Styling
Styling is used to manage the theme of an app. Styling includes the app’s colors, fonts and images used in it. In Styling, you can add, edit or view all your app’s colors, fonts and images easily.
Go to dashboard and select a screen or a page, on the top-left, there are tabs namely UI file, Components, and Styling.
Select Styling, all the app's colours, fonts, assets and strings will be listed separately.

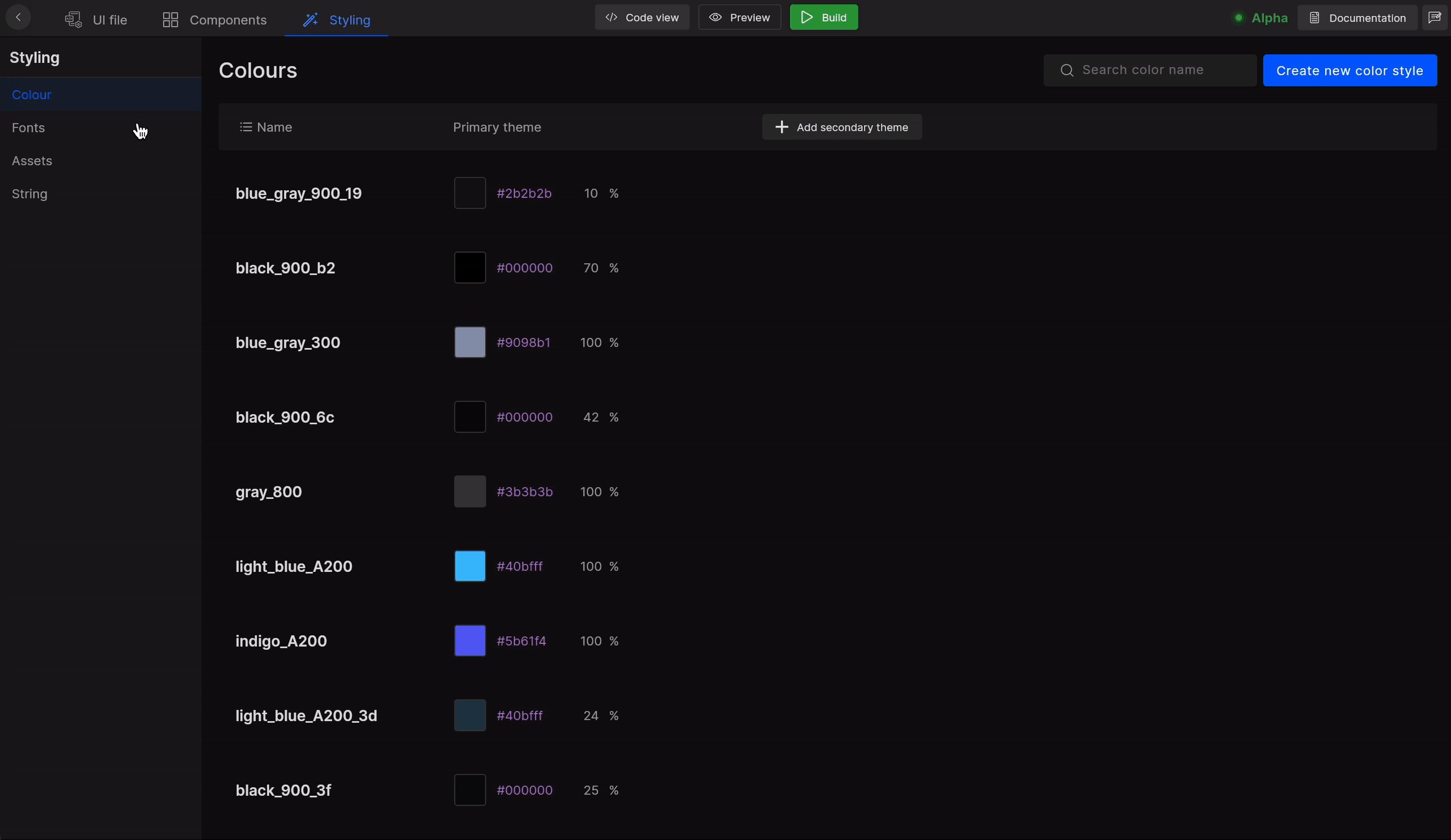
Colors
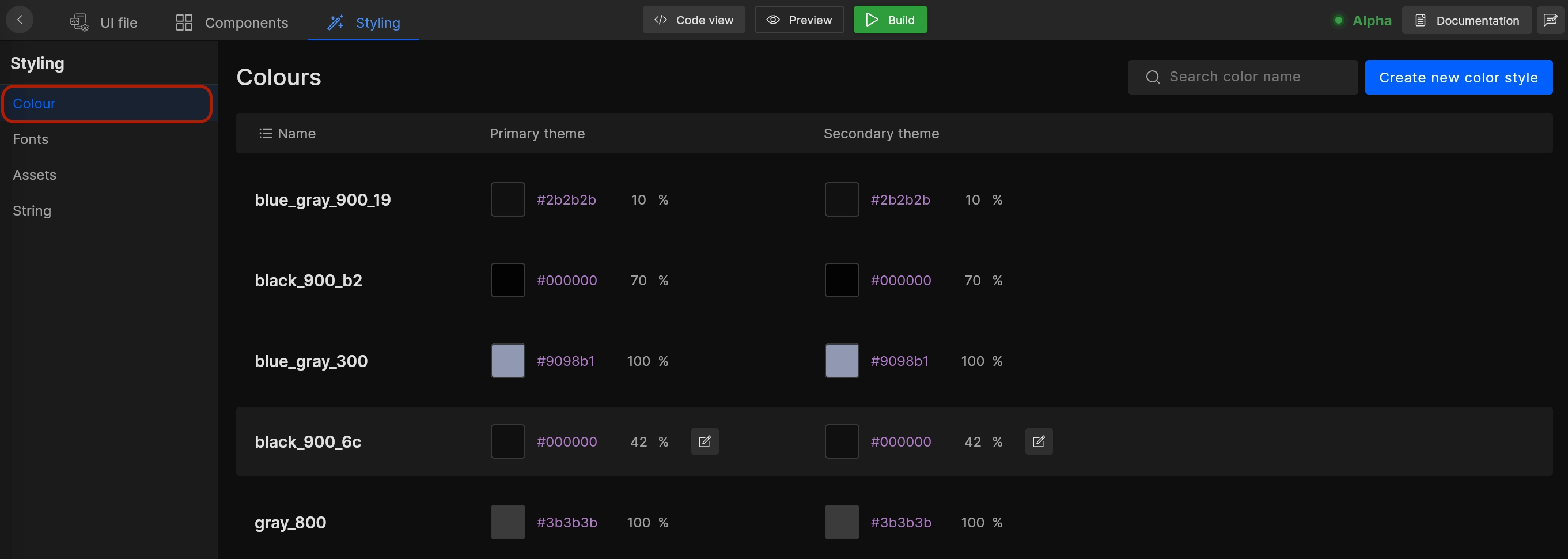
In colors, you can see all the colors of the app, with their Name, Primary theme, and editable Secondary theme. Under the theme, the color which is set with its color code in hex value and opacity in percentage is mentioned.
By clicking on a color, a picker opens, from which you can change color, see its color format(RGB, HSV, HSL) with each value, and Hex color code.

You can also create a new color style by selecting a name, color code for its primary theme and secondary theme, with mentioned opacity.
Supported color formats RGB, HSV, and HSL.
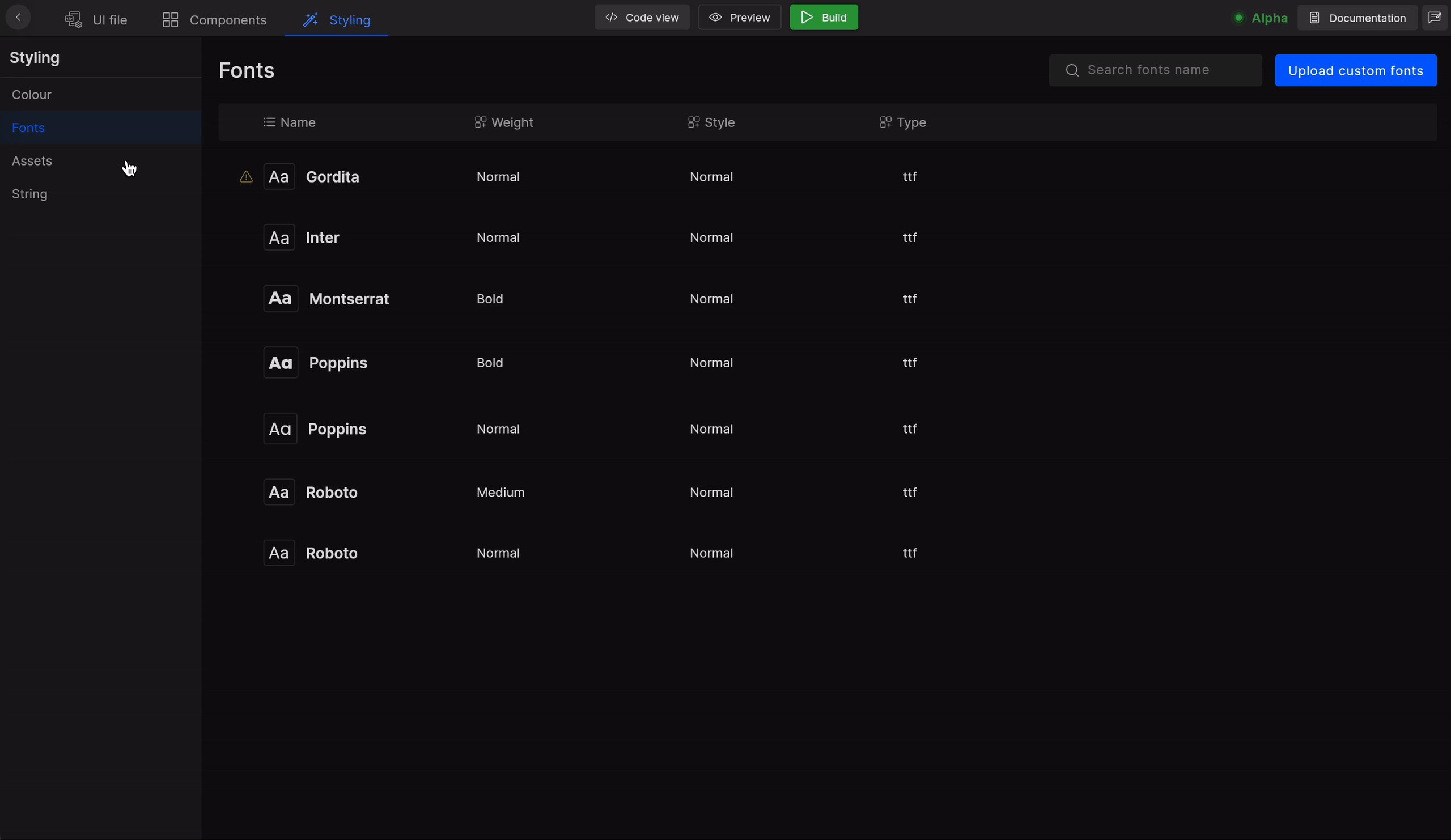
Fonts
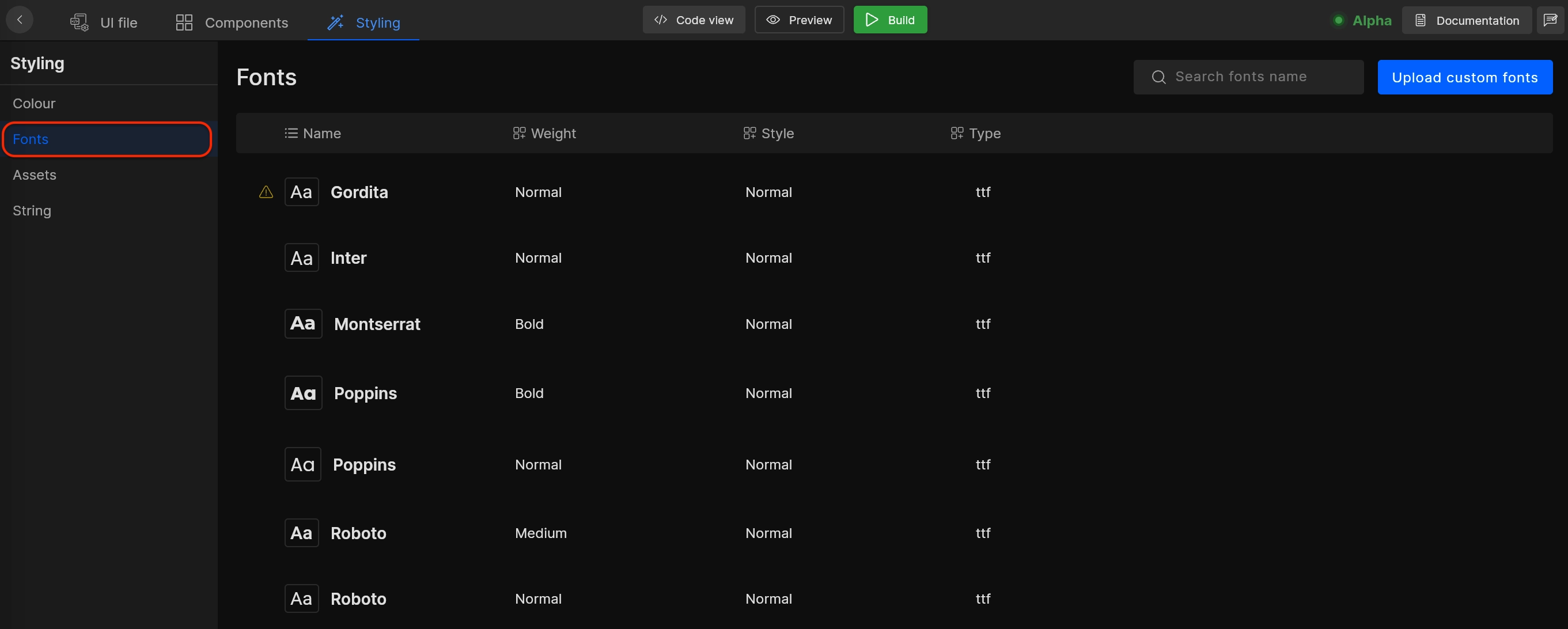
Here all your app's fonts are listed with their Name, Weight, Style, and Type. You can also Upload custom fonts.

Assets
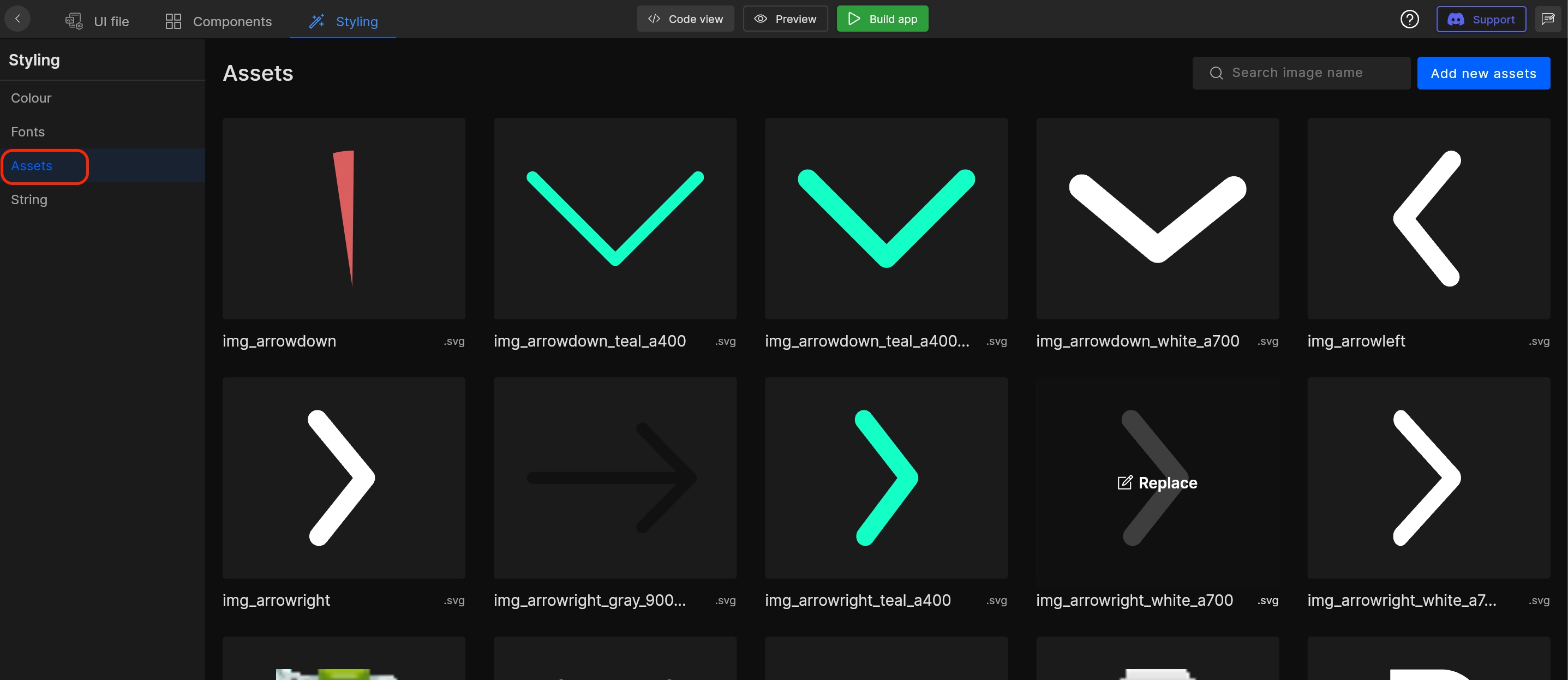
All images used in the app are shown here with their Name and Type, you can Add new assets or Replace an existing one by modifying them.

For Image, it will auto-identify the image according to its constructor's type as per the Flutter image class, i.e. whether it is network image or file or an asset.
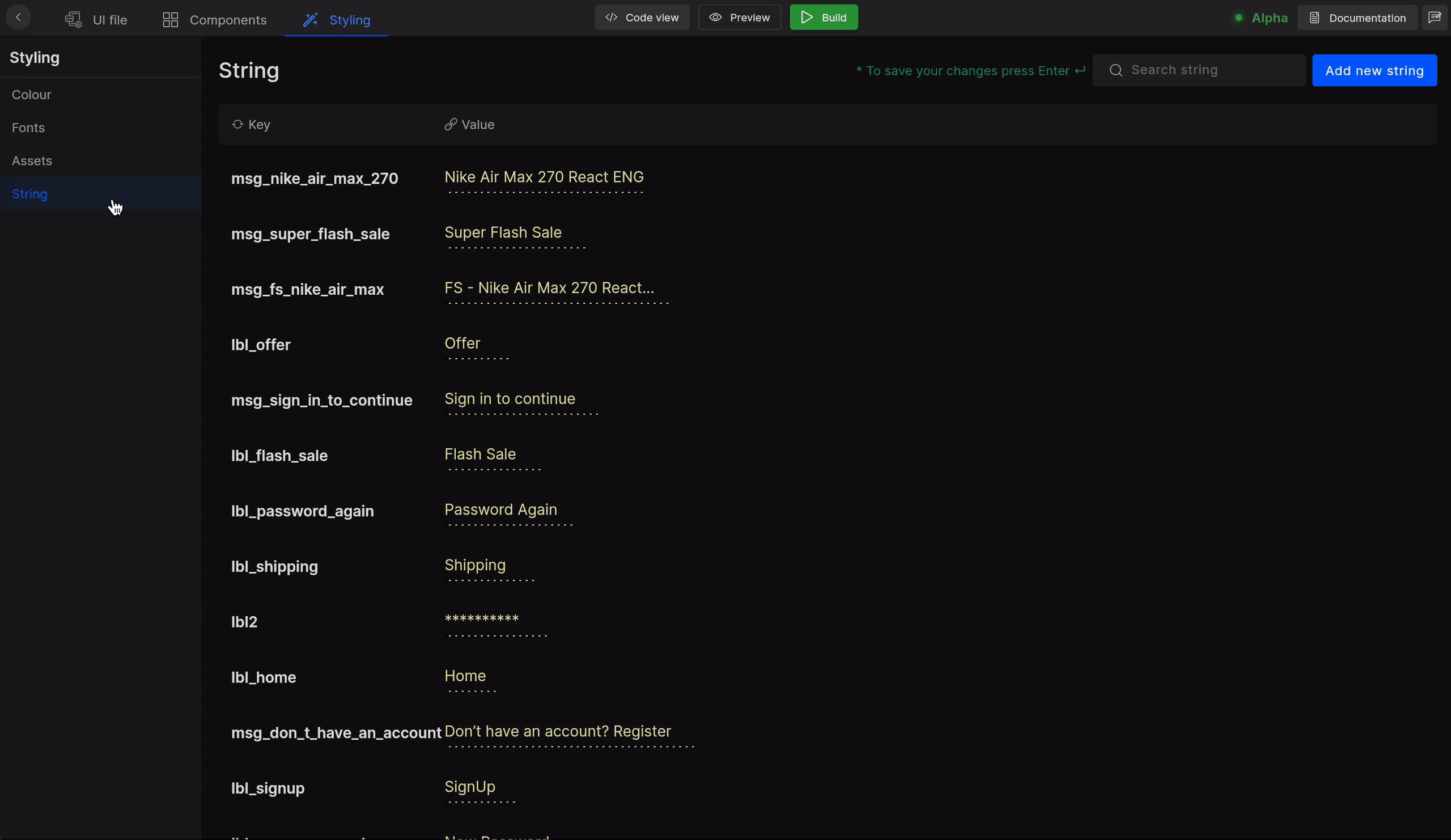
Strings
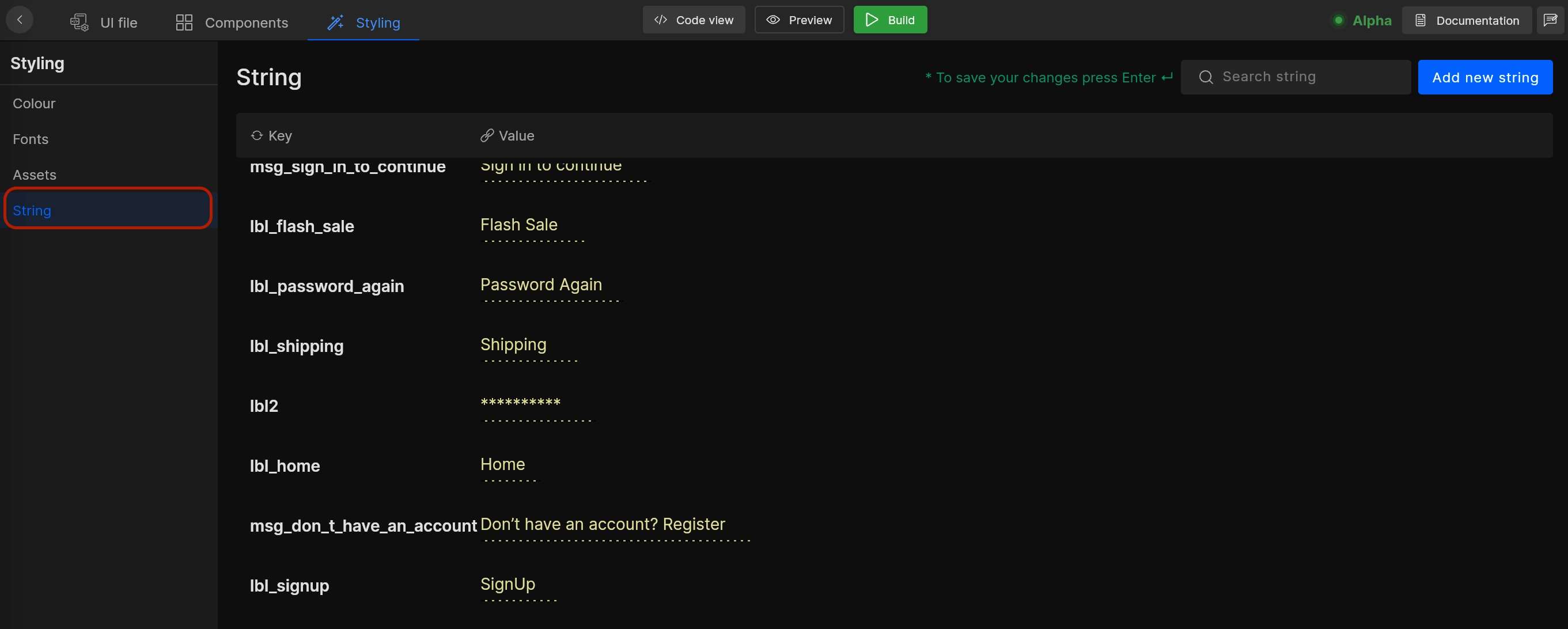
All the strings of your apps are listed here with a key and value, you can add a new string and edit or modify the existing ones.
A string constant file will be generated with all this strings in the app’s code under localization folder.

Got a question? Ask here.