Edit and Configuration
This document explains the features and function of the pages.
Pages
The Pages are the core of the React web app. In pages, developers can customize UI components like changing text to button, or map out actions like navigation to different pages, and setting up Google authentication.
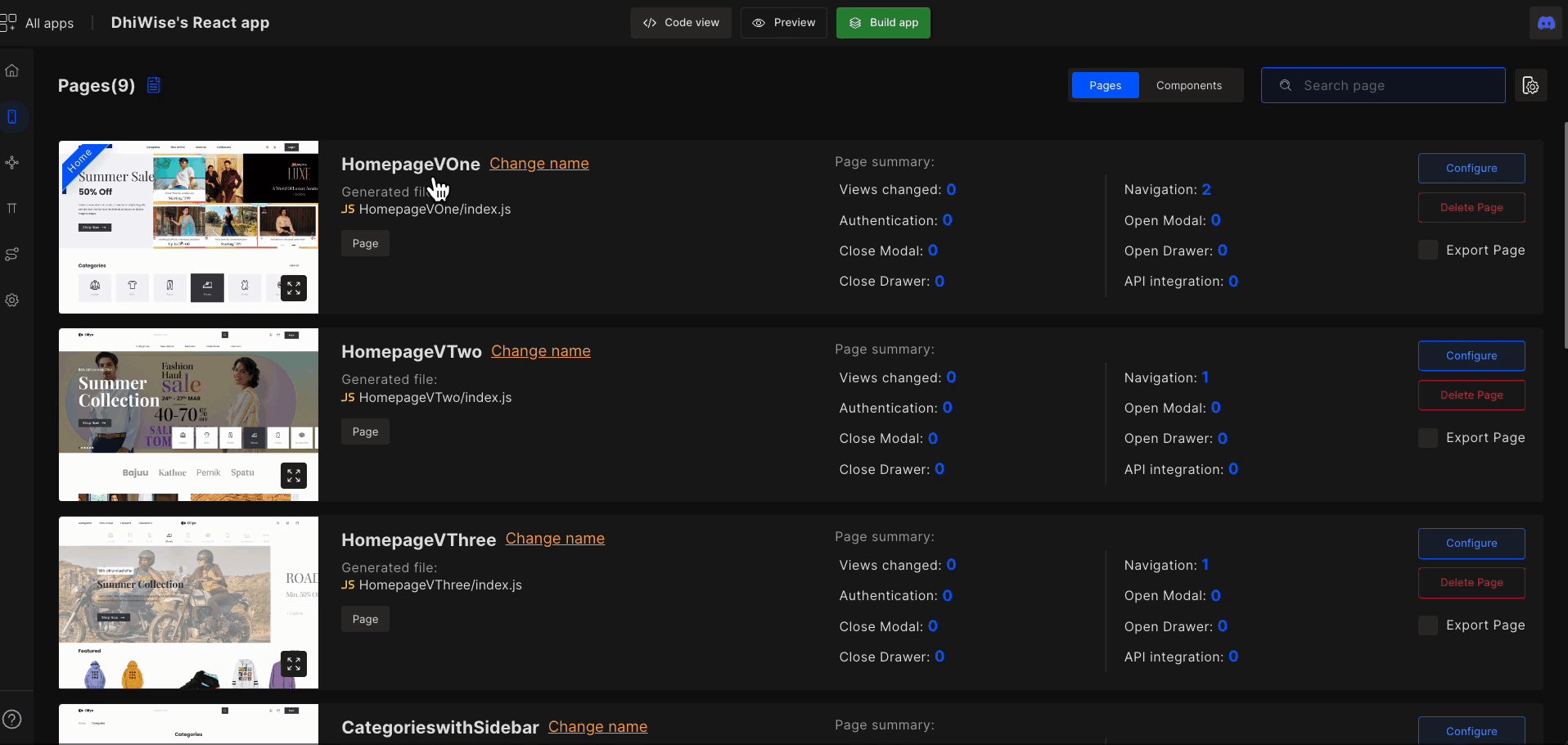
Files fetched from Figma are displayed in pages.
It might take a few minutes to fetch details of your Figma file on pages when creating a new app.
Set homepage
The home screen is the first screen that appears when the app launches. It prepares the ground for your application while giving your app enough time to load.
Step 1:
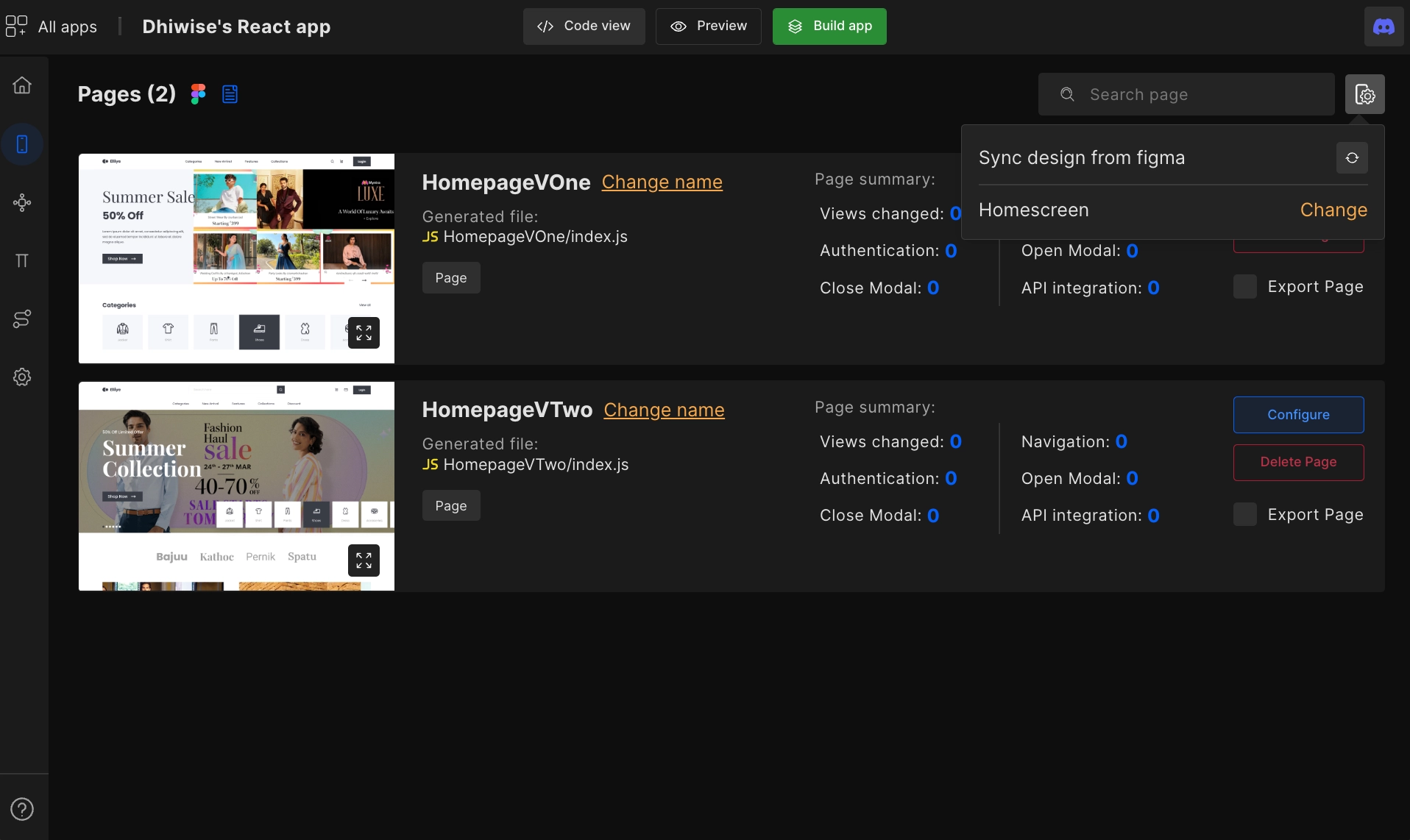
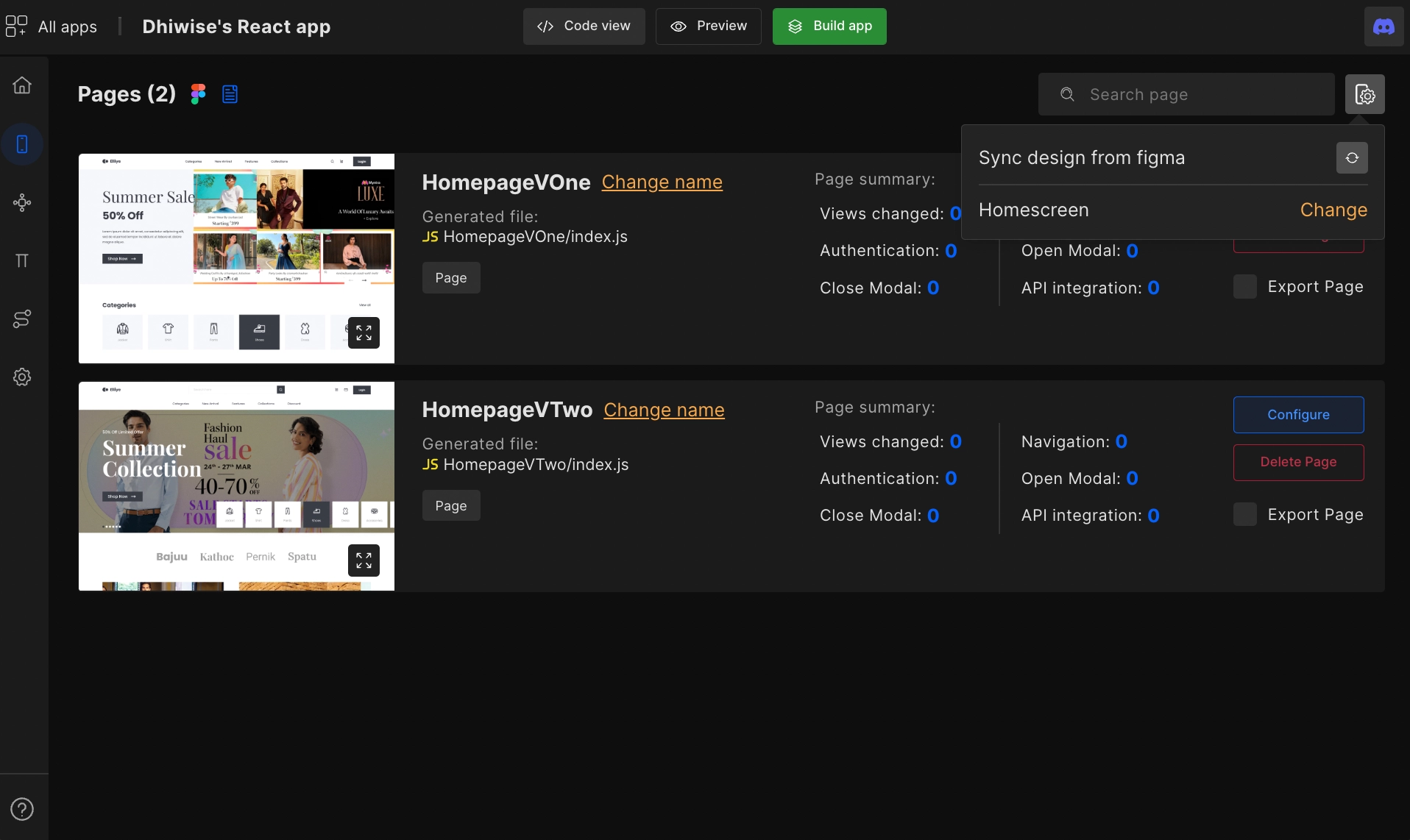
On the page list, click on the Settings ⚙️ available in the right corner.

Step 2:
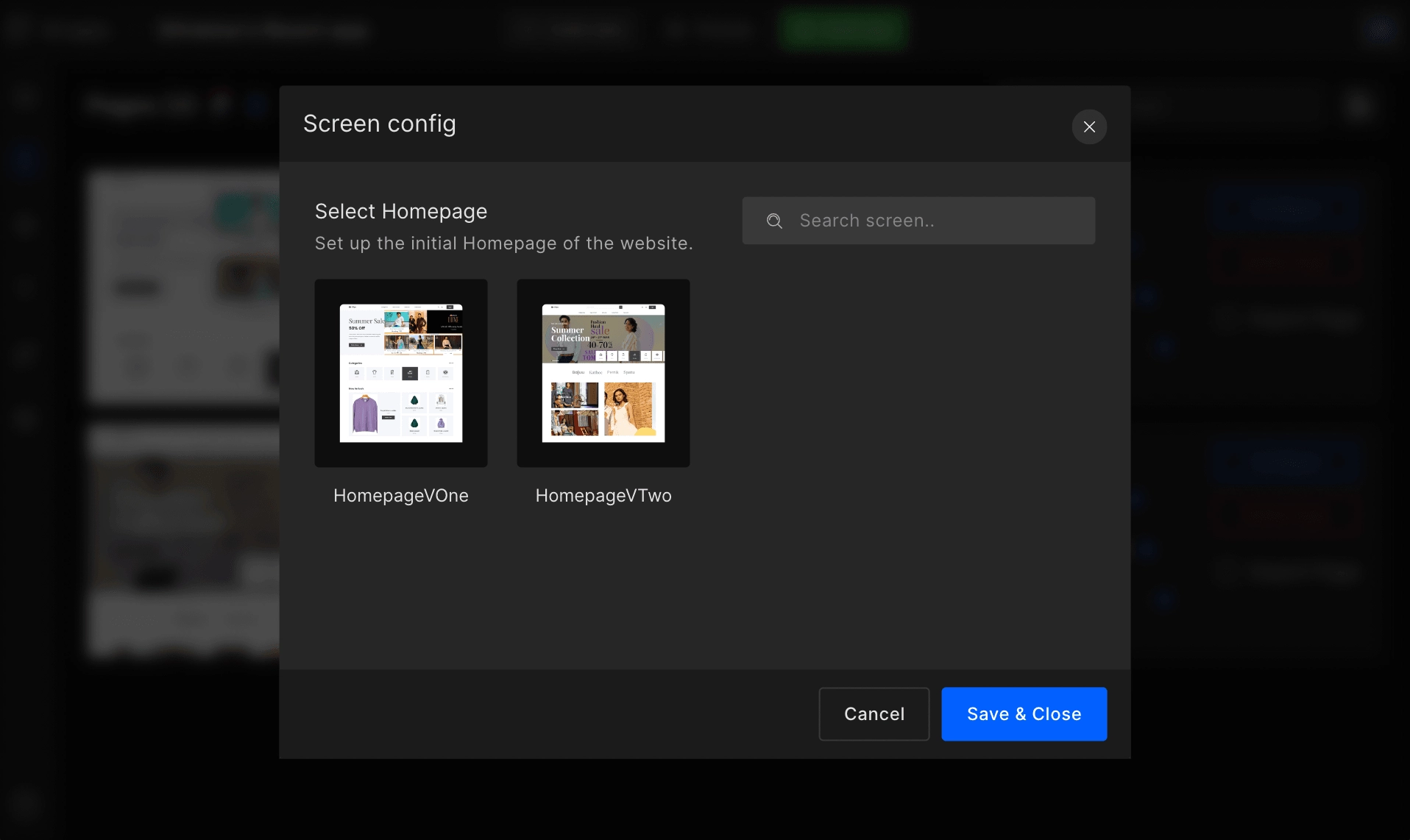
There you will have an option to set your Homescreen. Simply click on Change beside the Homescreen option and a dialog box will appear where you need to select a home page from the screens listed and click on Save & Close to save the selected page as your app’s Home screen.

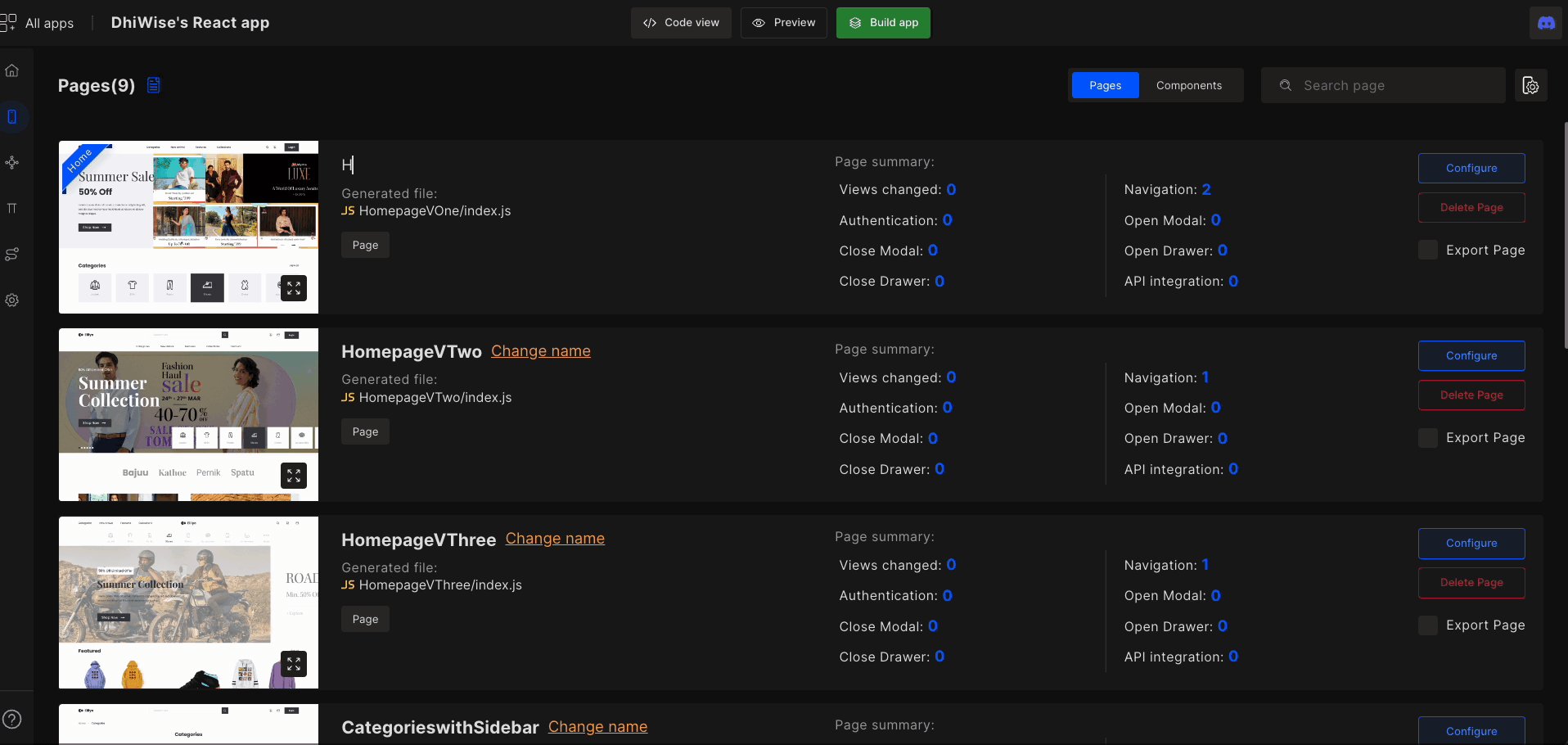
Change name
Set an appropriate name for your page for better code readability.

Export page
The Export page allows you to generate the code for only selected pages. This way you can quickly get the UI code of your design and integrate it into your existing project. Learn more

Sync design from Figma
The complete Figma design is available on Pages. However, if any changes are made to the original Figma file in the Figma account, then developers need to click on the refresh icon 🔄 to update those changes.
After sync design from Figma, the app design is updated. However, the integrated actions may be lost if the entire page is updated or any design component is modified.

Got a question? Ask here.