Navigation
Navigation makes applications more interactive, which helps users navigate in, out, and across the app. Add such navigations to your Flutter app in few simple steps:
Add Navigation
Step 1: Select screen
Select the screen from the screen list on which you want to add the navigation action.
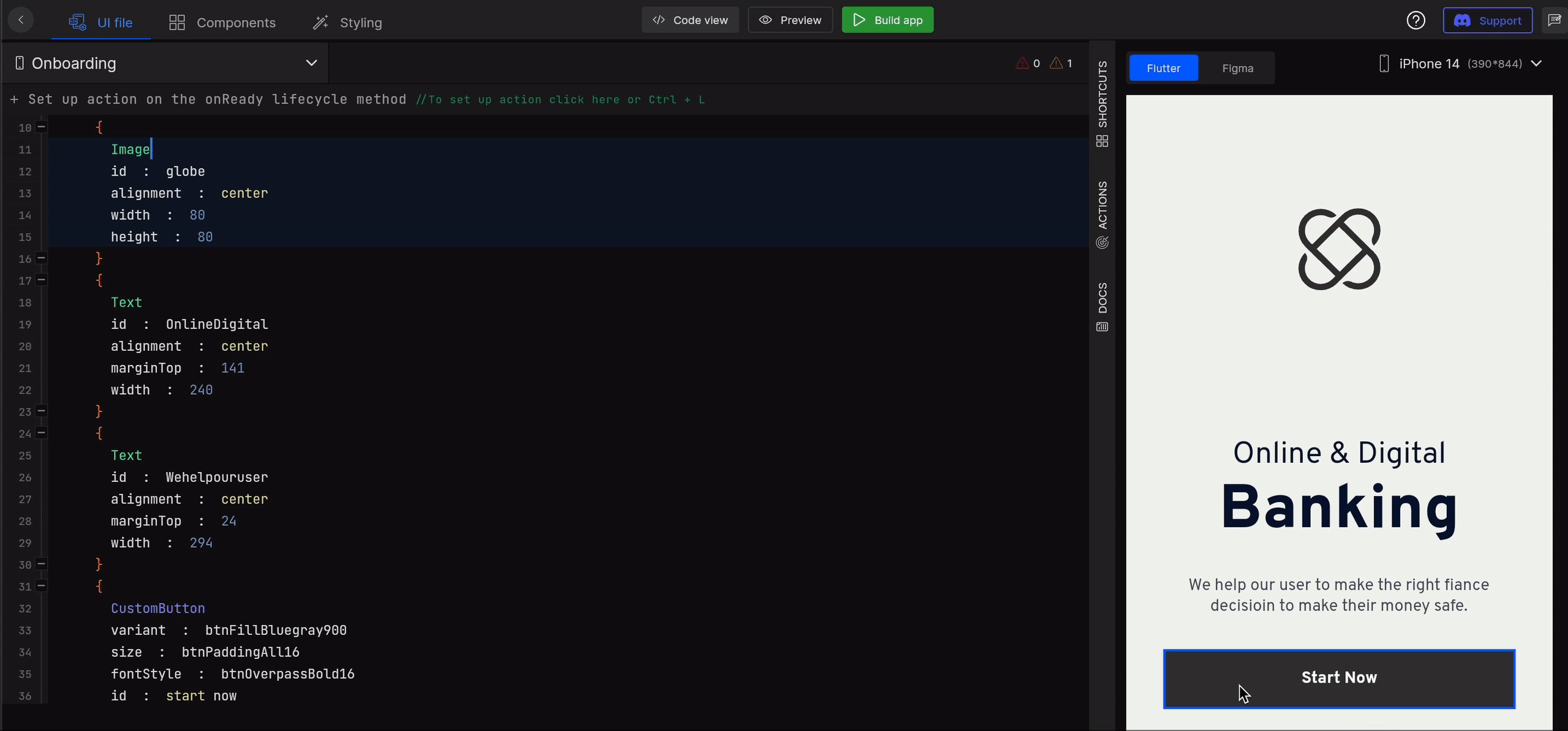
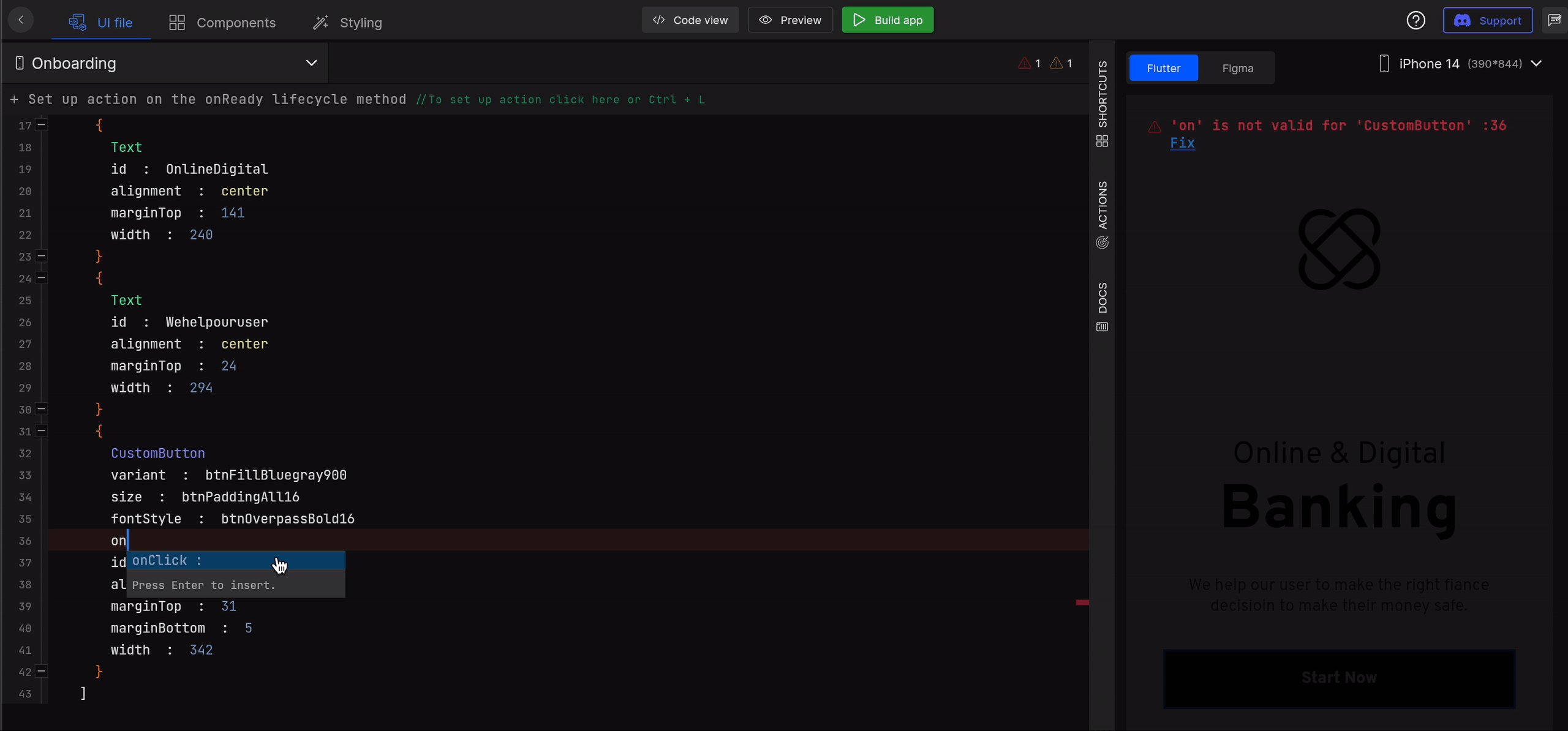
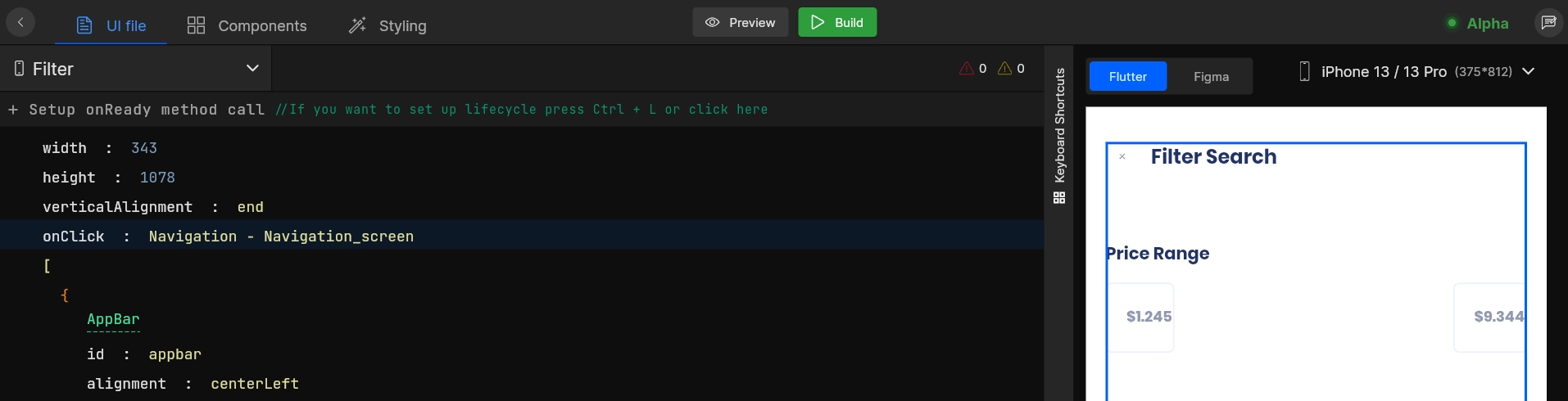
Step 2: Select a widget, add onClick and choose Navigation
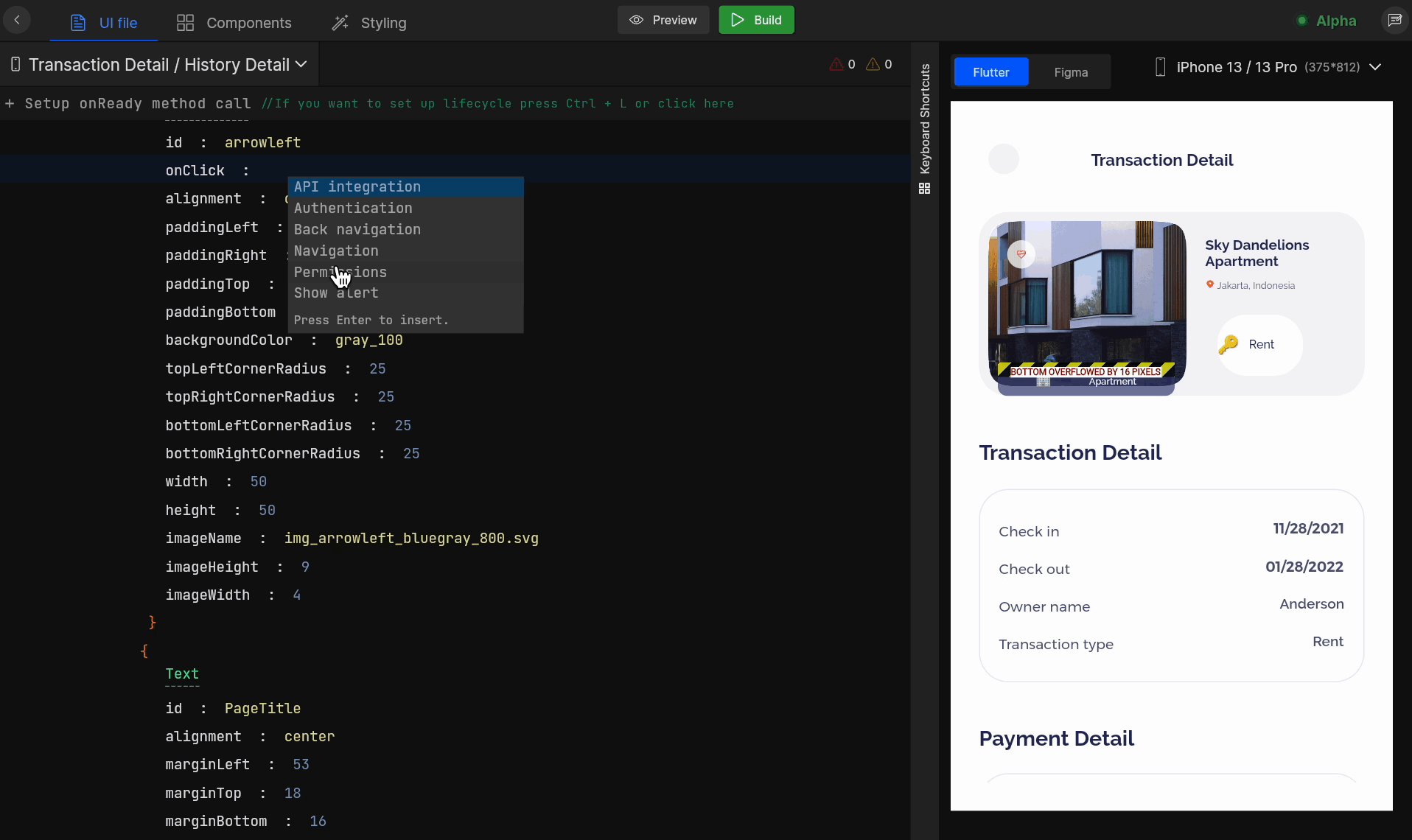
Next, select a widget on which you want to add navigation and add the onClick property and choose Navigation from the list, which will take you to the navigation setup screen.
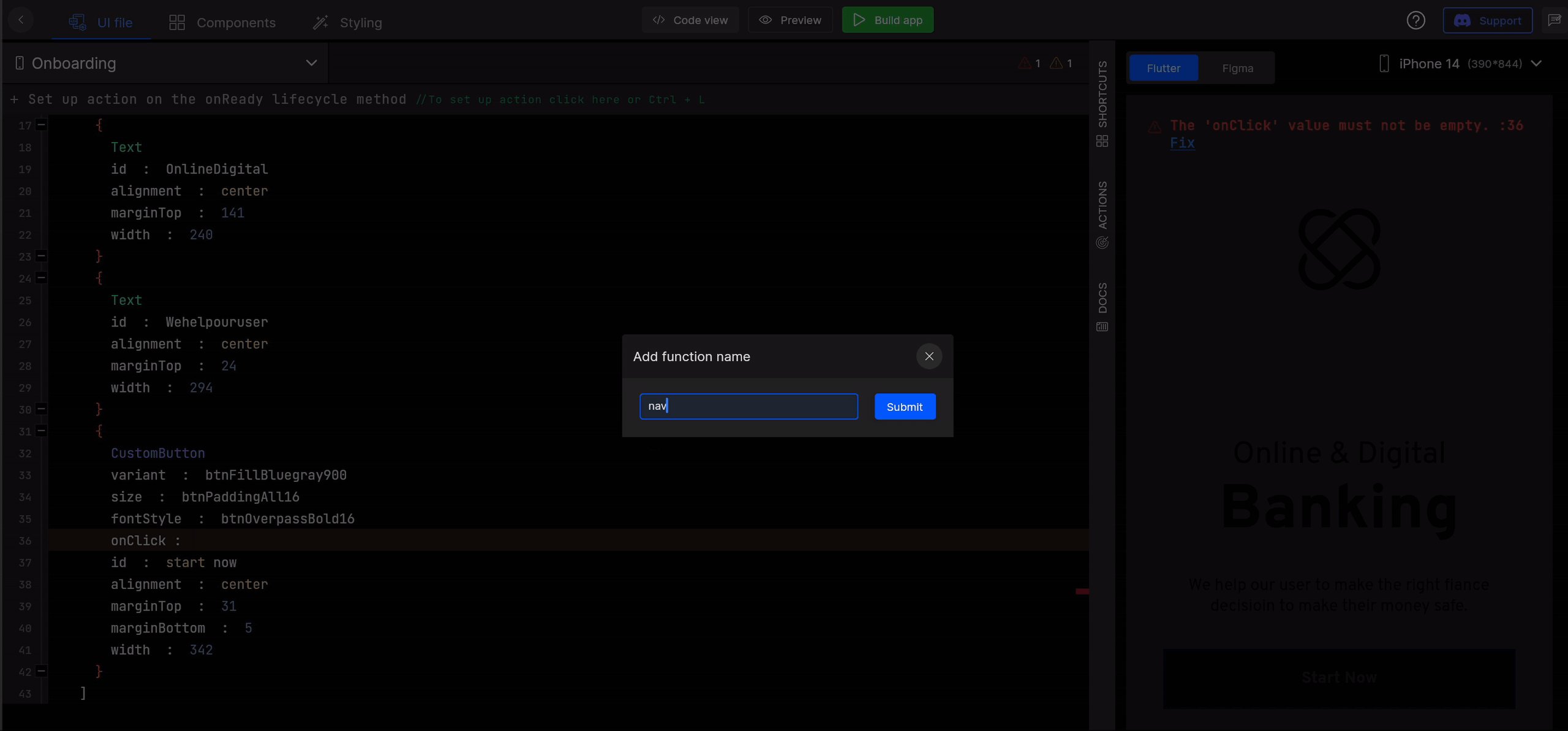
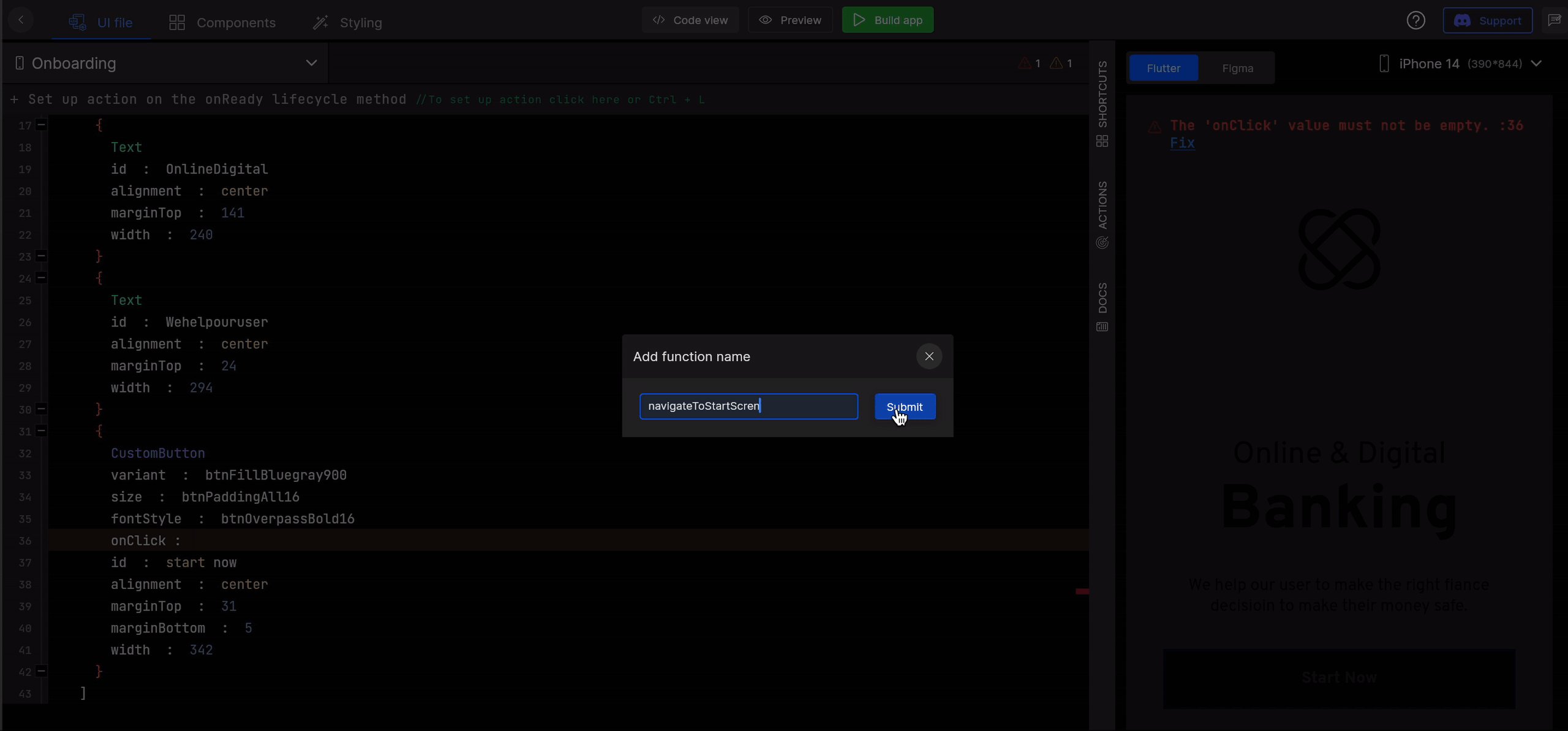
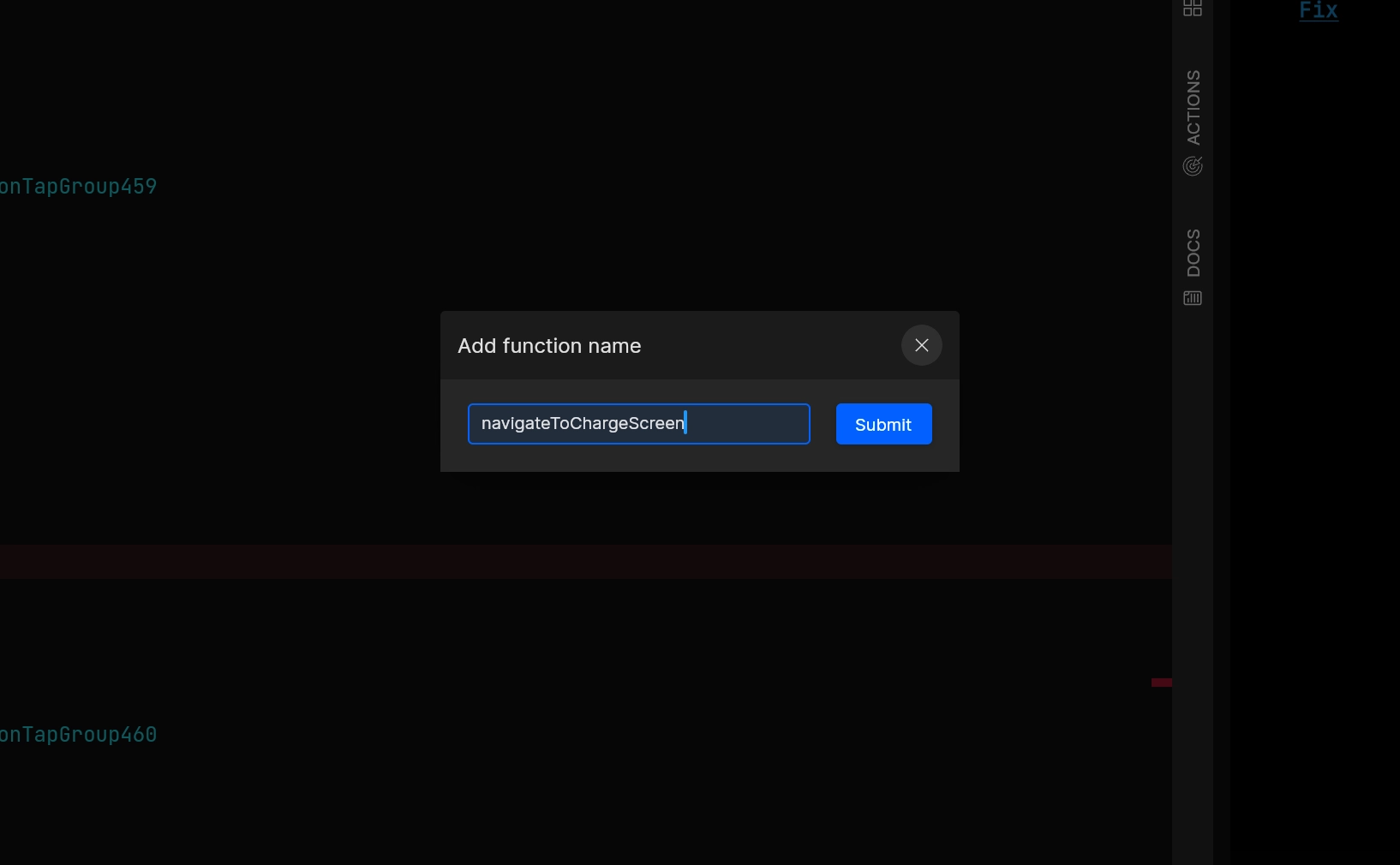
As you choose Navigation action, firstly it will ask you to submit a valid function name for your Navigation action which will be generated for your screen code.

Step 3: Select navigation type
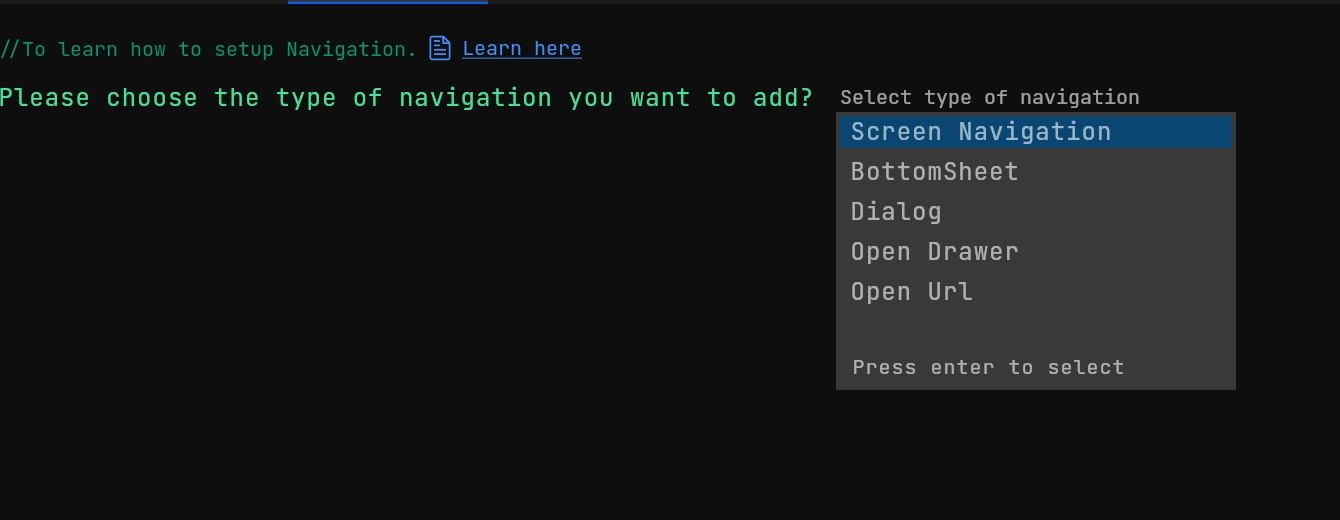
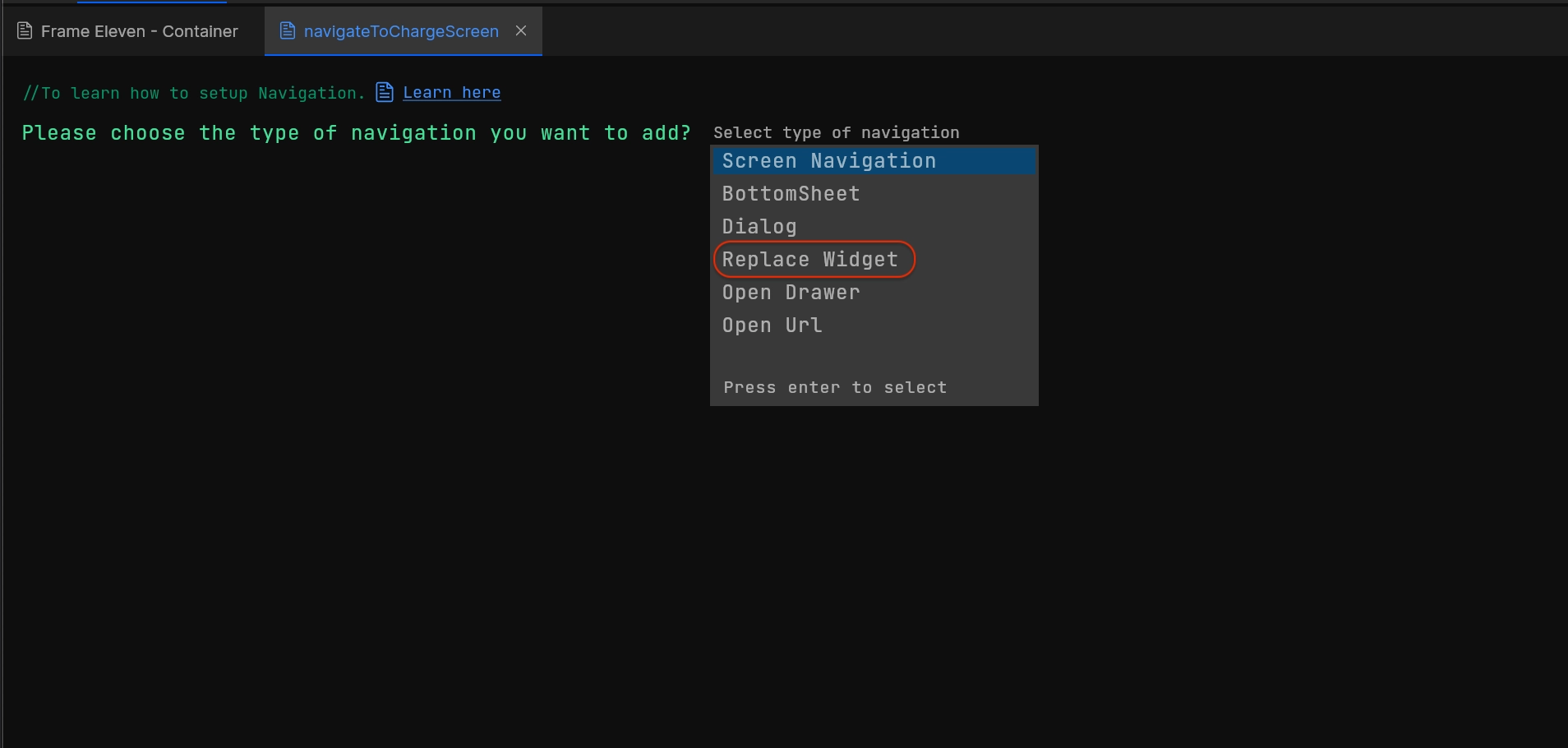
You will need to provide input for Please choose the type of navigation you want to add you want to perform, where you will have to add the type of Navigation, from the below supported types;
| Type | Description |
|---|---|
| Screen Navigation | Navigate to a specifically selected screen from the app’s screen list |
| BottomSheet | Open or navigate to a bottom sheet |
| Dialog | Open or navigate to a dialog |
| Replace Widget | Navigate to replace a widget for the BottomBar's item |
| Open Drawer | Open or navigate to a drawer |
| Open Url | Open or navigate to an URL |

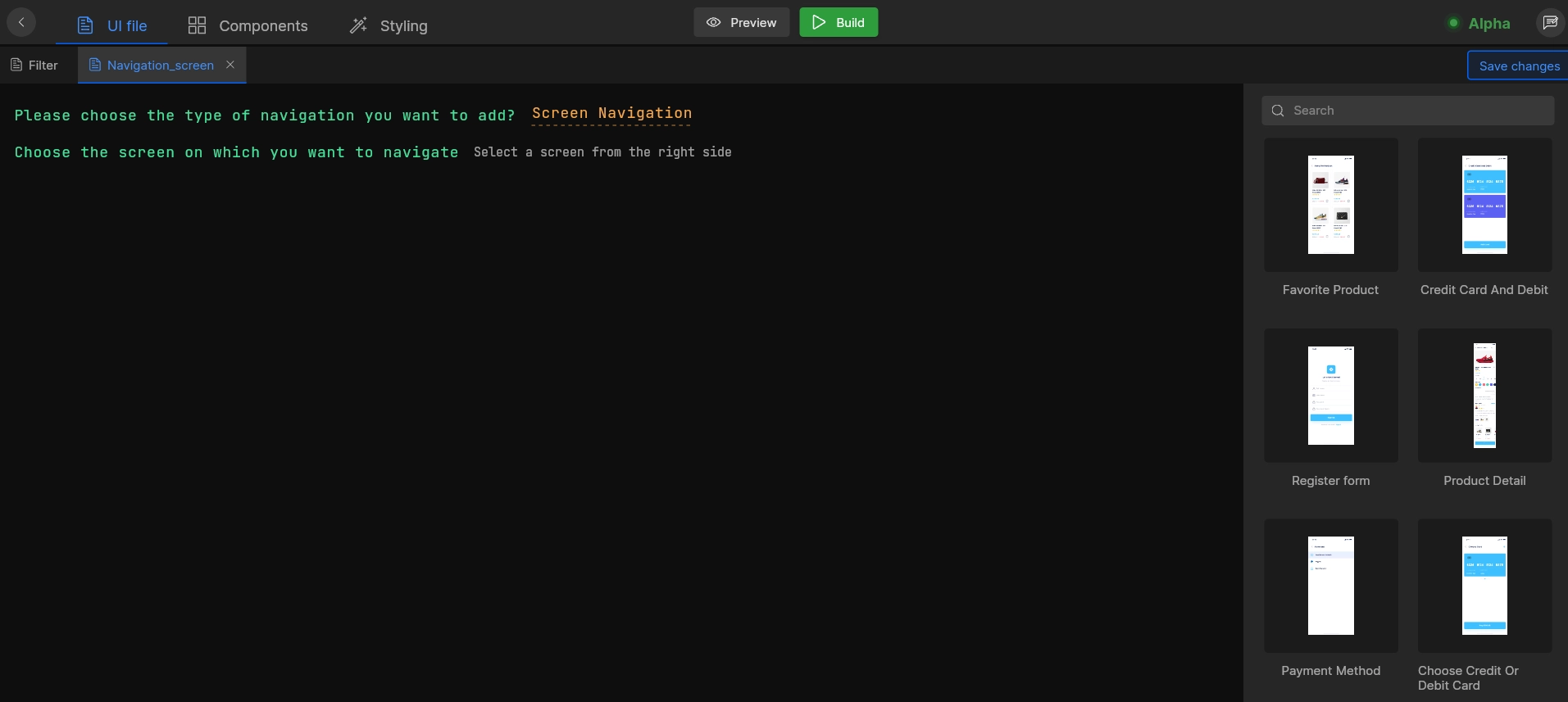
Step 4: Select a new screen for navigation
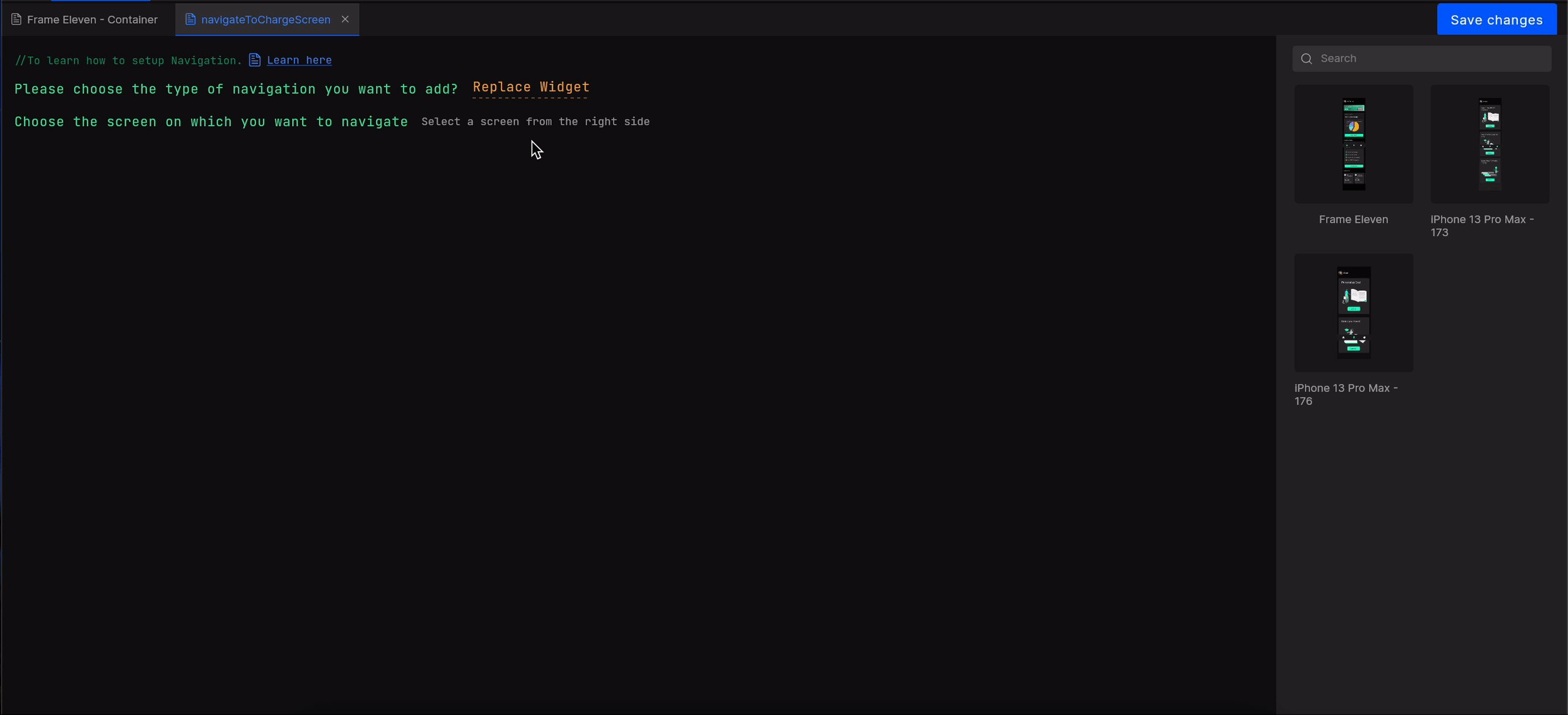
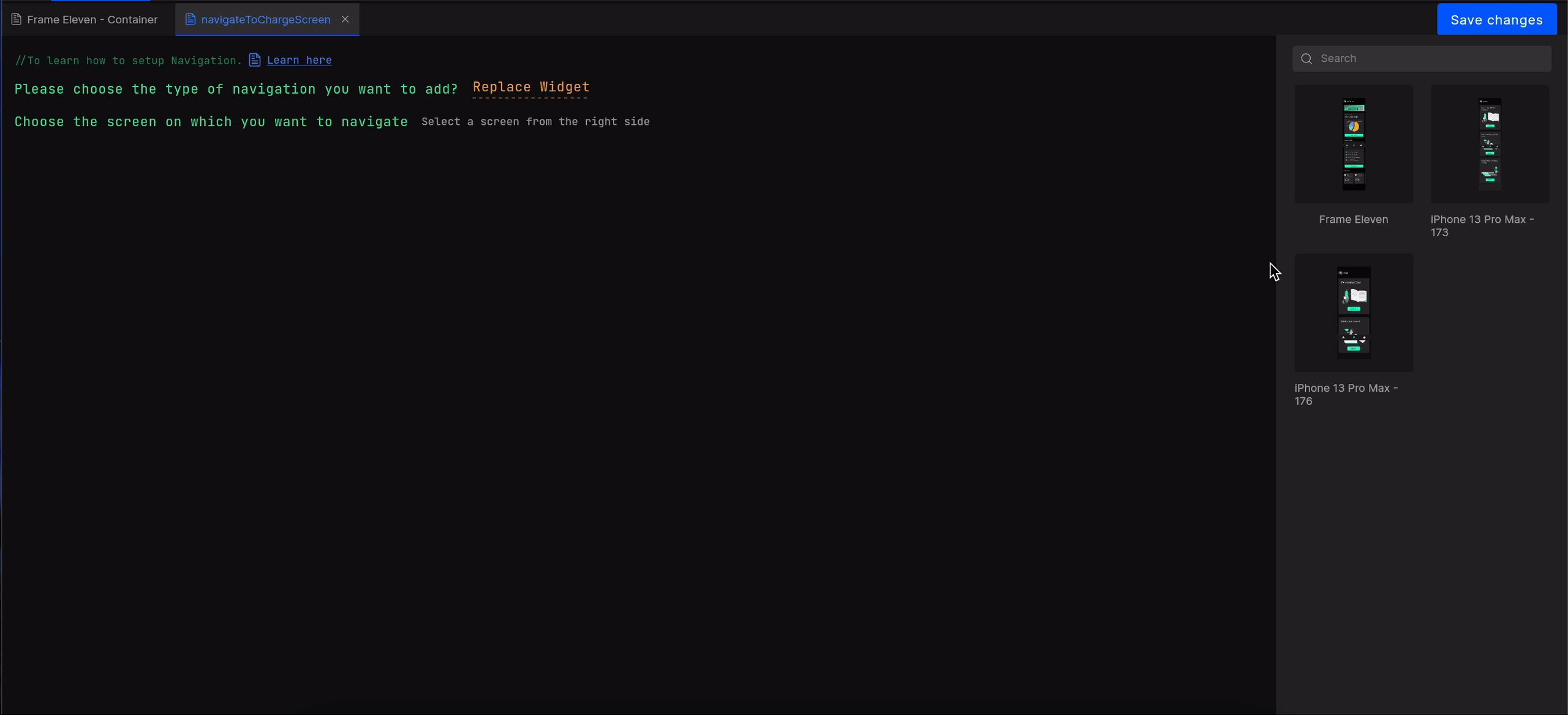
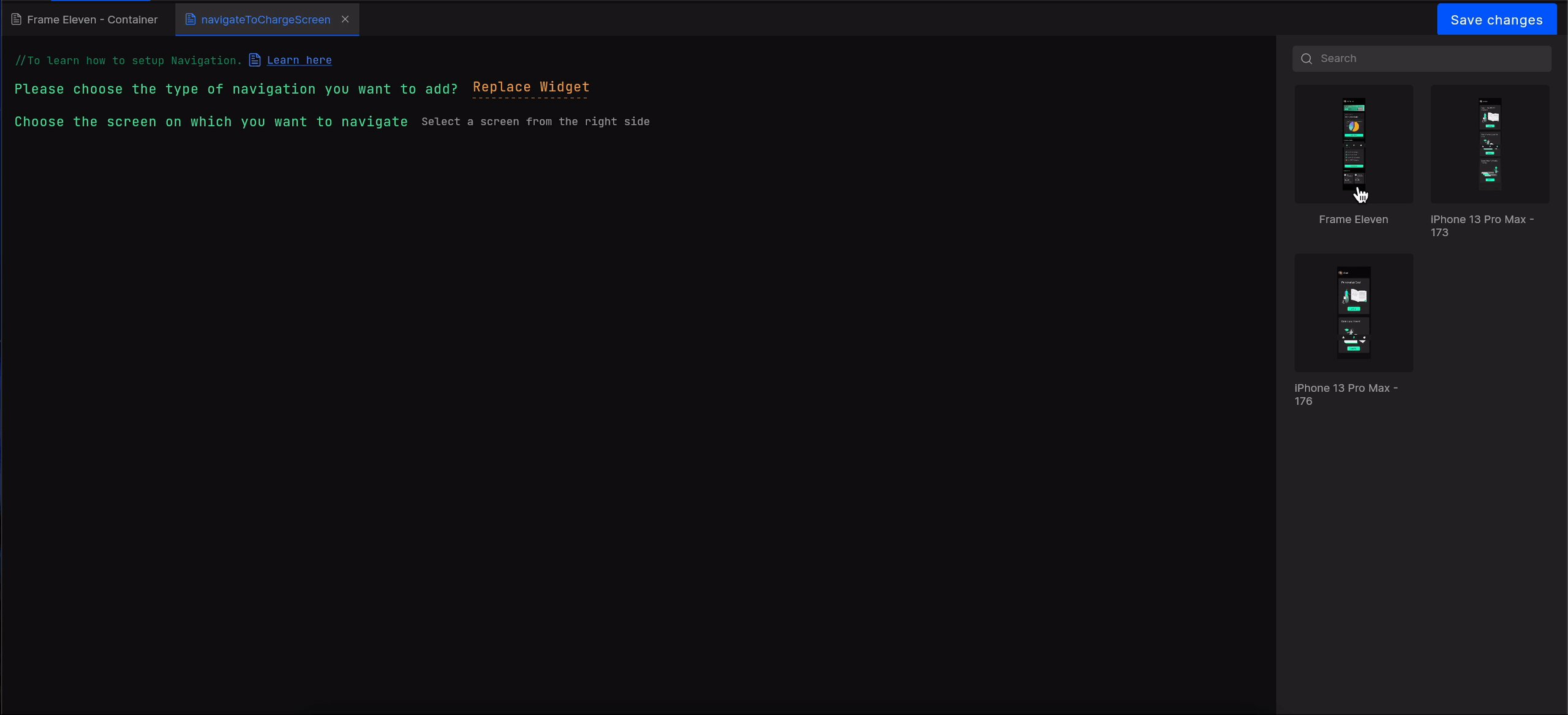
If you are selecting Screen Navigation you will be asked Choose the screen on which you want to navigate , select a screen you want to navigate to from the screens list on the right, you can also filter screen from Dialog, BottomSheet, and Screens.
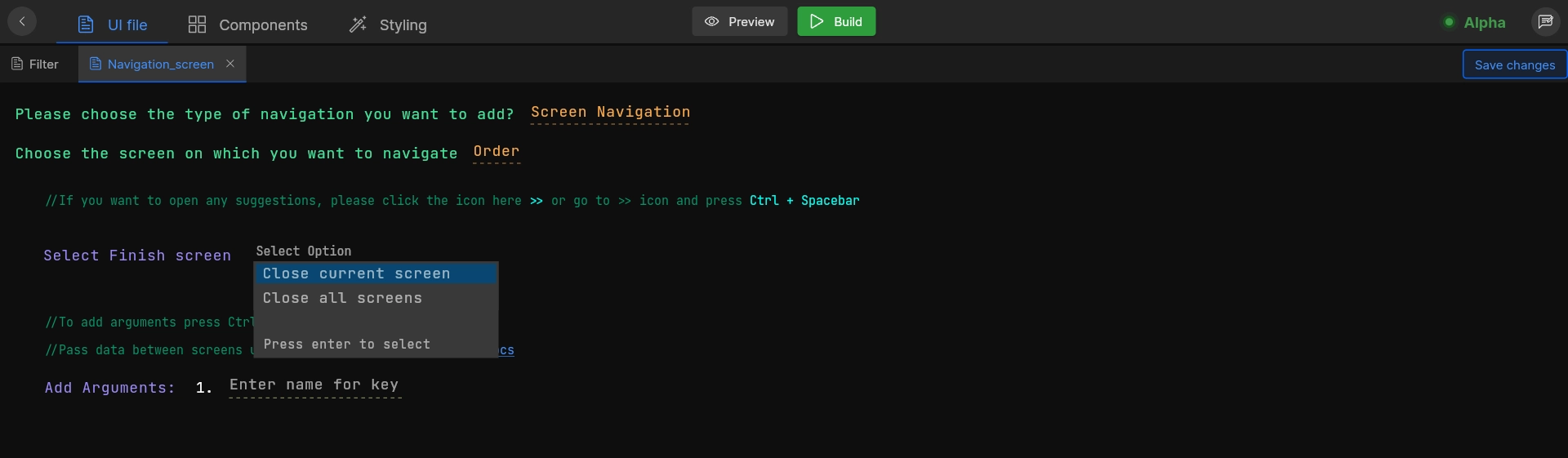
Once your screen is selected, you will be asked to Select Finish screen.

Step 5: Setup Finish screen
As you click on Select Finish screen you will be asked to Select Option from the following:
| Type | Description |
|---|---|
| Finish all screens | All screens from the navigation stack will be removed |
| Finish current screen | Only current screen will be removed from the navigation stack |

Step 6: Save changes
Once your finish screen setup is done, save your changes by clicking on Save changes in the top right corner.
At this stage, you have added Navigation to your application.

Navigation with Arguments
Perform data sharing between screens, in a few simple steps, while navigating from one screen to the other.
Step 1: Add arguments
Pass data as an argument while navigating from one screen to another, press Ctrl + Enter. Next, add arguments where you need to Enter name for key which will be passed as an argument. The key is used as a name for an argument to declare it in your code.
Step 2: Select argument type
Select argument type here you need to select the type of argument you want to bind with navigation from the following:
| Type | Description |
|---|---|
| API response | Bind the response of an API used in an app |
| Navigation argument | Bind an argument saved earlier |
| Constant | Bind a constant from the app constants |
For "API response", you can bind the response of previously called API or social auth response i.e. of Google or Facebook.
Step 3: Select API
If you select API response you will be asked to Select API from the APIs available in your app.
Step 4: Select API response
Next, you need to Select API response for the selected API. Choose the response key to bind with your argument from the list. However, you can also bind multiple keys in your argument.
Step 5: Save changes
Once you add an argument, save your changes by clicking on Save changes in the top right corner.
If you want to add a new argument press Ctrl + N
At this stage, you have successfully added navigation with arguments to your application.
Back Navigation
Navigate back to the previously visited screens of your app using back navigation.
Step 1: Select screen
Select the screen from the screen list on which you want to add the action.
Step 2: Select a widget, add onClick and choose Back navigation
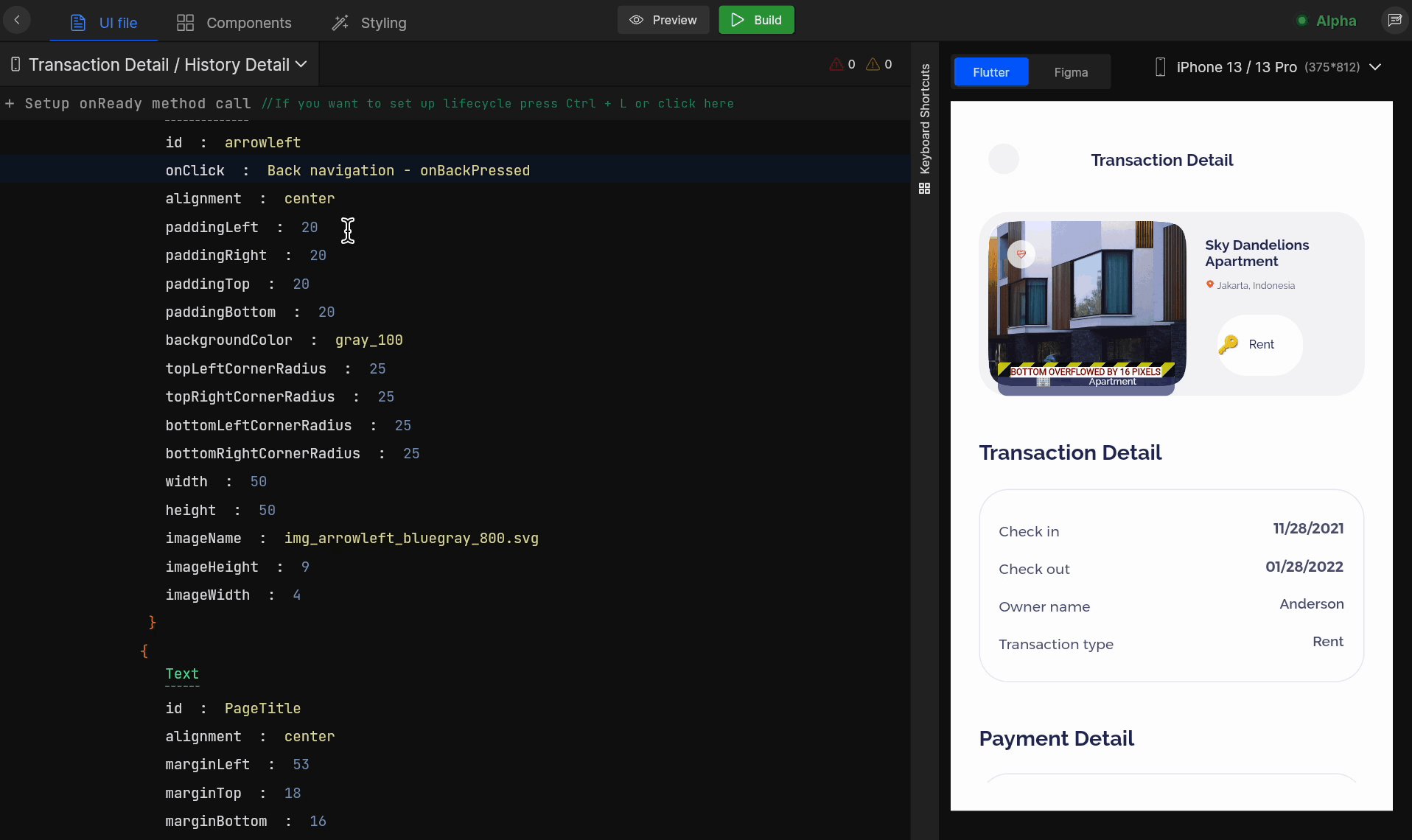
Next, select a widget on which you want to add back navigation and add the onClick property and choose Back navigation from the list.
At this stage, you have successfully added back navigation by which you will be able to visit your previous screen.

Generated code snippet
GestureDetector(
onTap: () {
onTapImgArrowleft();
},
child: Padding(
padding:
getPadding(top: 4),
child: CommonImageView(
svgPath: ImageConstant.imgArrowleft,
height: getVerticalSize(18.00),
width: getHorizontalSize(10.00)
)
)
)
onTapImgArrowleft() {
Get.back();
}
Replace Widget
For BottomNavigationBar, the action for its items are auto-identified and set with their respective screen. If you want to traverse to a new screen on tap of a BottomNavigationBar's items like icons or texts, use Replace Widget.
This action only works on BottomNavigationBar’s container screen’s items.
Step 1: Select the container screen
Select the screen from the screen list on which you want to add the action. Here, you would need to select the container screen where the BottomNavigationBar resides.
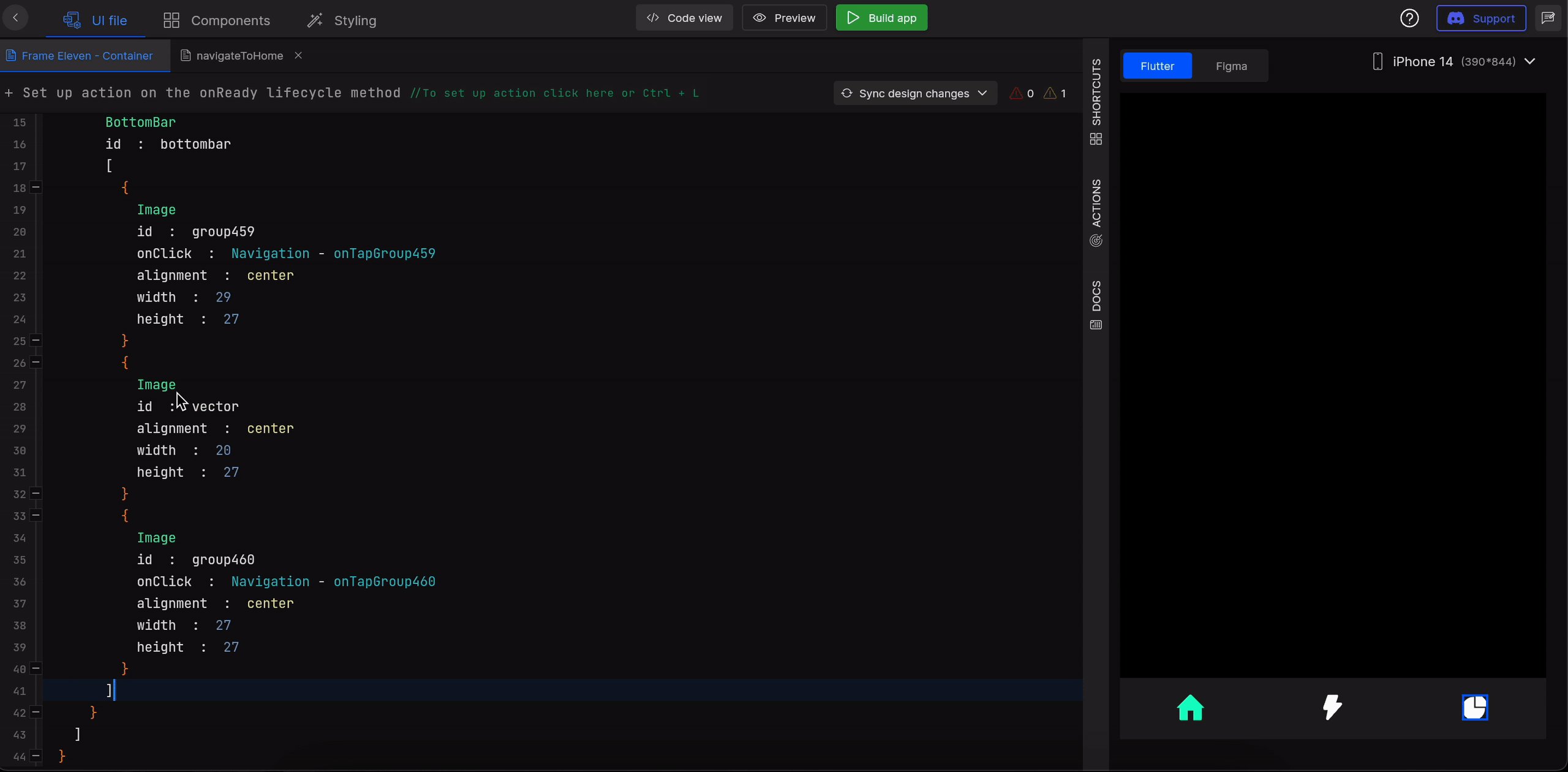
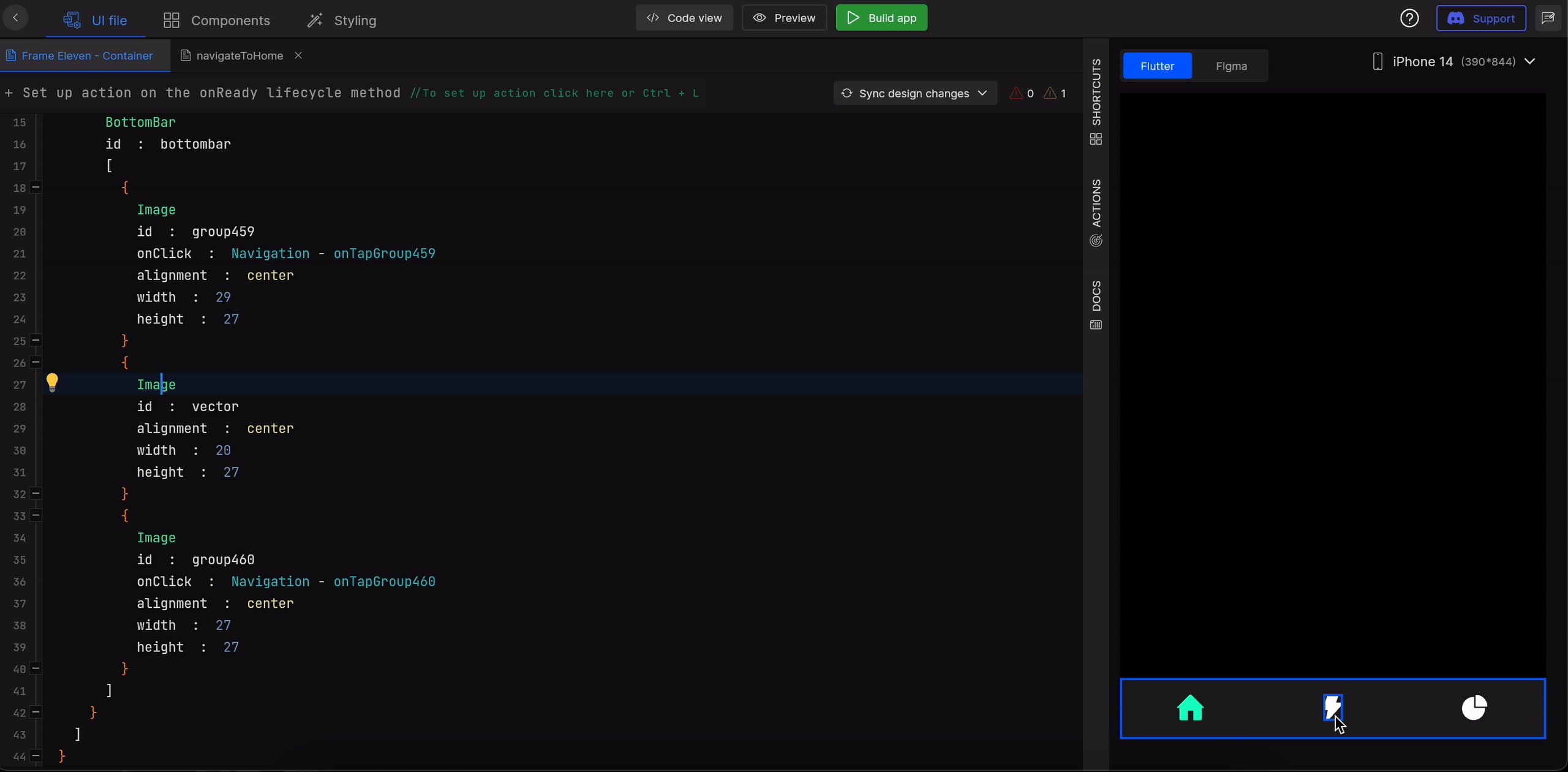
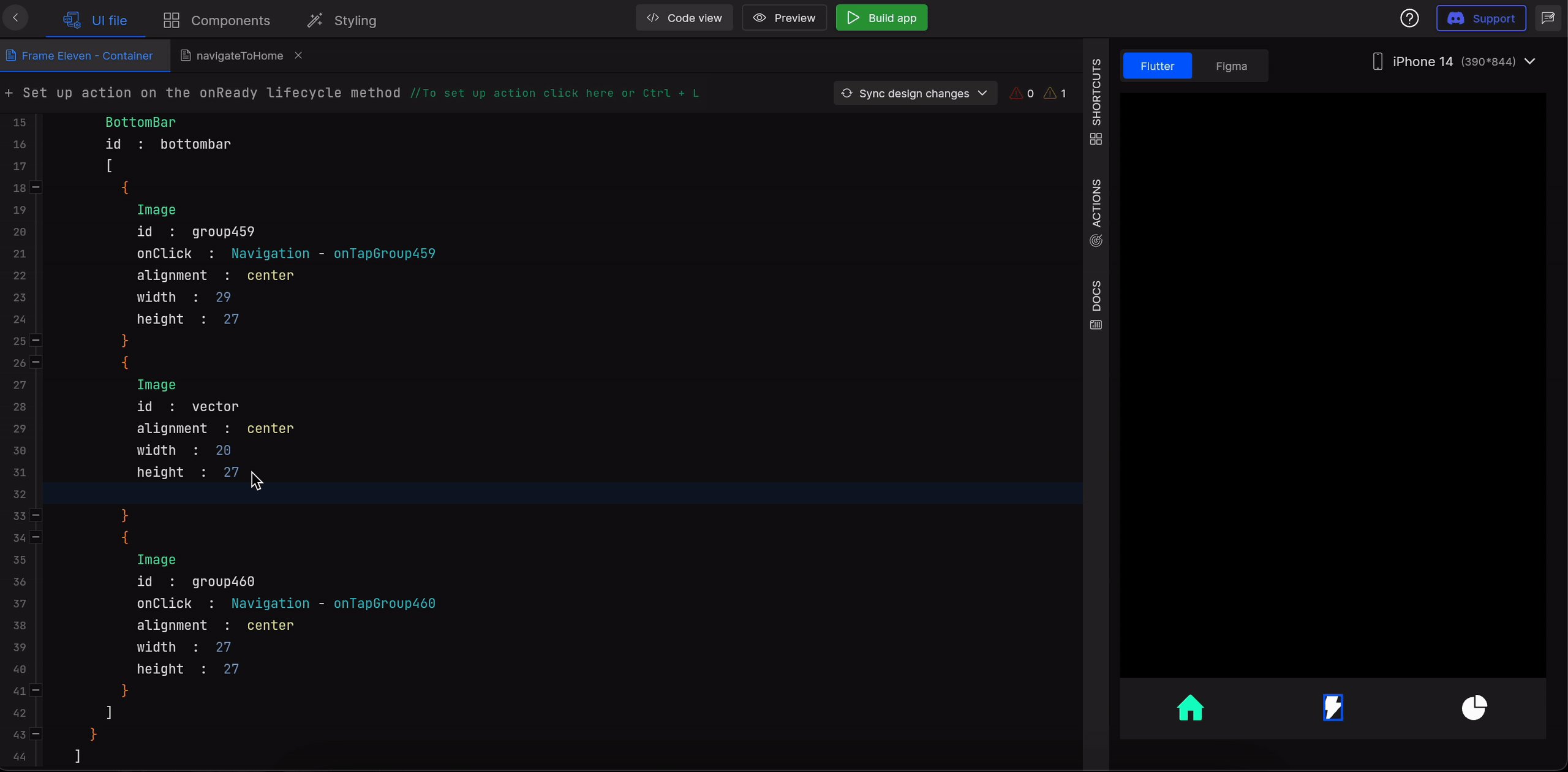
Step 2: Select the BottomNavigationBar item, add onClick and choose Navigation
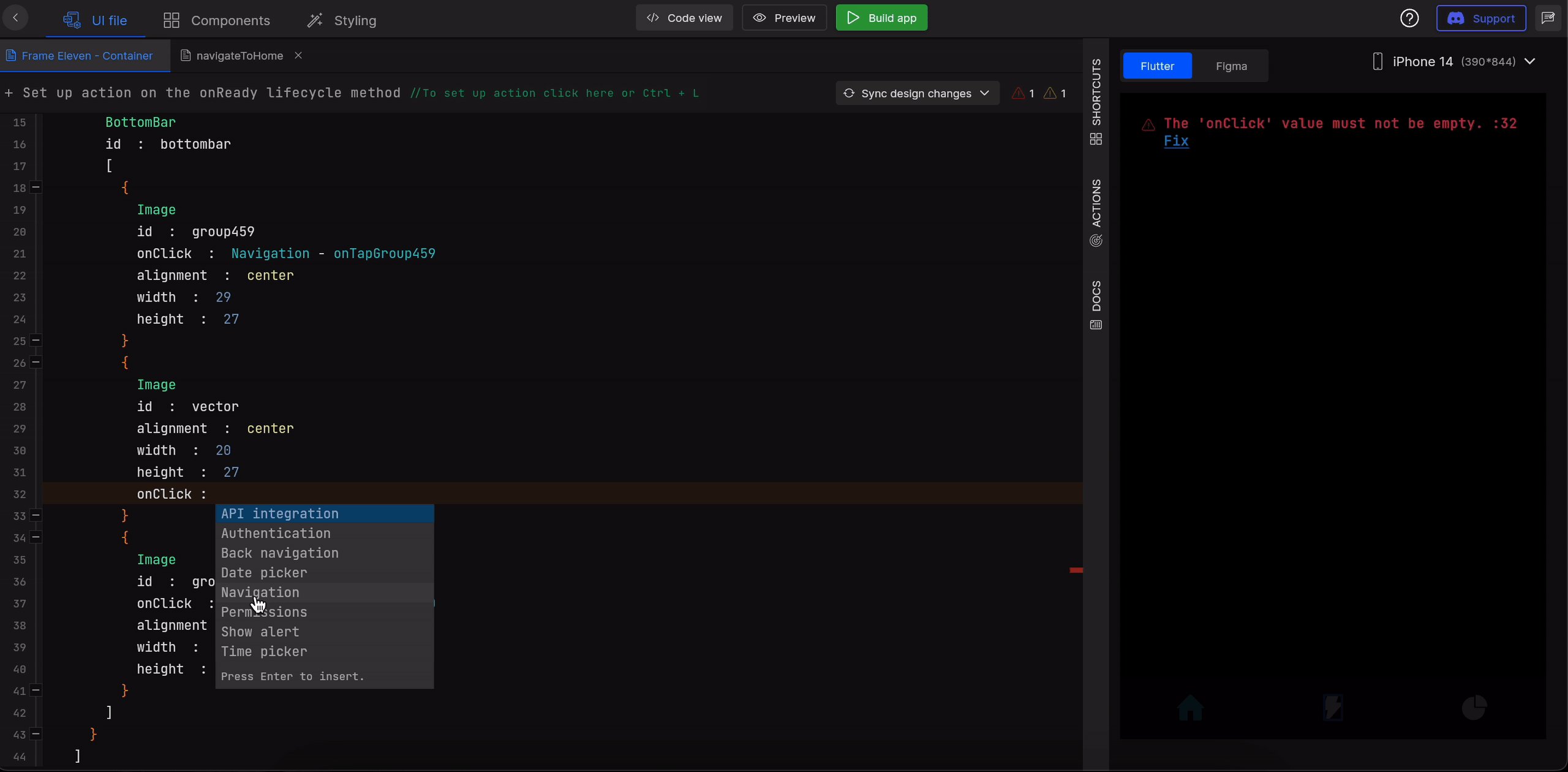
Next, select the BottomNavigationBar item on which you want to add the action and add the onClick property and choose Navigation from the list.

Step 3: Set function name
Provide a valid function name for the trigger method which will be generated in the code for the action and click on Submit, as shown below.

Step 4: Select Replace Widget as navigation type
You will need to provide input for Please choose the type of navigation you want to add you want to perform, here select Replace Widget from the list.

Step 5: Select a new screen for navigation and save changes
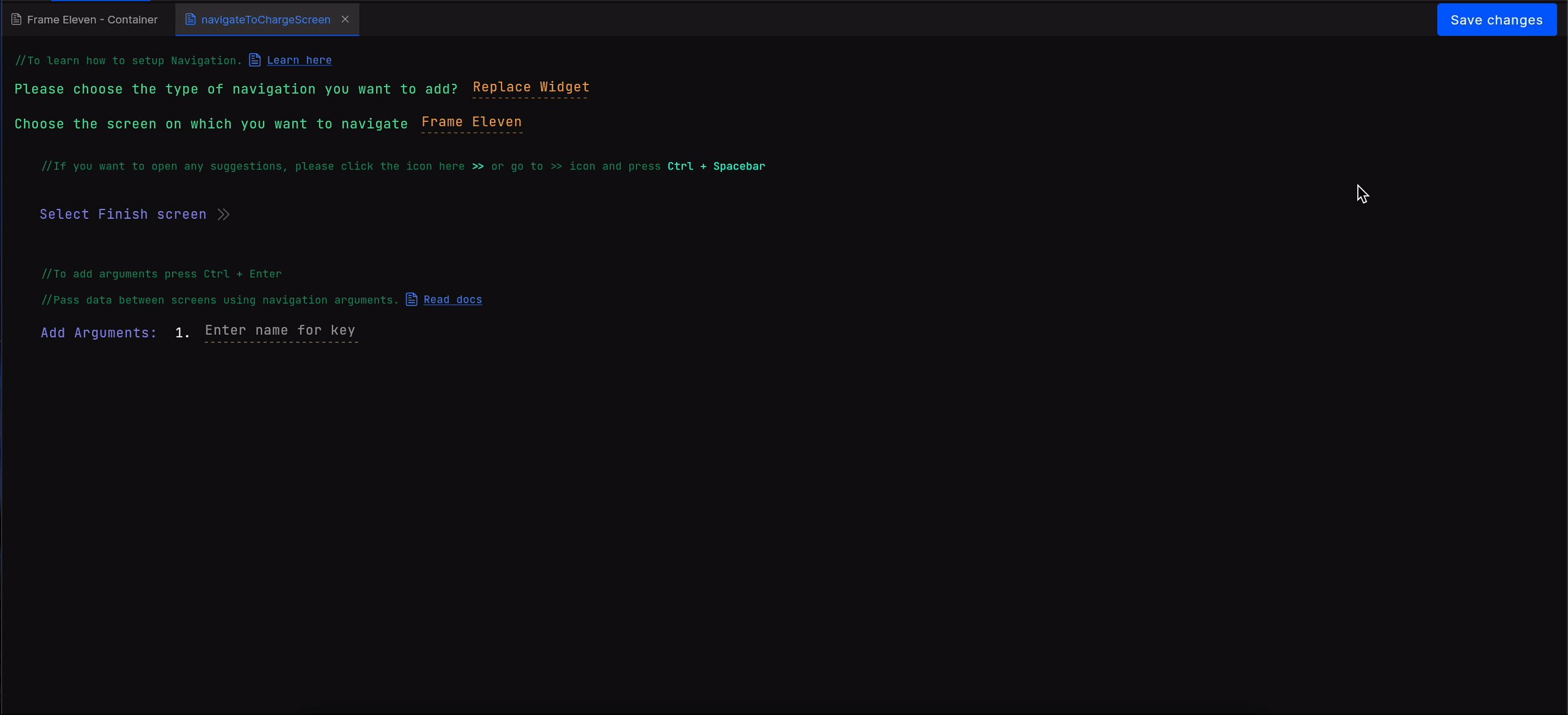
Then a list of BottomNavigationBar item screens will be displayed. Pick one which you want to open on the tap of widget for Choose the screen on which you want to navigate.

You can also set up the Finish screen and pass navigation arguments, if any.
Once the screen is selected, click on Save changes.
At this stage, you have successfully added replace widget action.
Got a question? Ask here.