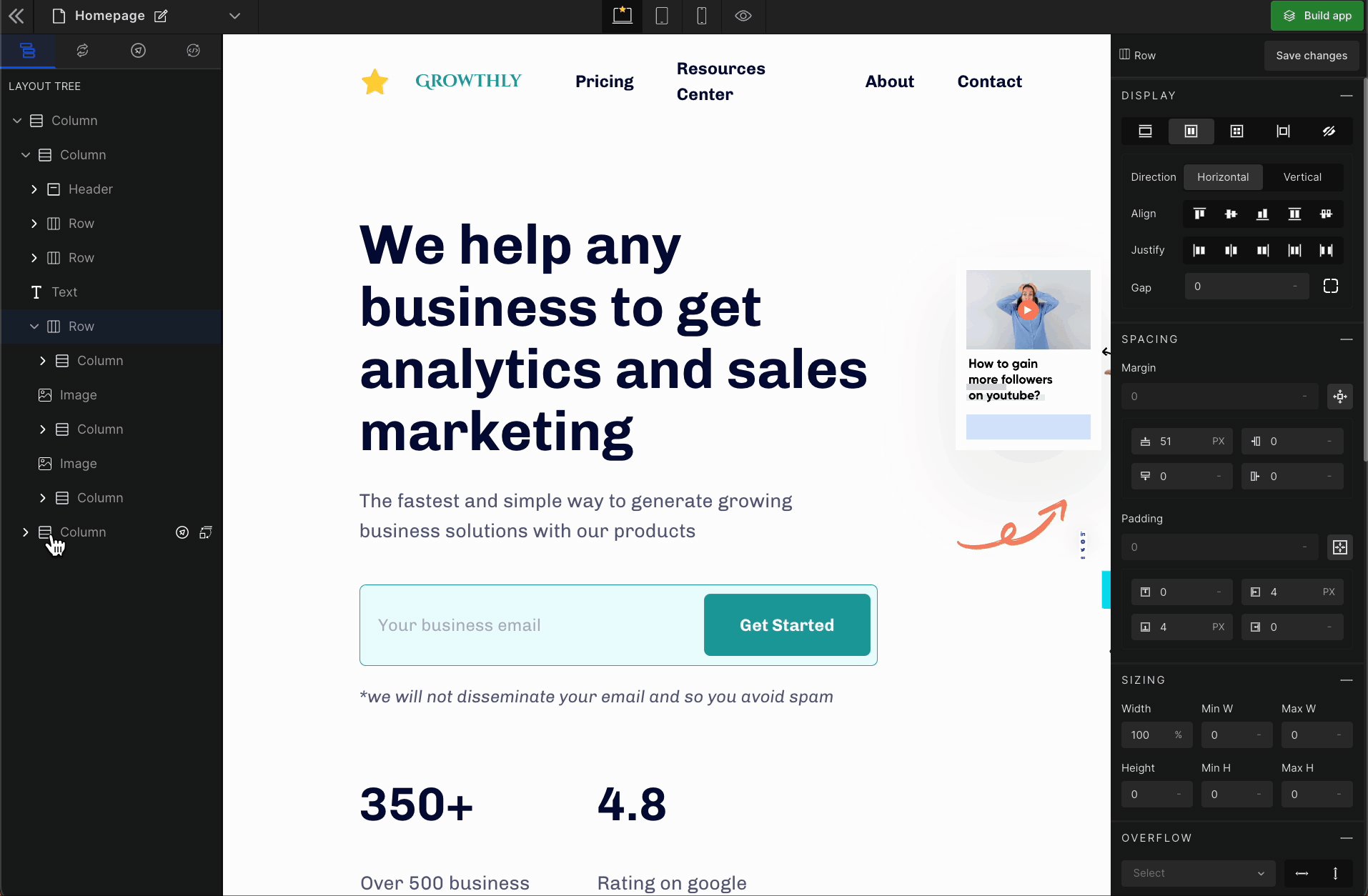
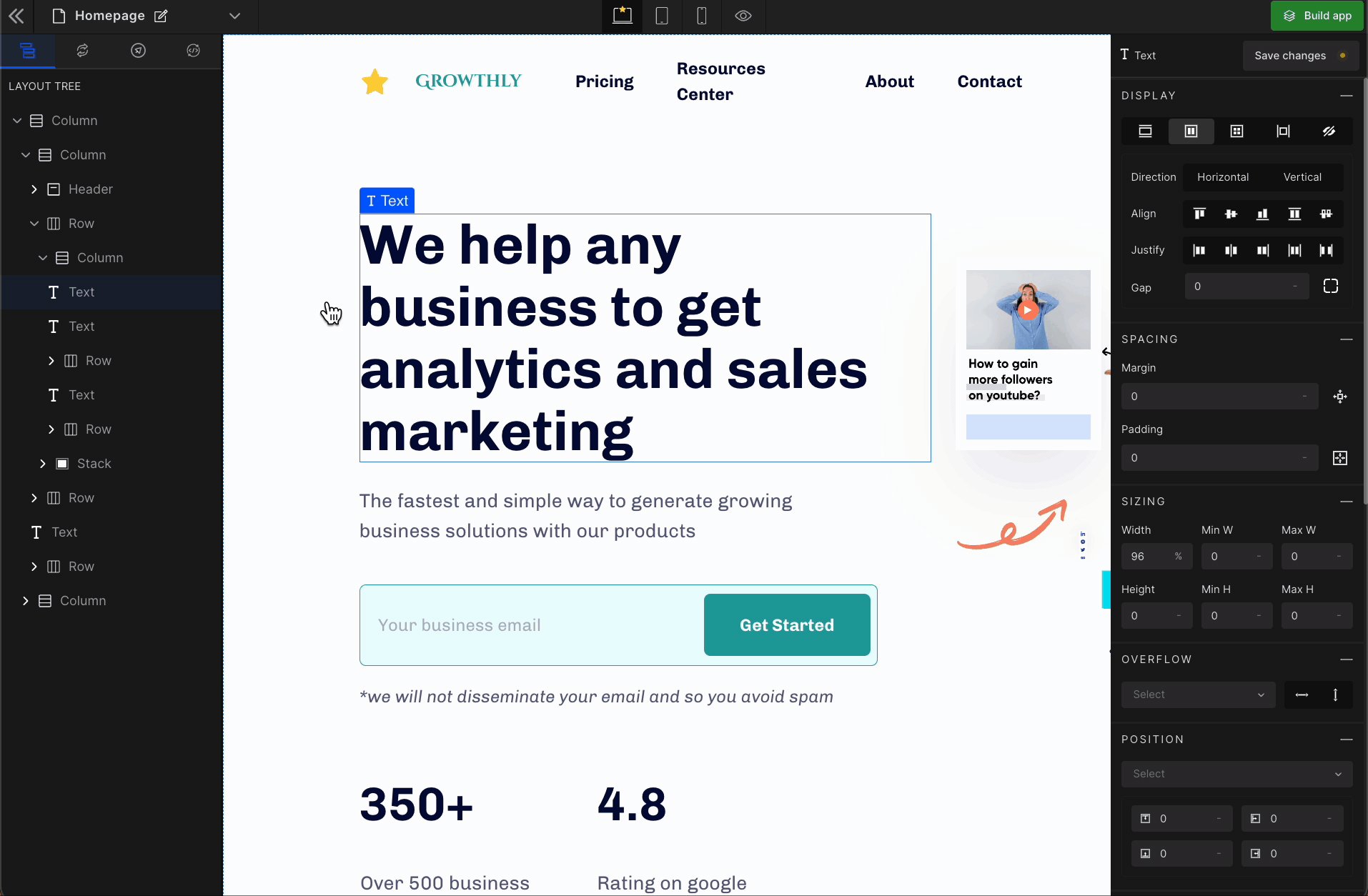
Layout tree
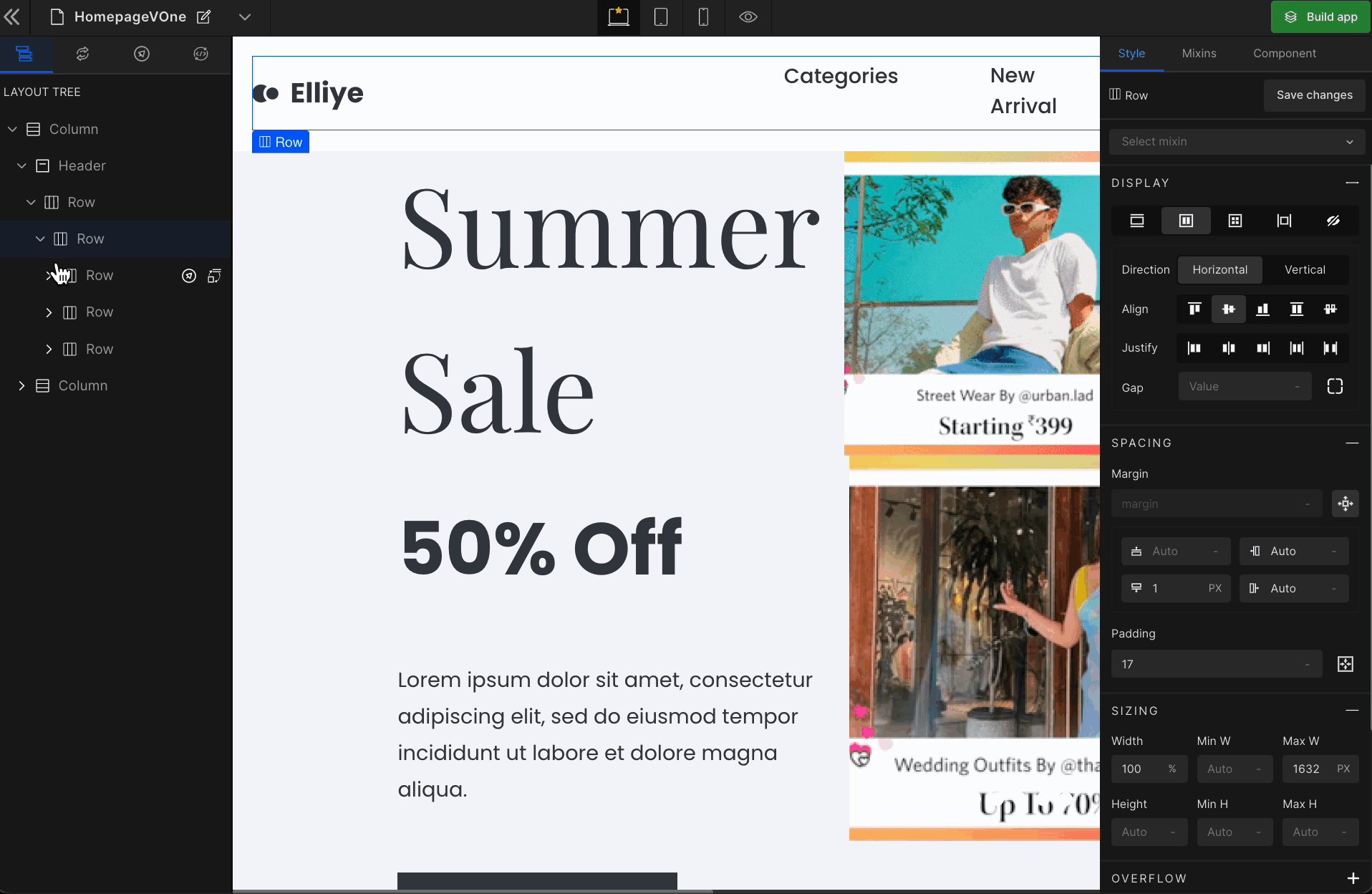
The layer tree has all the hierarchical layers inside your page. It represents all the components and their children.

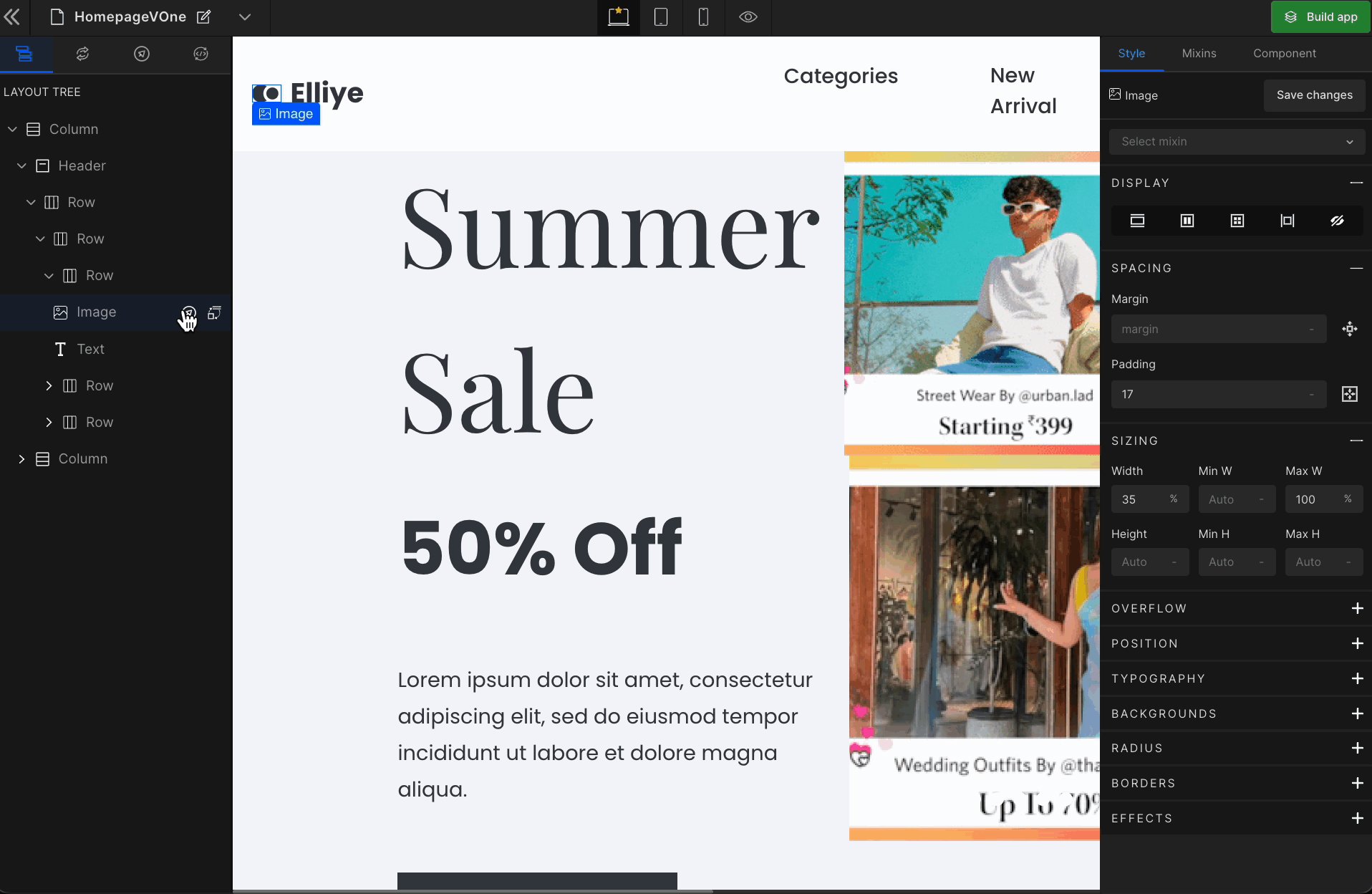
Every layer gets two options:
These options can be found on the right side of each layer.

Create Action
Create actions like Back Navigation, Navigation, API Integration, Open Modal, etc. Learn more

Unhide
If any element is hidden from the display property and you want to make it visible again, you can do it by simply toggling the eye button.

Got a question? Ask here.