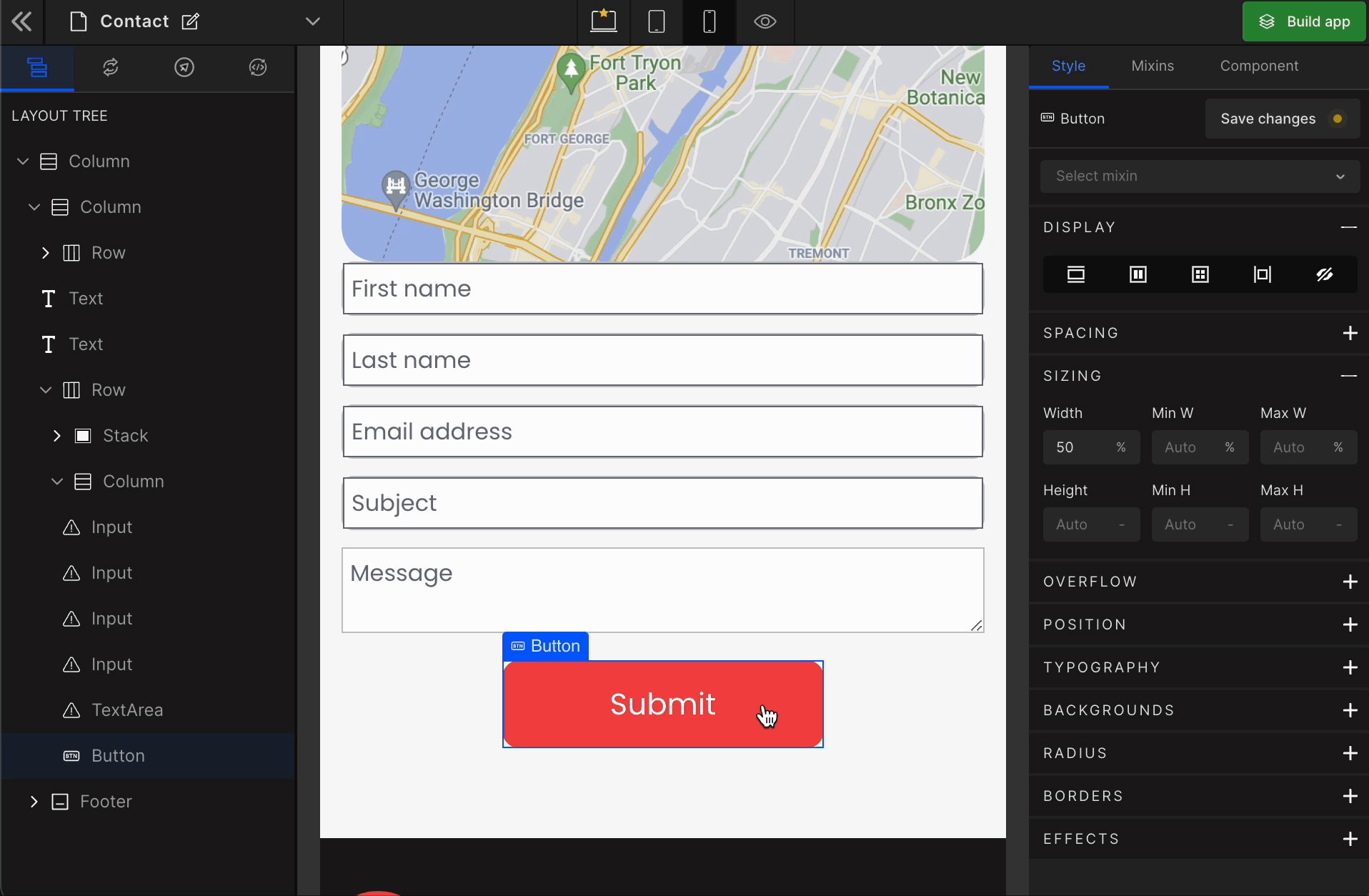
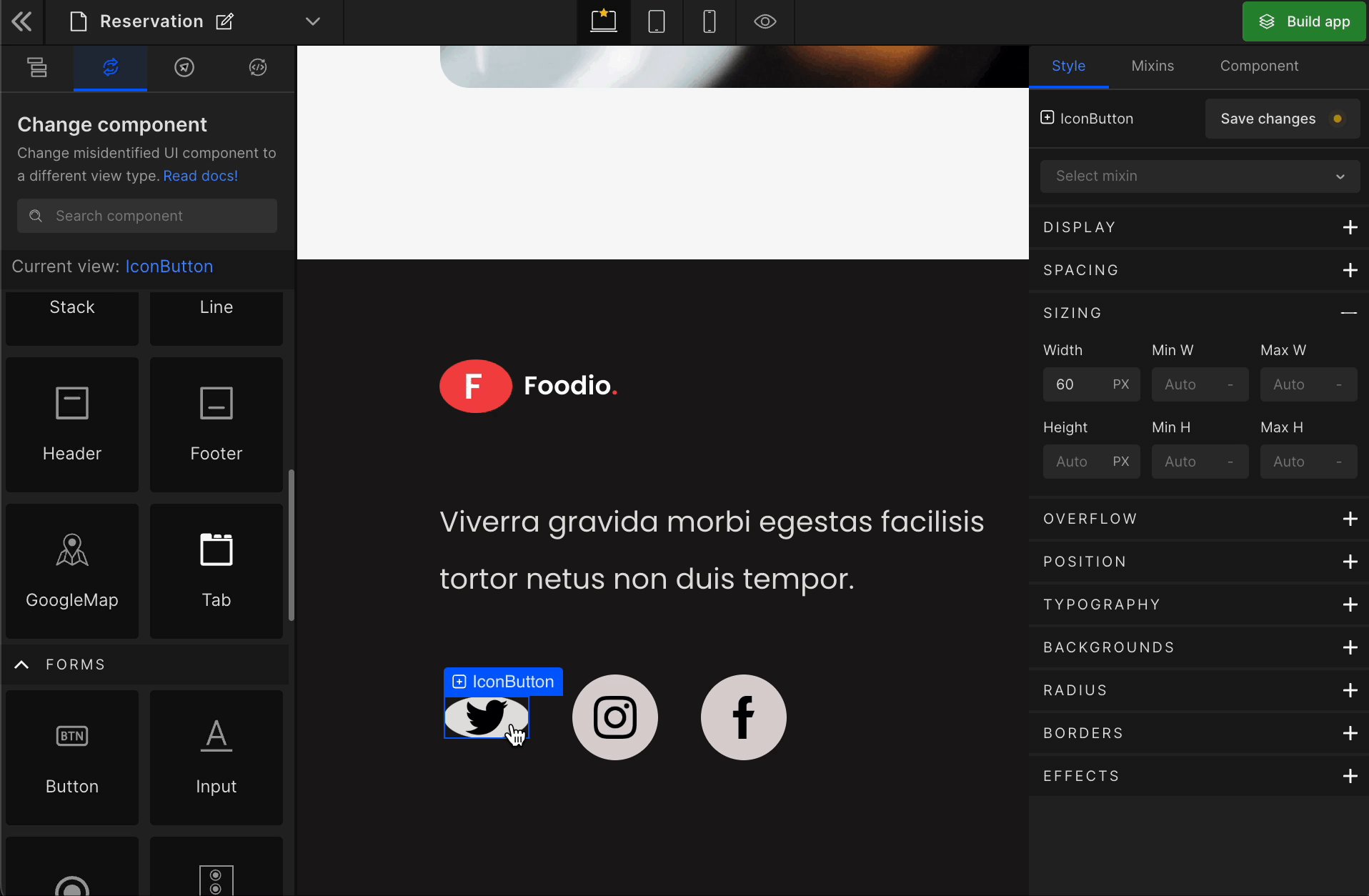
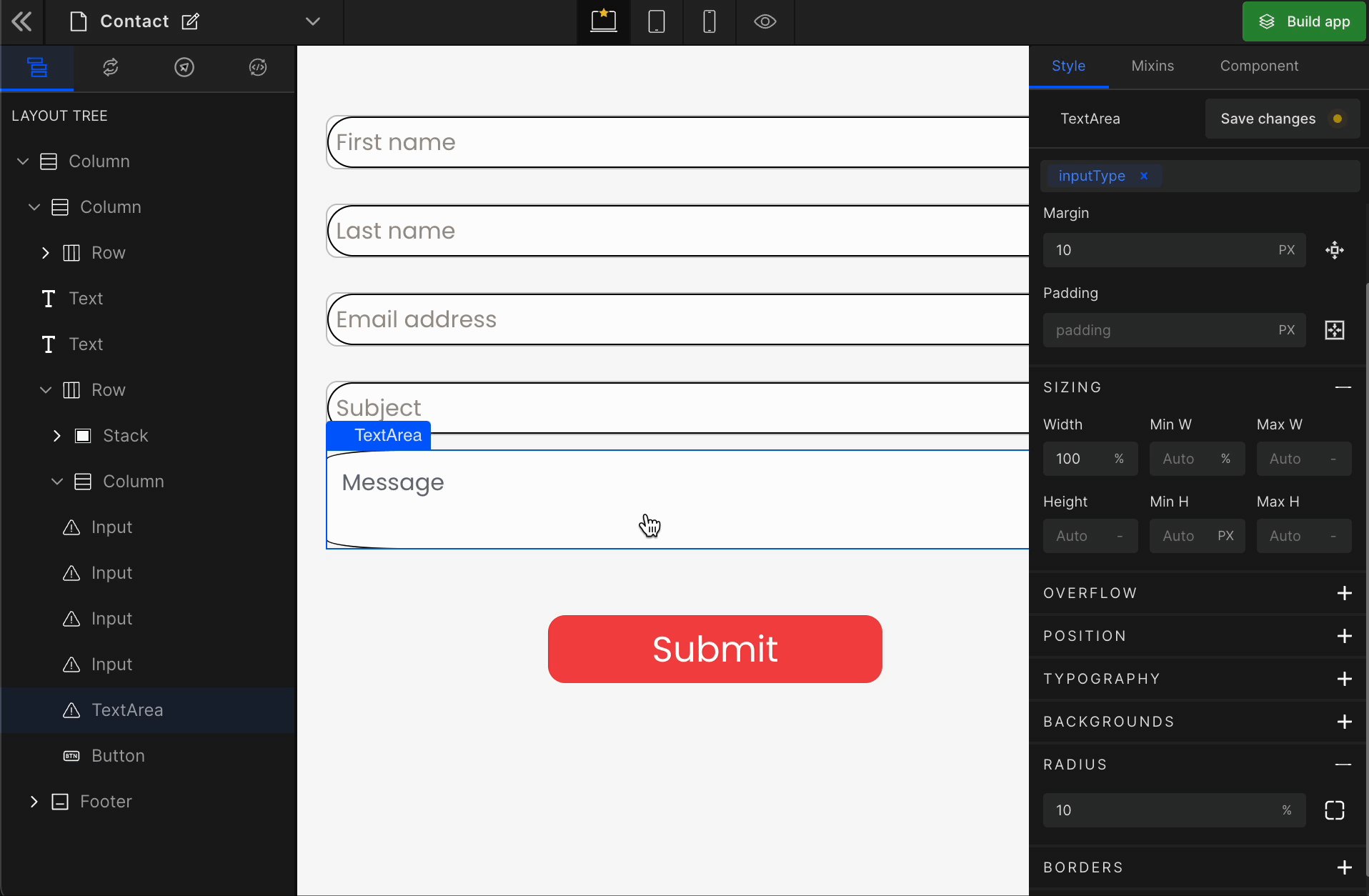
Sizing
Sizing allows the provision of the height and width of the element.
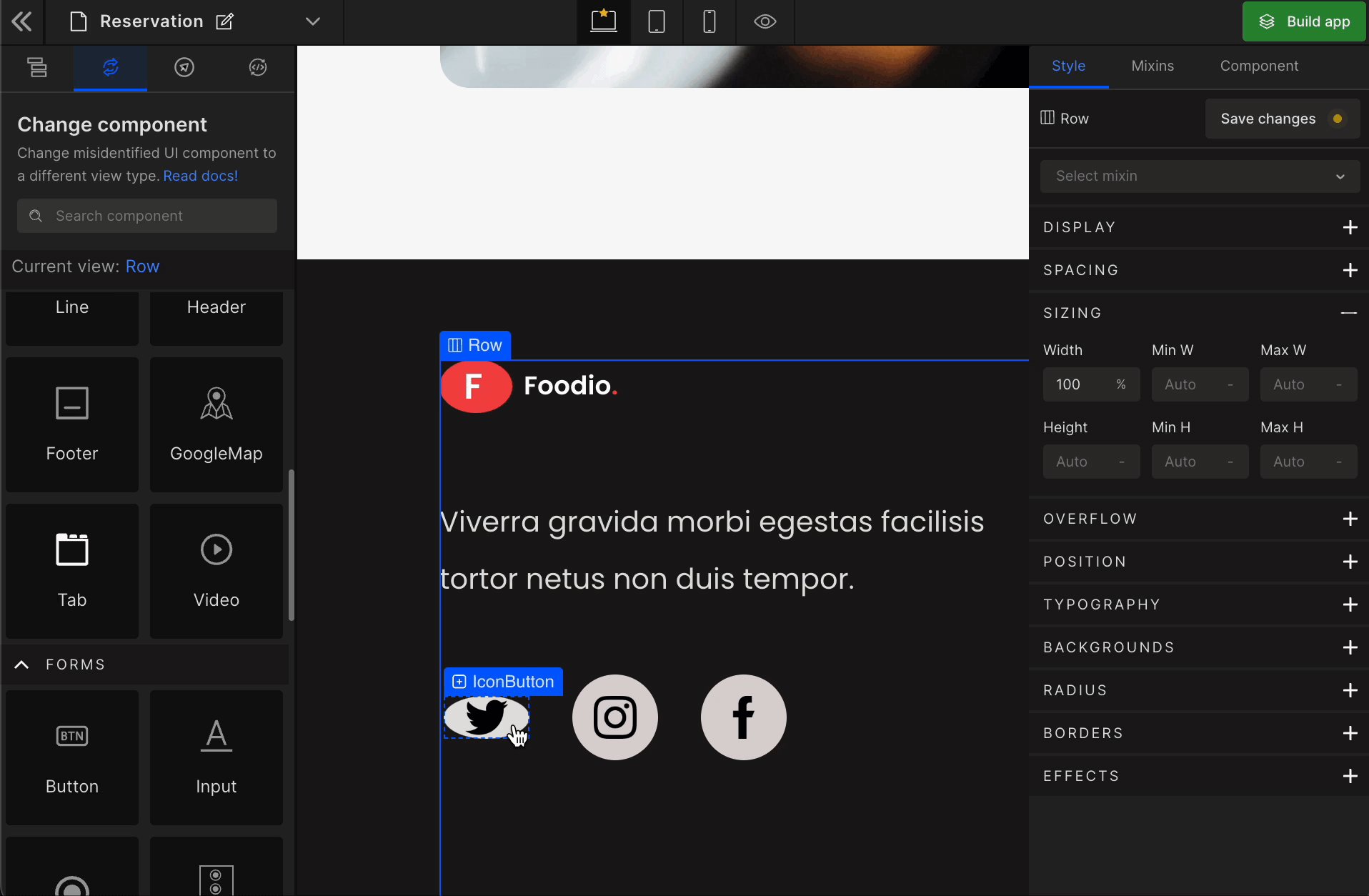
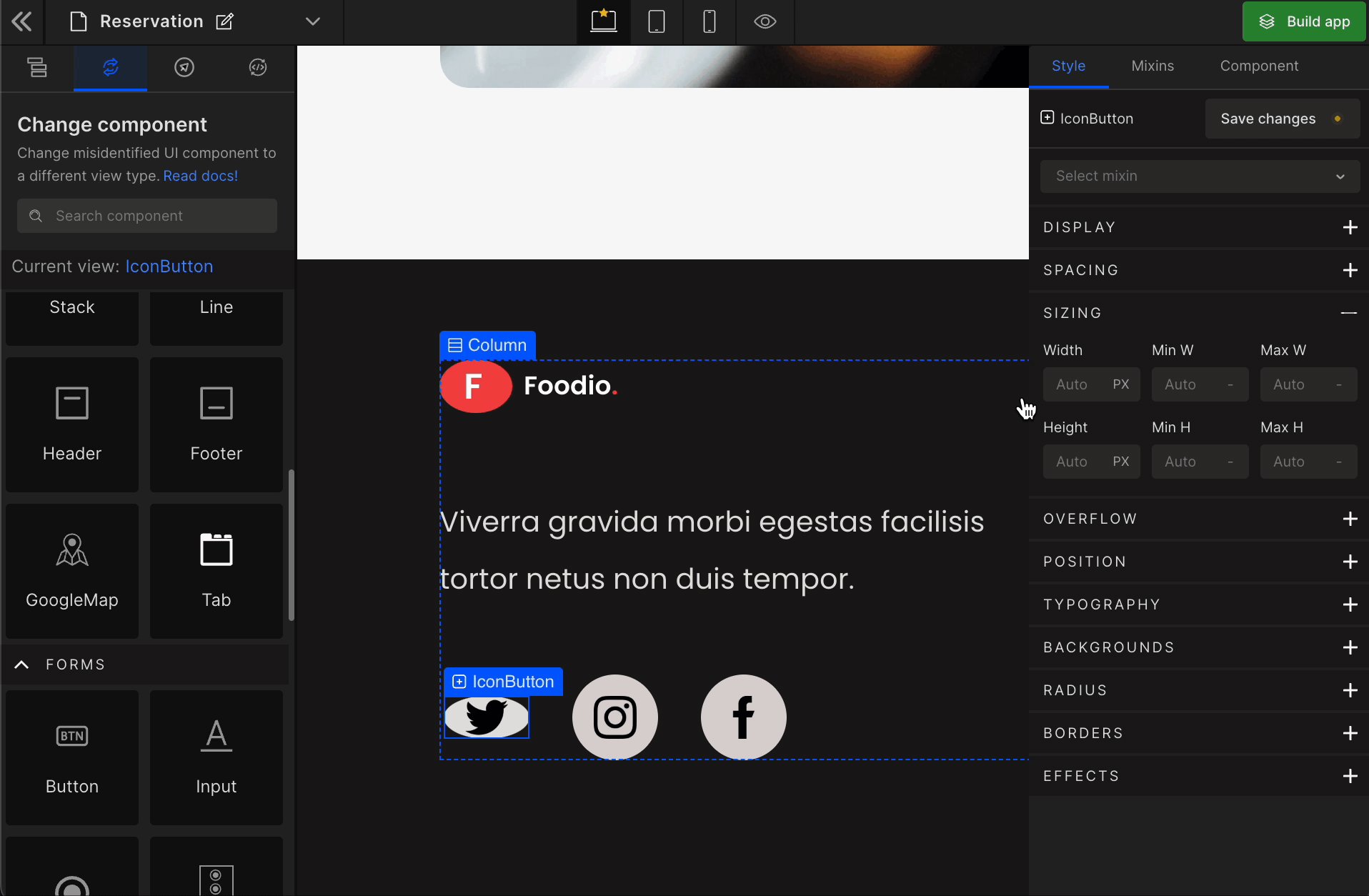
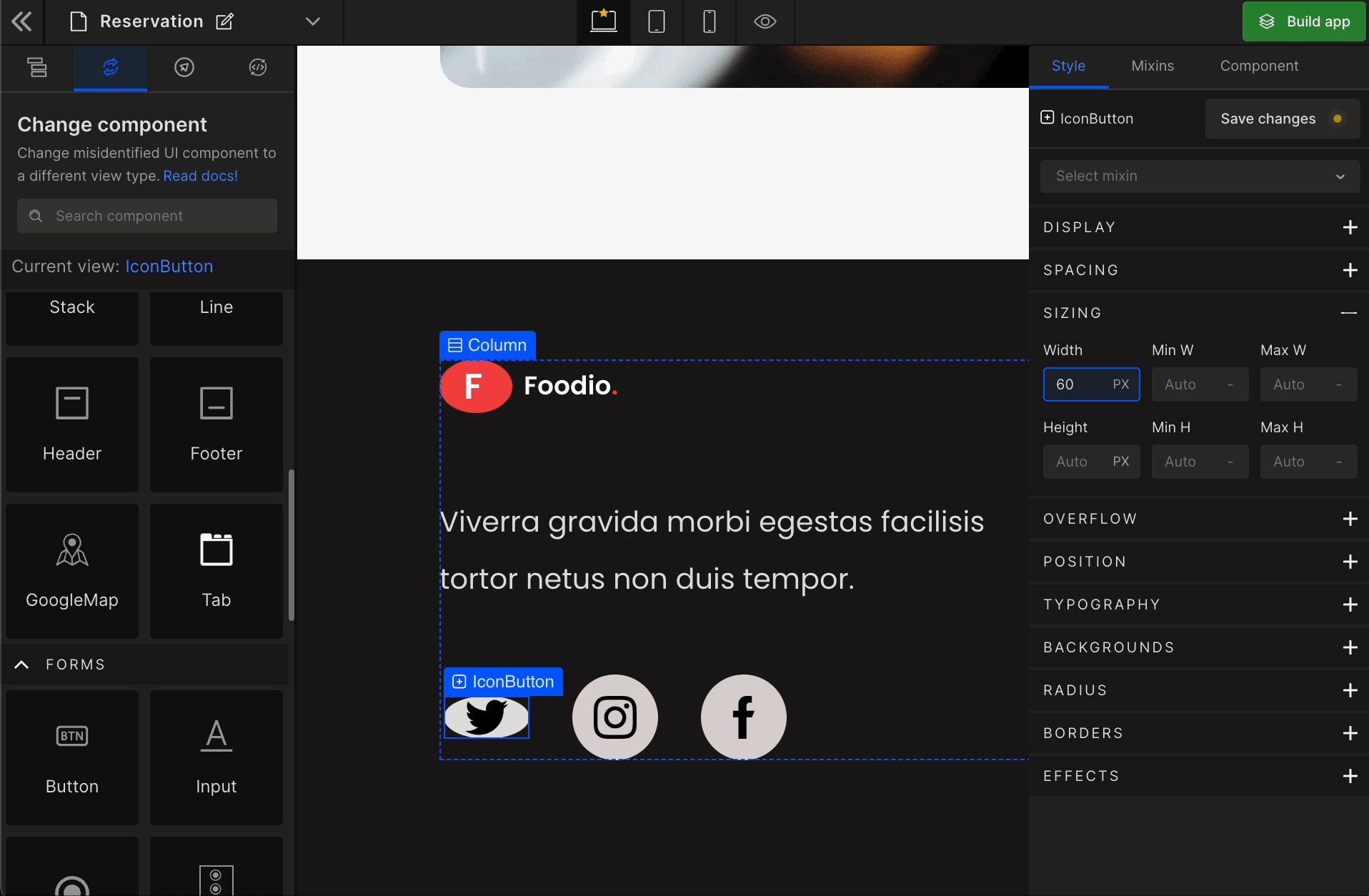
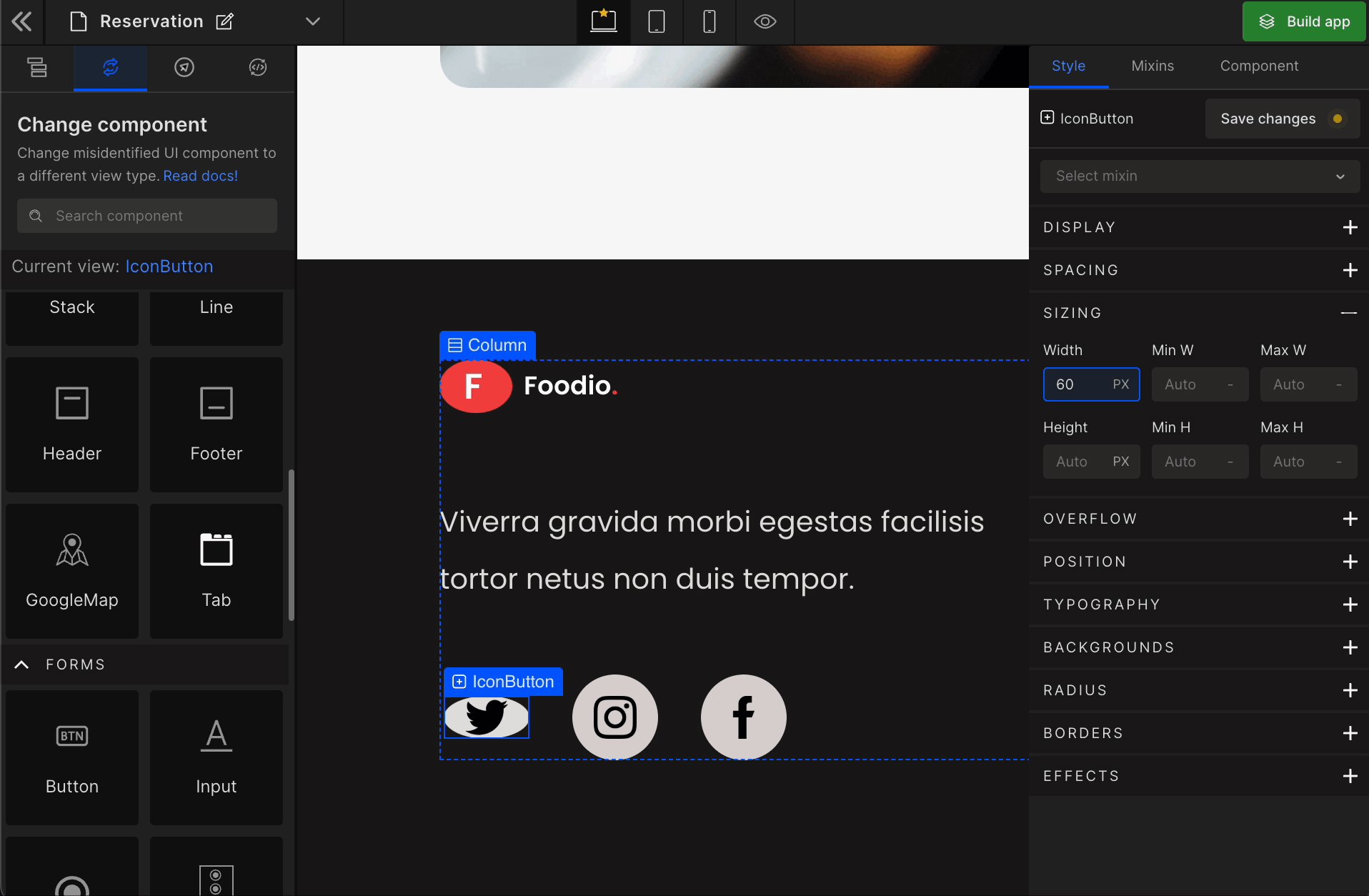
1. Width
Width
It is the measurement of the extent of something from side to side.

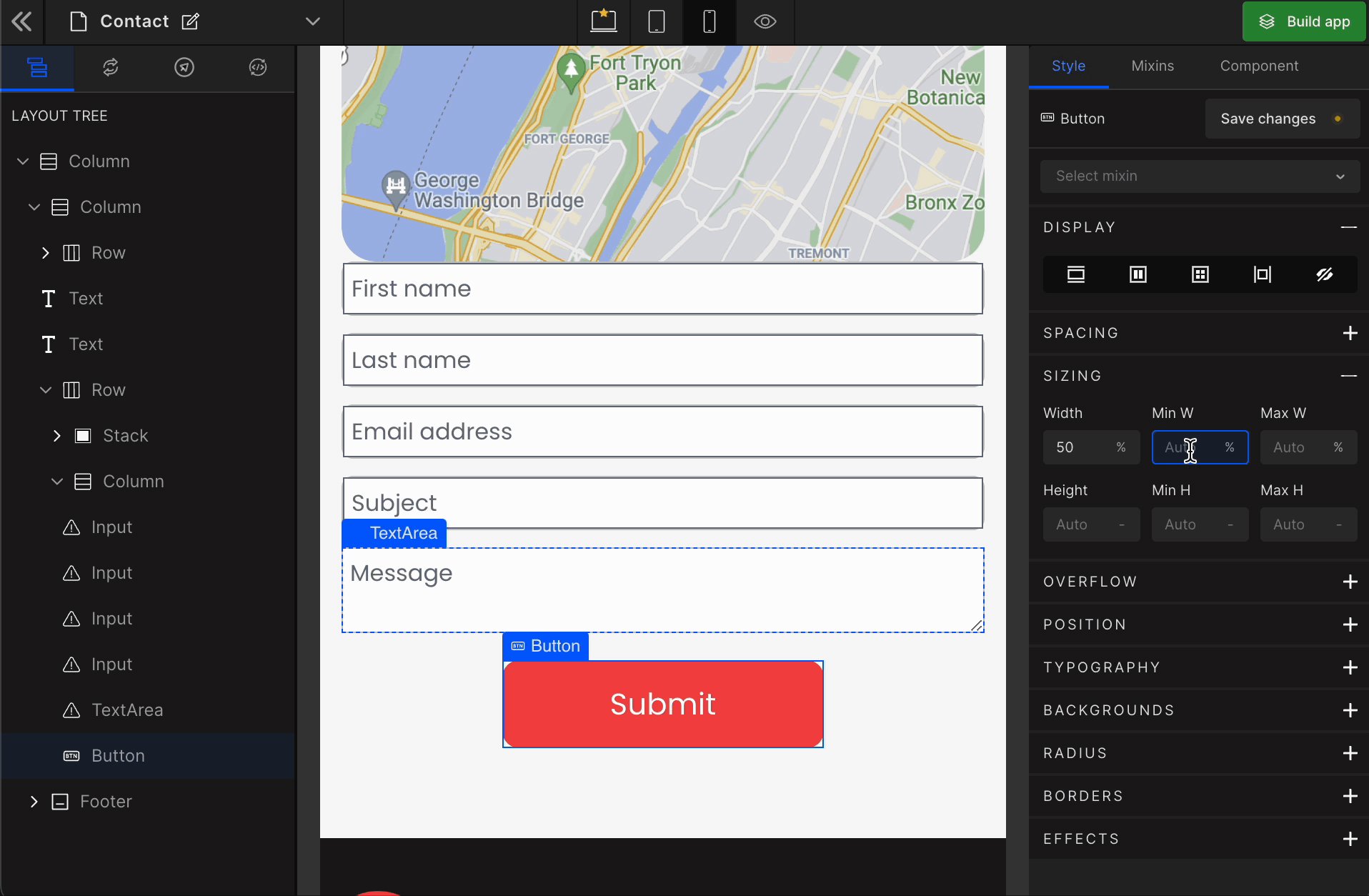
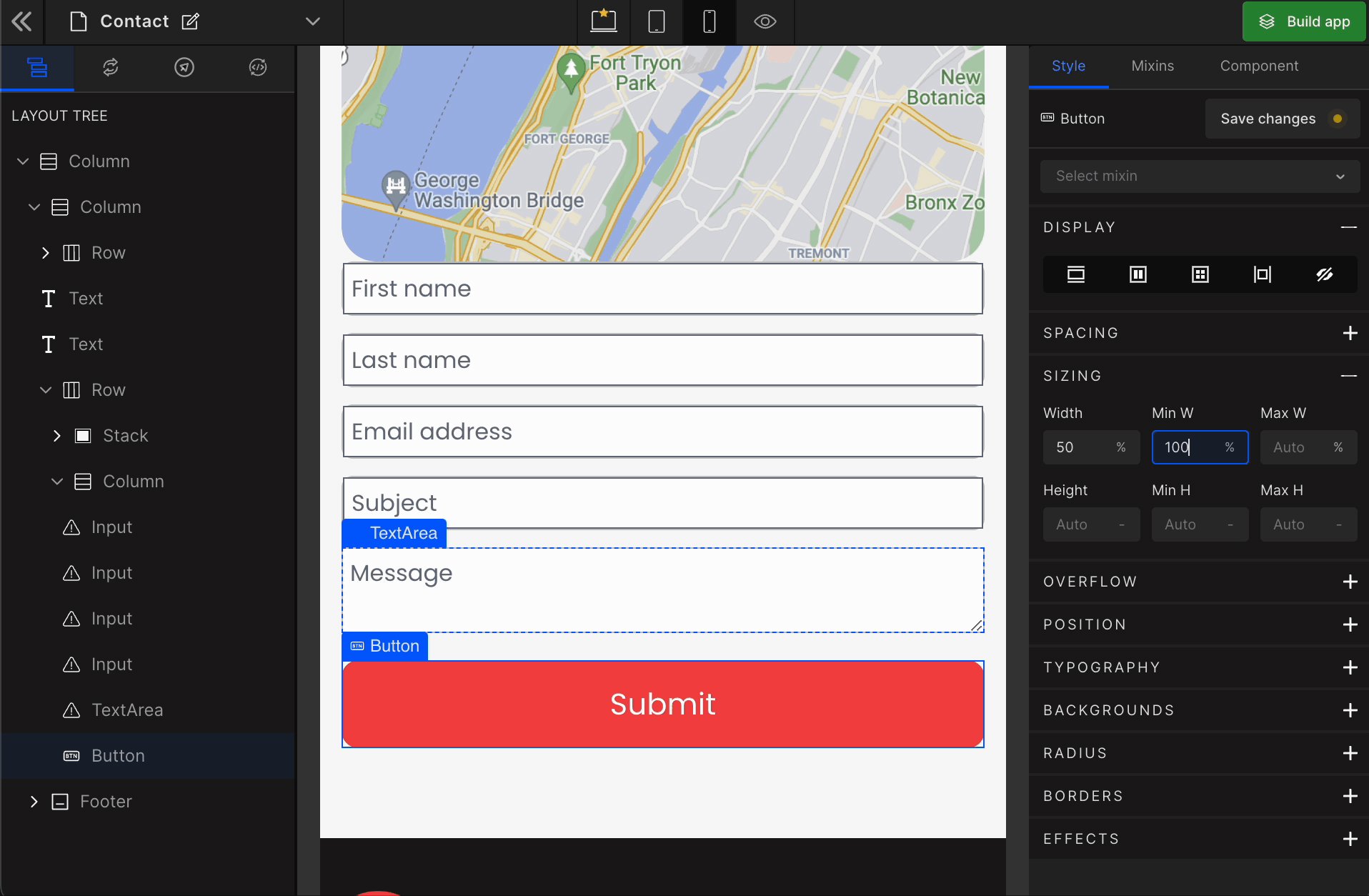
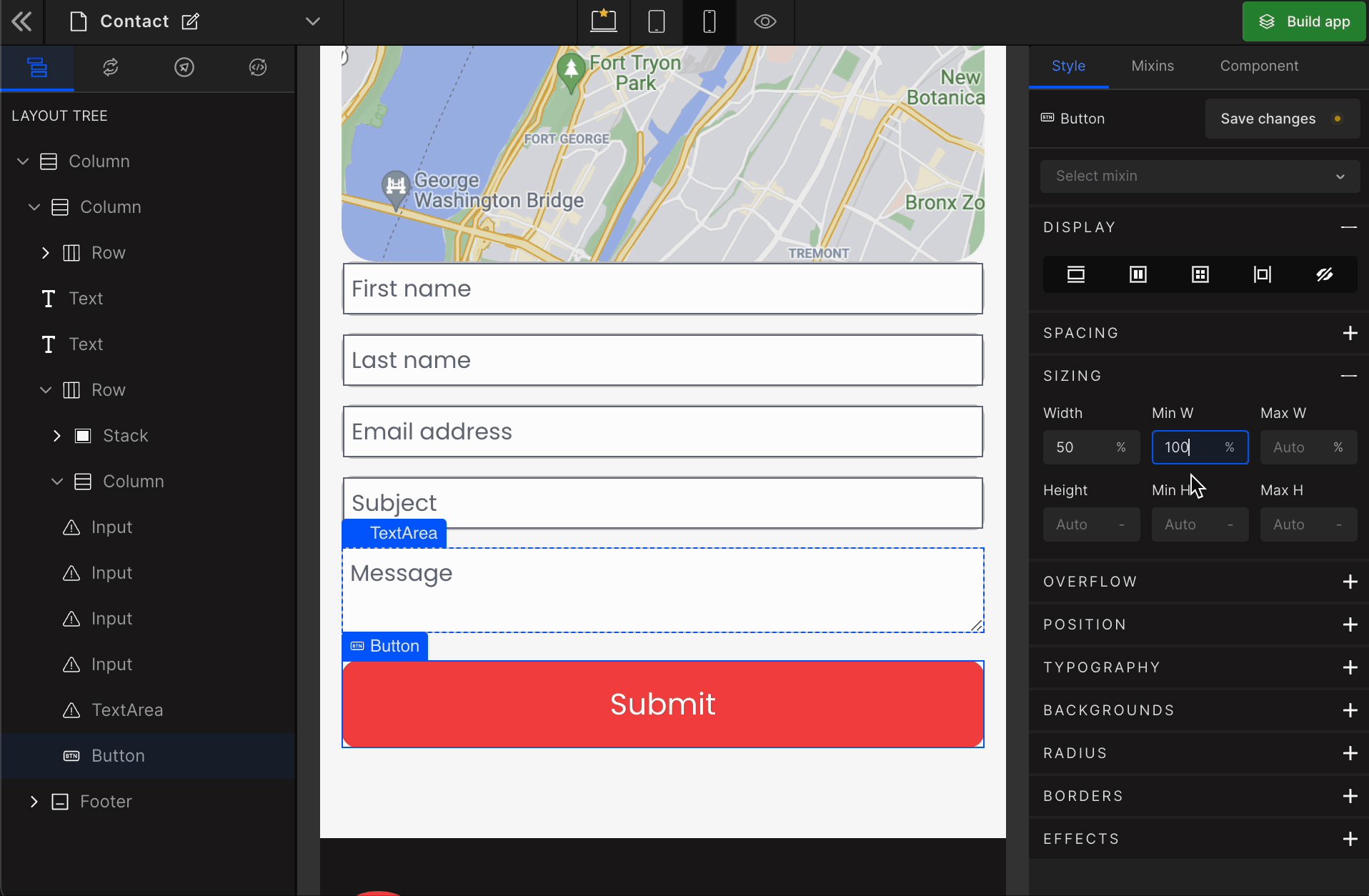
Minimum Width
When content is smaller than the min-width, the minimum width will be applied or will have no effect.

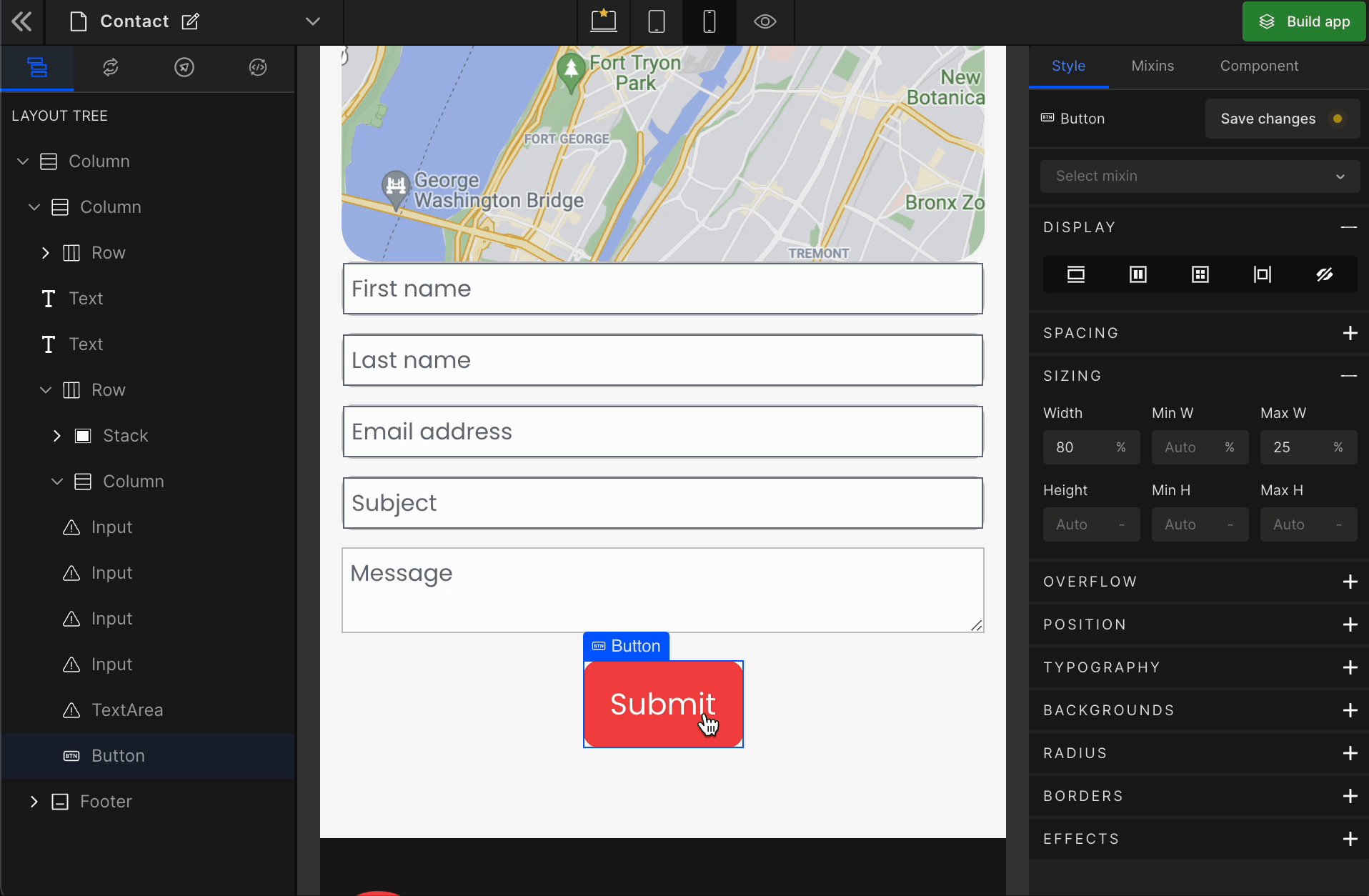
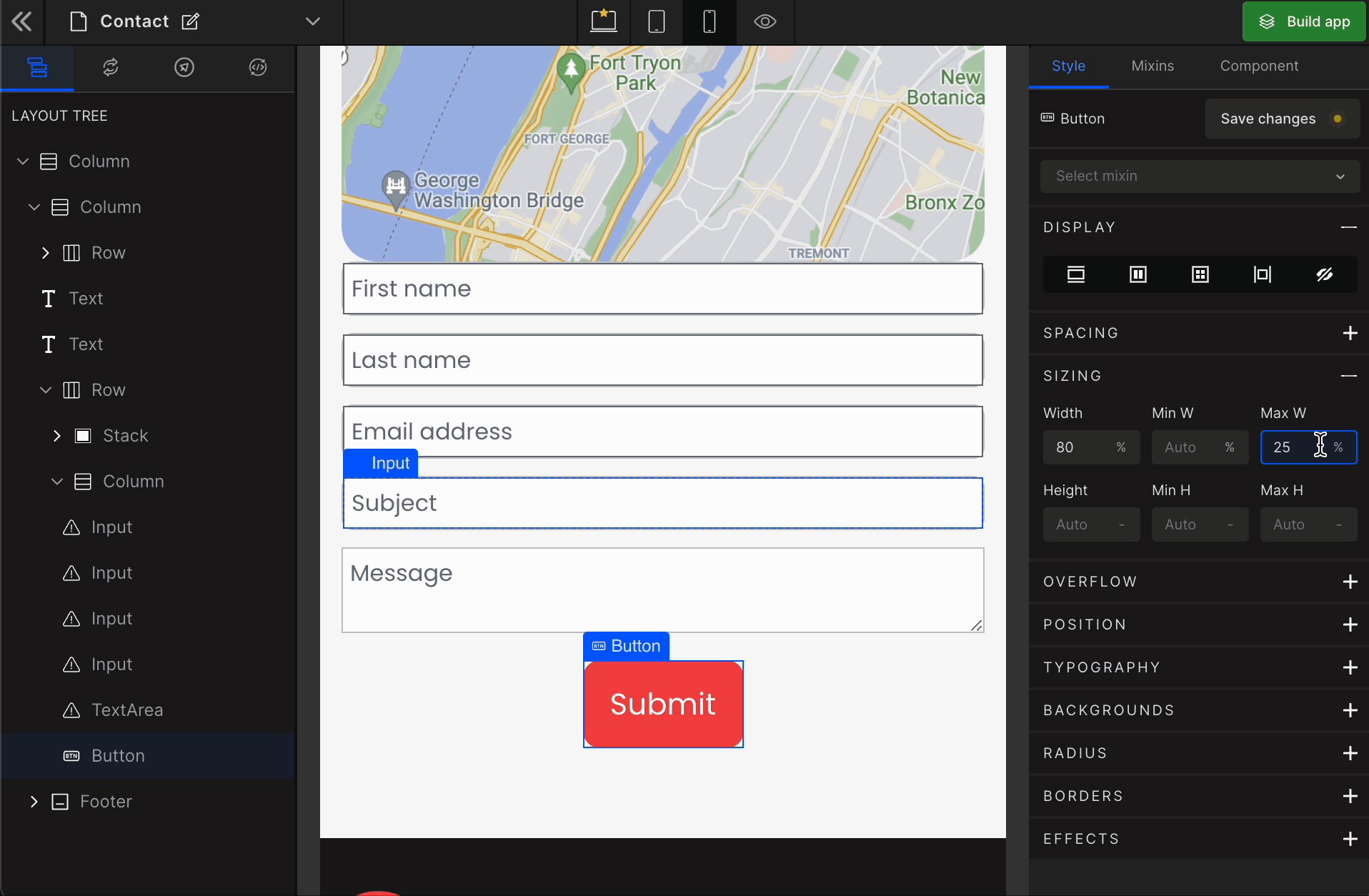
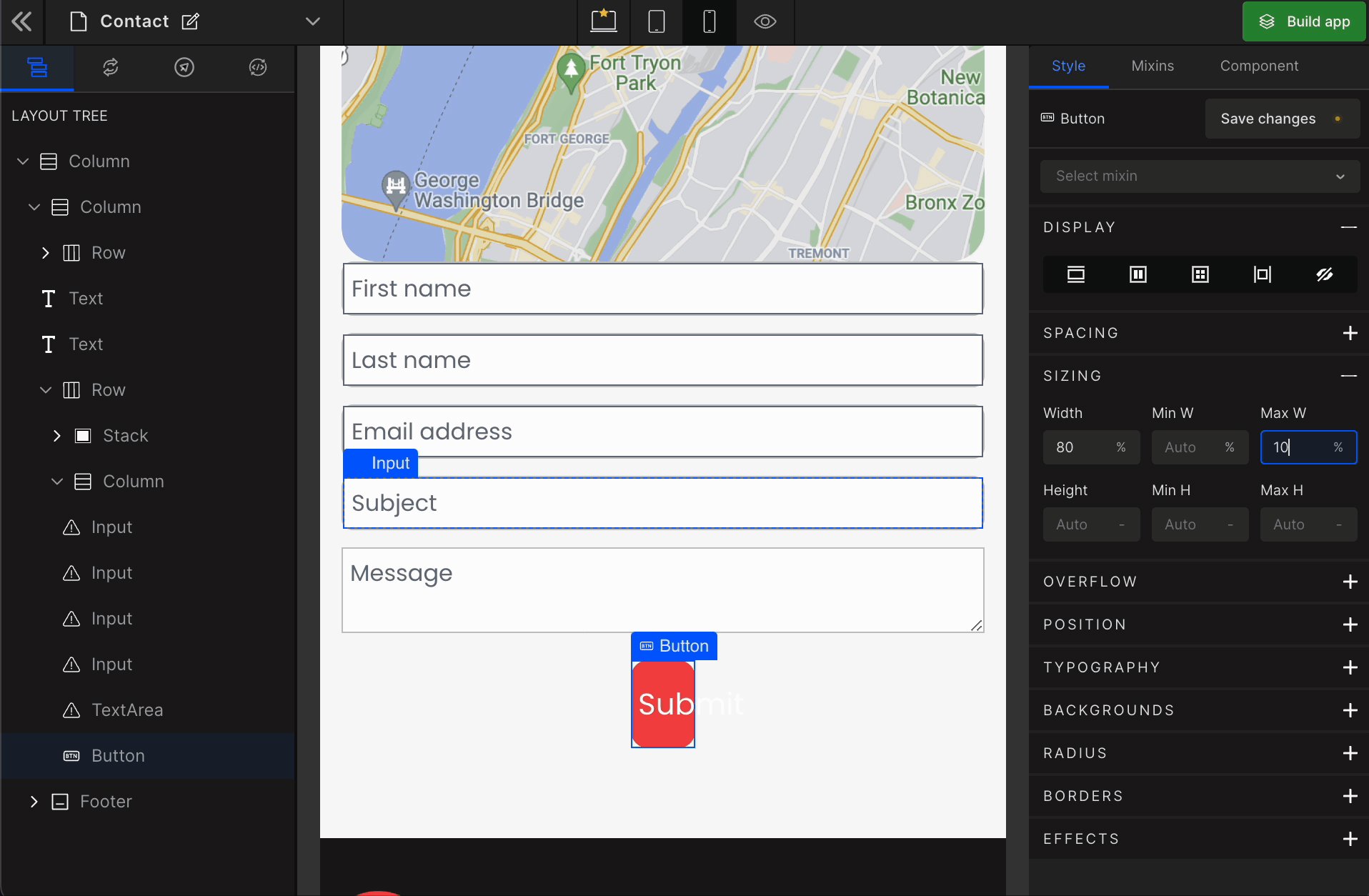
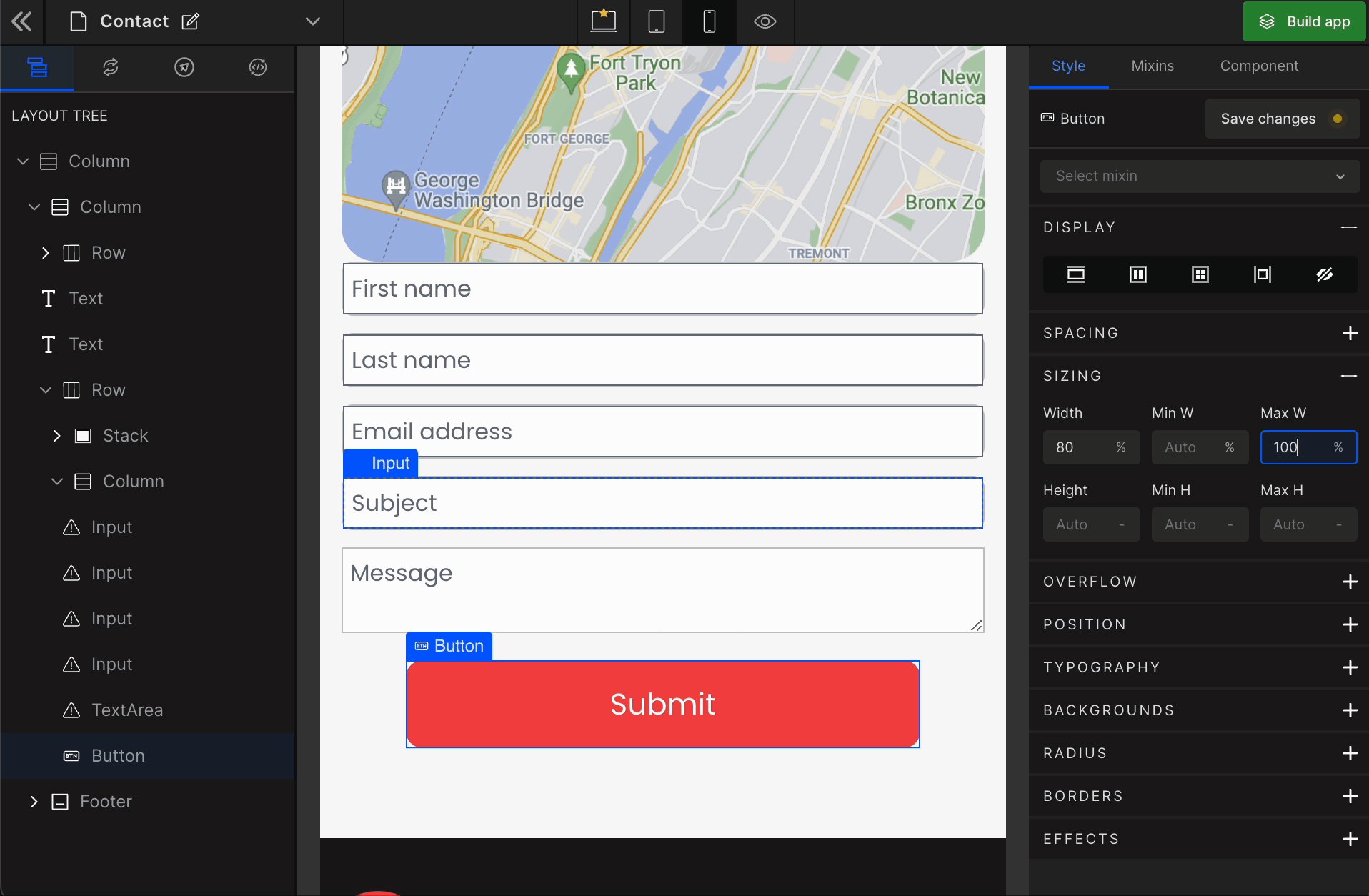
Maximum Width
When the content exceeds the maximum width, it automatically changes the element’s width or will have no effect.

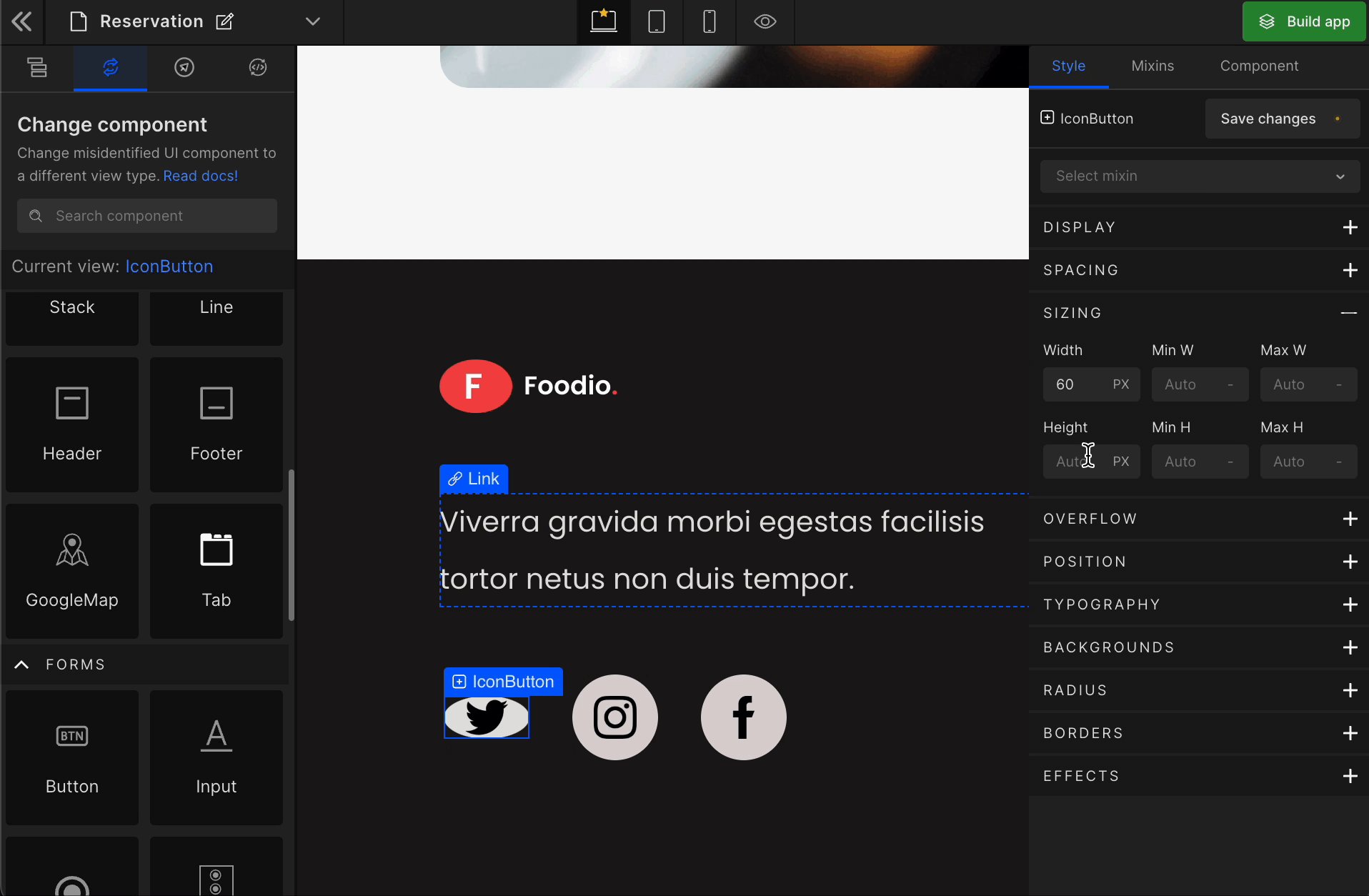
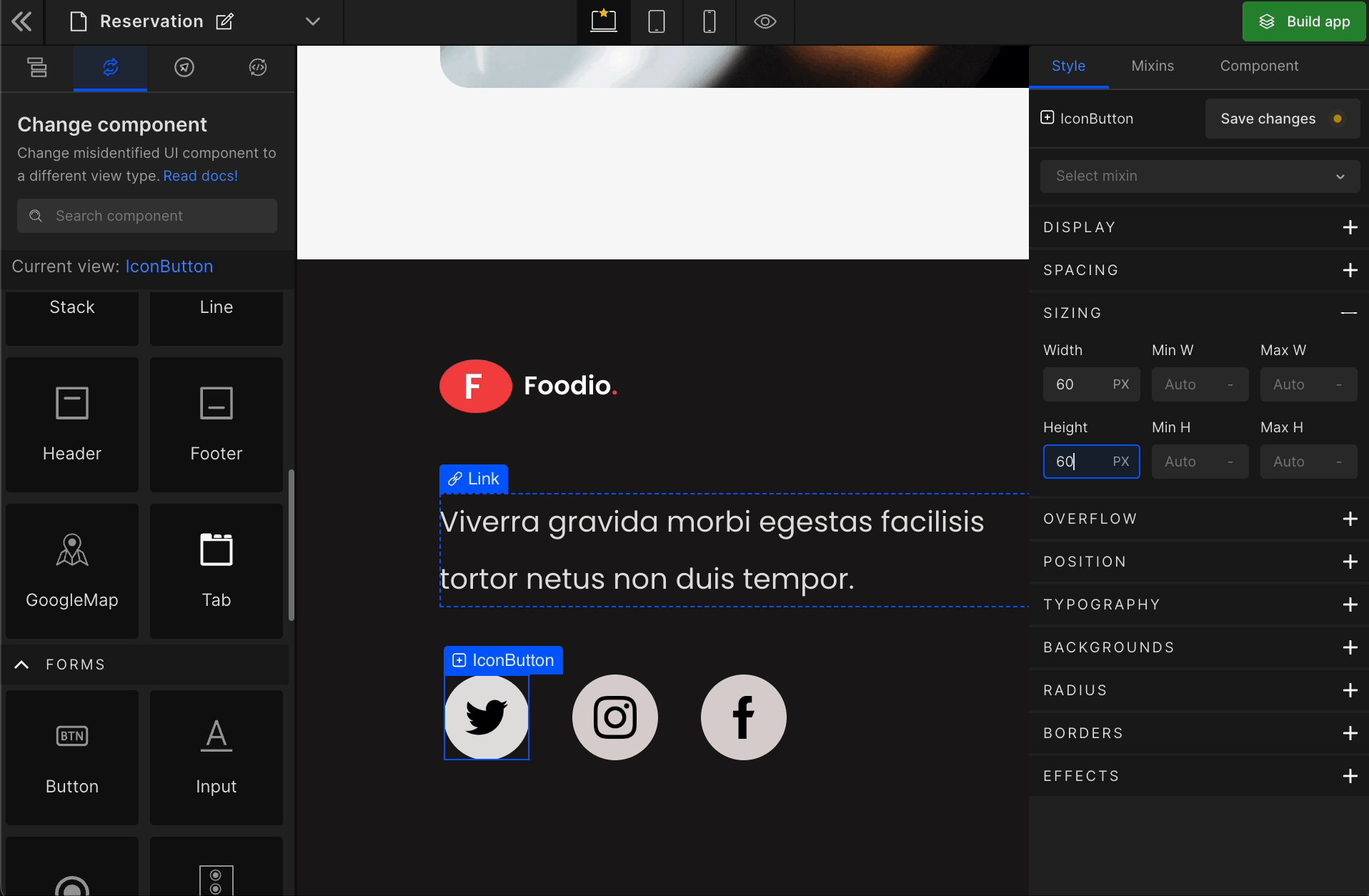
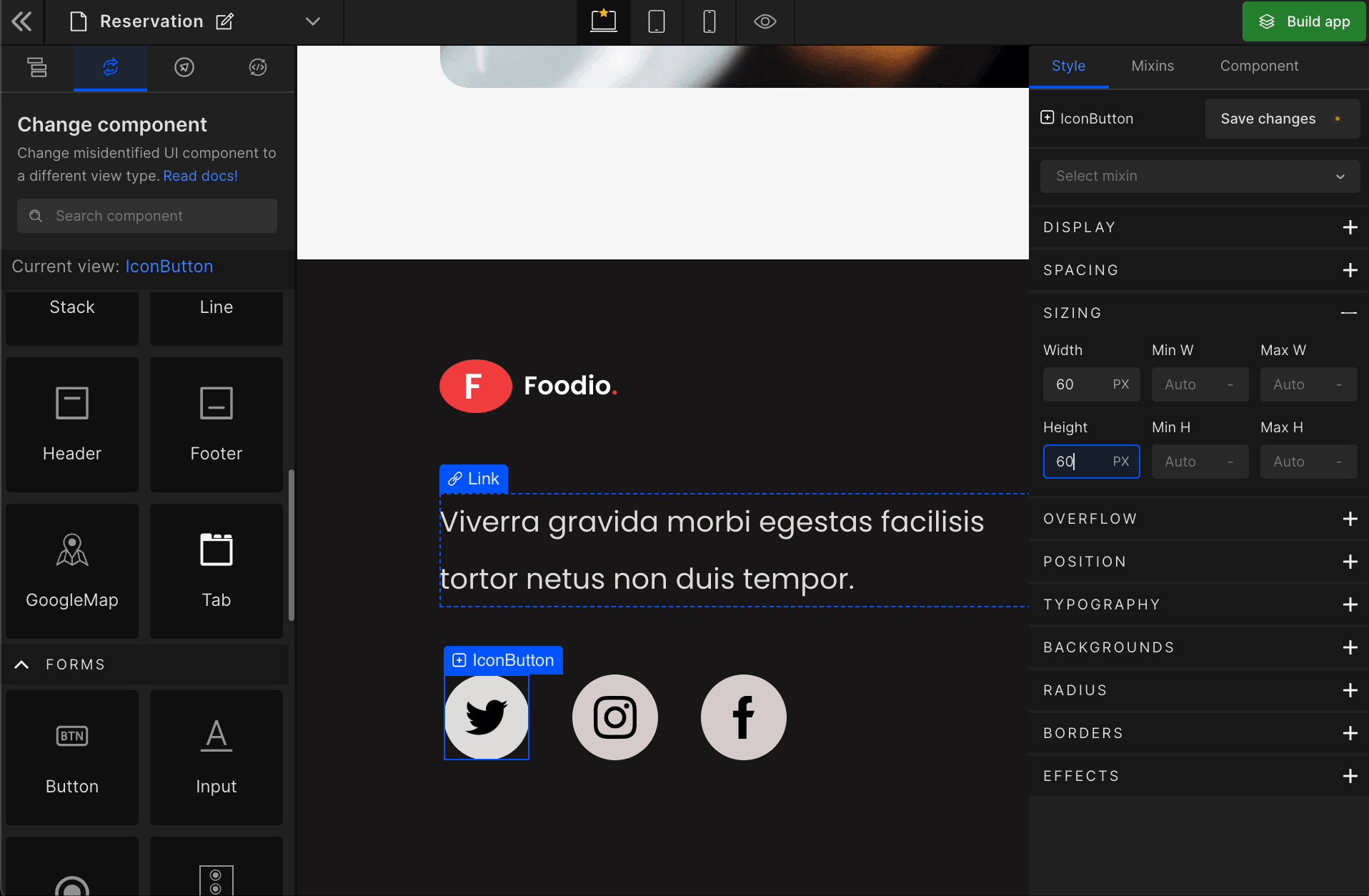
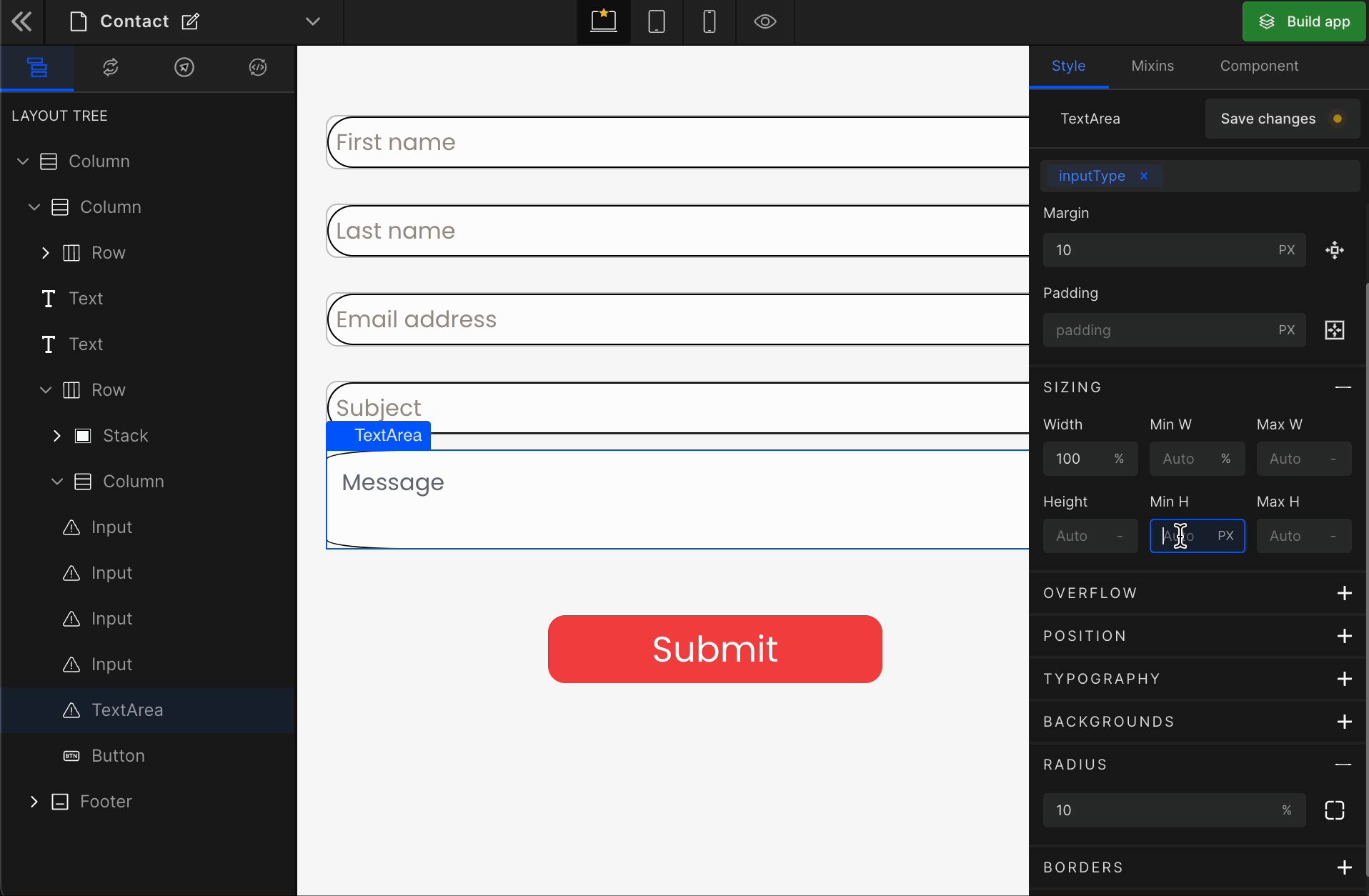
2. Height
Height
It is the distance from the base of something to the top.

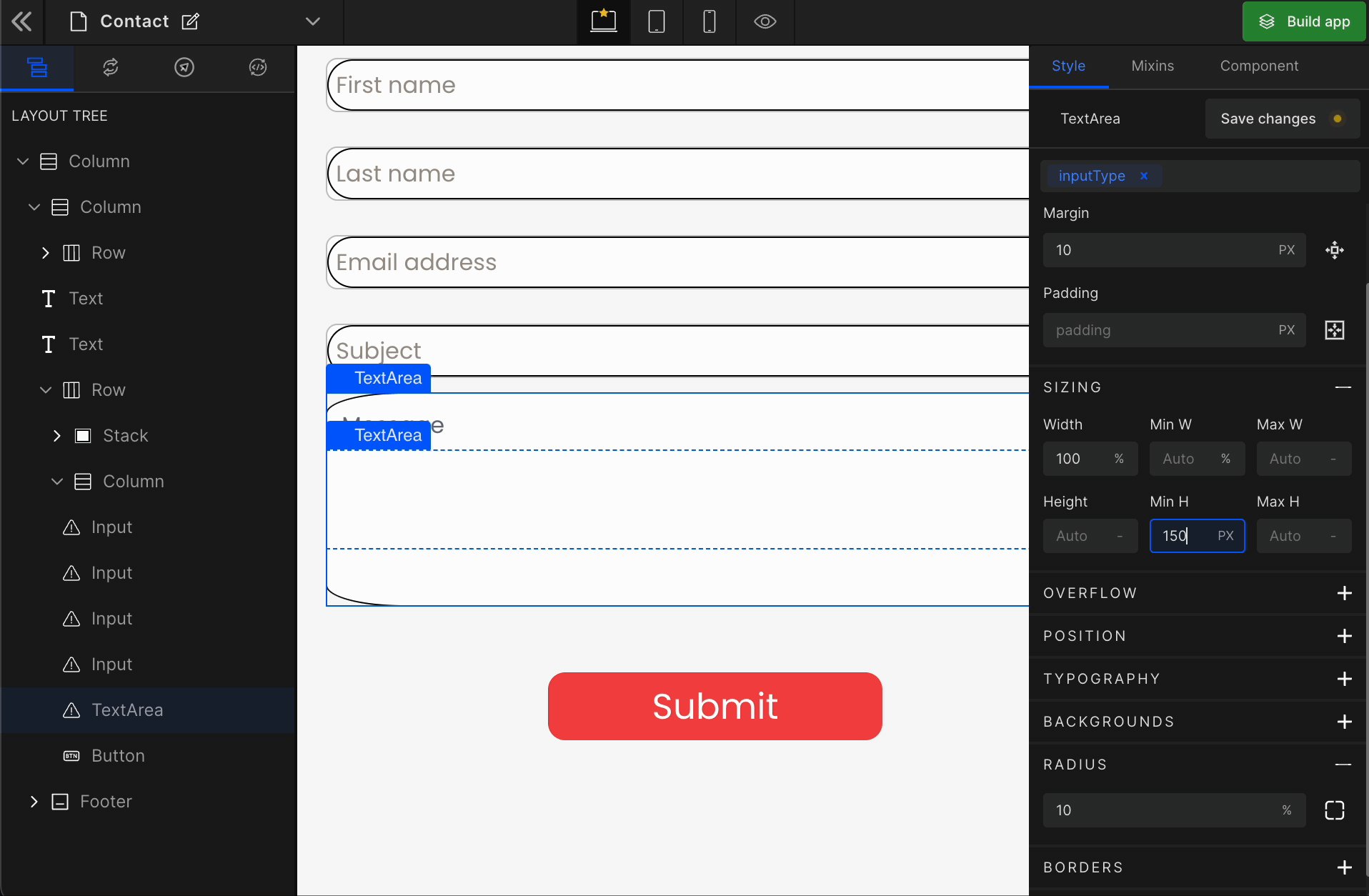
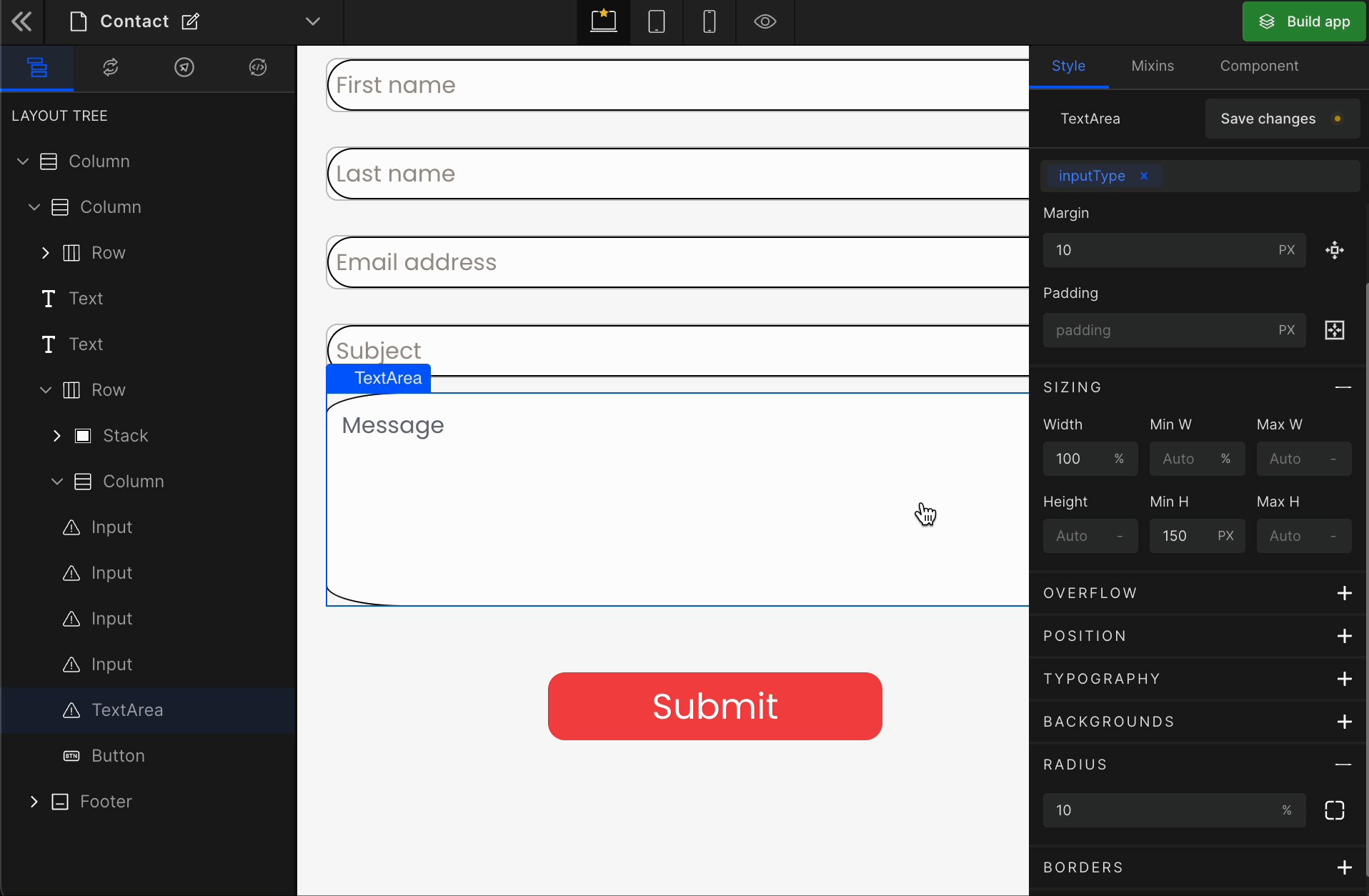
Minimum Height
The minimum height will be applied when the content is smaller than the minimum height, or it will have no effect.

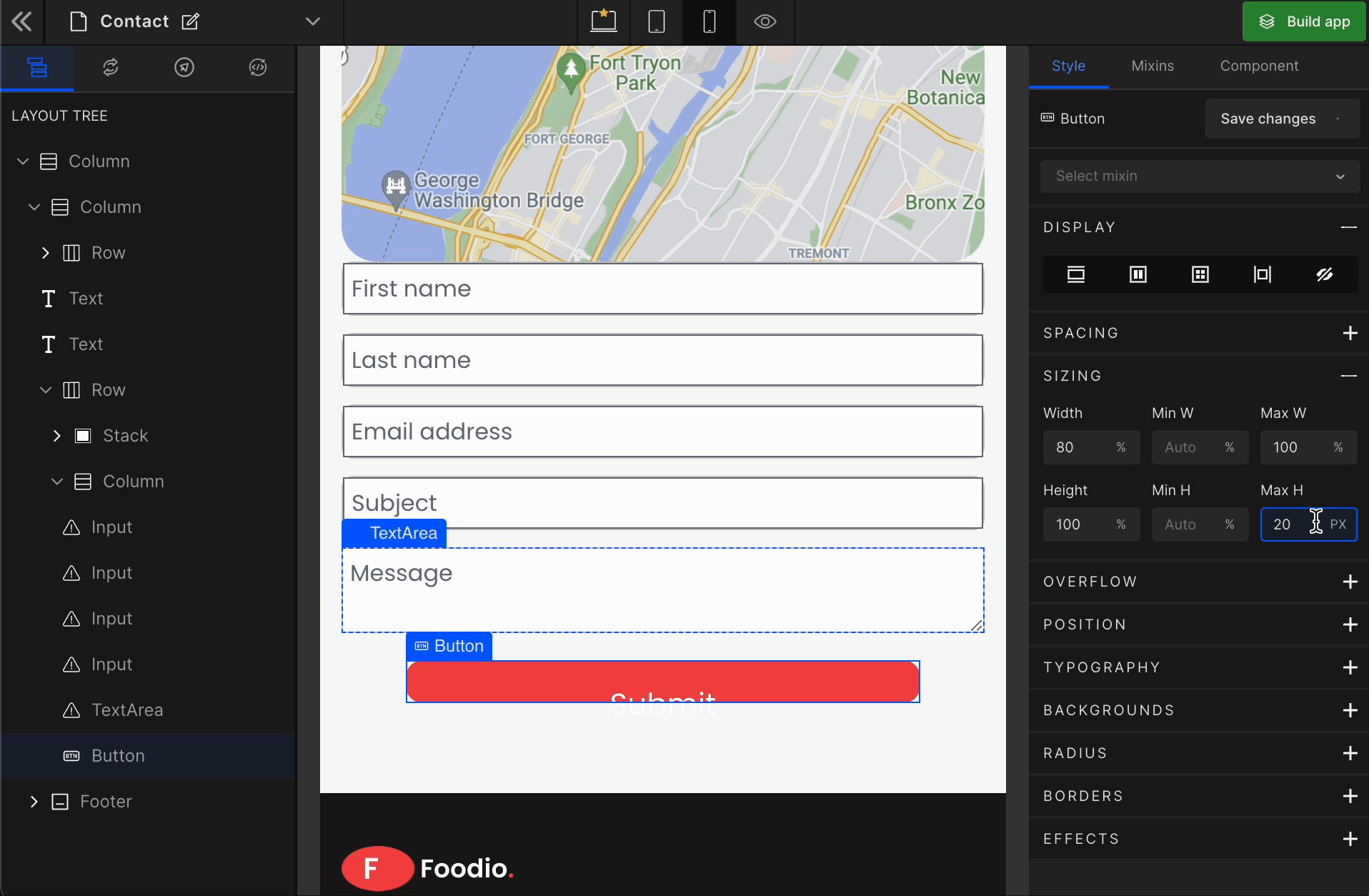
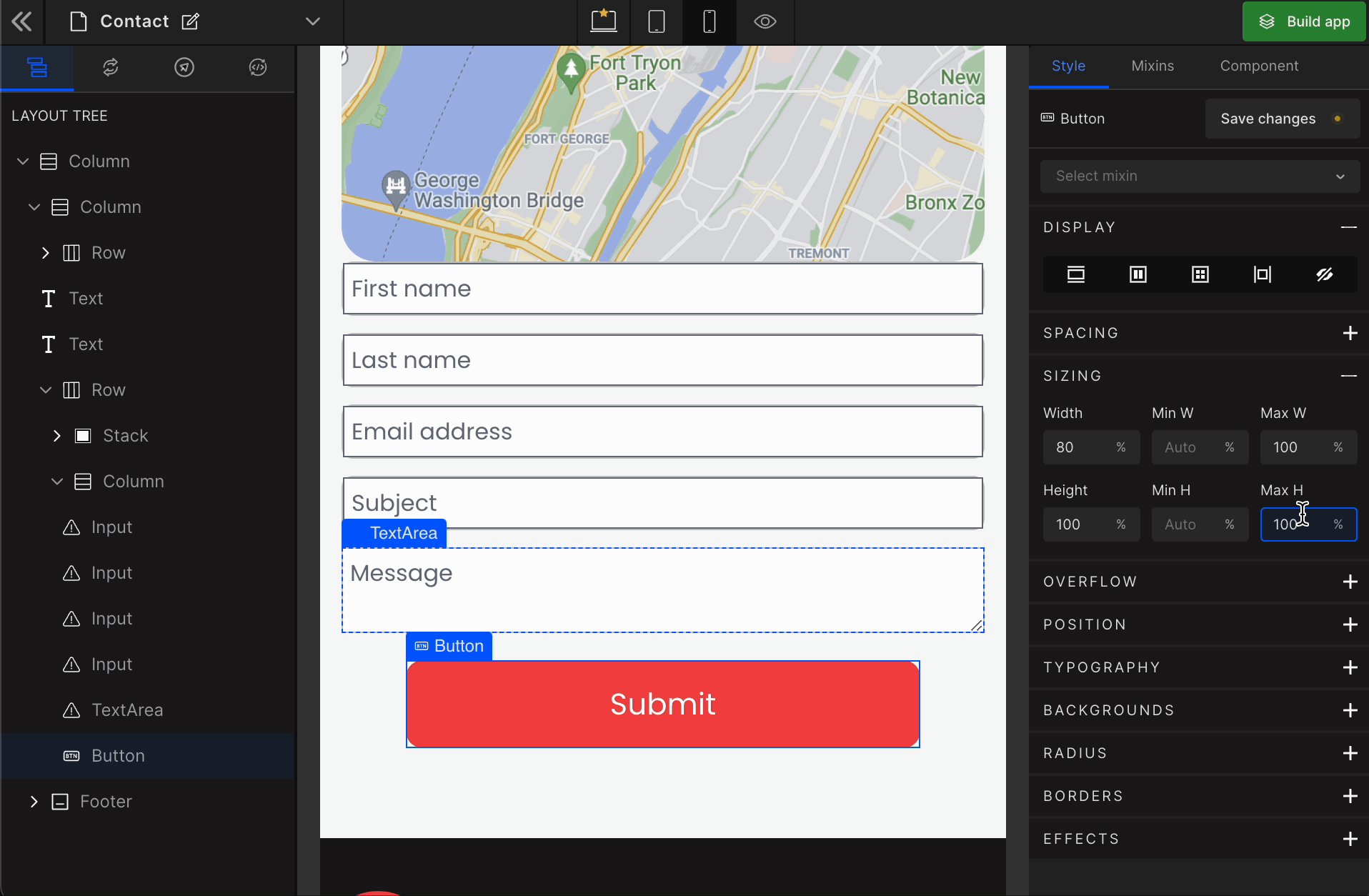
Maximum Height
The content will overflow or have no effect if it exceeds the maximum height. The overflow property defines how the container will handle the overflowing content.

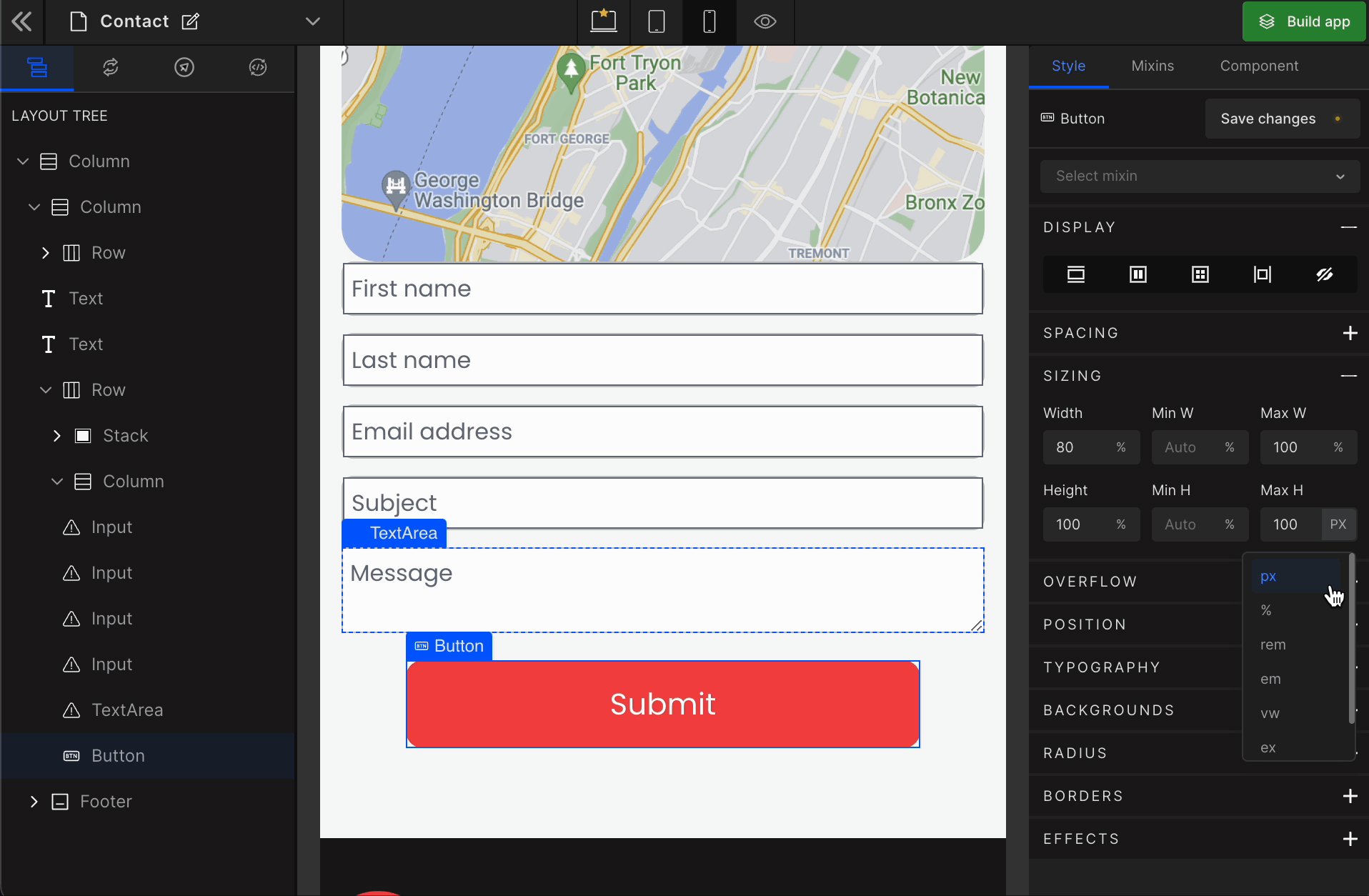
Check the list of Supported Units.
Got a question? Ask here.