you to manage them easily. Simply select or deselect screens as needed and click Fetch screens.

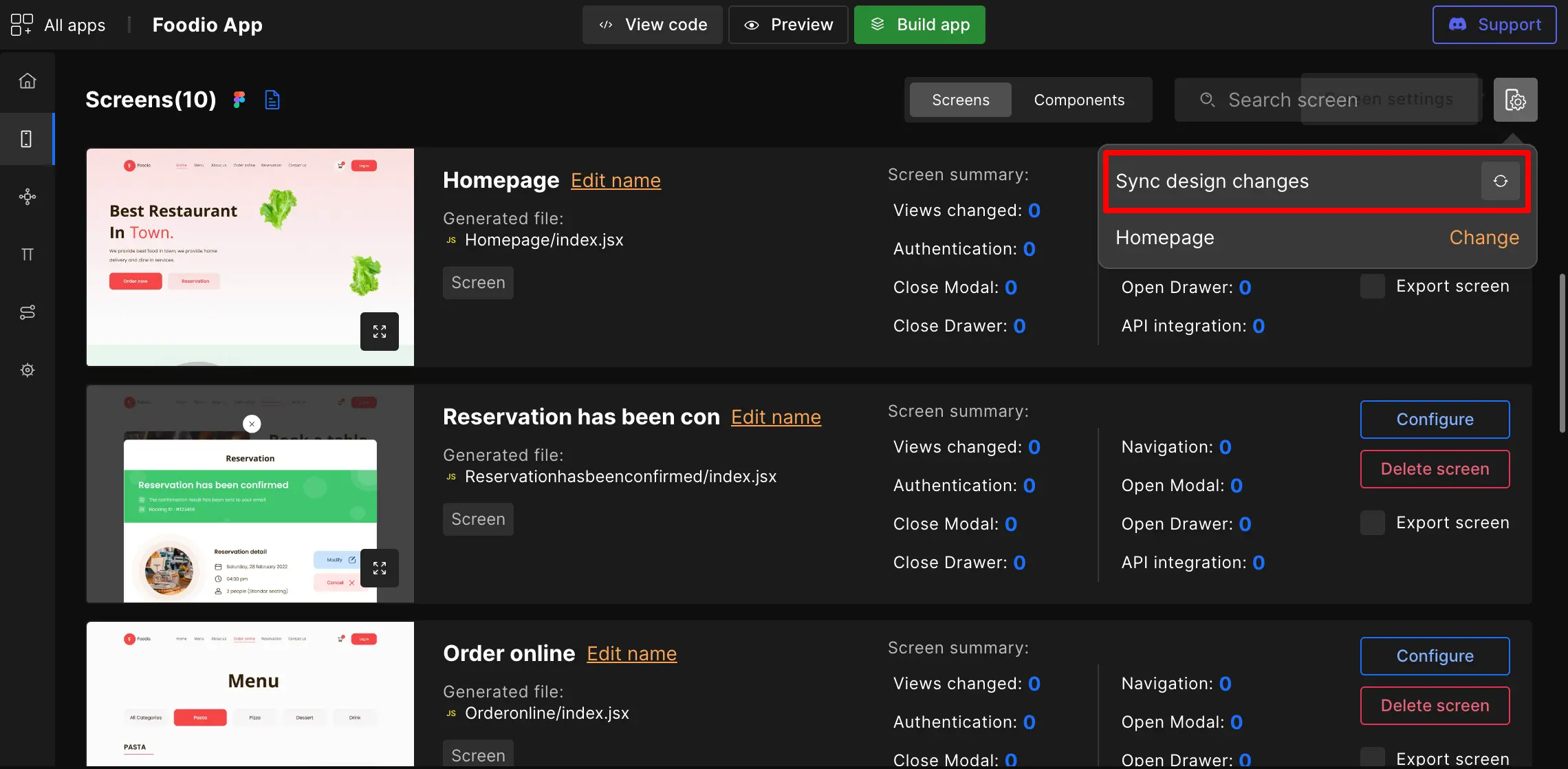
You can also sync from Dashboard, look for the Screen settings button, which you’ll find next to the Search screen option. Click on Screen Settings, and from there, you can easily resync your whole application.