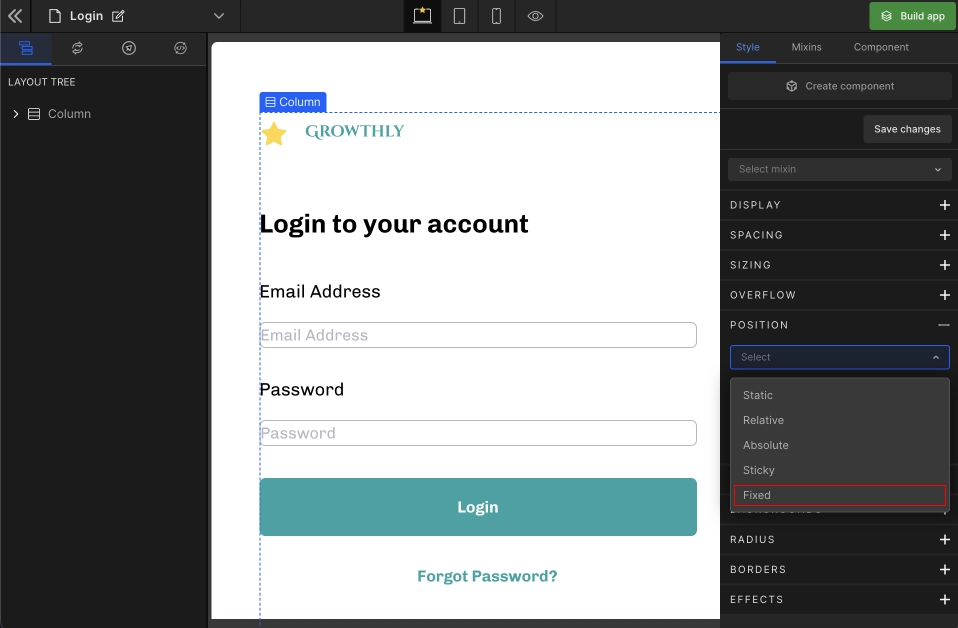
Position
The position CSS property sets the position of an element in a document.
Determine the location of an element
There are five options to determine the location of the element.
1. Static
The selected element is positioned according to the normal flow of the document. It is a default value.

2. Relative
The selected element is positioned according to the document’s flow and then offset relative to itself based on the top, right, bottom, and left values.
The offset does not affect the position of any other elements; thus, the space given for the selected element in the page’s layout is the same as if the position were static.

3. Absolute
The selected element is deleted from the document flow without space for the element in the page’s layout and positioned relative to its closest positioned ancestor; otherwise, it is placed relative to an initial containing block. The top, right, bottom, and left values determine its final position.

4. Sticky
The selected element is positioned according to the document’s flow and then offset relative to its nearest scrolling ancestor and containing block (most immediate block-level ancestor), including table-related elements, based on the top, right, bottom, and left values.

5. Fixed
The selected element is deleted from the document flow, and no space is created for the selected element in the page’s layout.

Customizing Offset
Excluding the “Static” option, you can set the offset for the selected element’s top, right, bottom, and left values.
Here is the Supported Units for the input.
Got a question? Ask here.