Form Field Validations
Mobile apps often require the user to add a valid input for the text fields to make apps secure and easy to use and check whether the information provided is valid for Login or Register screens.
If the user enters incorrect information, it also displays a friendly error message letting them know what went wrong.
Follow below to understand how to set validation on a text field for your application screens.
How to set validation on TextFormField
Step 1: Select screen
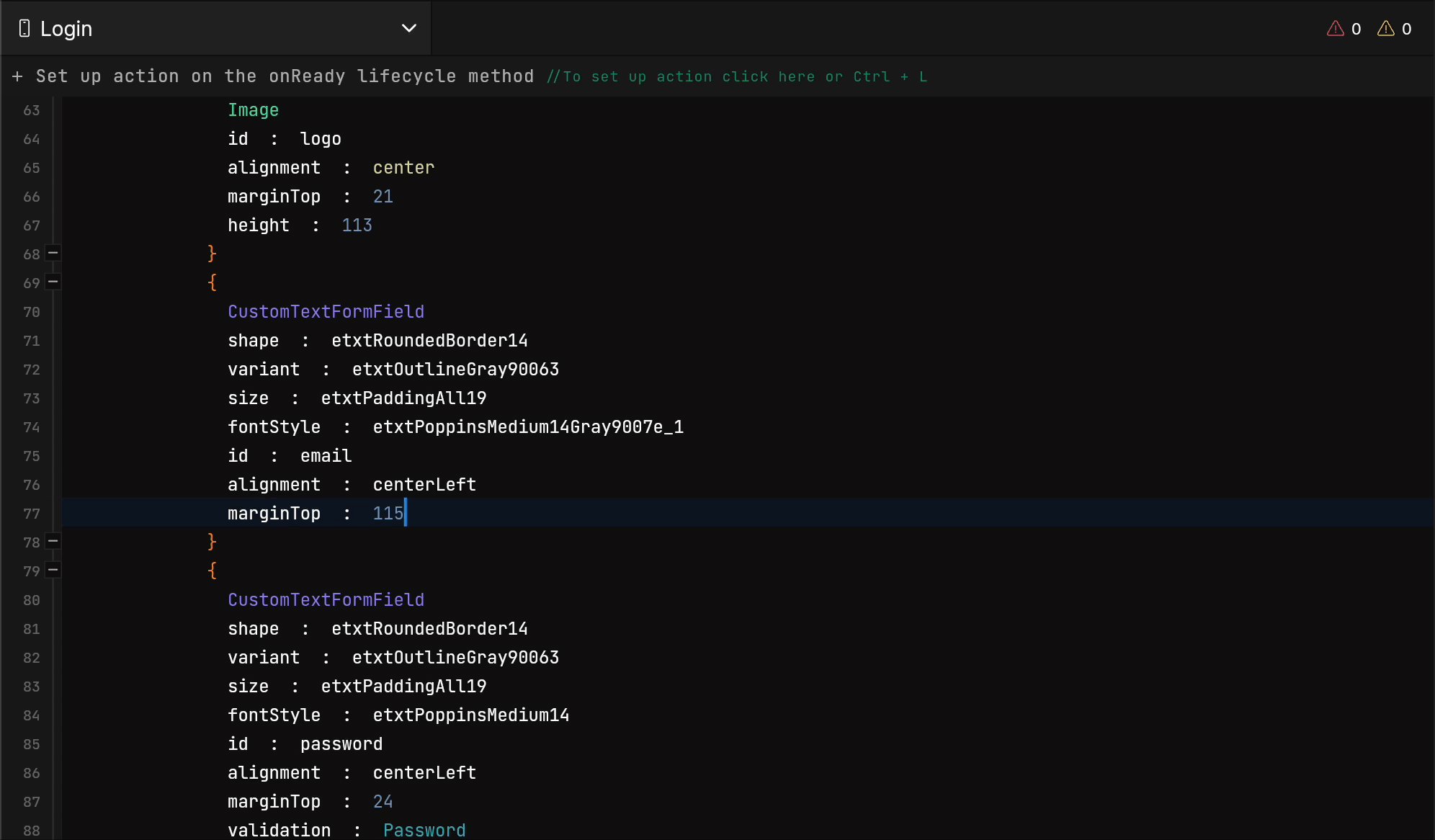
Select a screen from the list of screens available inside which you want to add a validation action on a TextFormField.
Step 2: Select a TextFormField, add choose Validation
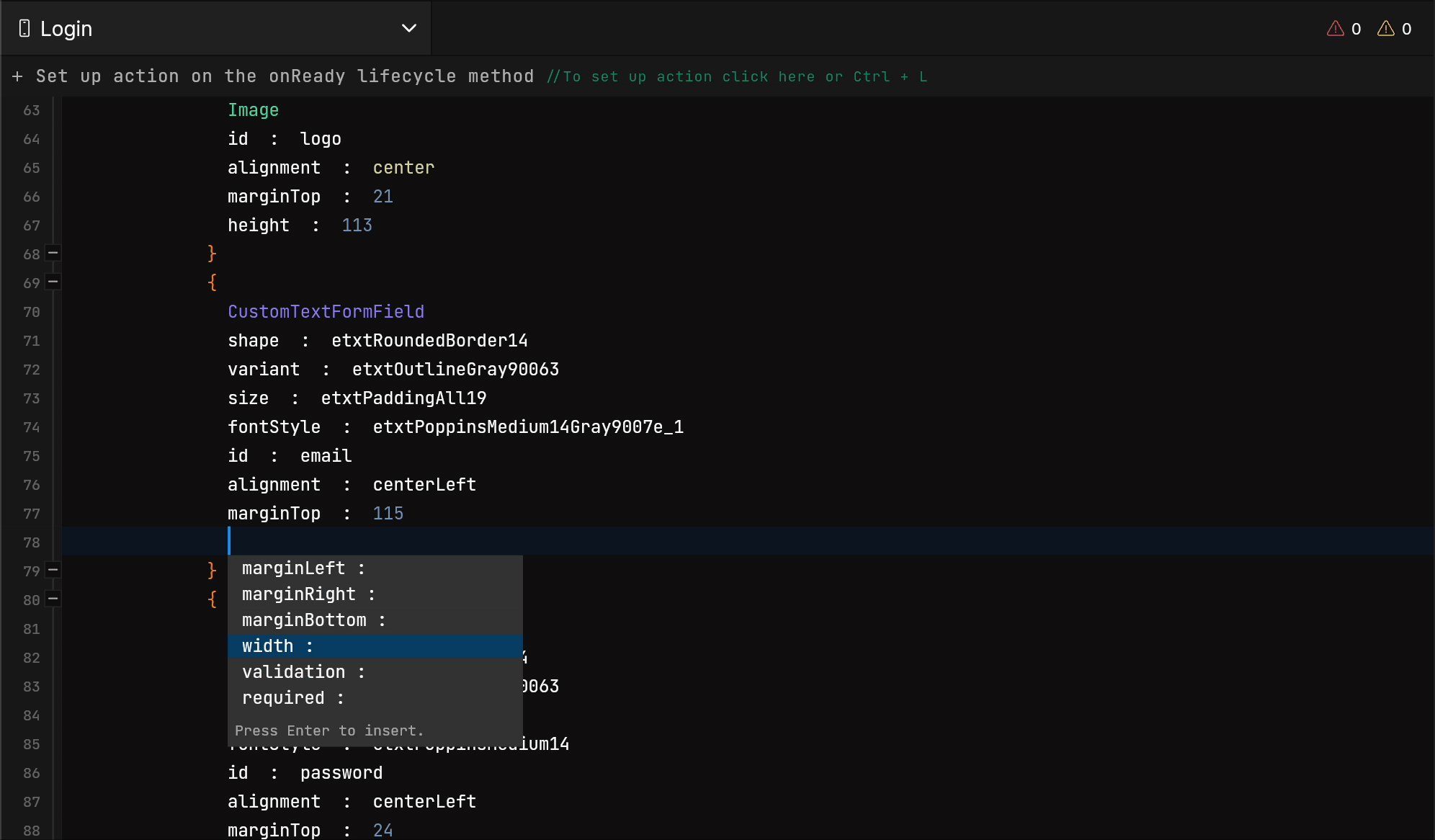
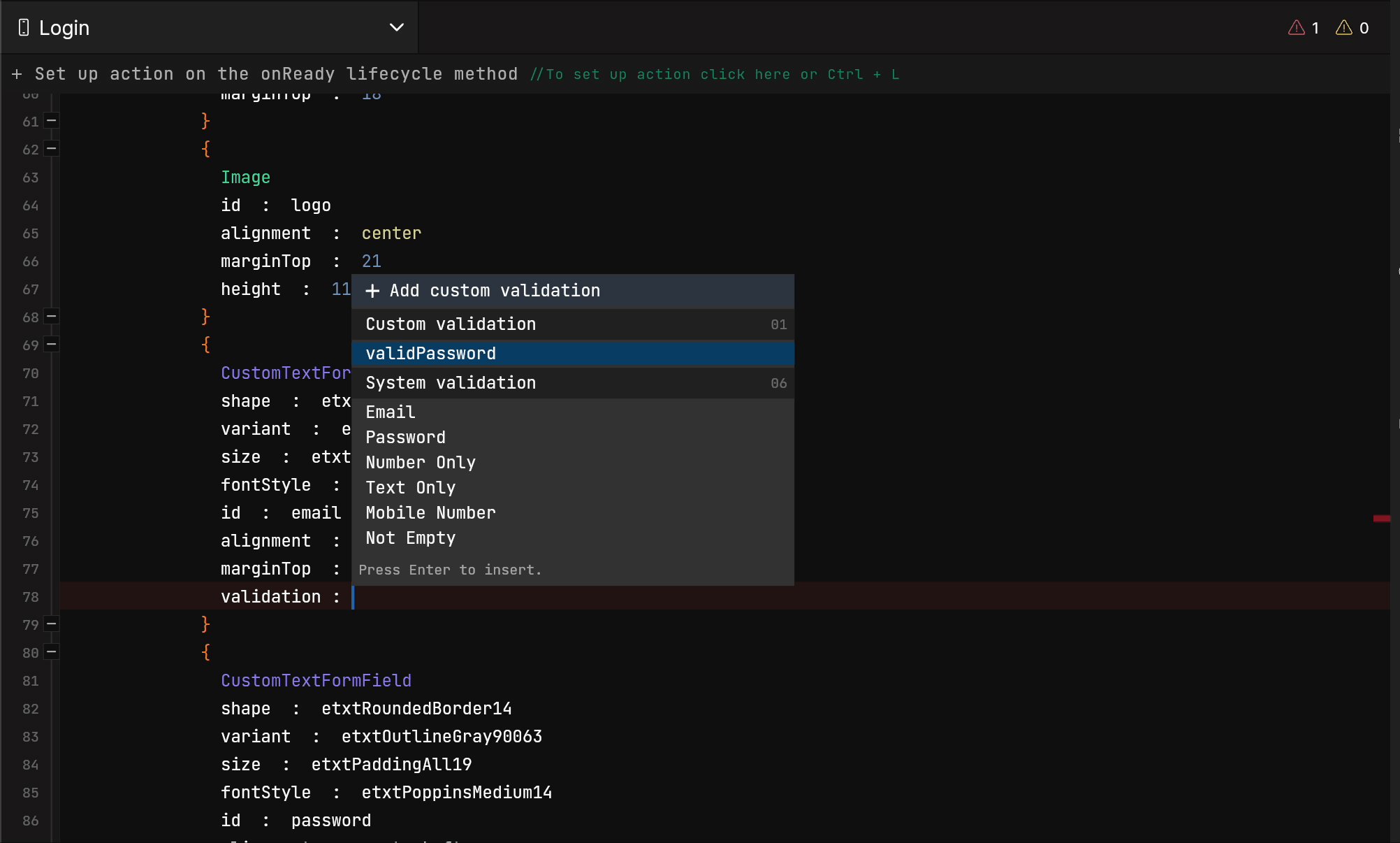
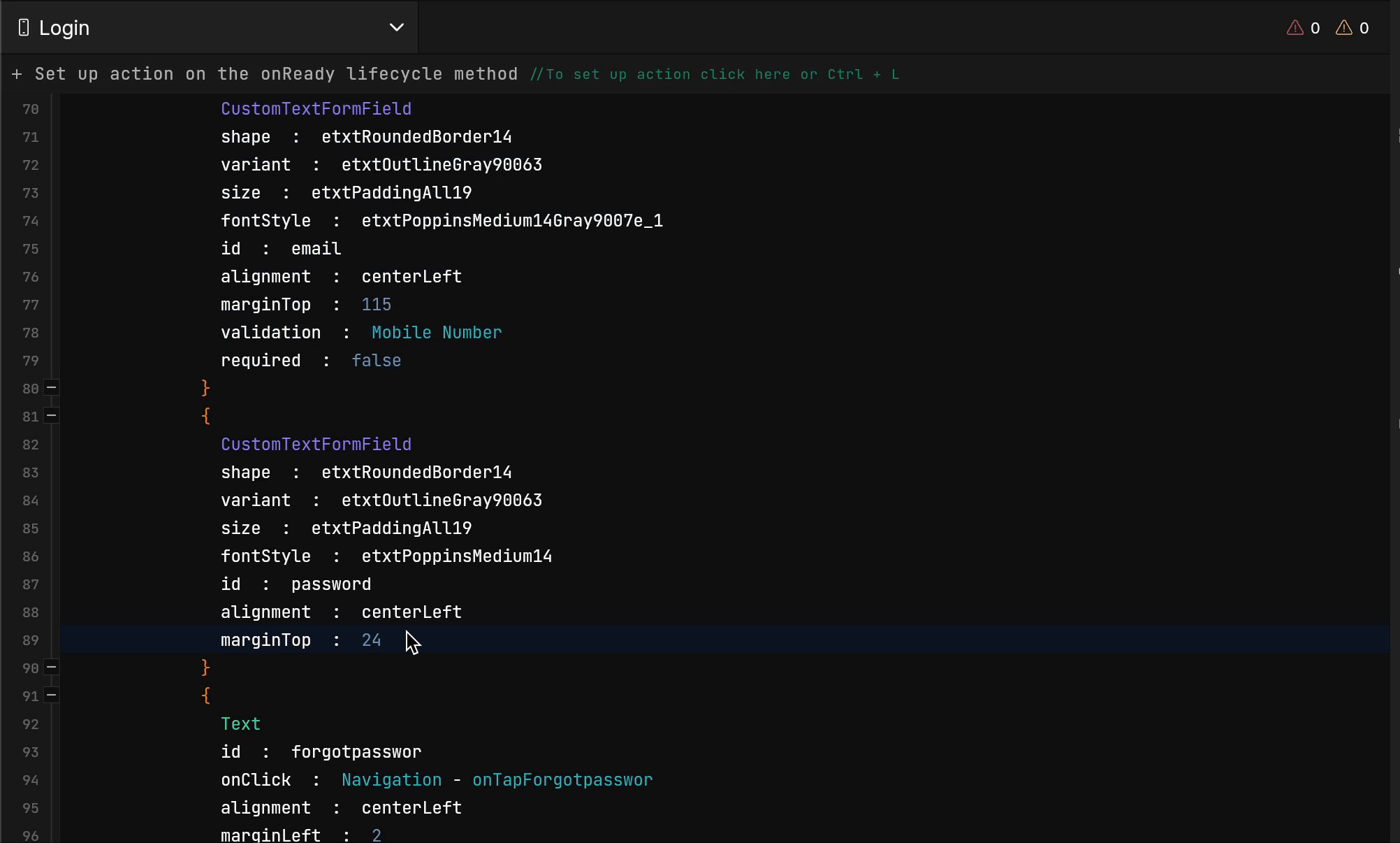
Next, select a TextFormField widget and from the list of the suggested actions select Validation to start its set up. OR press Ctrl + Space to see the supported suggestions.

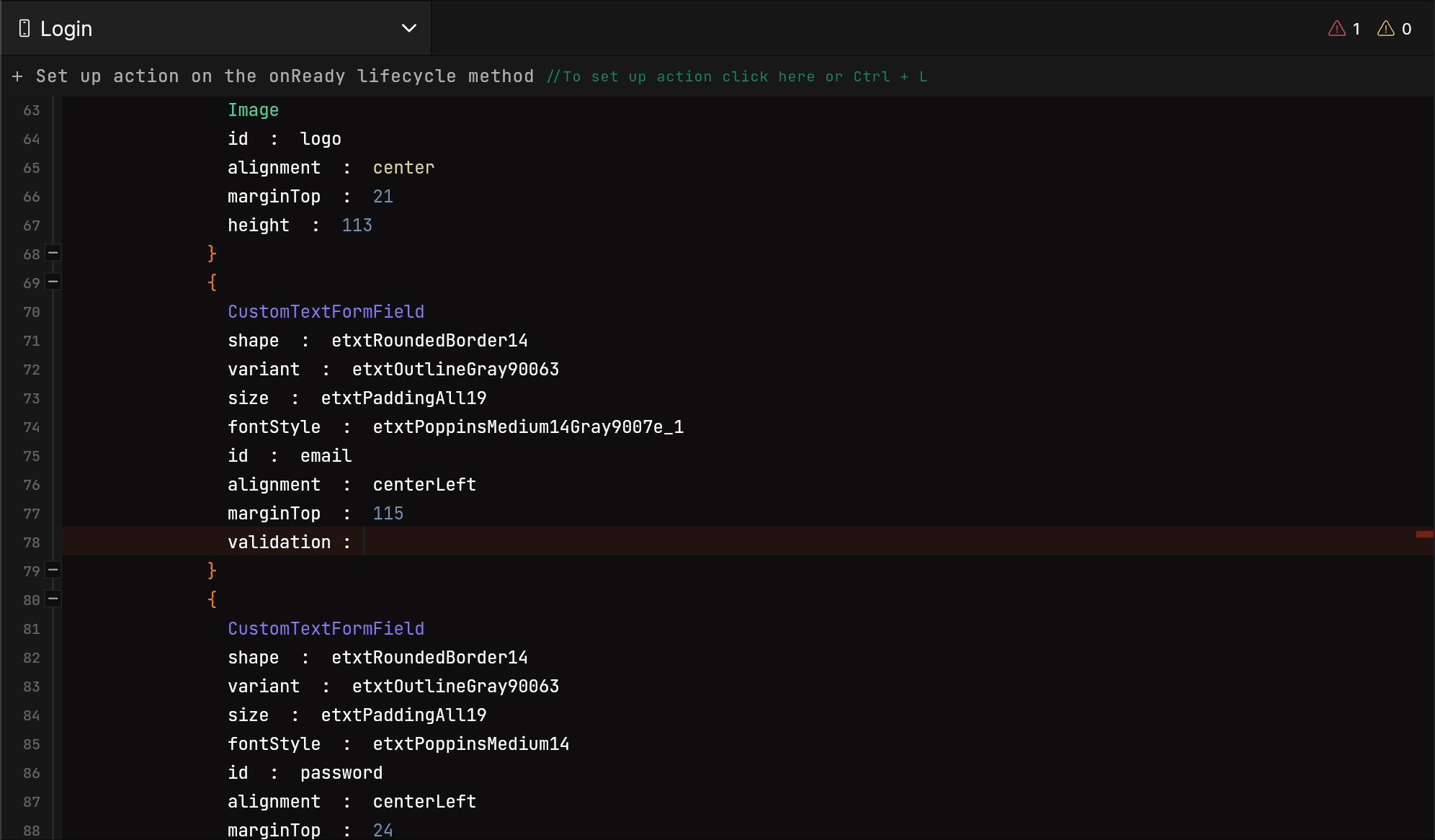
Step 3: Select validation type
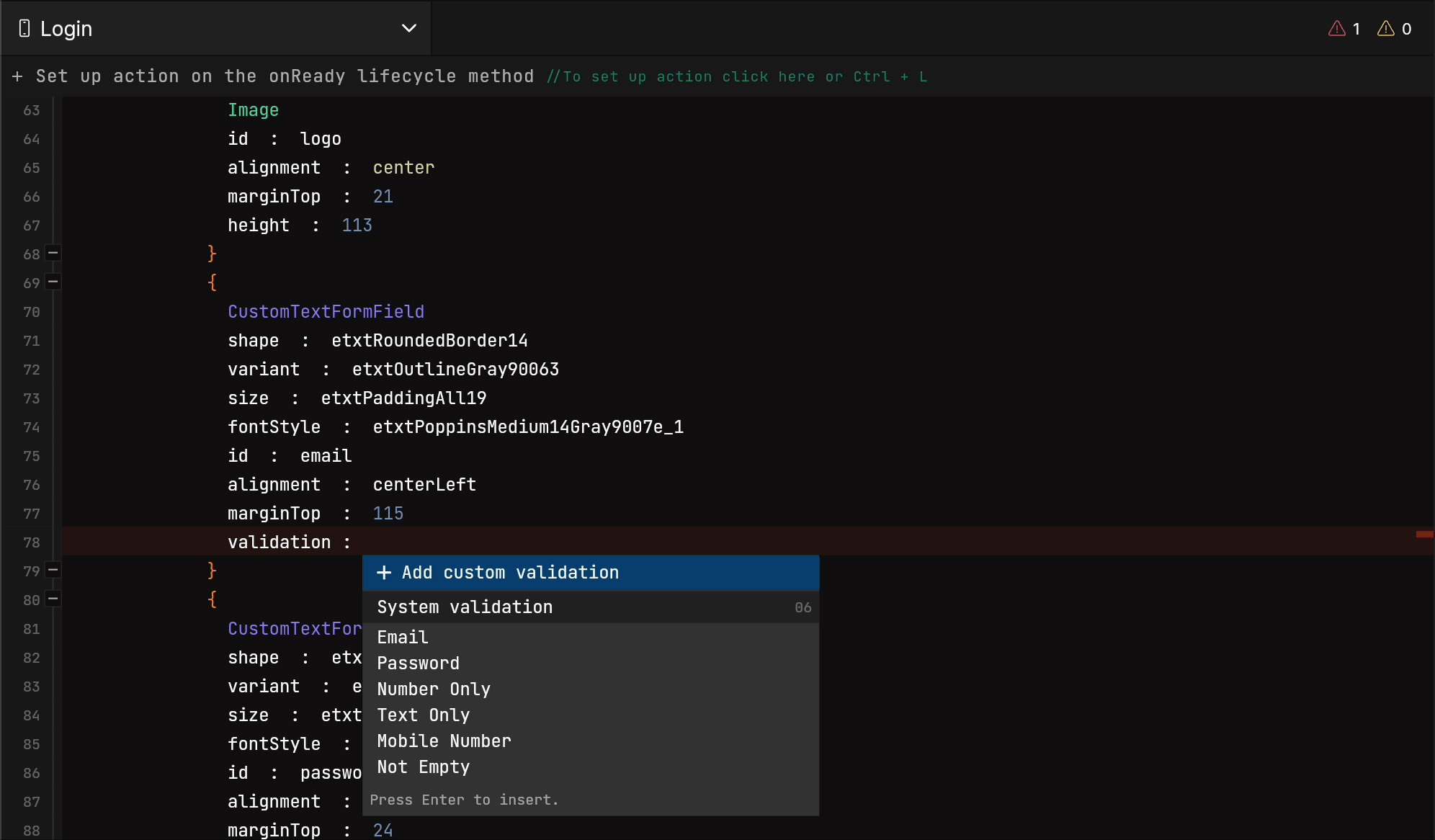
Next, choose the type of validation you want to add on the TextFormField:
Default validation
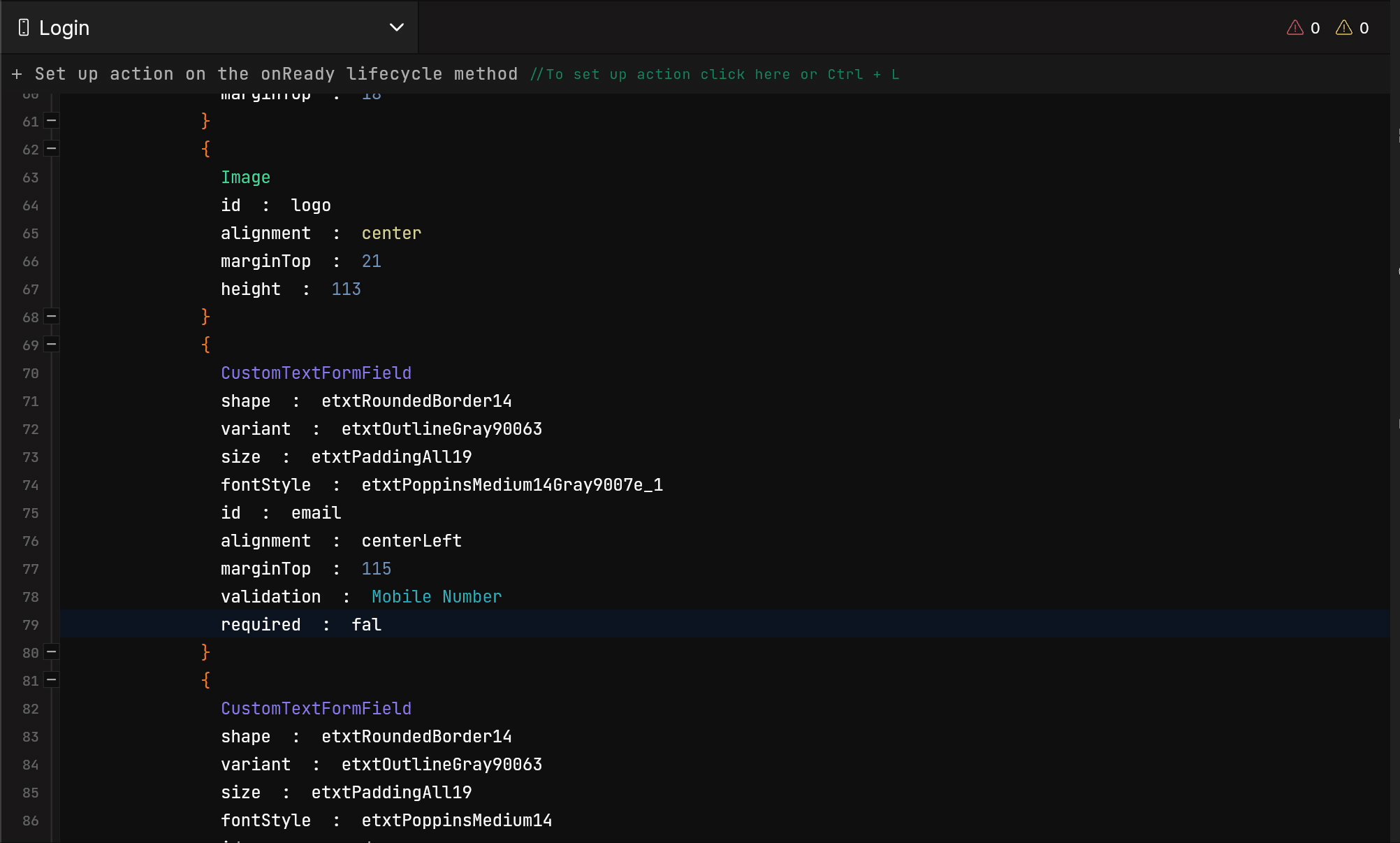
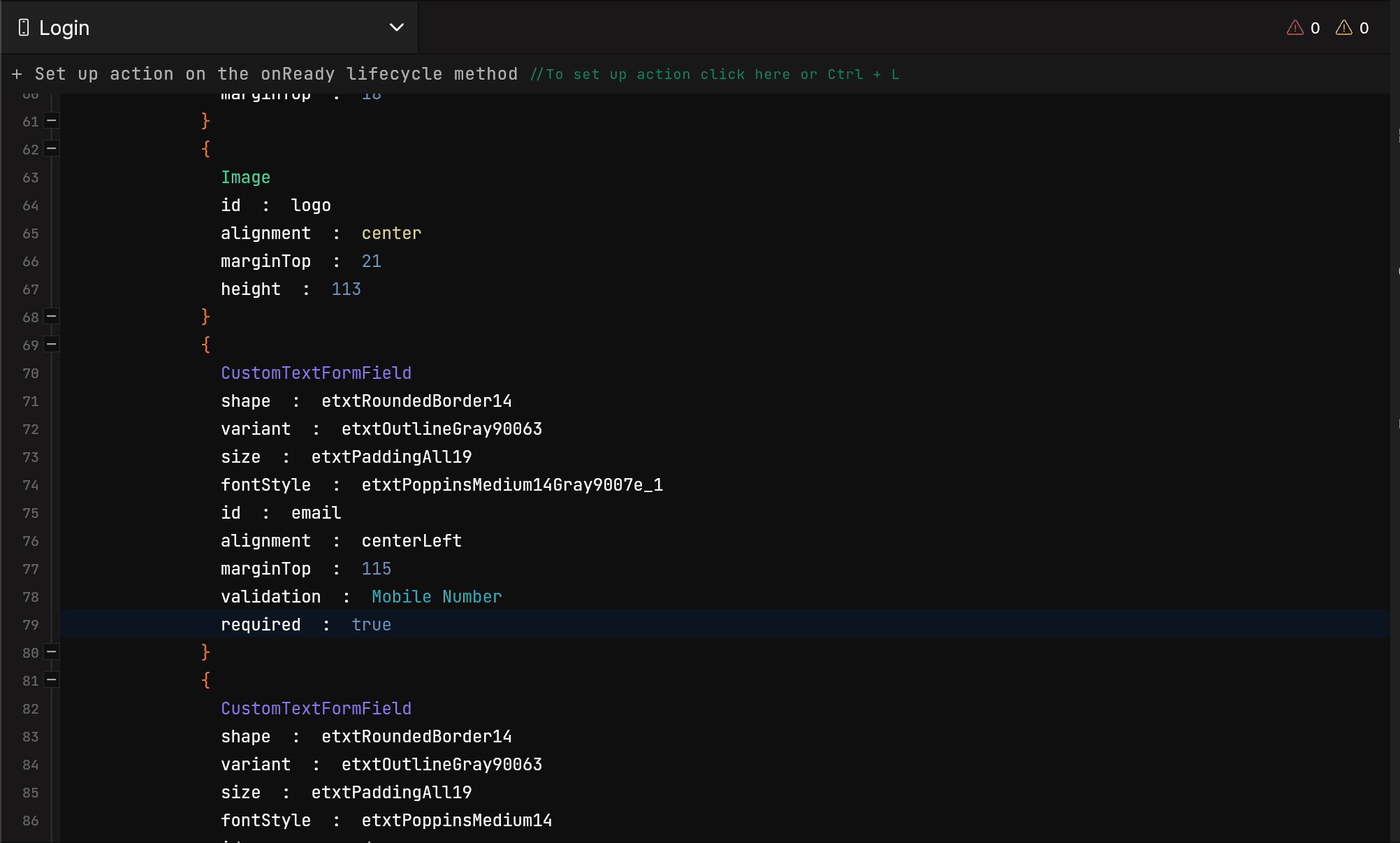
Here, are the validations that are commonly used in mobile apps, and are quite often required. Default validation includes Email, Password, Phone Number, Number only, Text only, Mobile number, and Not empty. Also, a boolean property required is attached to the widget to manage whether it is a required field or not, with false as its default value.

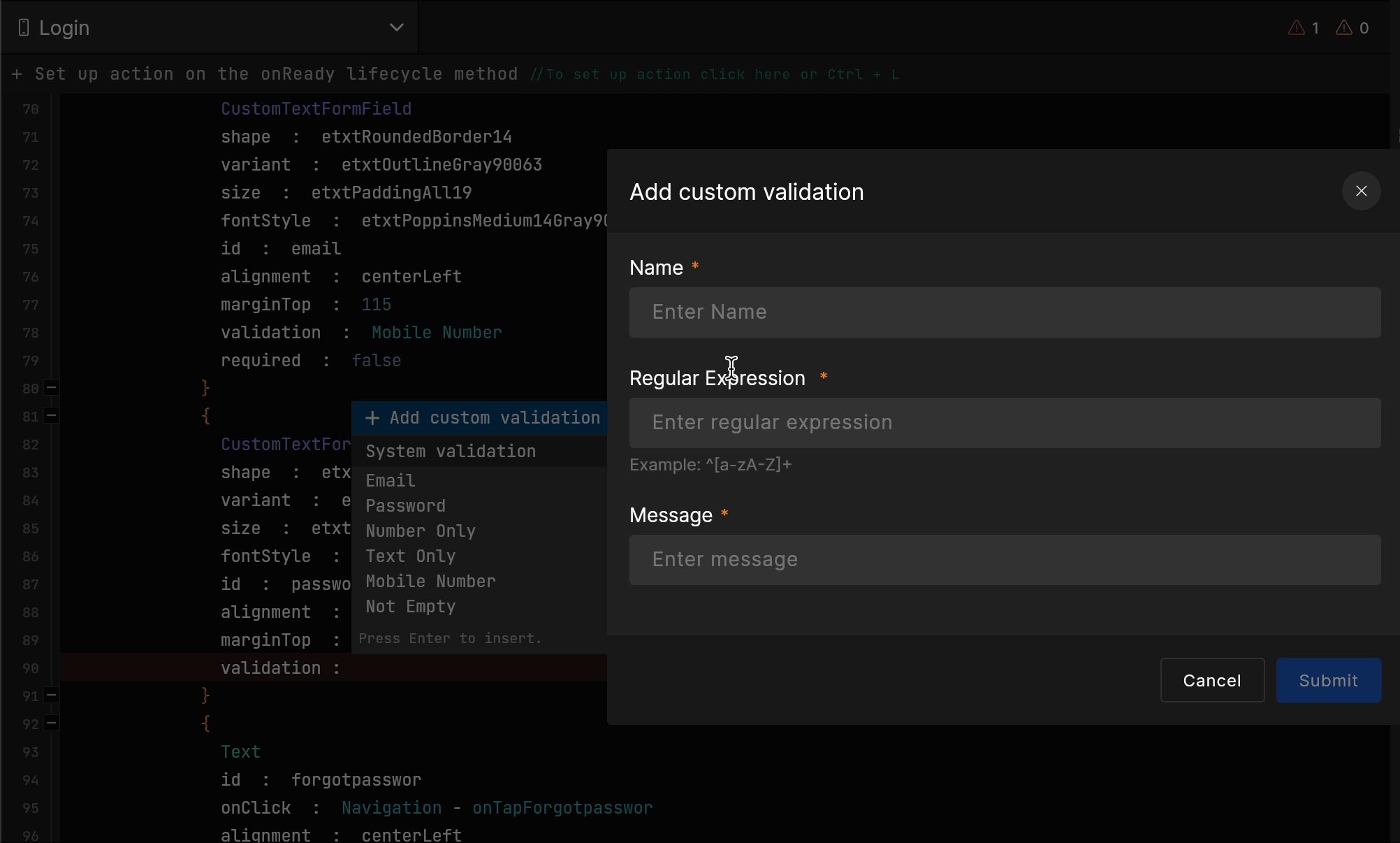
Custom validation
If you have a custom requirement to be set for the validation, or which is not supported in the default validations, you can add your own customized validation by providing the required parameters.
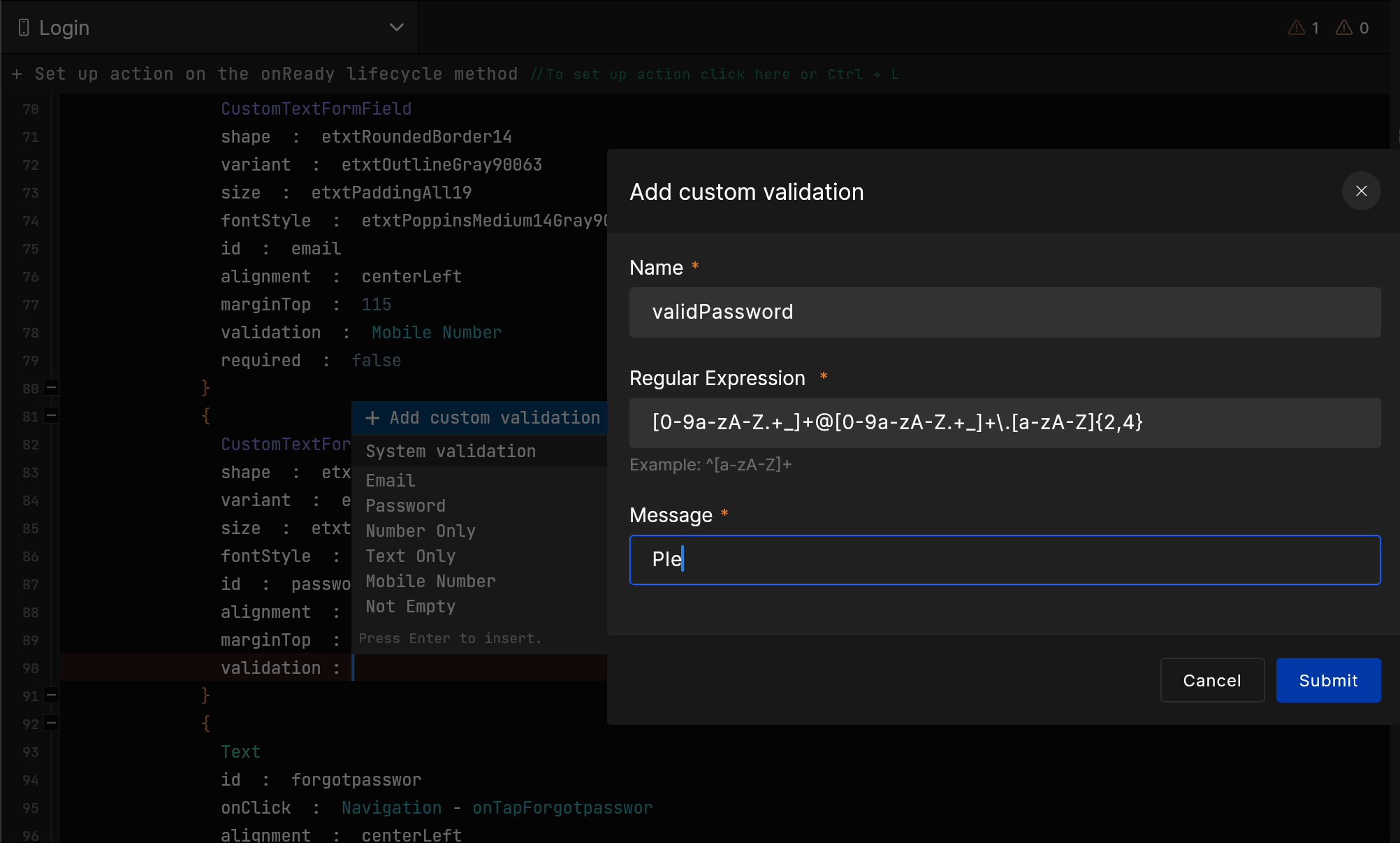
Click on + Add Custom Validation, provide a valid Name for the validation function, Regular Expression to validate the entered input, and a Message to show a message when the entered input is incorrect. Also, a boolean property required is attached to the widget to manage whether it is a required field or not, with false as its default value.
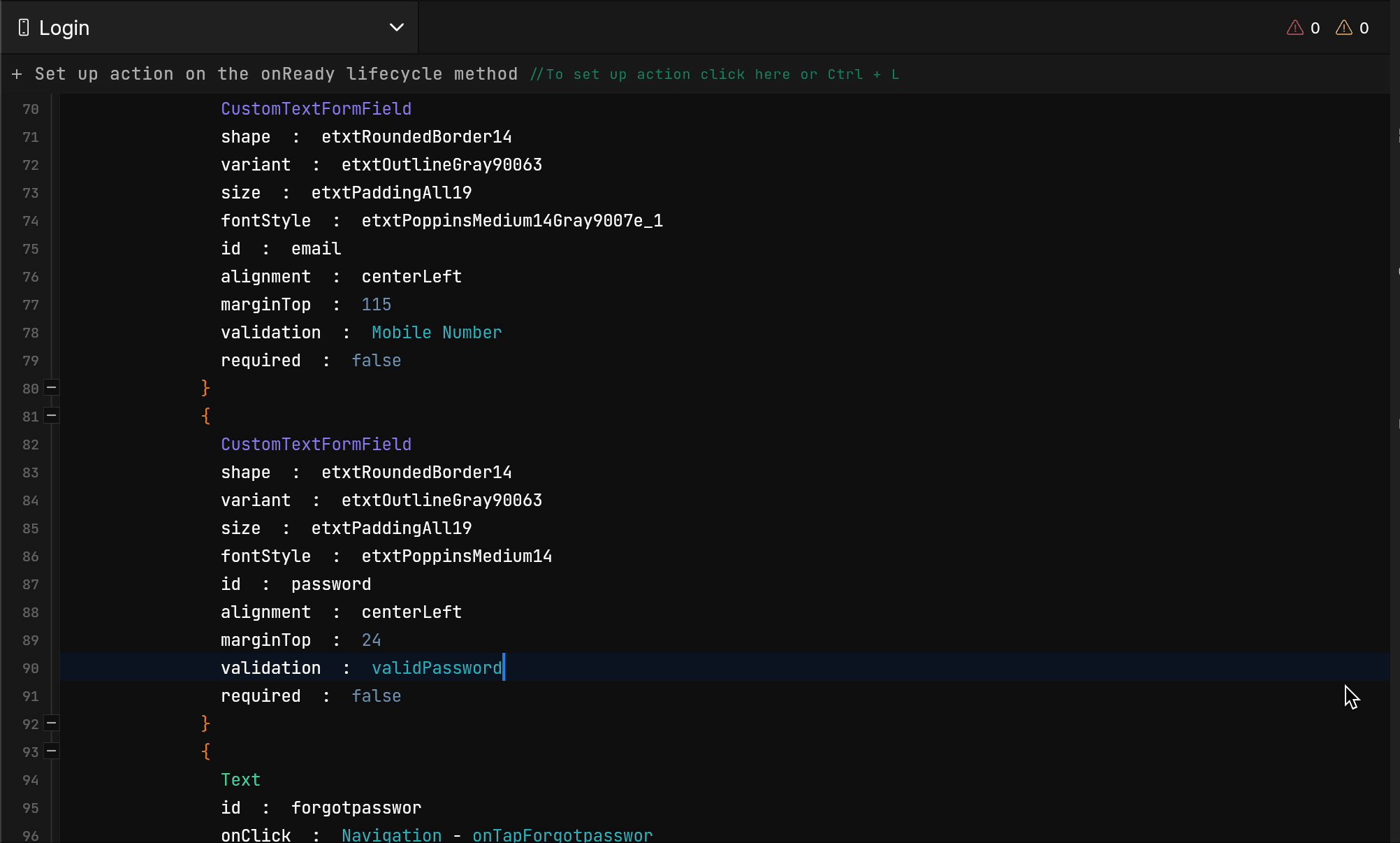
Lastly, click on Submit to add custom validation on the TextFormField.

Got a question? Ask here