Social Authentication
Social media authentication allows users to access the app without going through the tedious account registration process. When you choose a specific social media to authenticate users for the login page, you will be redirected to the login page of that social media, and with the help of that credentials, you will be able to login into the app.
Step 1: Select screen
Choose the screen you wish to add authentication to from the list of screens.
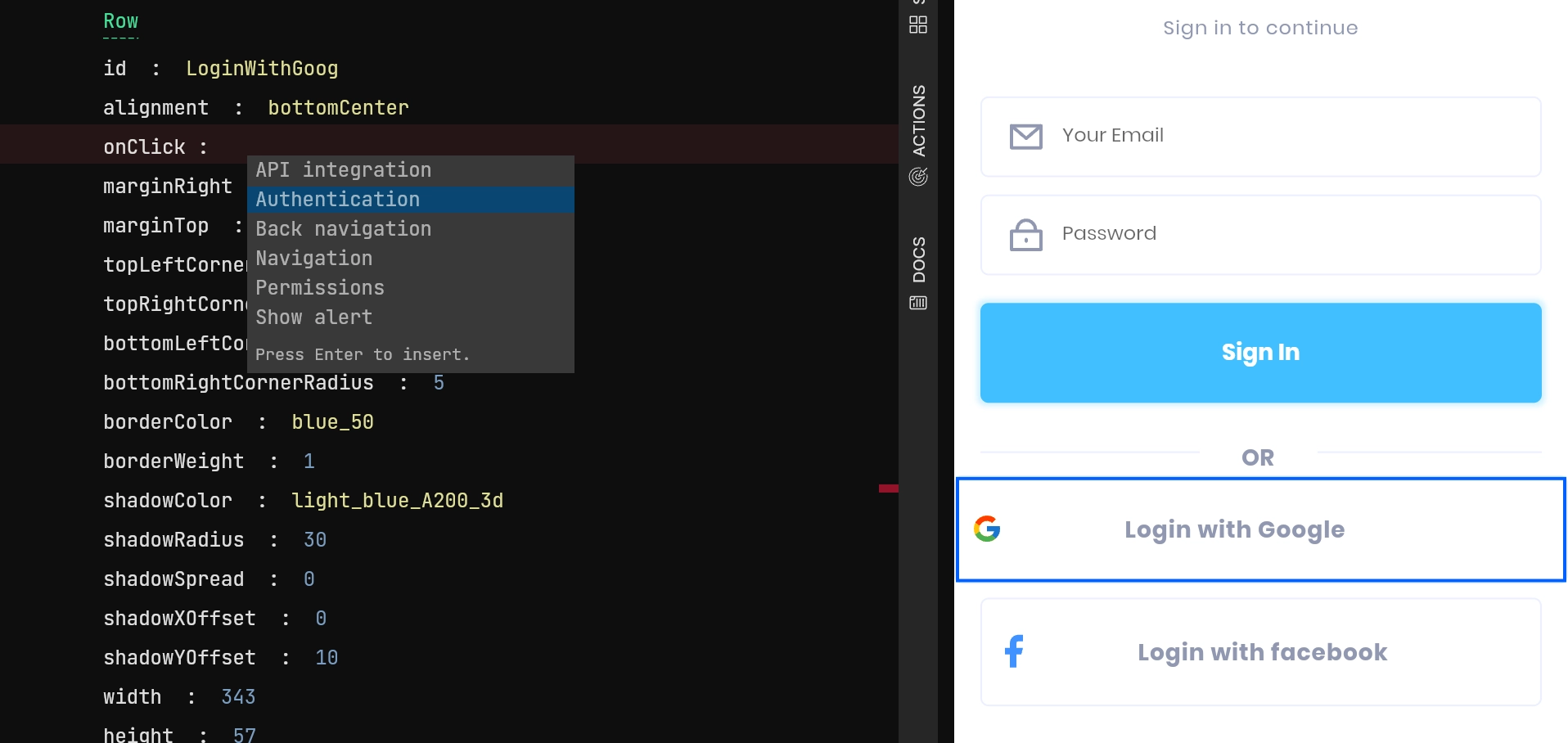
Step 2: Select a widget, add onClick and choose Authentication
Select the widget on which you want to add authentication, add the onClick property, and choose Authenticationas shown below.

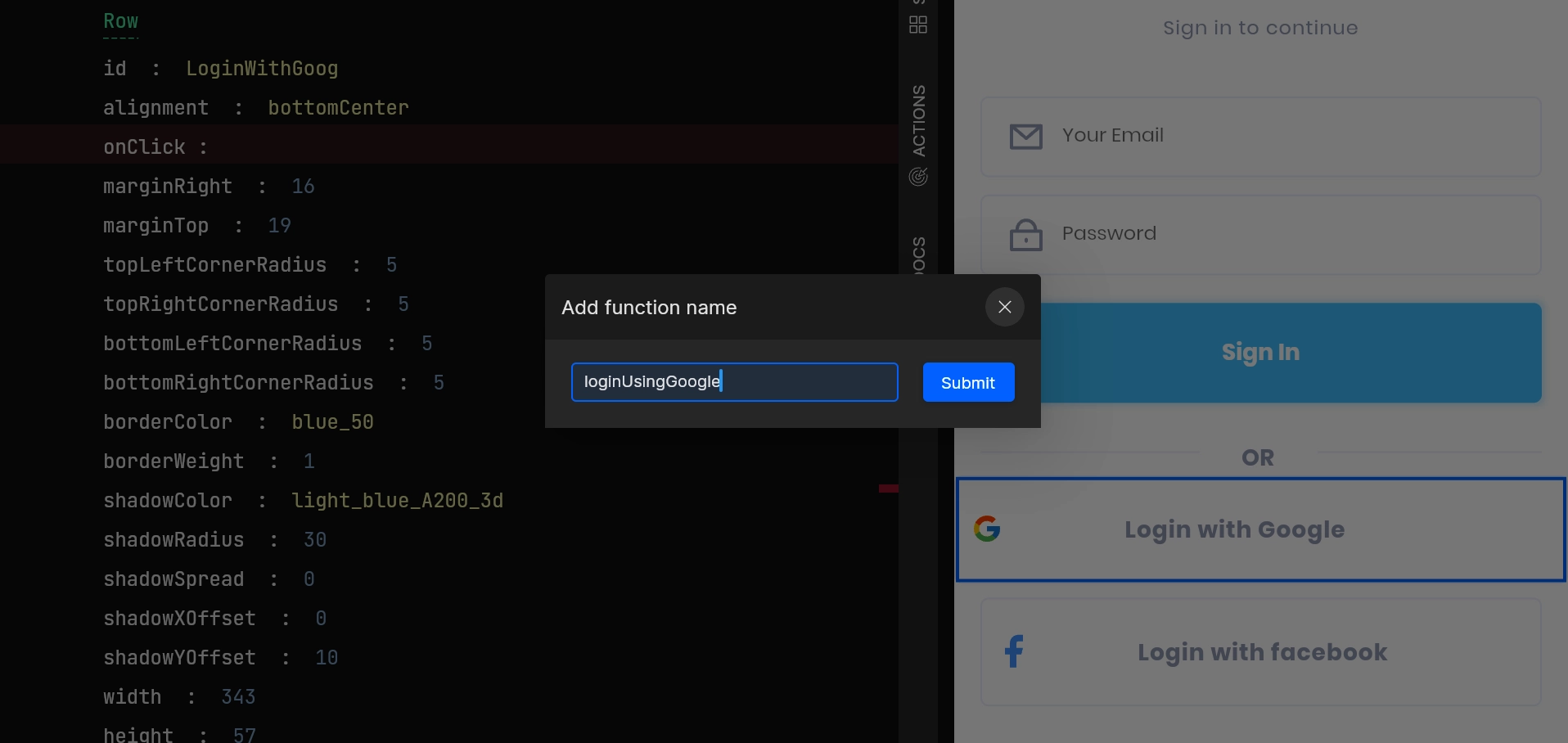
Step 3: Add function name
Provide a valid function name for the authentication method to be generated in the code.

As you Submit the function name, it will take you to the authentication setup screen.

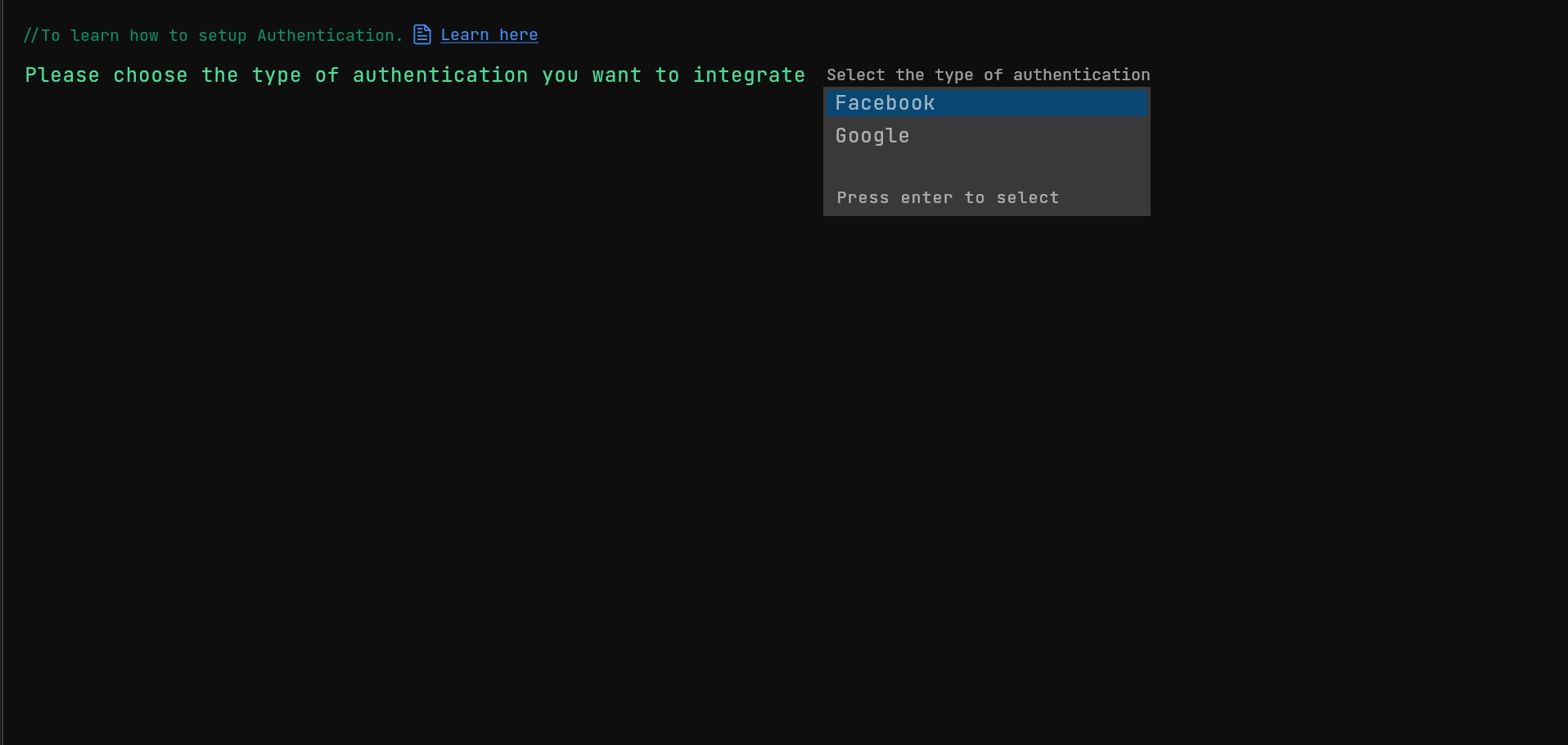
Below are the supported types to choose from for your application to authenticate users:
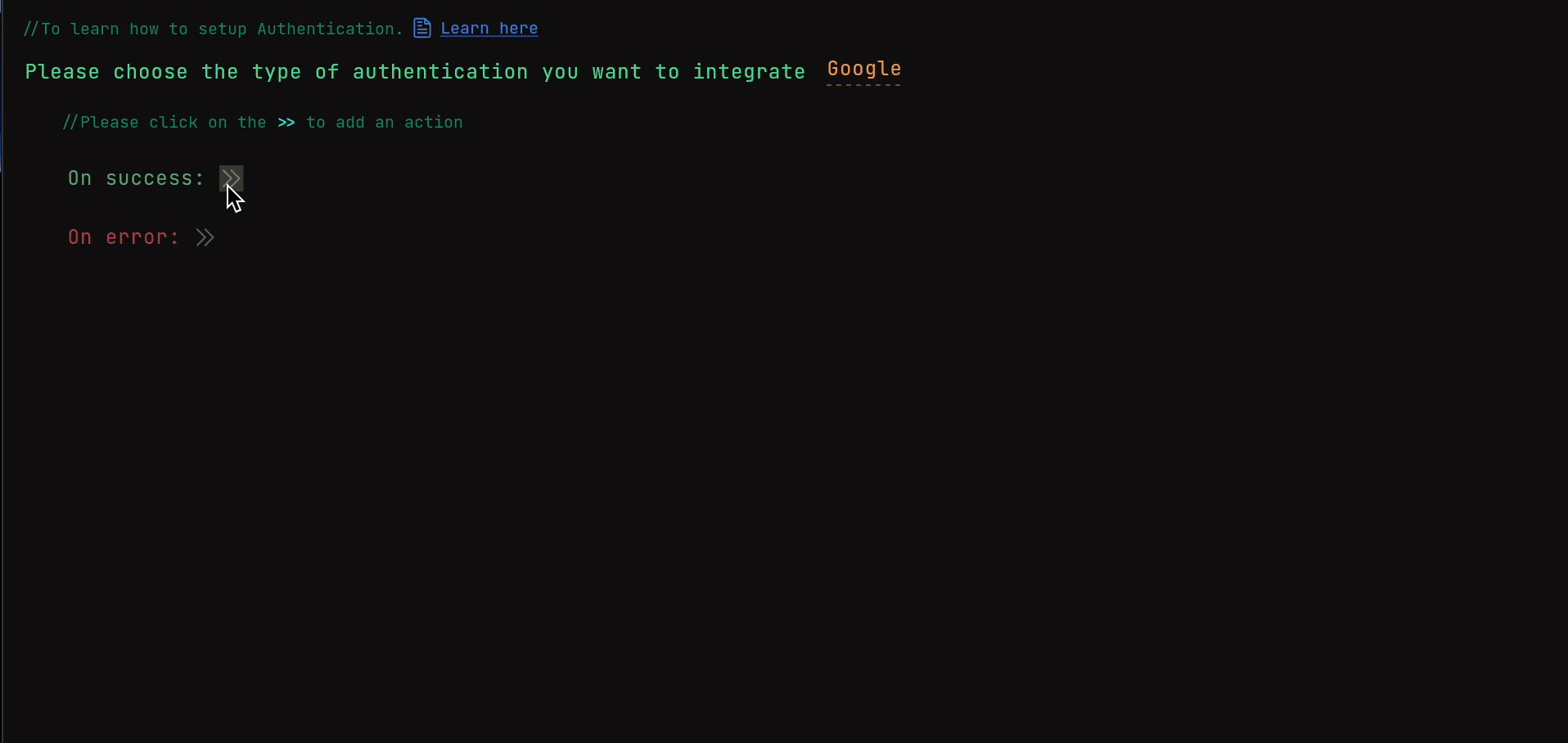
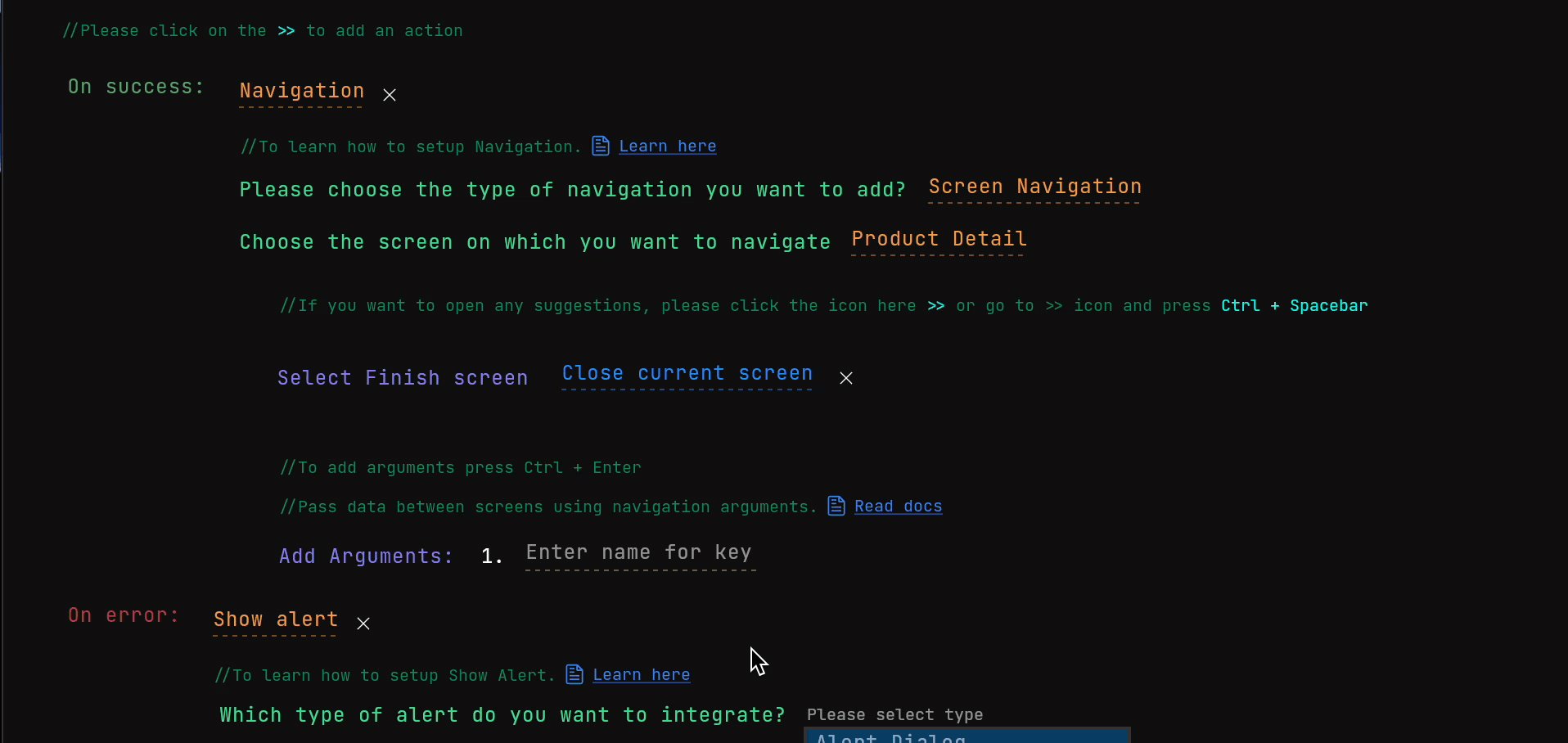
On success and On error actions
After authentication you can also handle the success and failure actions further.

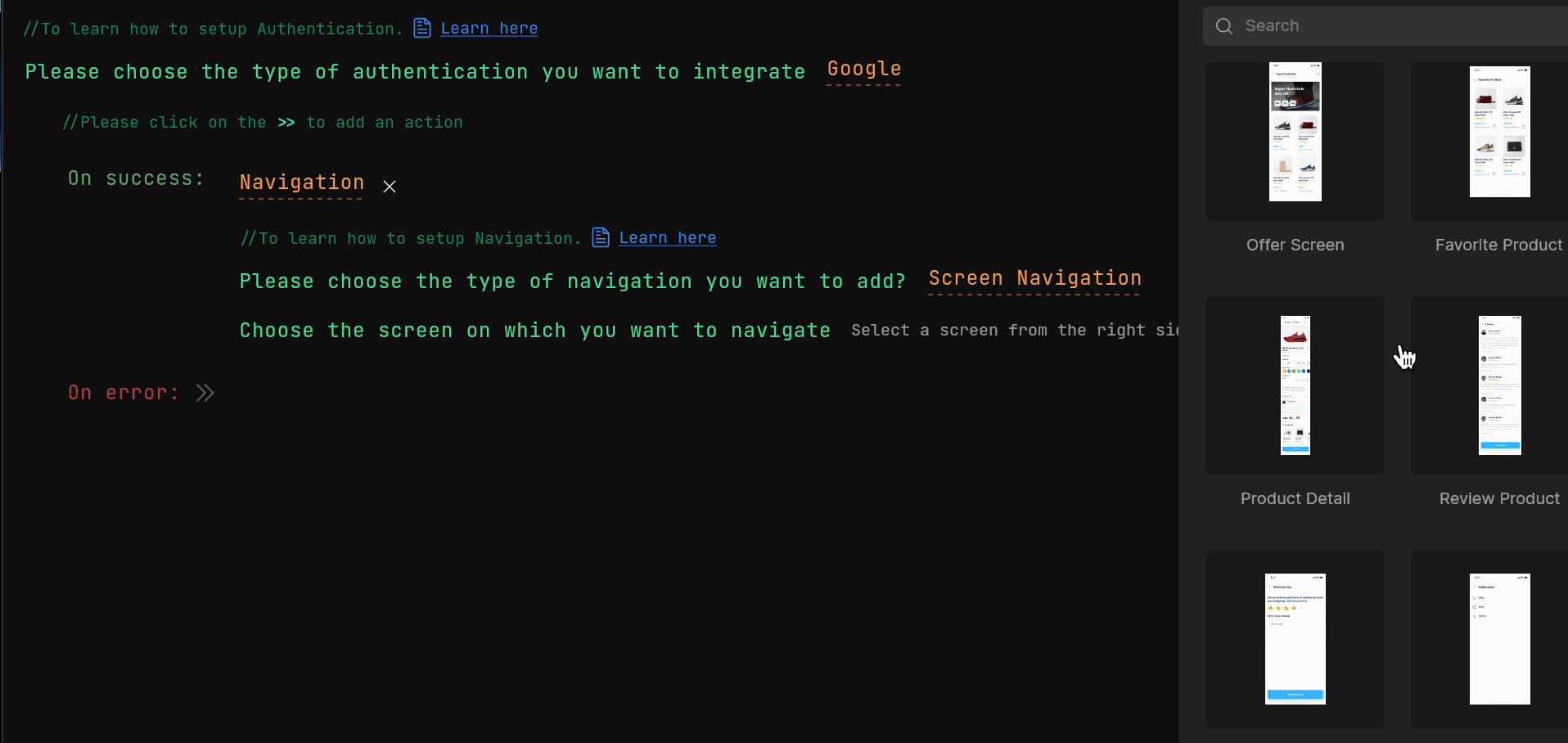
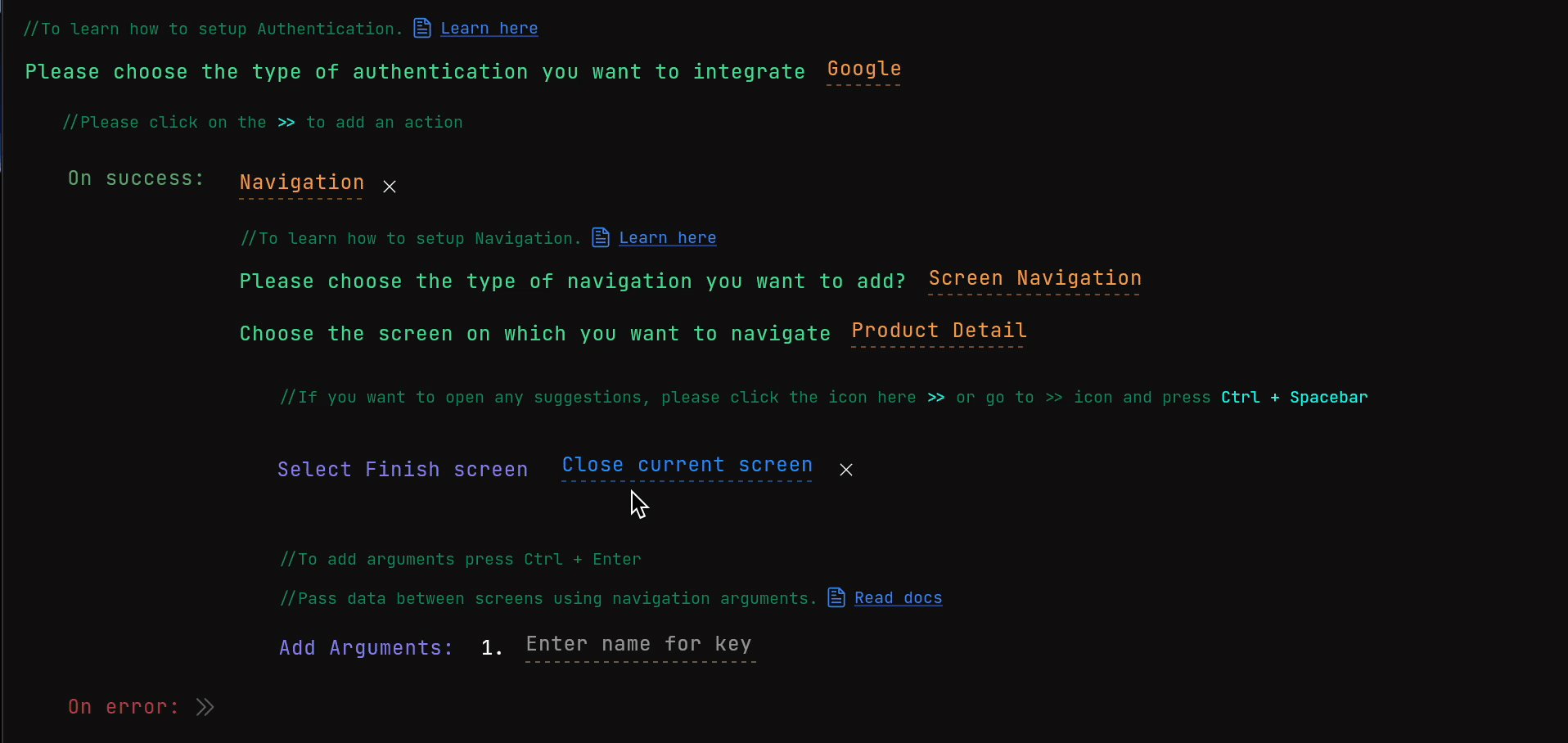
Select an action you want to execute on these methods from the actions list and set it up accordingly with the required inputs. Actions supported on these methods are :
Got a question? Ask here.