Modify Multiple Elements Simultaneously
Updating one element at a time feels boring. Takes too much of your time and energy. Also, repeating the same CSS styles to all those cards and buttons at a time is a pain no one needs. We have solved this with these features.
If you want to modify multiple UI elements simultaneously, you can do it from DhiWise in your React applications. You can select multiple elements and apply similar CSS styling to all those elements just like that, and you will be able to see the results as you perform the changes.

It will apply those changes to all those selected elements. It helps you save time in using similar CSS styling to similar-looking elements.
How to use it:
- Press and Hold the
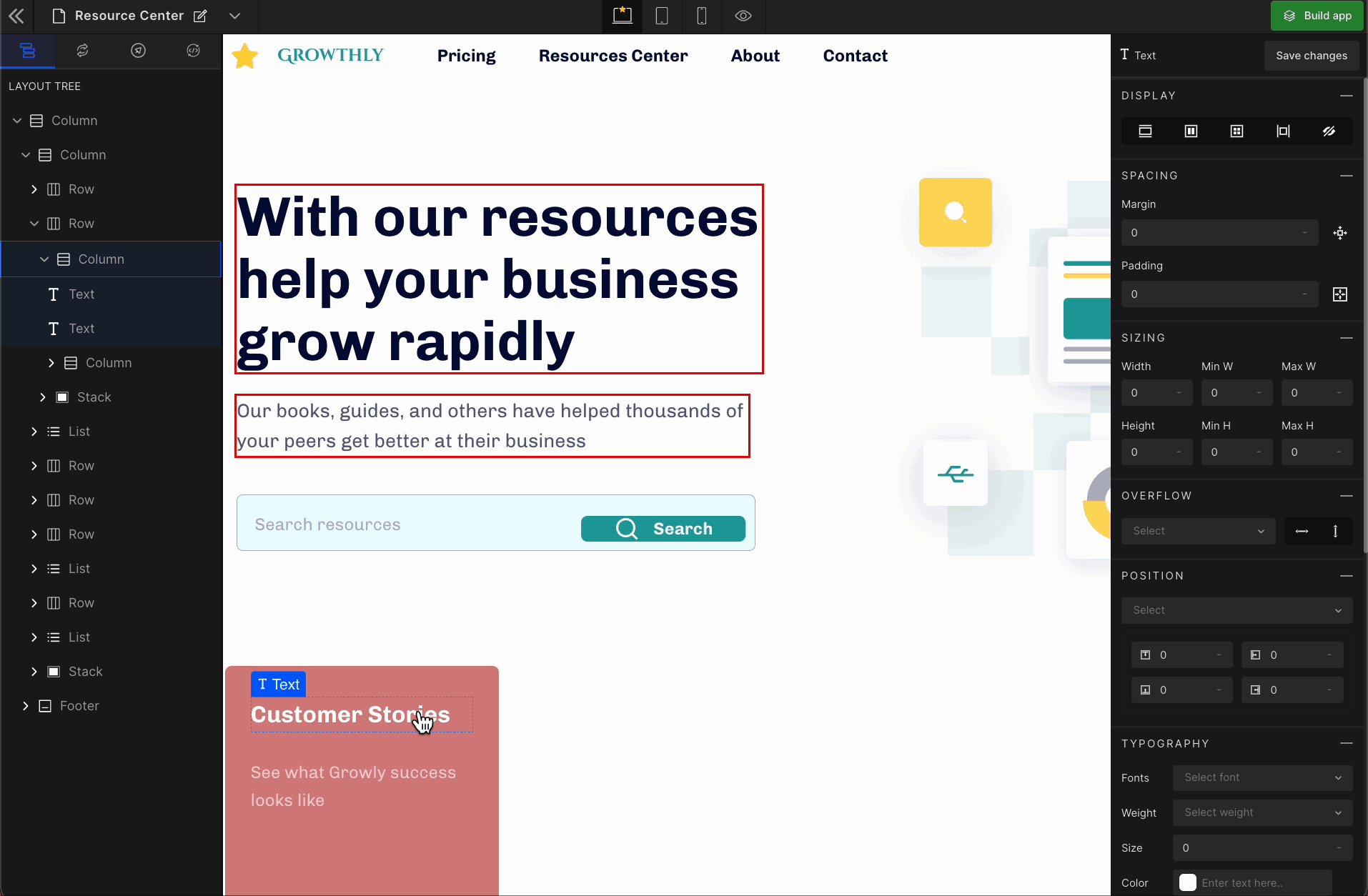
CTRLfor Windows/Linux &CMDfor MacOS buttons. - Hover over the element you want to select. It has solid
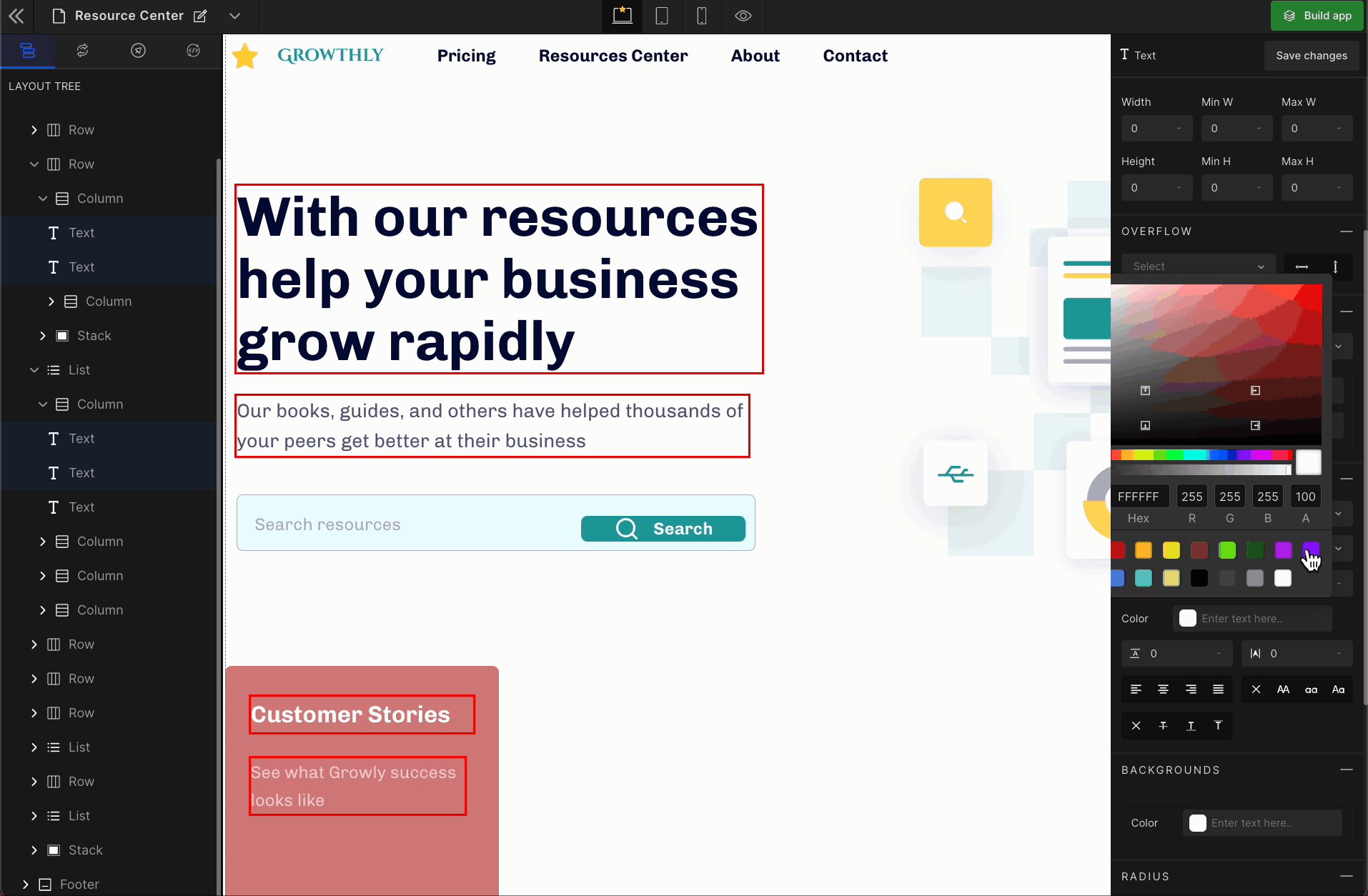
blueborders around it as default. - Left-click on the component, and the chosen elements’ edges turn
red.
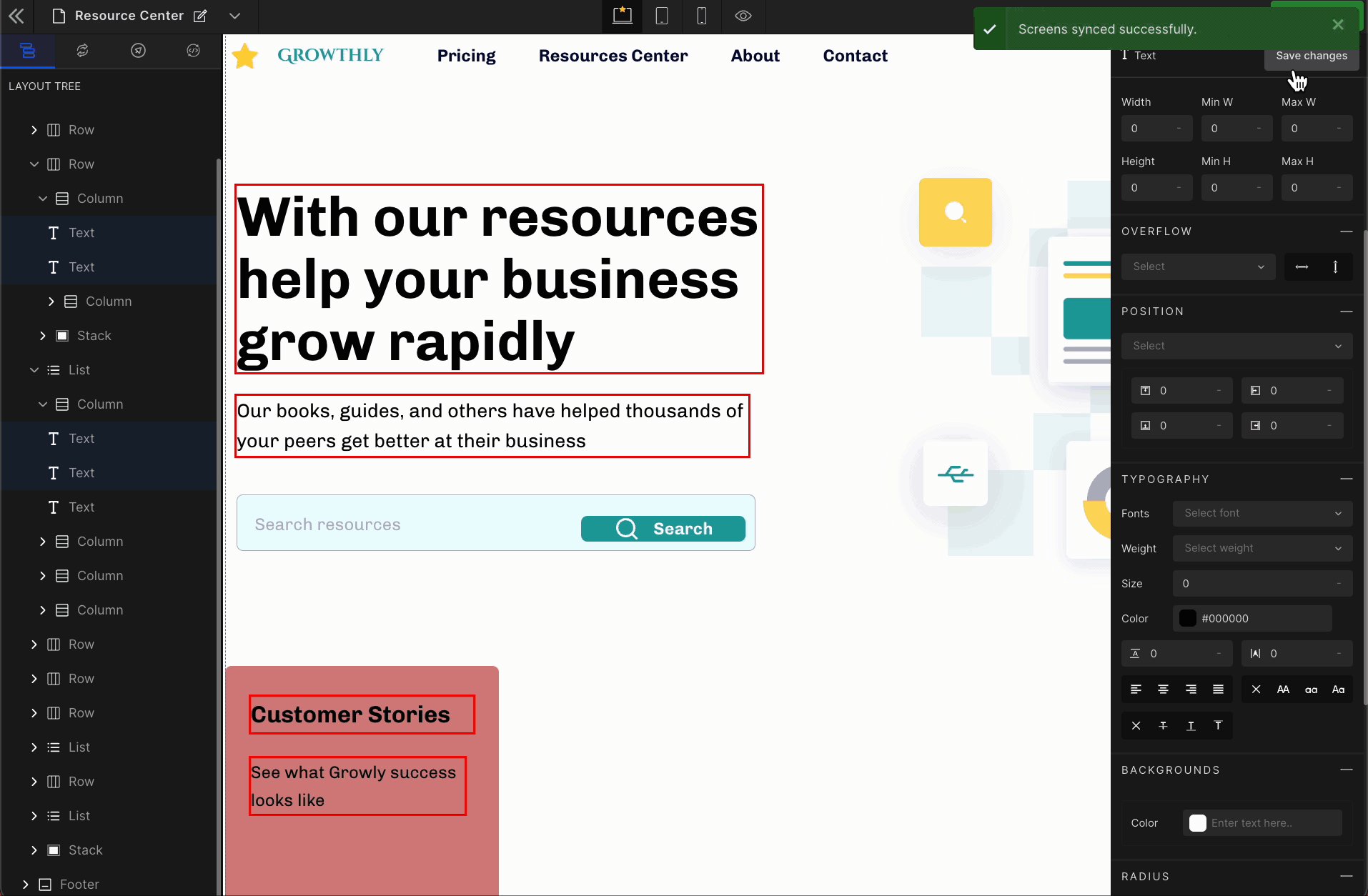
We’d like you to apply the CSS styling changes from the right panel, which will be visible in the canvas area.
Got a question? Ask here.