Grouping/Ungrouping elements
While designing the Figma UI, we frequently group and ungroup some related elements that define a design part or section. In Figma, we have the option to group and ungroup.
In DhiWise, you can decide what you want as a group and what you do not. As a designer or developer, you can now define the group structure of your web app elements right in your browser just before you generate the code.
How to Group elements
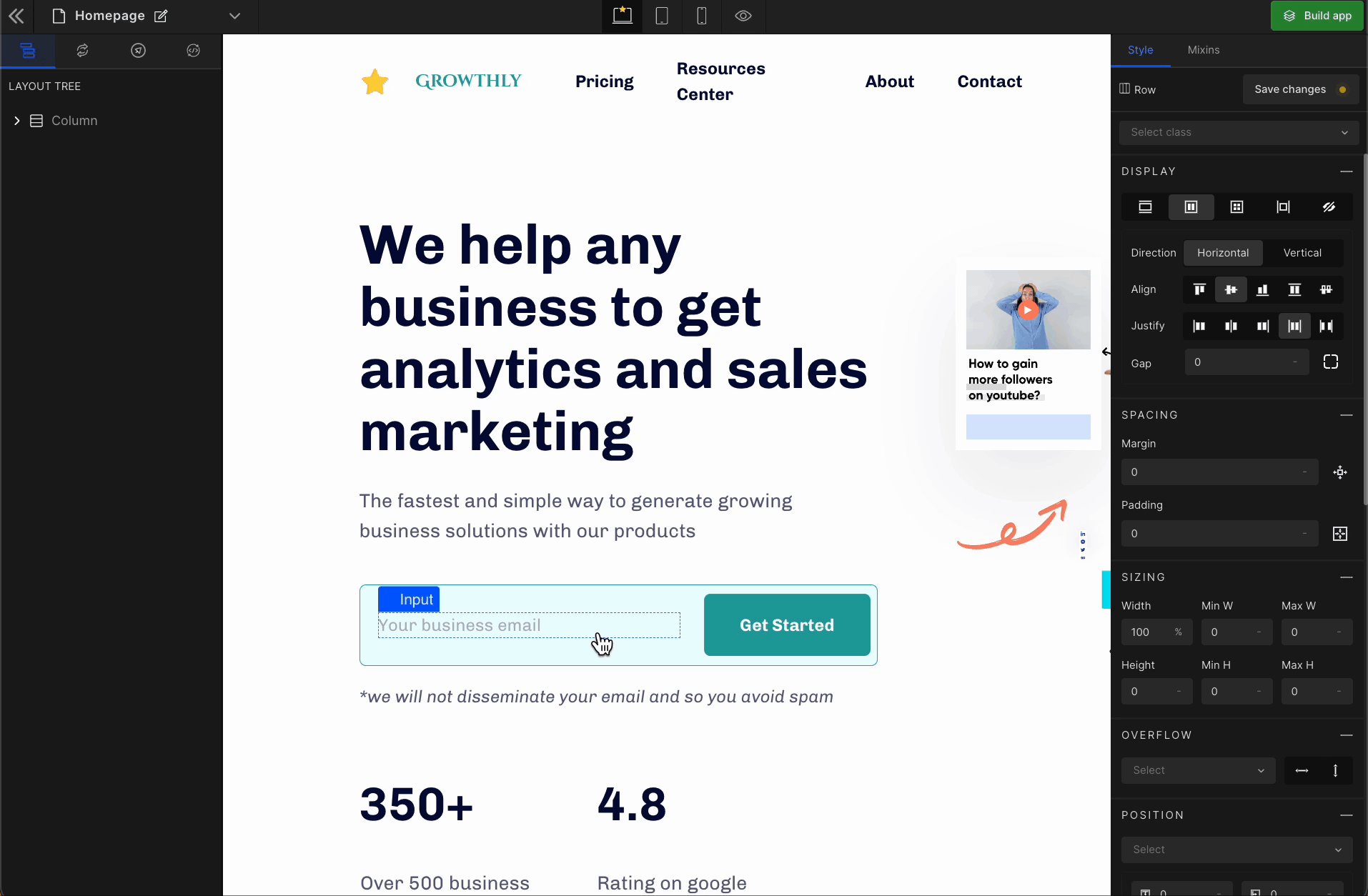
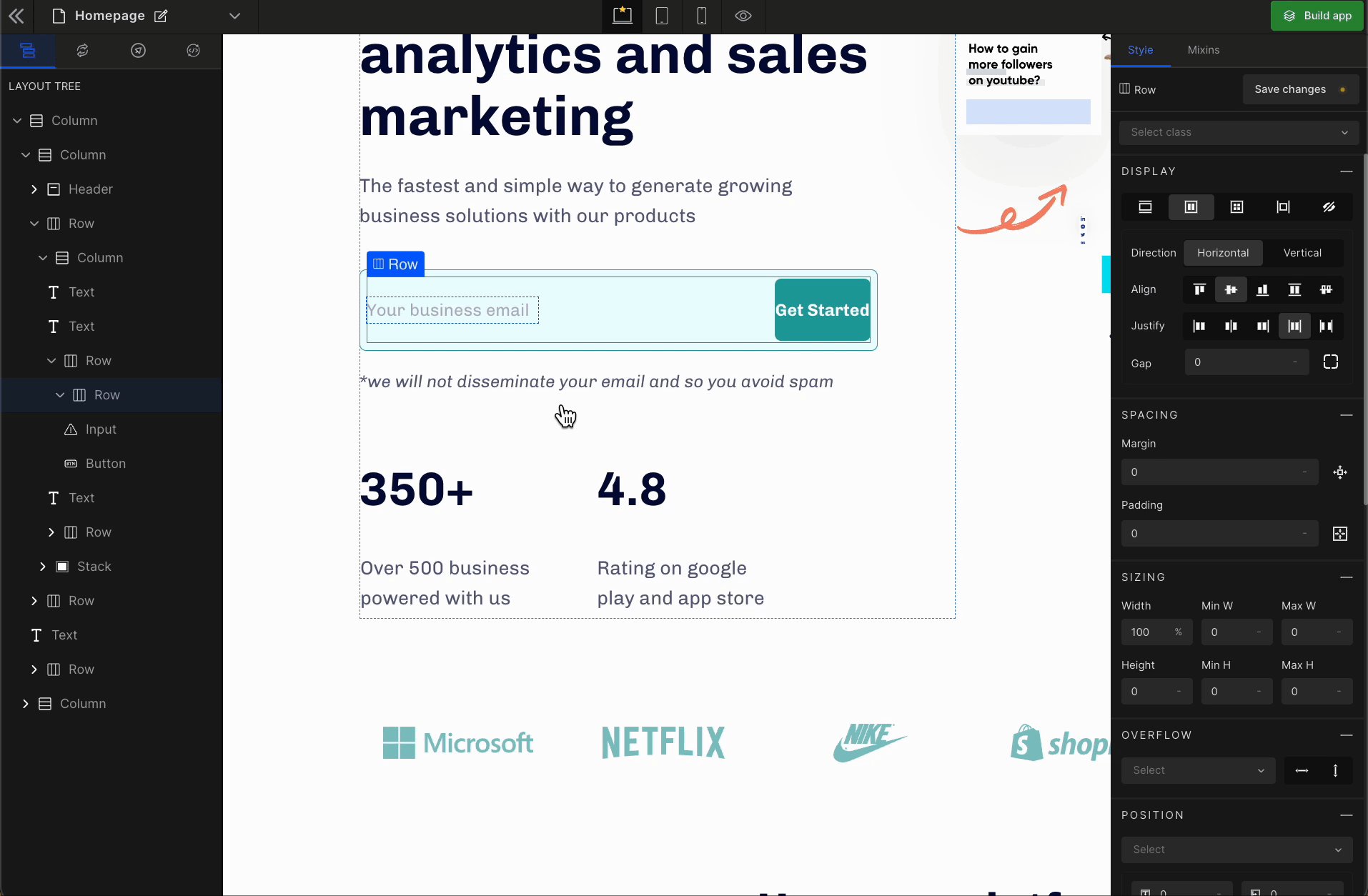
You can select multiple elements by pressing and holding the CTRL (on Windows/Linux) or CMD (on macOS) keys. The boundaries of the selected elements’ will turn into red color.
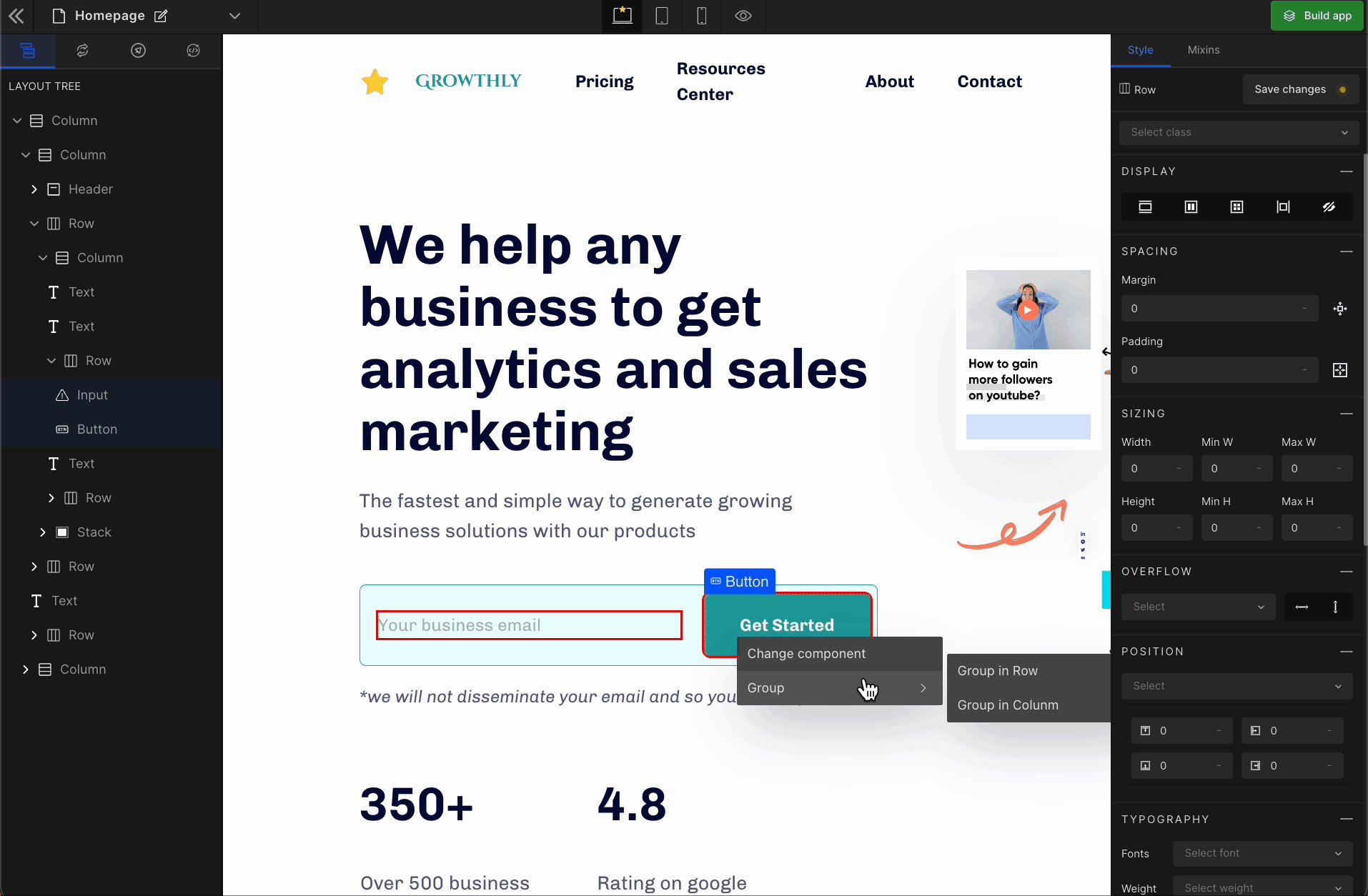
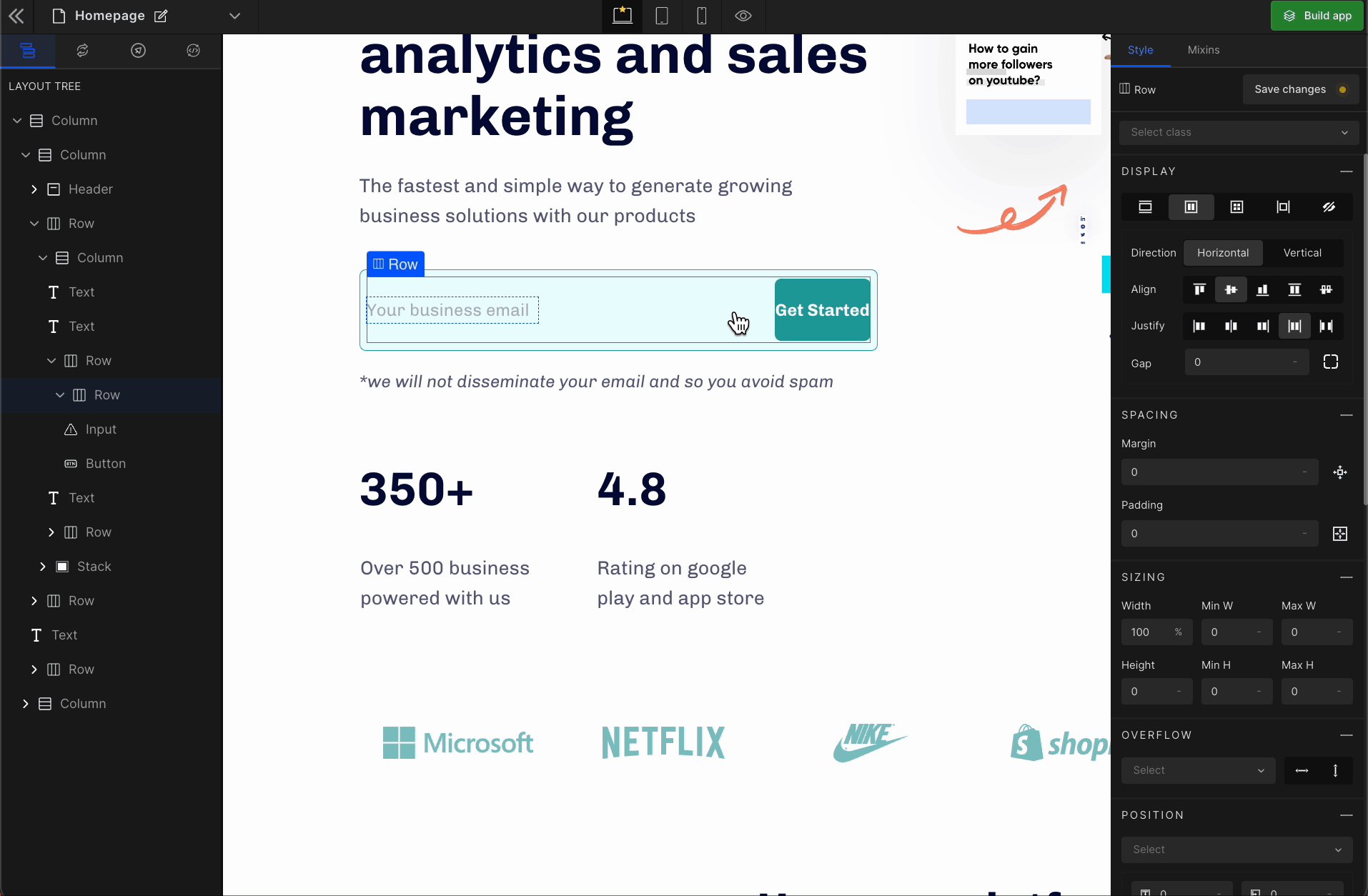
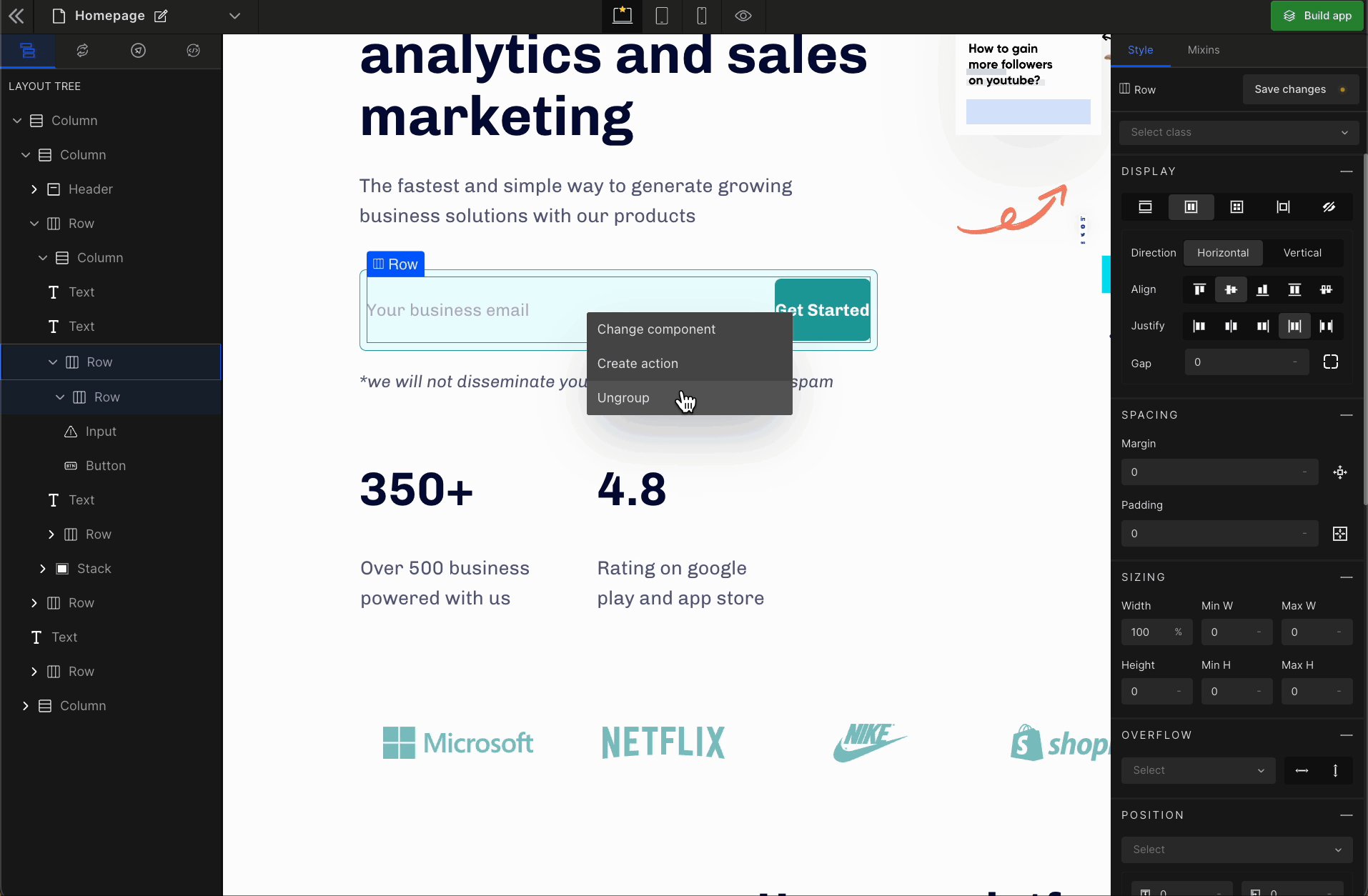
Once you are done with the selection, right-click and select "Group”.

You can only group children from the same parent.
How to Ungroup elements
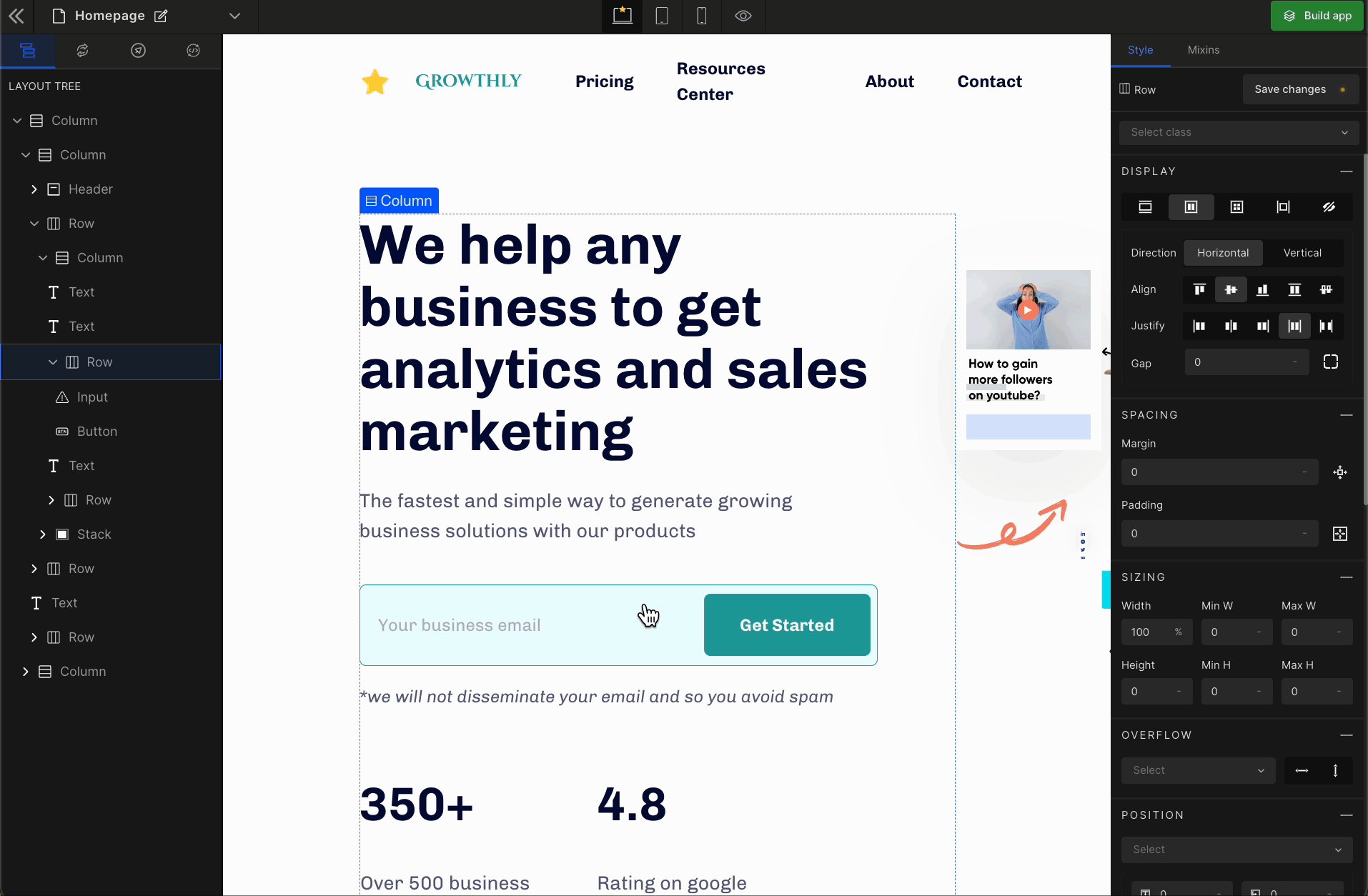
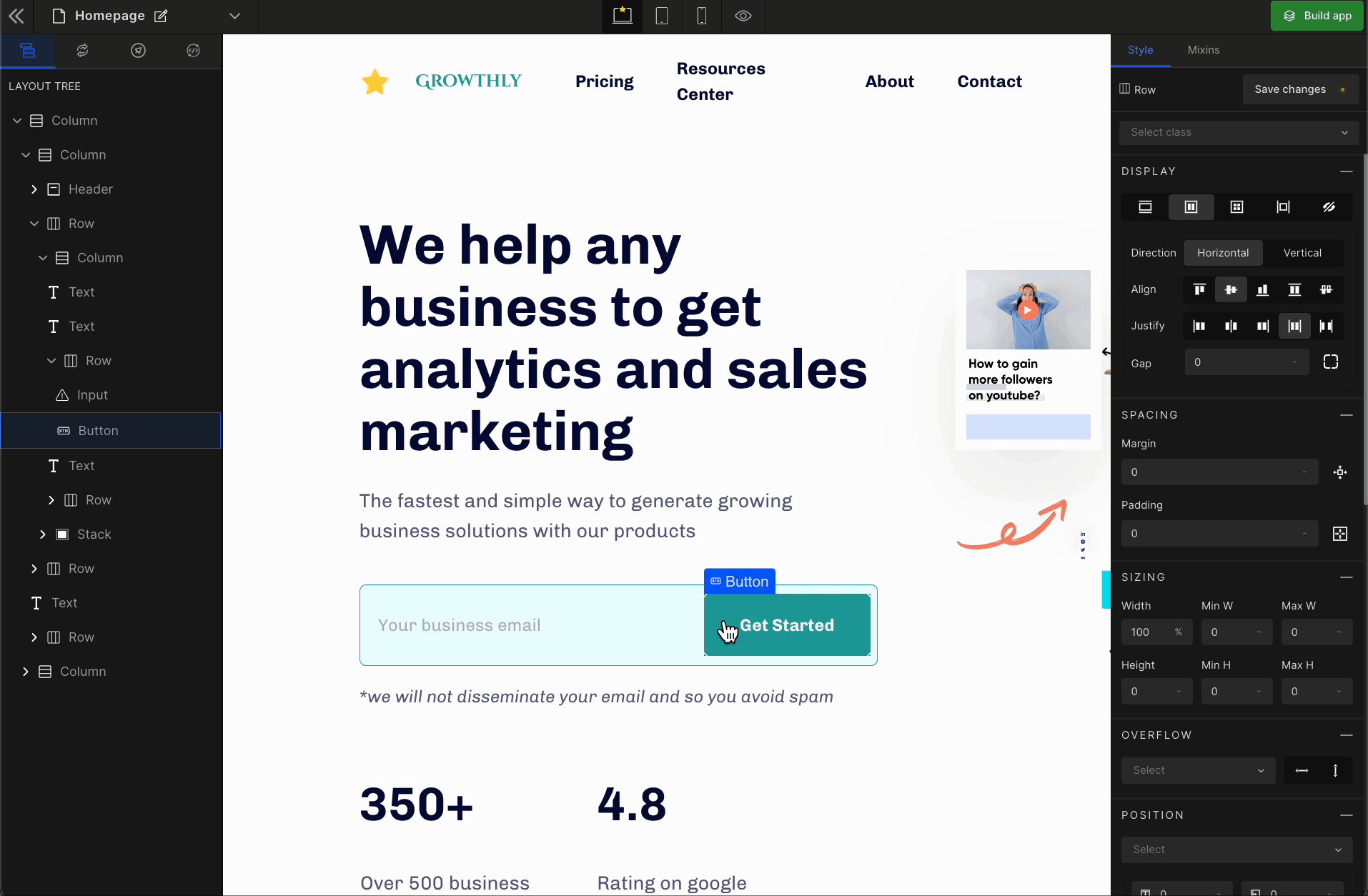
In the code, when you don’t want to apply CSS to a group of elements and want them to behave individually or you want to manage their CSS separately, you can ungroup these elements.
Right-click on the component and select “Ungroup”

By ungrouping the elements, you won’t be able to manage the display properties like Grid, Flex, RowGap, ColumnGap and alignments, and other such CSS properties.
Got a question? Ask here.