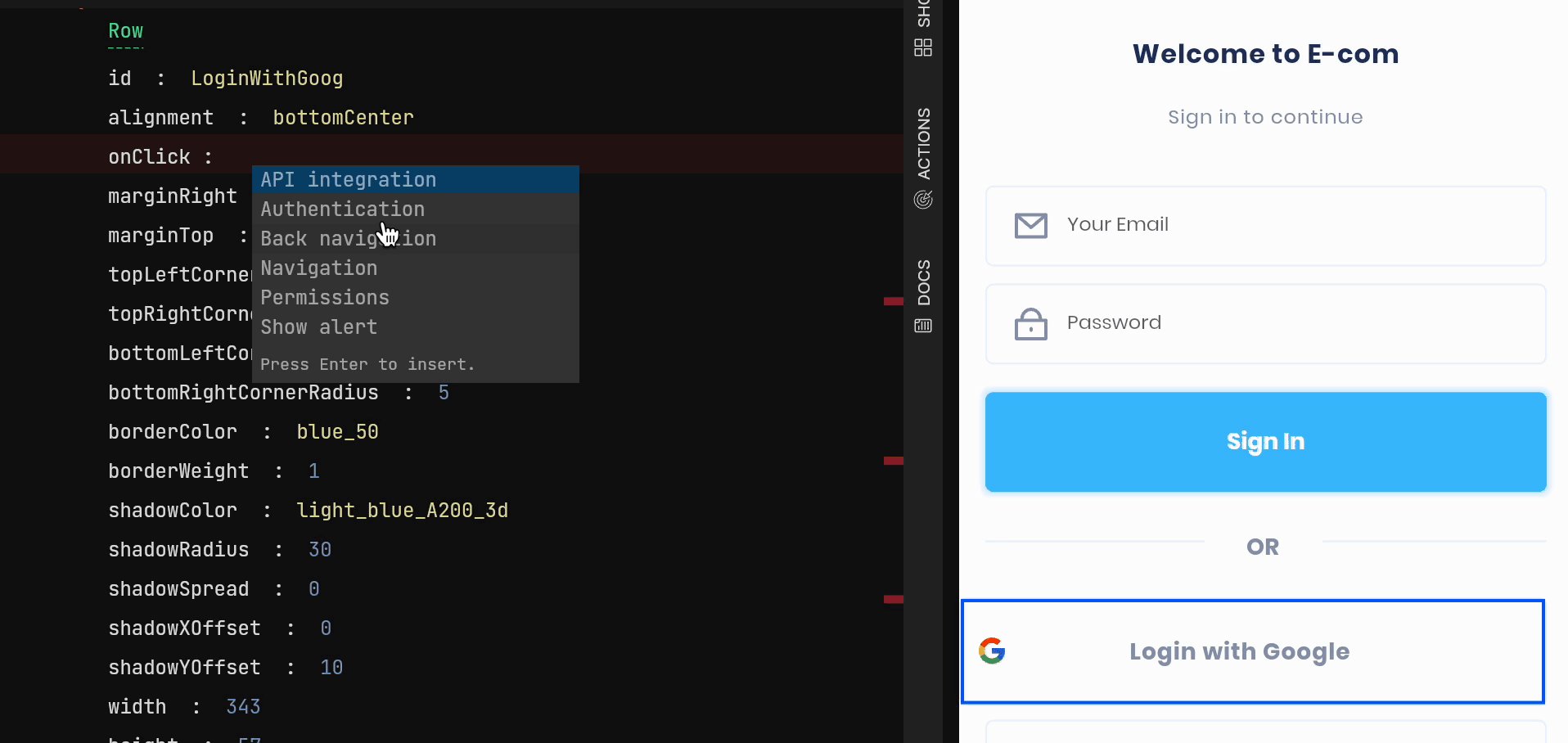
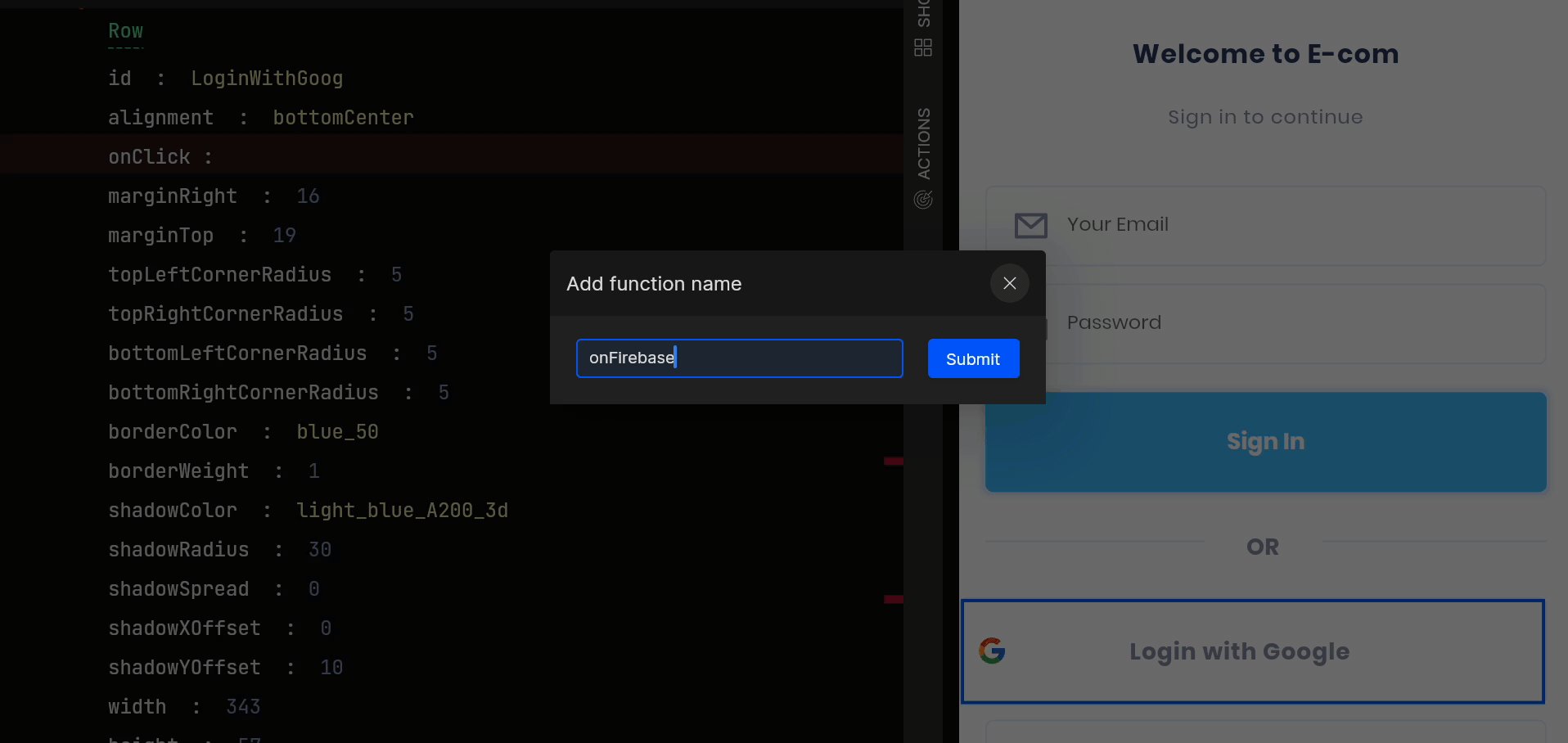
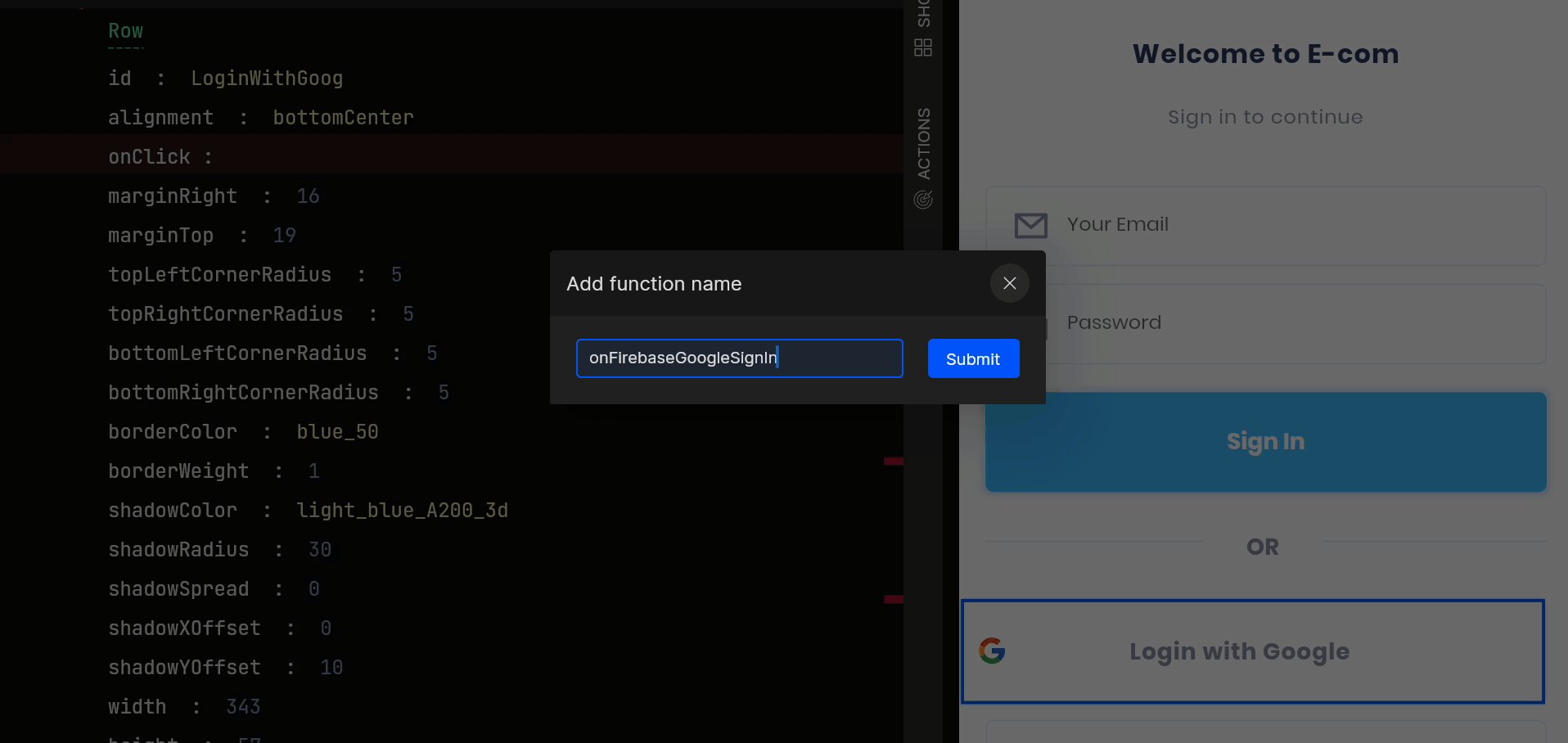
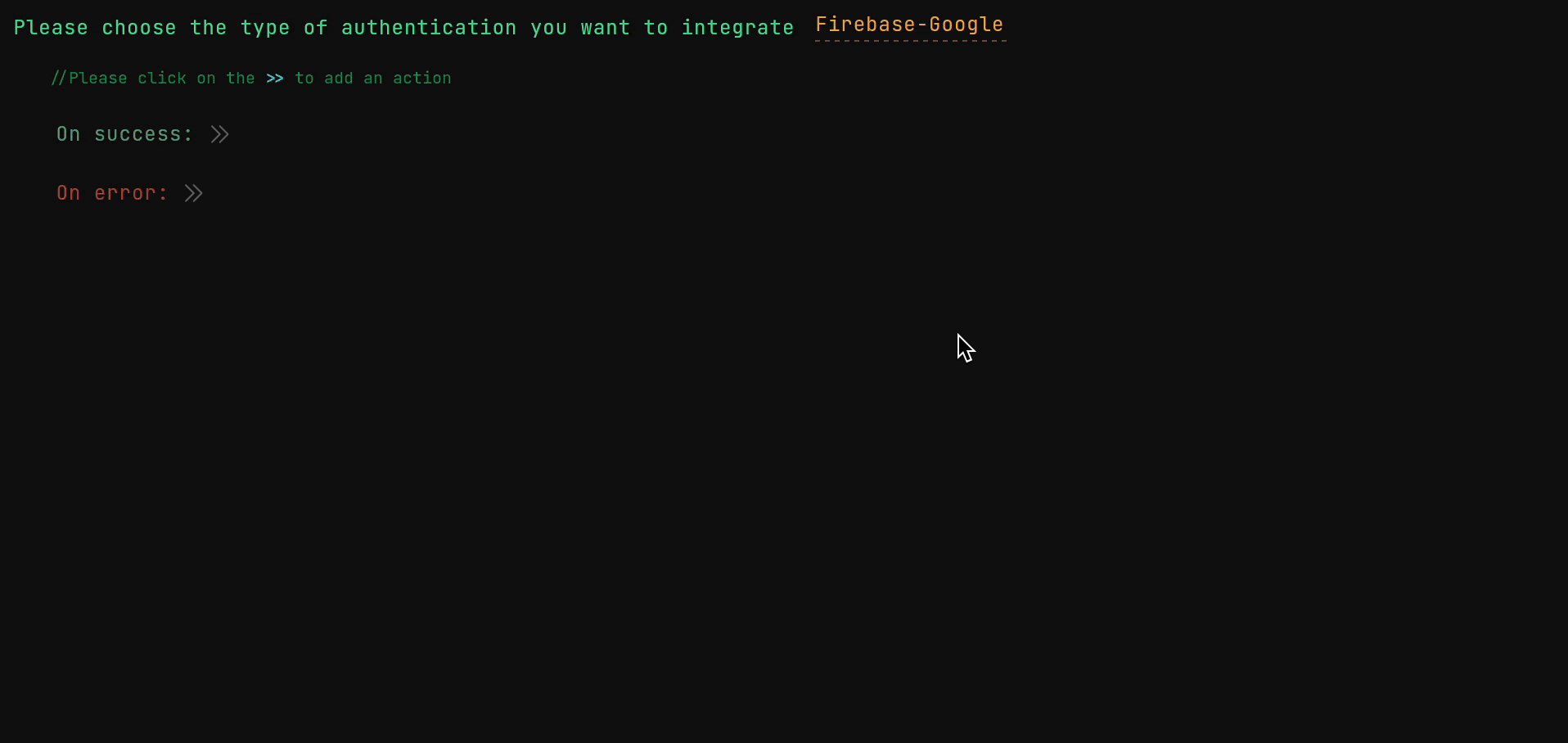
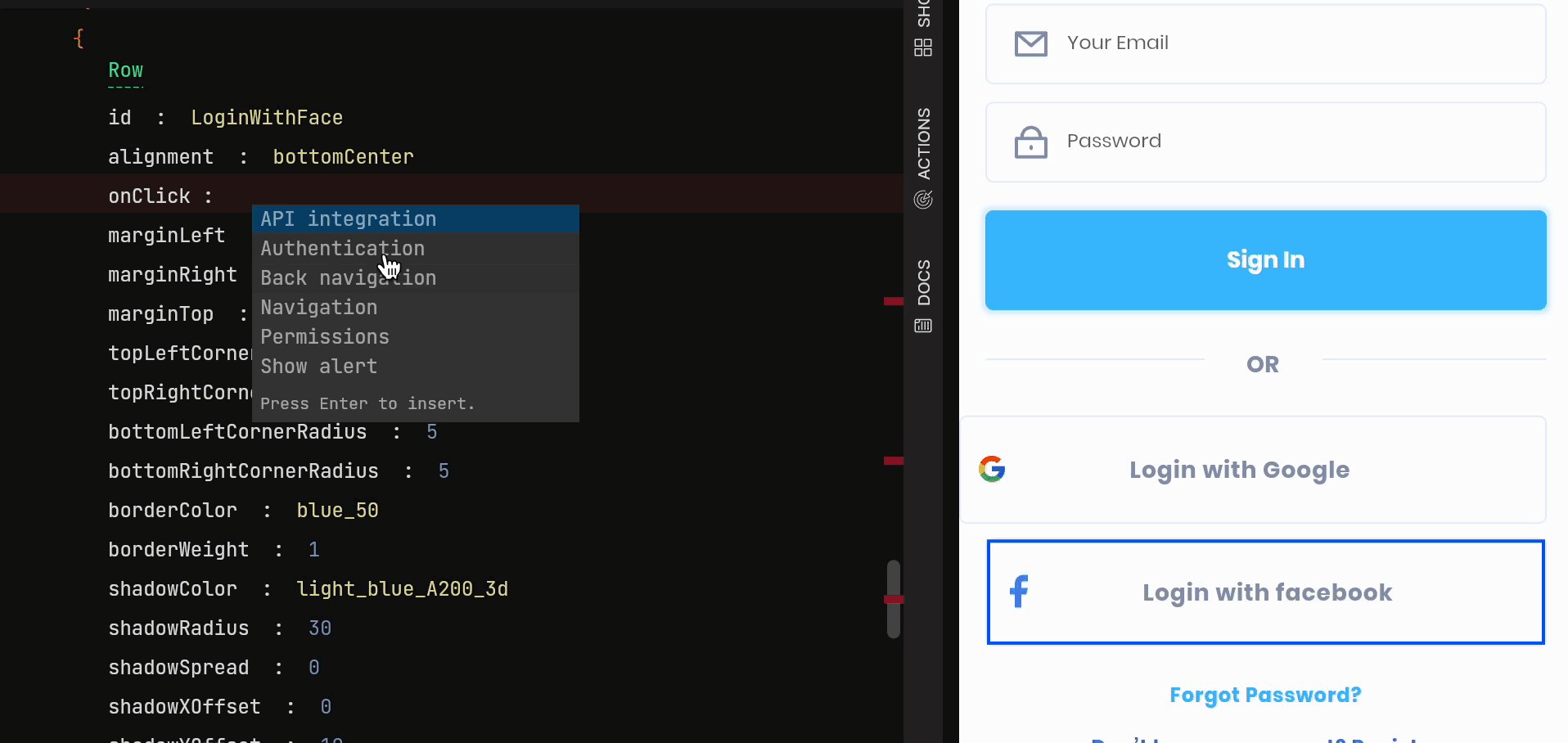
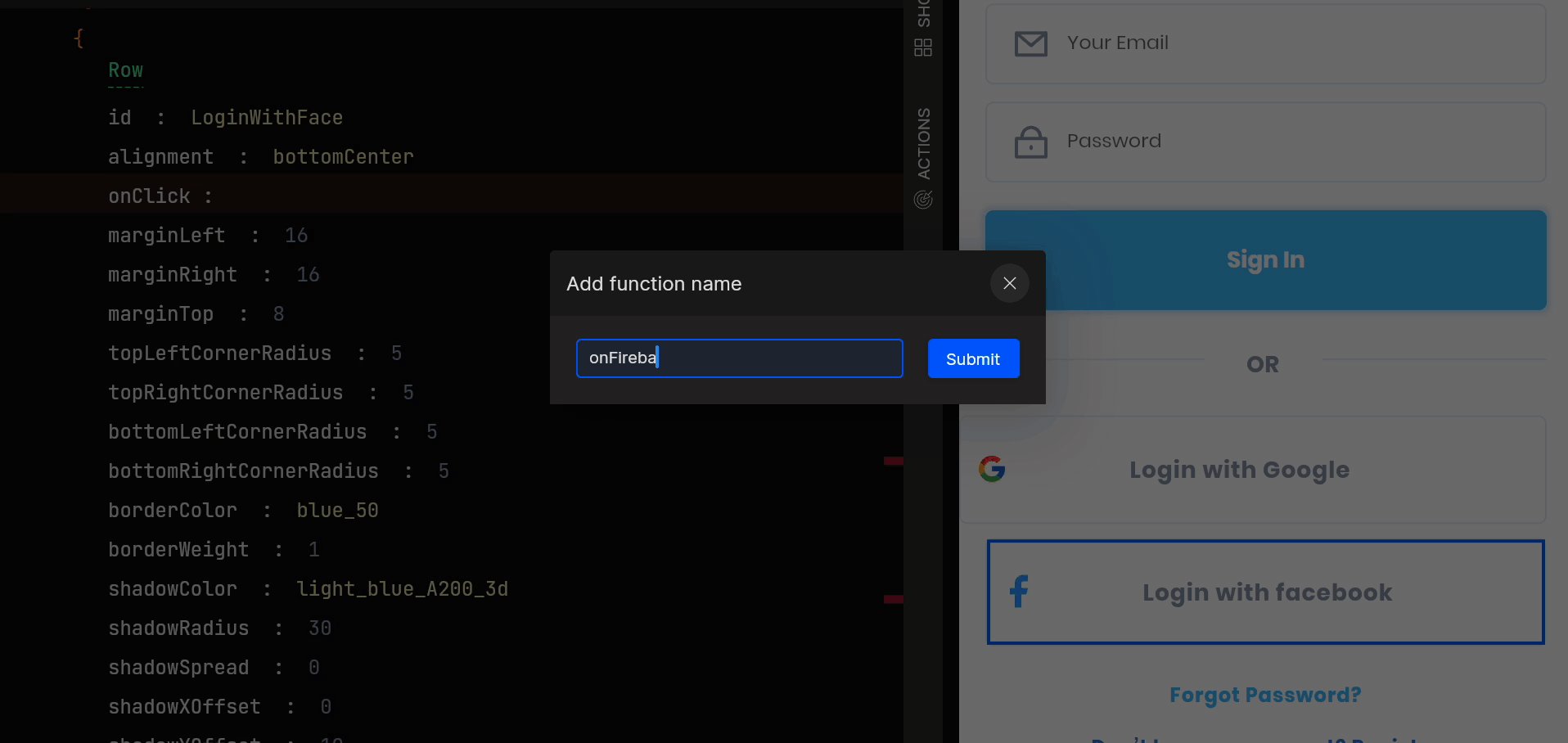
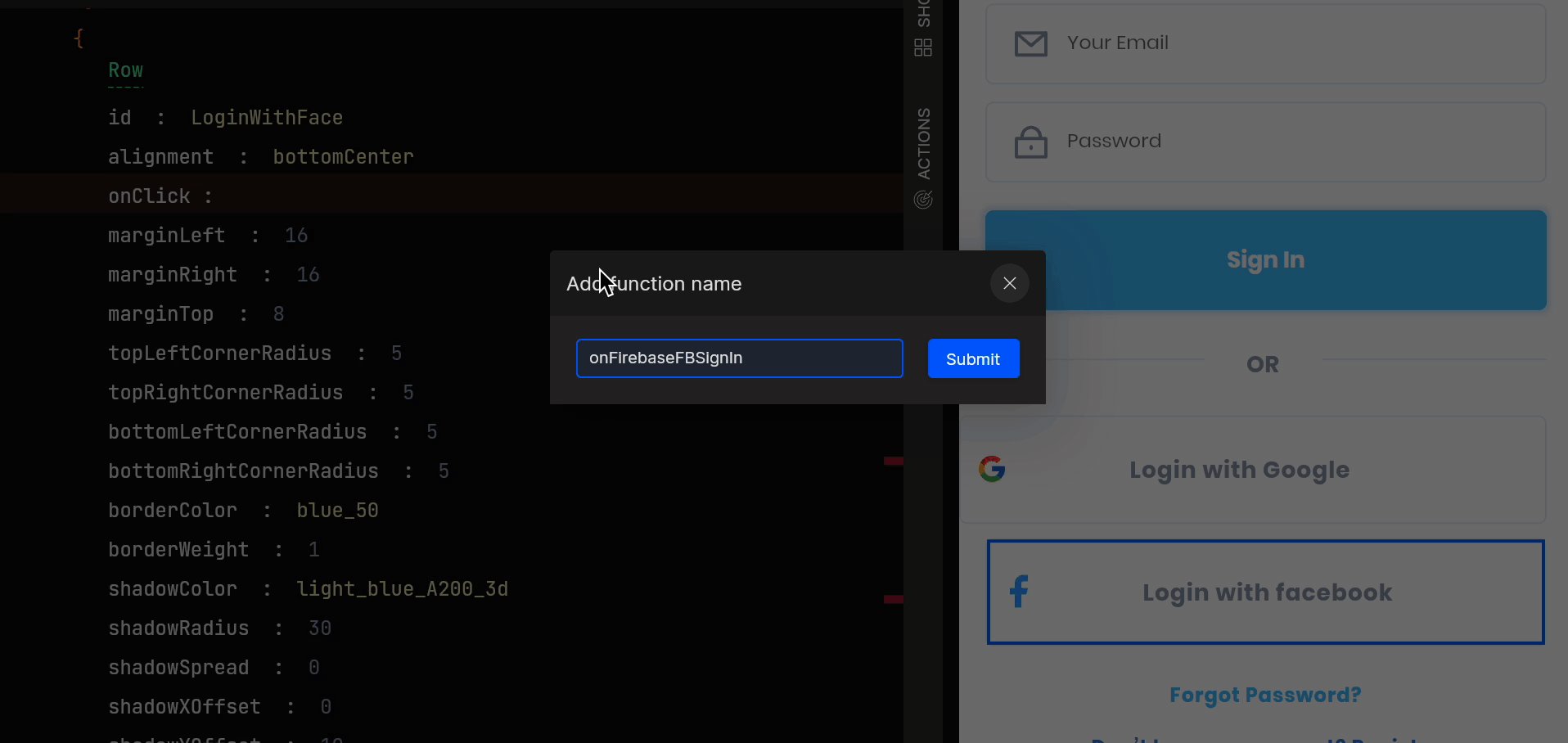
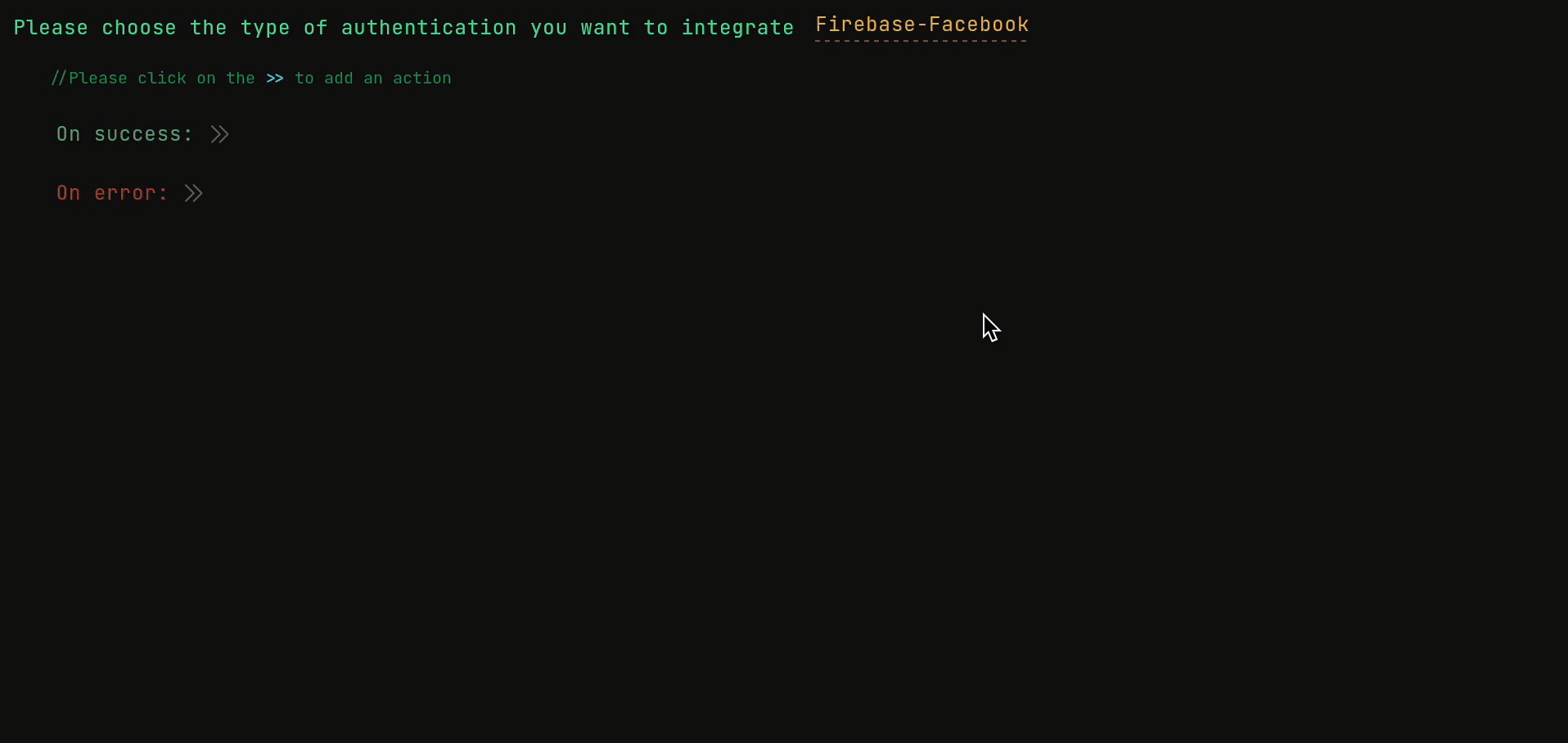
Firebase
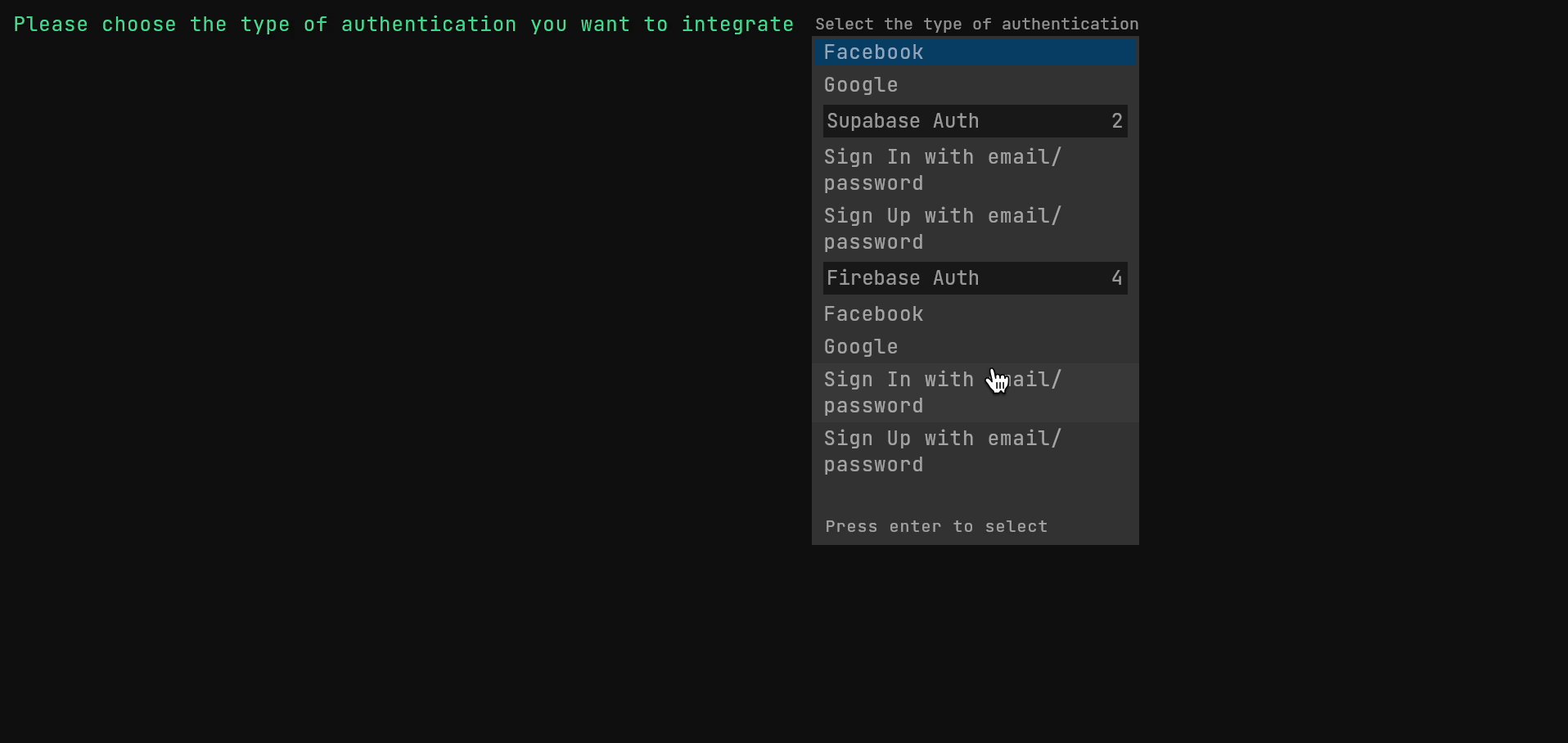
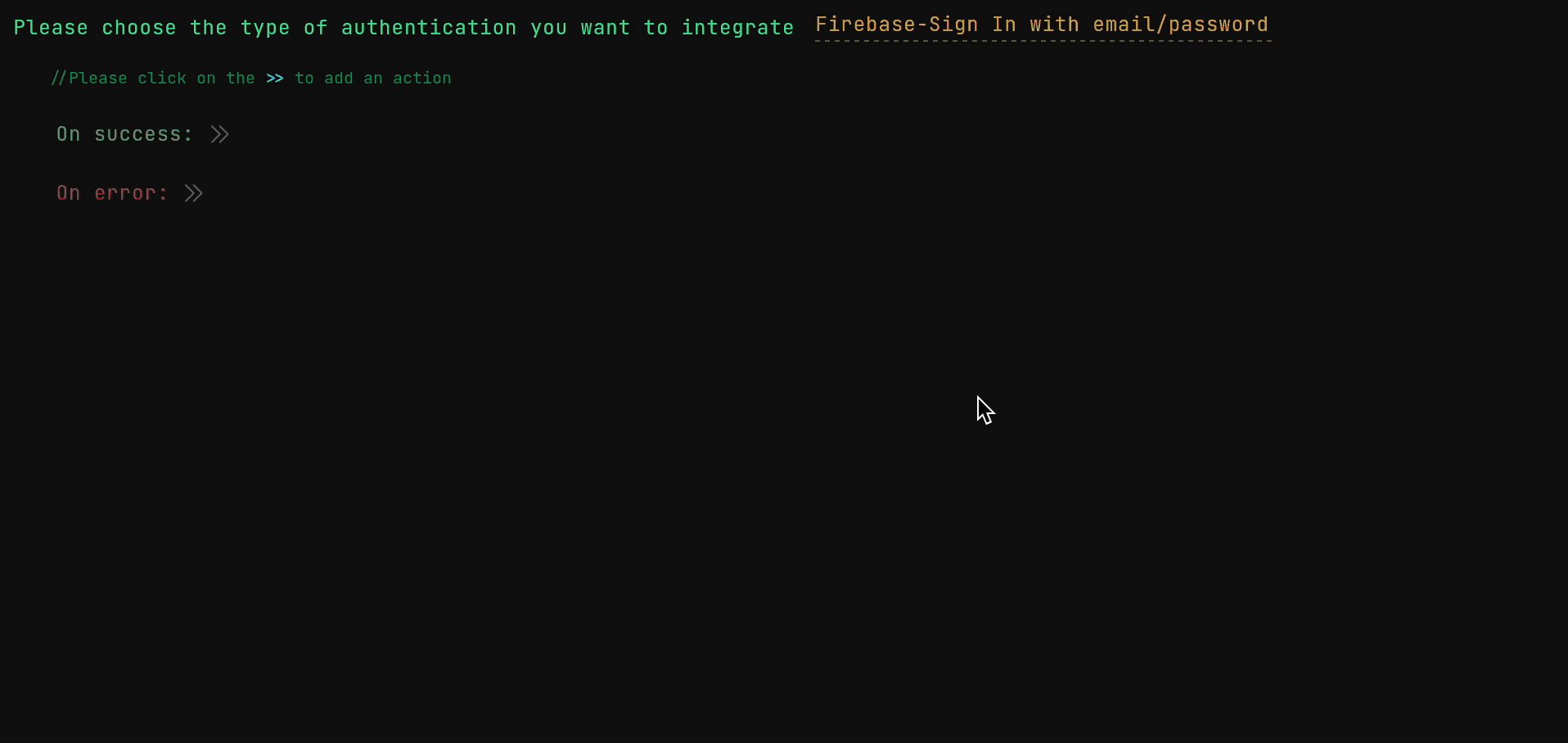
Select Firebase from the supported type of authentication, and your Firebase authentication is set up.

Firebase Prerequisites
If you have set up Firebase in your project, the below requirements must be added before you run the application:
FlutterFire_CLI setup in your application
If you have not setup, then follow the instructions from Add Firebase to an app for Flutter
Run the below command at the root of your application directory
your-flutter-proj$ flutterfire configure
Firebase Google Authentication
Required configurations to do priorly in your project on the Firebase Console

Select Google from the Additional providers and enable the provider, and click on Save. The debug signing certificate SHA-1 is required to be added in the Project Settings for your application to avoid runtime errors.
iOS Setup
When you setup your Firebase iOS application, download the GoogleService-Info.plist file from the Firebase Console.
Move the downloaded file into your Flutter project inside the ios folder in the Runner folder.
Firebase Facebook Authentication
Required configurations to do priorly in your project on the Facebook Developers page:

At Facebook developers page, register and configure your application, and copy the App ID and App Secret.
Select Facebook from the Additional providers and enable the provider, give the App ID and App Secret, and click on Save. The debug signing certificate SHA-1 is required to be added in the Project Settings for your application to avoid runtime errors.
Android Setup
Add your App ID inside Android folder at /android/app/src/main/res/values/strings.xml in your application.
iOS Setup
When you setup your Firebase iOS application, download the GoogleService-Info.plist file from the Firebase Console.
Move the downloaded file into your Flutter project inside the ios folder in the Runner folder.
Got a question? Ask here.