Mixins
Mixins lets you create reusable CSS code throughout the website.
There are times for designers when designing a similar part of the UI is required. However, repeating the process of applying the same group of CSS properties, again and again is tedious and time-consuming.

Also, now and then, web designers need to do this, and when we change a particular design to a client’s requirement or a change in the design system, we are again in that loop.
Even if we do Copy and Paste, this is lengthy and non-productive.

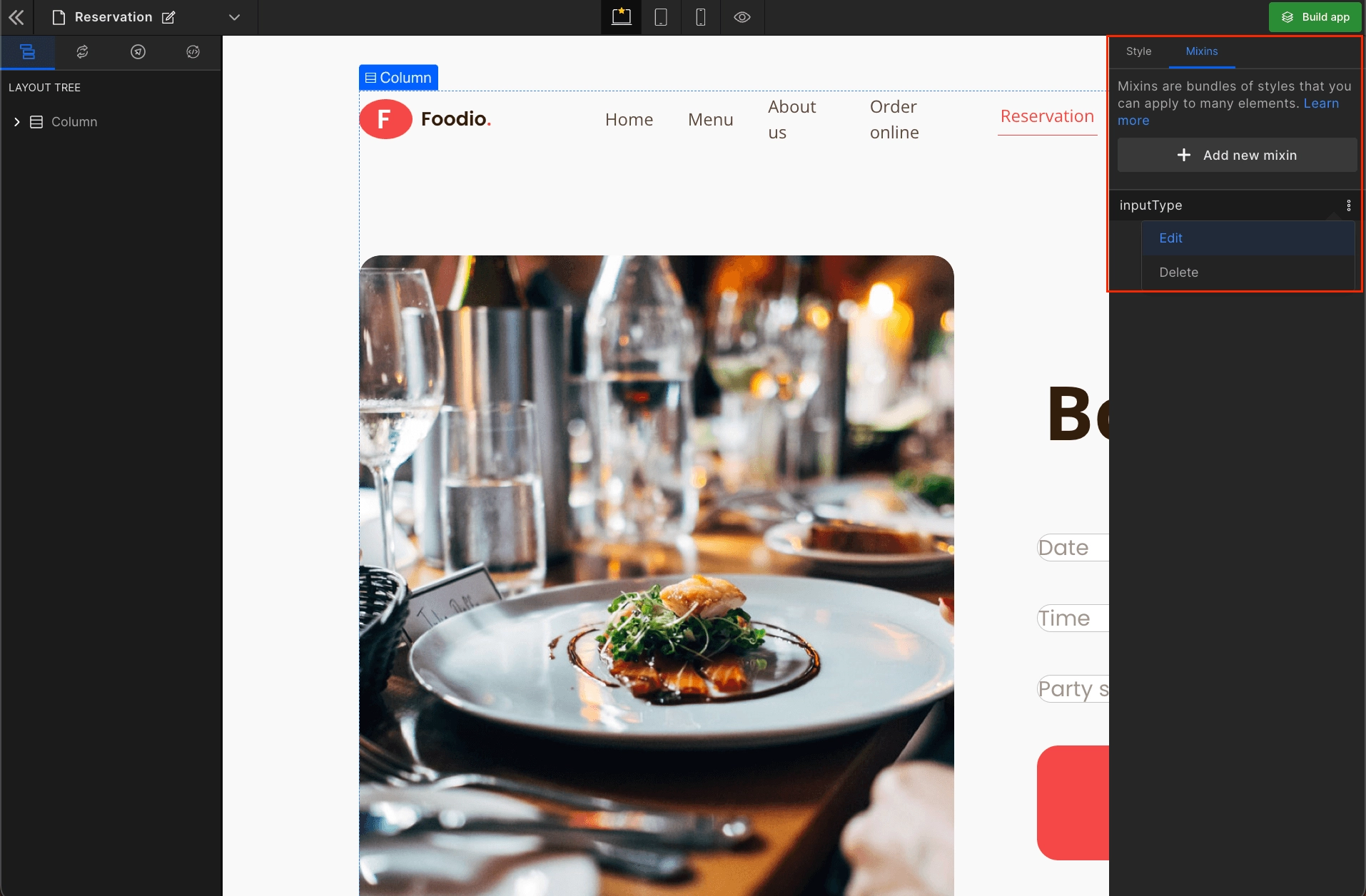
To make this requirement time-friendly and easy to implement and modify, at the same time, Mixins in DhiWise are helpful when applying a group of CSS properties to multiple elements or across different pages.
You can also modify or delete a mixin class to reflect the changes to the entire website at once.
Mixin Implementation
It is essential to ensure the list of Mixins for an element is in ascending order, as this helps prevent any unexpected styling issues.
For example, the generated code may look like this:
<div className="flex flex-col font-roboto borderRed borderBlue">
<Text className="text-black_900 w-[auto]" as="h1" variant="h1">
Register
</Text>
</div>
In this case, the class applied to the div is borderBlue, overwriting the borderRed.
Got a question? Ask here.