Build App and Preview
Build App
Get your complete app code by building your app, and then download or sync it with GitLab & GitHub.
As you are done with your Flutter app setup, by modifying UI, adding actions on widgets or want to directly get the view code, follow the below steps for the same;
Step 1: Build app
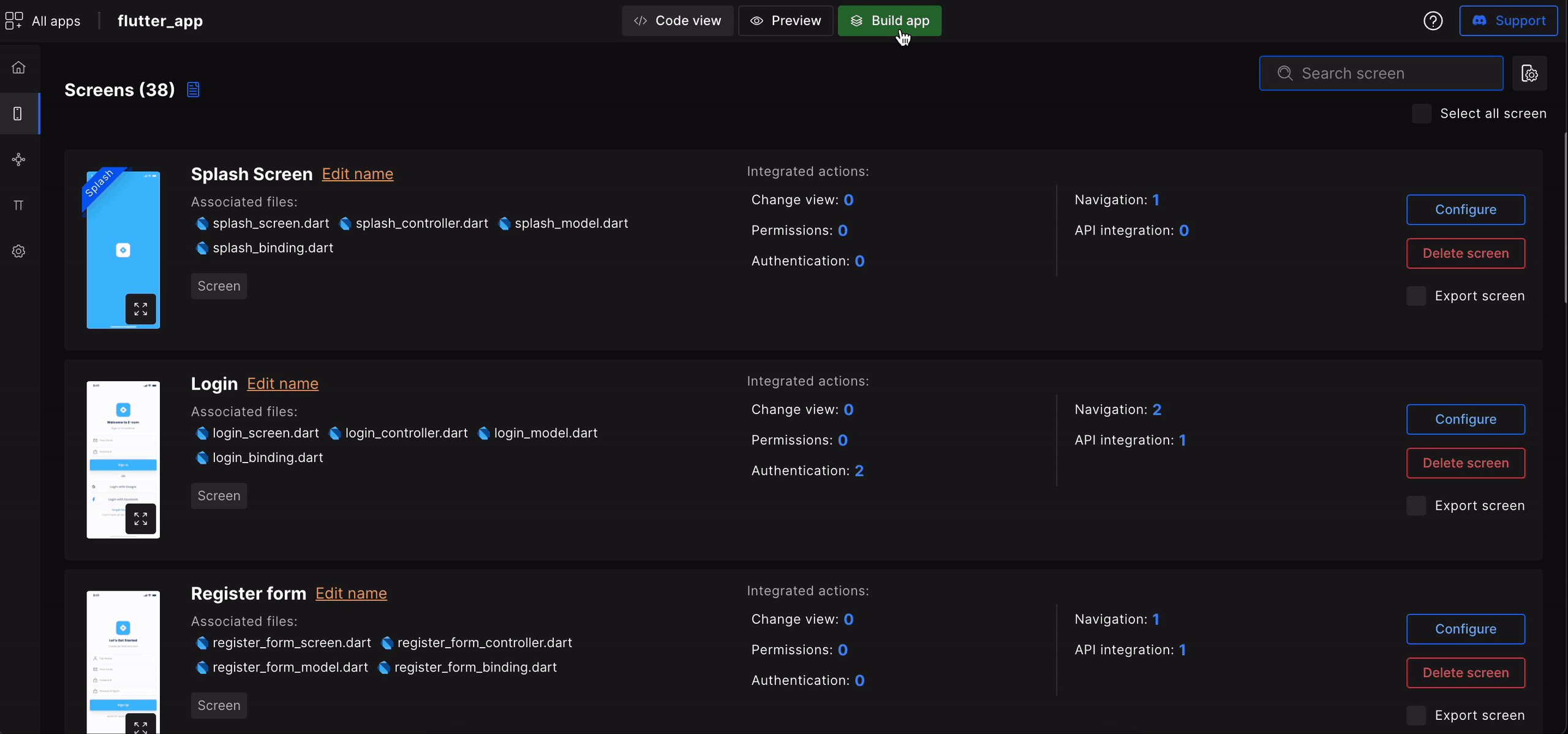
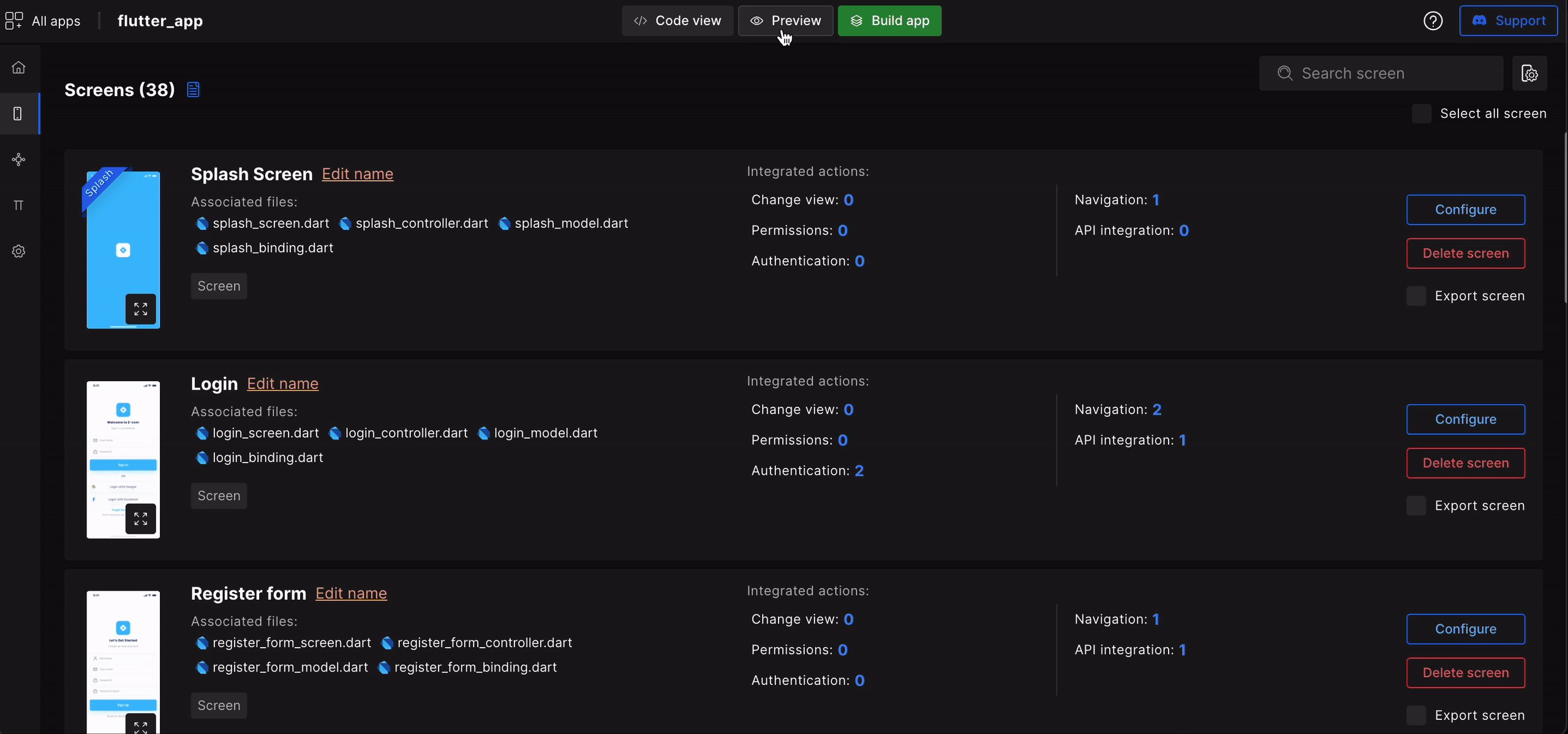
Go to the screen list, and click on Build app.
Step 2: Select build type - with state management/without state management
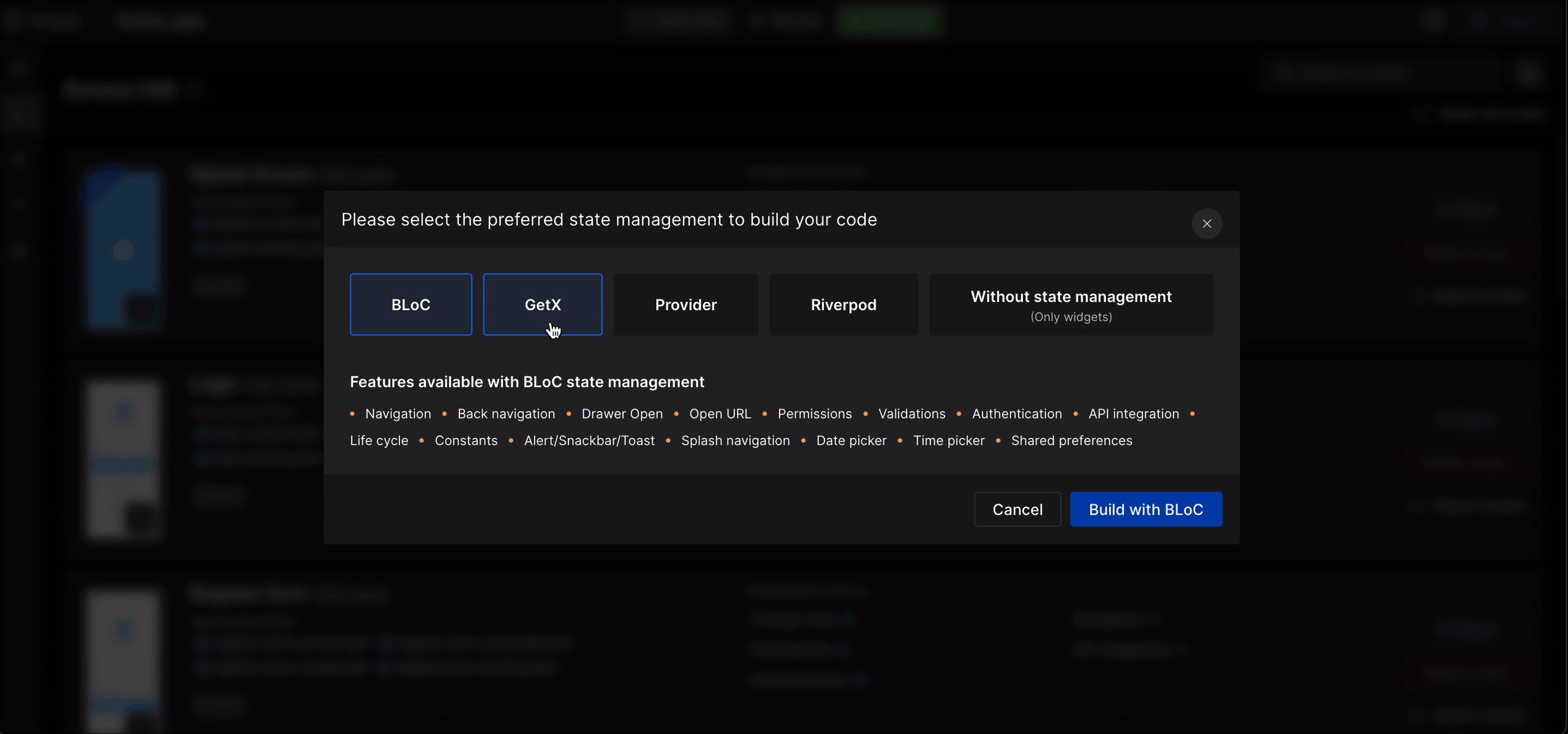
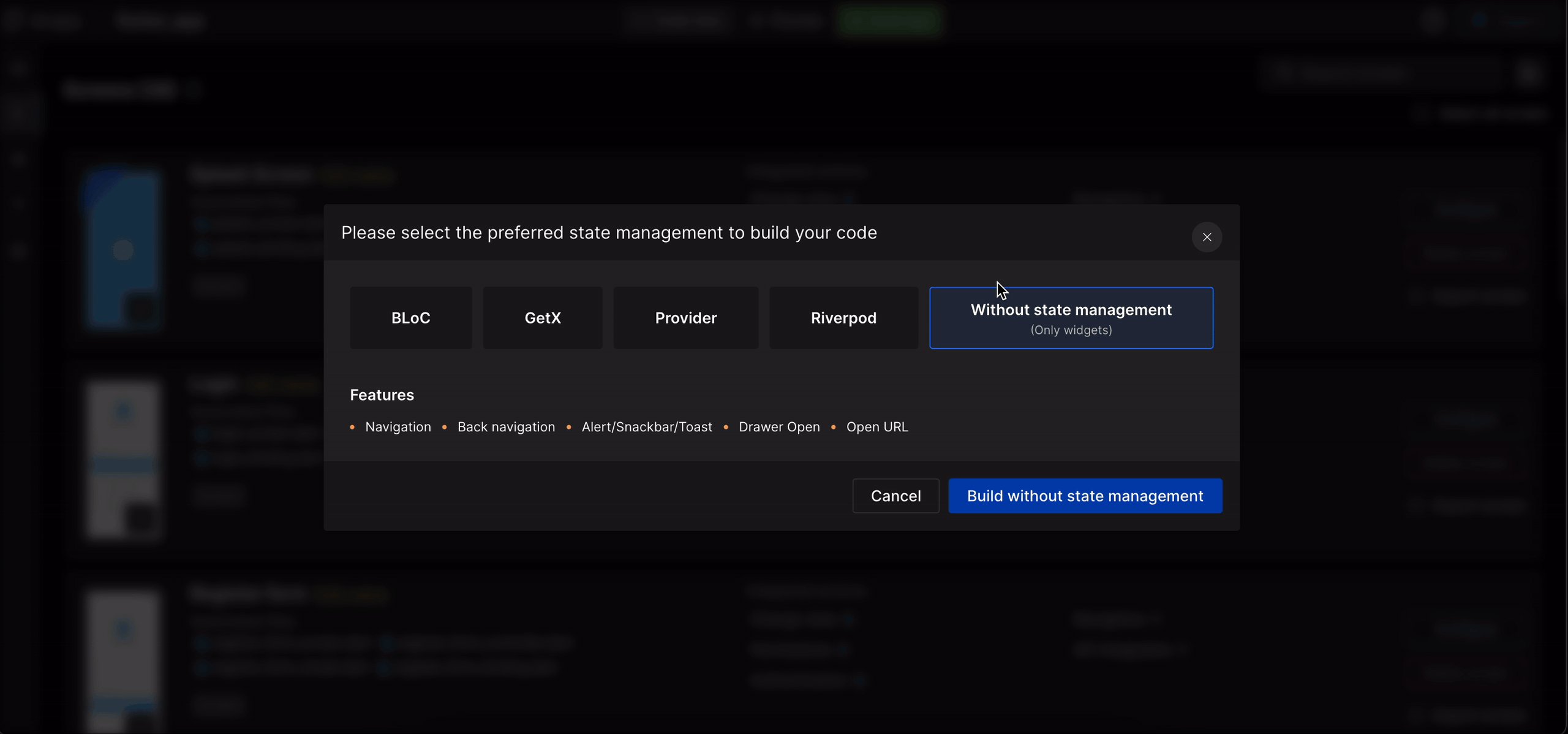
As you click on it, a popup to select a preferred state management will arise as below, you need to select one option and proceed ahead to build app with the preferred state management code.
GetX: Includes responsive UI, Stateless widgets, Custom reusable widgets, Models, Navigation and all the other integrations code with GetX state manager.
BLoC: Includes responsive UI, Stateless widgets, Custom reusable widgets, Models, Navigation and all the other integrations code with BLoC state manager.
Provider: Includes responsive UI, Stateless widgets, Custom reusable widgets, with Provider state manager.
Riverpod: Includes responsive UI, Stateless widgets, Custom reusable widgets, with Riverpod state manager.
Without state management: Includes responsive UI, Stateless and Custom reusable widgets code.

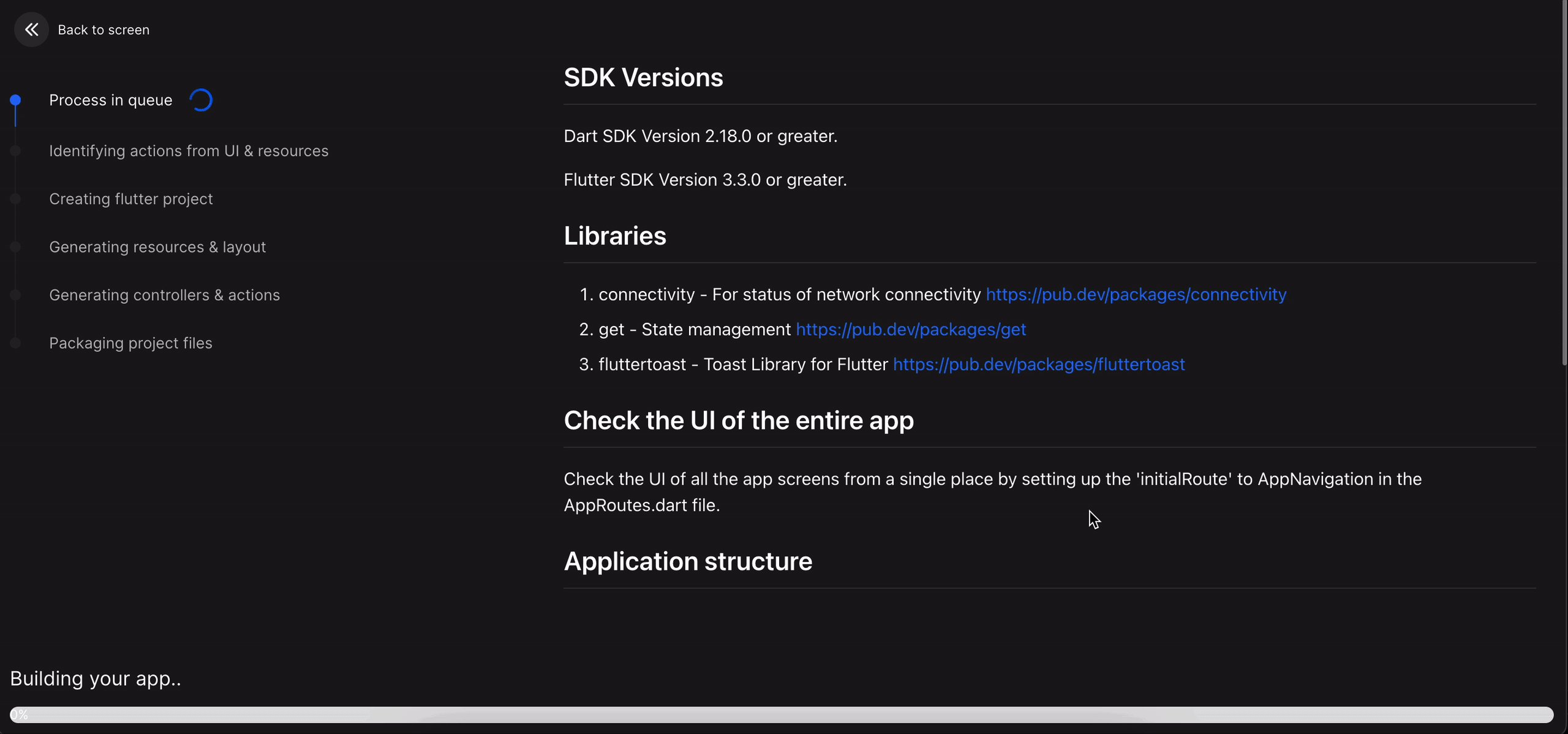
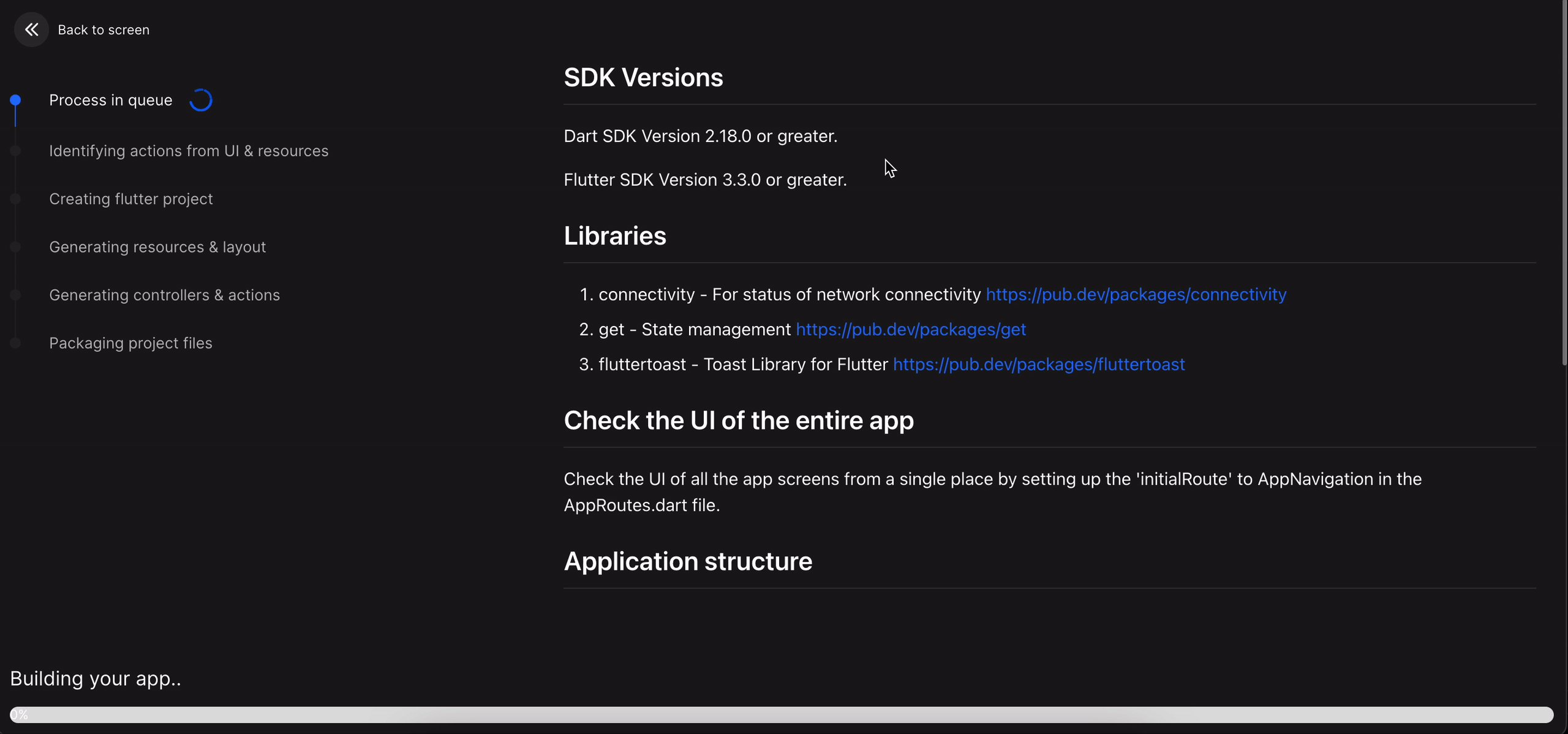
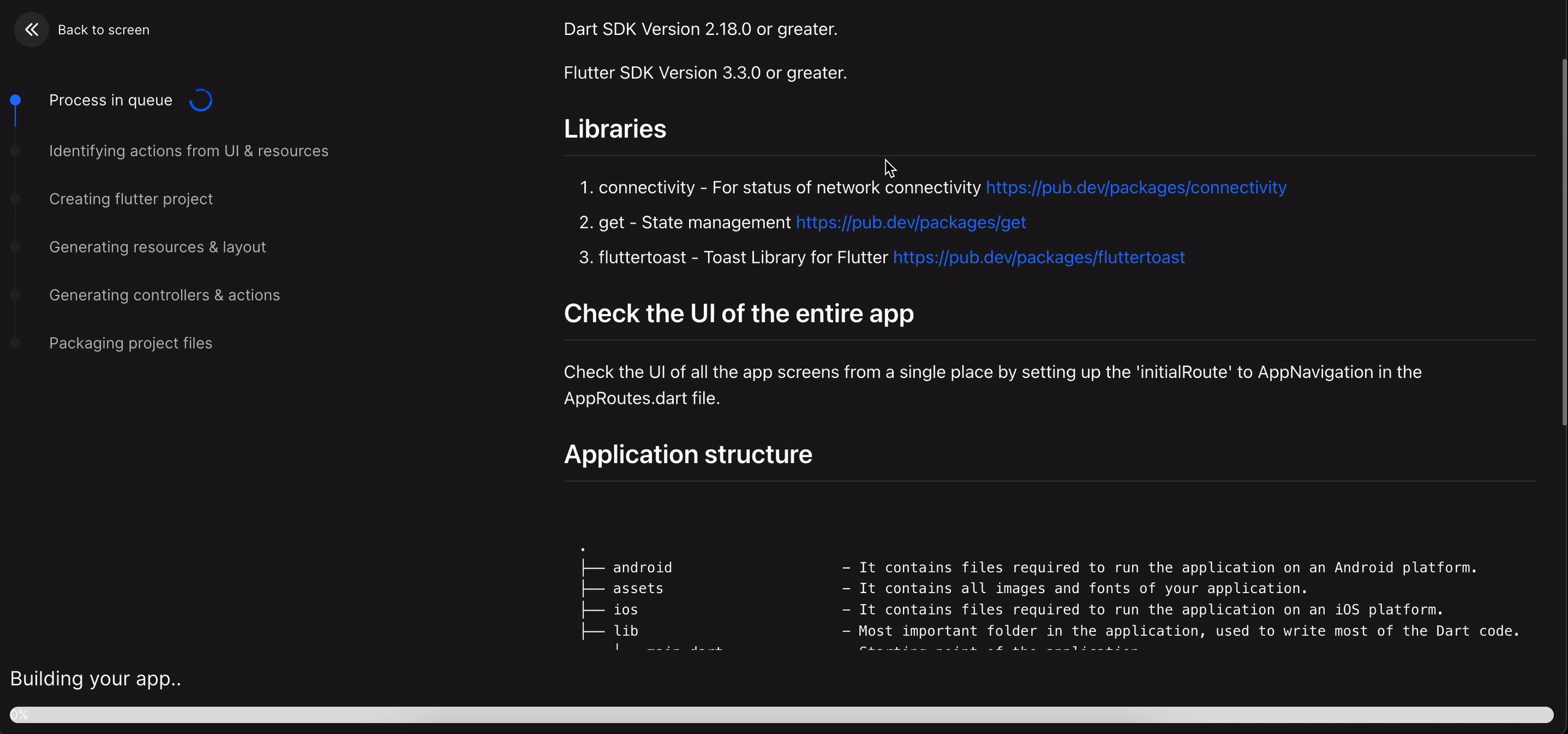
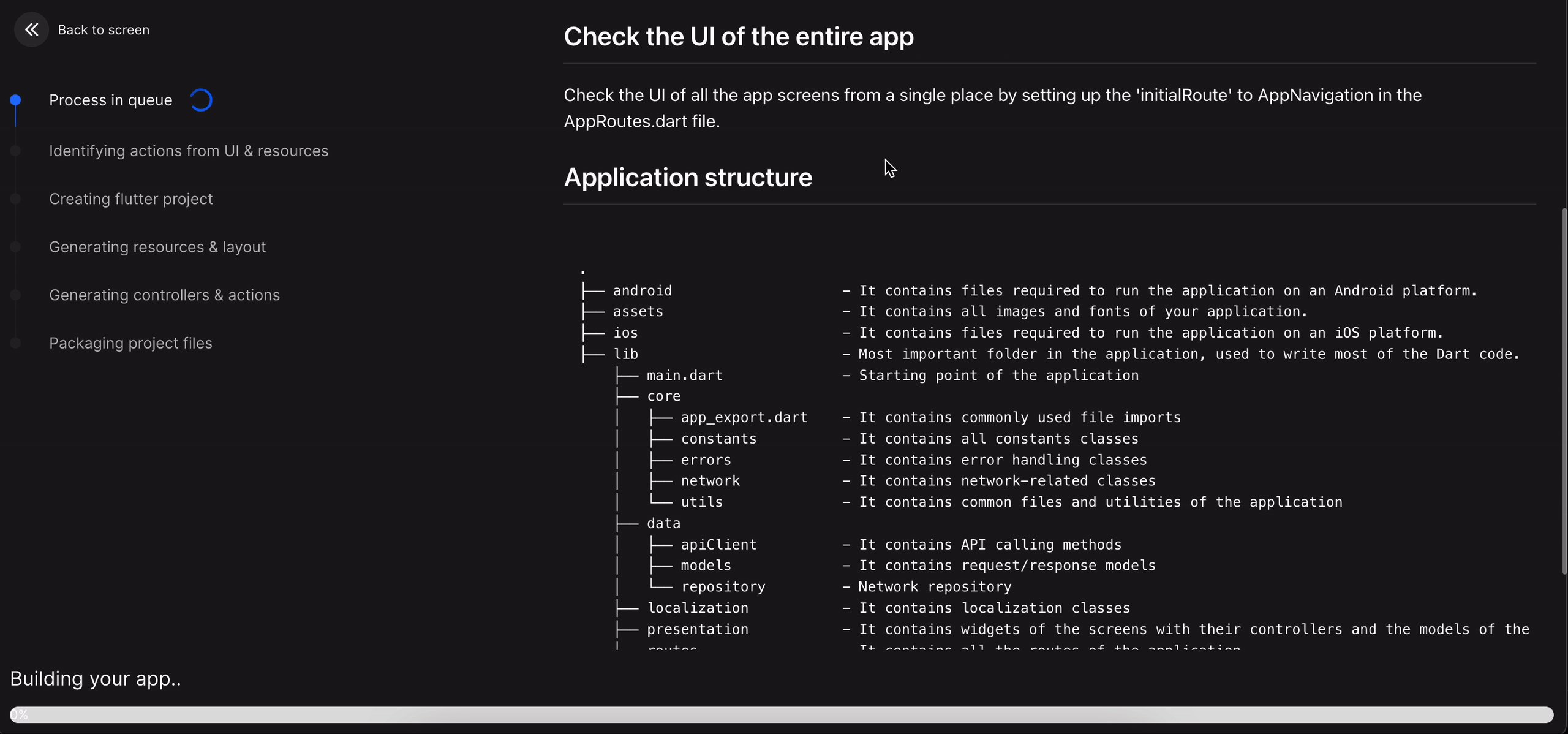
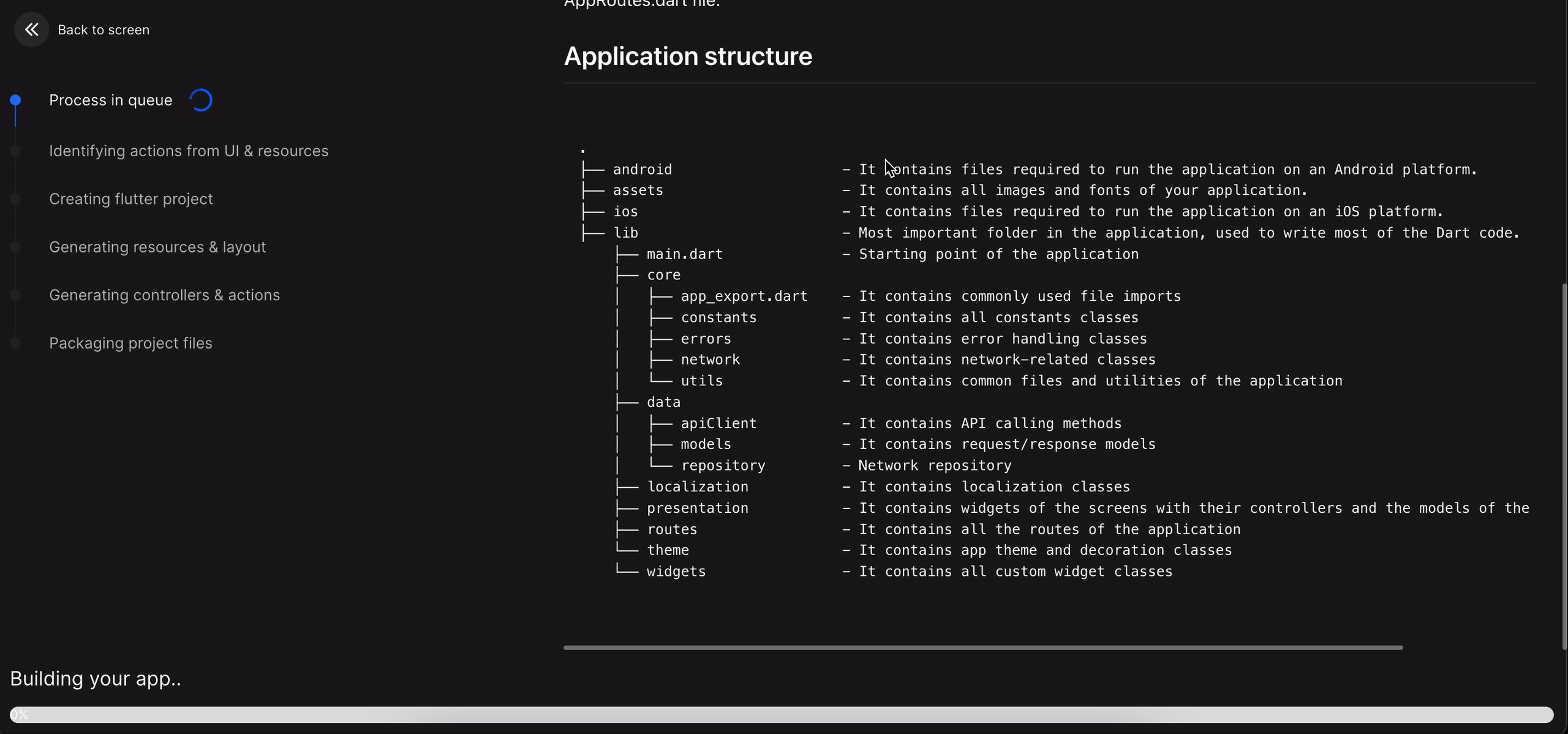
As you select an option, it will start building your app by redirecting you to a page where you can see the build progress and also some app information which will help you know your generated code easily, like SDK versions, Libraries used in the app code, and Package Structure.

With our platform, you can create and preview your app for free. To download the code or sync code to GitHub/GitLab, upgrade to one of our paid plans.
Free Plan:
Live Preview: View a live preview of your app. (Build the app to check the live preview; it's the preview generated from executable code. Compare it with your Figma design or templates to check the design accuracy.)
Code Access: Review the code to ensure it meets your expectations. (Check folder structure and code quality)
Paid Plan:
Download Source Code: Access and download the complete source code.
Figma Plugin Integration: Build your app using the Figma plugin and download the source code from DhiWise platform.
VS Code Plugin Sync: Sync and manage your code effortlessly using the VS Code plugin.
Start by using the free plan to explore the features, and then upgrade to the paid plan to download/sync the code and take full ownership of your code and app.
Step 3: View/Download/Sync code
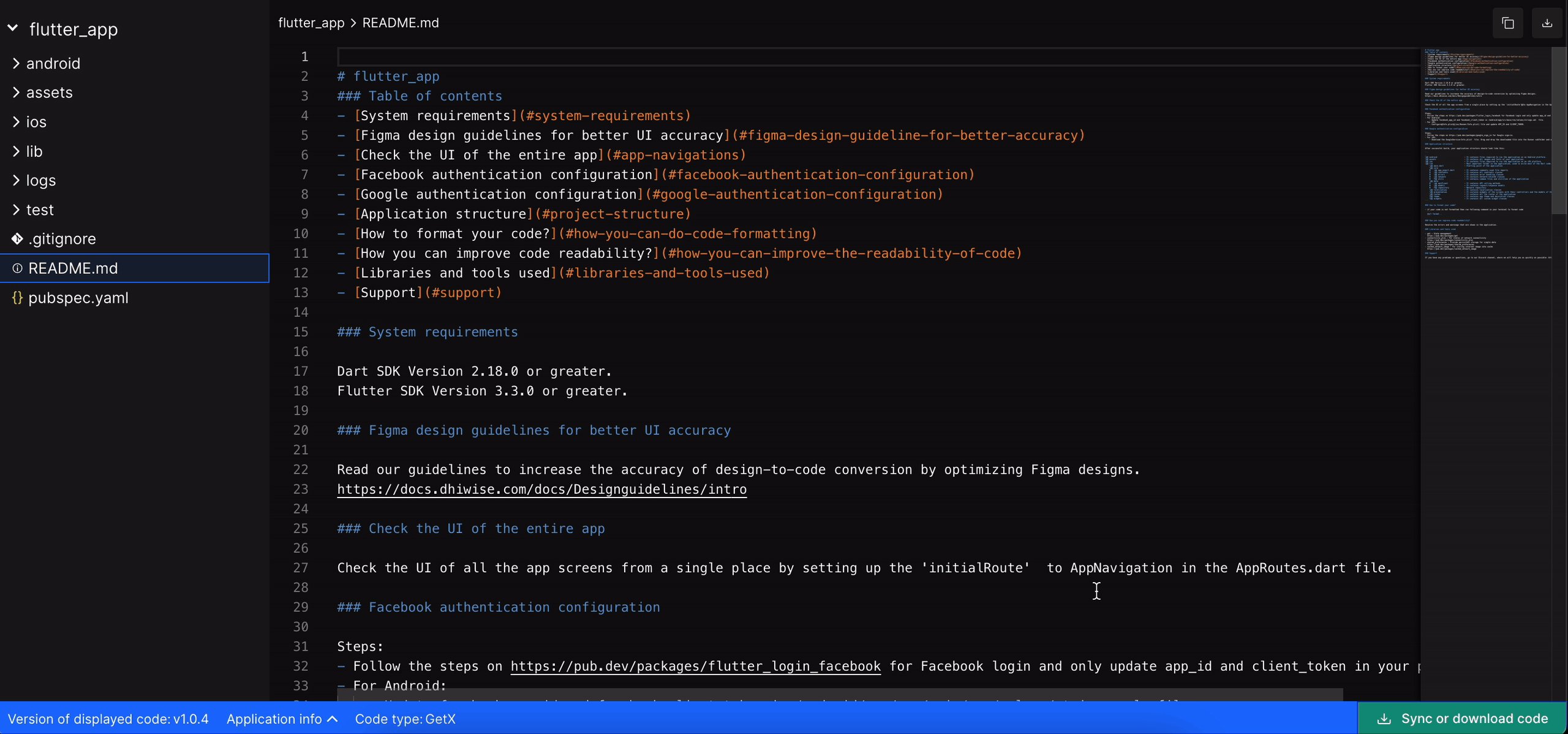
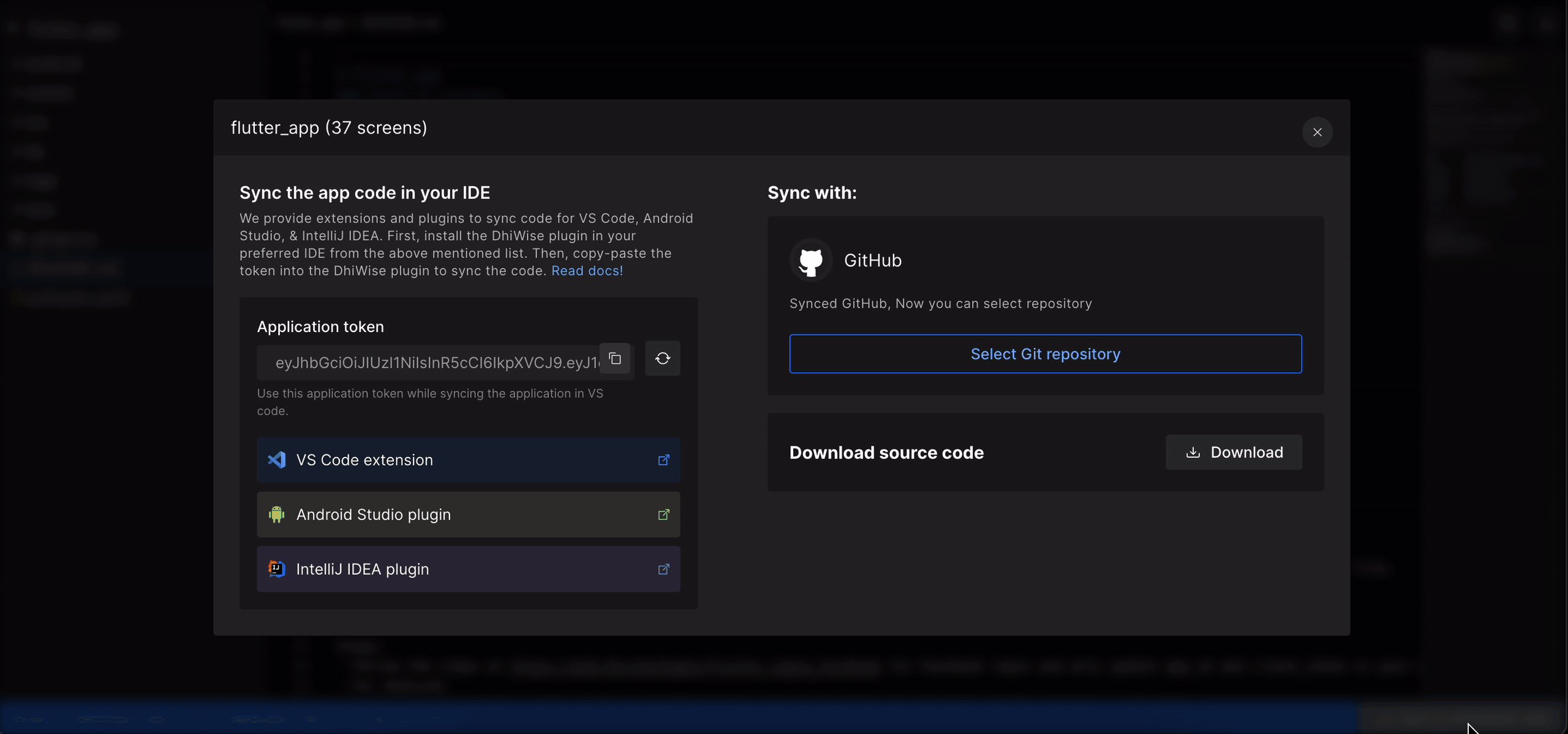
Once the process is done, click on View Code, where you can view, download source code as a ZIP file, sync it to a preferred IDE or to GitHub & GitLab.

Build app again when you integrate any new feature or add changes and get your app code again!
Preview App
Preview your complete app design right here to see your app’s generated design results and make changes priorly again to get your design results more accurately.
As you set up your Flutter app follow the below steps:
Step 1:
Go to the screen list, and click on Preview button.
Step 2: Preview app design
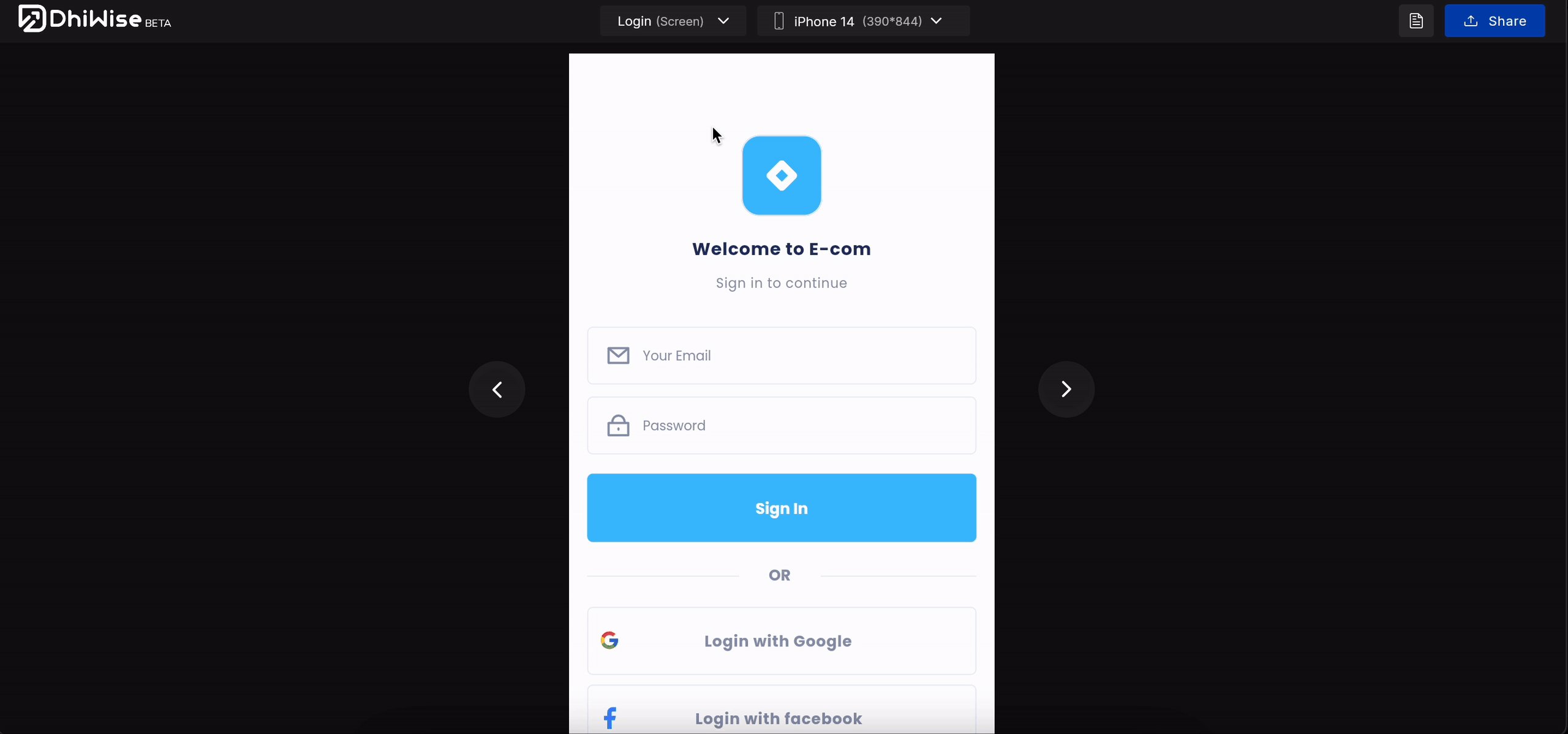
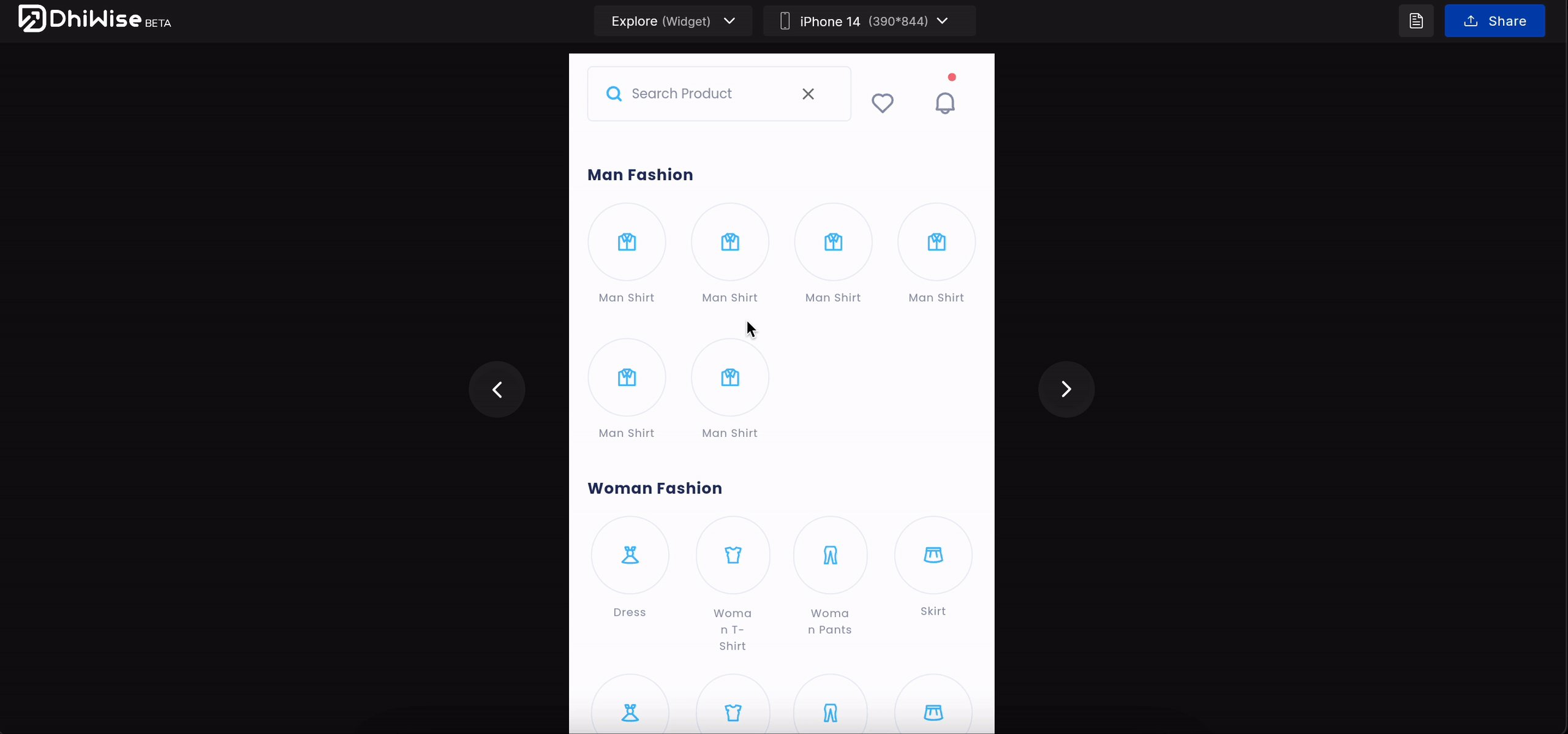
As you click on it, it will start to build your design code, within few minutes you can preview your app design, as shown below.
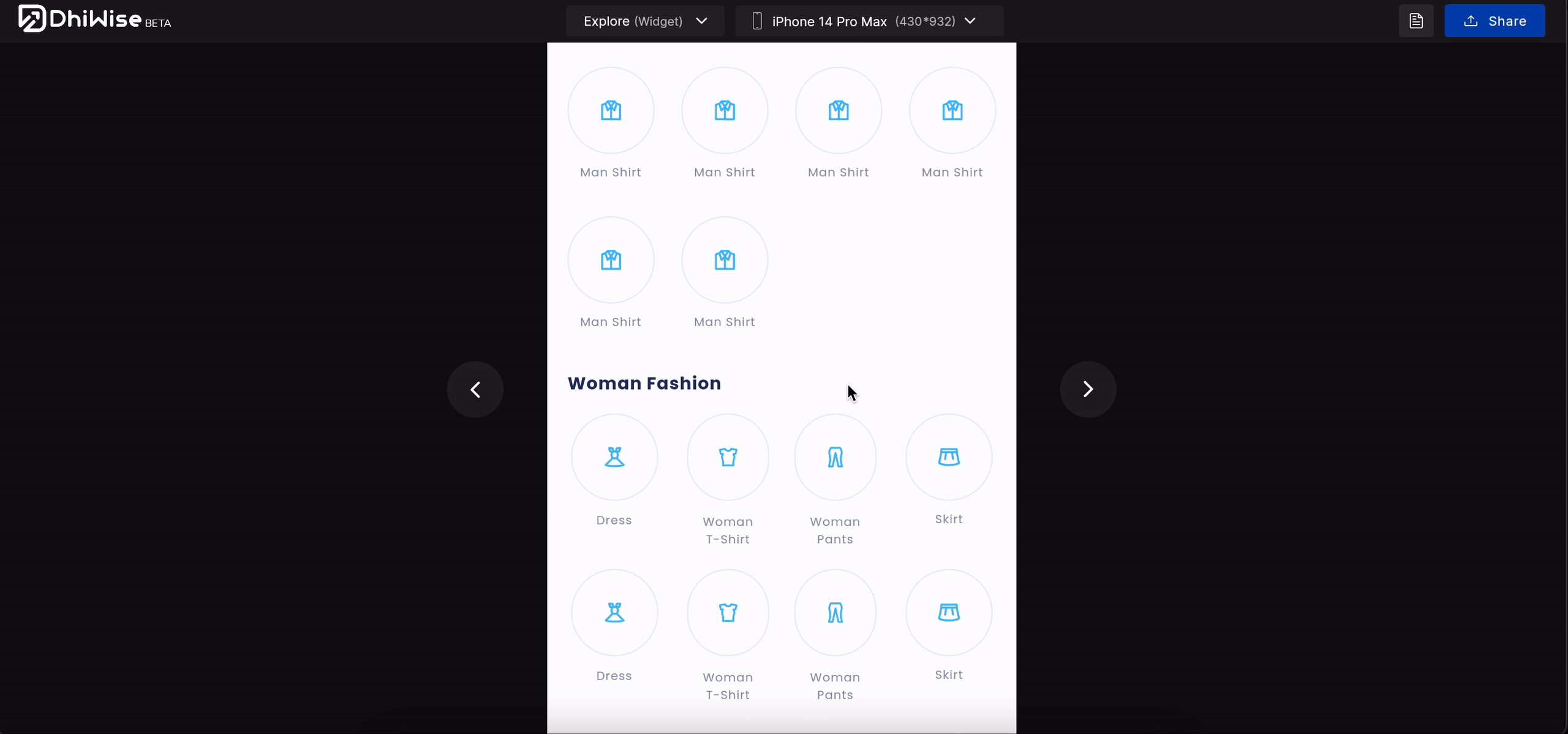
Switch between different devices’ resolutions easily, and check how it fits in.
On the Preview page, you can switch between different screens and preview them live here and check each screen’s UI easily.

Shareable Preview
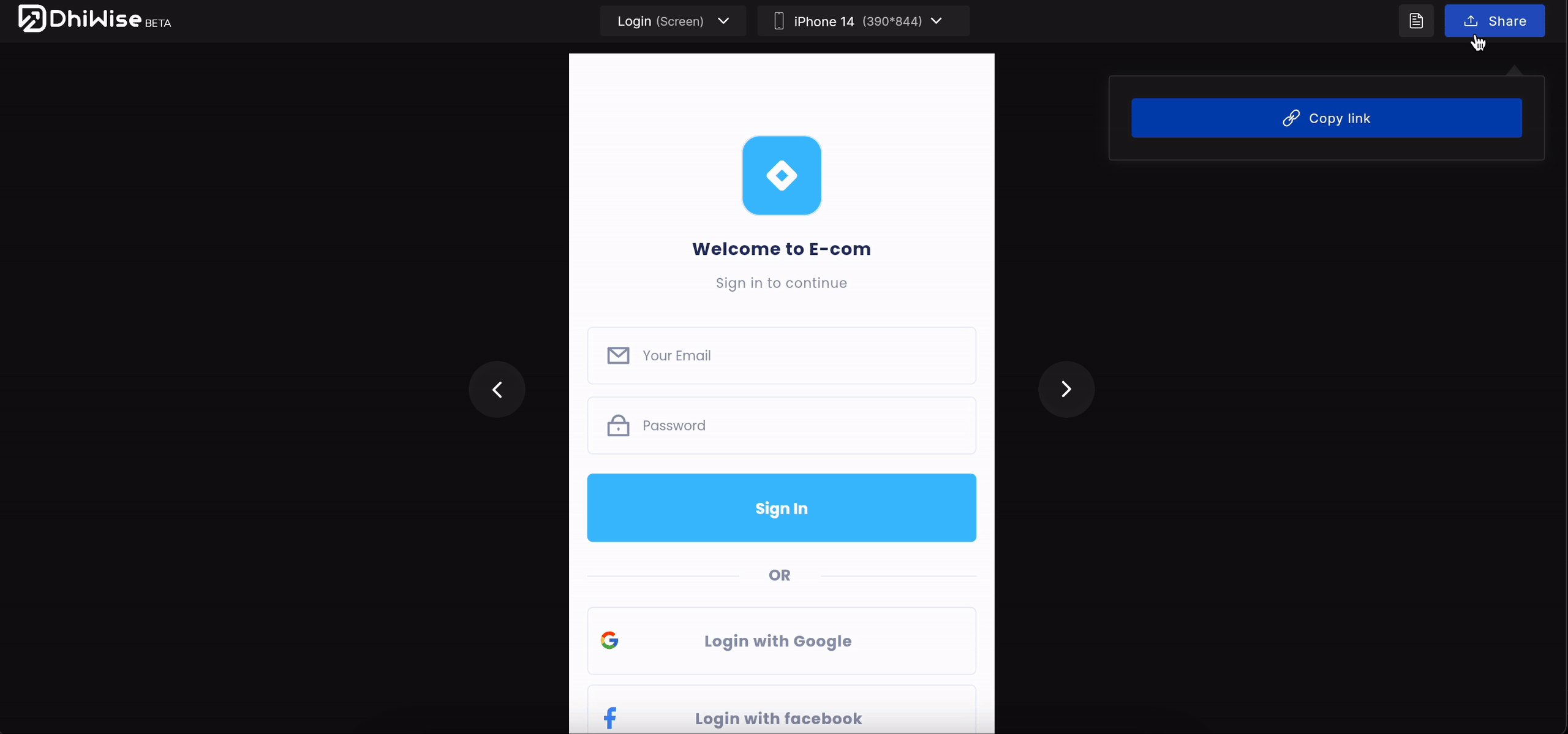
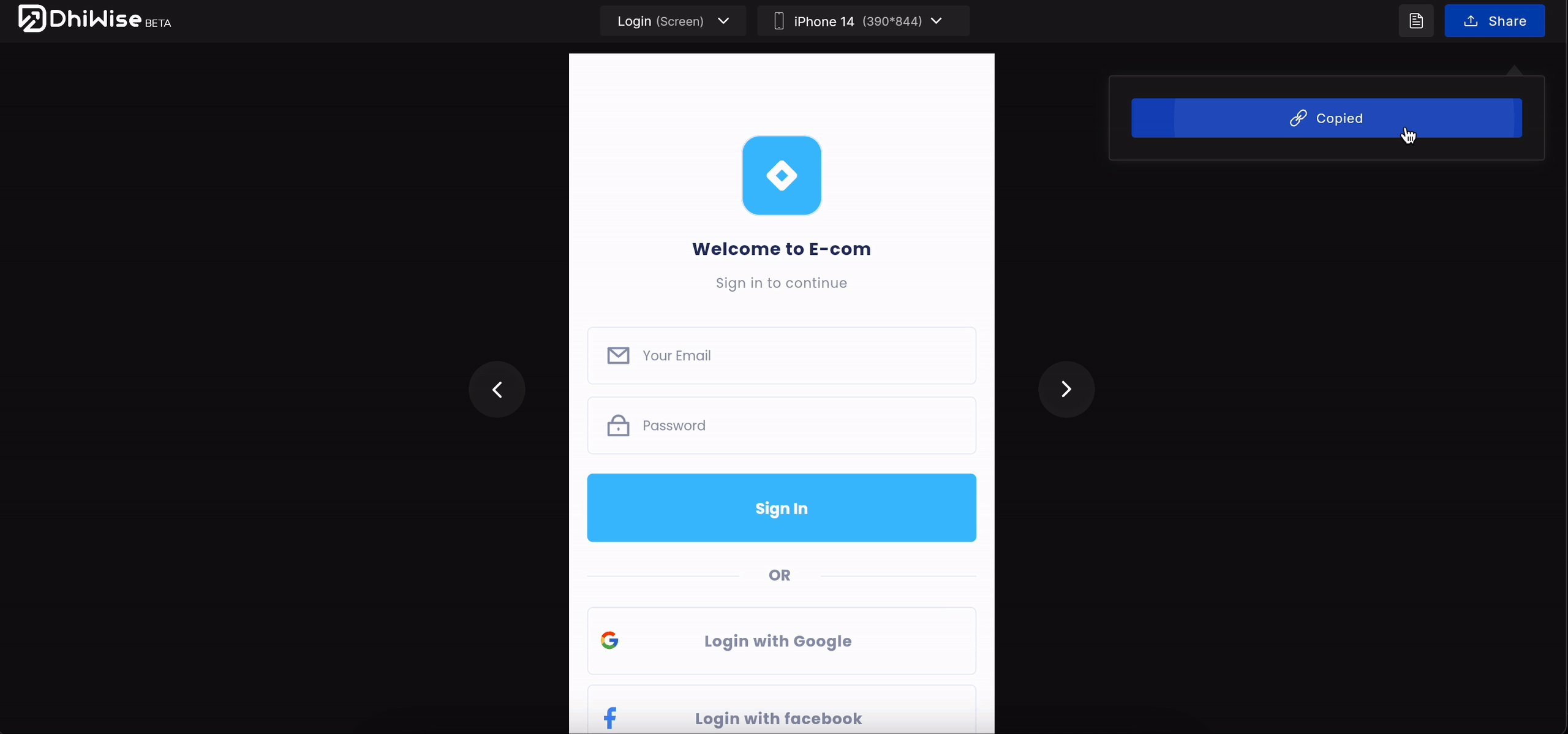
Share the app's preview with your team. Click on Share and 🔗️ Copy link in the top right corner.

Got a question? Ask here.