Build a React App
React app builder is the fastest way to bring your app design to life without weeks of coding. Get everything right here in your app from design to code, to app sync on GitHub or GitLab, along with multiple app features like API Integration, in-app permissions, and social authentication
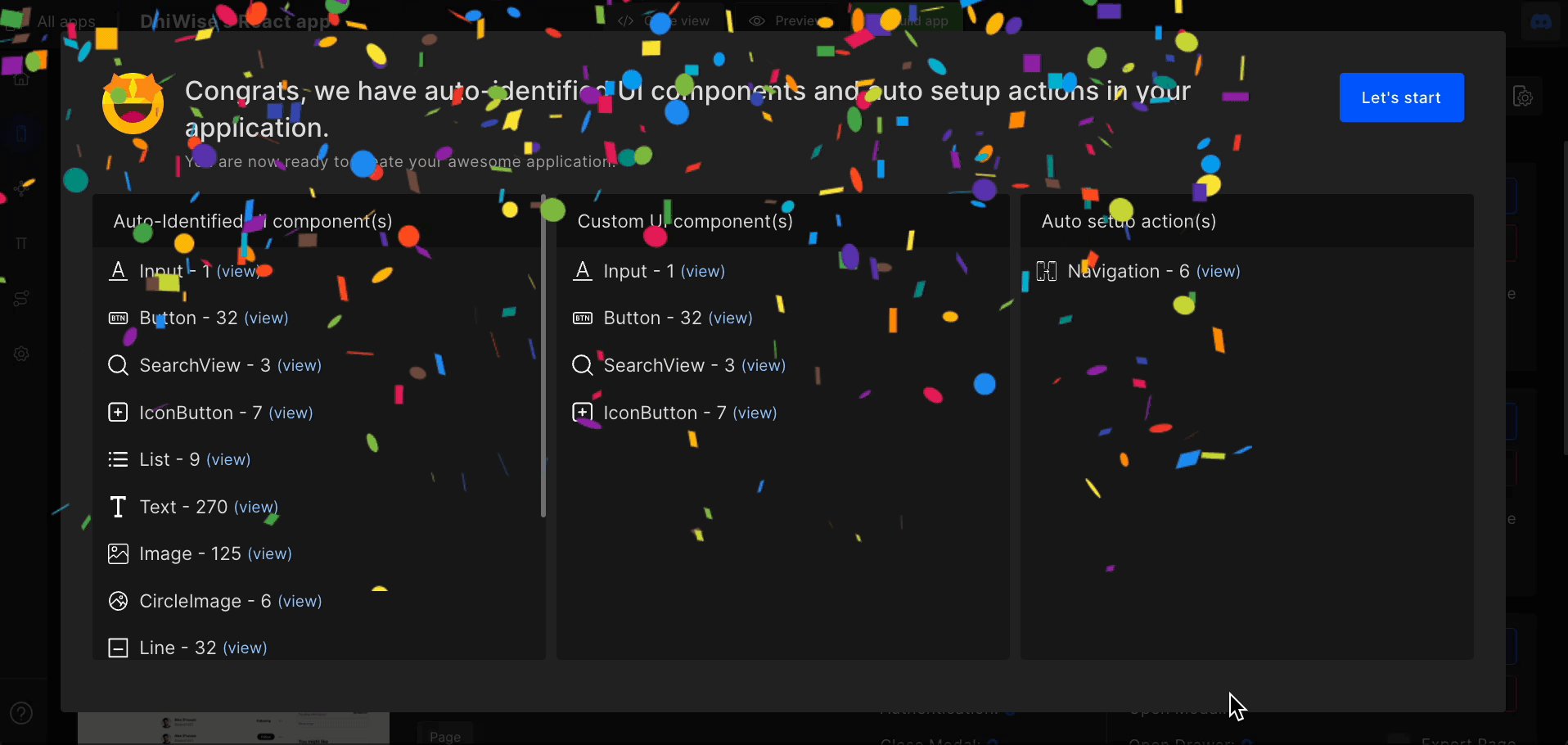
DhiWise converts your design to code by auto-identifying all your screen UI, components, and generates complete code for the same. Easily setup actions on your components like Navigation, API Integration, Social authentication, and many more to easily generate your complete app in no time!
Project set up
Follow the below steps to create a React application:
- Create an application: Create a new application with your design, or create one from the vast collection of templates or screen library.
- Add APIs and Environment variables: Add APIs manually or upload a Postman collection and start integrating API into your app.
- Components: Create, map form existing components, Edit ( component name/prop name ) or detach the components easily, rather than moving back to Figma or code manually.
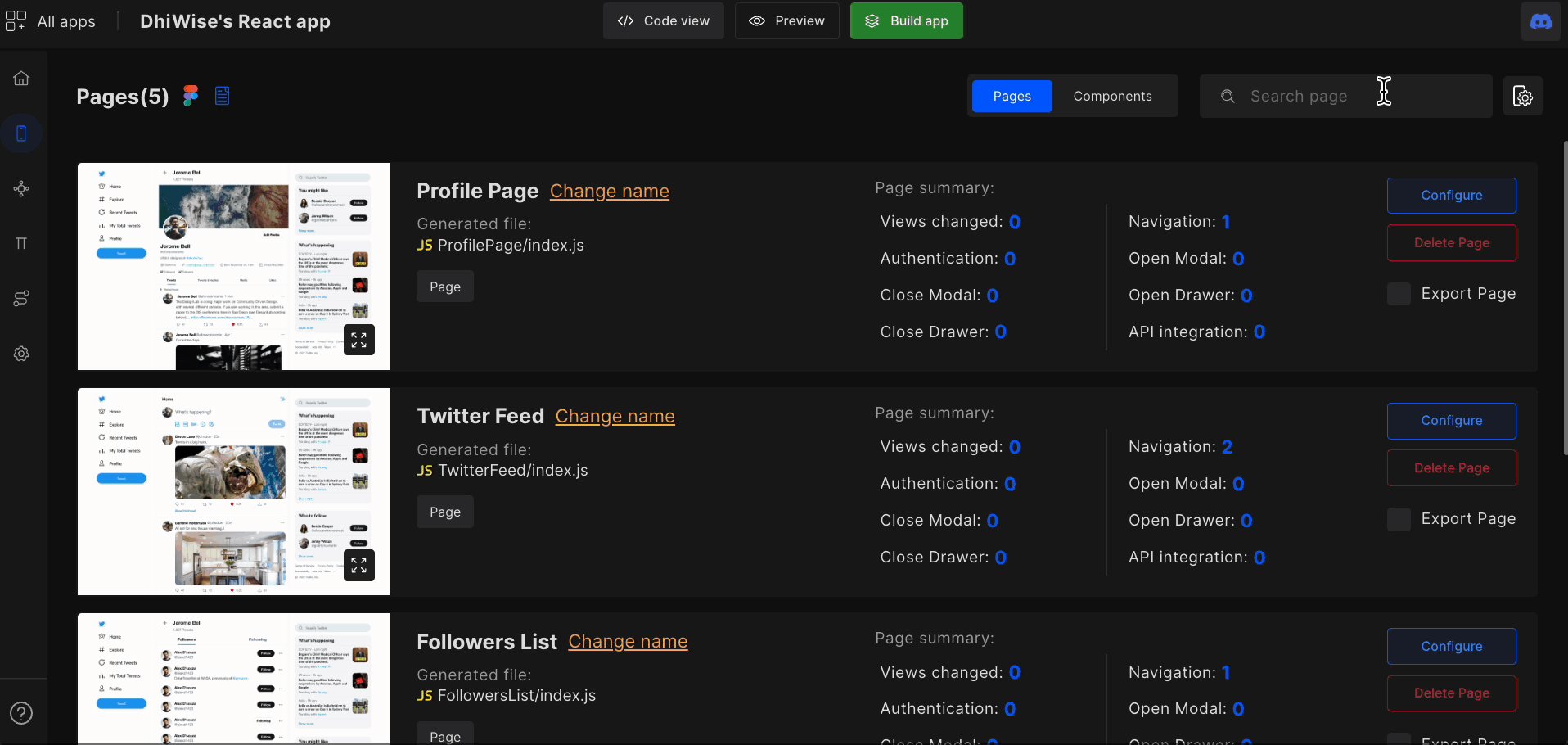
- Build App: Build your app anytime and get your app source code easily.
Create an application
Click on New application.
You will have three options to create an application
- Create a new app: Create an application from scratch by importing your app design from Figma.
- Create from Template: In case you do not have an app design file, create an application from the wide range of built-in templates based on various categories.
- Create from Screen Library: Also you can pick screens of your category choice and create an application from 500+ screens provided by DhiWise.
Create a new app
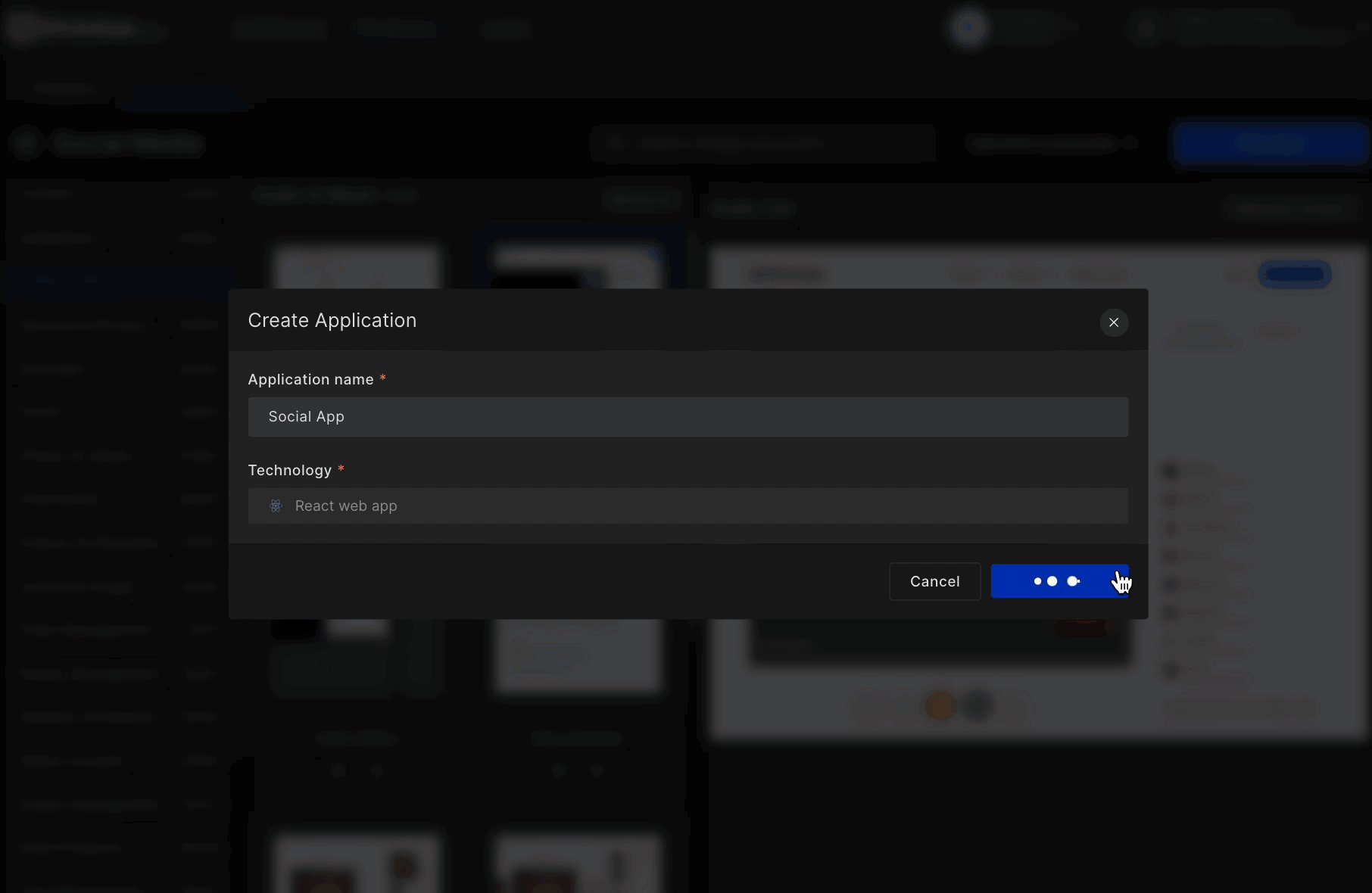
Step 1: Give app a name, choose technology as React
Select platform as Web to create a React app. Next, enter your Application name and select Technology as React.
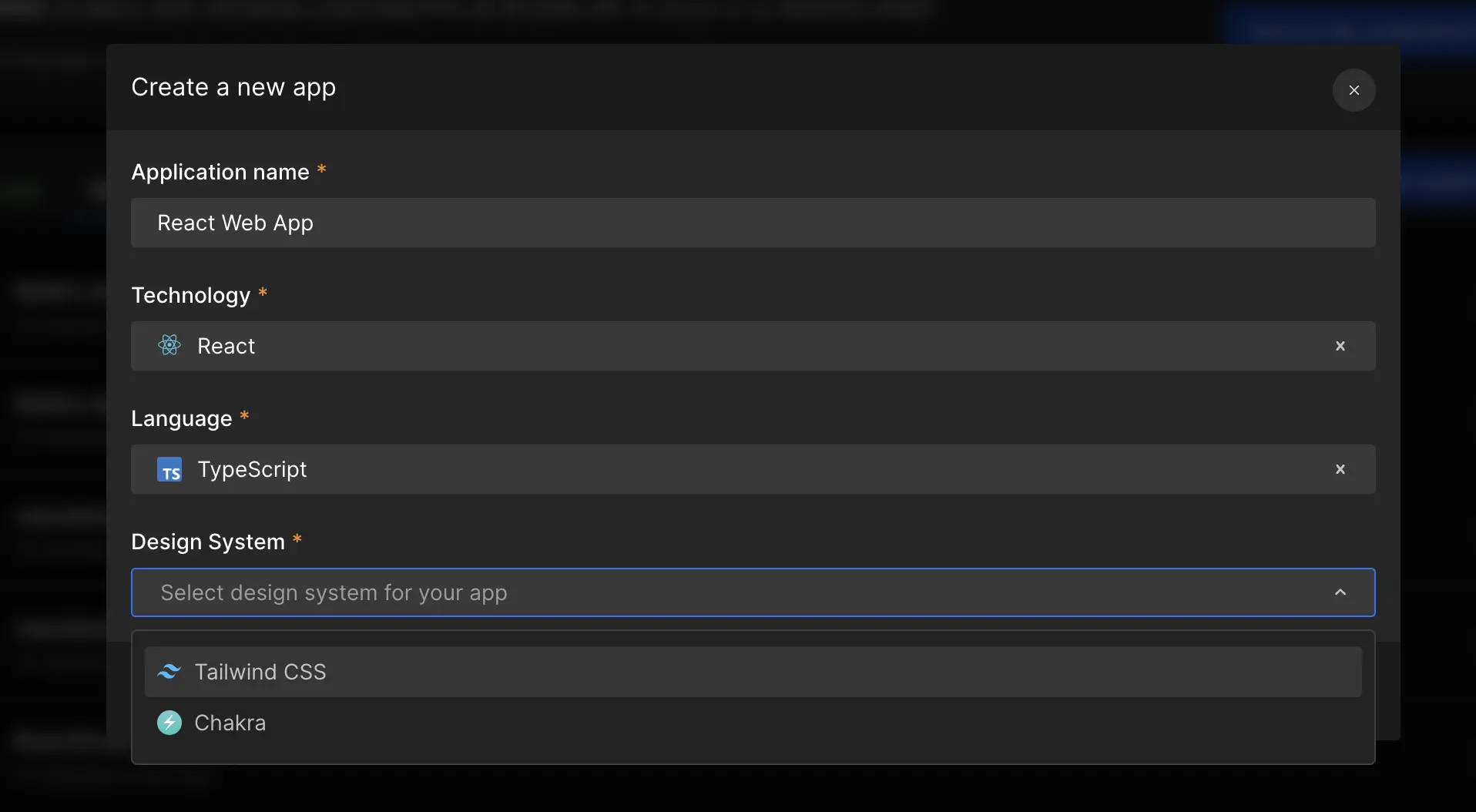
Step 2: Select language and design system
Next, select the Language and Design System you would prefer for your application from their dropdown.

Step 3: Select Figma account and paste Figma URL
Click on Add new account to link your Figma account with DhiWise. Paste the Figma file URL of your app design, and click on Create a new app.
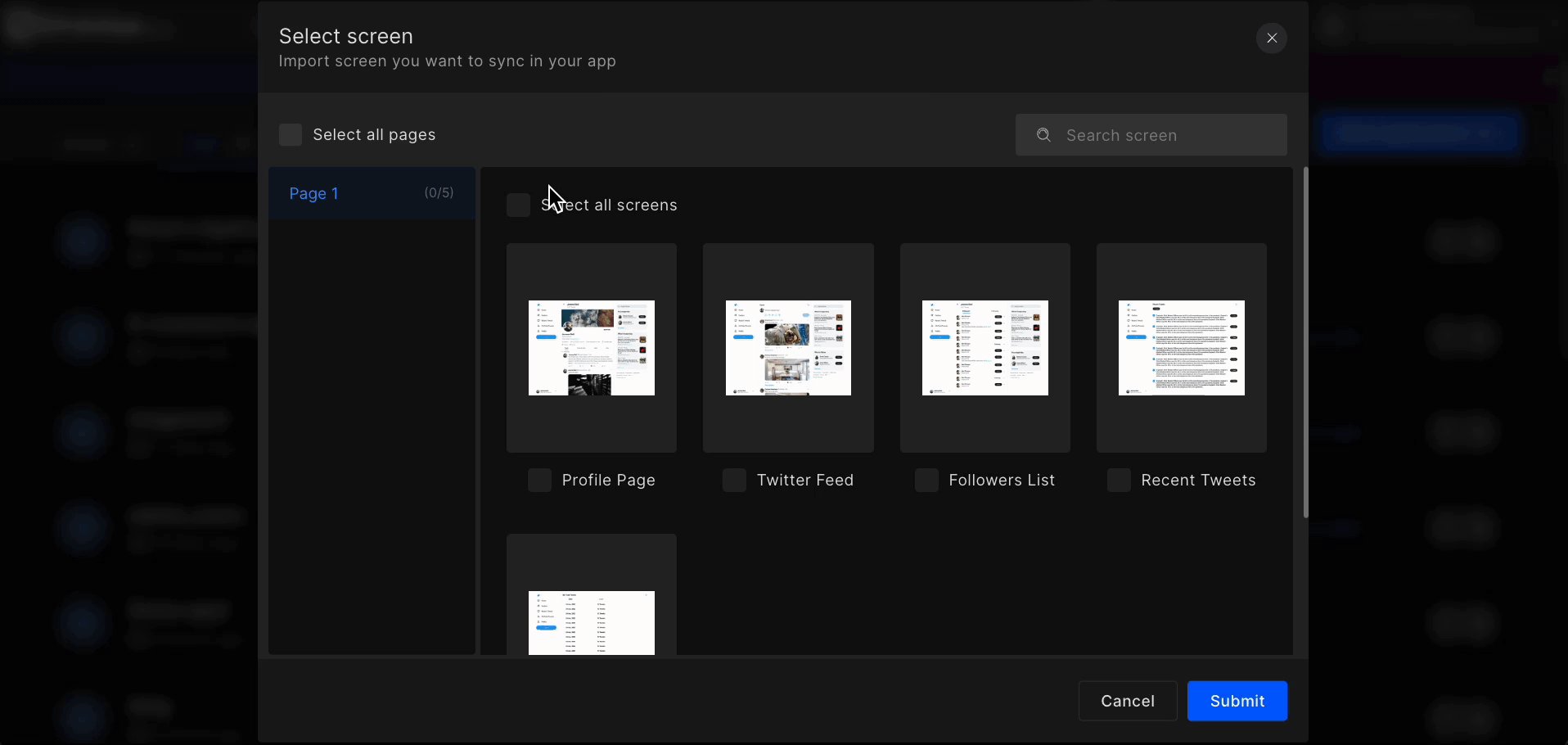
Next, select screens of your choice for which you want to create an app or directly click on Select all screens, and click Submit.

If you are trying to sync someone else’s private Figma, you won’t be able to access that design.
Create from Template
In case you do not have a design file or want to create one from a built-in template, choose one and create an app. DhiWise offers multiple production-ready app template designs with a various range of categories.
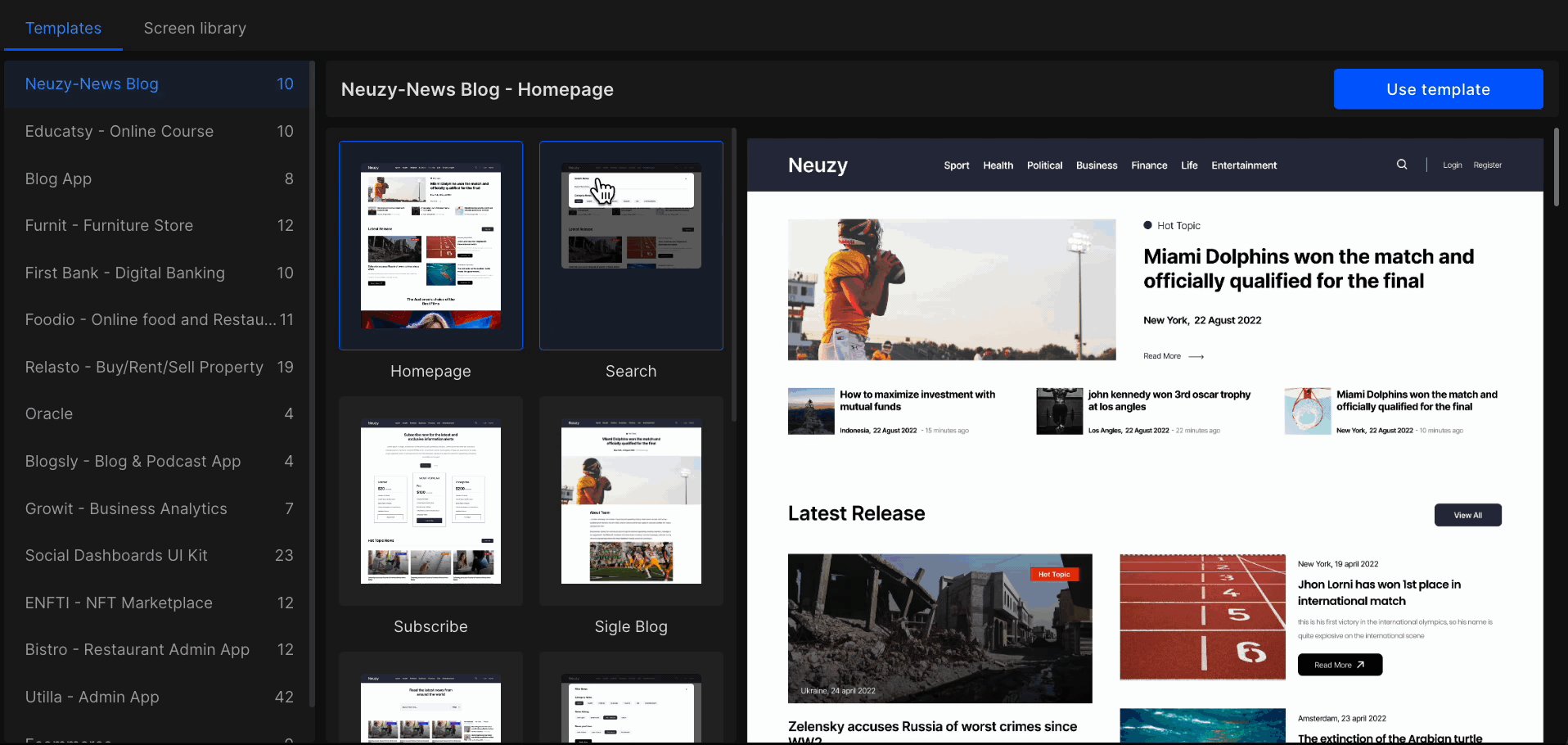
Step 1: Pick a template of your choice
Select a template based on category of your choice.
Step 2: Use template
Next, click on Use template
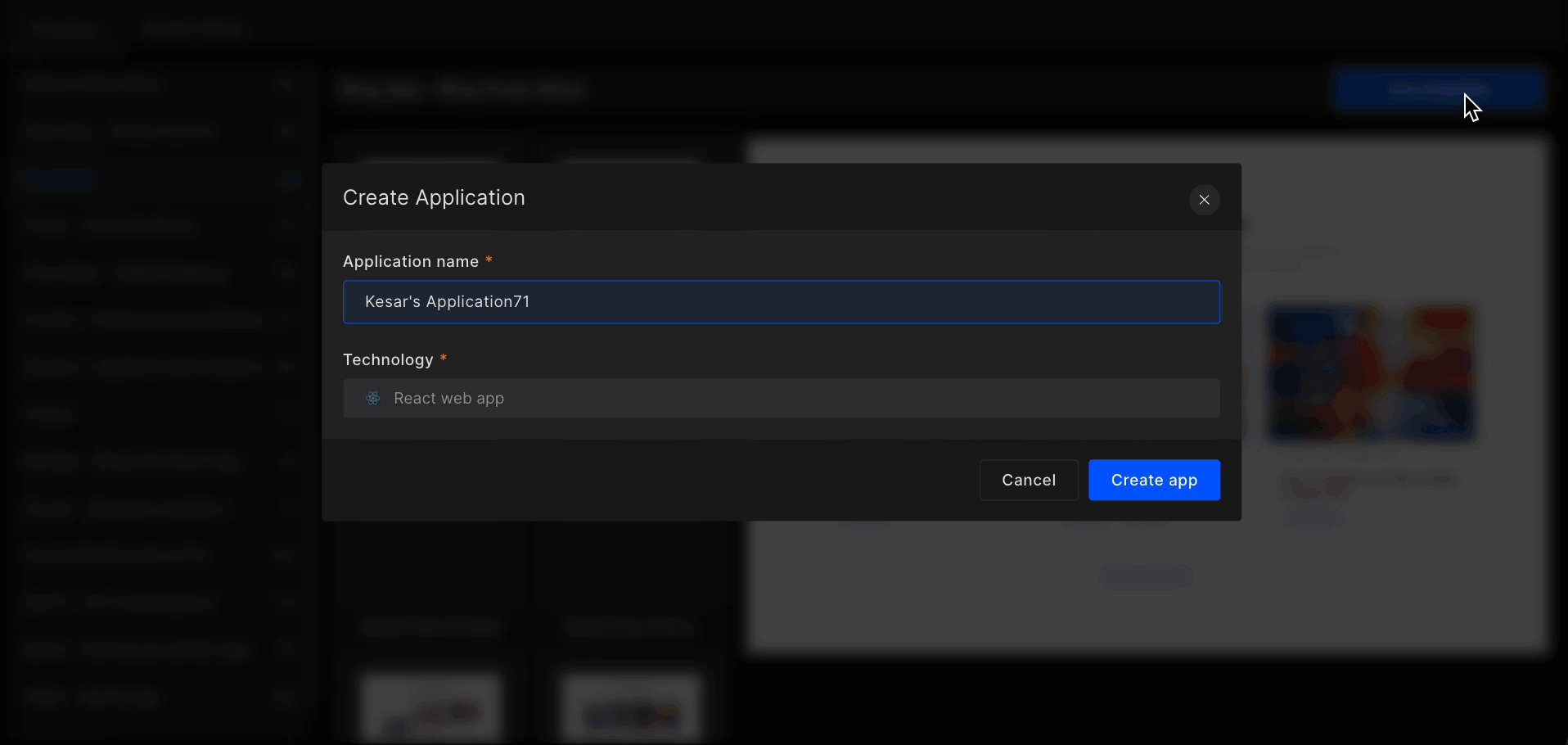
Step 3: Give app a name, choose technology as React
Enter your Application name and select Technology as React, click on Create app.

Create from Screen Library
In case you do not have a design file you can also pick individual screens based on screen categories to create your app design quickly. For example, a login screen, authentication screen, and similarly other screens.
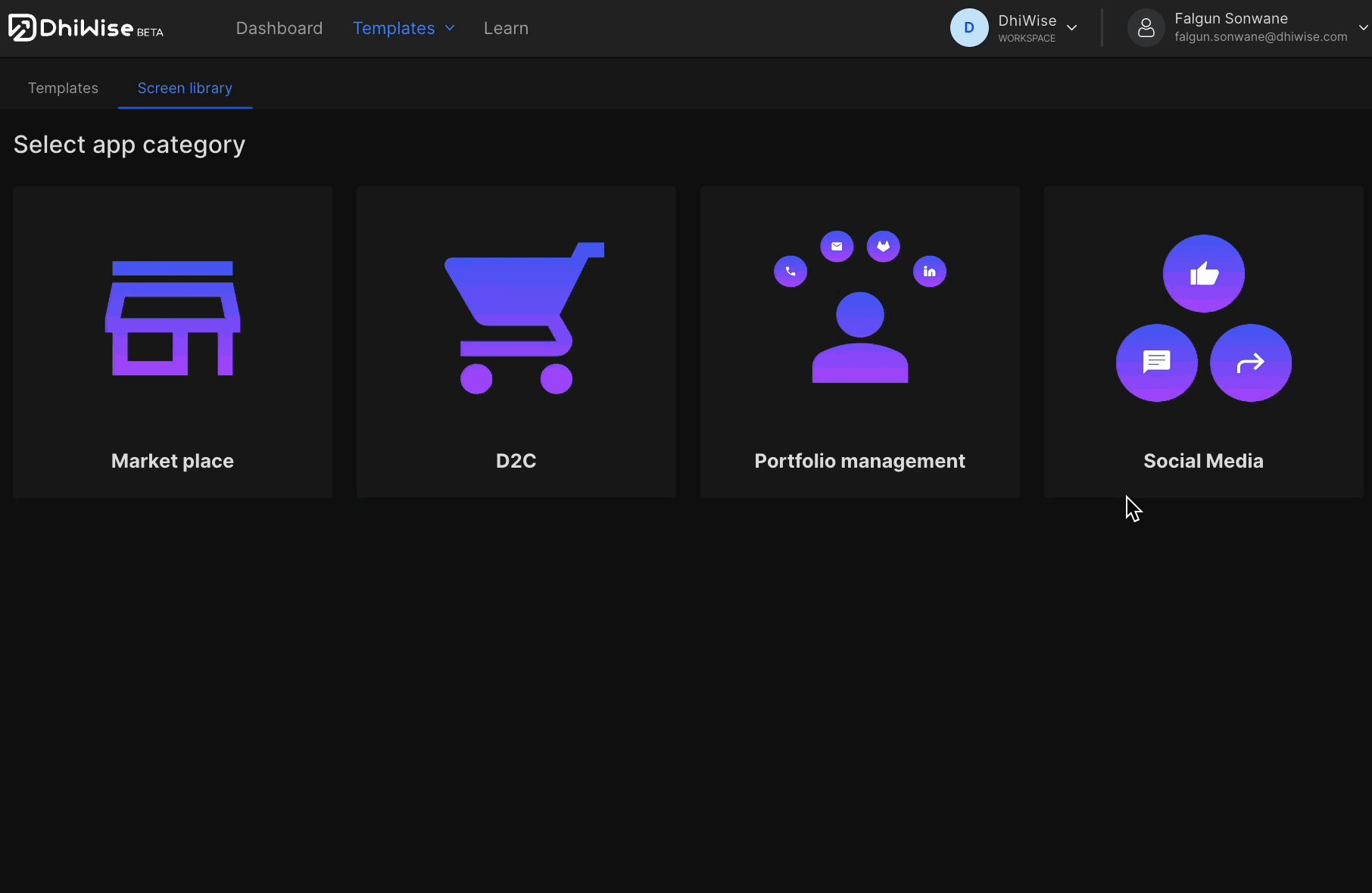
Step 1: Pick a category to select screens
Select an app category for your screens.
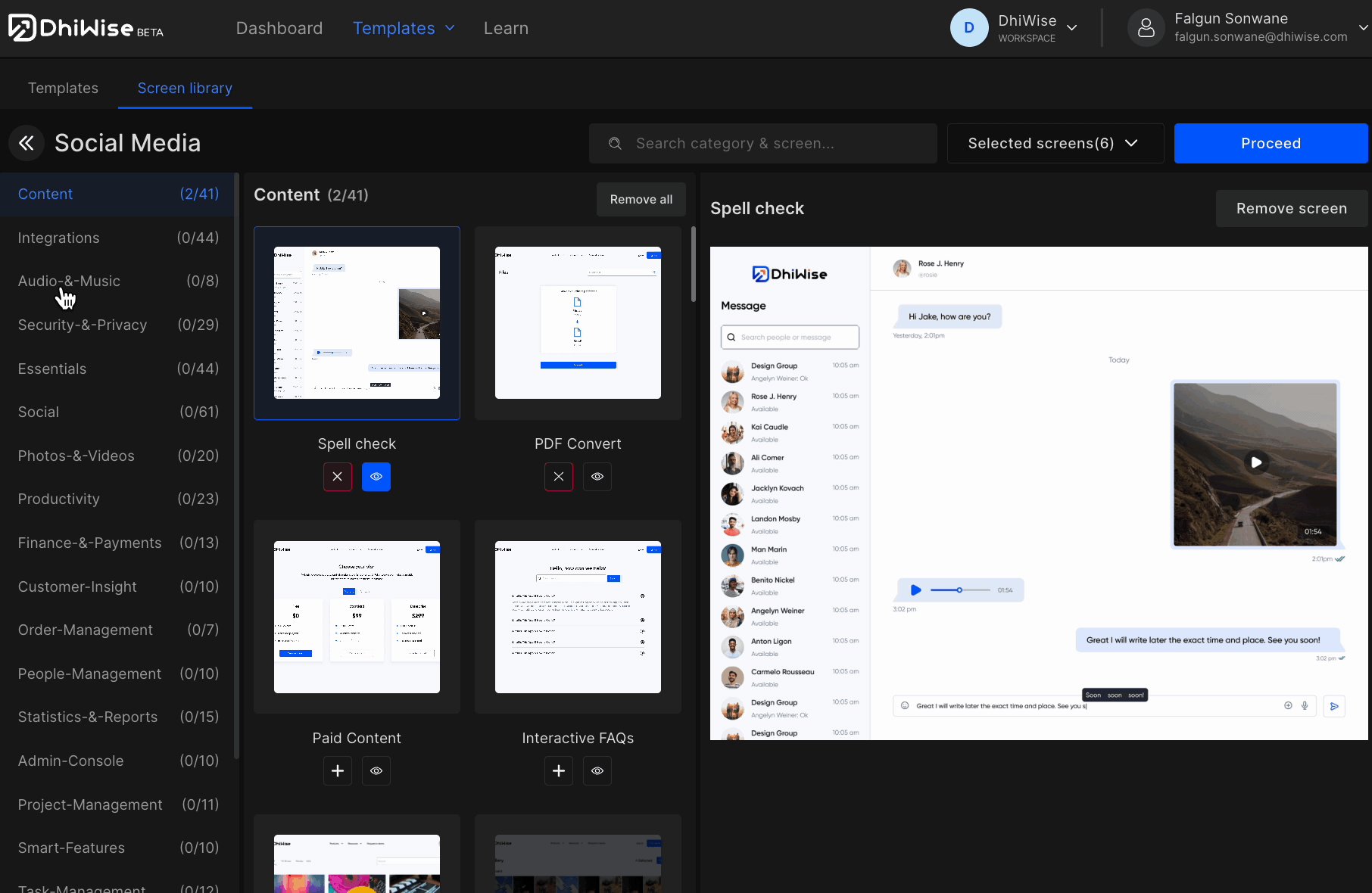
Step 2: Select screens
From the list of screens available for the selected category, click on ➕ to add a screen and on 👁️ to preview the screen. To remove a screen click on ❌.
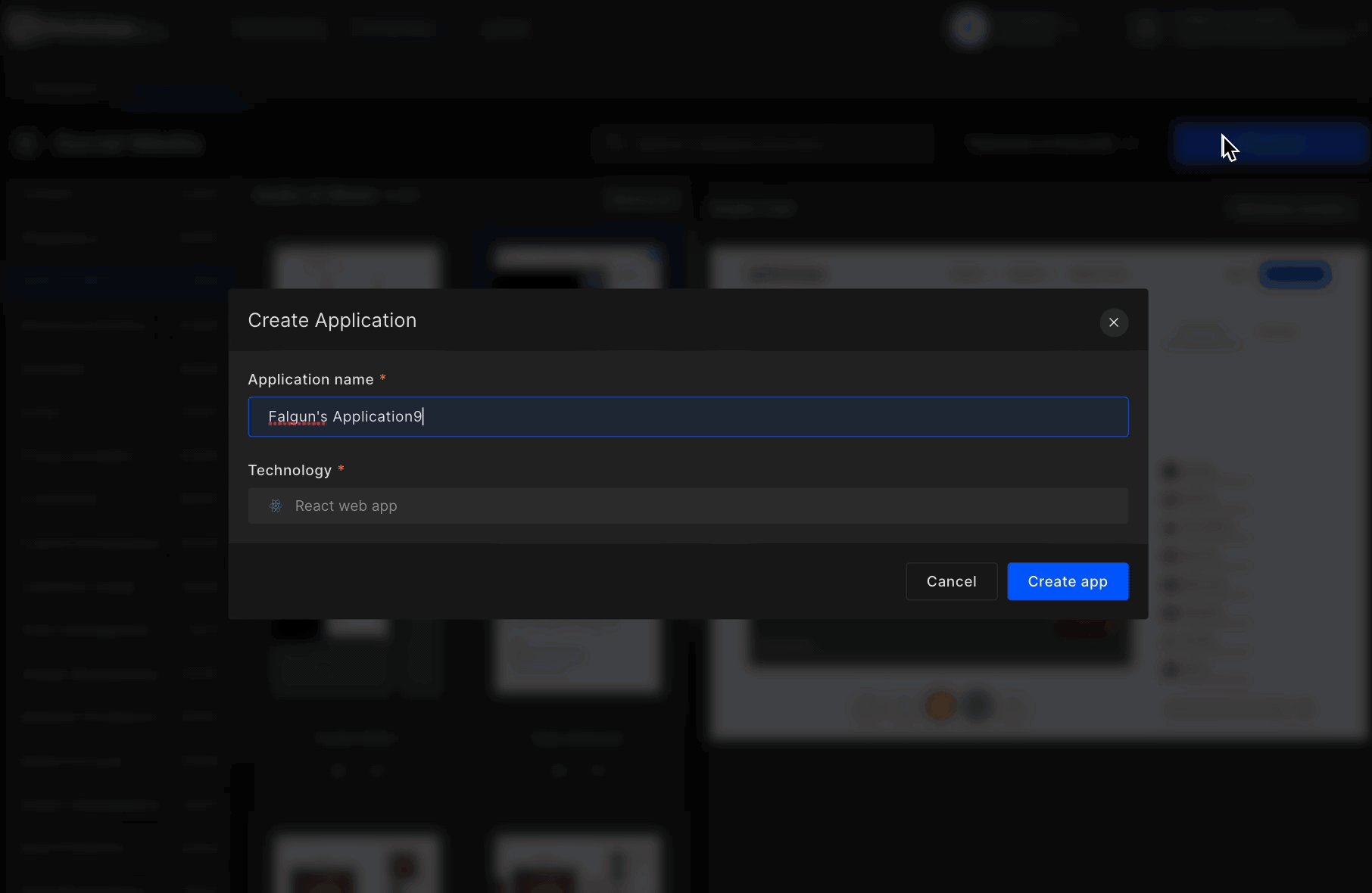
Step 3: Give app a name, choose technology as React
Click on Create app and enter your Application name and select Technology as React. And, click on Create app.

Got a question? Ask here.