Change Widget and Widget Properties
After fetching Figma, the algorithm identifies the widgets in your design and generates UI on the basis of it for your app. However, not all the widgets may be identified appropriately. Therefore, use this functionality to modify the widget to its suitable type.
Existing widget can be changed to AutoCompleteTextField, Button, CheckBox, Dropdown, TextFormField, SearchView, and many more.
How to change a widget
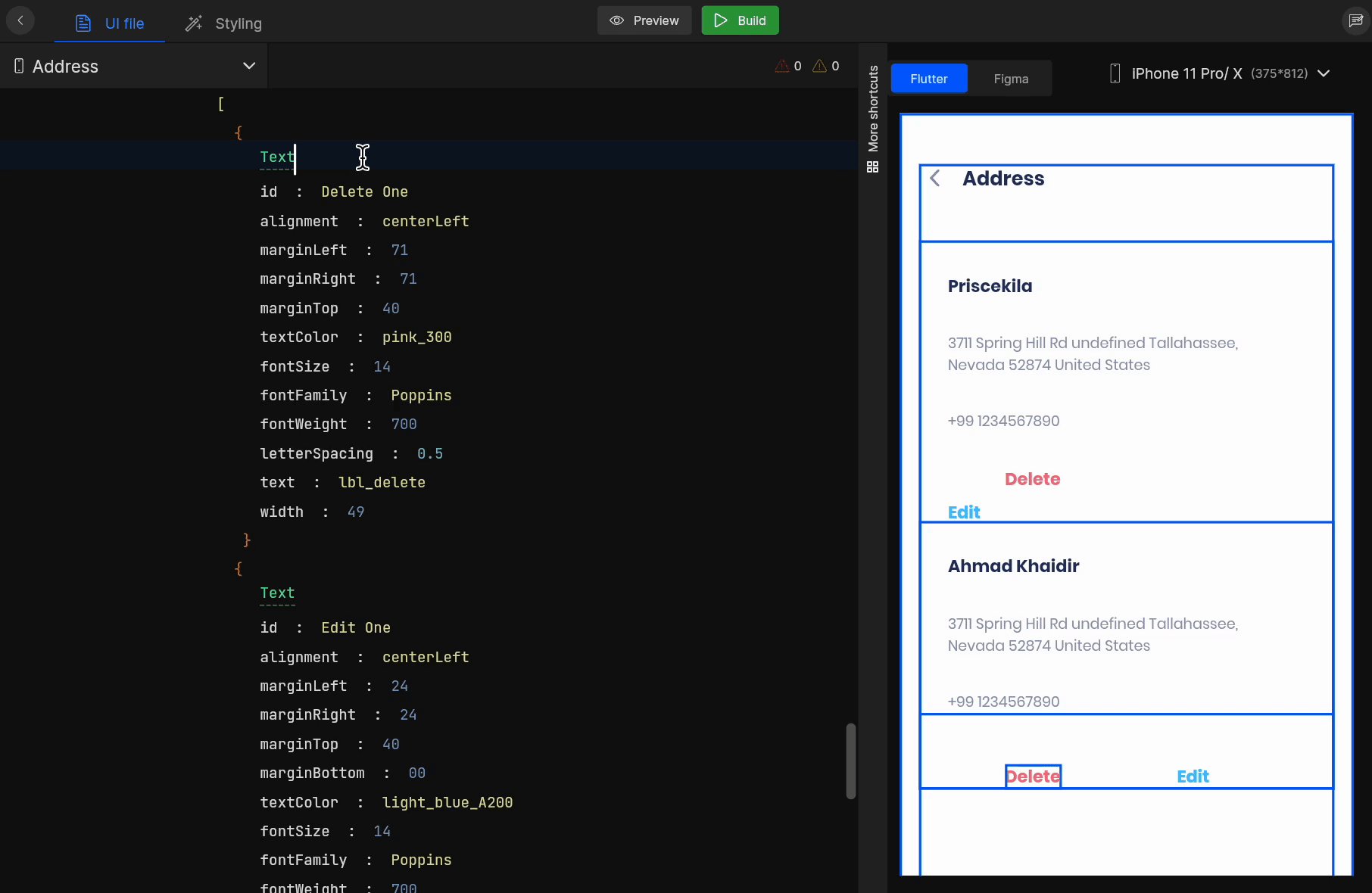
Step 1: Select widget
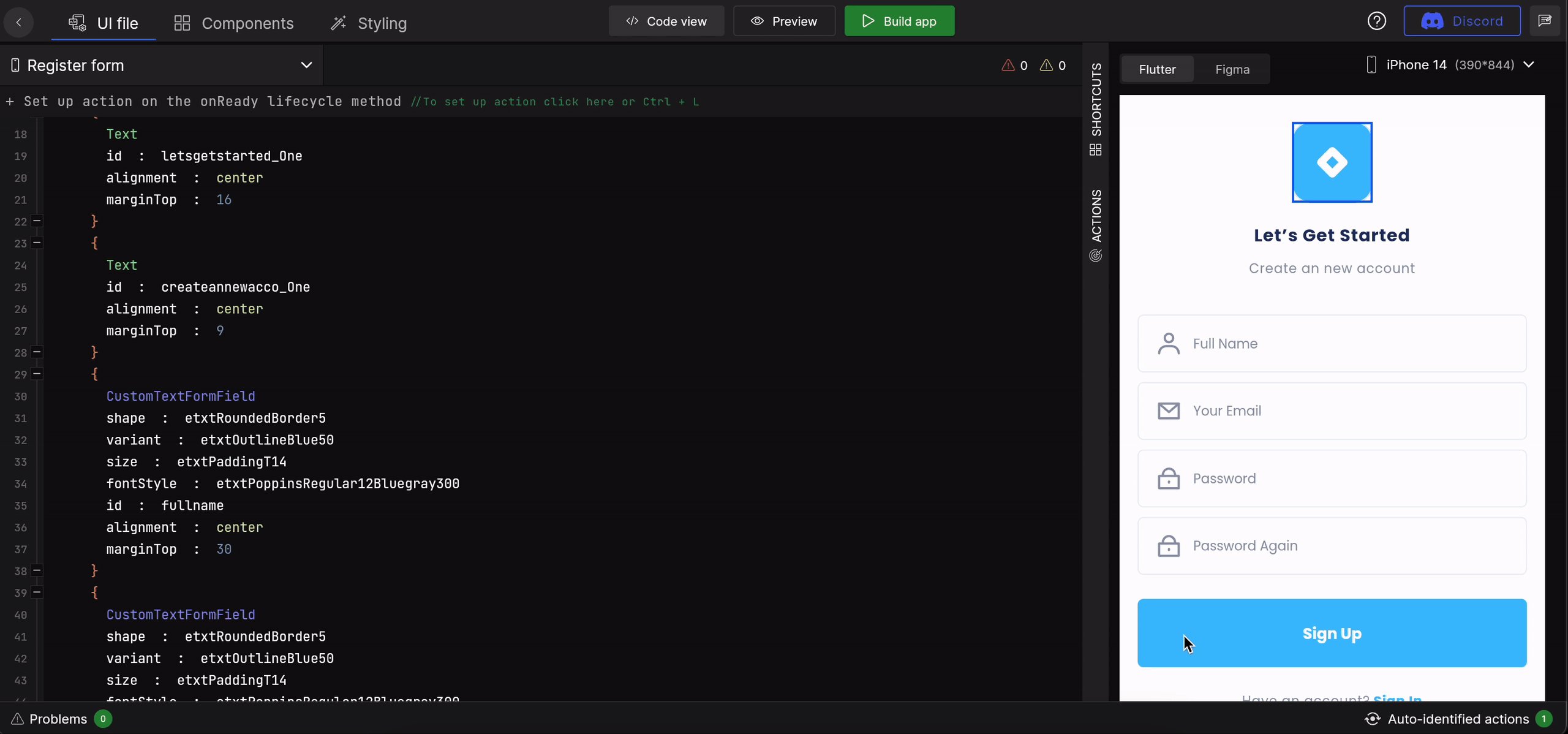
In the screen design hierarchy, go to the widget you wish to modify.
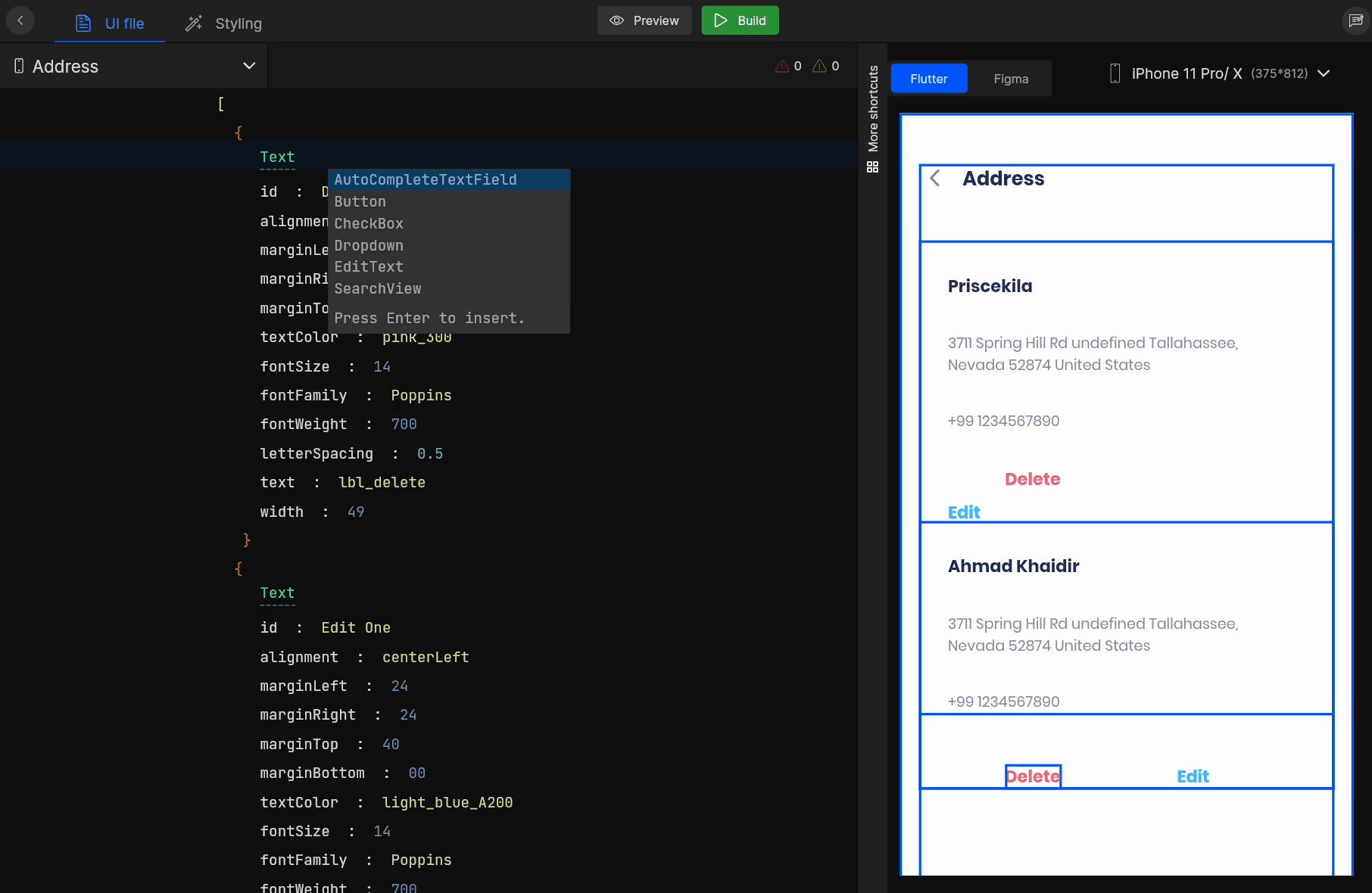
Step 2: Select new widget
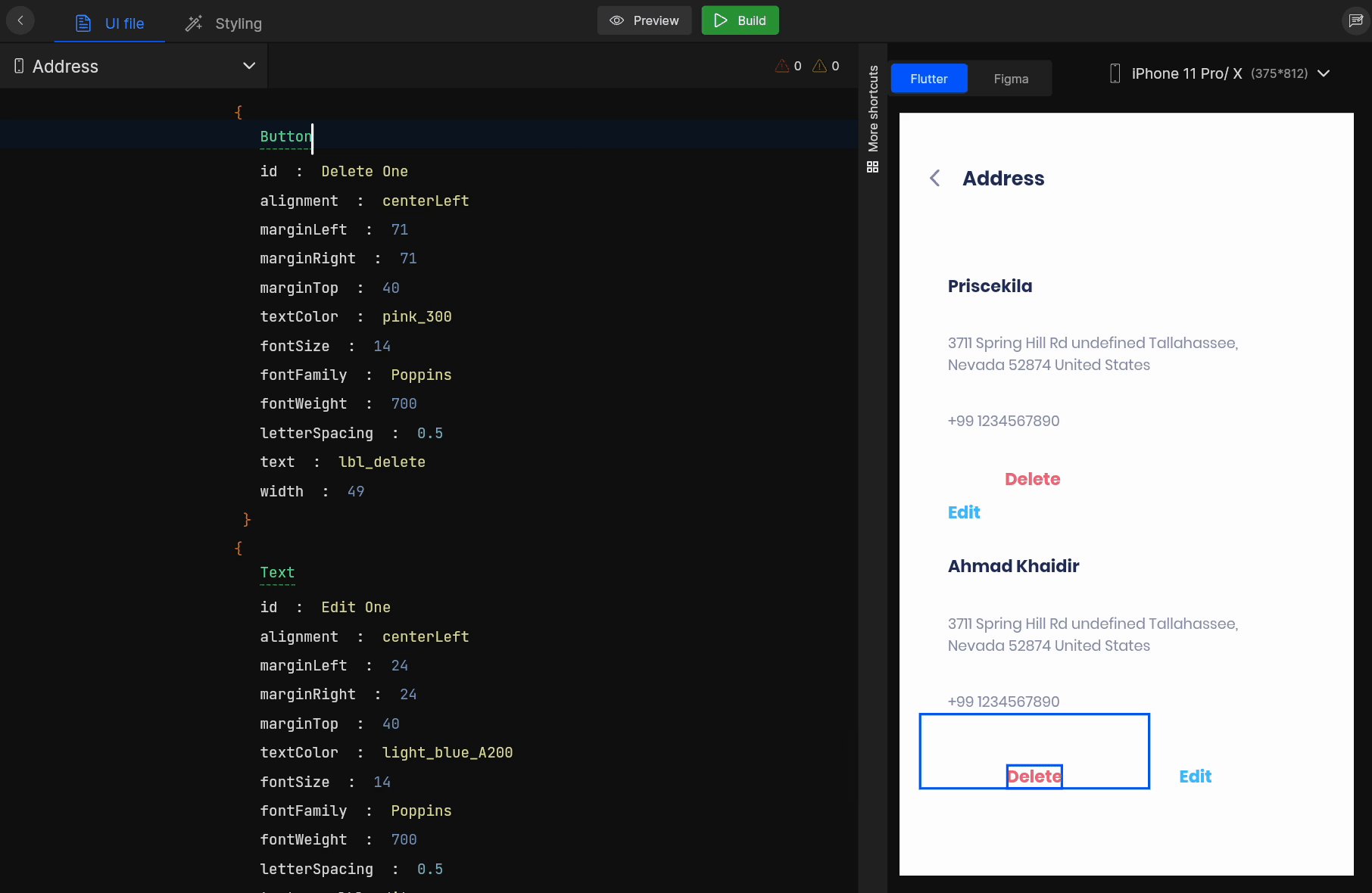
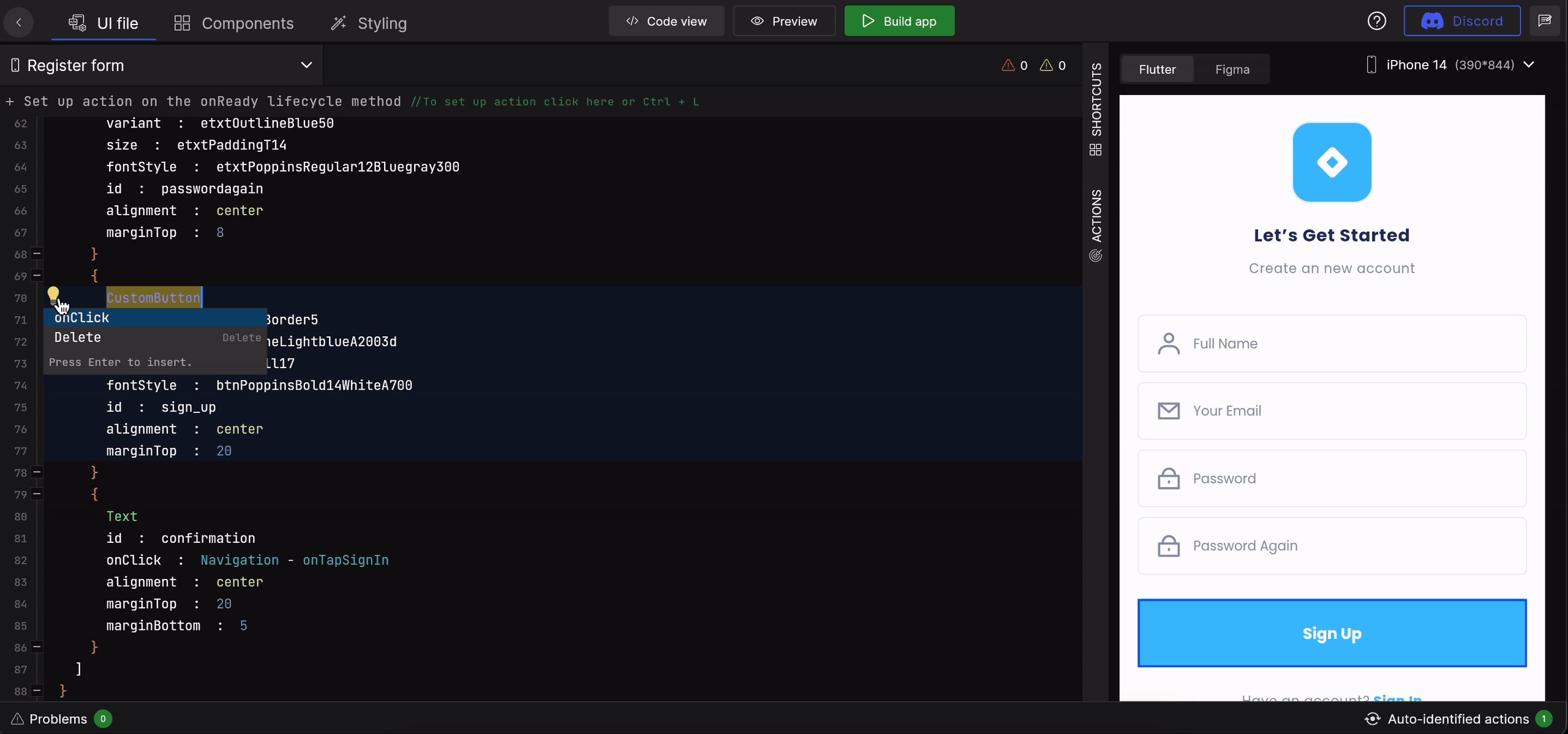
Just erase the widget name and press Ctrl+Space for a widget suggestion and select the appropriate widget you wish to modify.

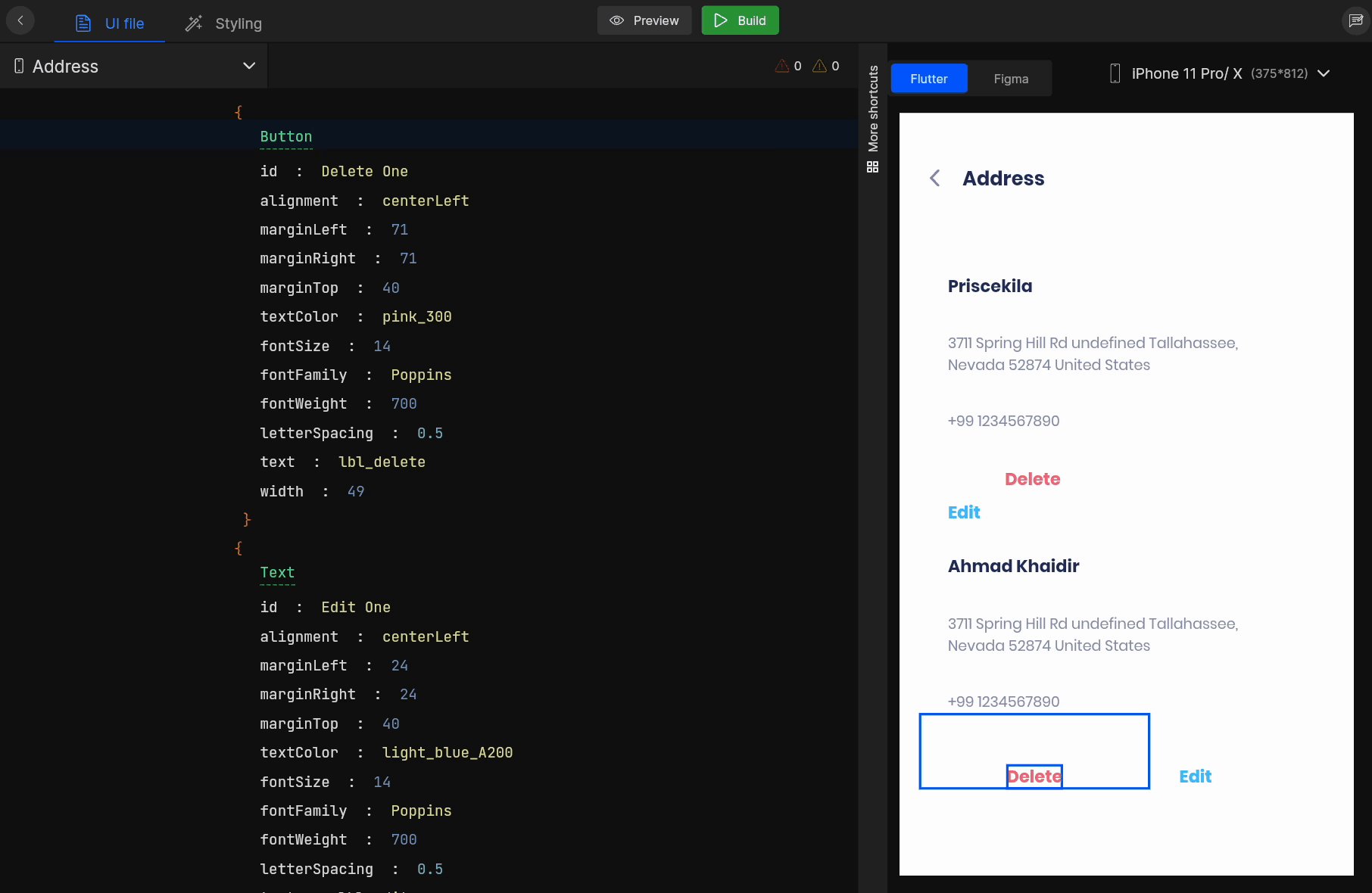
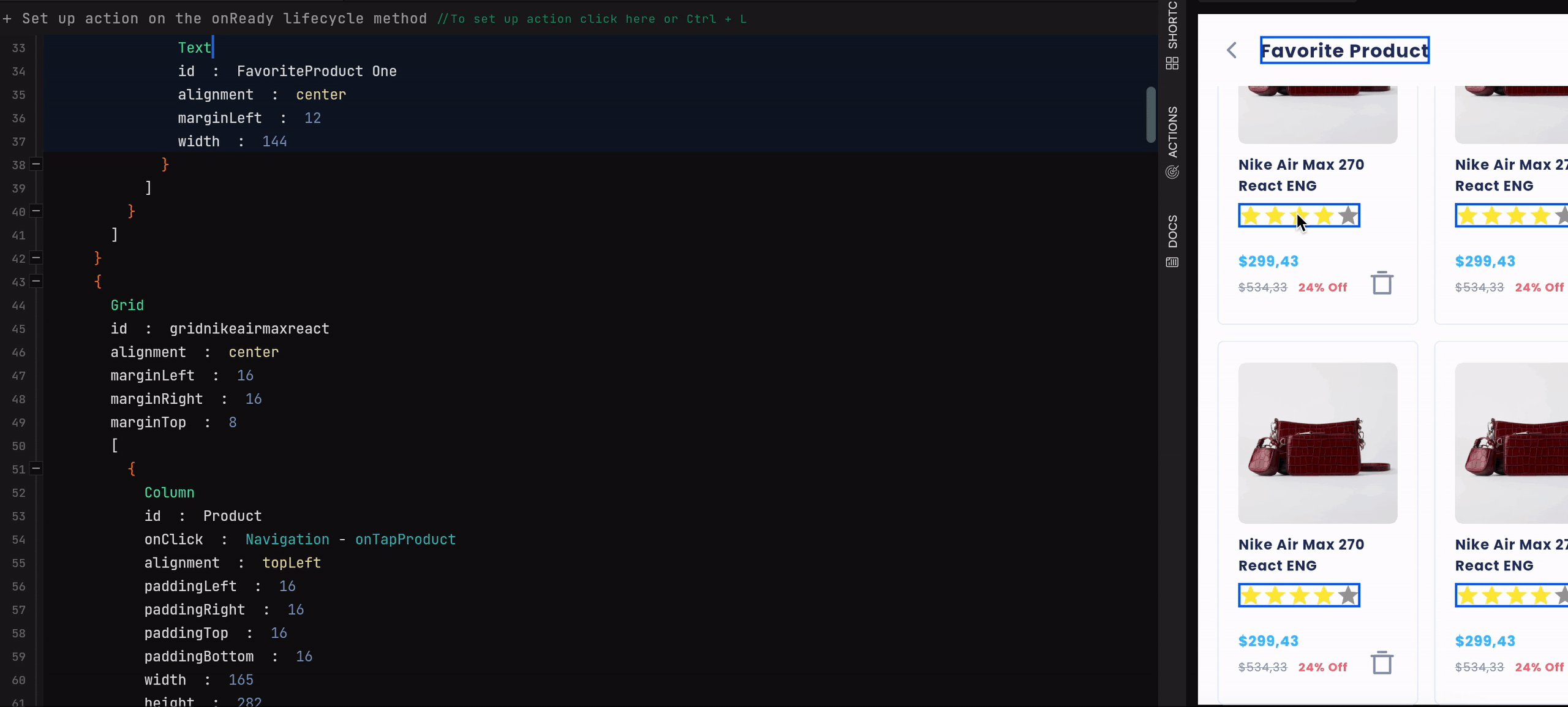
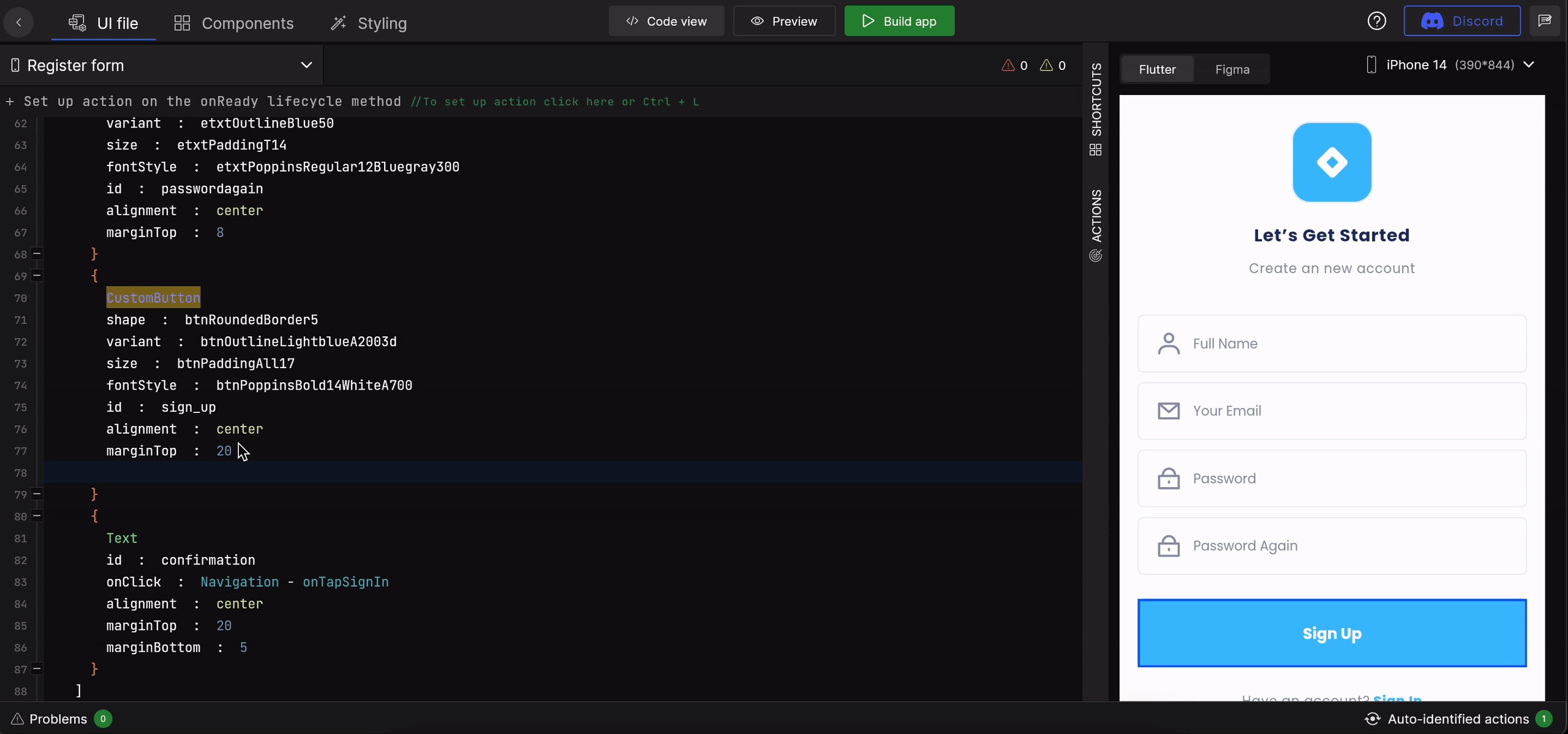
Based on the modified widget, related widget properties are also added together so, you can change the properties or their value easily.
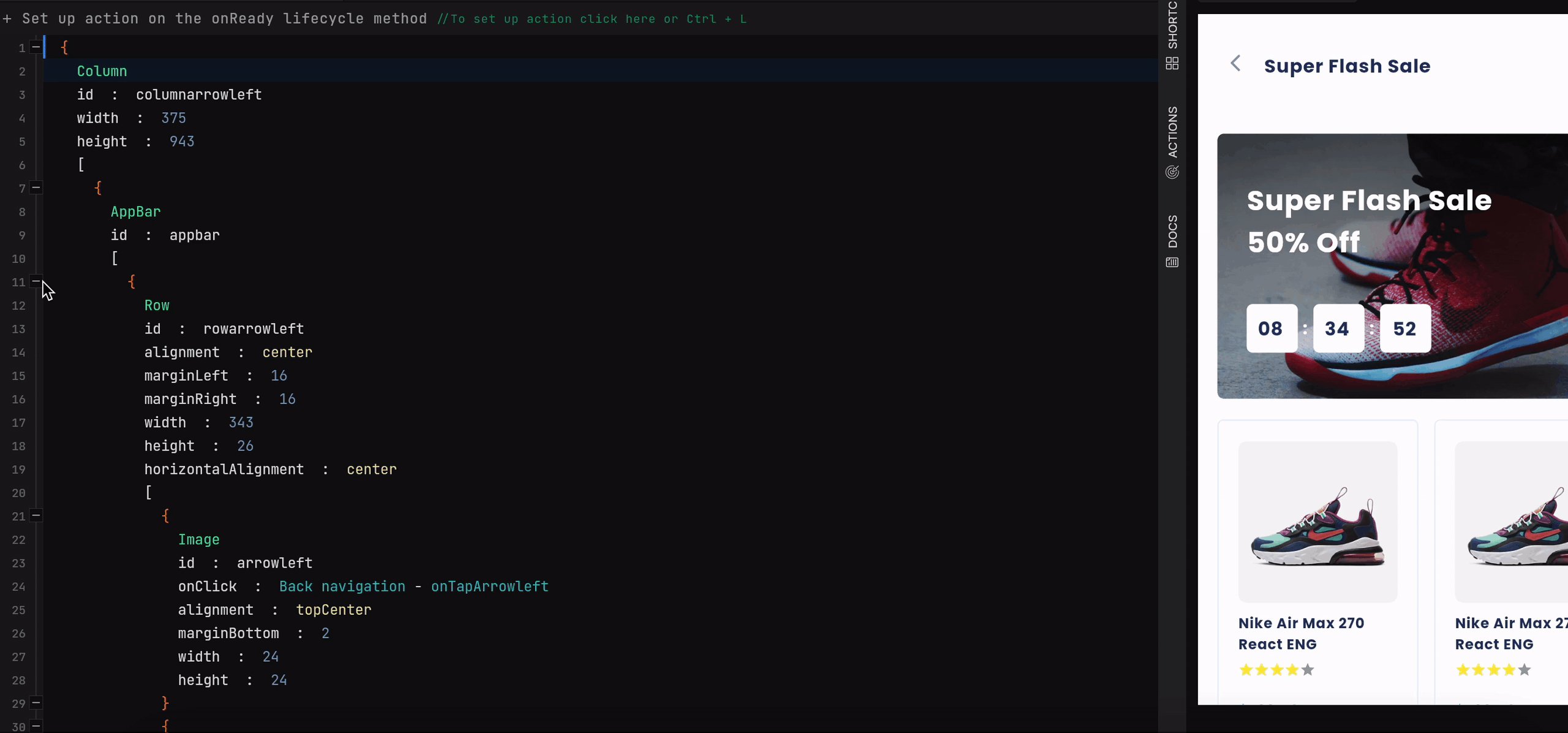
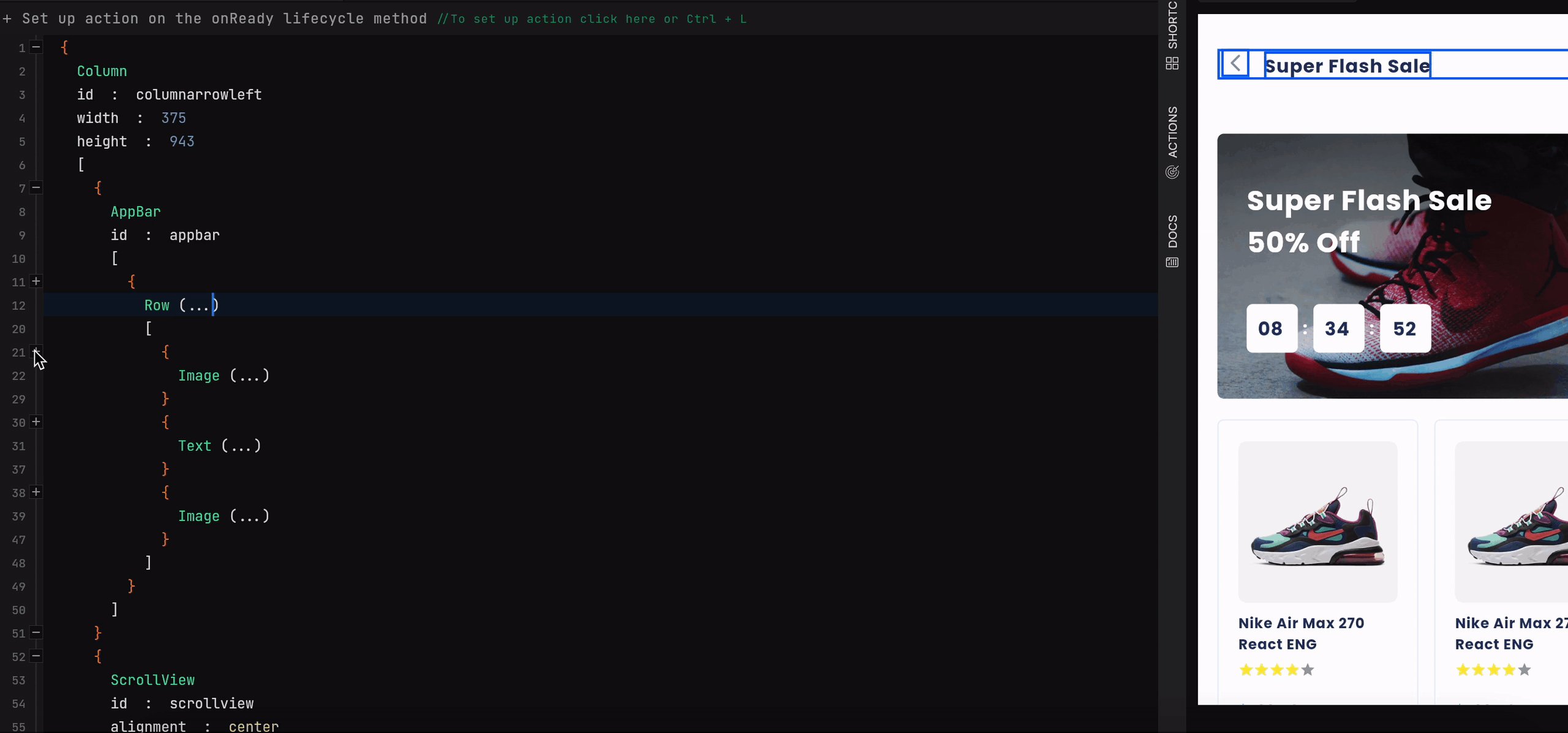
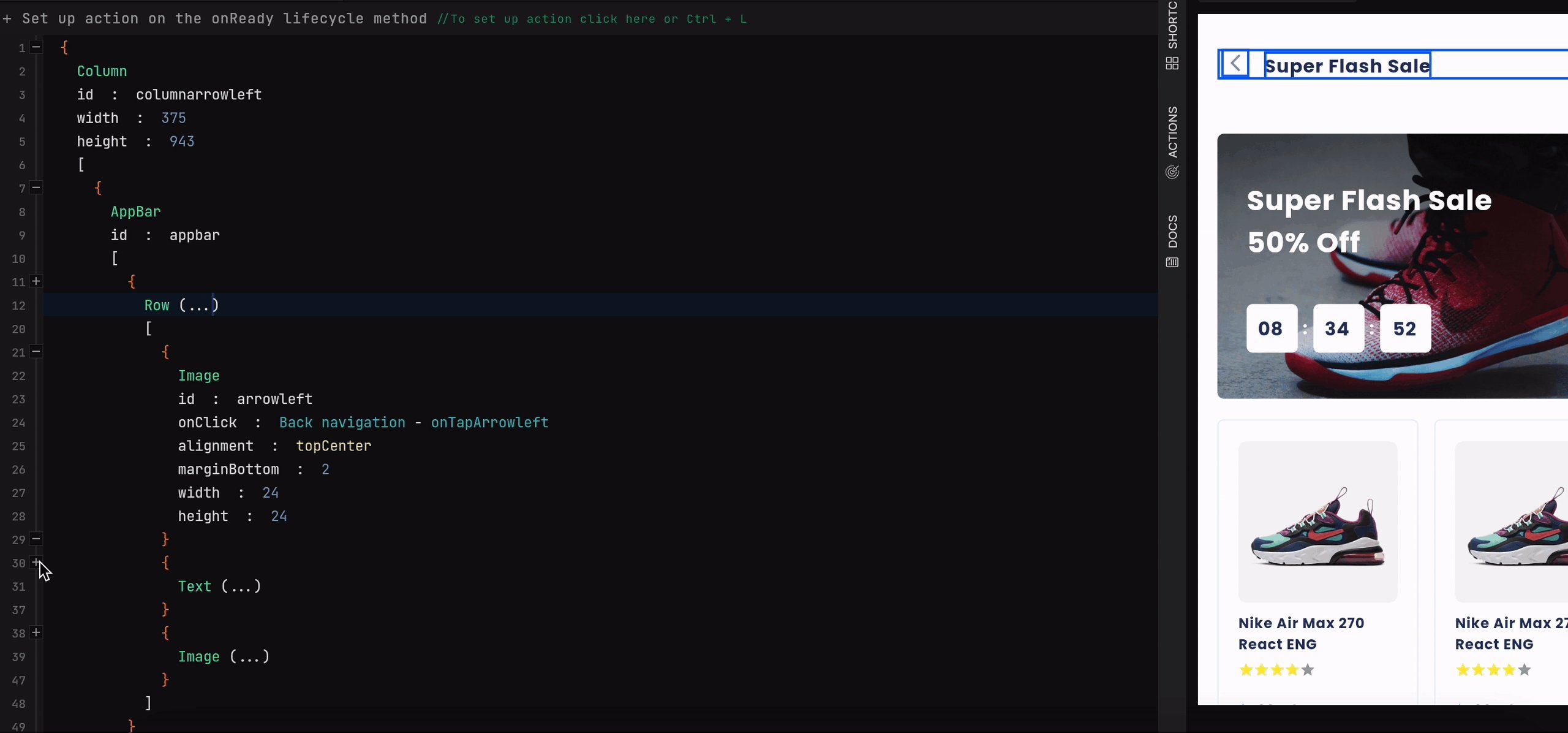
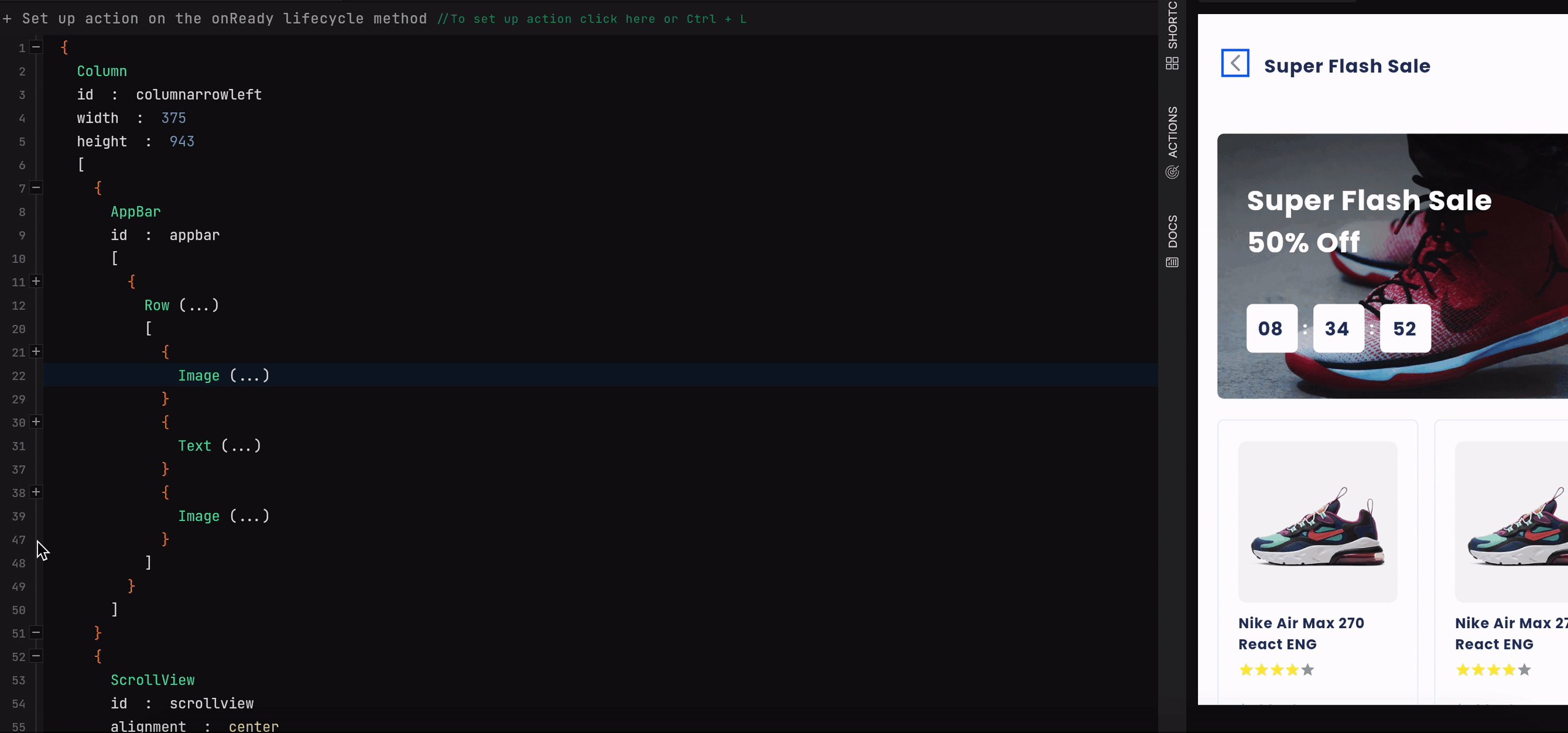
Expand/Collapse Widget
To easily view the design hierarchy of a screen, you can expand and collapse a widget with a click and organize the design to easily view the design hierarchy.

Change Widget Properties
Modify the widget's properties by adding a new property, or editing/removing an existing one.
To undo the changes, while working on widget properties, use Cmd/Window + Z.
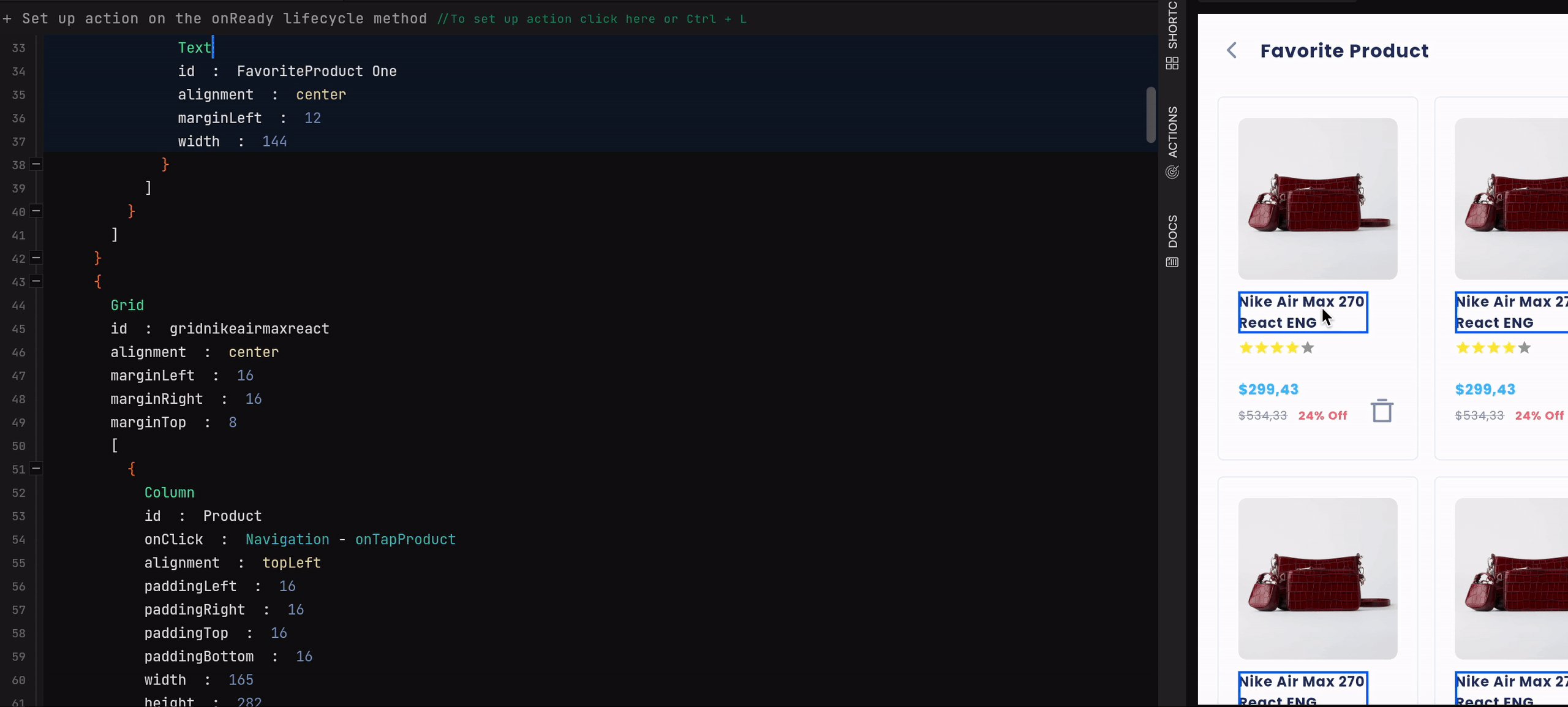
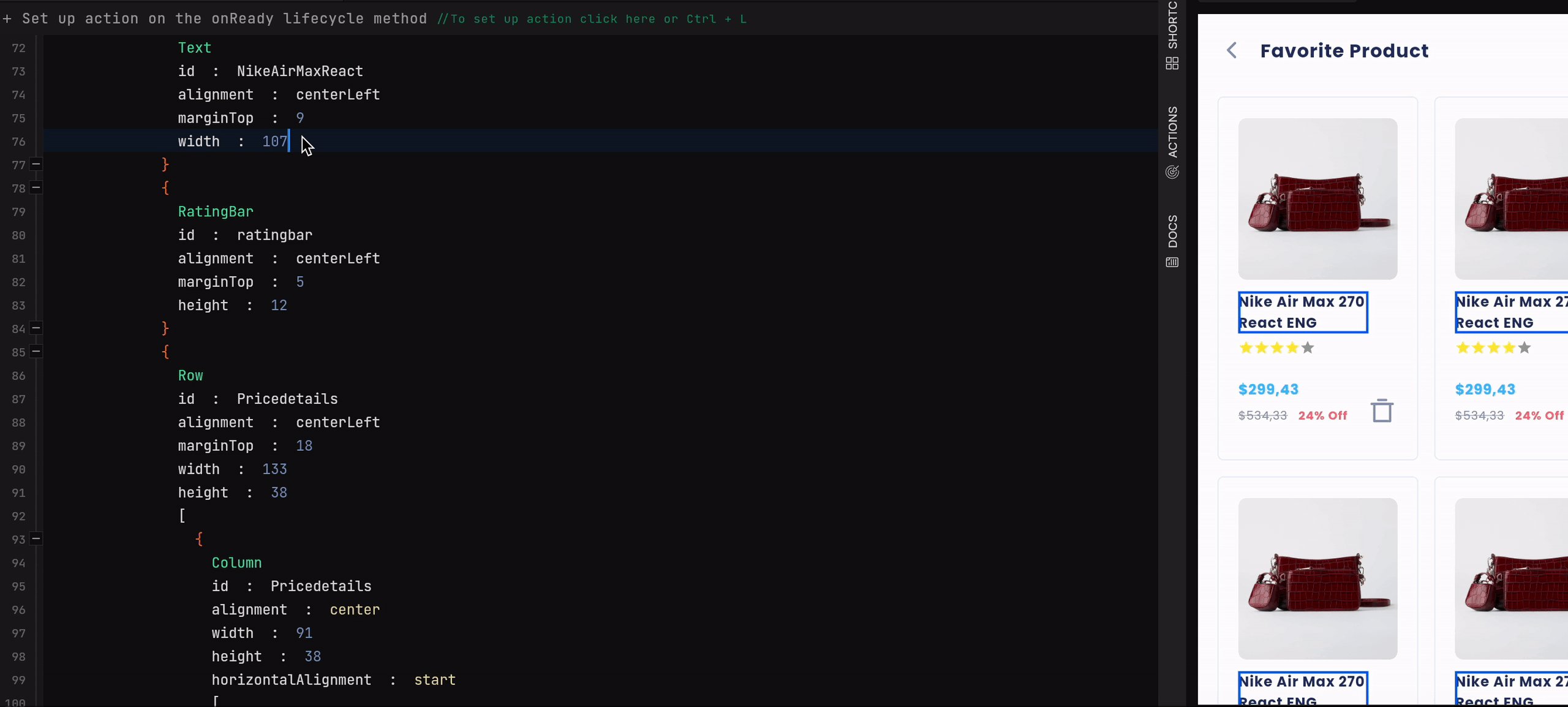
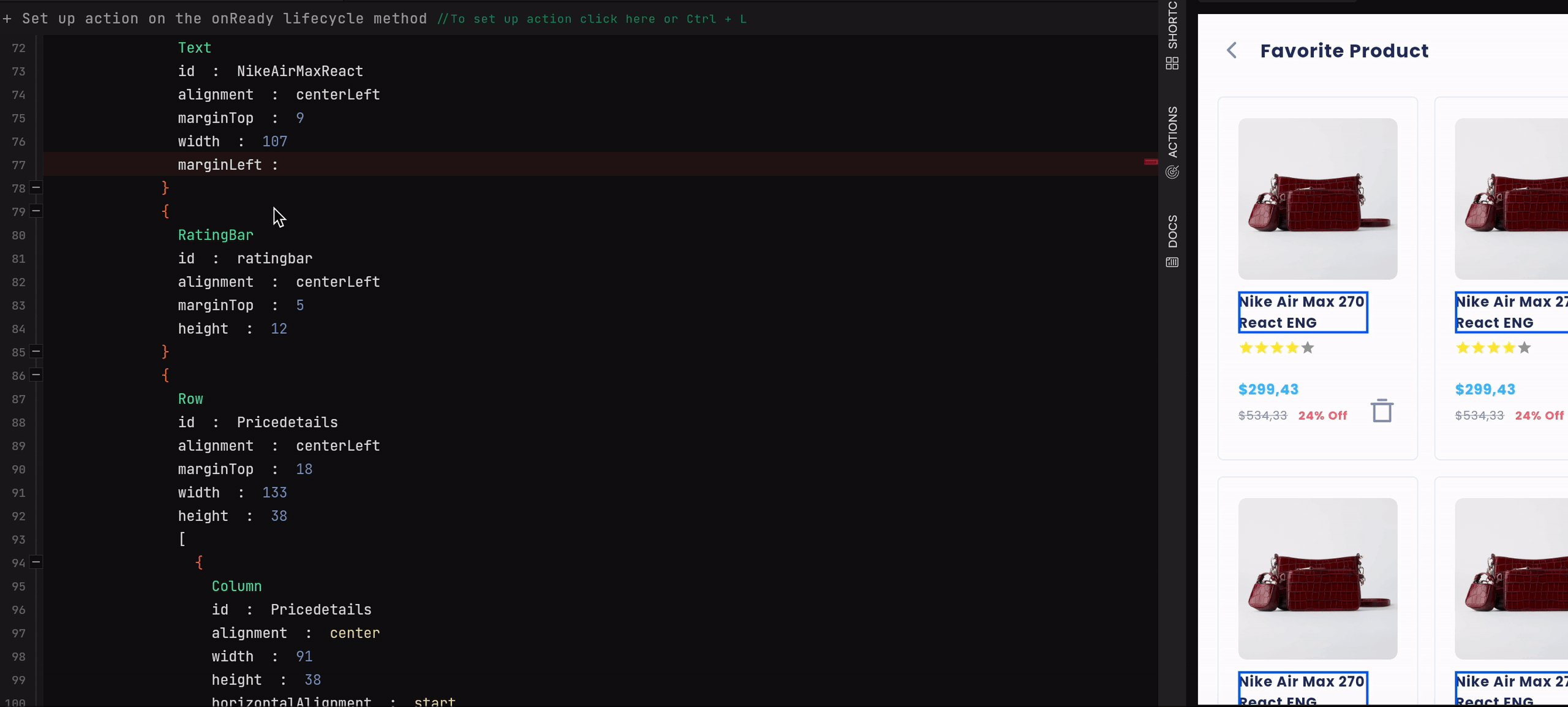
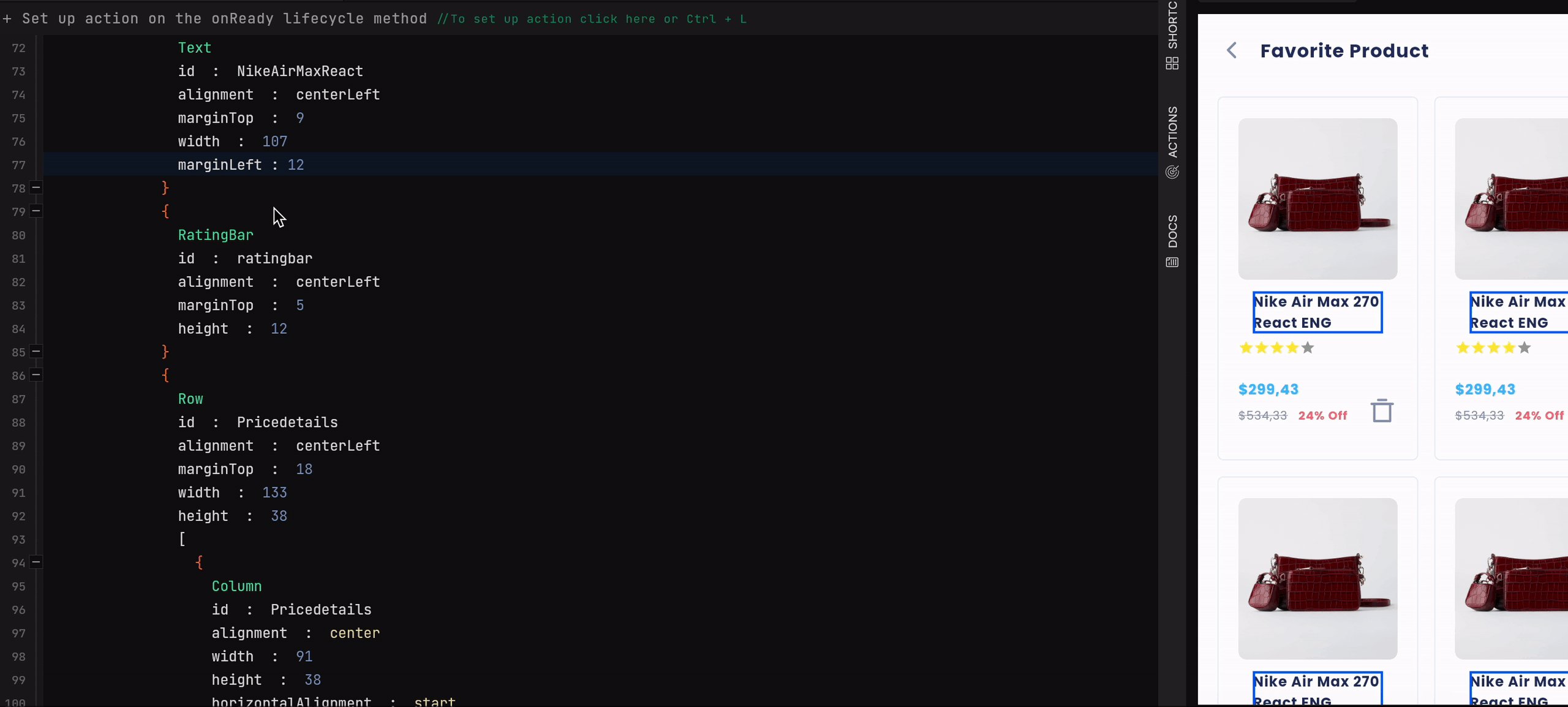
Add a new property
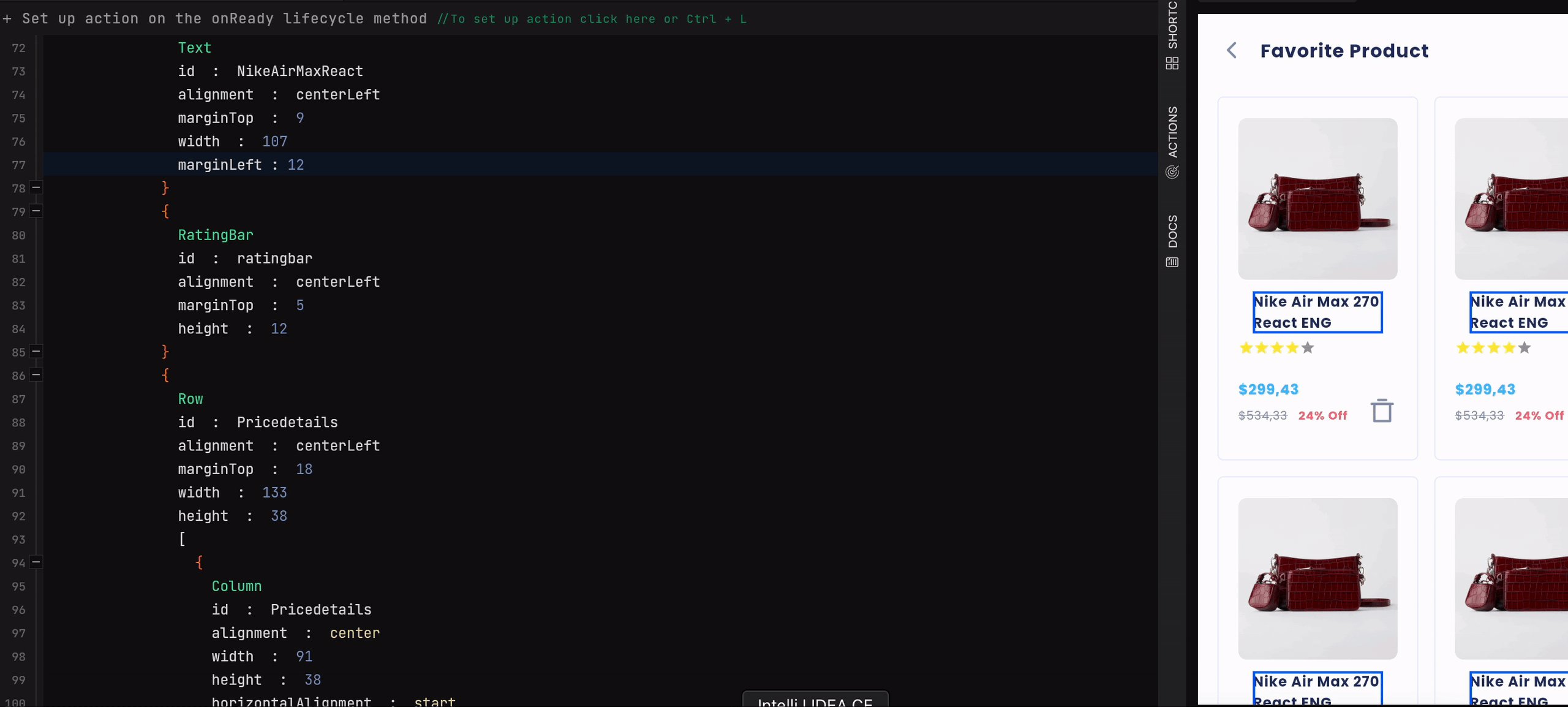
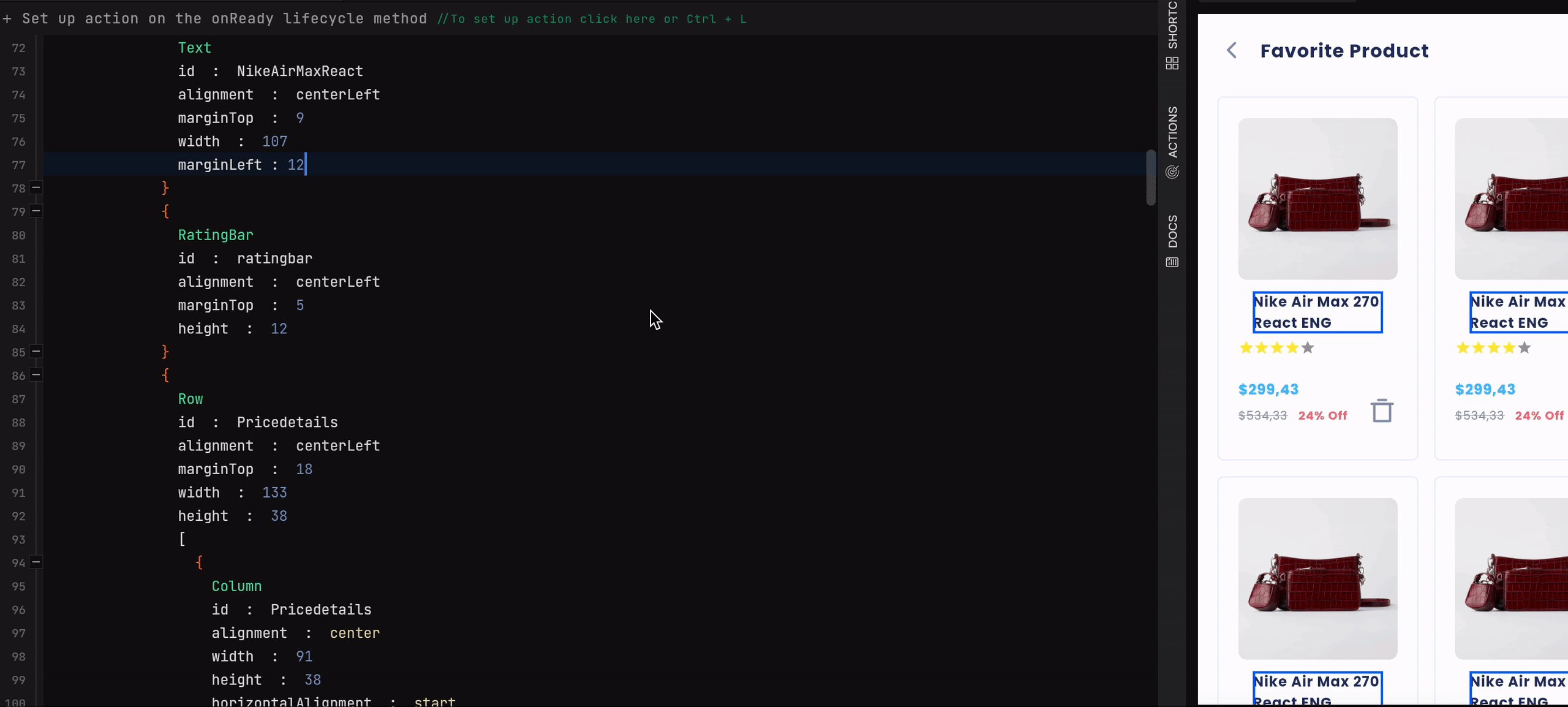
Switch to a widget property, and get onto a new line, as you come to a new line, it will show you the suggestions for adding a property or press Ctrl+Space, from which you can select one and add it as a key, similarly, you can add the value for it, as shown below.

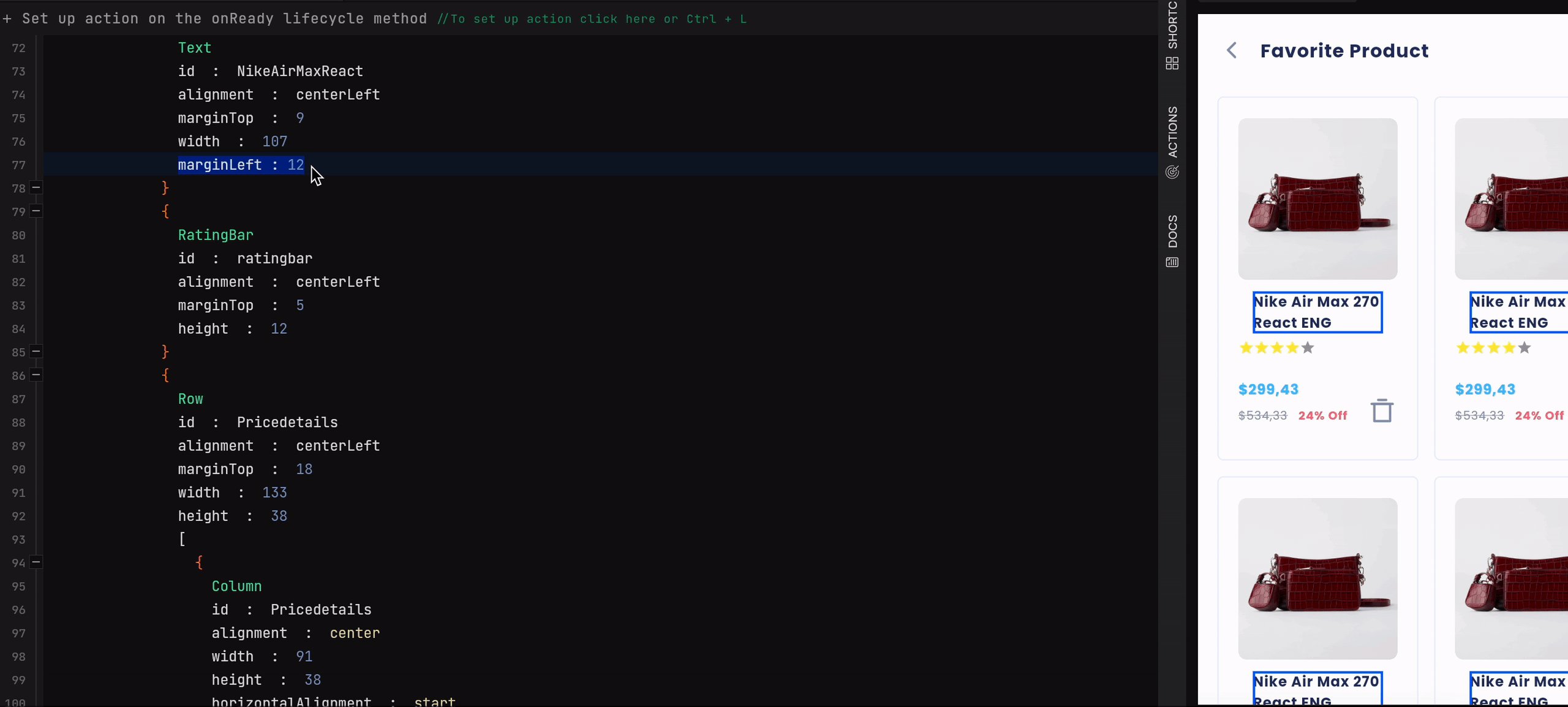
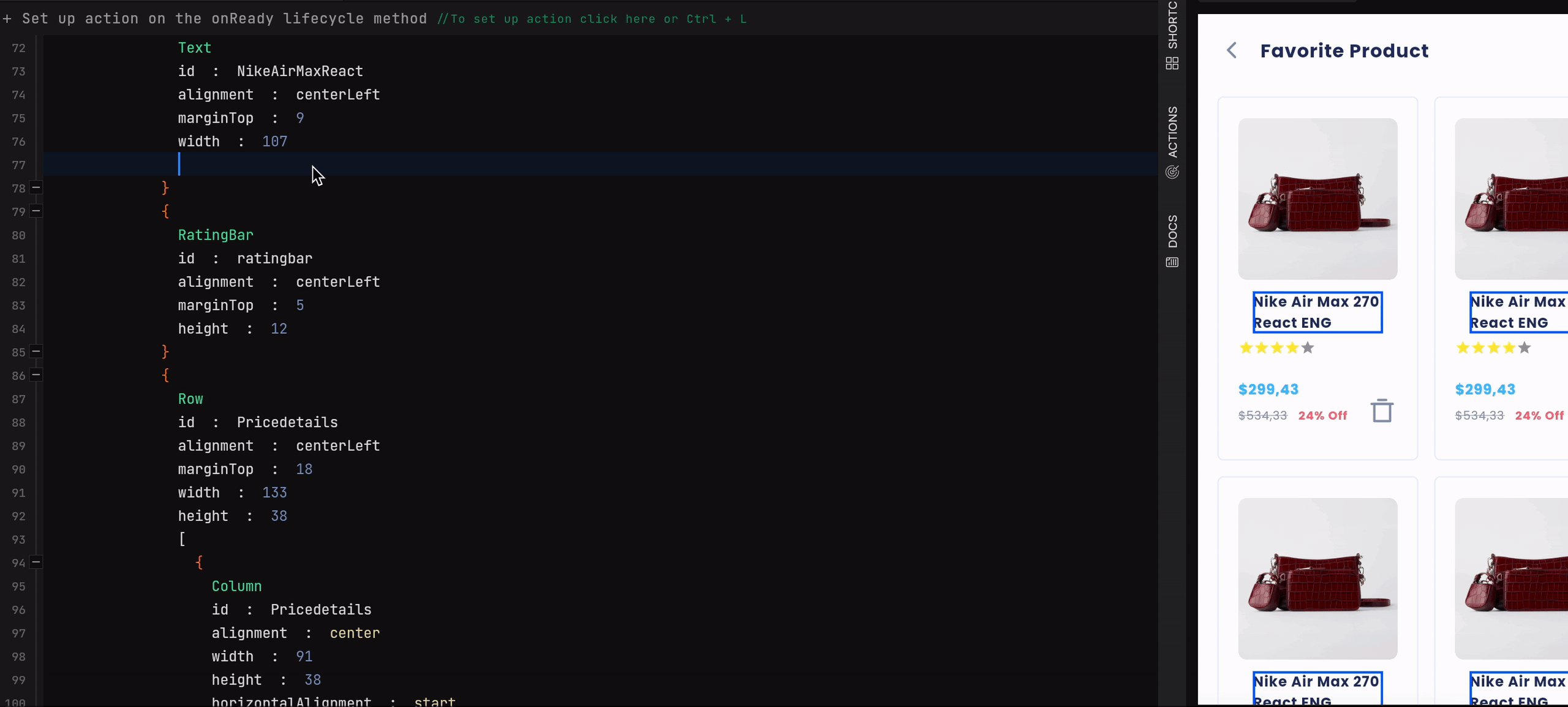
Delete/Remove a property
To delete a property, you can simply erase it.

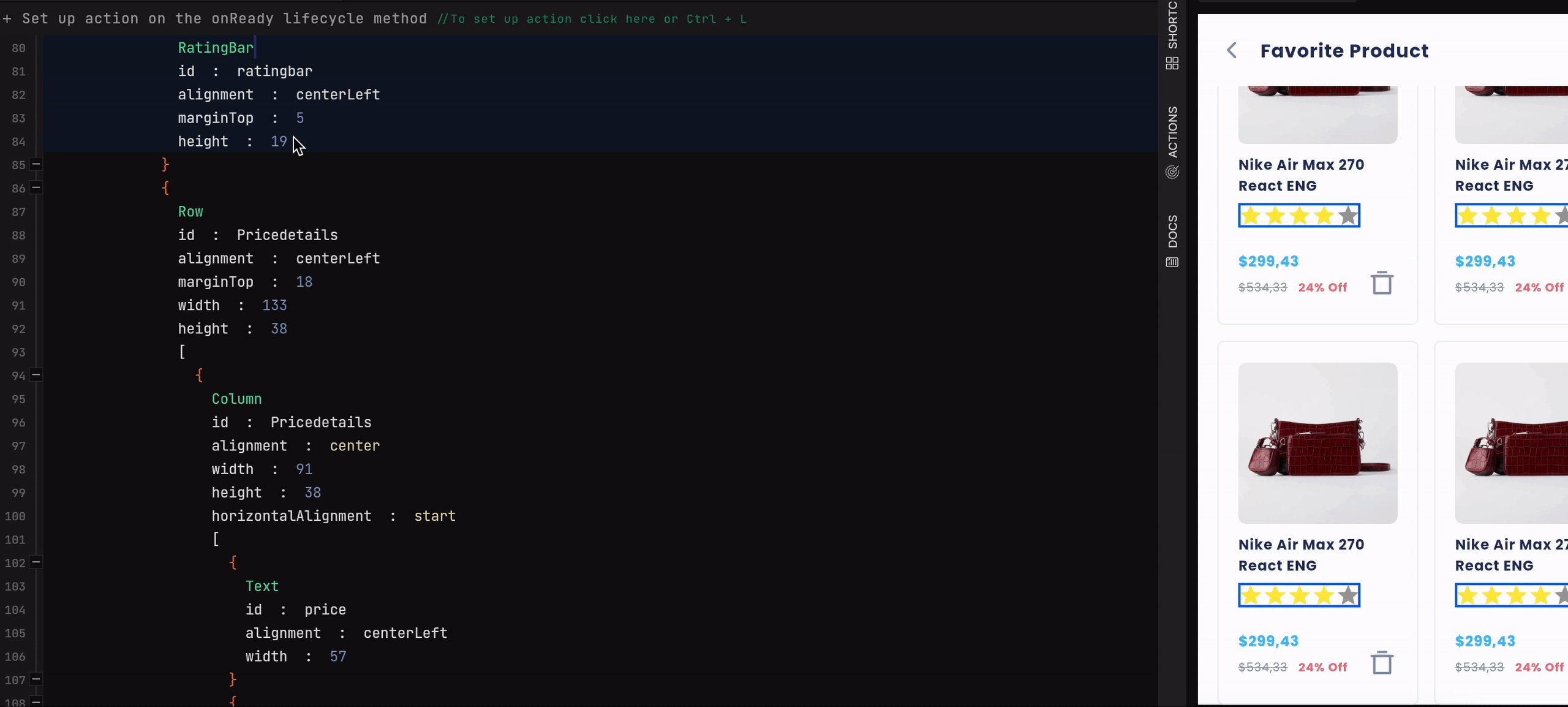
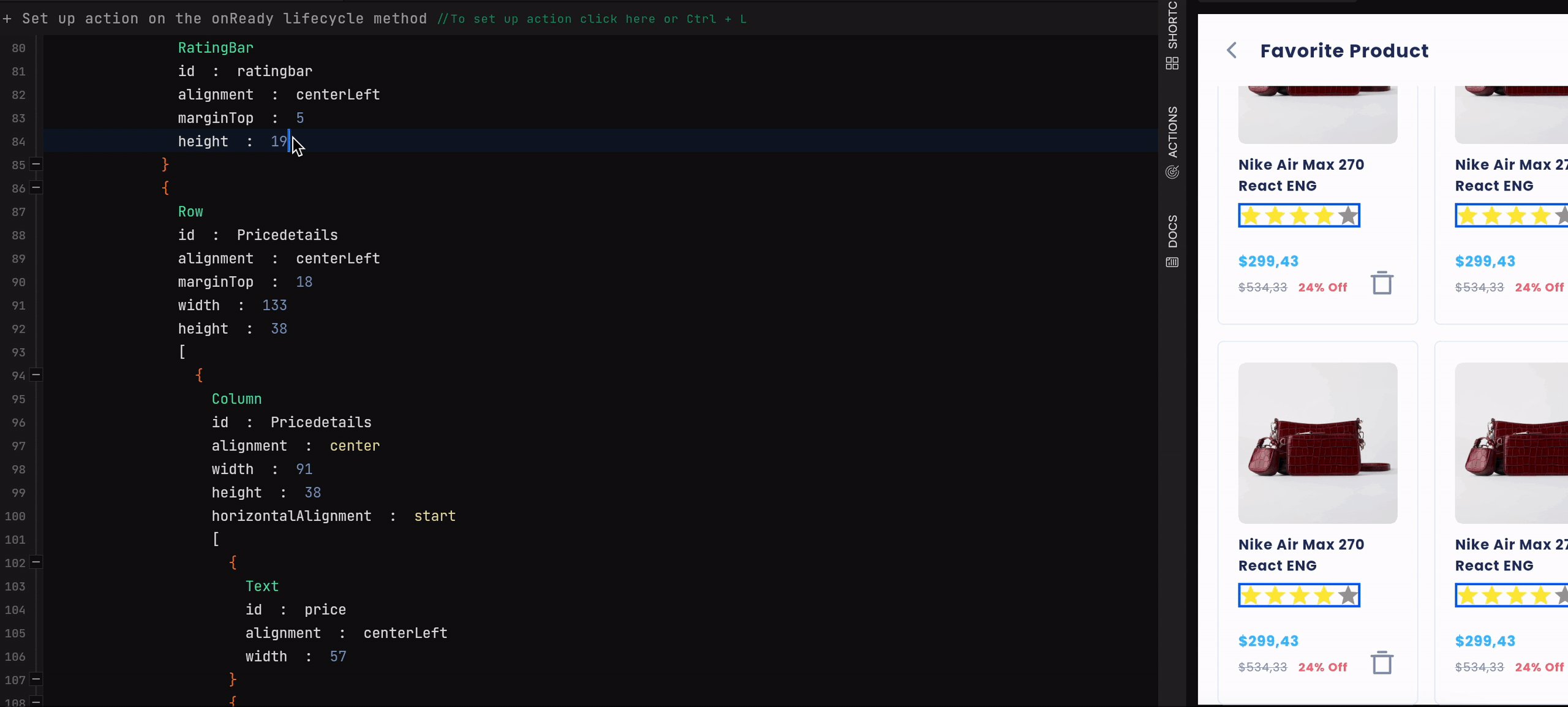
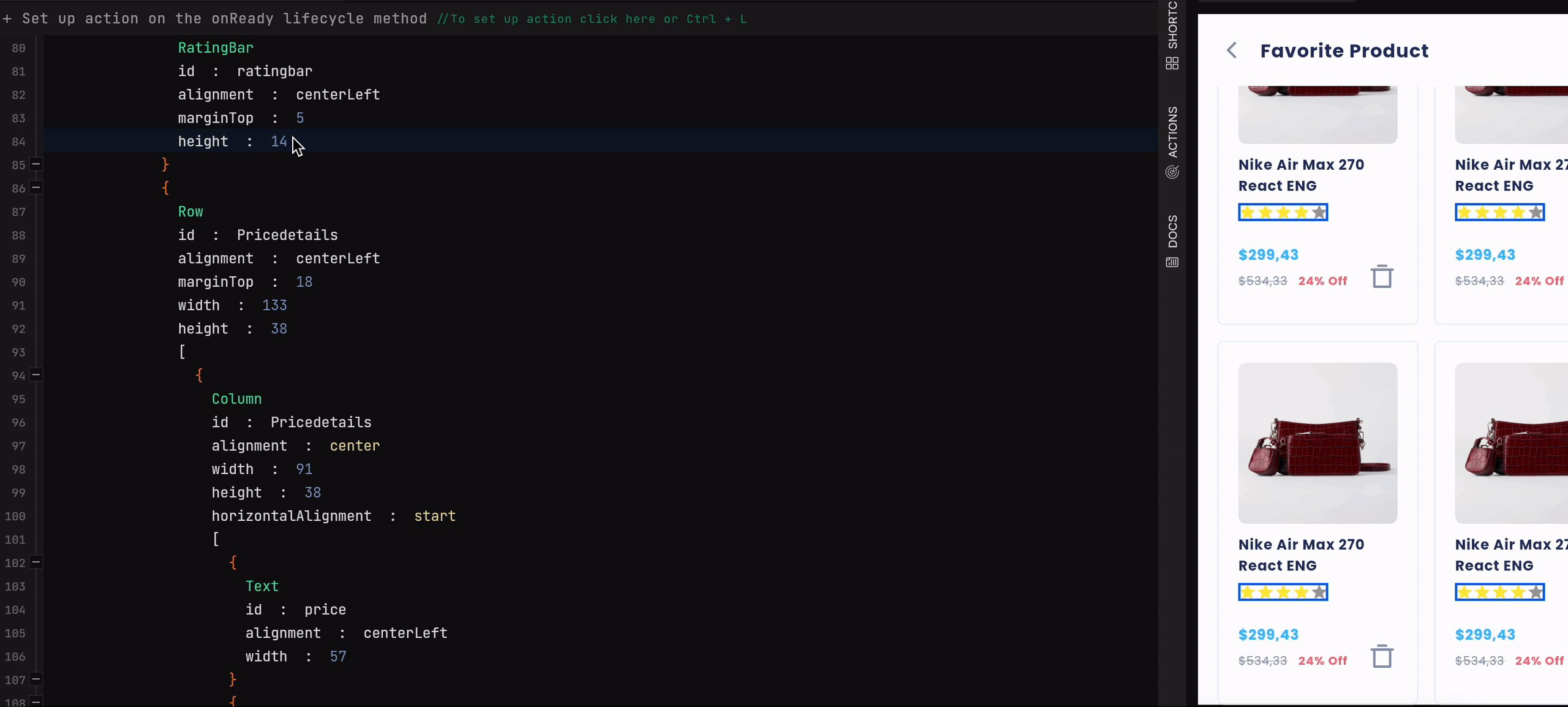
Modify a property
To modify a property’s key or value, simply erase it and add the new one from the suggestions or do it manually type out.

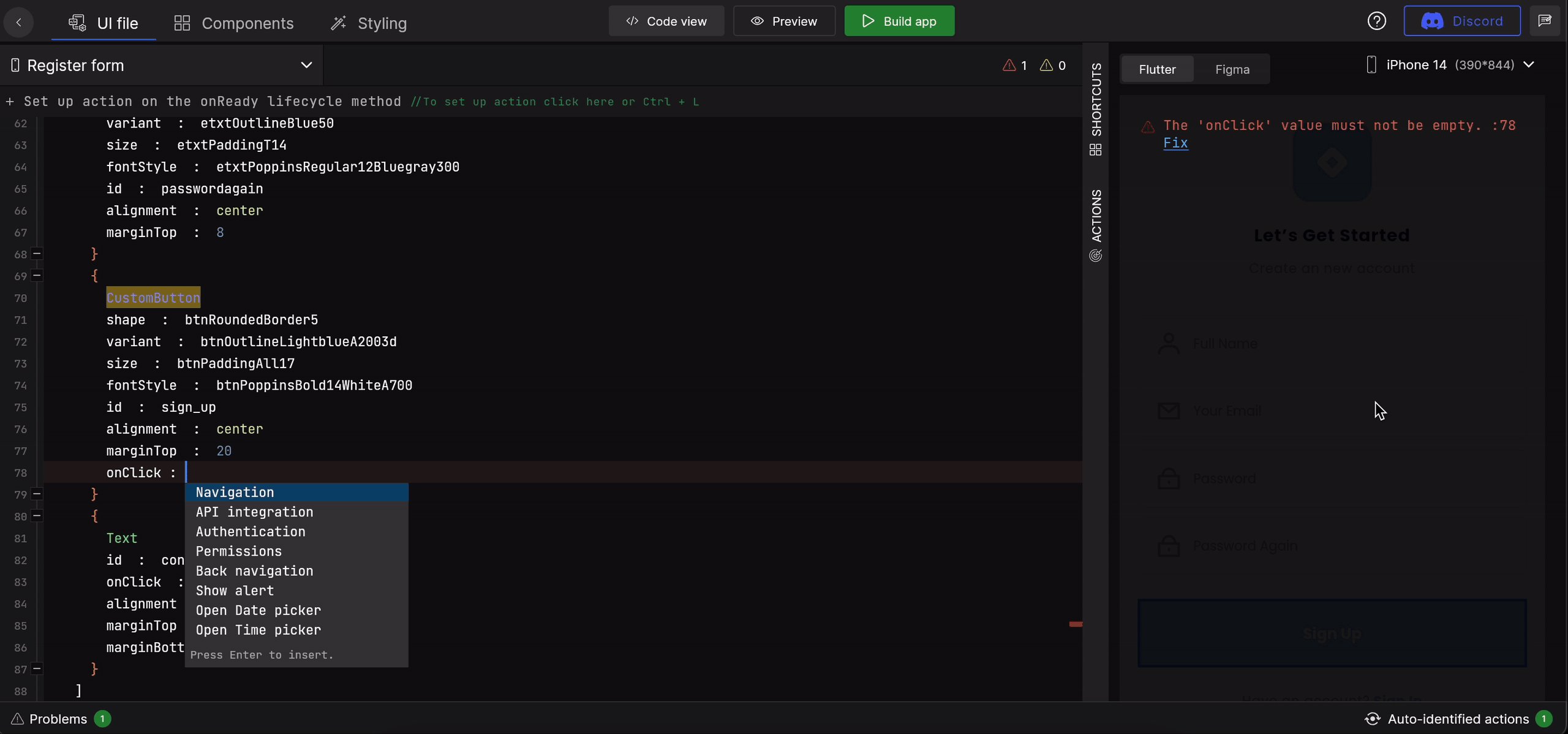
Add an onClick property
To set up an action on tap of a widget, switch to a new line and select onClick property from property suggestions list OR use 💡 smart suggestions and select the onClick property.
You can set up actions like navigation, API integration, authentication, runtime permission, back navigation, show alert, or open a date/time picker using onClick widget property.

Got a question? Ask here.