Add APIs and Environment Variables
Easily add APIs manually or upload Postman collection to integrate API in your app later.
Go to your iOS app builder, on screen list select API integration from the left menu. Here, you can Add new API, Delete or Edit an existing one.
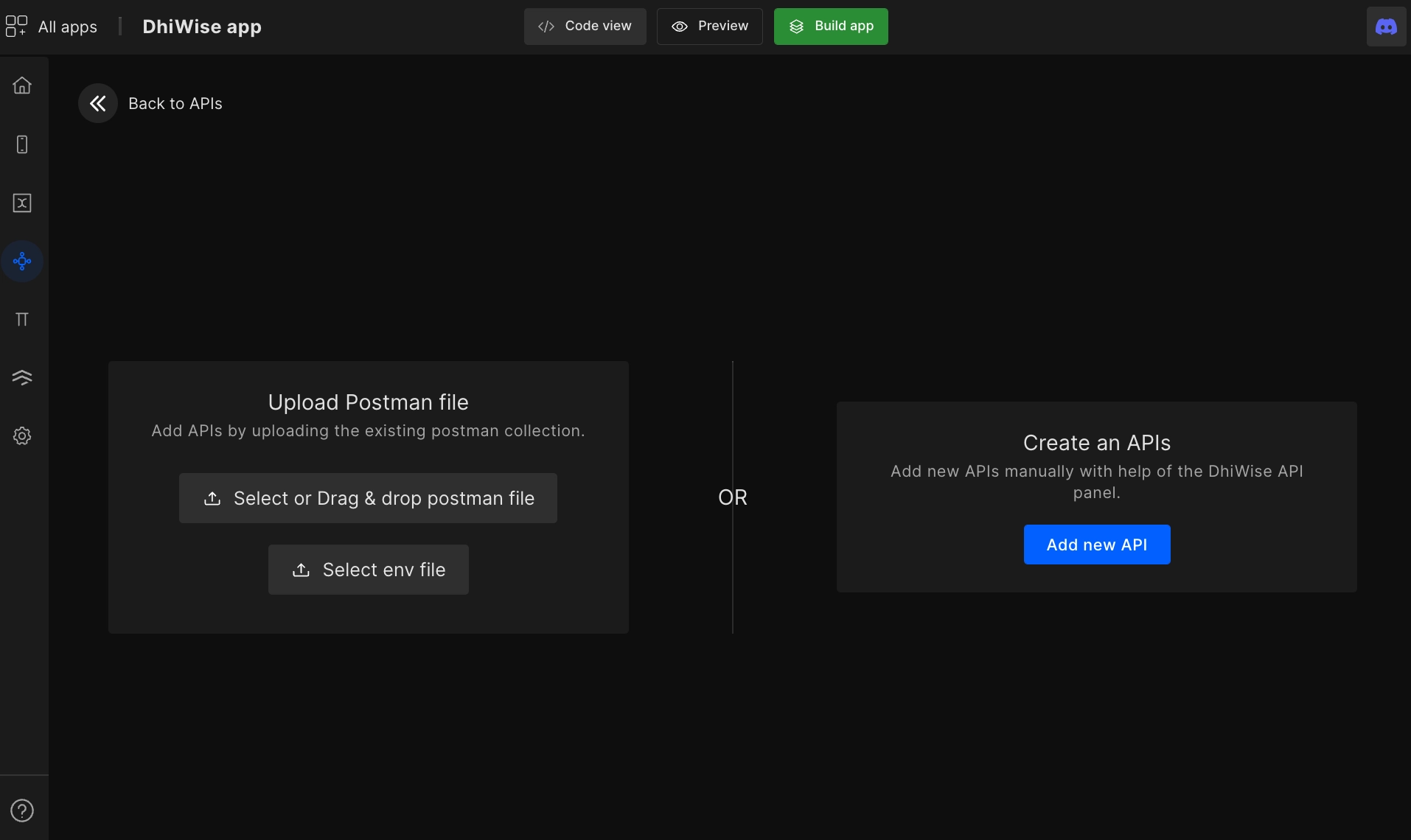
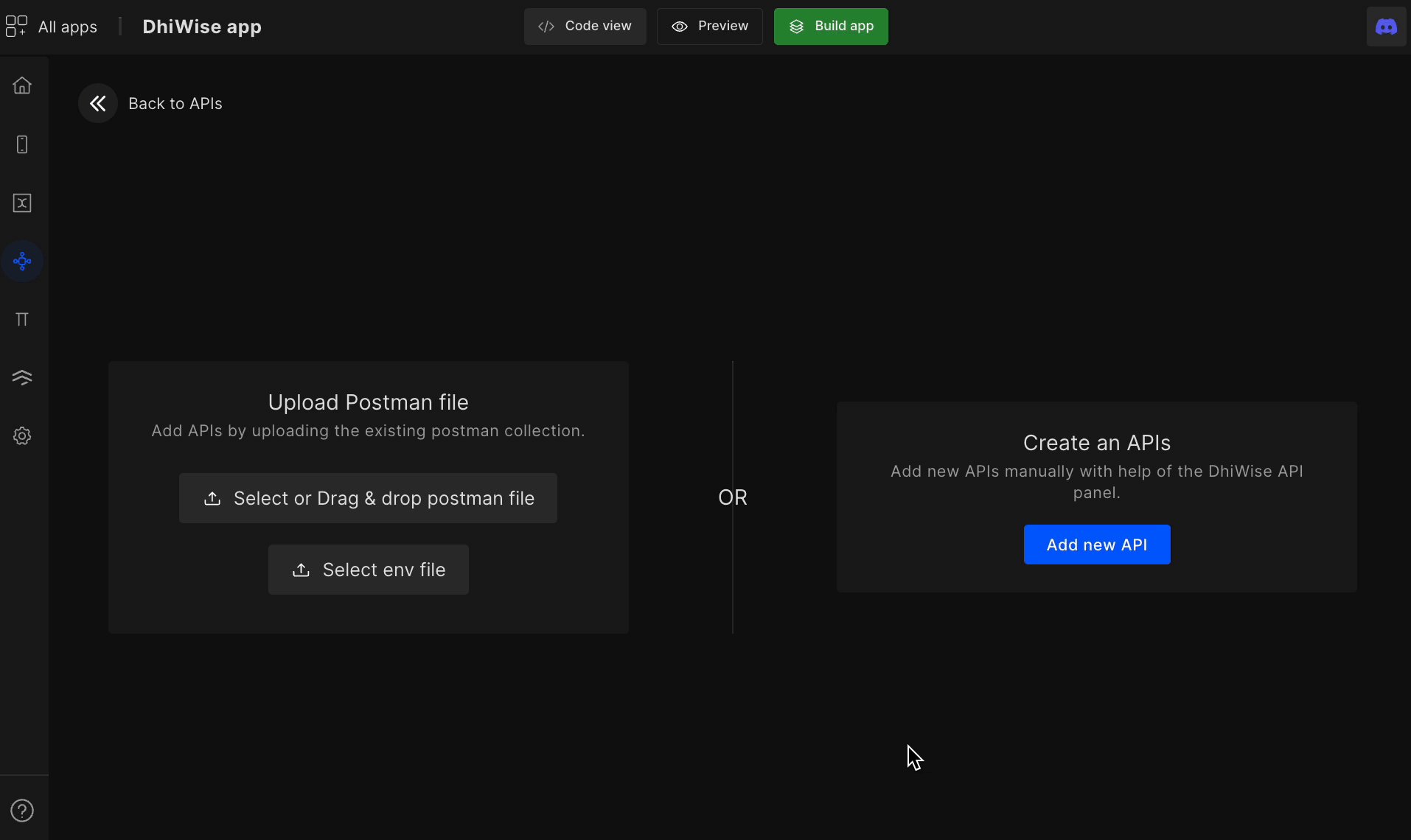
To add a new one, click on Add new API.
You can add APIs using two ways:
1. Upload Postman file
- Upload the API Postman collection & environment file to get the list of all the APIs from the postman file.

2. Create APIs manually
Add APIs manually by clicking on the
Add new APIbutton. It will redirect you to the API runner page.Step 1:
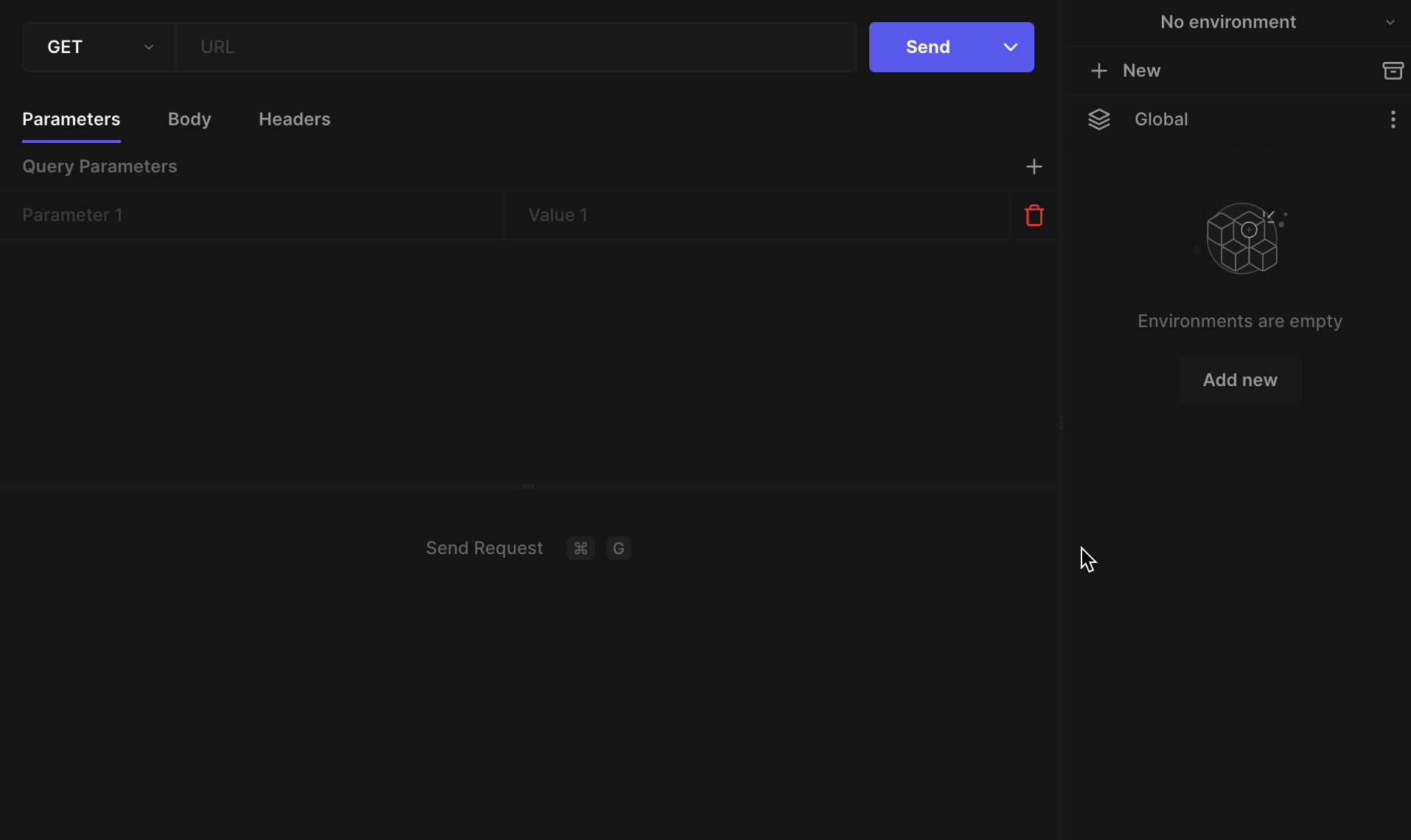
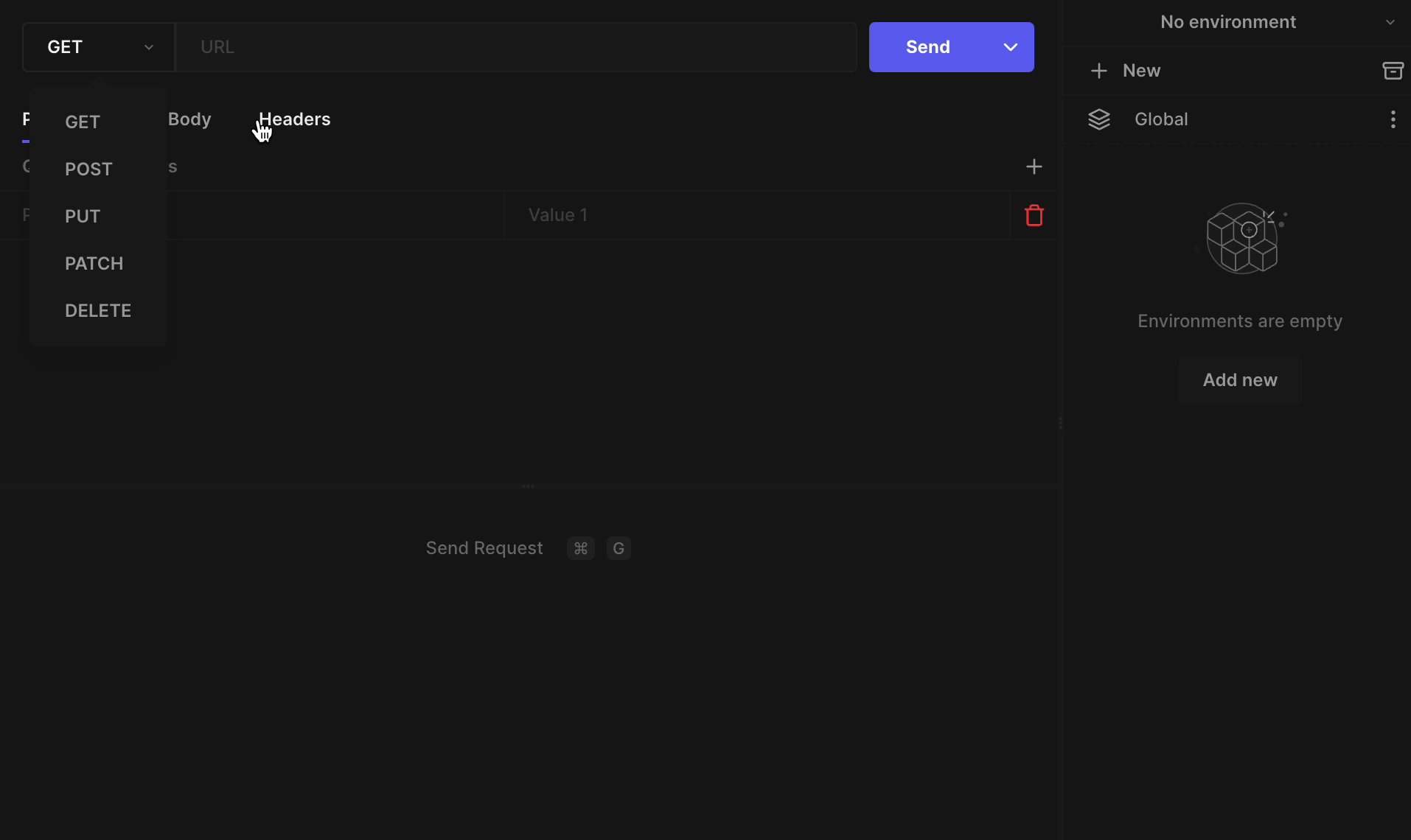
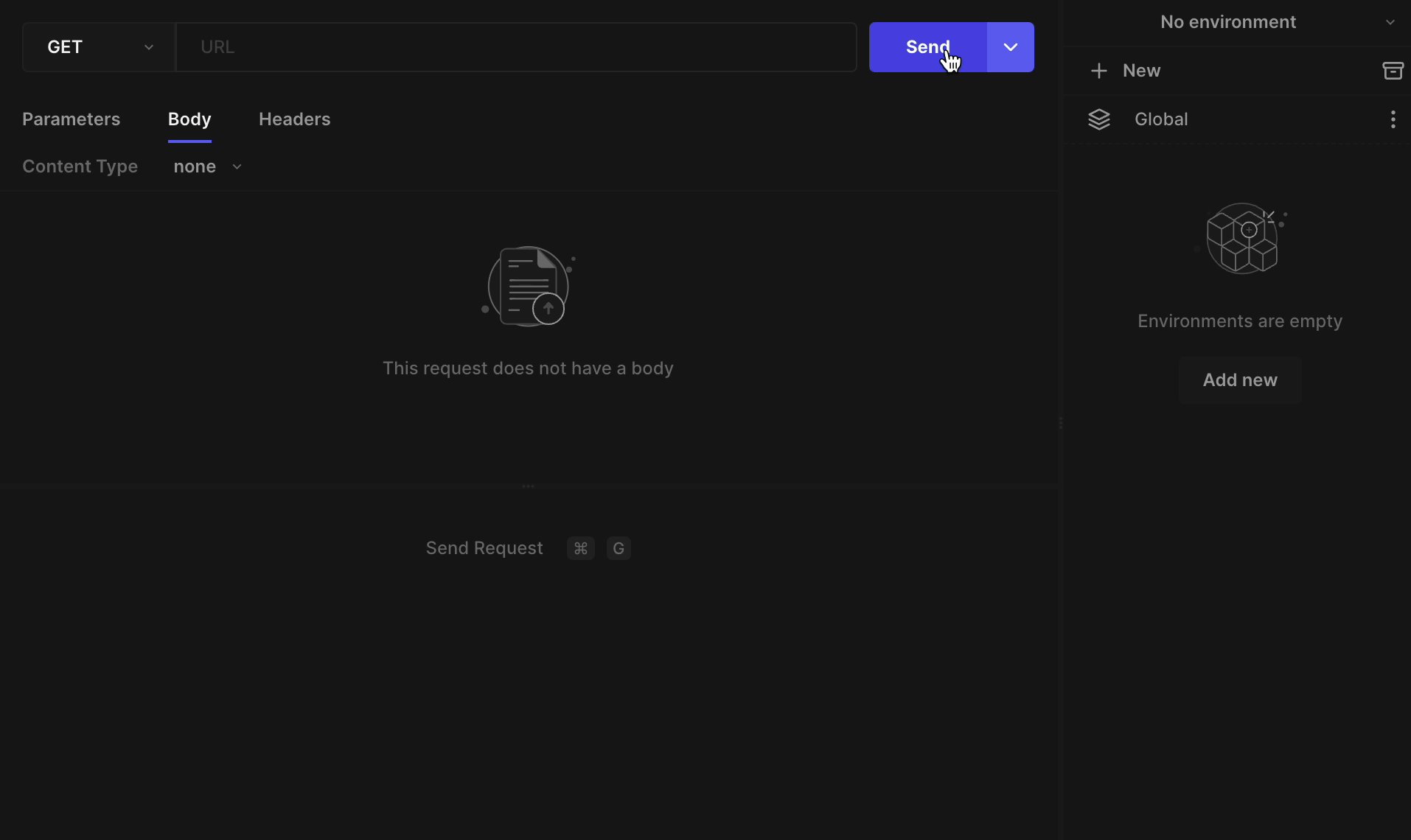
Select the API method from the top-left and enter the URL. Below is the list of methods that are supported;
Method Description PUT PUT method creates or updates a specified resource GET GET method retrieves information from a specified resource DELETE DELETE method deletes the specified resource POST POST request is used to send data to a server to create/update a resource infoIf Headers and Params are already set into the Postman collection for an API then it will be auto-set here.

Step 2:
The next step is to add Header, Params, and Body;
Header
Add header configuration by setting key values
Params
Add query parameters and sample values
Body
Add/bind API request body
- Send API request: Once you
Sendthe request. You will get the response and the API will be auto-saved for you. To send request click onSendor use shortcutCtrl + G.
JSON: Your API response will be formatted into JSON, which will be visible from here Raw: The raw API data which you got from the API response is available here Headers: The headers from the API response are stored here
infoShow code: Get code for your API by clicking on Send > Show code or simply use shortcut
S. You can select from a range of languages available.Import cURL: Import API from cURL by clicking on Send > Import cURL or simply use shortcut
C- Send API request: Once you
Add Environment Variables
The environment variable
Globalcomes as default. However, you can always create new variables.To use those variables in the URL simply use curly braces
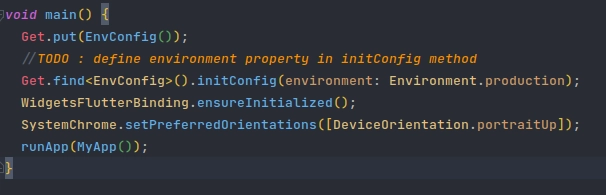
{{variable_name}}Once you've built the app follow the TODO as shown below in your source code to change to different environment variables.

Got a question? Ask here.