Build an iOS App
DhiWise's iOS app builder converts your app design to code, in minutes, with accuracy & view binding features.
Bringing an app design to life, especially in code. One major hurdle for iOS developers is constraints with layout, which DhiWise automates in mere seconds.
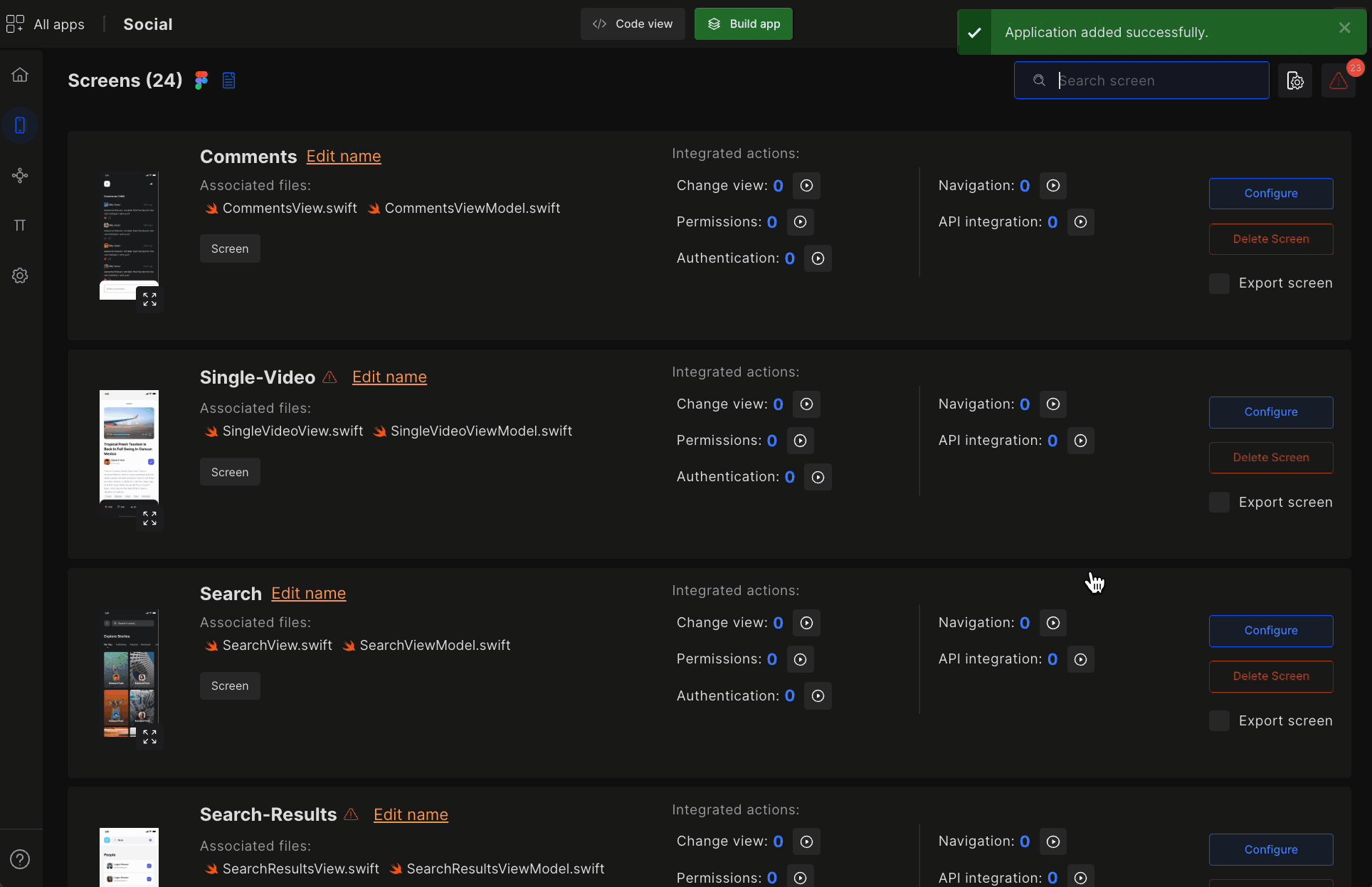
DhiWise converts your design to code by auto-identifying all your screen UI, components, and generates complete code for the same. Easily setup actions on your components like Navigation, API integration, Social authentication, and many more to easily generate your complete app in no time!
Project set up
Follow the below steps to create a iOS application:
- Create an application: Create a new application with your design, or create one from the vast collection of templates or screen library.
- Add APIs and Environment variables: Add APIs manually or upload a Postman collection and start integrating API into your app.
- Change View: Change or modify the views easily along with their properties right here, rather than moving back to Figma.
- Manage app life cycle: Manage app life cycle actions and customize them all in just a few simple clicks.
- Build App: Build your app anytime and get your app source code easily.
Create an application
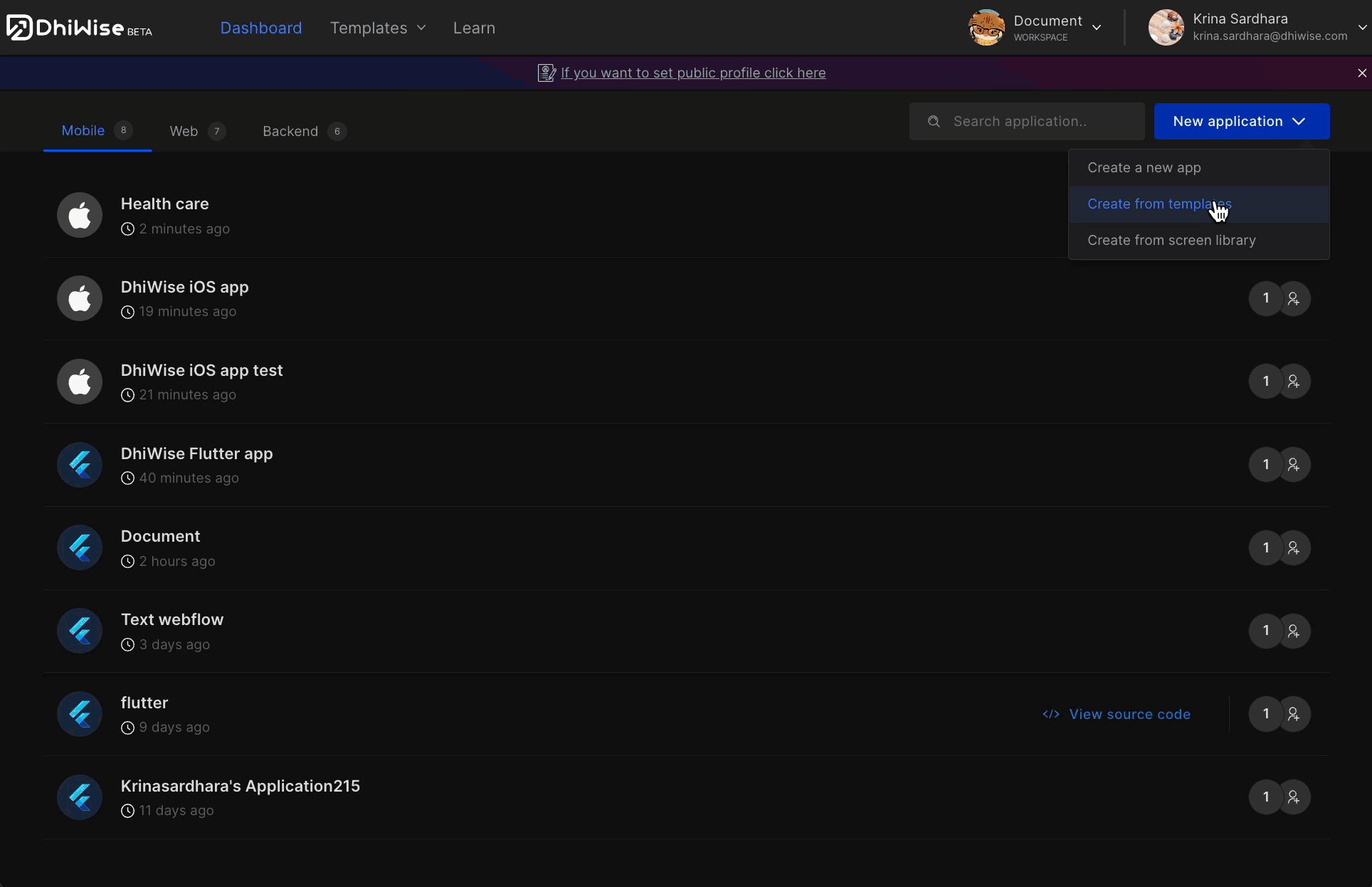
Click on New application.
You will have three options to create an application
- Create a new app: Create an application from scratch by importing your app design from Figma.
- Create from Template: In case you do not have an app design file, create an application from the wide range of built-in templates based on various categories.
- Create from Screen Library: Also you can pick screens of your category choice and create an application from 500+ screens provided by DhiWise.
Create a new app
Step 1: Give app a name, choose technology as iOS
Select platform as Mobile to create an iOS app. Next, enter your Application name and select Technology from the drop-down as iOS.

Step 2: Select Figma account and paste Figma URL
Click on Add new account to link your Figma account with DhiWise. Paste the Figma file URL of your app design, and click on Create a new app.
Select the same viewport size as that in your Figma design.
Next, select screens of your choice for which you want to create an app or directly click on Select all screens, also select viewport size, and click Submit.
If you are trying to sync someone else’s private Figma, you won’t be able to access that design.
Create from Template
In case you do not have a design file or want to create one from a built-in template, choose one and create an app. DhiWise offers multiple production-ready app template designs with a various range of categories.
Step 1:
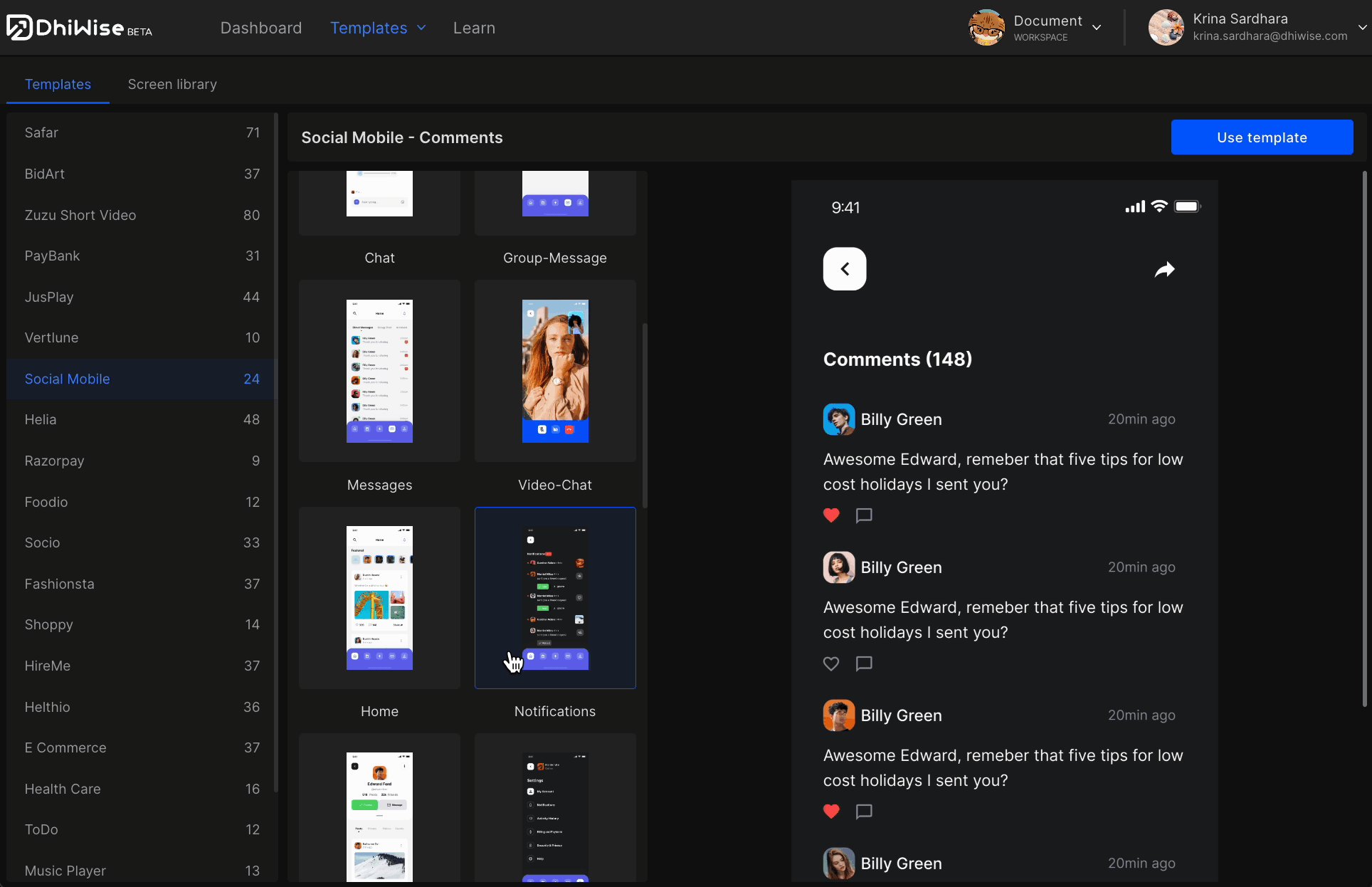
Select a template based on category of your choice.
Step 2:
Next, click on Use template
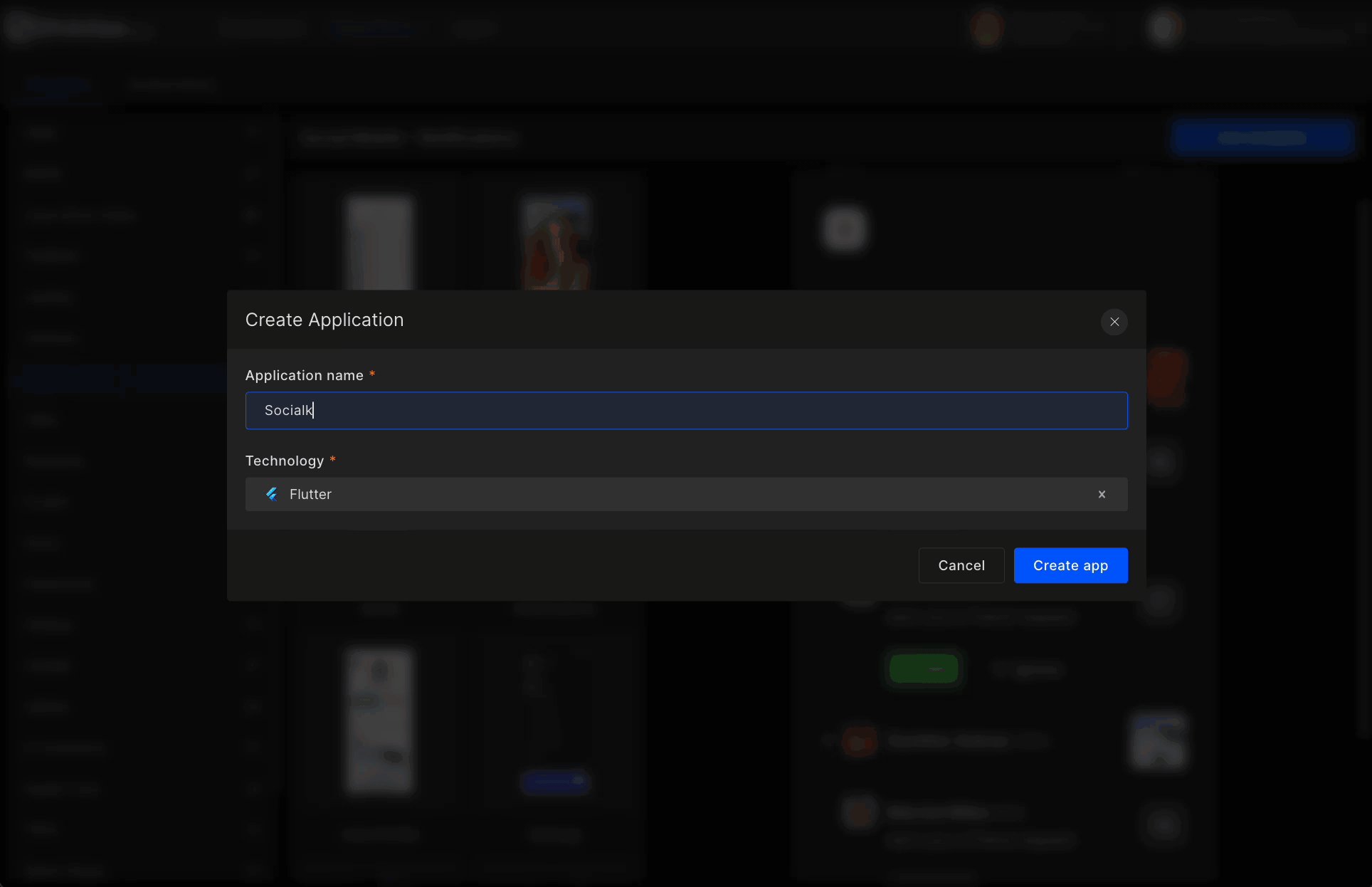
Step 3:
Enter your Application name and select Technology as iOS, click on Create app.

Create from Screen Library
In case you do not have a design file you can also pick individual screens based on screen categories to create your app design quickly. For example, a login screen, authentication screen, and similarly other screens.
Step 1:
Select an app category for your screens.
Step 2:
From the list of screens available for the selected category, click on ➕ to add a screen and on 👁️ to preview the screen. To remove a screen click on ❌.
Step 3:
Click on Create app and enter your Application name and select Technology as iOS. And, click on Create app.

Got a question? Ask here.