Getting Started
Smart Editor helps you customize your application UI, with live design changes right here. Continue below to know how it helps in customising your UI design and get familiar with Smart Editor.
How it works?
To open the Smart Editor, select a screen from the screen list for which you want to customize UI, and click on Configure.

Get familiar with Smart Editor
This section will help you to get the Smart Editor interface and will guide you on how it helps to customize your complete app UI.
onClick property;Preview and once your application is set up with everything, Build it and obtain the source code.
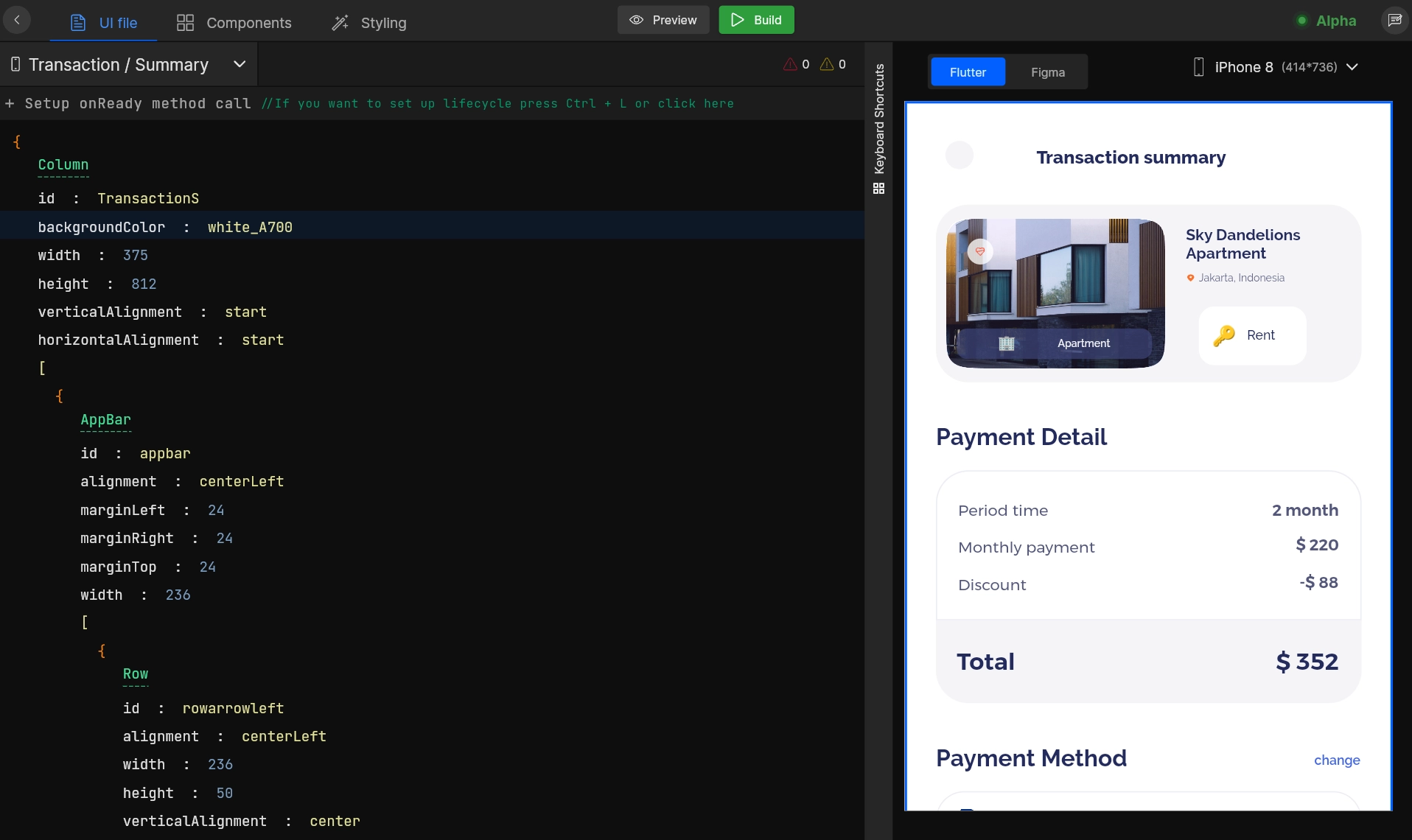
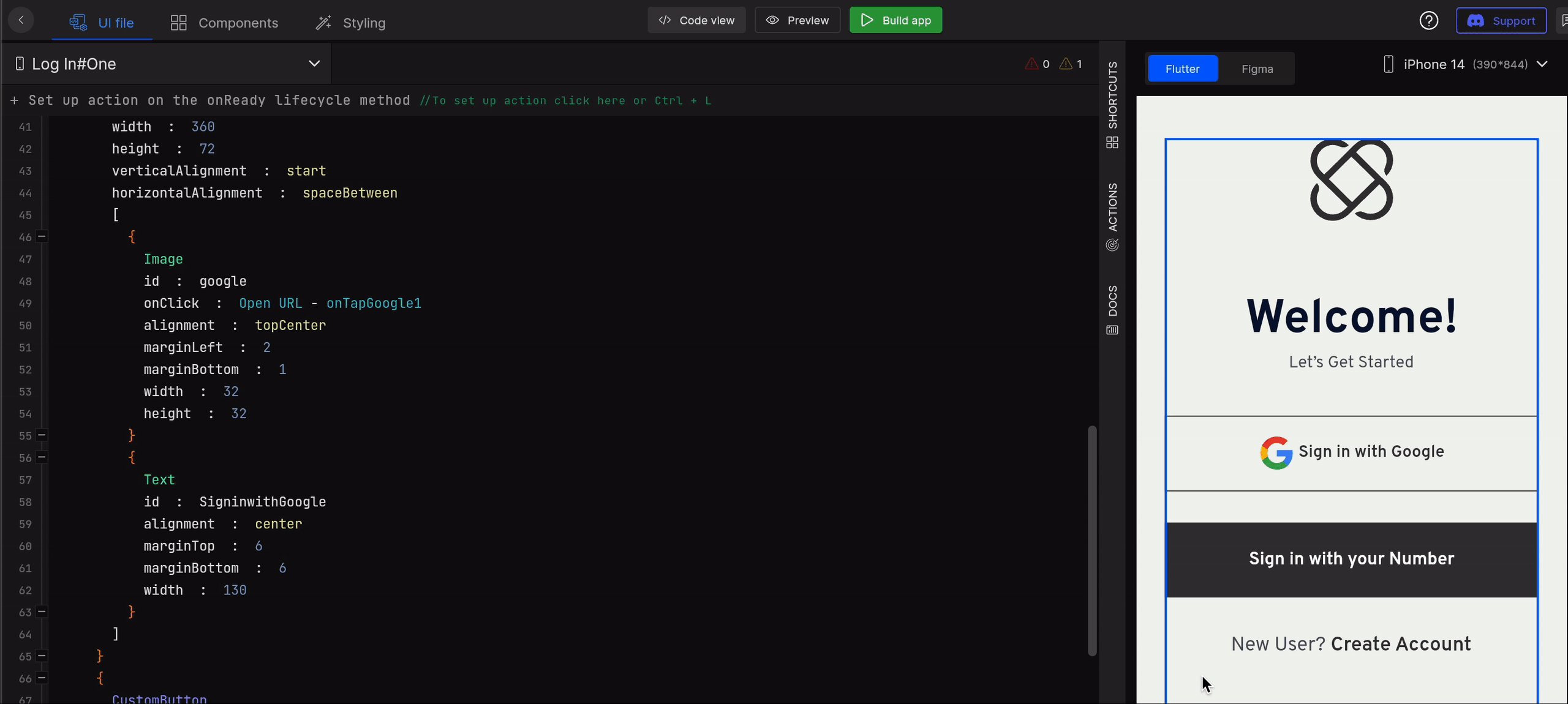
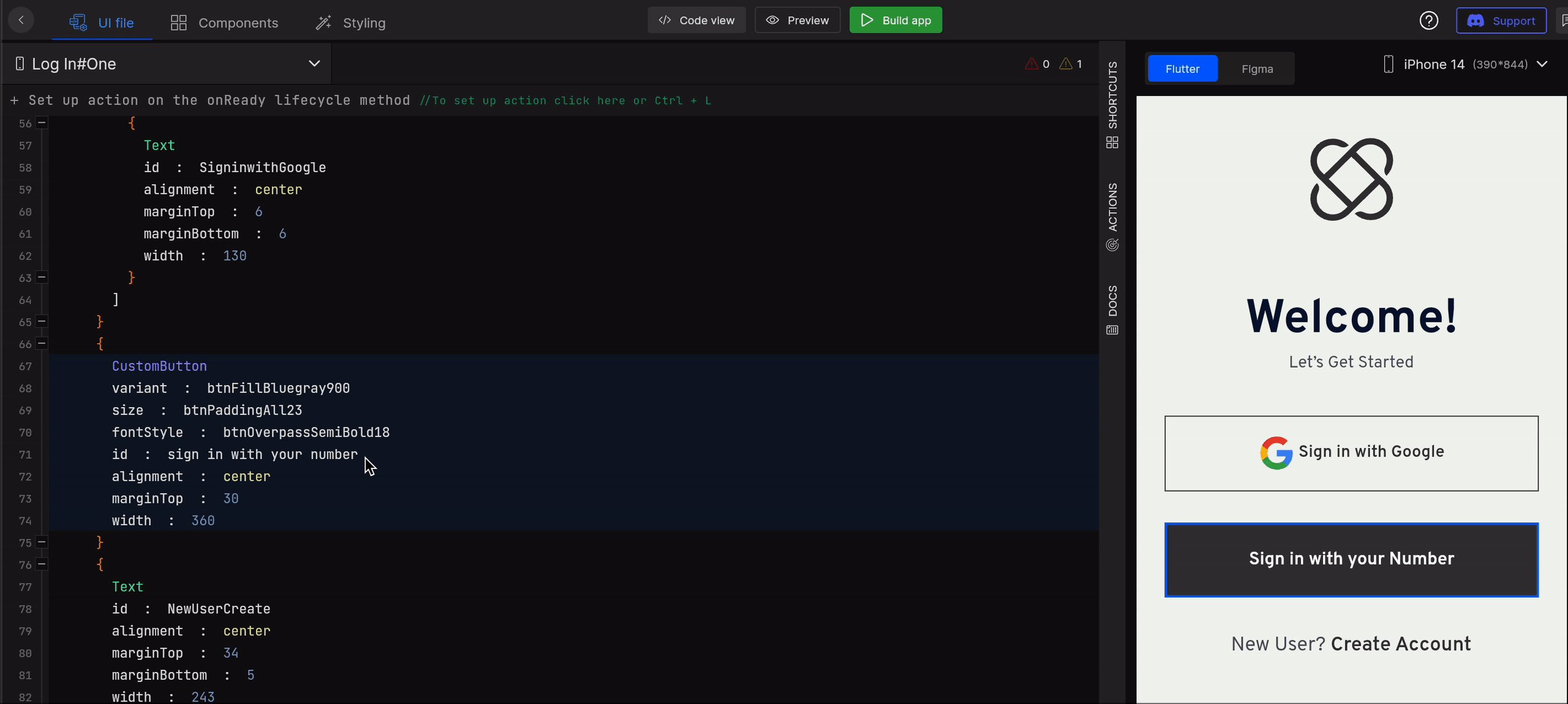
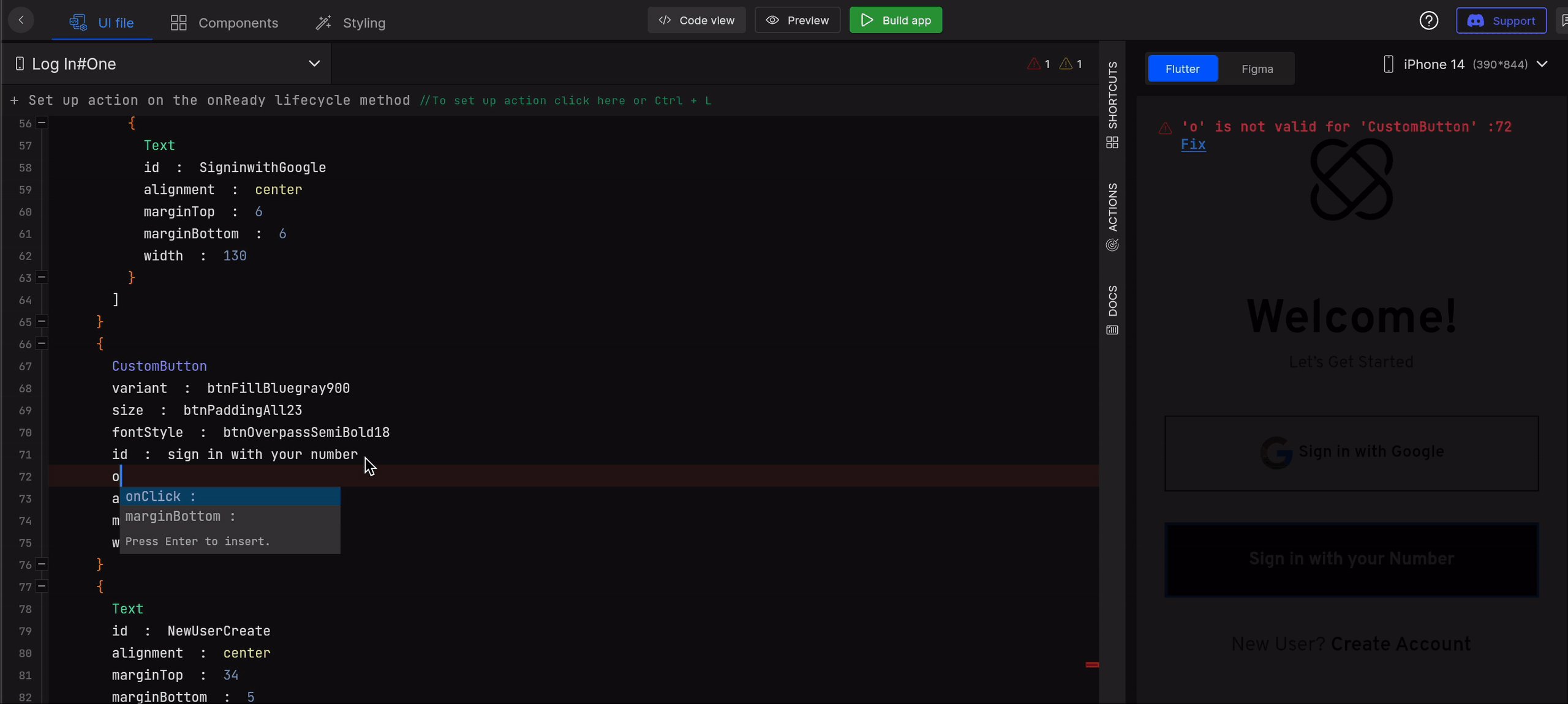
1. Editor Area
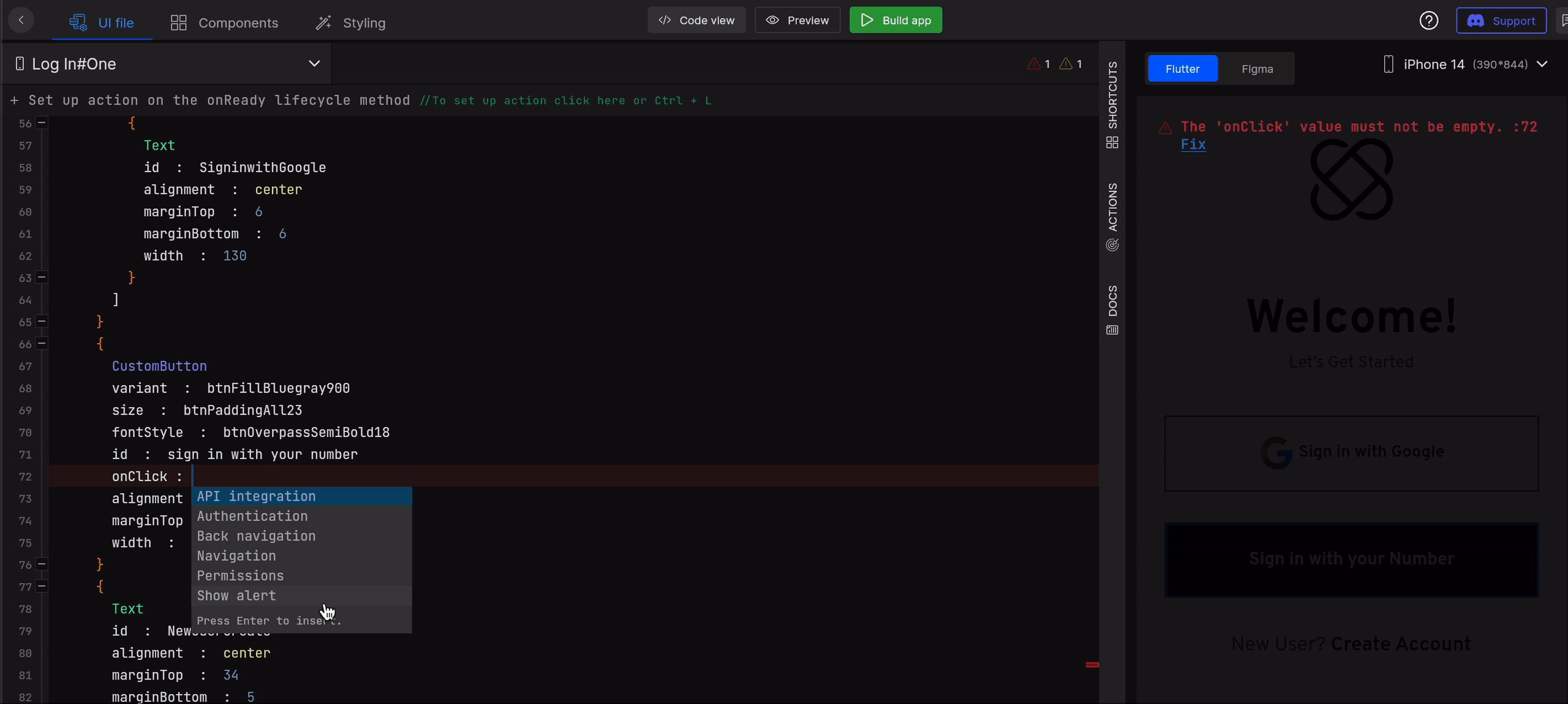
A complete creative space with easy-to-go declarative syntax where you can customize your UI by editing, modifying, deleting, or grouping widgets. Also, add properties, and modify their value easily. Also, it allows you to set up many actions right here by adding an onClick property as shown below.

DhiWise let's you integrate the below supported actions on the tap of a widget:

API Integration
App Constants

Change Widget

Navigation

Open Drawer

Permissions
Set Hyperlink
Show Alert

Social Authentication
Setup app lifecycle
Setup how your application state should change by managing the app lifecycle of your app. Learn more.
2. Editor Tab Bar
Switch and manage easily between UI file, Components, and Styling support added to your entire application.
UI File:
- The current selected screen’s entire UI can be viewed or modified here. You can set up different actions on the screen widgets, modify widgets based on their properties with live preview, and many more.
Components:
- All the auto-identified common components for the application are listed here, along with their attributes and variants.
- Easily view your common components with their properties directly from here.
Styling:
- Styling is used to manage the theme of an app. Styling includes the app’s colors, fonts and images used in it. In Styling, you can add, edit or view all your app’s colors, fonts and images easily.
Color:
- On this screen, the colors used in your application are listed for both 🌞️ Light theme and 🌙 Dark theme.
- Also, you can search colors by color name.
- To Edit color, click on 📝 icon and update it as per your requirements.
- On click of
Create new color style, You can quickly create new colors by providing the color a name and selecting a color from color picker, or by providing the color code for both the 🌞️ Light and 🌙 Dark themes. You can also change the opacity of the color and click onSubmit.
Video tutorial for Add and Update Colors on your Screens.
Fonts:
- On this screen, the fonts used in your application are listed along Weight, Style and Type.
- Also, you can search fonts by font name.
- To Edit font, click on
Replace fontand update it as per your requirements. - On click of
Upload custom fonts, You can quickly create new font by providing font file and enter font family and select weight for font and click onSubmit.
Video tutorial for Font Styling in Screens using Smart Editor.
Assets:
- On this screen, the assets used in your application are listed along with Type.
- Also, you can search for an image.
- To Edit asset, click on
Replace Imageand update it as per your requirements. - On click of
Add new assets, you can quickly create new asset by providing Asset name and uploading asset file and click onSubmit.
Video tutorial for Assets Handling using Smart Editor.
String:
- On this screen, the String used in your application are listed.
- Also, you can search for a String.
- To Edit String, click on 📝️ icon and update it as per your requirements.
- On click of
Add new String, you can quickly create a new string by providing Key and Value and click onSubmit.
3. Screen Navigation Bar
Navigate between application screens, select the one and make changes to it.
Search Screen:
Easily search the screen from the list with its screen name and switch to the screen.
4. Build or Preview
Easily preview your applications using Preview and once your application is set up with everything, Build it and obtain the source code.
Build
- After changes, Build your app and get your app code within a single click on the
Buildbutton which is above in the Smart Editor in the center, you can also download it or sync code directly with GitHub or GitLab.
Preview
- You can also Preview your complete app’s screens and see the generated UI output with the
Previewoption, you can also switch between all the app screens from here.
5. Sync Design Changes and Errors/Warnings
This area let's you sync the changes made in your Figma design and shows information about errors and warnings related to that screen while you make your changes, prior you build your application. So you can improve your design and make it correct while you are customising that screen and get accurate design results.
Sync design changes:
Inside a screen, on the top-right look for Sync design changes button below the Build button. As you click on it, you will see two options as below:
Only current screen: Sync design changes for a single screen
All the screens: Sync design changes for all the application screens
Click the option of your choice, and sync design changes process will start. Learn more.
6. Live Rendering
Changes you make to your screen, like modifying a component or removing a component are previewed here immediately, without the need to rebuild the application.
Easy design switch
Easily switch between Figma screen and Editor preview for a screen, which would be easy for you to see what changes are made, while you modify that screen.
7. Keyboard Shortcuts
Keyboard shortcuts increase your productivity for most of the features like grouping components together, ungrouping the components, deleting a component, changing a component, and many more. Memorizing these hotkeys can help you stay more productive by keeping your hands on the keyboard.
If your keyboard has a layout other than English, DhiWise may not detect all the shortcuts correctly.
| Shortcut | Action |
|---|---|
| Ctrl + K | Change widget |
| Ctrl + G | Group widget |
| Ctrl + Shift + G | Ungroup Widget |
| Ctrl + S | Save changes |
| Ctrl + Space | Quick suggestions |
| Ctrl + B | Edit action |
Video tutorial for grouping components, ungrouping components and deleting a component.
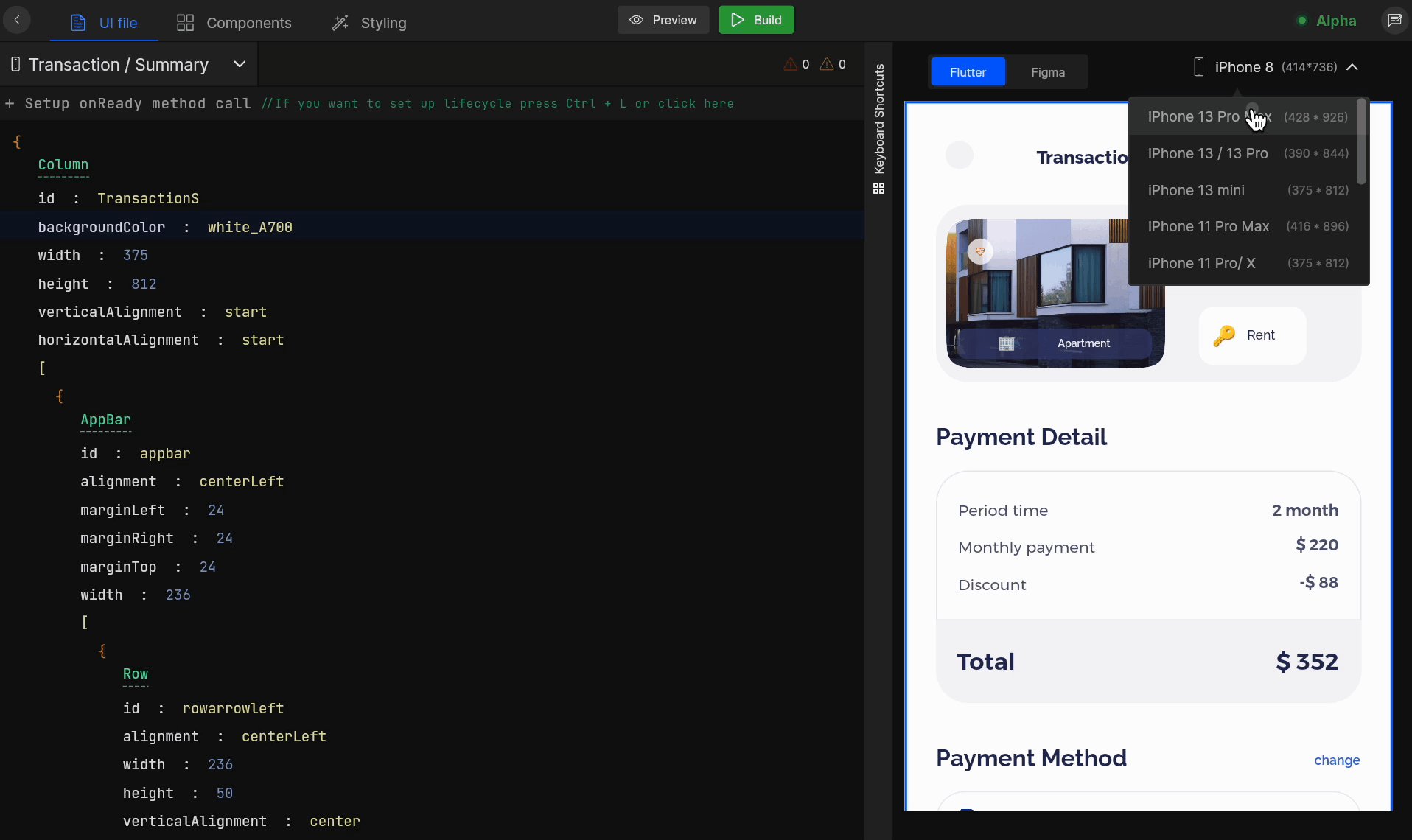
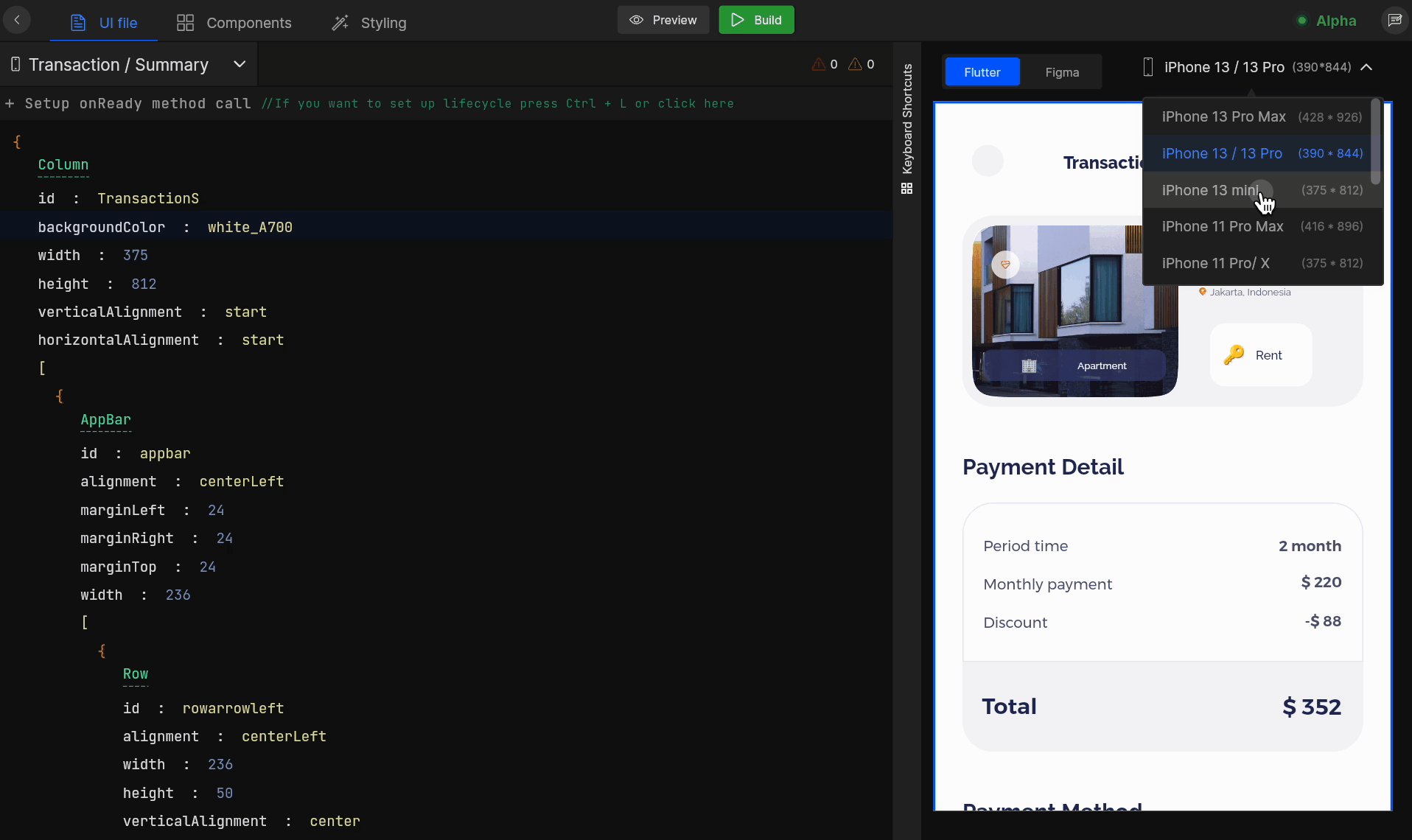
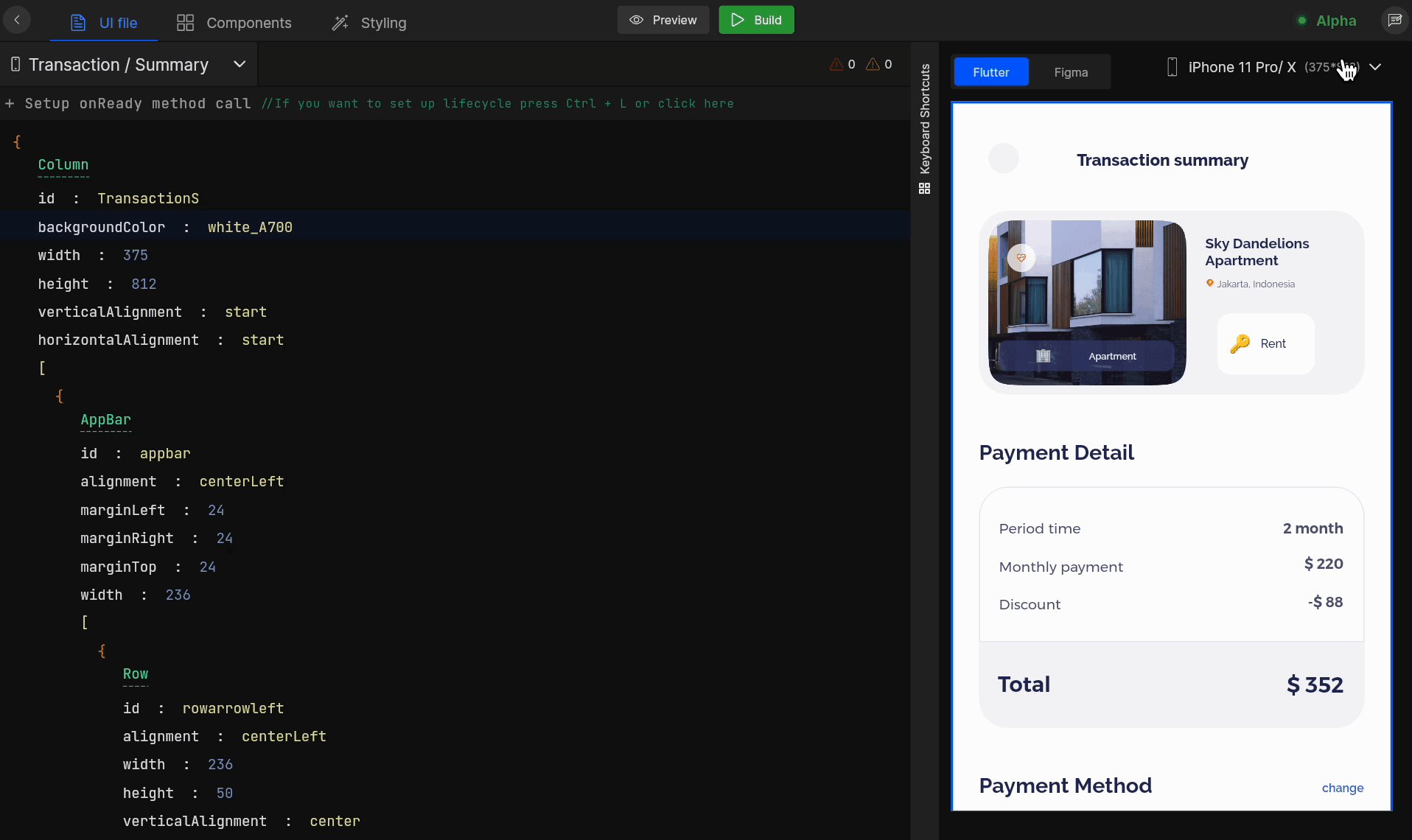
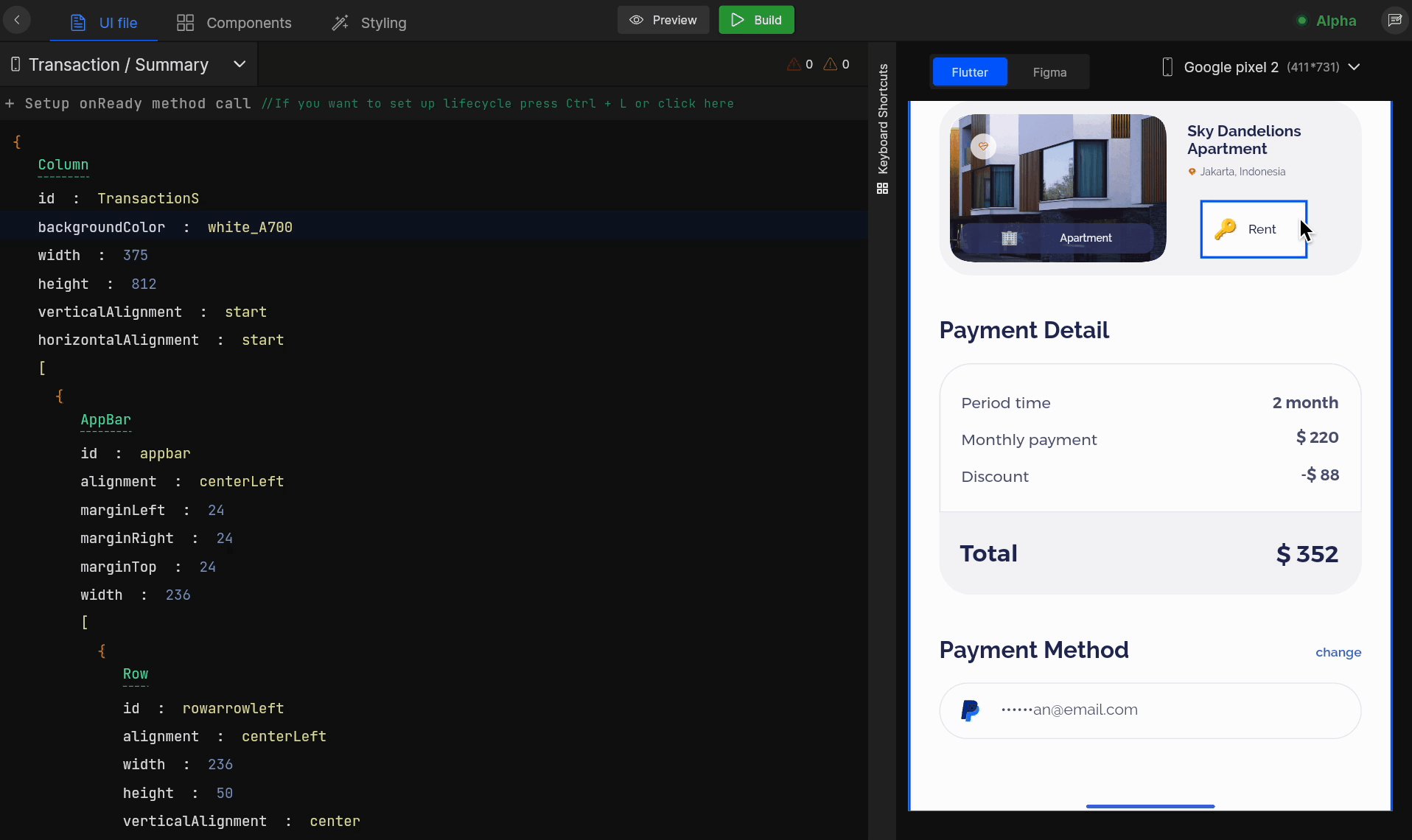
8. Viewport Selection
Preview your screen design on your desired viewport size by selecting the one right here.

Smart Editor in Action
Here is a go-through of how you can start working with Smart Editor. From changing components to API Integration all can be done with ease. Watch out for a quick video to learn about how to use Smart Editor.
Got a question? Ask here.