Export code from Figma plugin
Easily export code for single or multiple pages, directly from Figma or DhiWise. Within a few clicks export code, add the code to your existing React apps or start creating a new one.
Using DhiWise Figma Plugin
While using DhiWise Figma-to-code plugin in Figma for your app’s design, you can directly get your desired page code right away from the design. DhiWise provides an option to export the page to get the code for only the selected one.
Step 1:
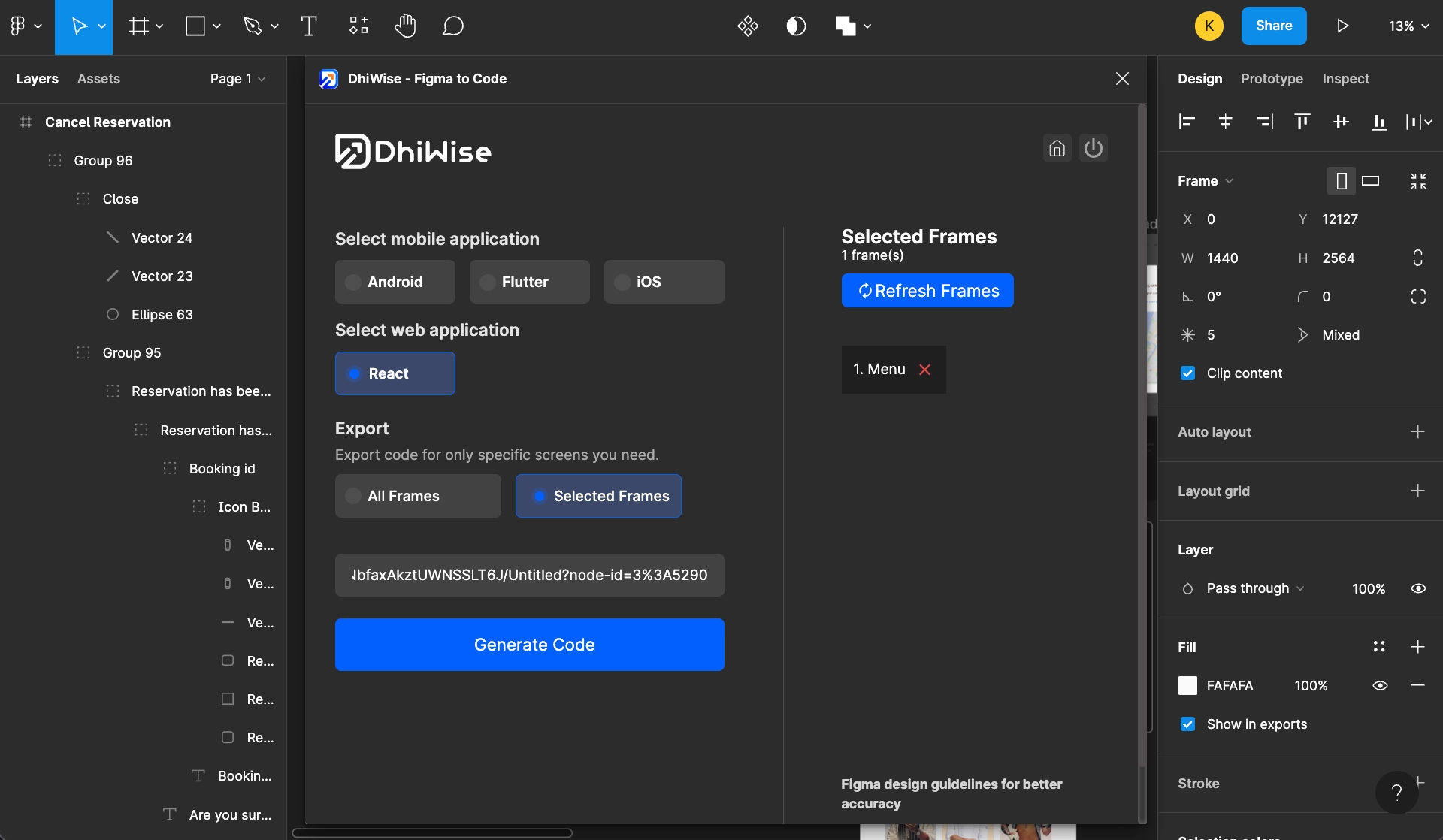
After activating DhiWise Figma plugin, select the pages in Figma design for which you want to export the code.
Step 2:
Next, select React from web technology, and ensure the Selected Frames option is selected under Export option in the plugin panel. Lastly, add your Figma file URL.

On the right, as you have chosen Selected Frames options, all the selected page names will be displayed for your ease.
Step 3:
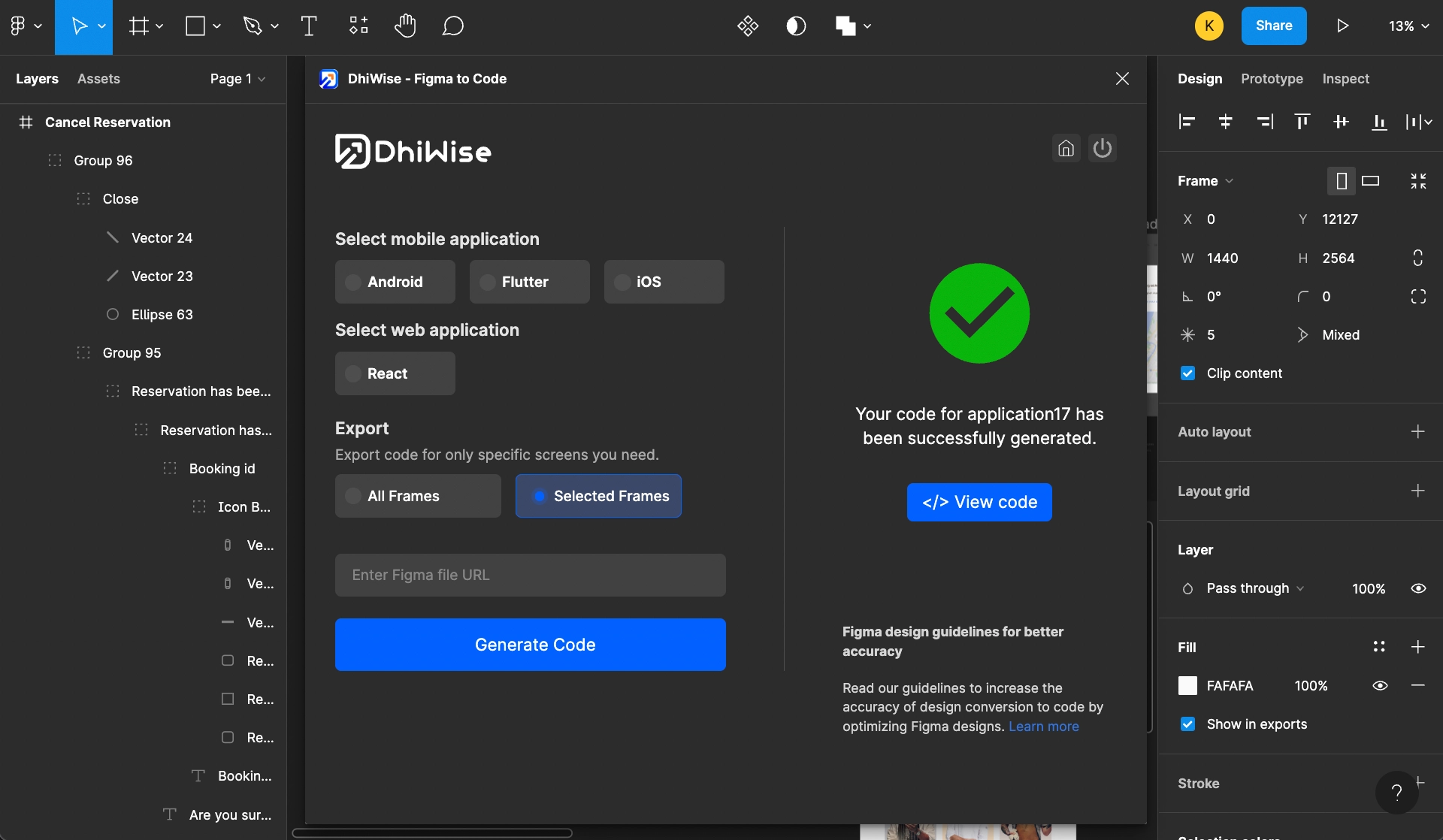
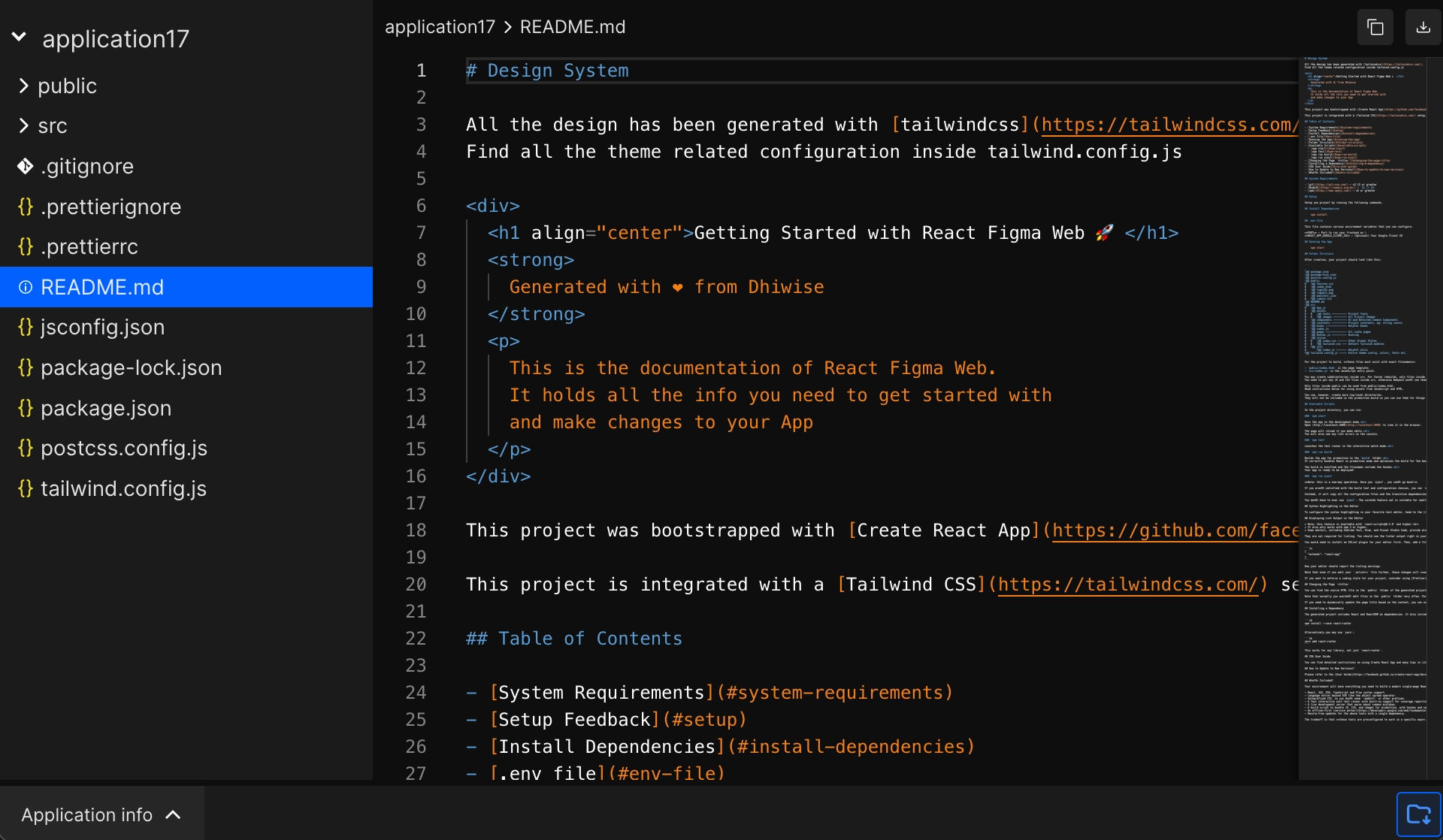
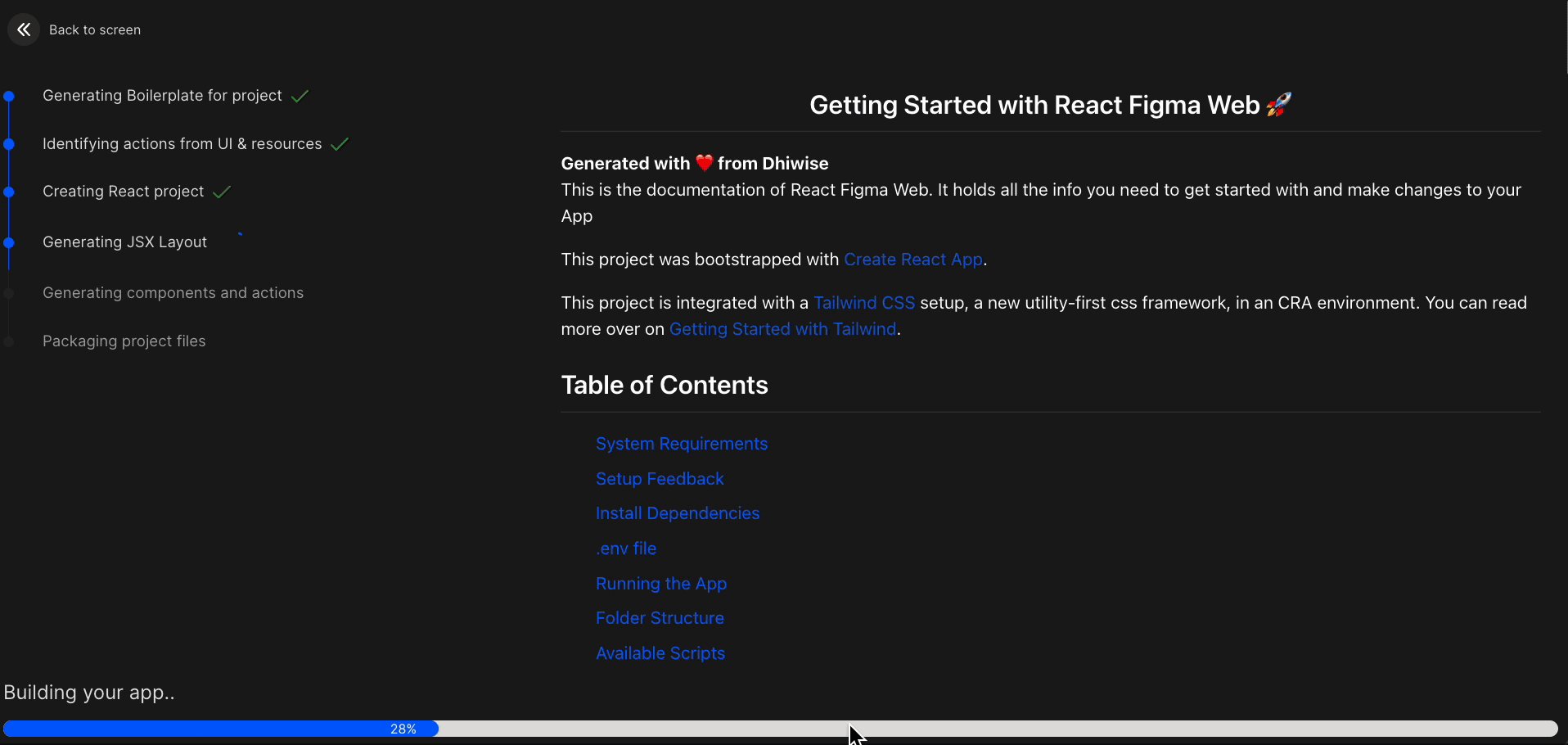
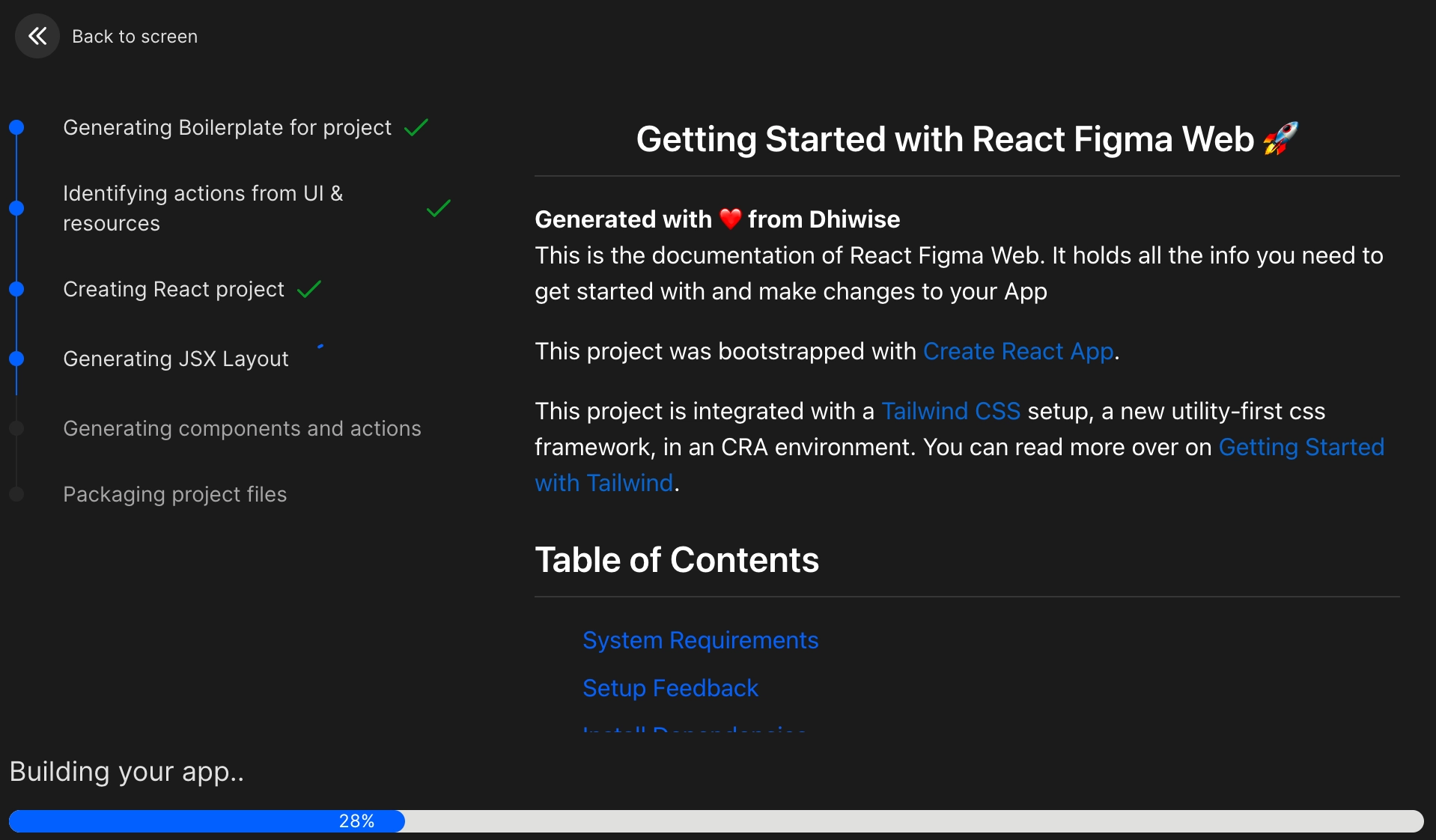
Click on Generate Code button. This will start building your page code and once it's built view the entire generated code by clicking on the View Code button.

With our platform, you can create and preview your app for free. To download the code or sync code to GitHub/GitLab, upgrade to one of our paid plans.
Free Plan:
Live Preview: View a live preview of your app. (Build the app to check the live preview; it's the preview generated from executable code. Compare it with your Figma design or templates to check the design accuracy.)
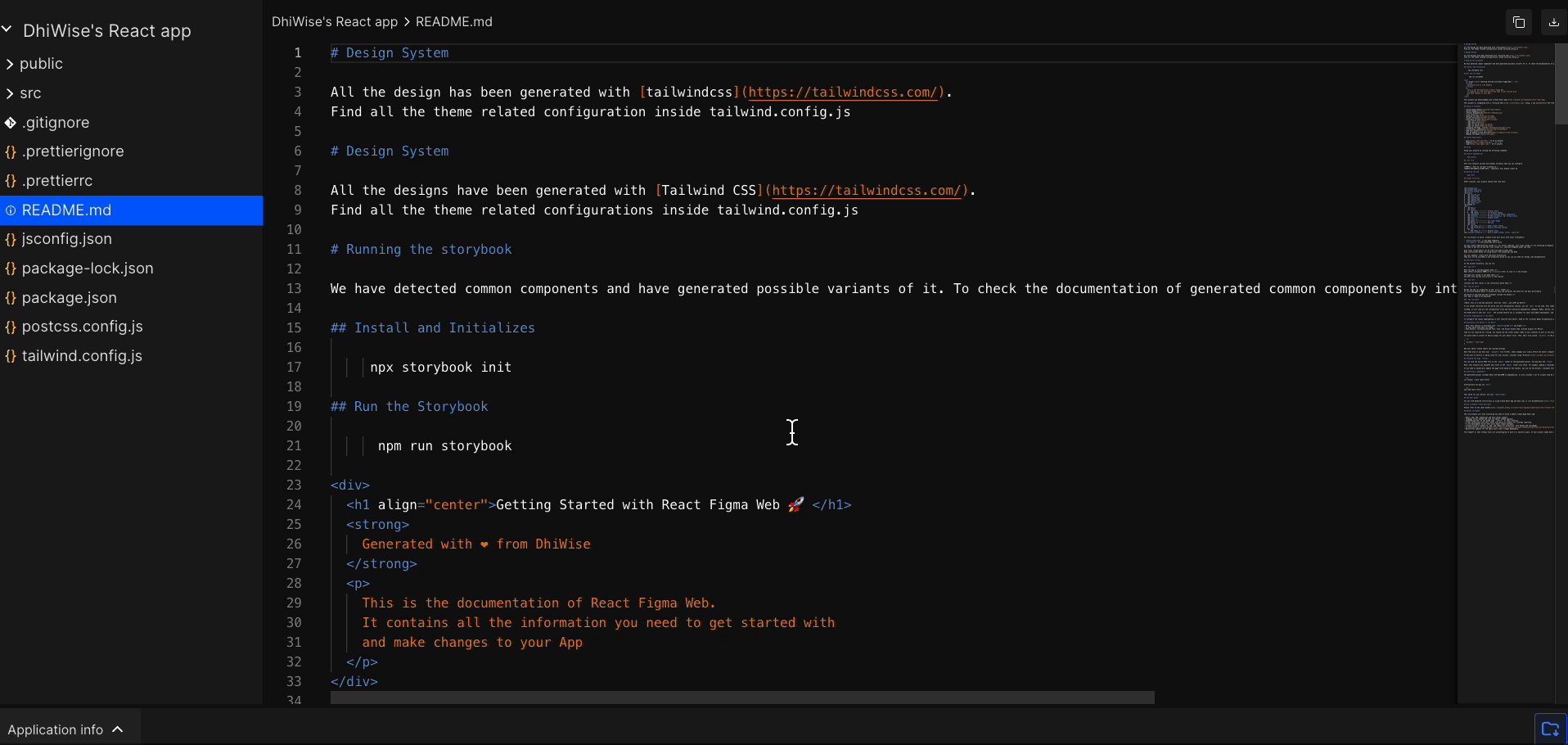
Code Access: Review the code to ensure it meets your expectations. (Check folder structure and code quality)
Paid Plan:
Download Source Code: Access and download the complete source code.
Figma Plugin Integration: Build your app using the Figma plugin and download the source code from DhiWise platform.
VS Code Plugin Sync: Sync and manage your code effortlessly using the VS Code plugin.
Start by using the free plan to explore the features, and then upgrade to the paid plan to download/sync the code and take full ownership of your code and app.

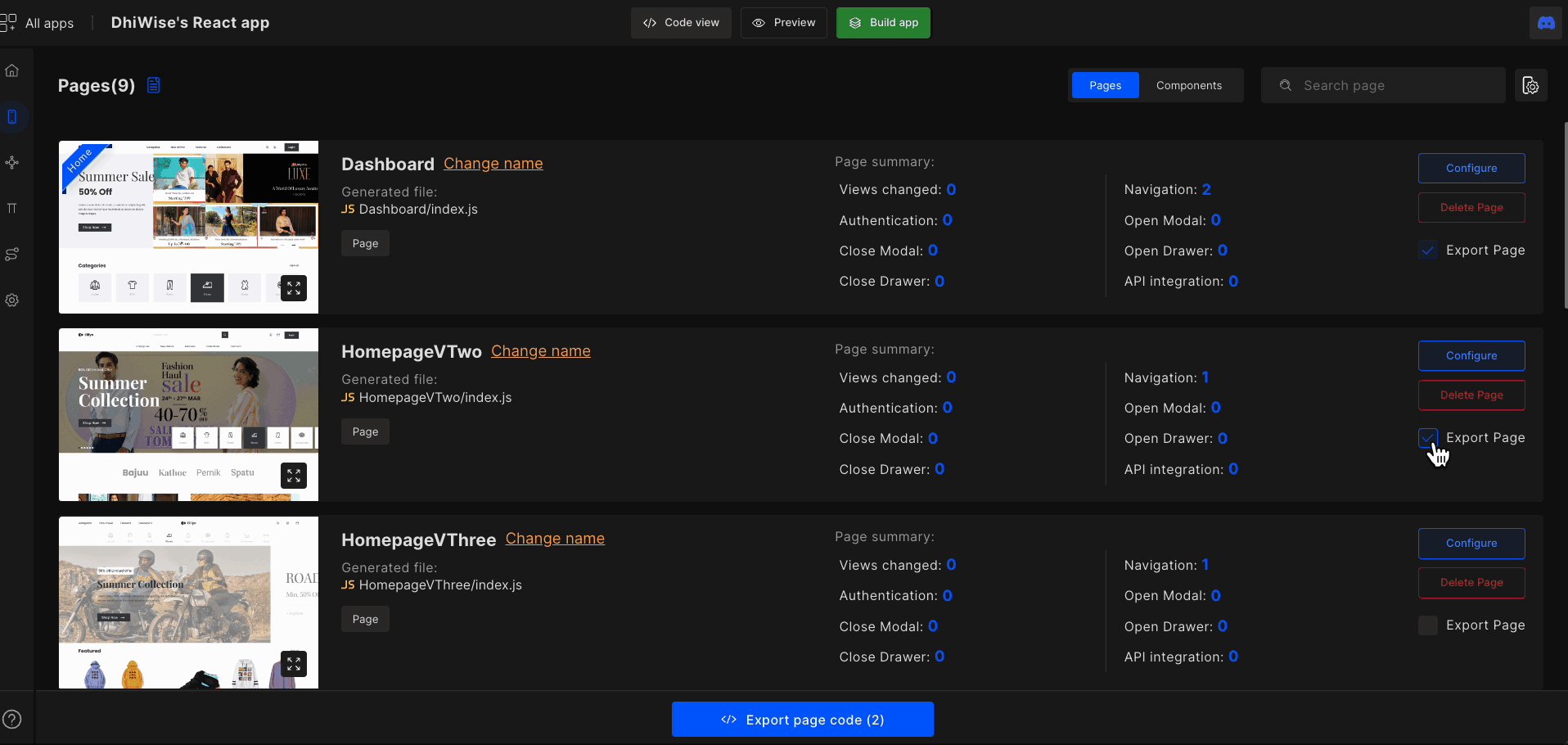
From App Pages List
Export pages code from your created React app in DhiWise.
Step 1:
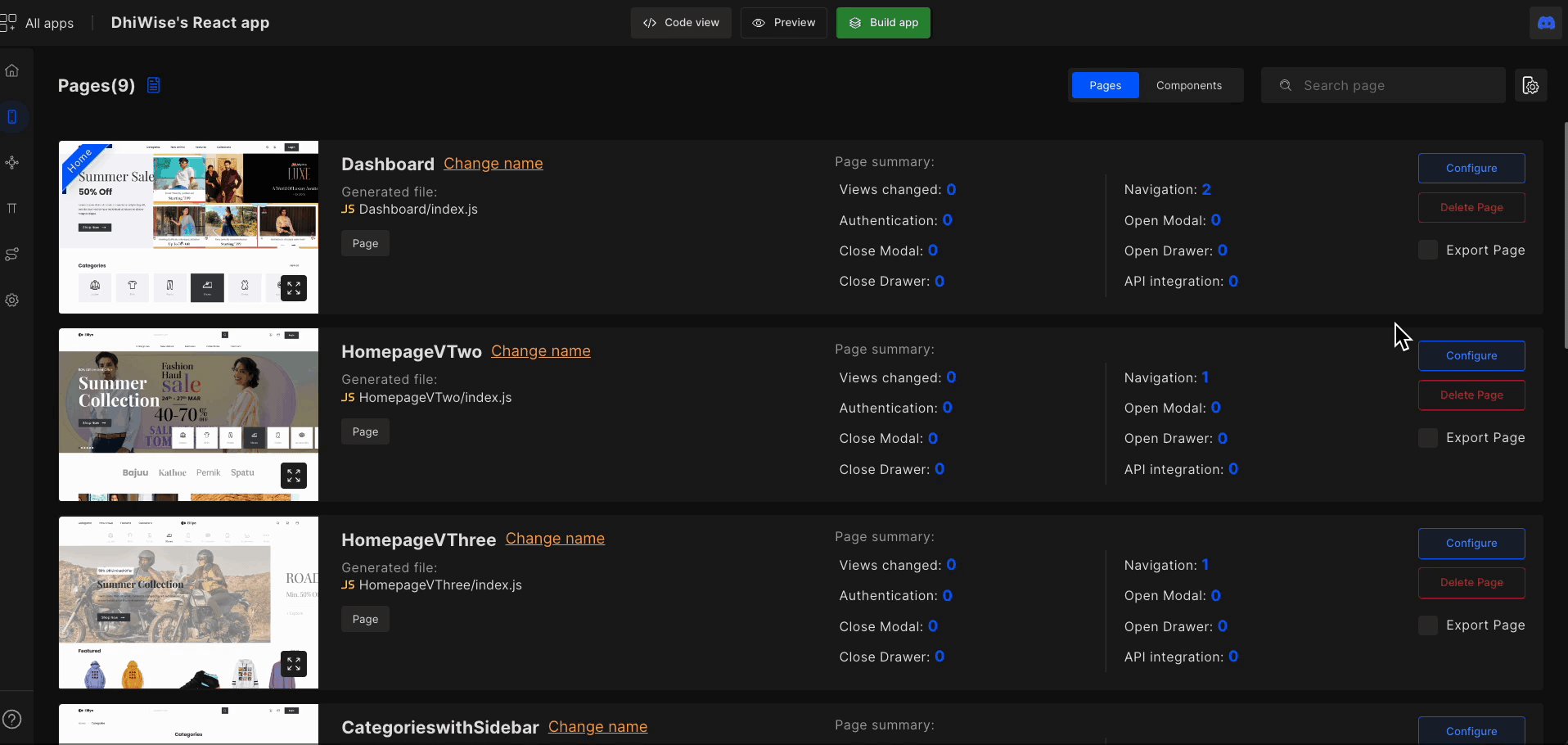
Go to the pages list for your created application.
Step 2:
Go to the page you wish to export and select the checkbox Export screen, from the right.
Step 3:
After all your page selections, the Export page code button displays up at the bottom. By clicking on it, the code of the selected page will start to generate;


Once the code is generated, it will redirect you to the generated code screen.

You can easily download the source code or simply Copy to clipboard from here easily and can add the selected page's code into an existing app or start creating a new one using it.
Got a question? Ask here.