API Integration
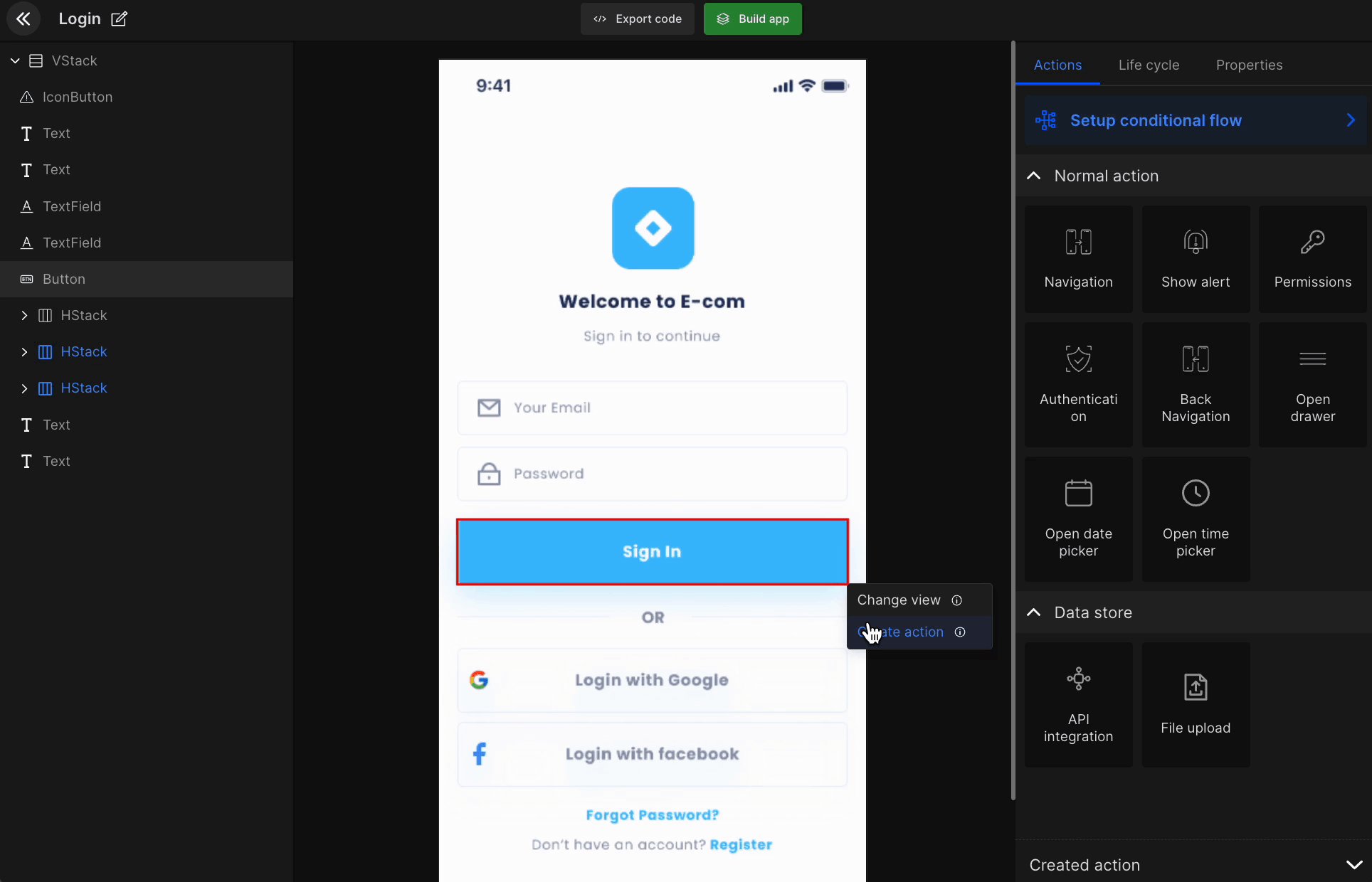
Integrate APIs into apps UI components or screens via Create Actions or Manage Controller Lifecycle . However, first, you need to either upload your API postman file or manually add APIs from Add APIs and Environment variables.
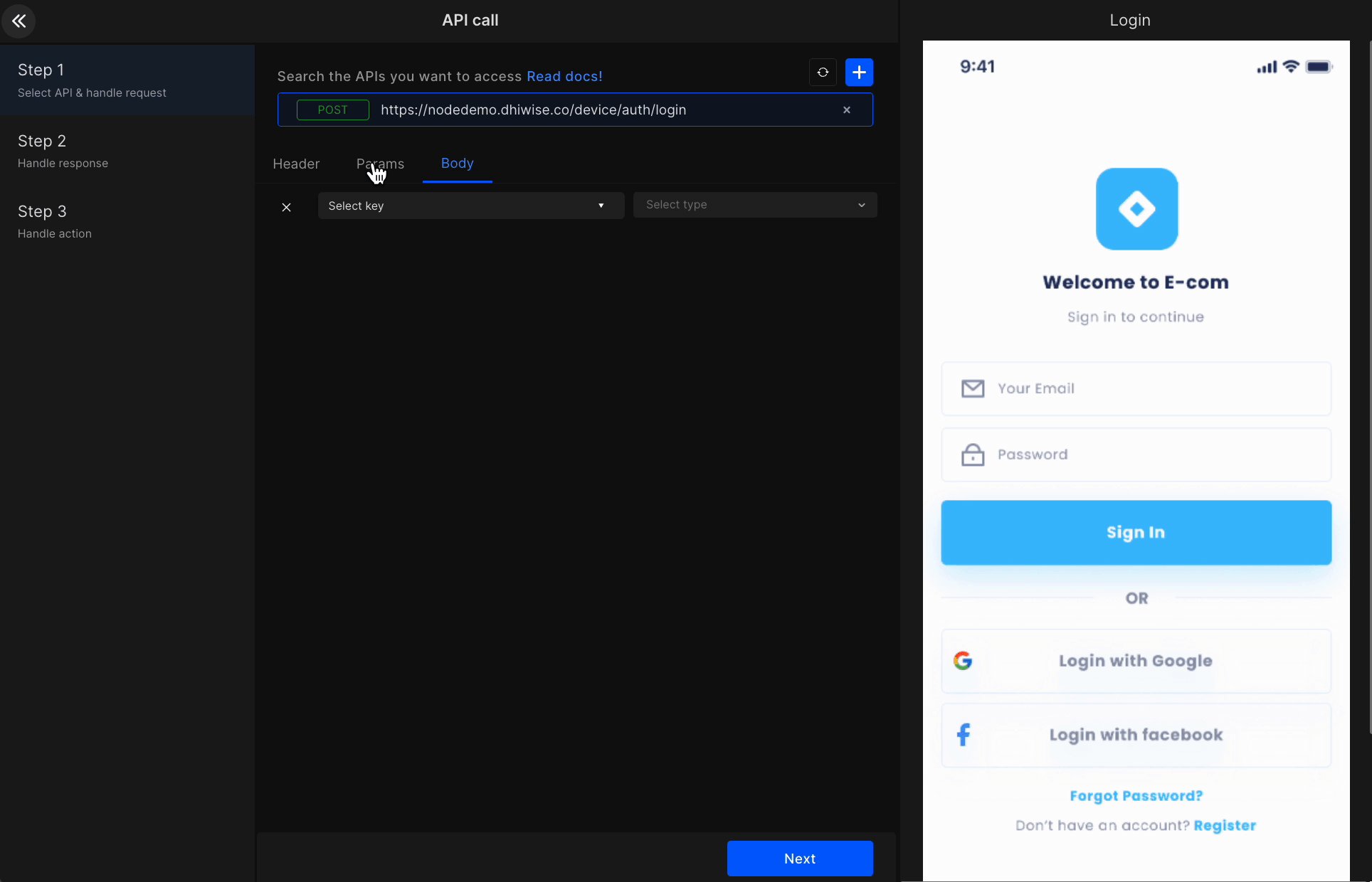
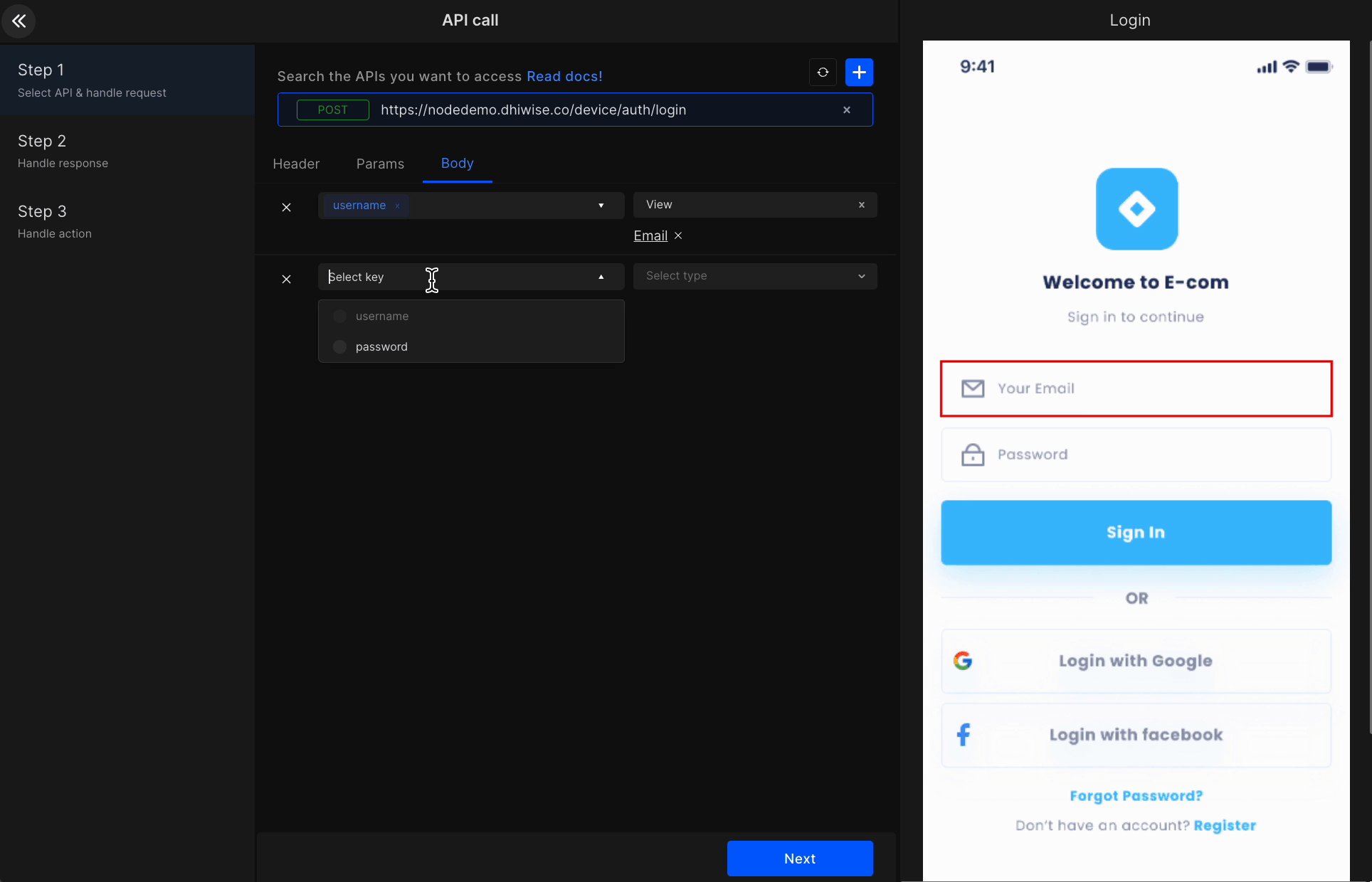
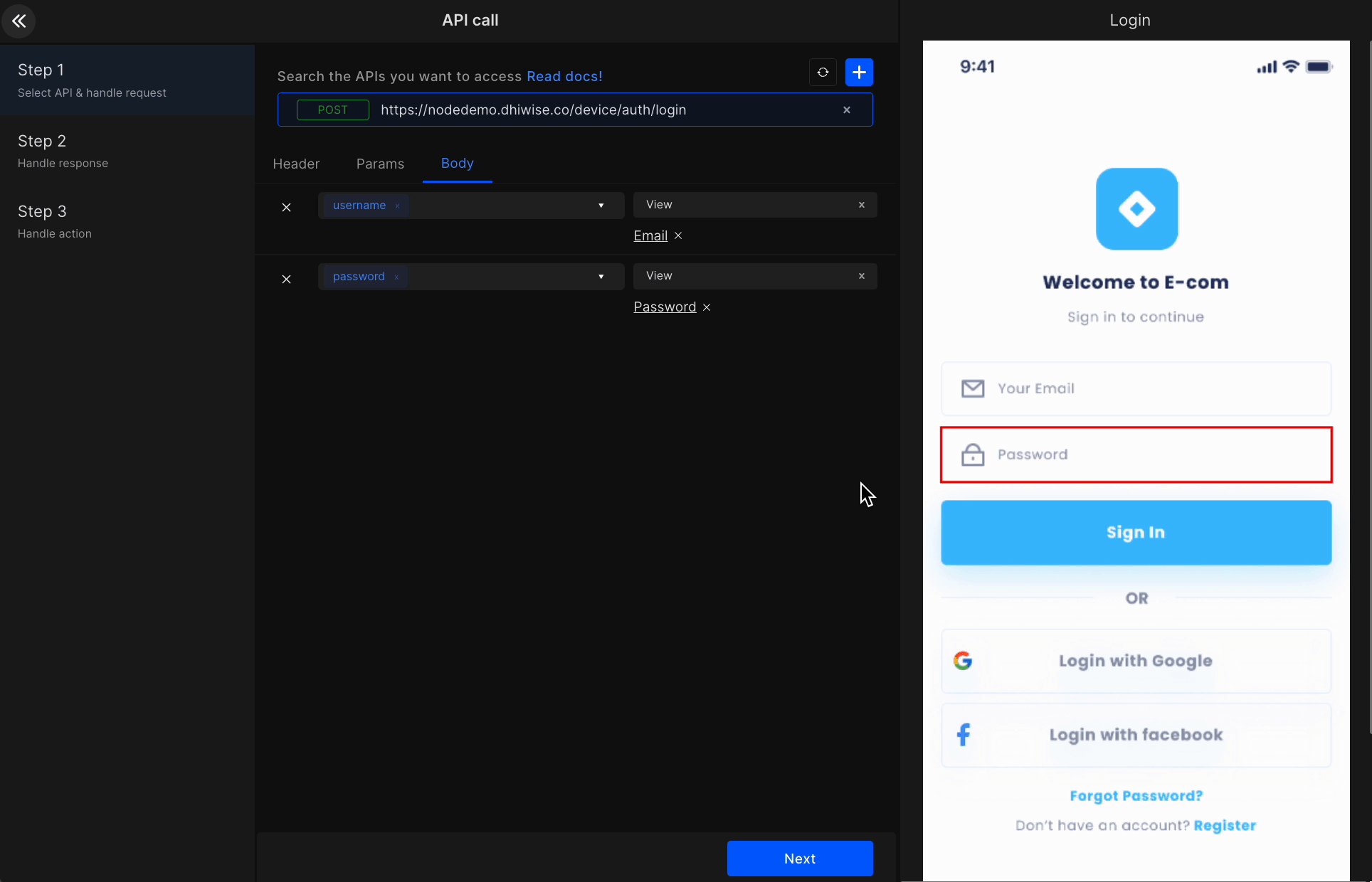
Step 1
Search the API you want to access. Then select the required header, parameter, and body.
In Body, select the view from which you want to assign input data to the API request. You will get the code with API request variables assigned to this view's value. For example, in the below gif we selected the username and the password text fields.

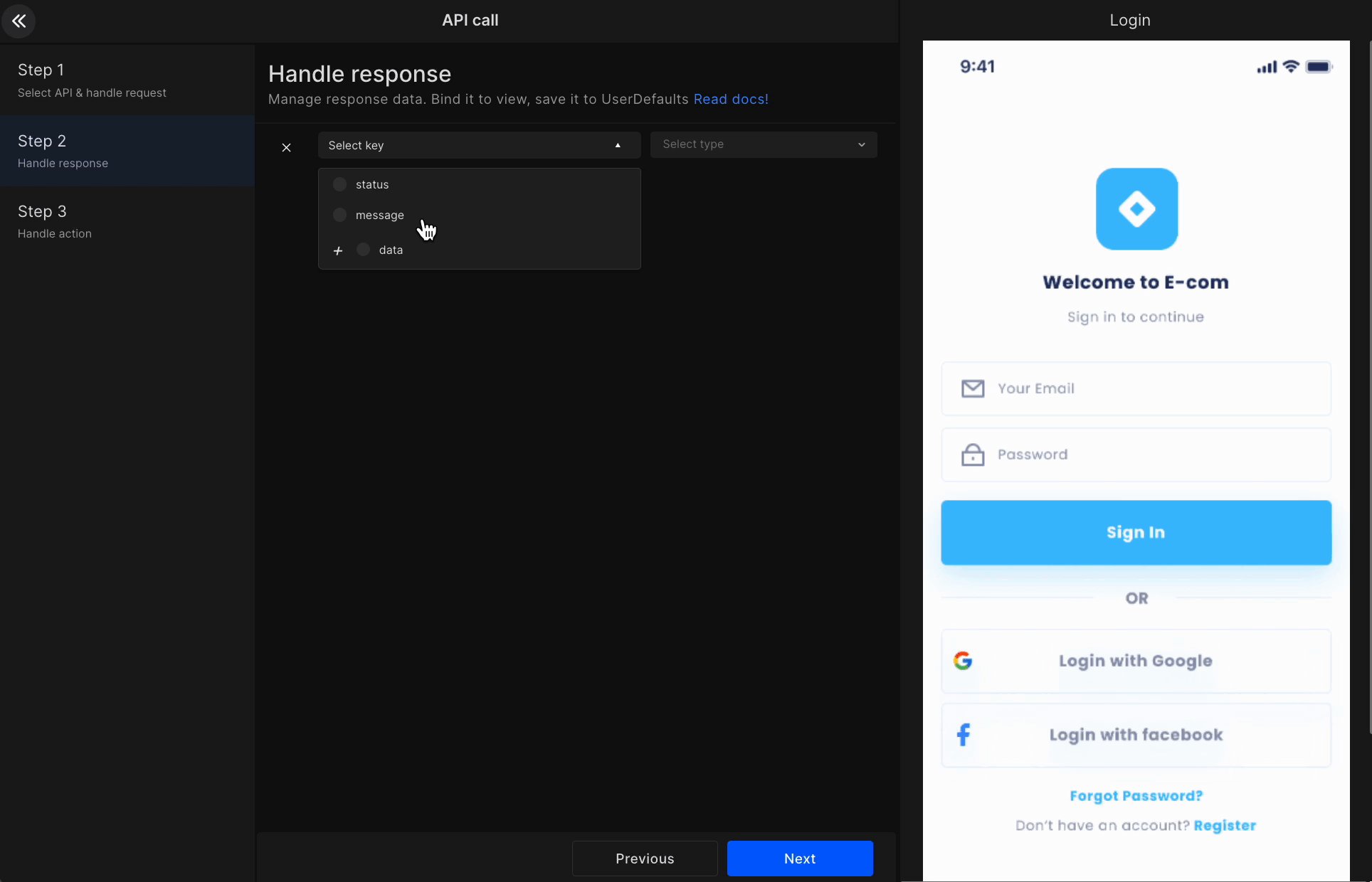
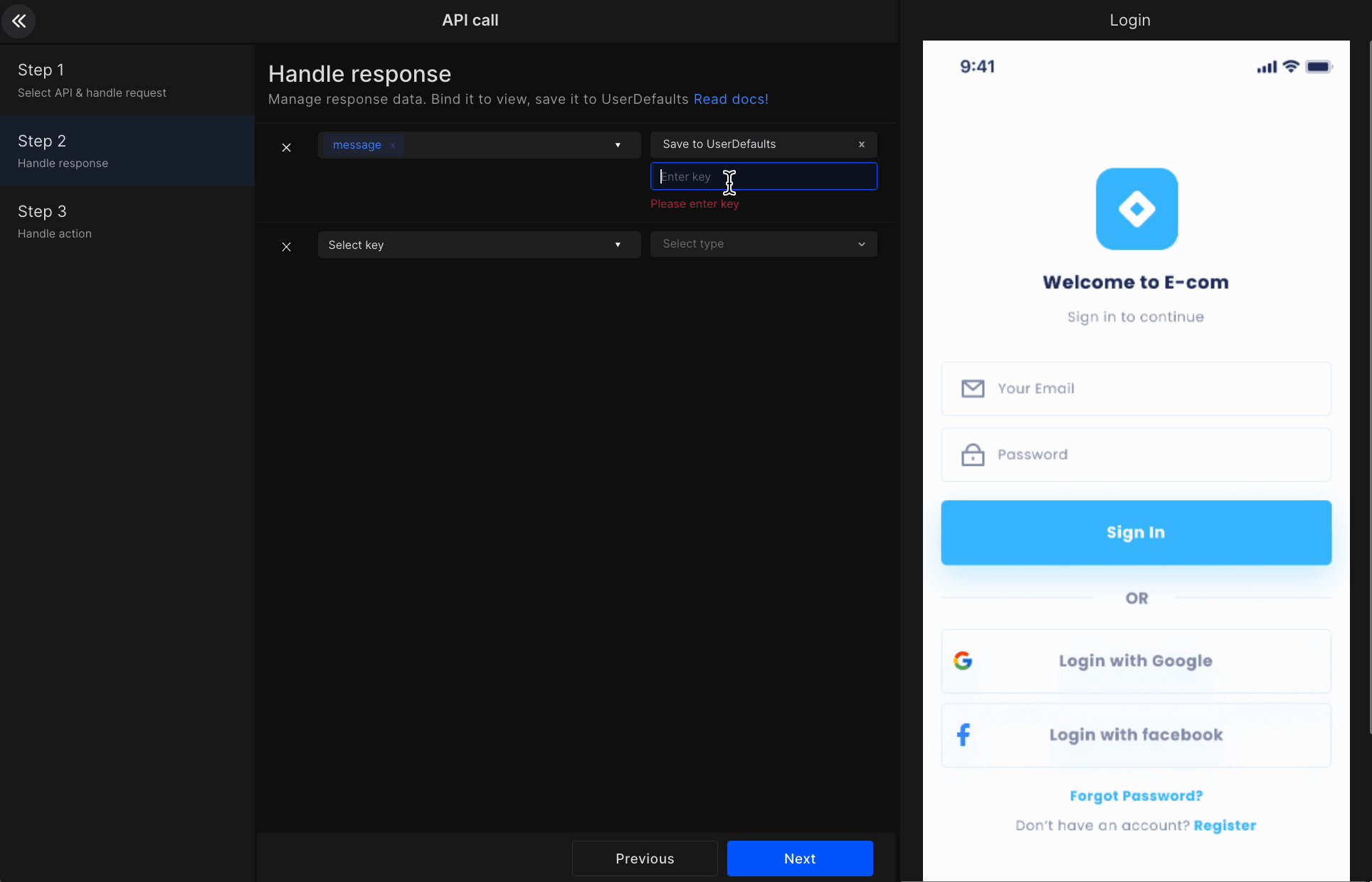
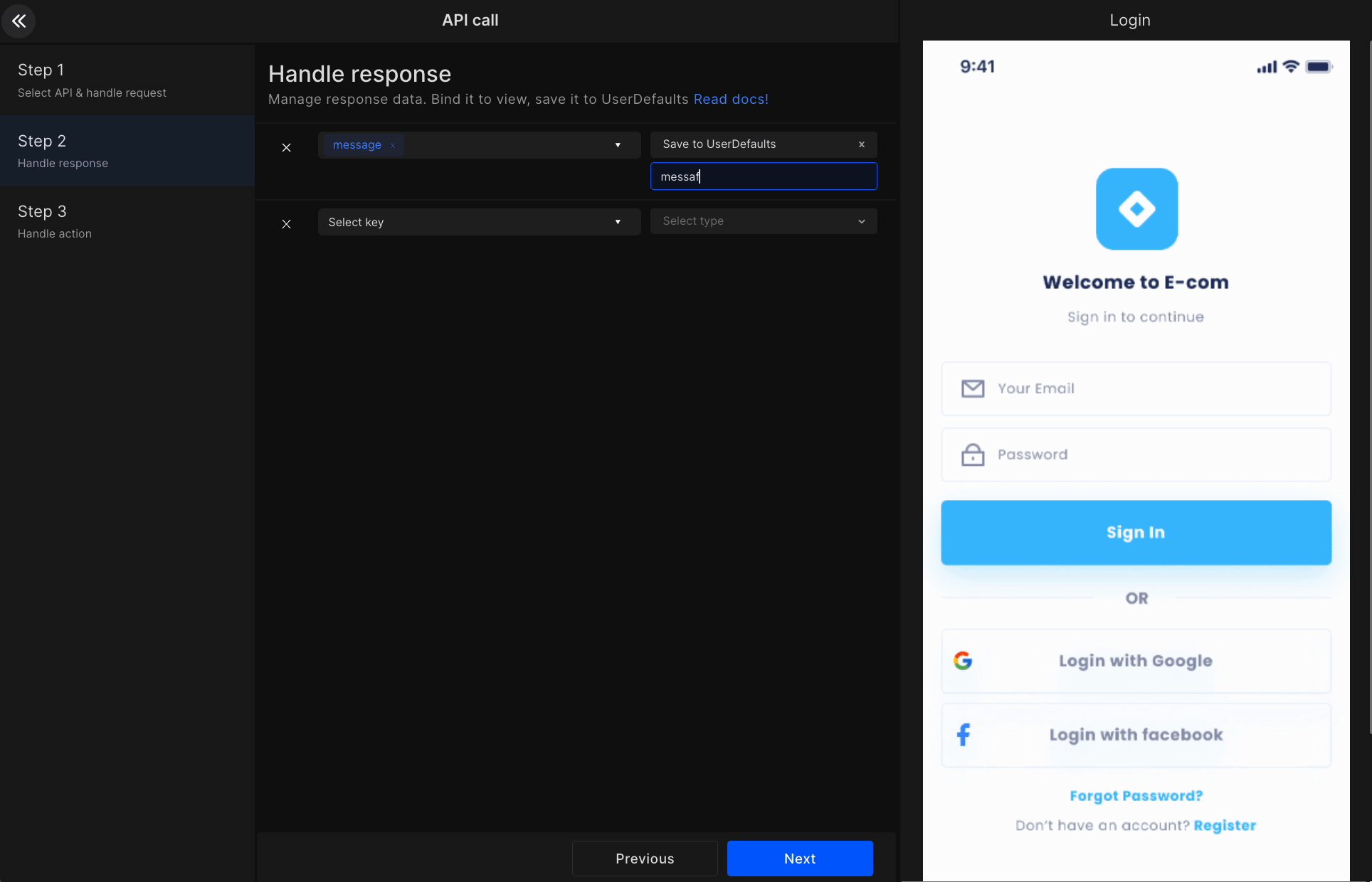
Step 2
Manage response data and bind it to the respective view. Select the required key and view.
Save the data to preference to showcase it at other places in your application with the lifecycle feature in screens for Android and Flutter app builders.

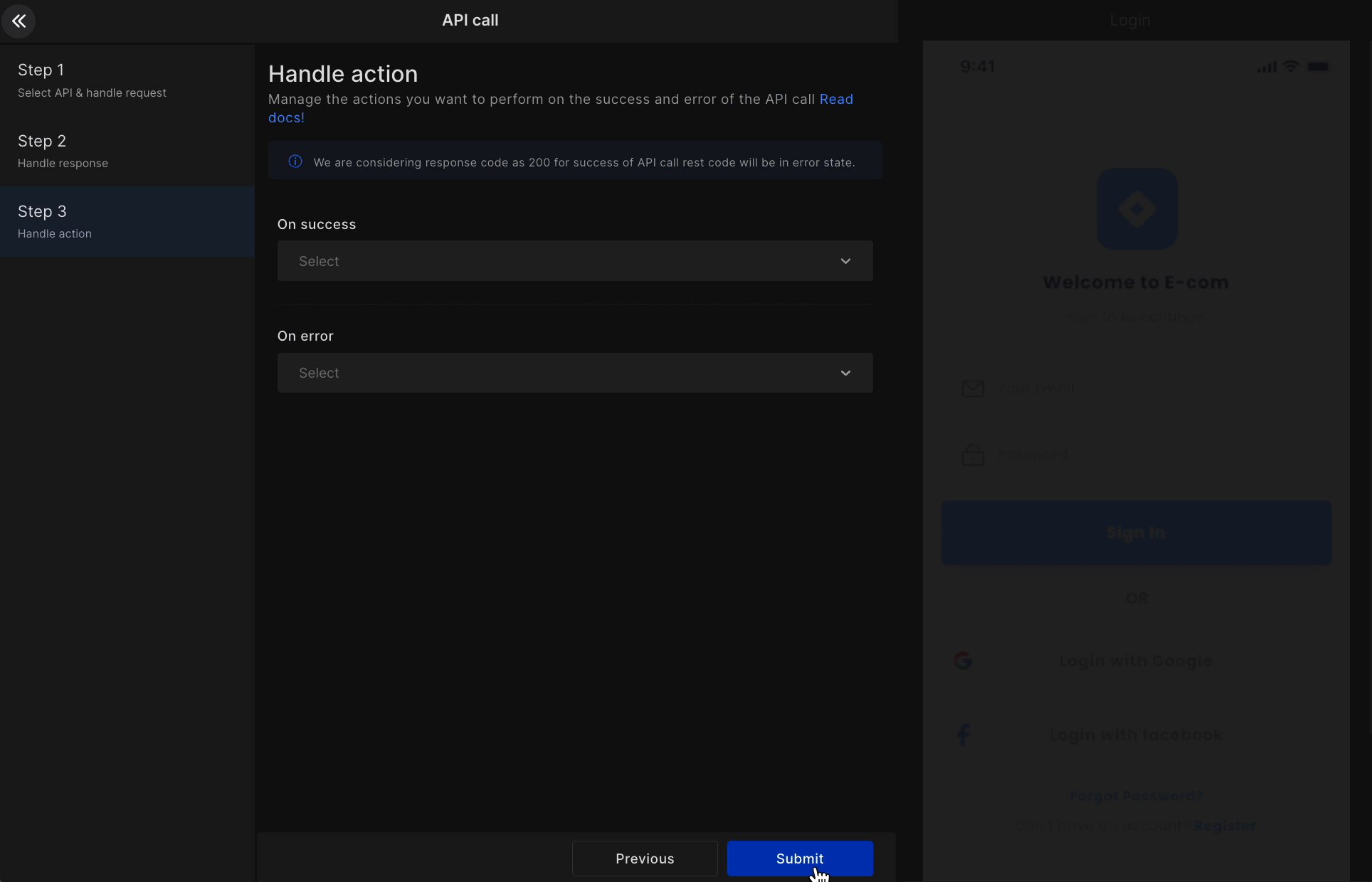
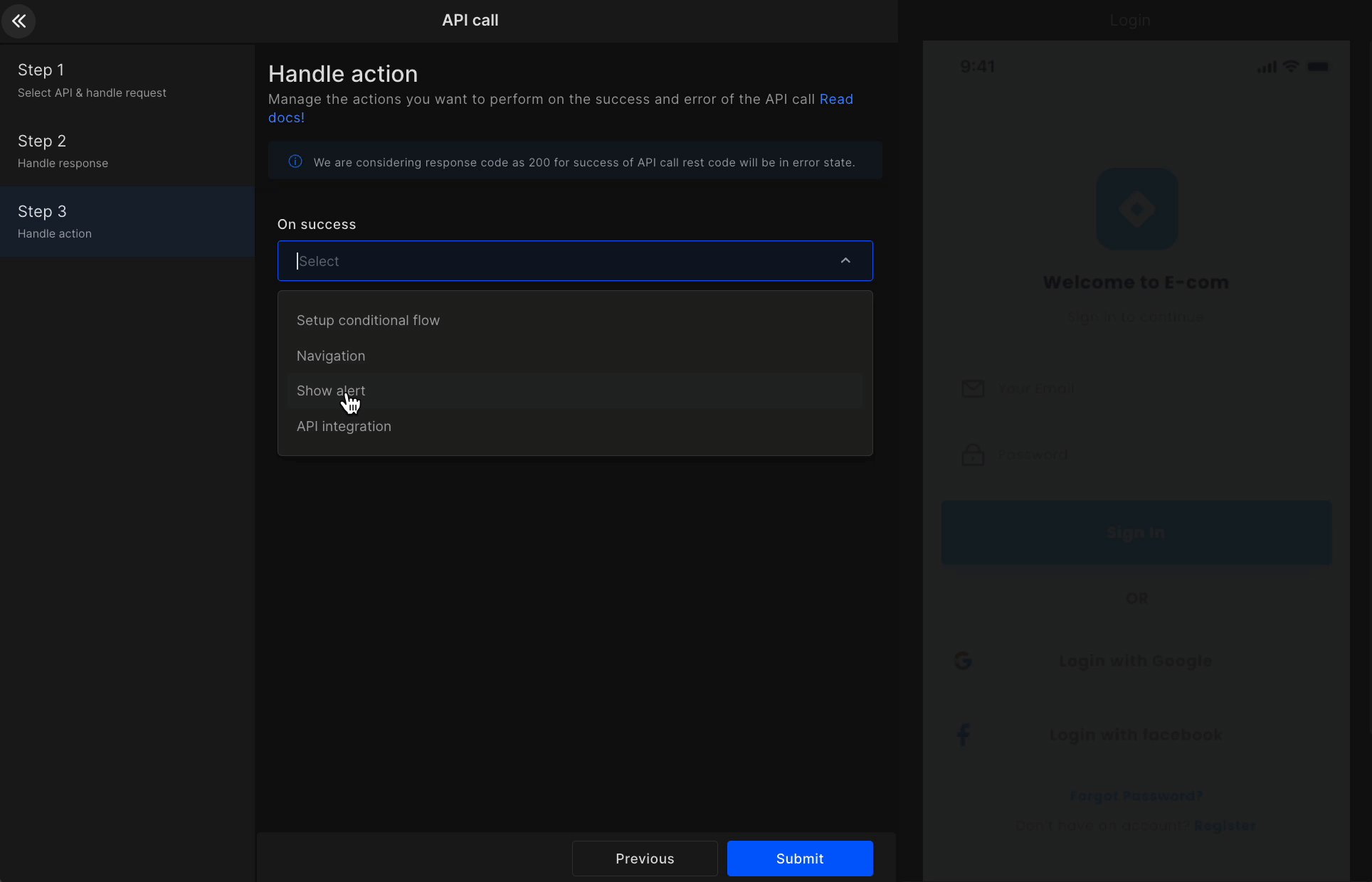
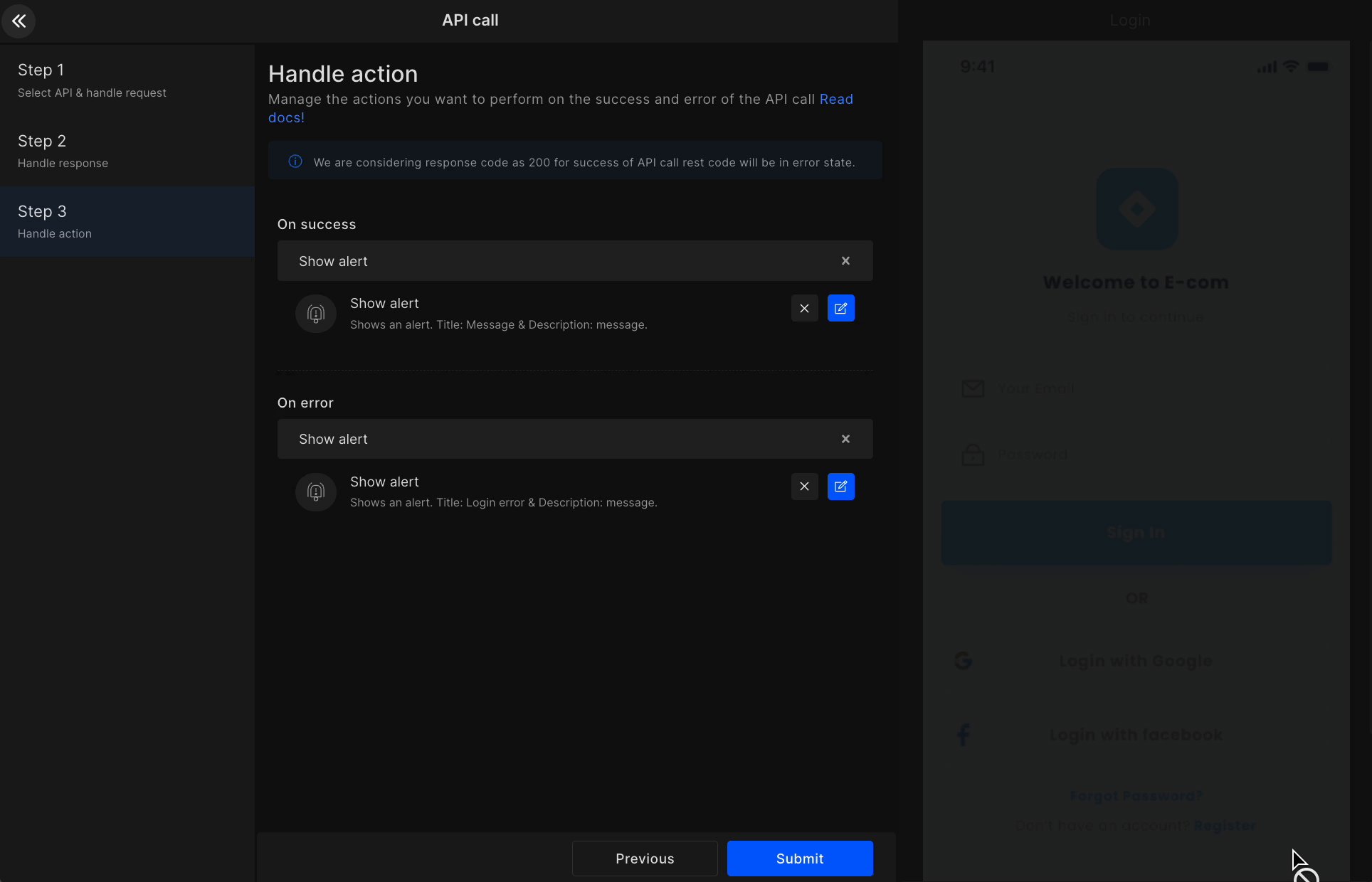
Step 3
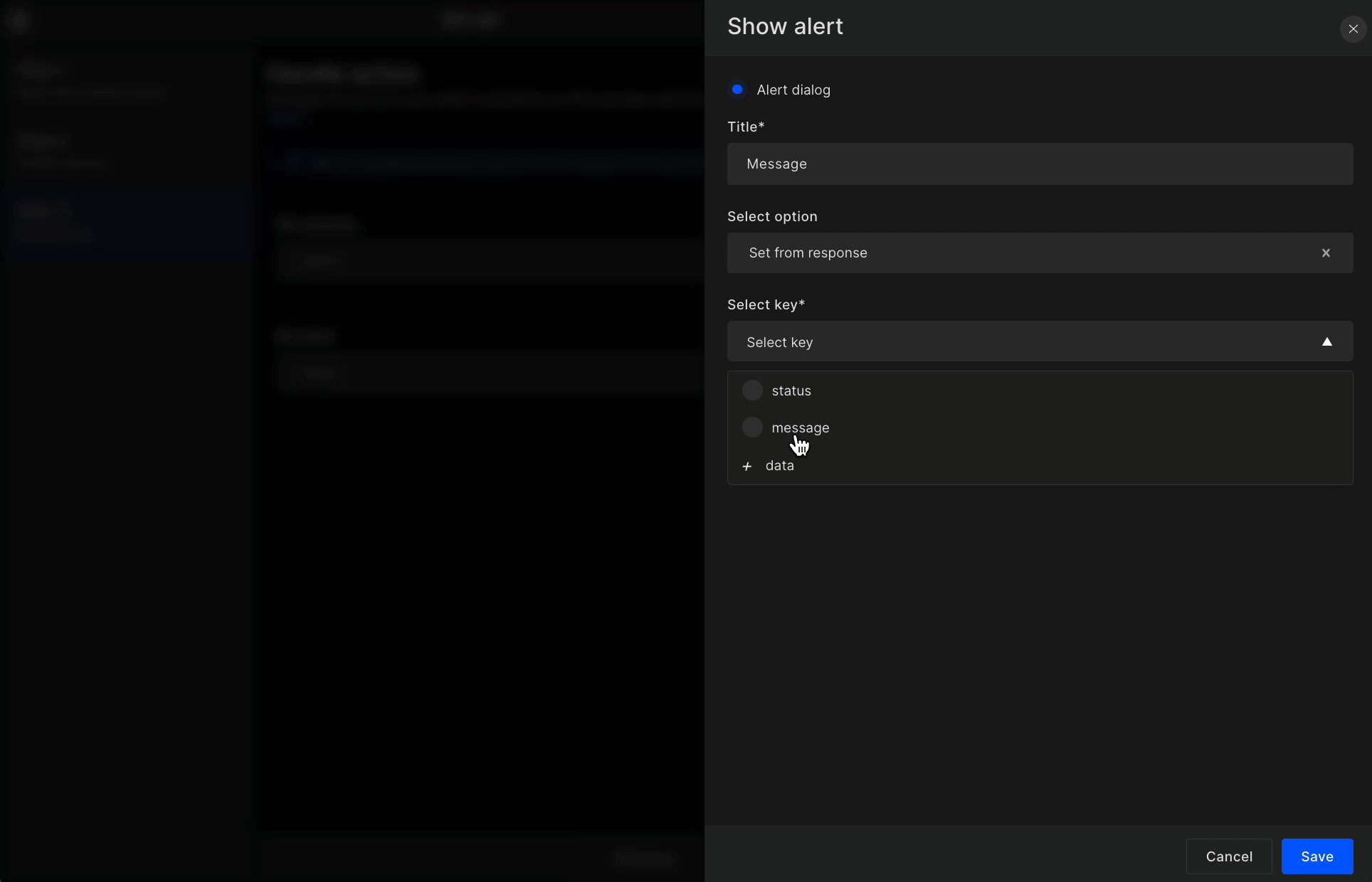
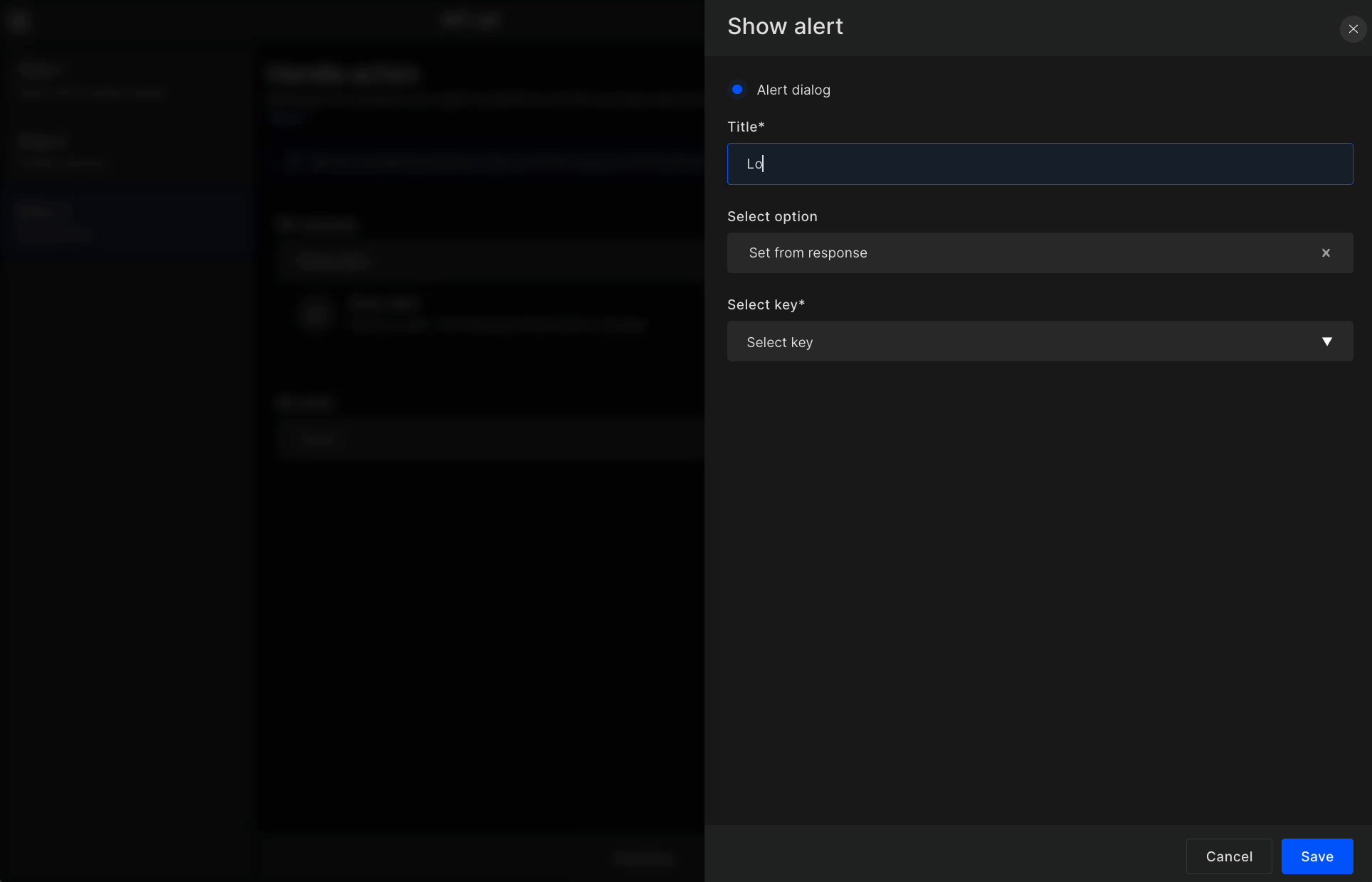
Manage the action you want to perform on the success or error of your API call. In dropbox, it will show you the options which we have already covered like Navigation, Alert Box, API integration, and such.

Generated code snippet
In API Integration, the dependent Alamofire class will be added under Services > APIManager.swift and the common functions related to it are under Services > APIServices.swift in the project.
ExampleViewModel: The API call method will be generated in the Model class, with onSuccess and onError methods, with related variables.
@StateObject var exampleViewModel = ExampleViewModel()
Button(
action: {
exampleViewModel.createLogin()
},
label: {
Text(StringConstants.kLblCallAPI)
}
)
class ExampleViewModel: ObservableObject {
@Published var passwordText: String = ""
@Published var emailText: String = ""
@Published var isLoaderShow: Bool = false
@Published var createLoginResponse: CreateLoginResponse?
func createLogin() {
isLoaderShow = true
let createLoginRequest = CreateLoginRequest(password: passwordText, username: emailText)
APIServices.shared.callCreateLogin(parameters: createLoginRequest.dictionary ?? [:]) {
response in
self.isLoaderShow = false
if let response = response {
self.onSuccessCreateLogin(response: response)
}
} failure: { error in
self.isLoaderShow = false
self.onErrorCreateLogin(error: error)
}
}
func onSuccessCreateLogin(response: CreateLoginResponse) {
//create action code - navigation, api call, alert
}
func onErrorCreateLogin(error: String) {
//create action code - navigation, api call, alert
}
}
Got a question? Ask here.