API Integration
APIs play a vital role in making an application interactive. An application has to integrate a number of different APIs into it for its different functionalities to work. With DhiWise, set up these APIs easily for your application.
Add APIs
To integrate APIs you require an API for your application in DhiWise, to use the same and set it up. Add APIs manually or import your Postman collection in DhiWise.
Setup APIs
You can also integrate APIs in lifecycle method. Learn more.
Integrate API on any page or view component easily using the following steps:
Select Page
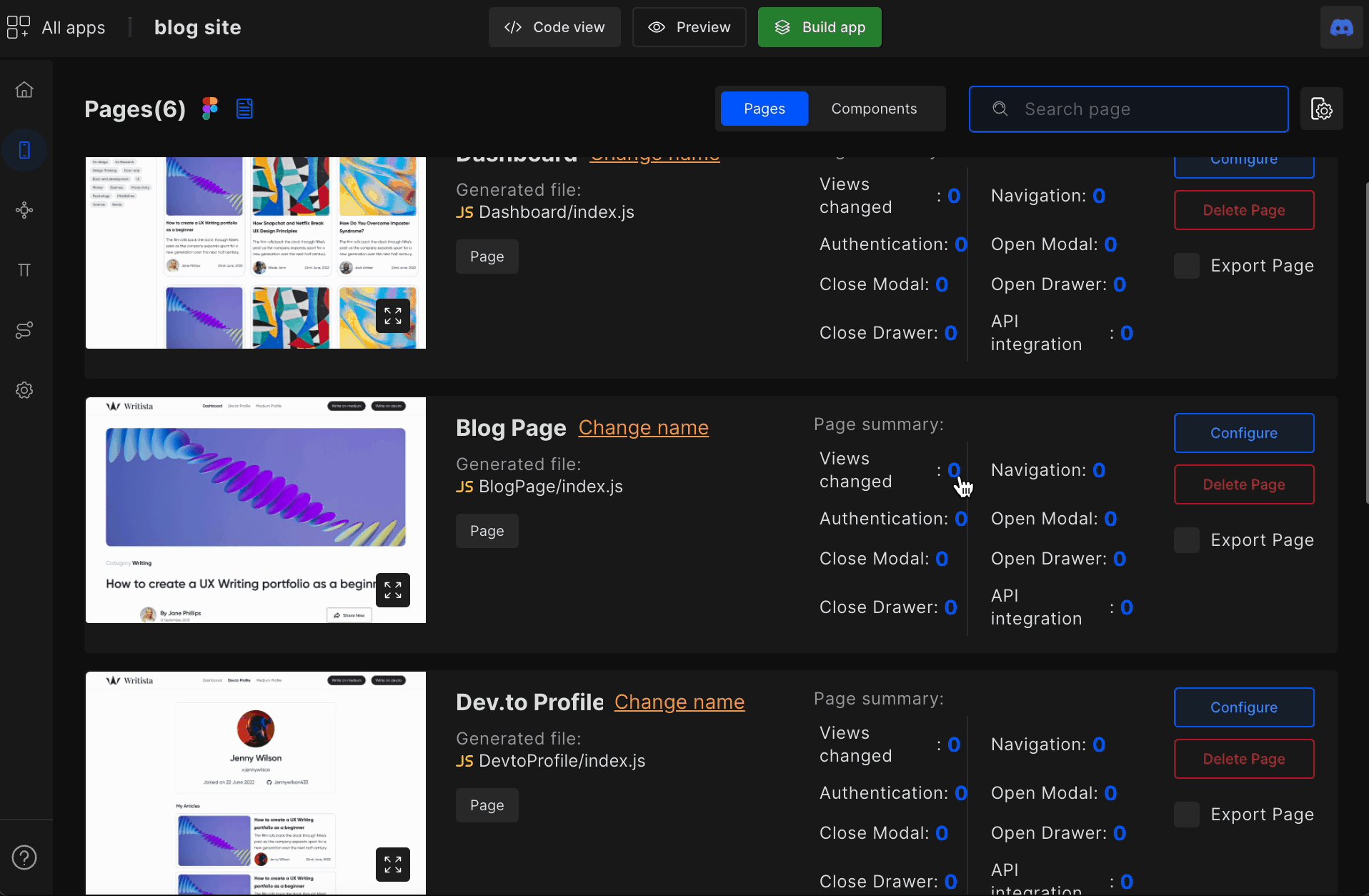
In your DhiWise application, select the page from the page list or click Configure option for a particular page, in which you want to set up an API.
Select page component
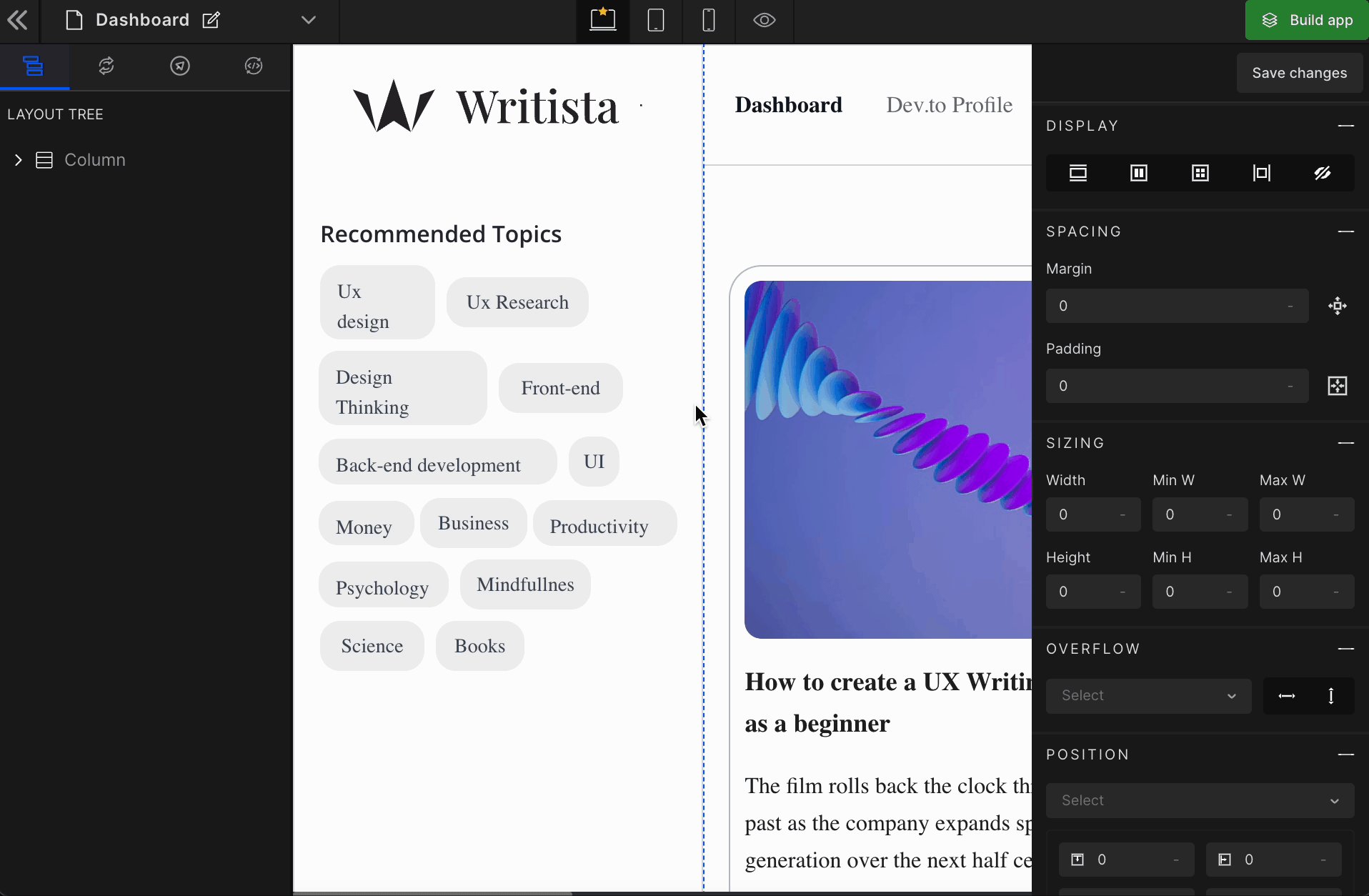
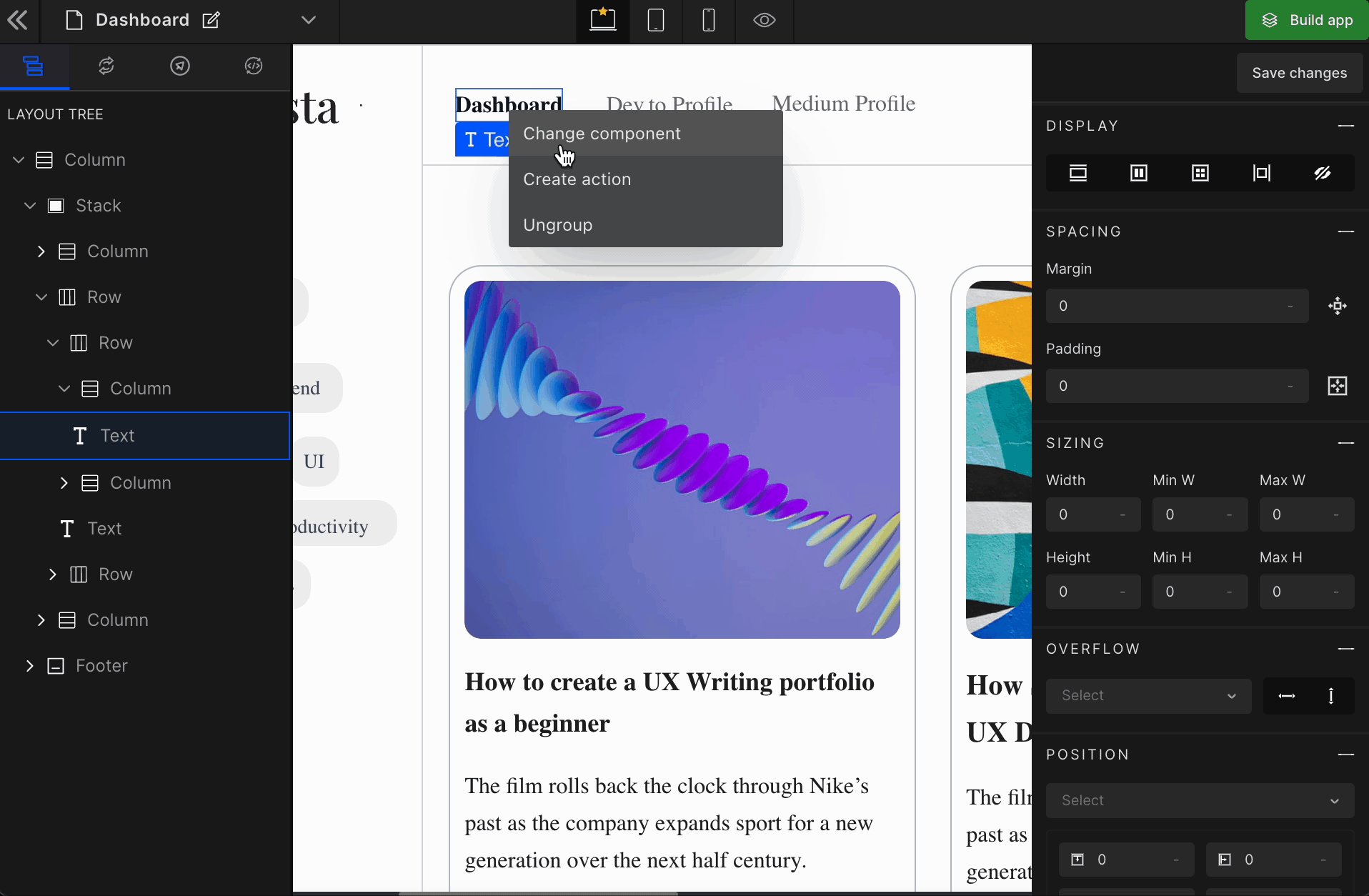
Now, as you open the page in detail view, right-click on the component on which you want to integrate an API, and select Create action.
Next, select API Integration from the left side of the panel.

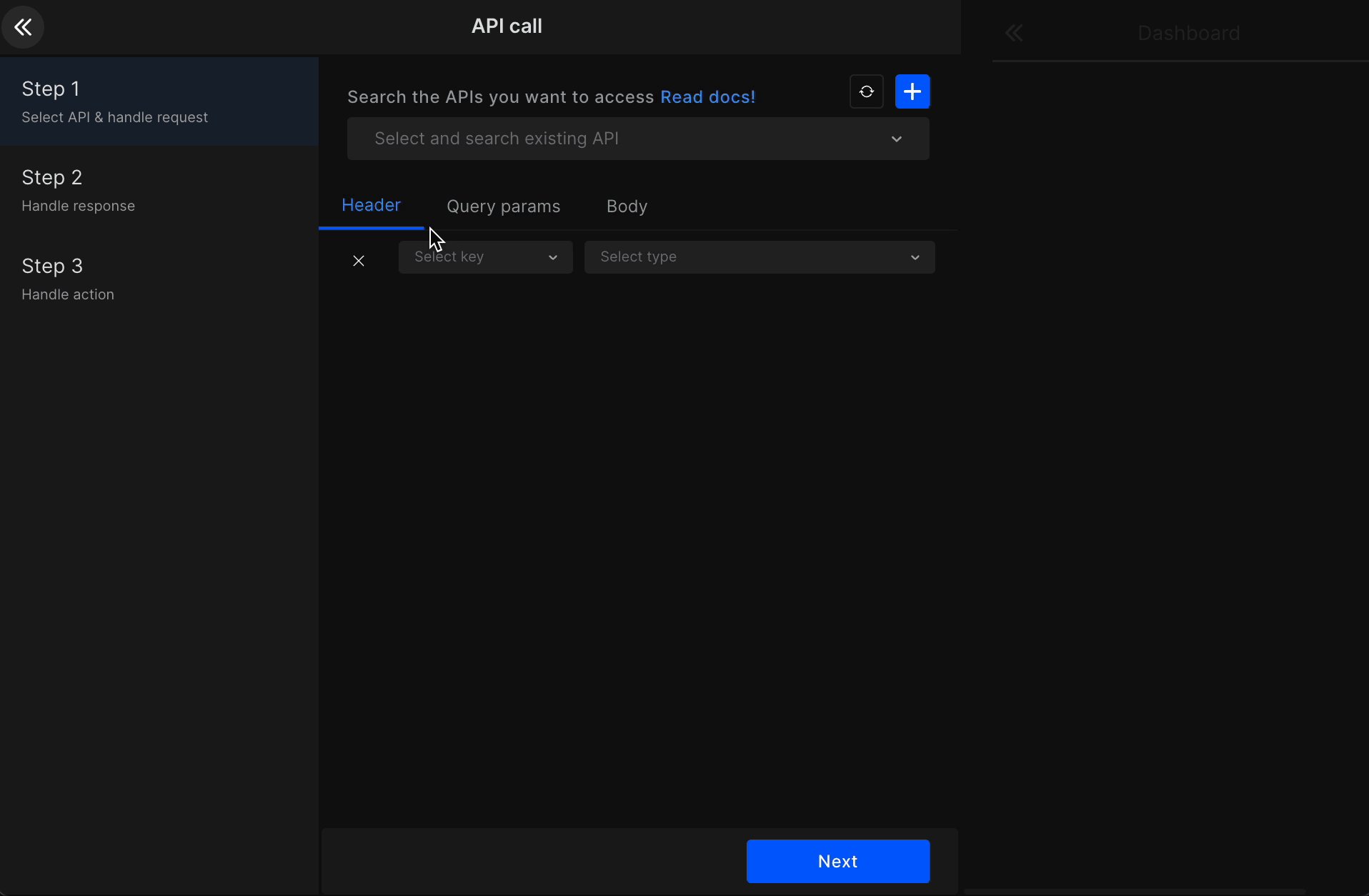
Step 1: Select API & Handle Request
Select the API you want to integrate from the list of APIs you added in your application. Then select the required header, parameter, and body.
Learn more on how to add new APIs to your application.The types of API request supported are
Header and Params
Set your API’s Header, Parameters, and Body by switching to Handle request area. Headers and Parameter values will be the same as you have added to it while you add your API, in case you want to edit them you can change or add them here.

Body
Switch to Body property and bind your request key with any of the below-supported types to send data to your API request,
| Type | Description |
|---|---|
| View | You can pass data from screen view component. |
| Manual input | This option allows you to enter a custom value into your request body |
| Constant | If you have added constant files, then you can pass the constant data to request body. Learn more |
| API response | If you have priorly saved API response, then you can pass that response data to request body. |
| Get from localStorage | You can pass stored value from localStorage to request body. |
| Navigation argument | If the current page already has a Navigation argument set up. Then you can pass that same data to request body. Learn more |
Step 2: Handle Response

Save response data to localStorage or bind them with View to display the response values in your application, in the Handle response area.
| Type | Description |
|---|---|
| View | Bind the API response data to the page components. |
| LocalStorage | Store the response data to your localStorage. |
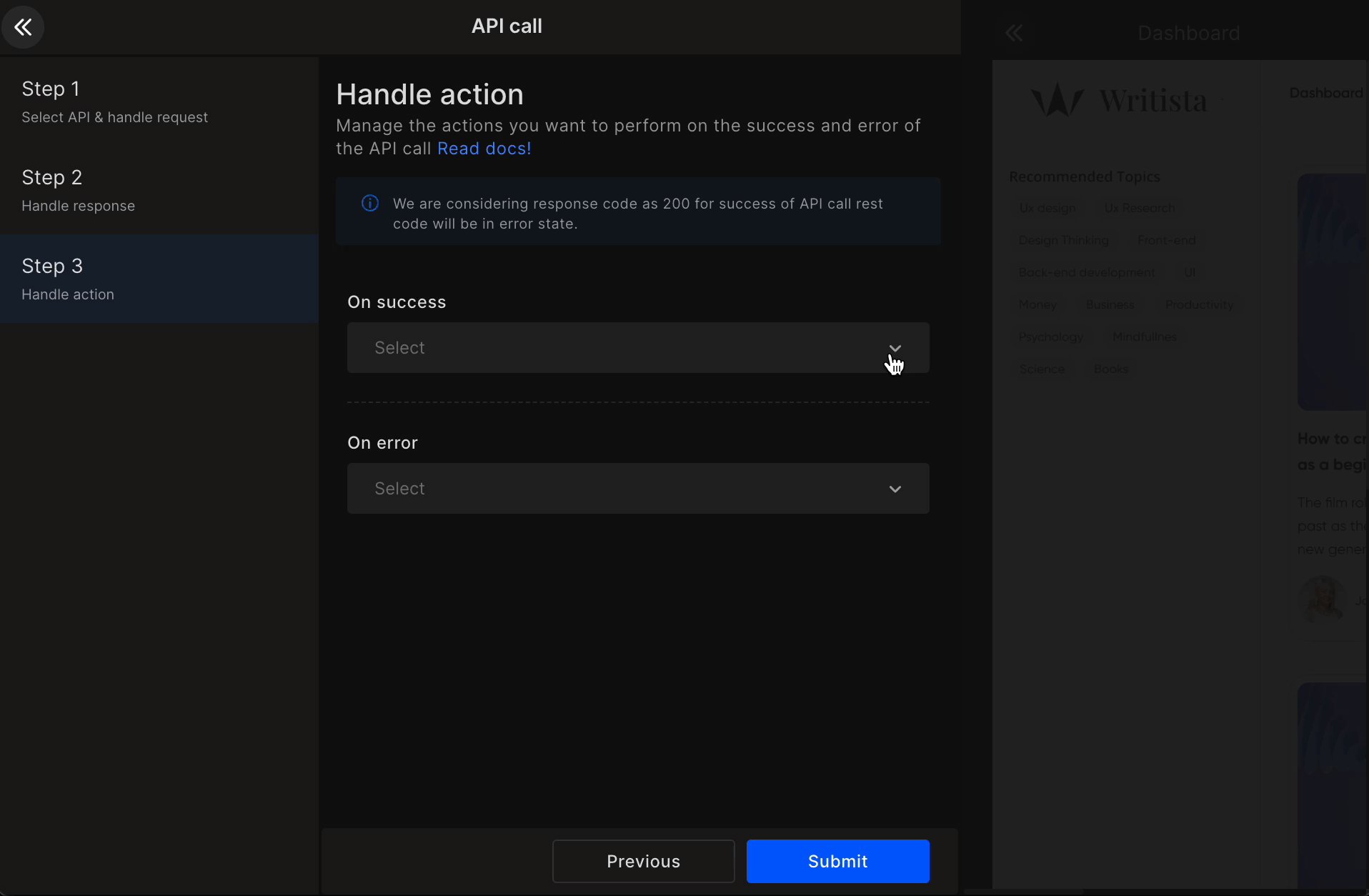
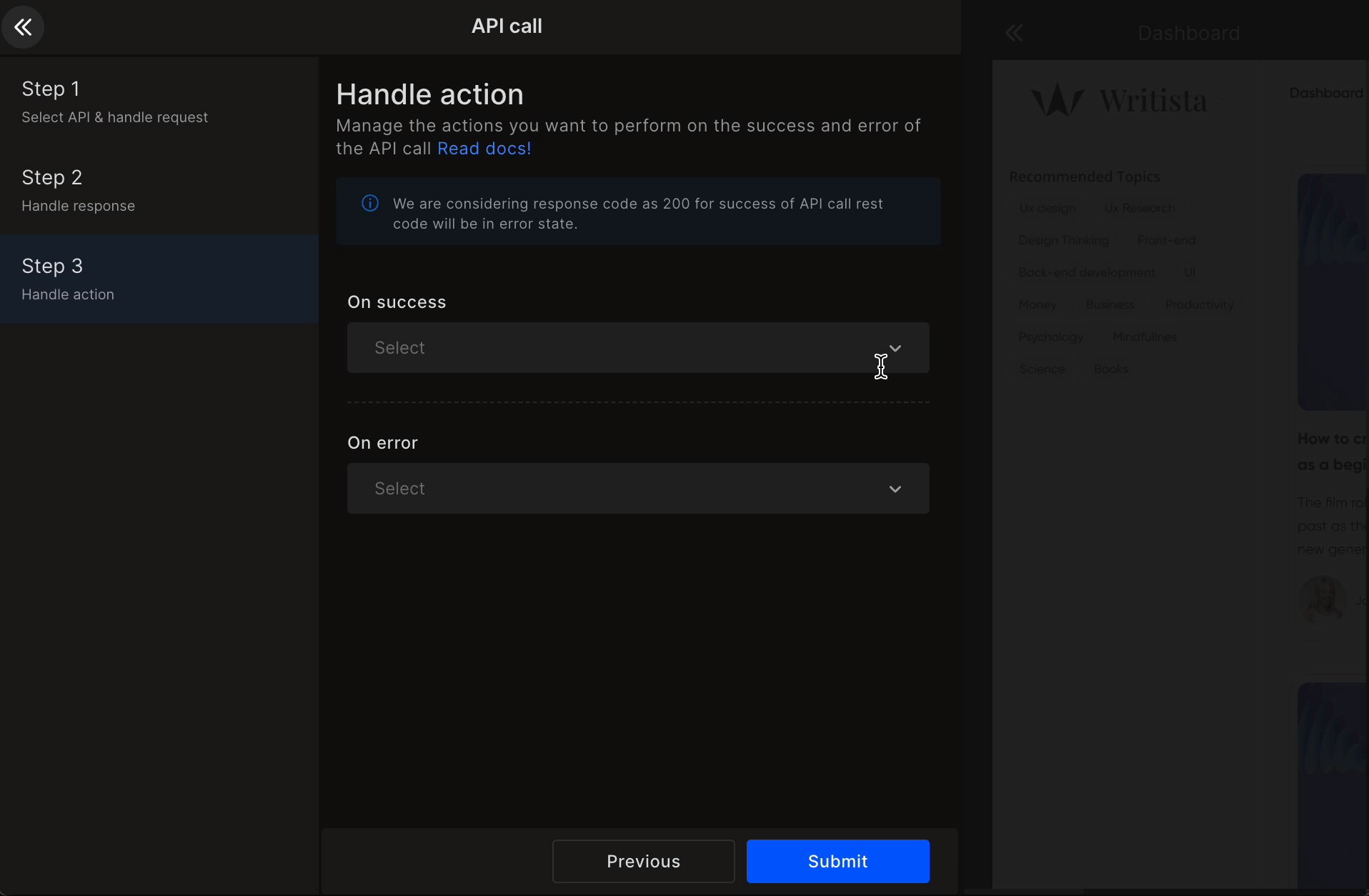
Step 3: Handle Action
Handle and choose what to perform on the success and failure methods after the API call in Handle action area.
On success and On error actions
We are considering response code as 200 for success of API call rest code will be in error state.
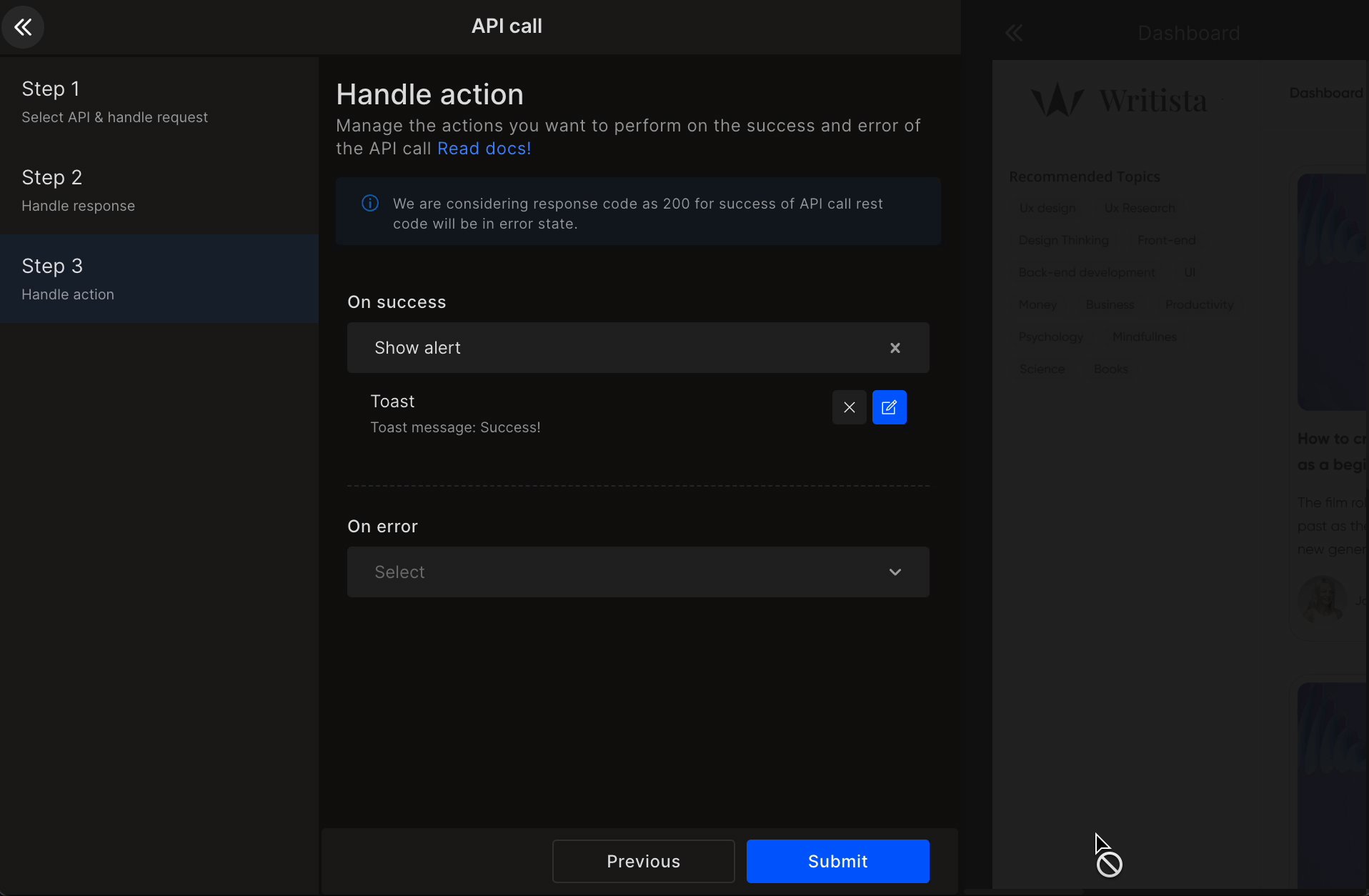
Select an action you want to execute on these methods from the actions list and set it up accordingly with the required inputs. Actions supported on these methods are:
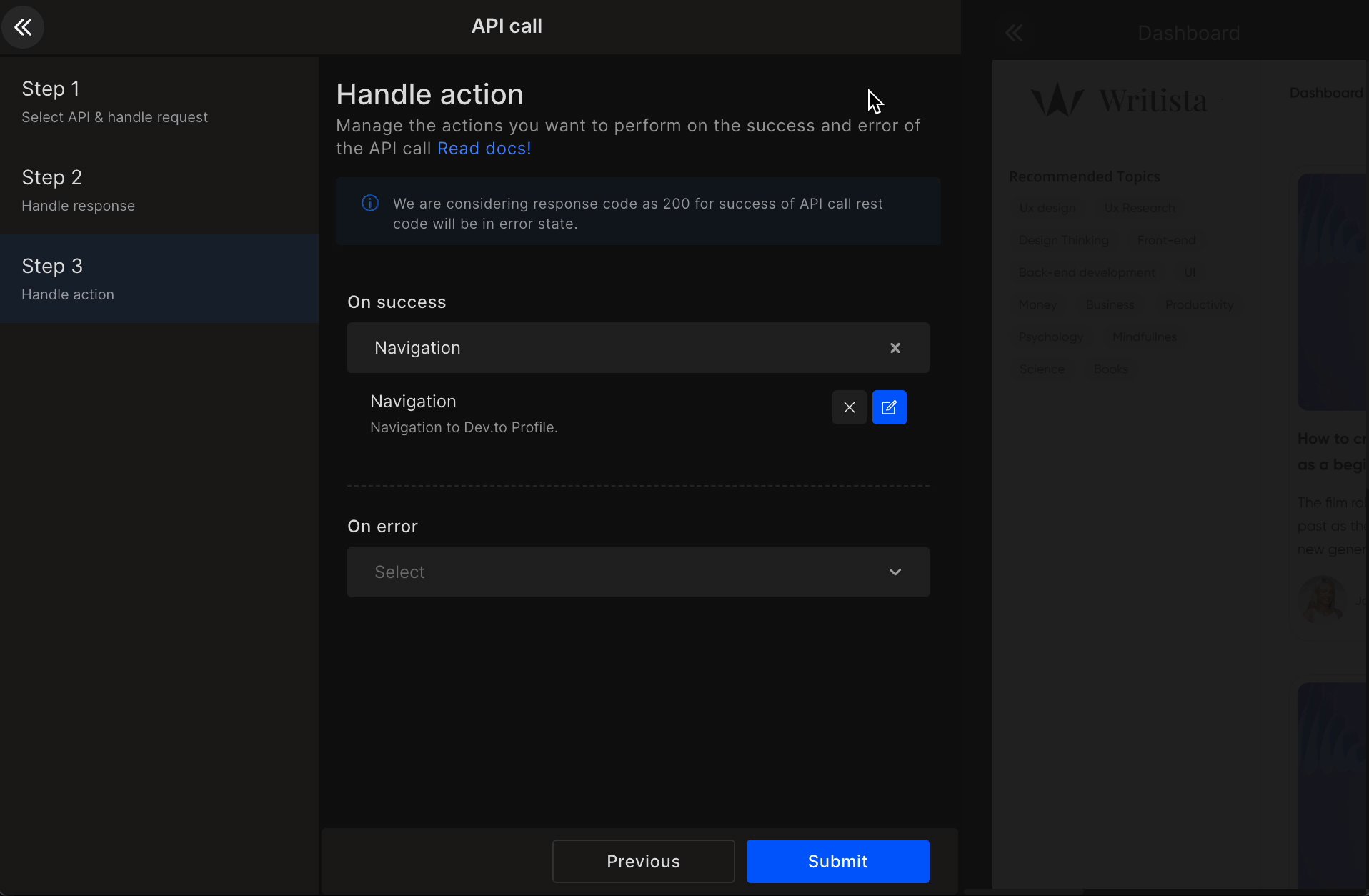
Click on Submit and your API is integrated.
You can integrate On error actions in the same way as shown below.
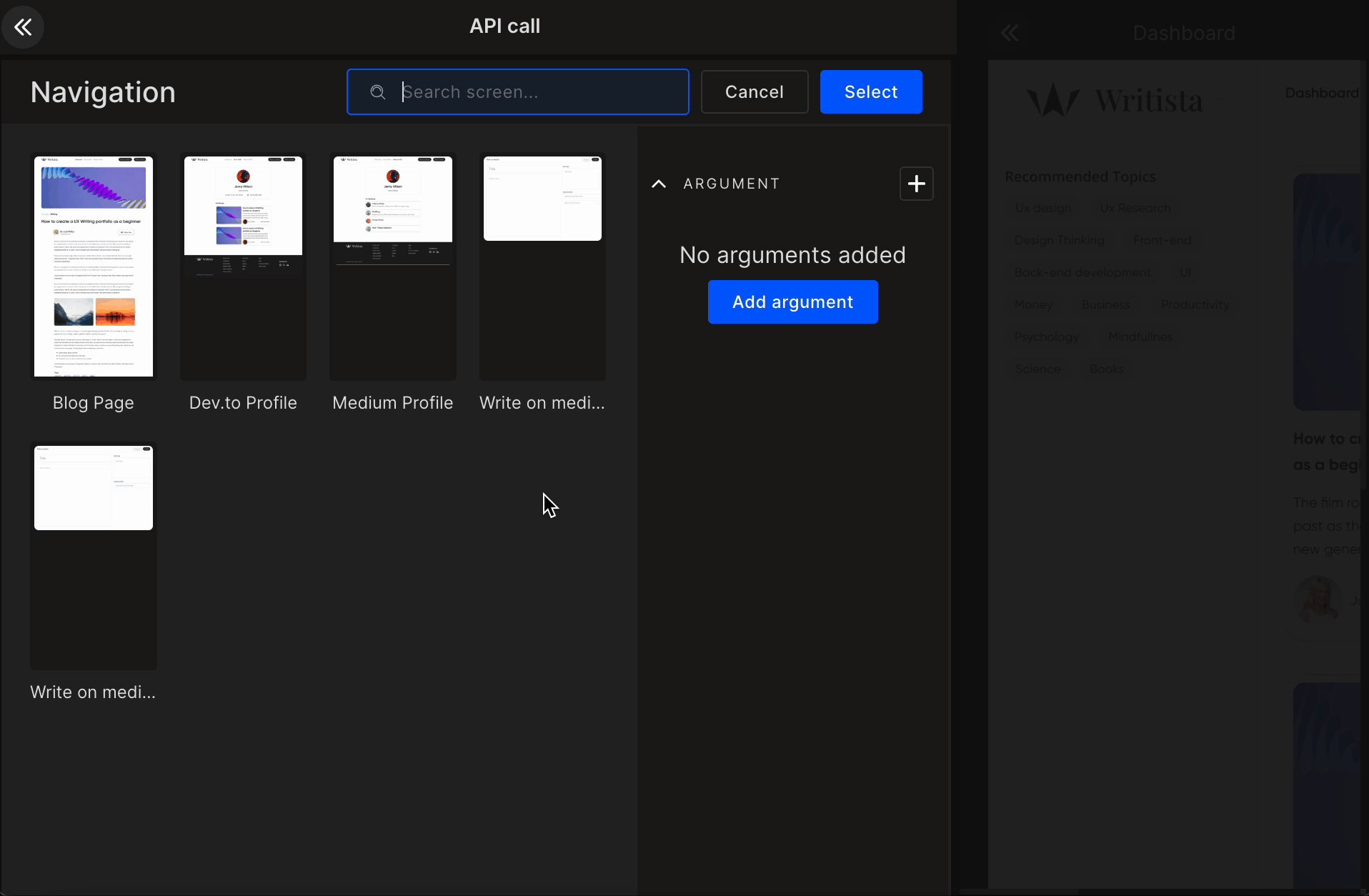
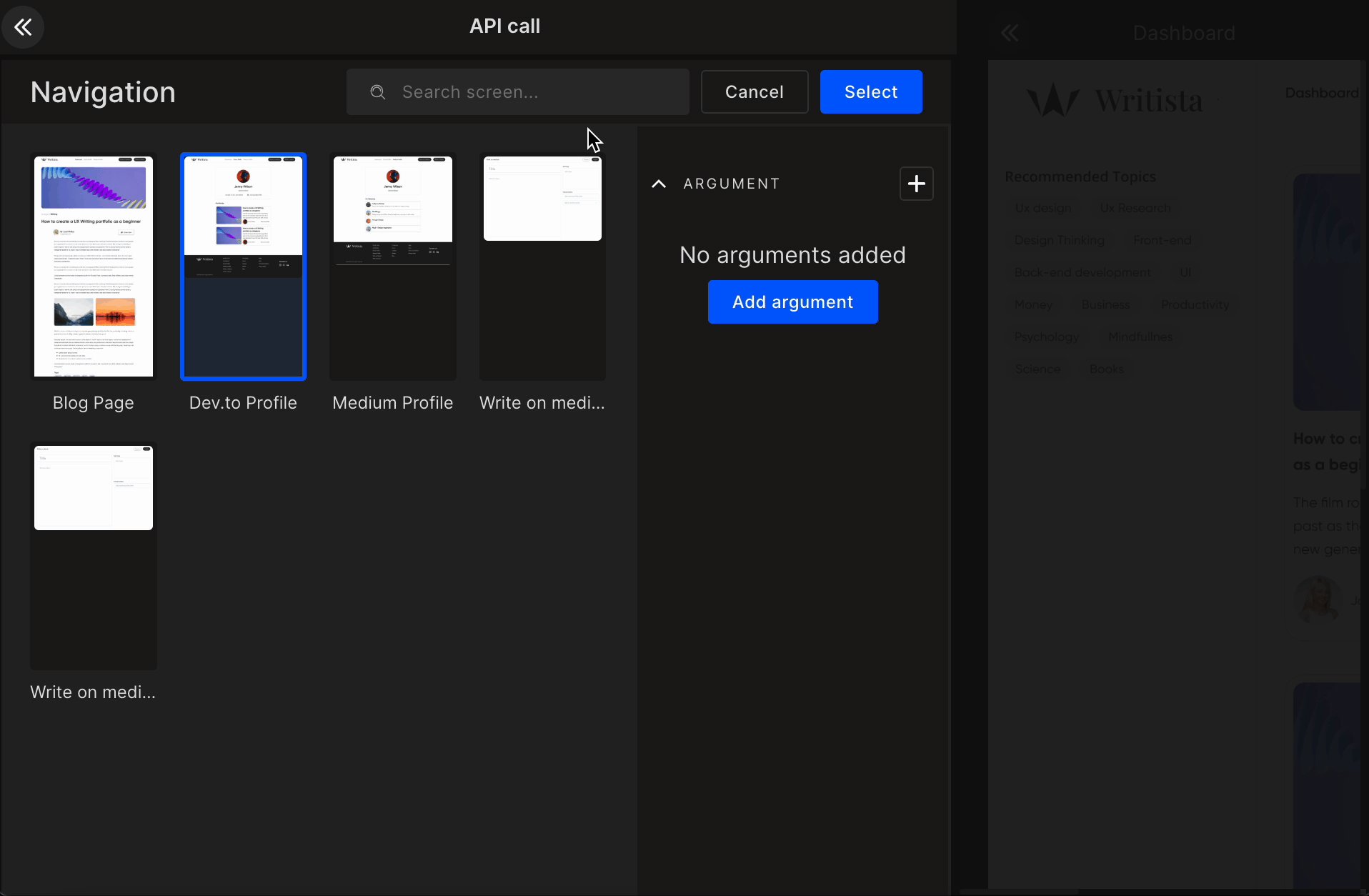
On success: Navigation

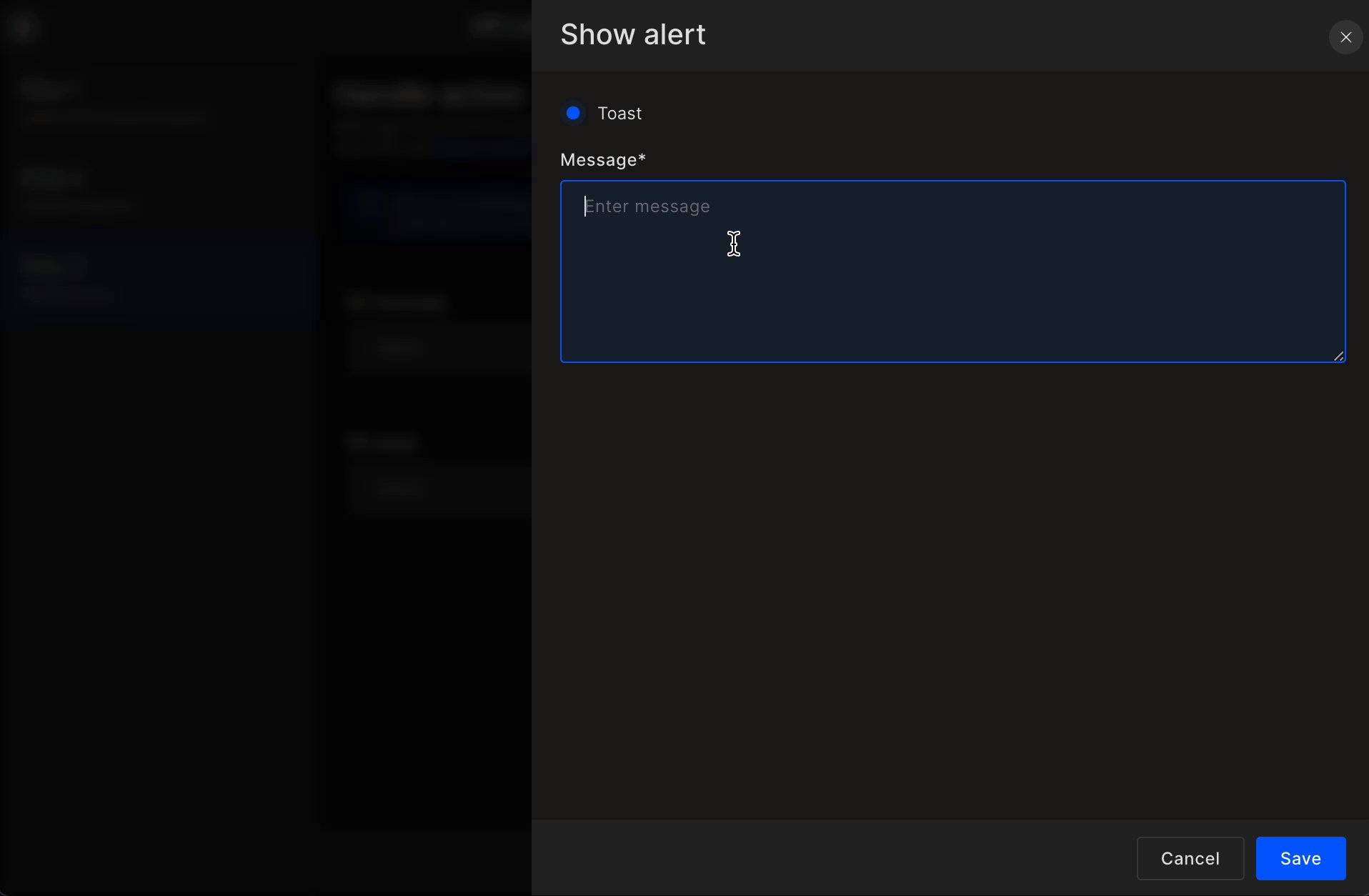
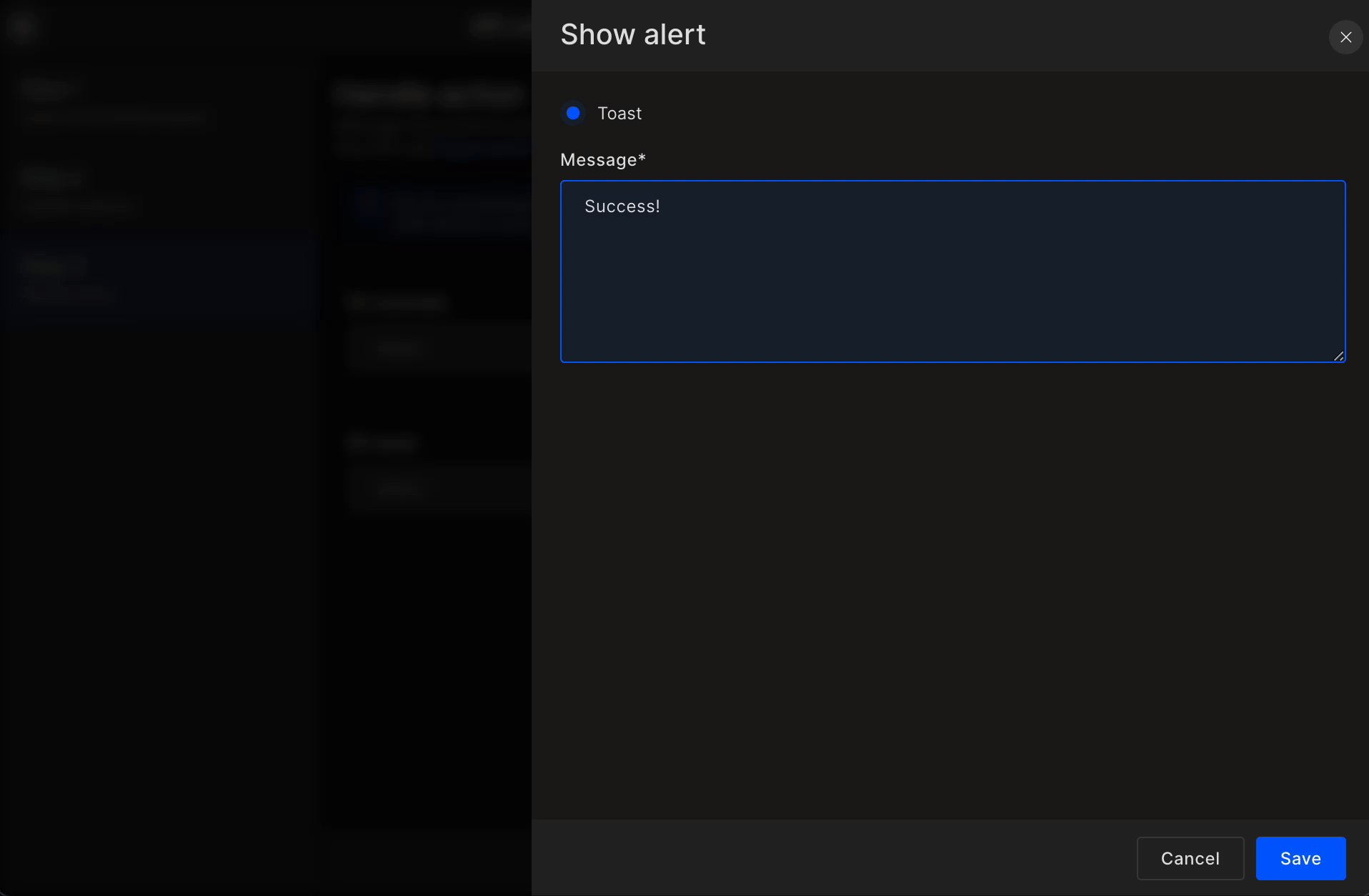
On success: Show alert

Got a question? Ask here.