Add APIs and Environment Variables
Easily create a new API or import APIs via their files or URLs to start integrating them into your application screens.
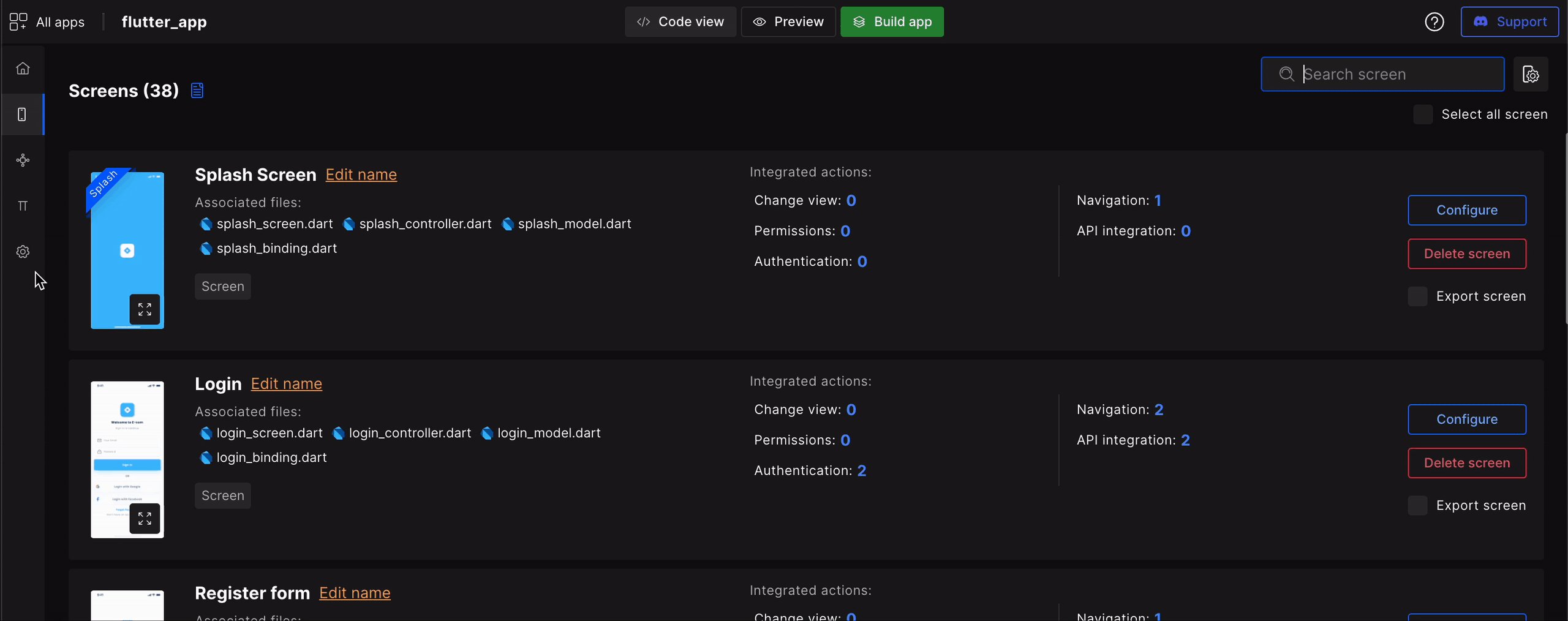
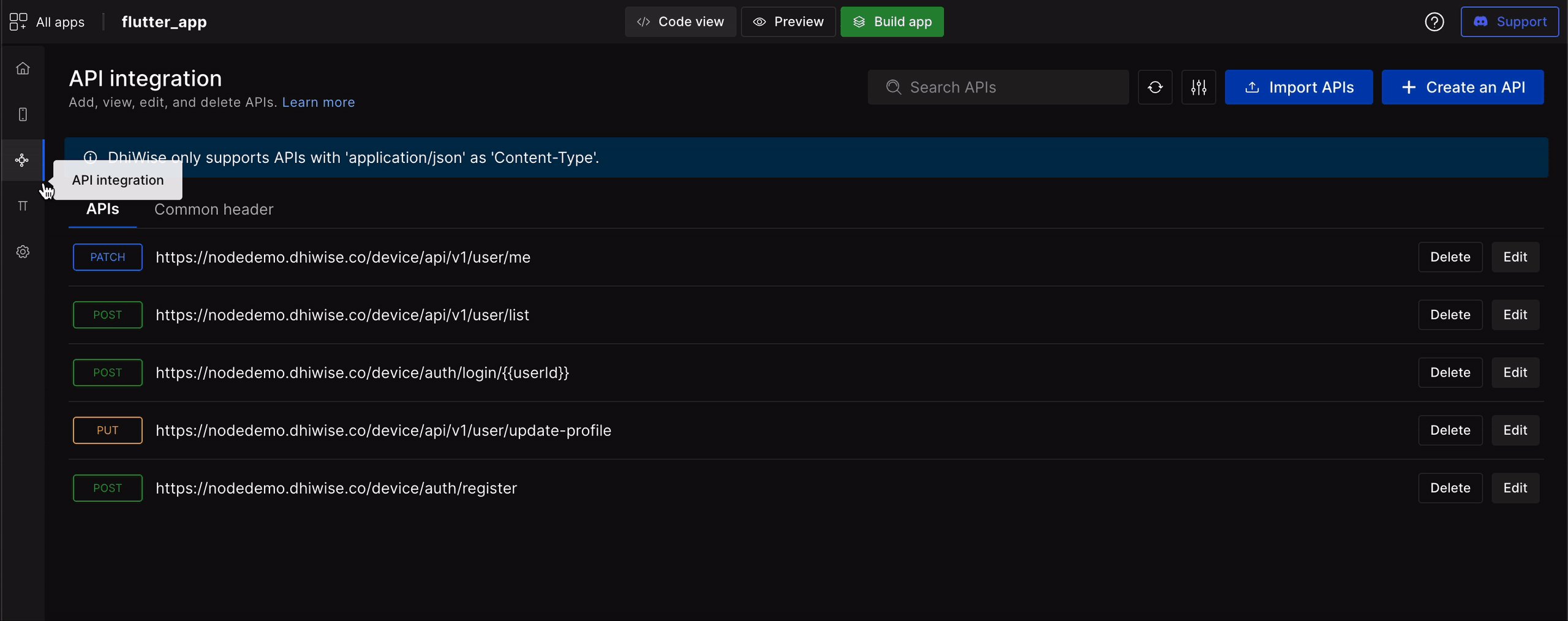
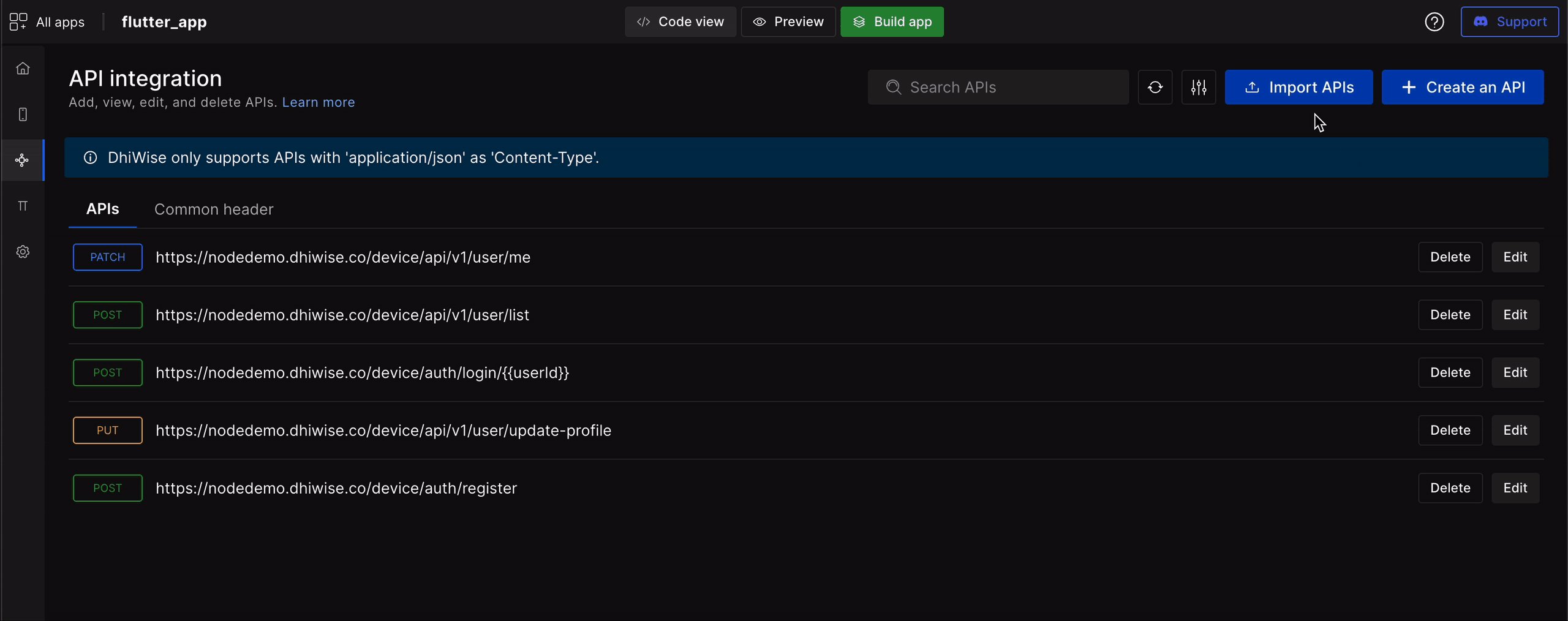
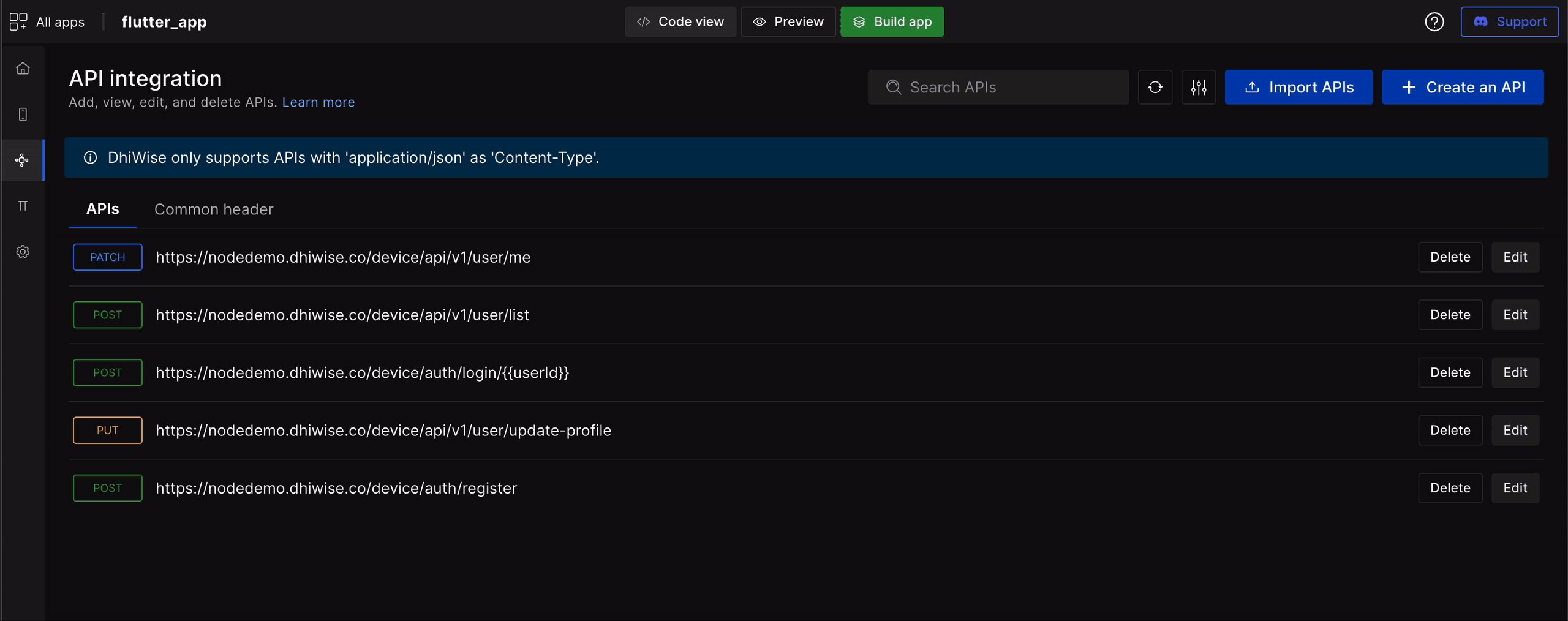
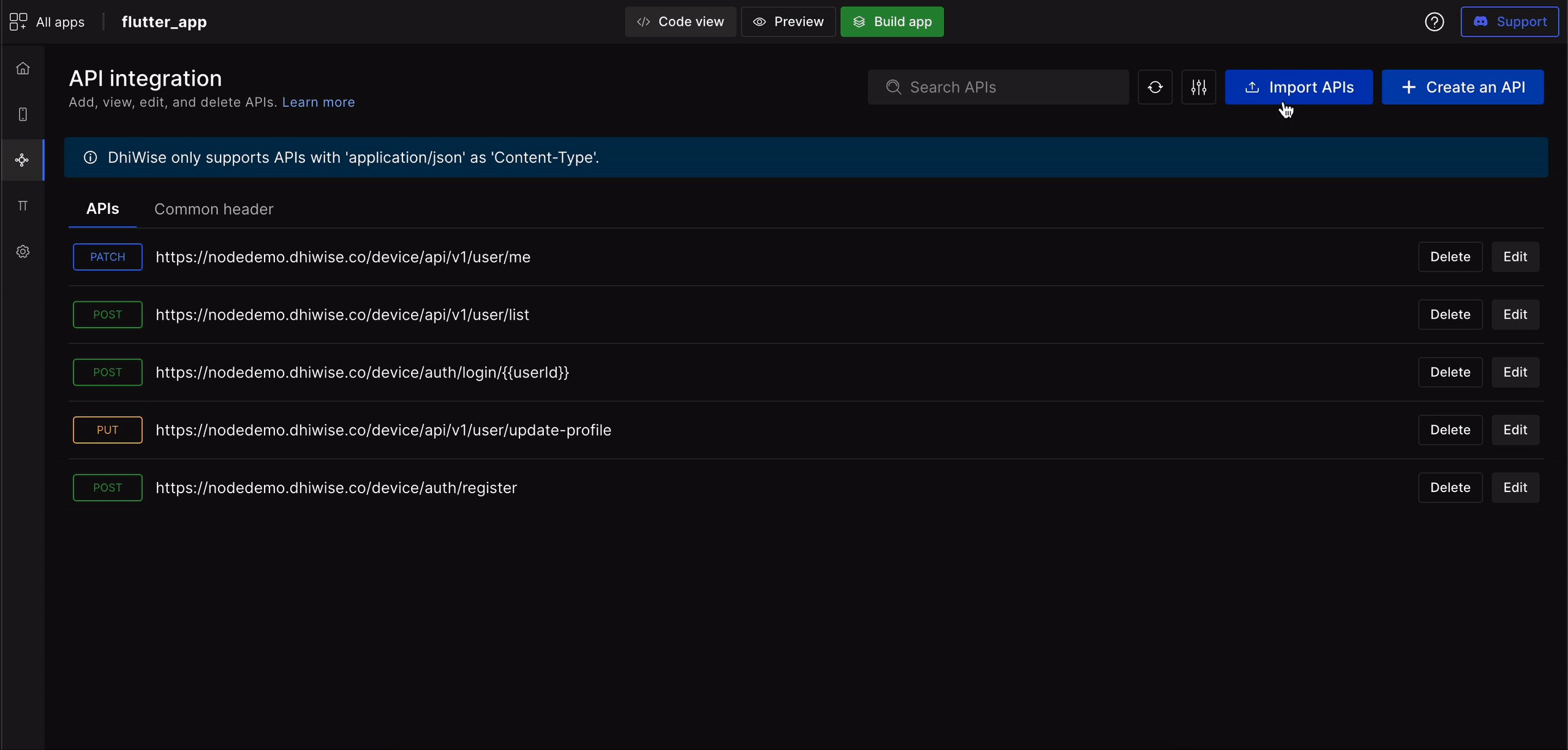
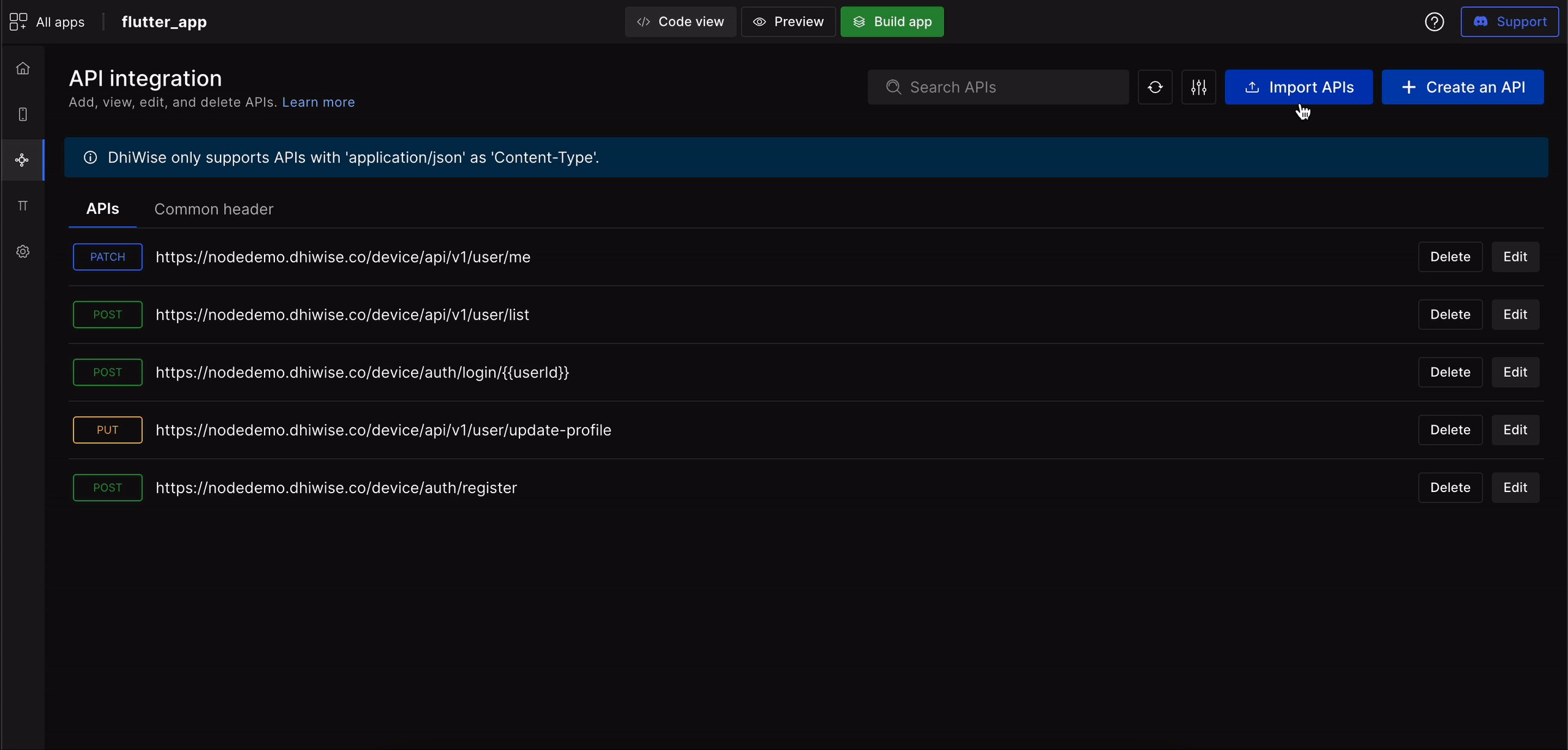
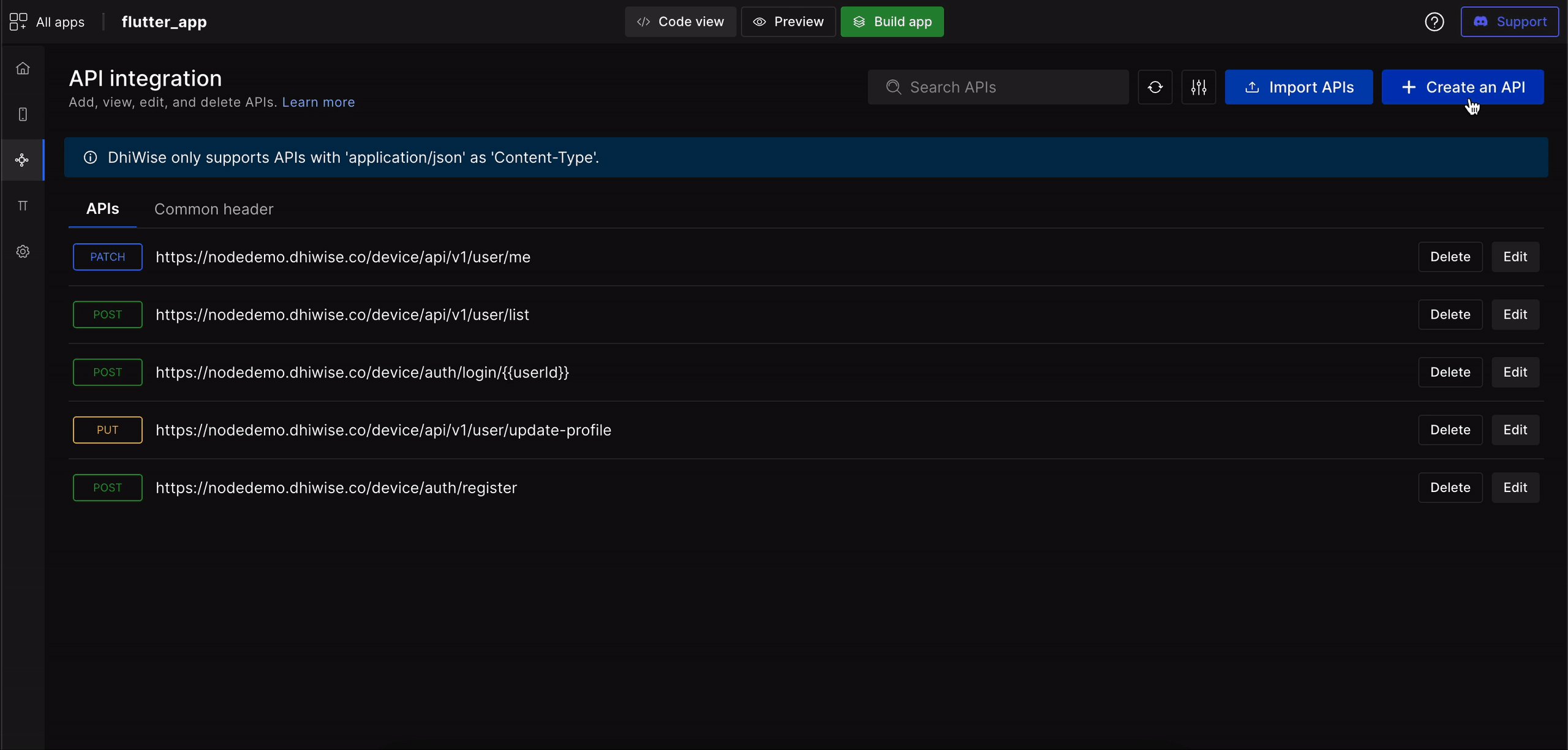
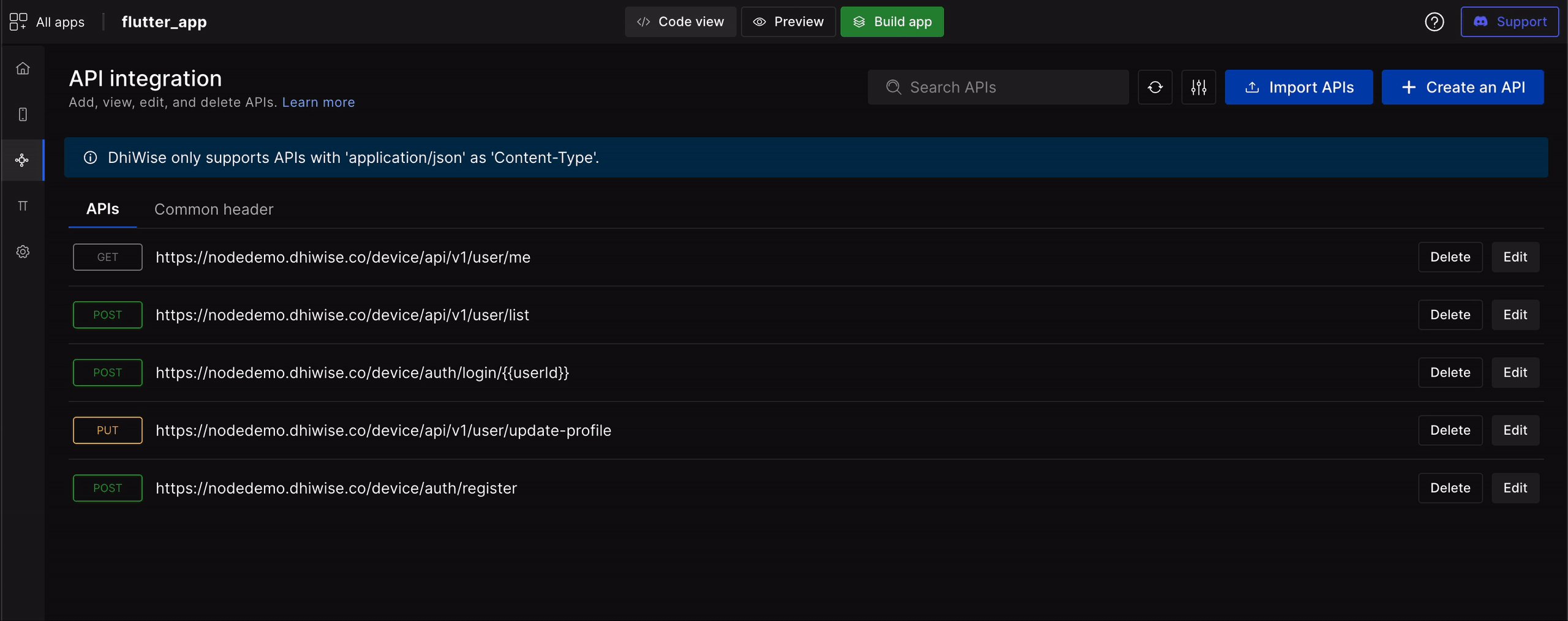
Go to your Flutter app builder, on the screen list select API Integration from the left menu. Here, you can Create a new API, Delete or Edit an existing one, Upload APIs if you already have them, and view all your added APIs of the application.

You can add APIs using two ways:
Import Postman collection/Environment/Swagger file or URLs
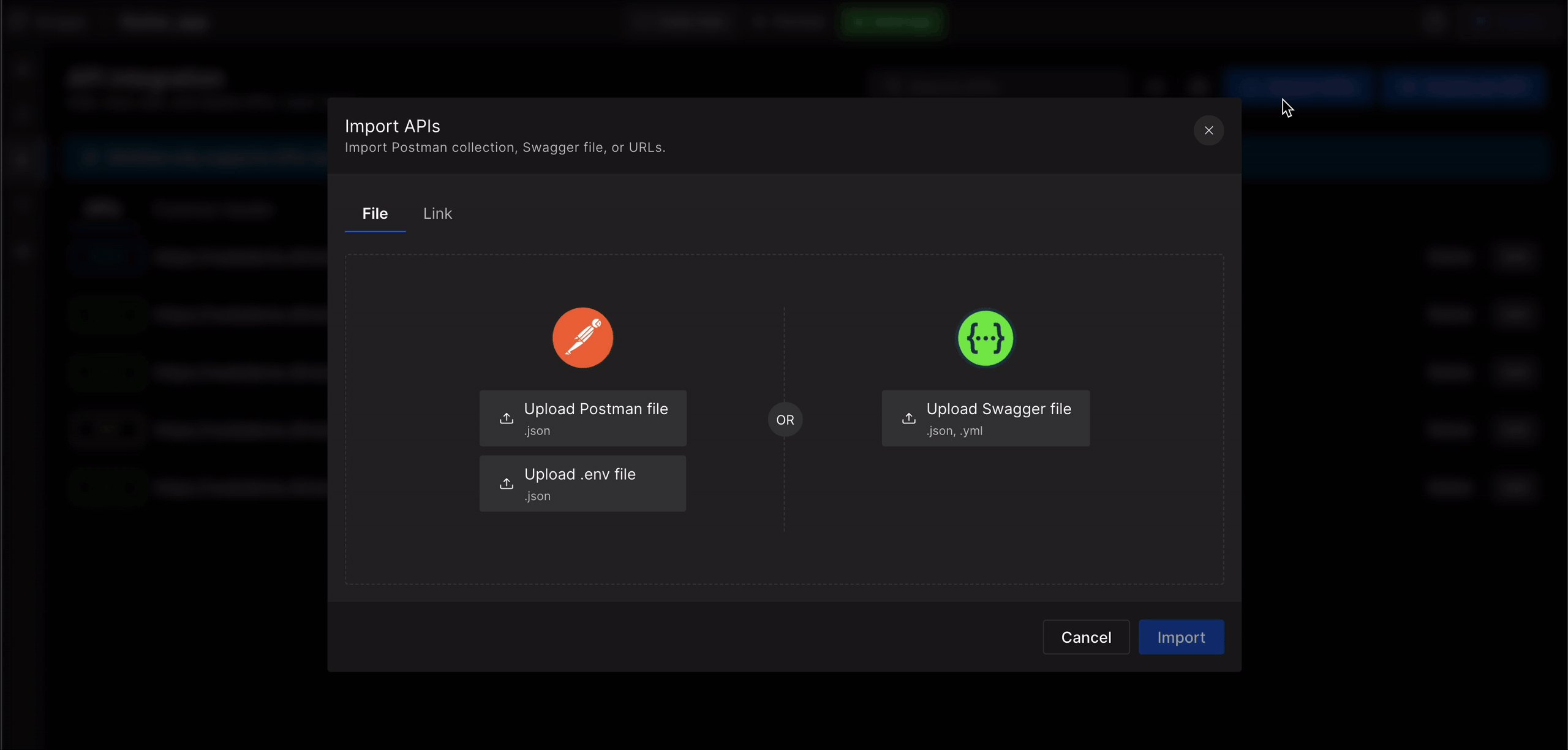
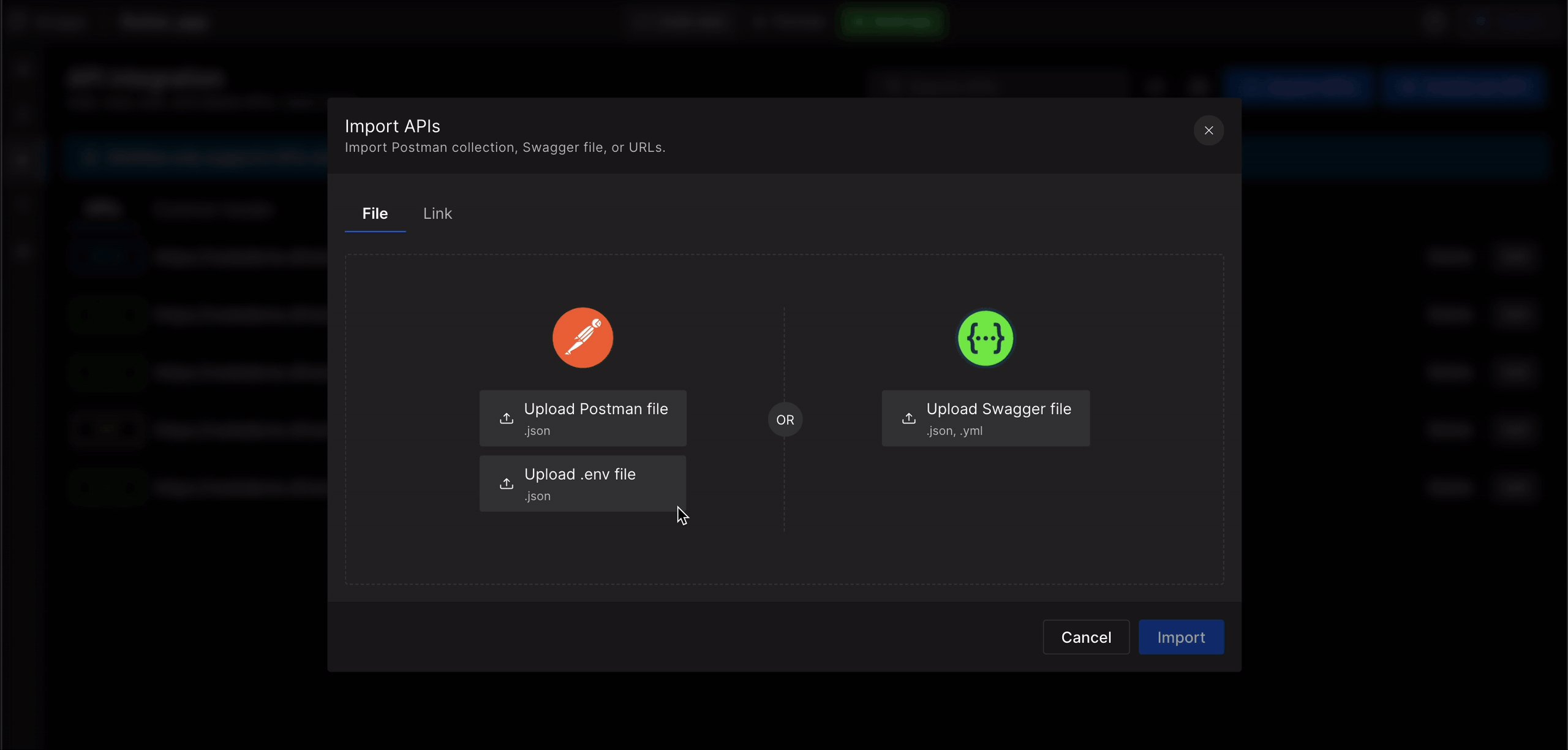
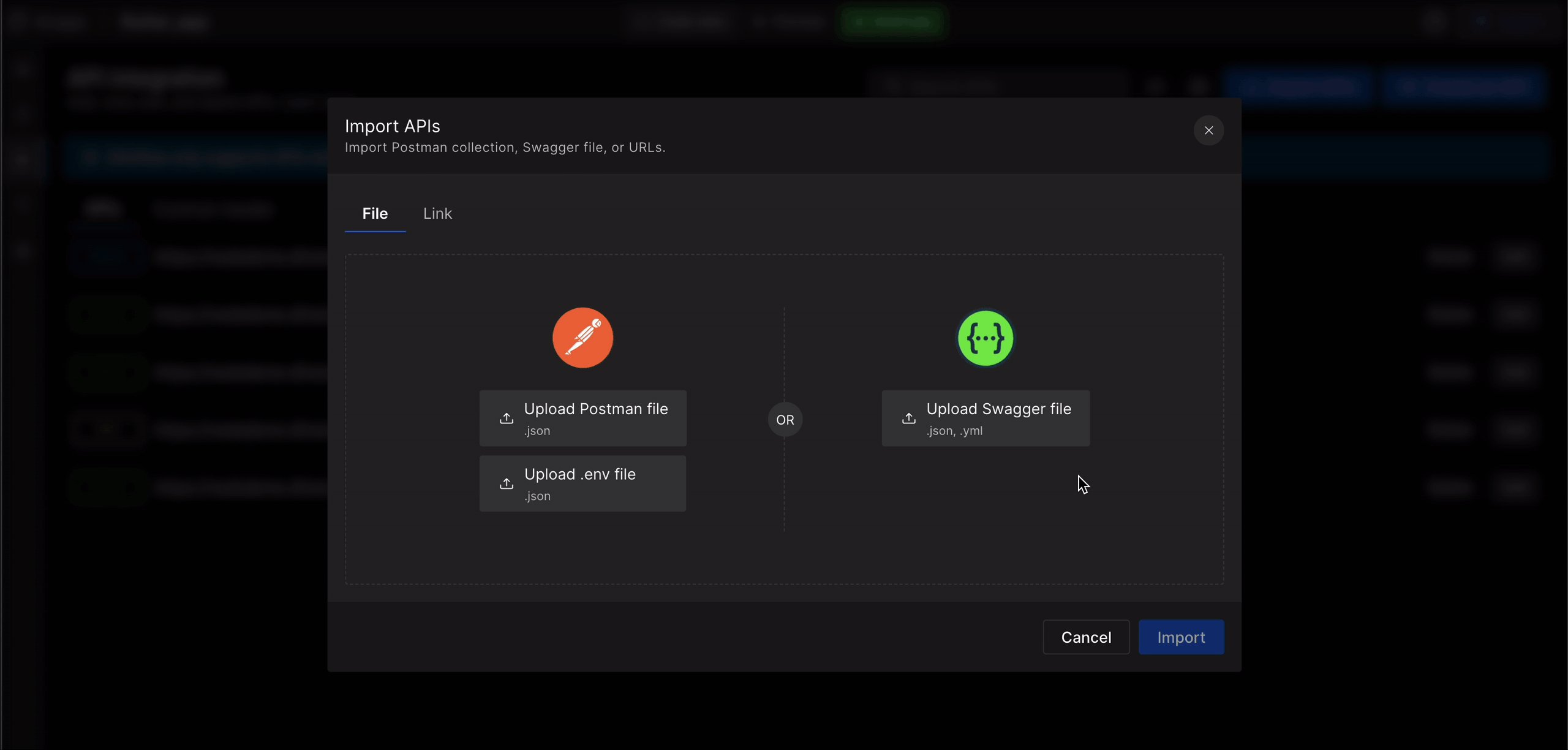
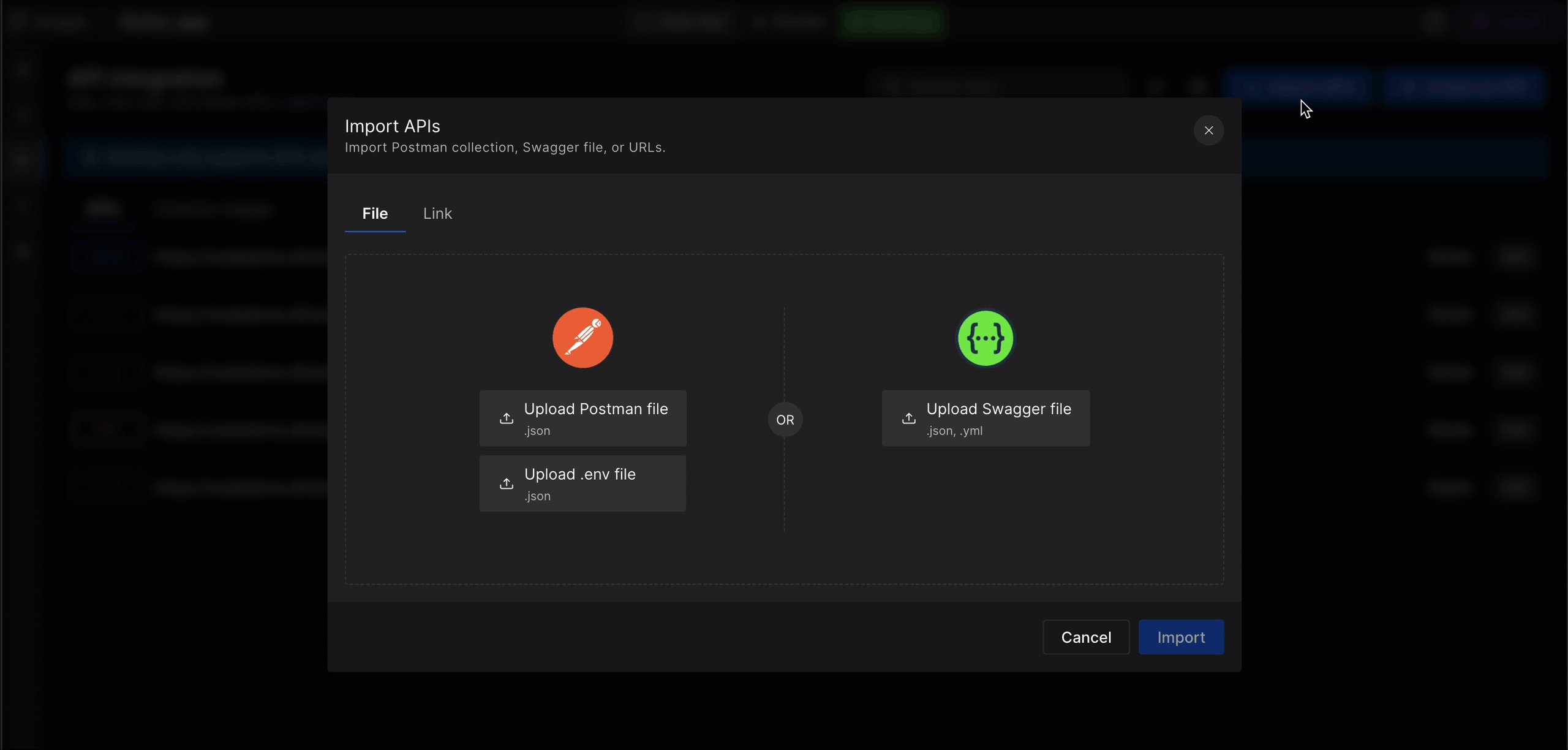
- Click on
Import APIs, to upload Postman collection/Environment or Swagger file. Select and upload the file to proceed ahead.

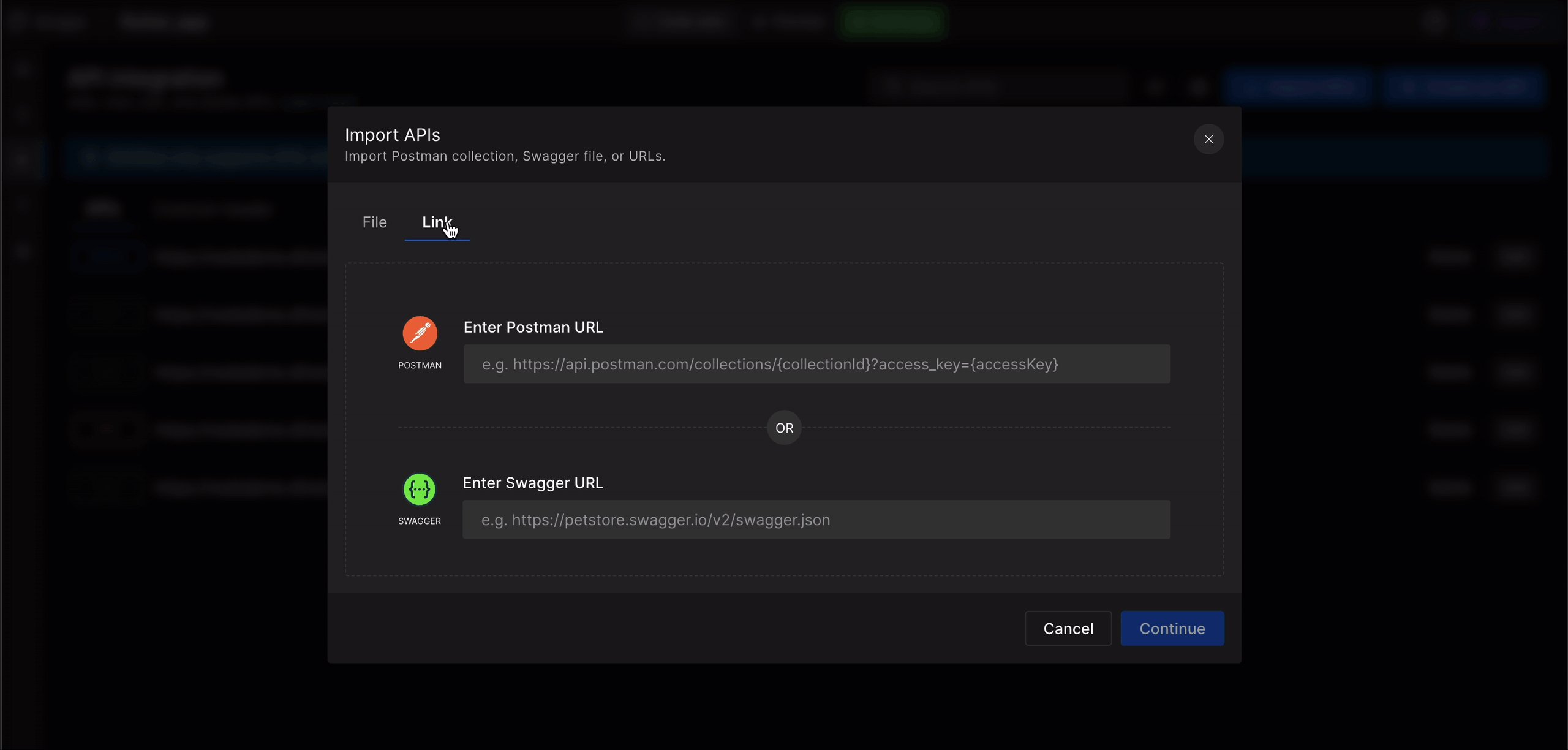
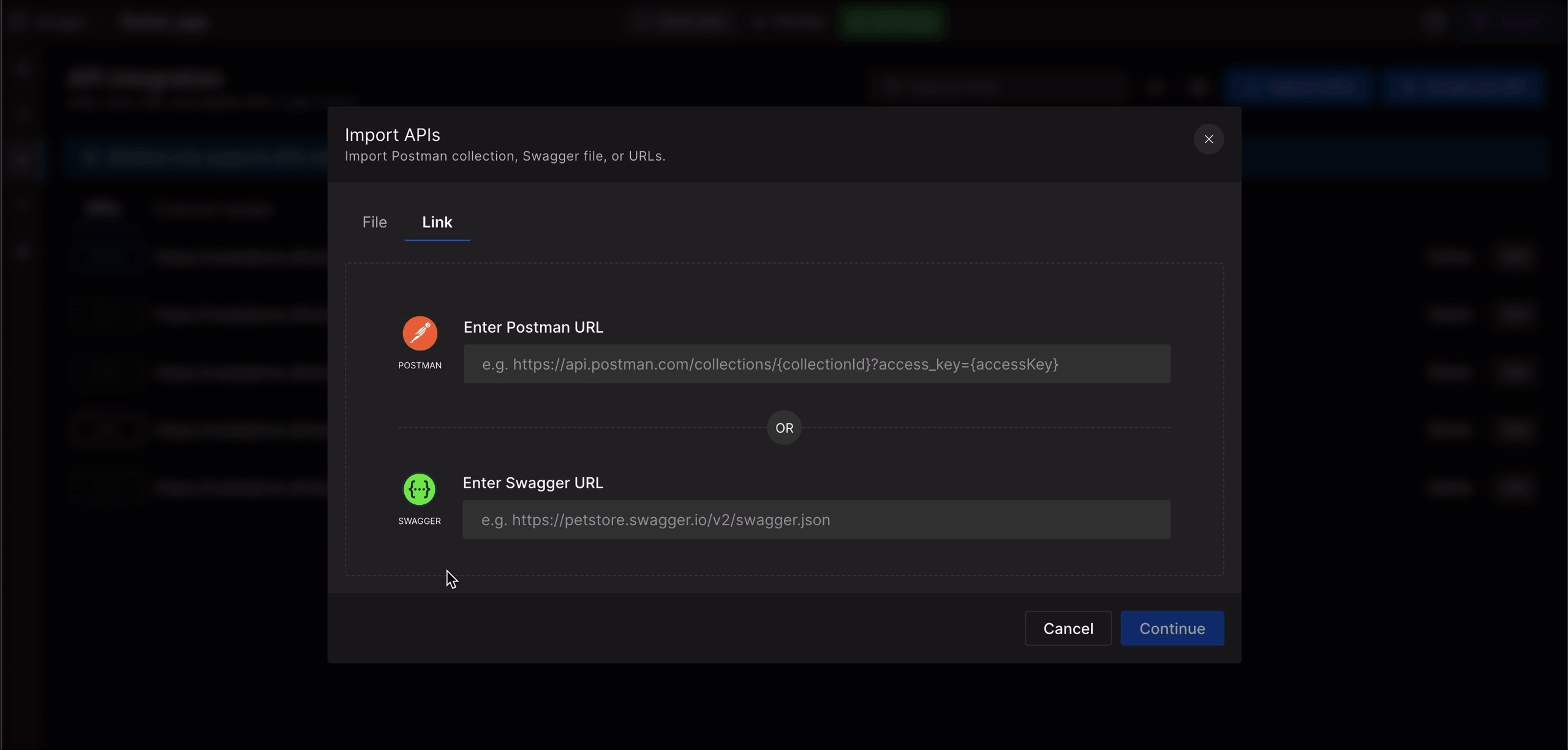
- Click on
Import APIs, select Link tab, add Postman or Swagger URL to import your APIs.

Create APIs manually
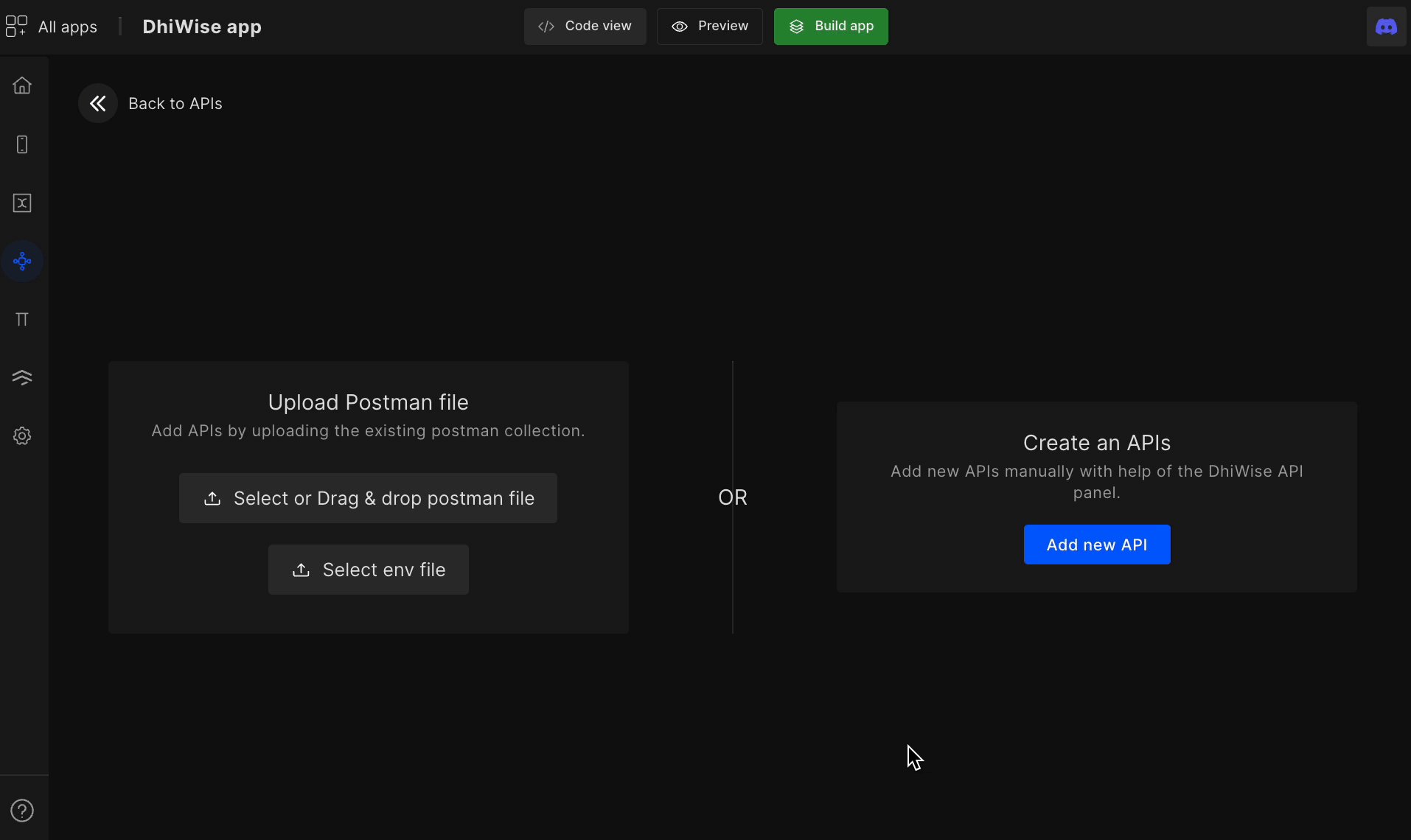
Click on
+ Create an APIbutton, to manually add an API. This will redirect you to the API runner page, where a complete API setup resides.
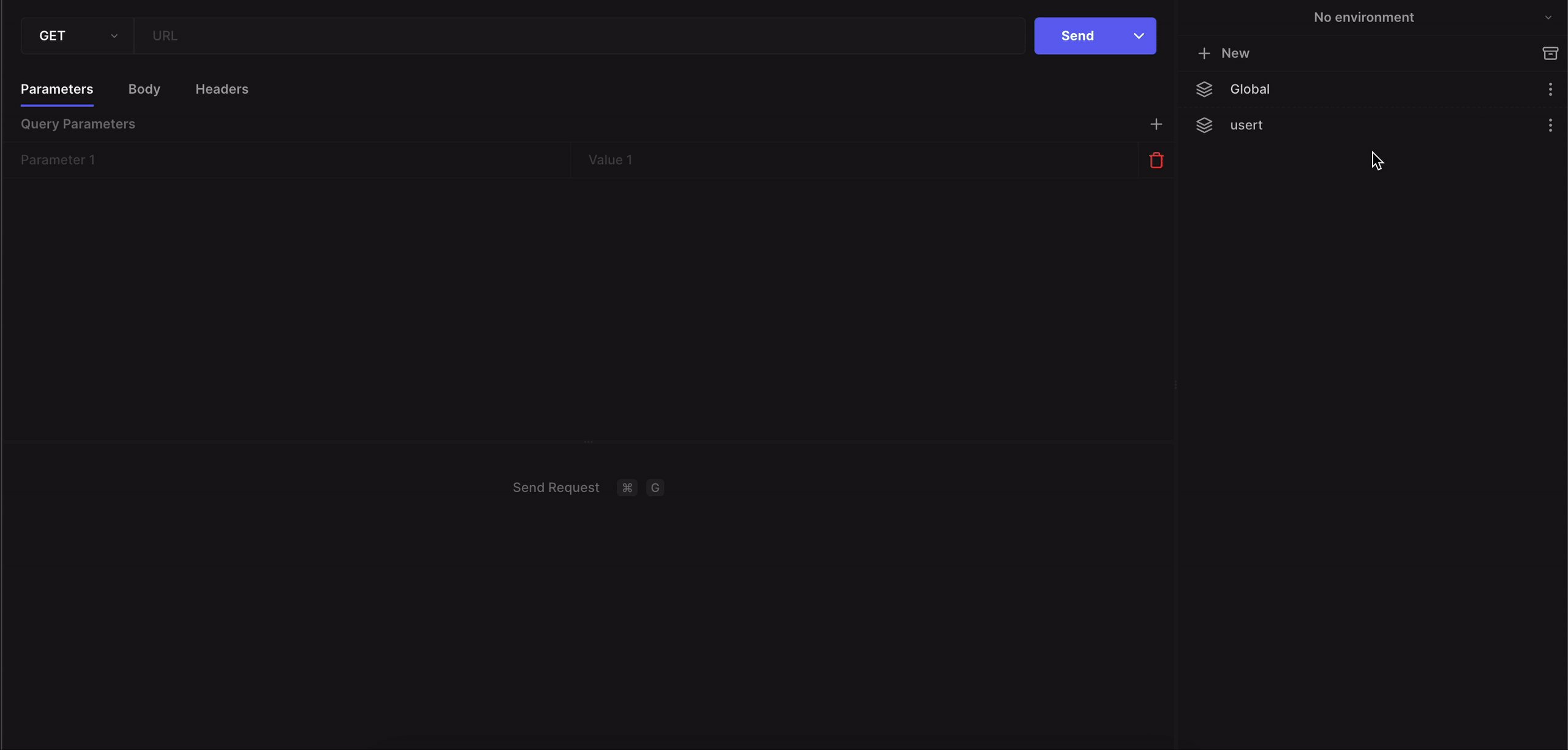
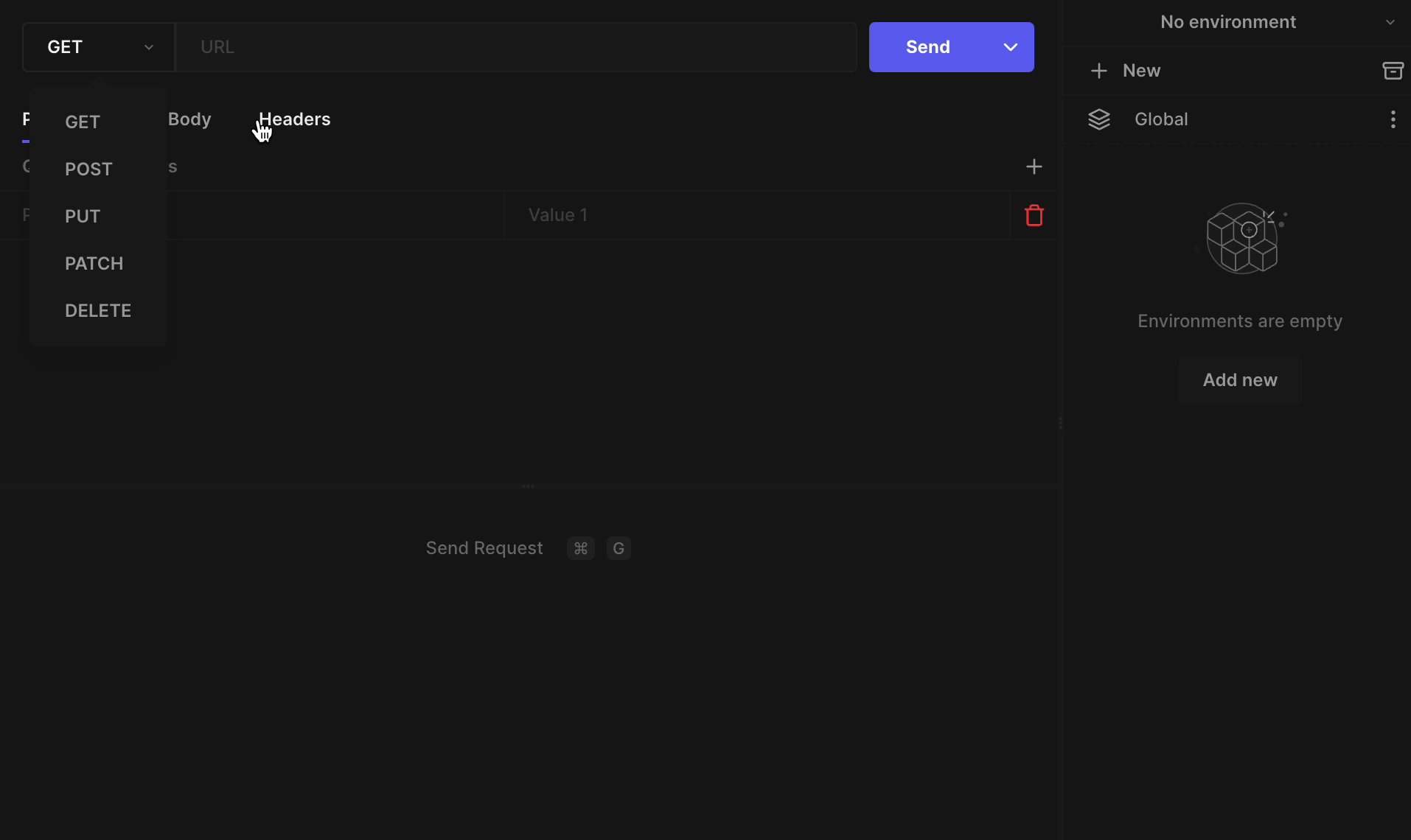
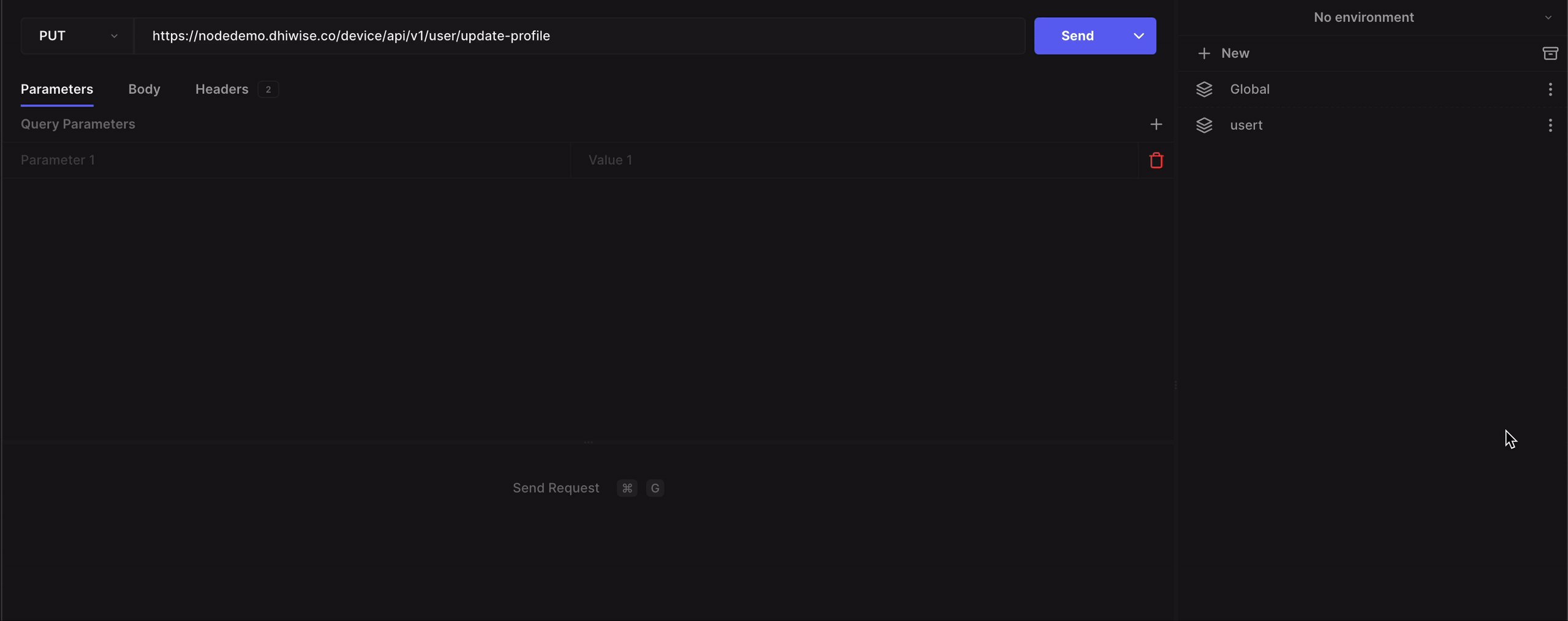
Step 1: Select method for API and add URL
Select the API method from the top-left and enter the URL. Below is the list of methods that are supported;
Method Description PUT Creates or updates a specified resource GET Retrieves information from a specified resource DELETE Deletes the value of the specified resource PATCH Updates the value of the specified resource POST Sends data to a server to create/update a resource infoIf Headers and Params are already set into the Postman collection for an API then it will be auto-set here.
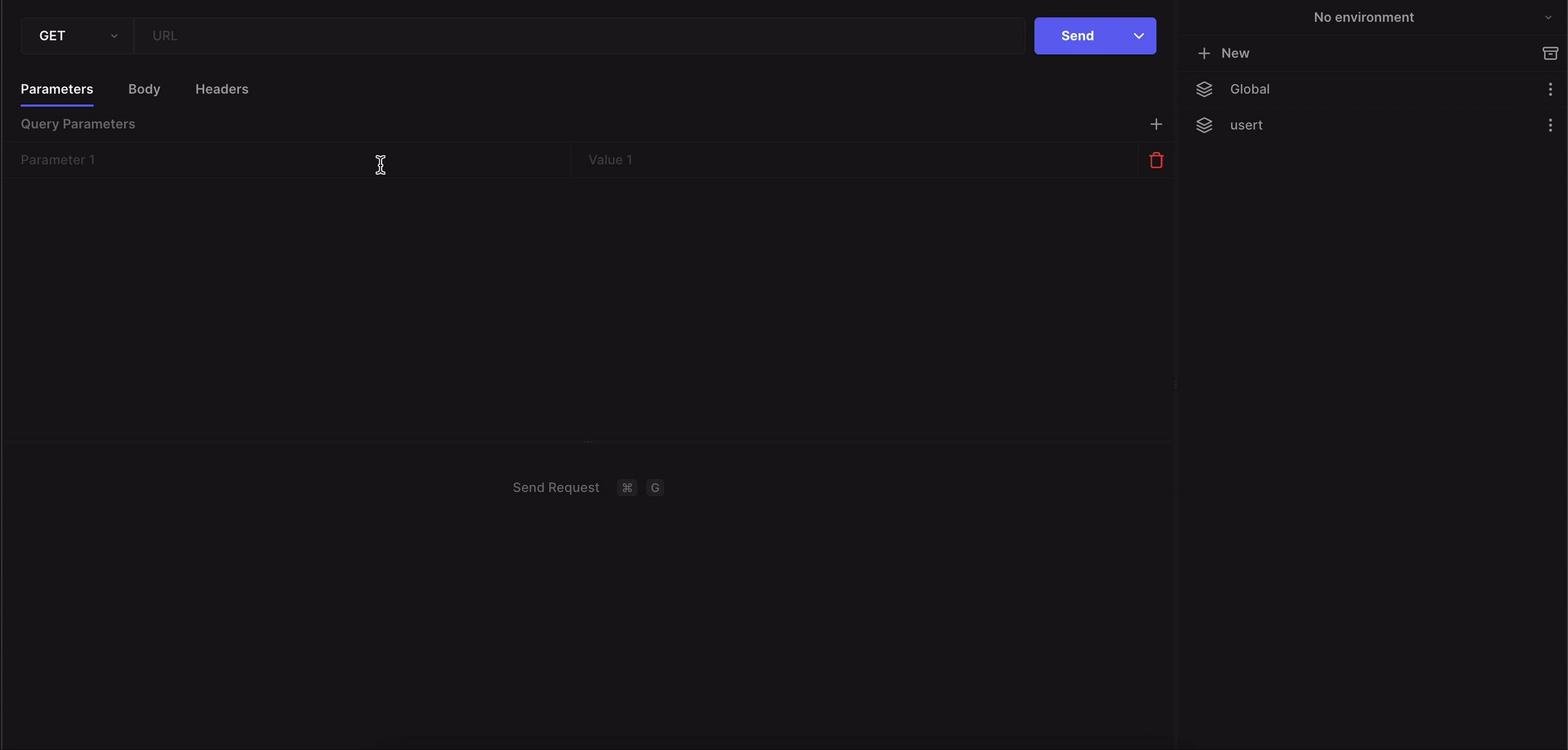
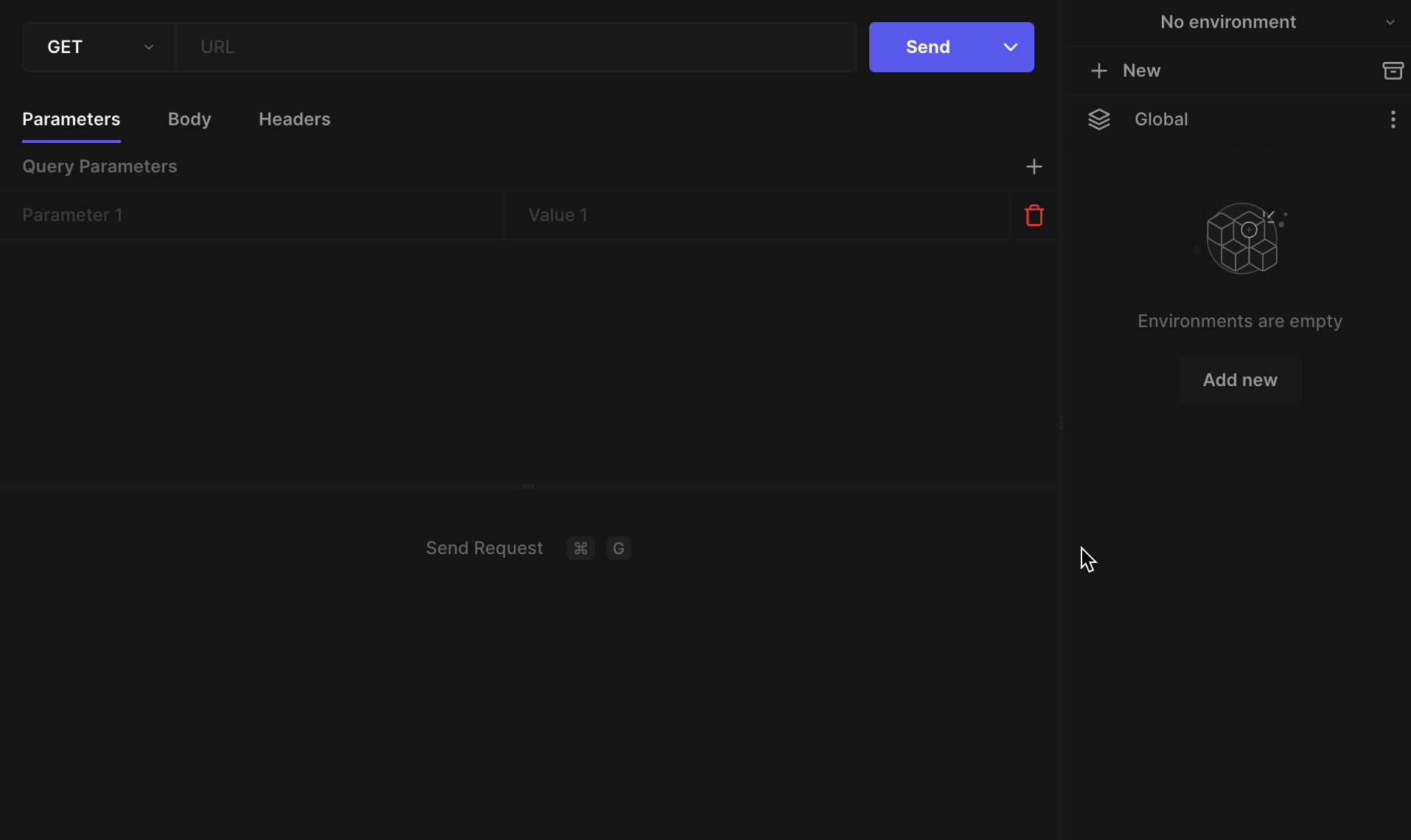
Step 2: Set Headers, Params and Body
The next step is to add Headers, Params, and Body;
Header
Add header configuration by setting key values
Params
Add query parameters and sample values
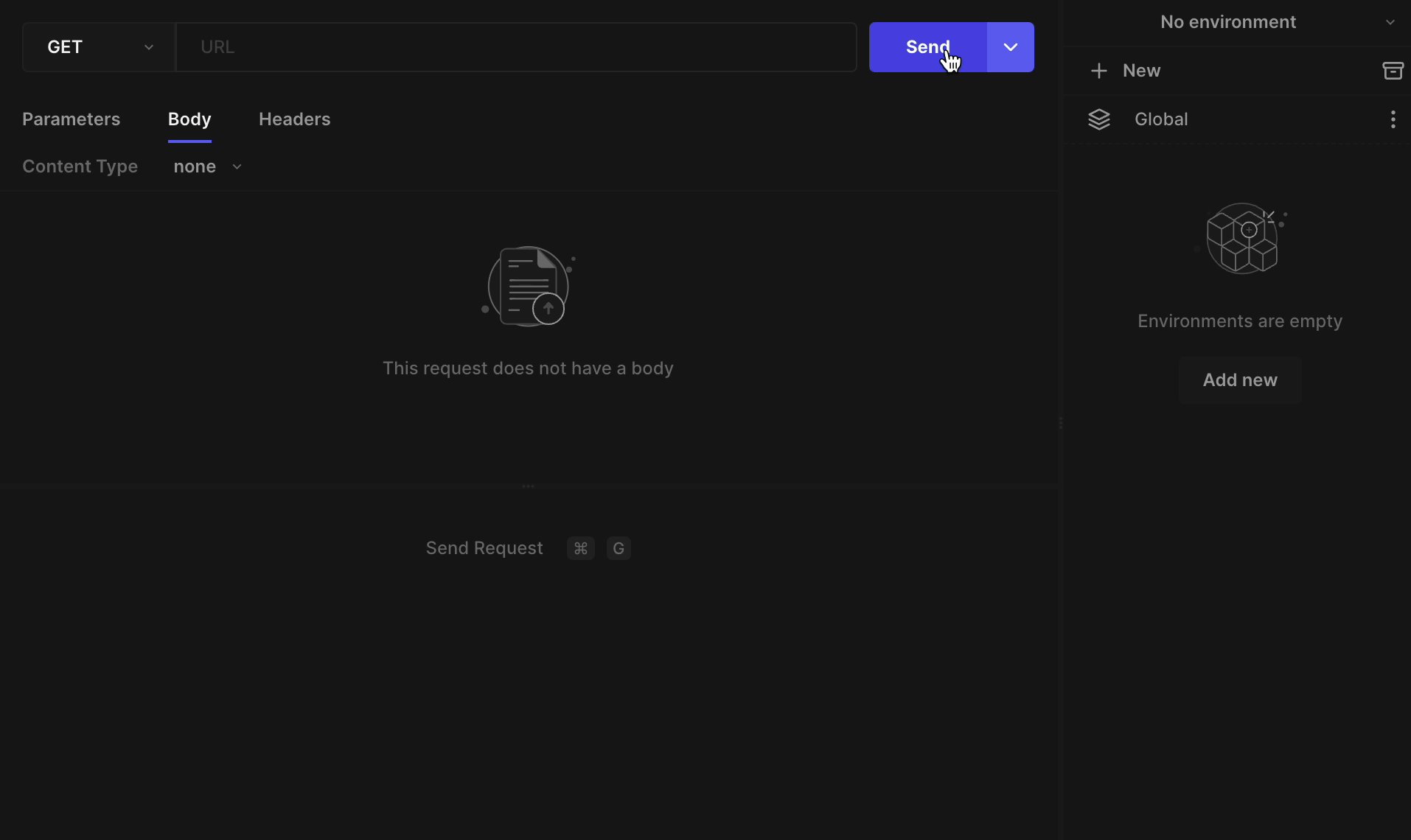
Body
Add/bind API request body

Send API request
- Once you
Sendthe request. You will get the response and the API will be auto-saved for you. To send request click onSendor use shortcutCtrl + G.
JSON: Your API response will be formatted into JSON, which will be visible from here.Raw: The raw API data which you got from the API response is available here.Headers: The headers from the API response are stored here.infoShow code: Get code for your API by clicking on Send -> Show code or simply use shortcut
S. You can select from a range of languages available.Import cURL: Import API from cURL by clicking on Send -> Import cURL or simply use shortcut
C- Once you
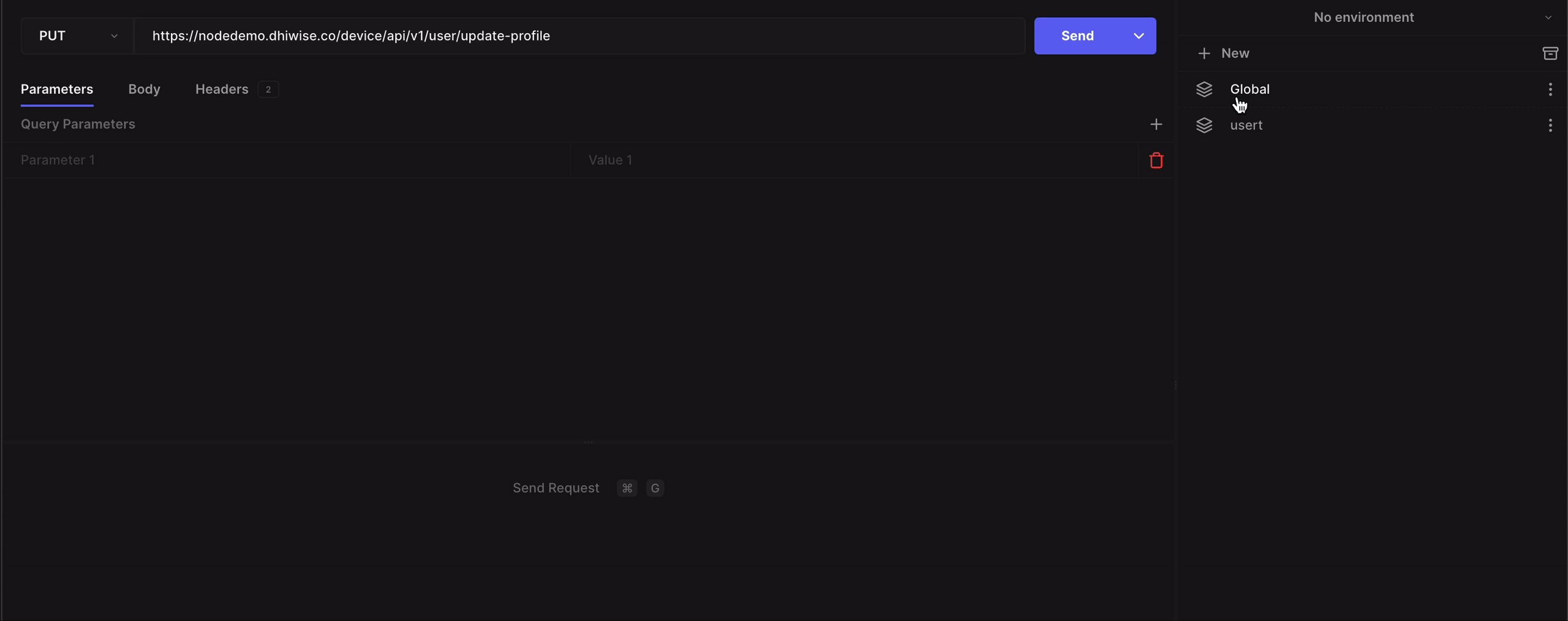
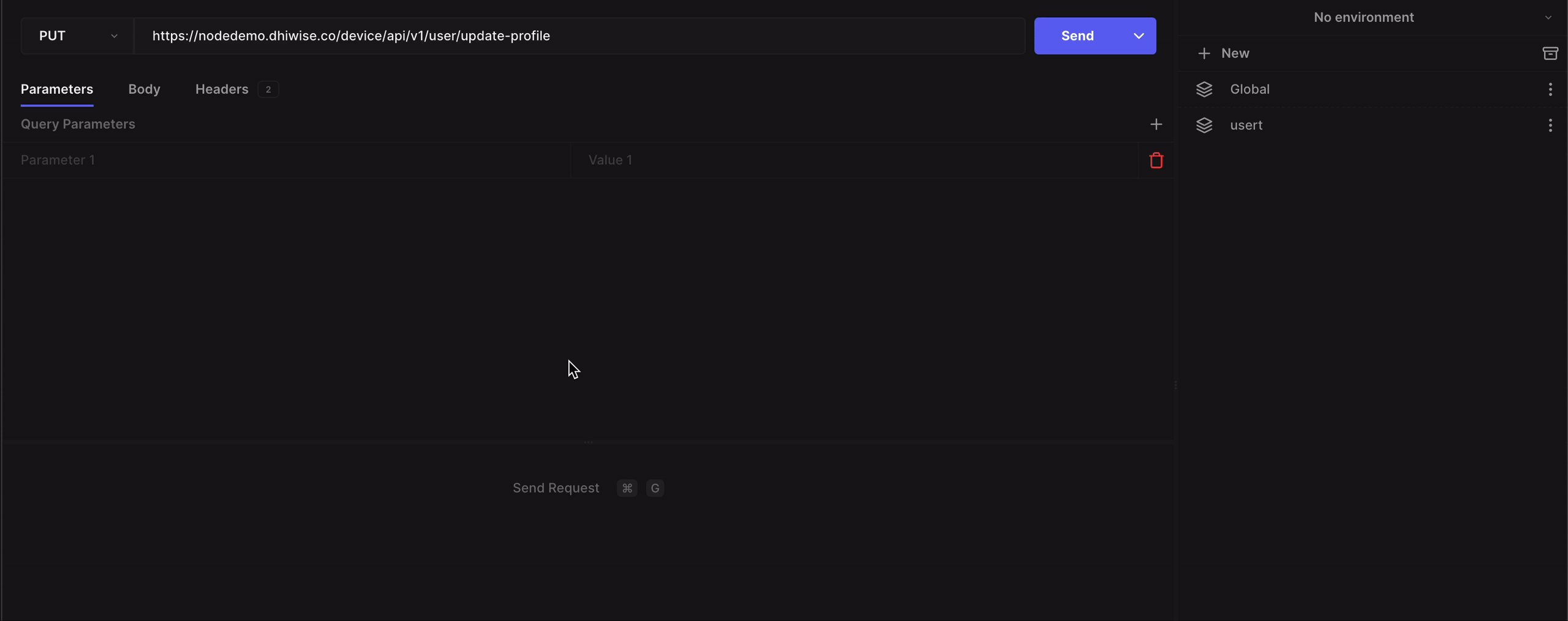
Add Environment Variables
The environment variable
Globalcomes as default. However, you can always create new variables.To use those variables in the URL simply use curly braces
{{variable_name}}

- Once you've built the app follow the TODO in your source code to change to different environment variables.
Got a question? Ask here.