Open Drawer
A drawer is an invisible side screen. It is a sliding left menu that generally contains important links in the application and occupies half of the screen when displayed. Drawer is a short menu from which you can navigate to app functionalities easily.
How to set up open drawer
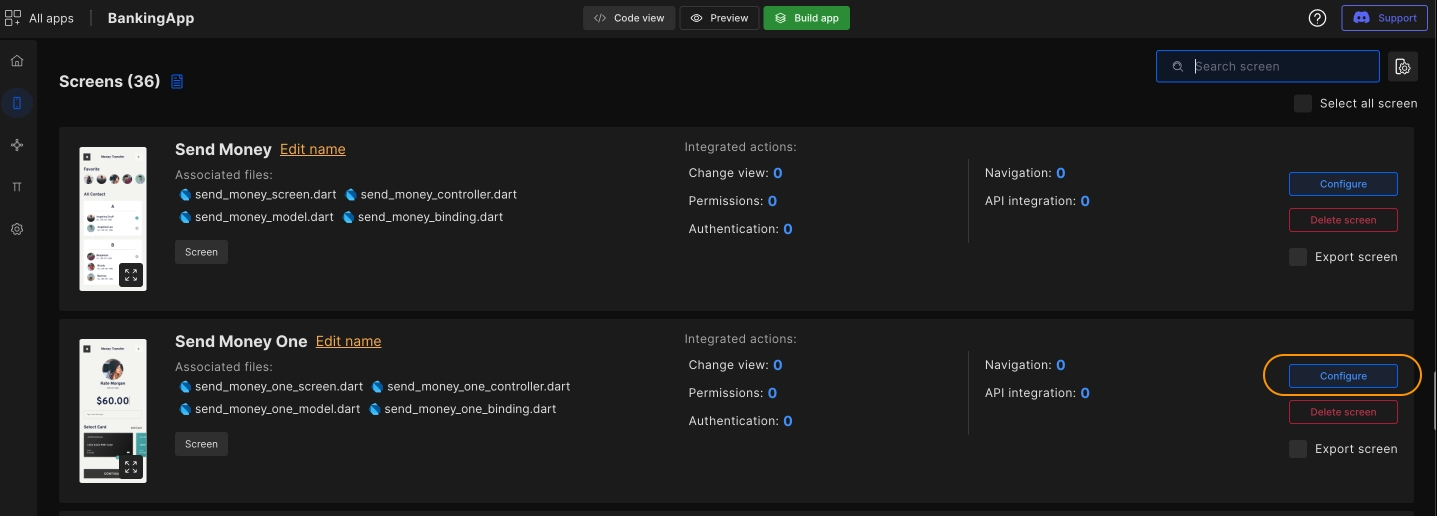
Step 1: Select screen
Select the screen from the screen list on which you want to set up open drawer by clicking on Configure.

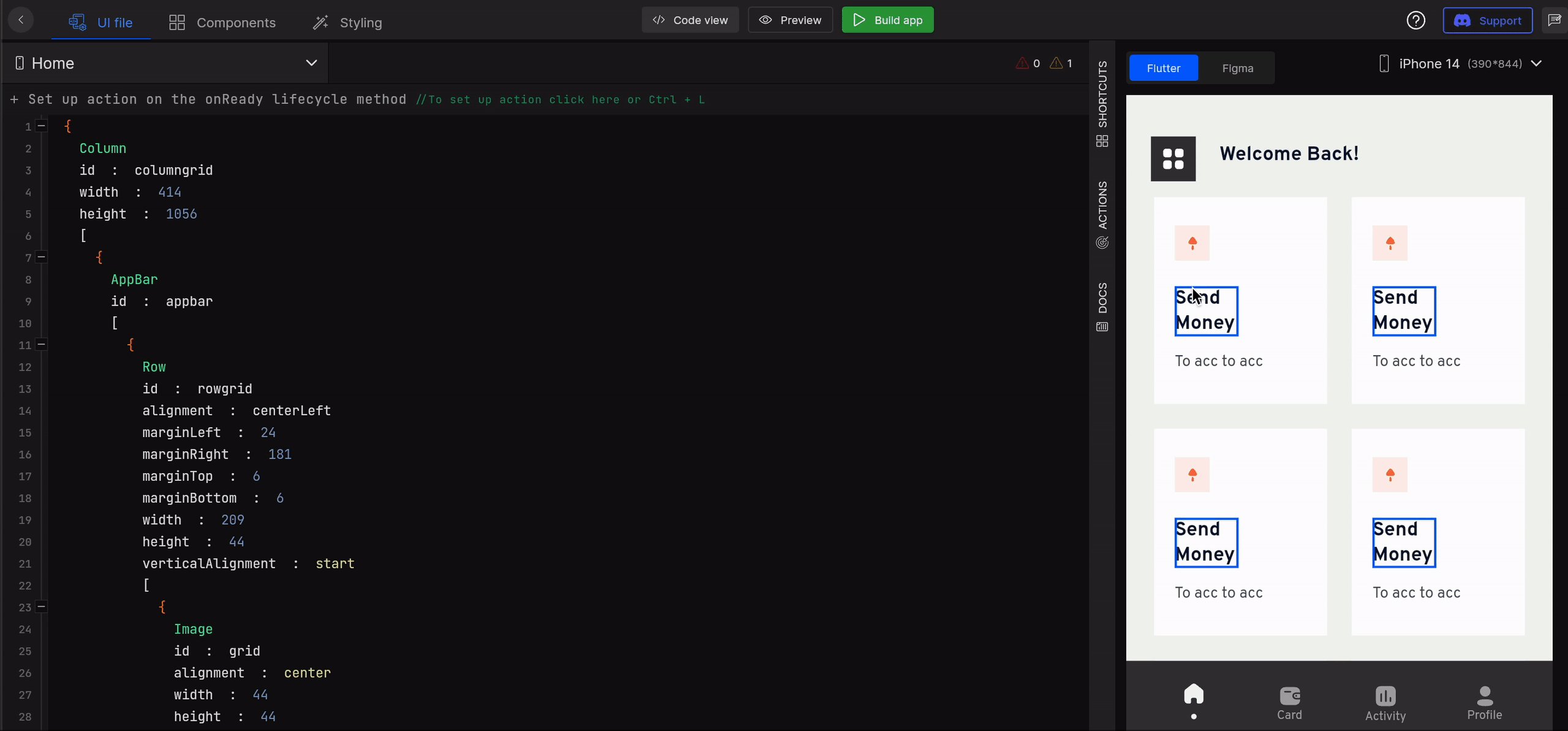
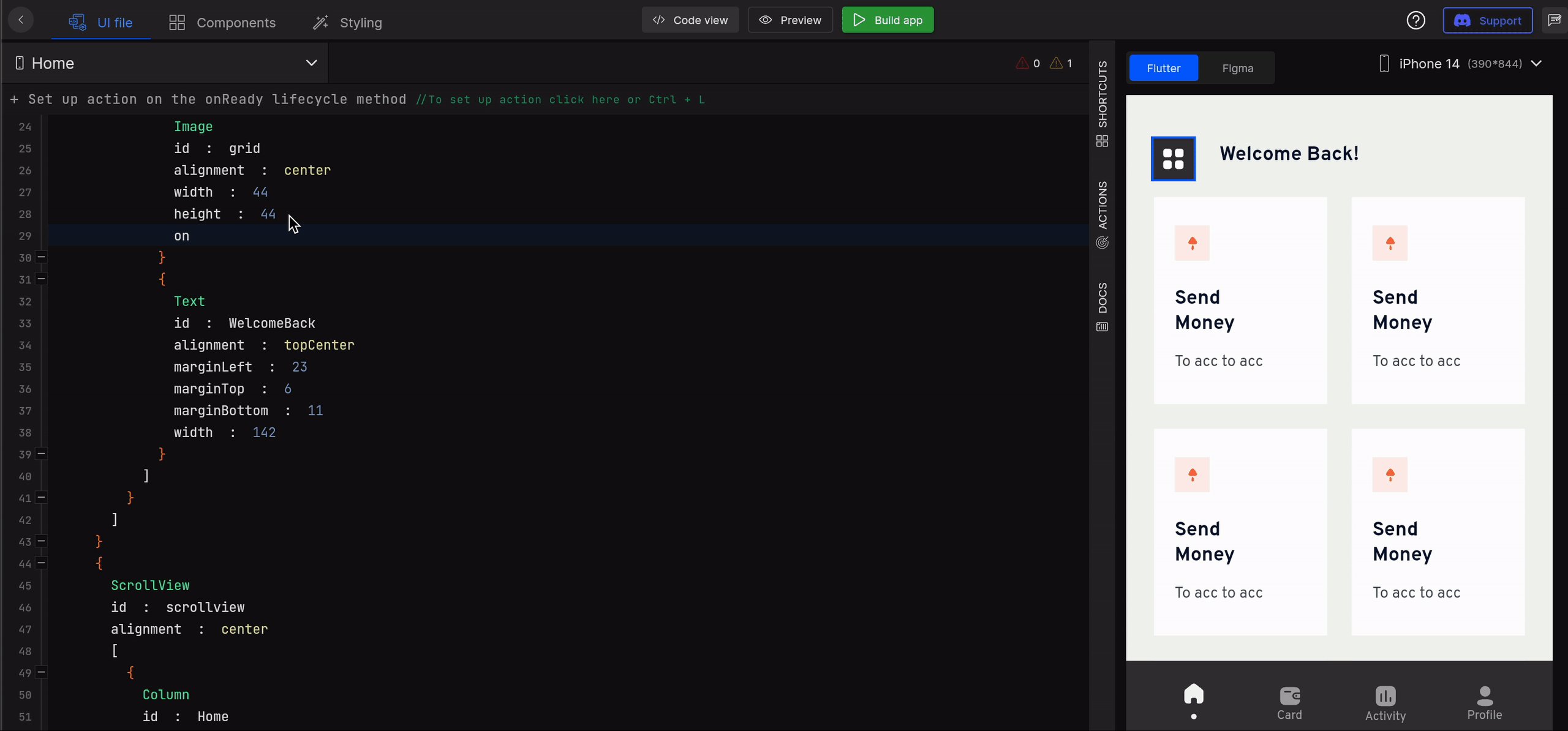
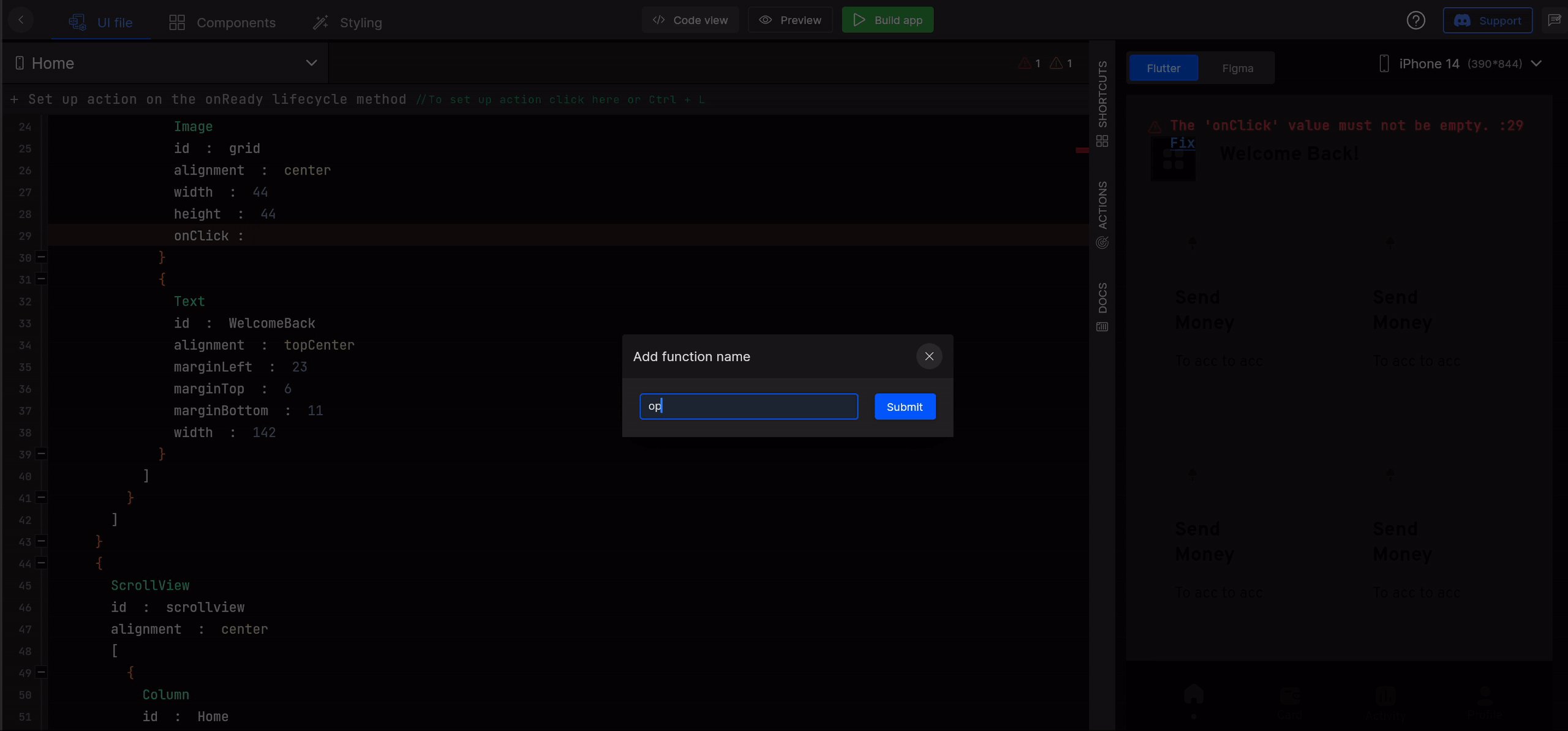
Step 2: Select a widget, add onClick, choose Navigation, and add function name
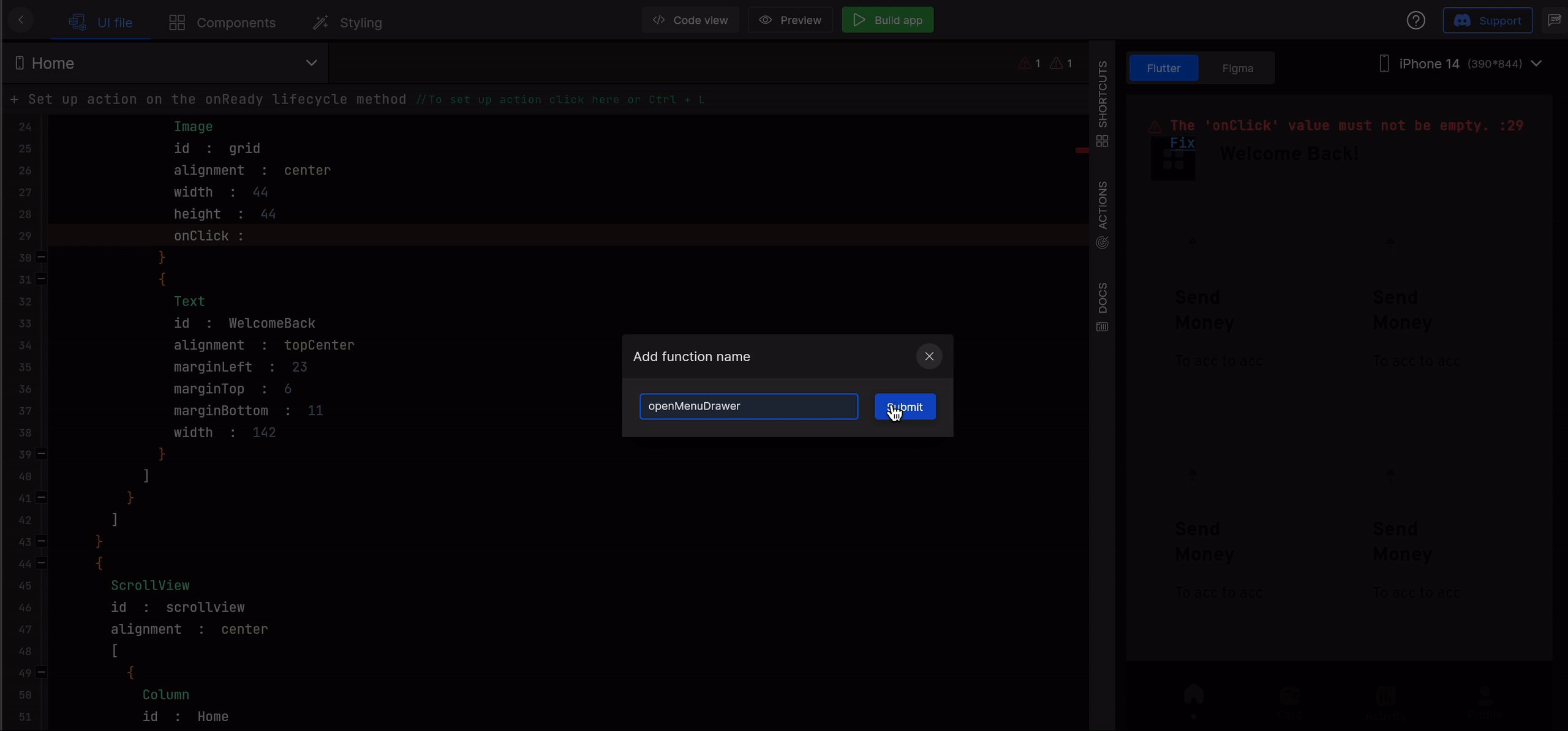
Select a widget on which you want to add action by adding an onClick property and select Navigation from the listed actions. Provide a valid function name for the trigger method which will be generated in the code for the Open Drawer action and click on Submit.

DhiWise auto-identifies all the drawer item screens of your app, which helps you choose a drawer item easily while you set up the action.
Step 3: Select Open Drawer as navigation type
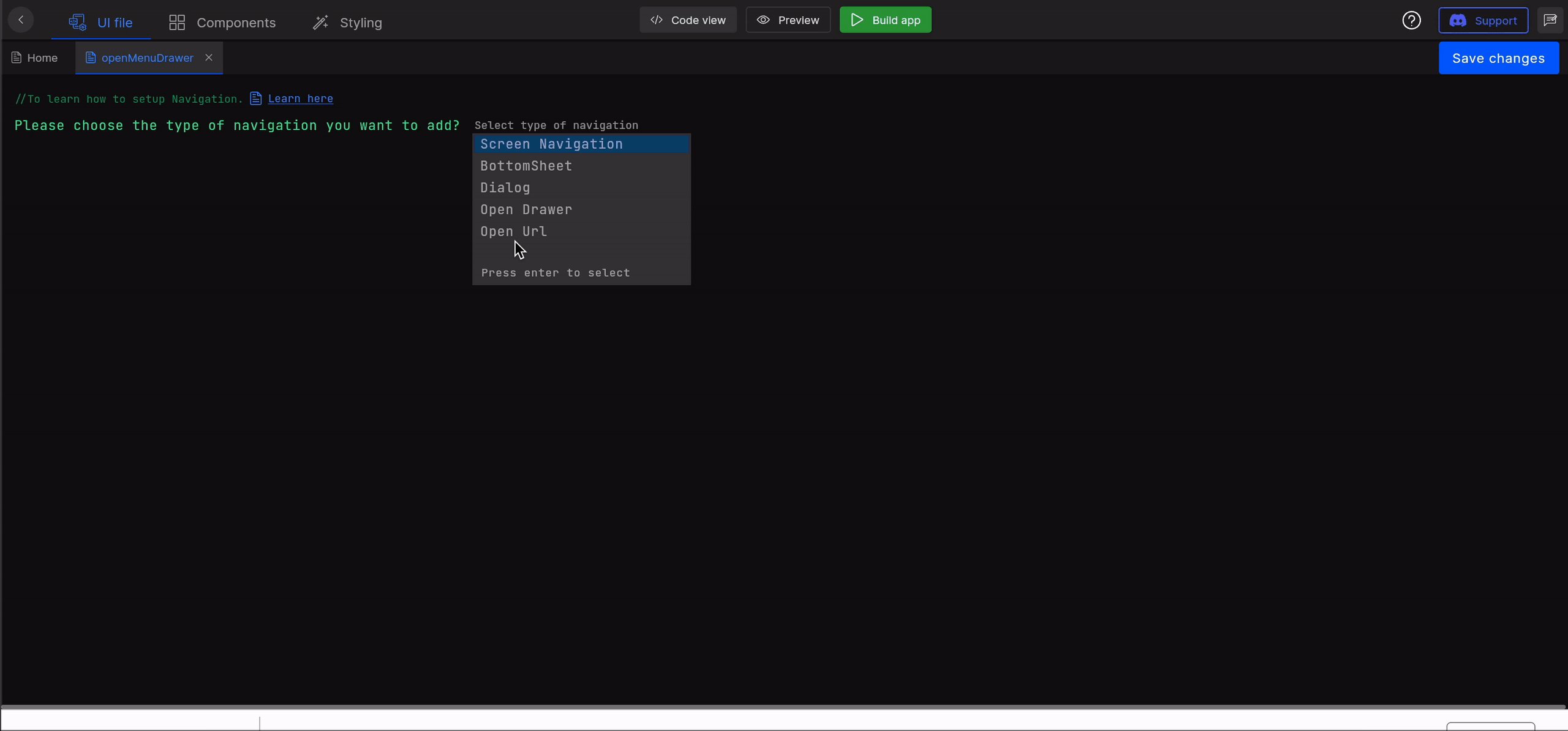
You will need to provide input for Please choose the type of navigation you want to add you want to perform, here select Open Drawer from the list.
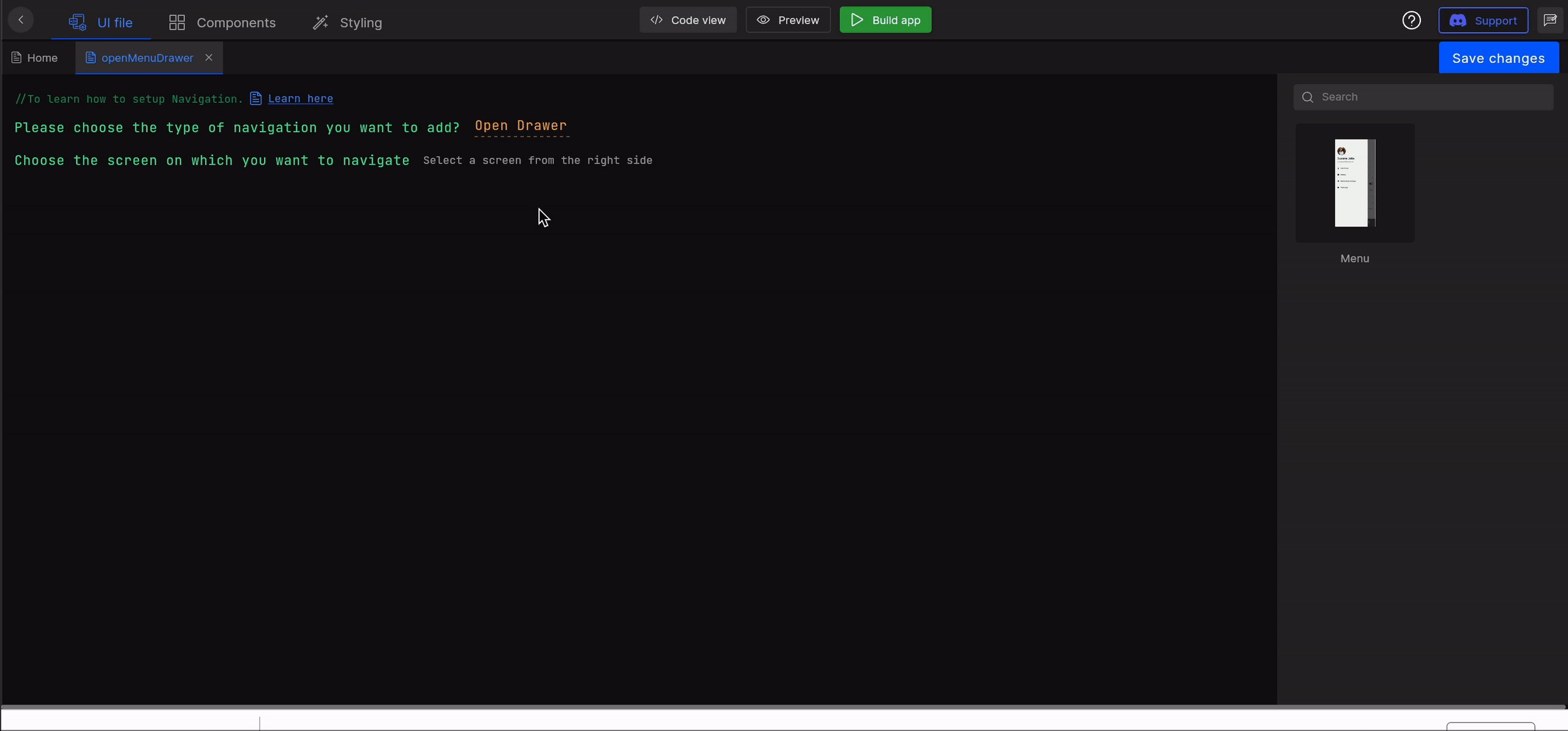
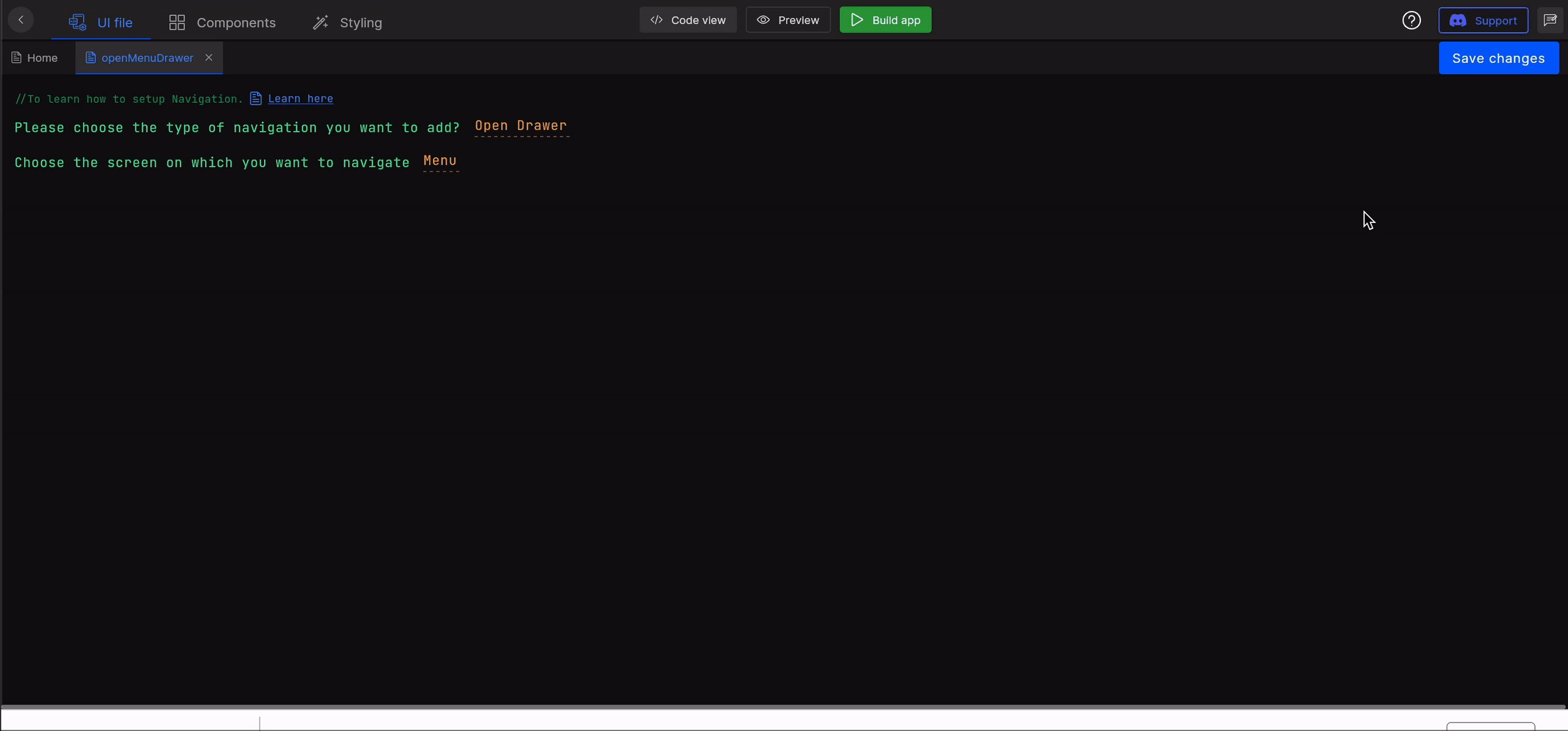
Then a list of drawer item screens will be displayed. Pick one which you want to open on the tap of widget for Choose the screen on which you want to navigate.
Once the screen is selected, click on Save changes.

Got a question? Ask here.