Overlay Controls
Dialog/Drawer/Bottomsheet
To get your Dialog or Drawer or Bottomsheet design identified by DhiWise, you must implement the below design practices while designing it.

Steps to follow :
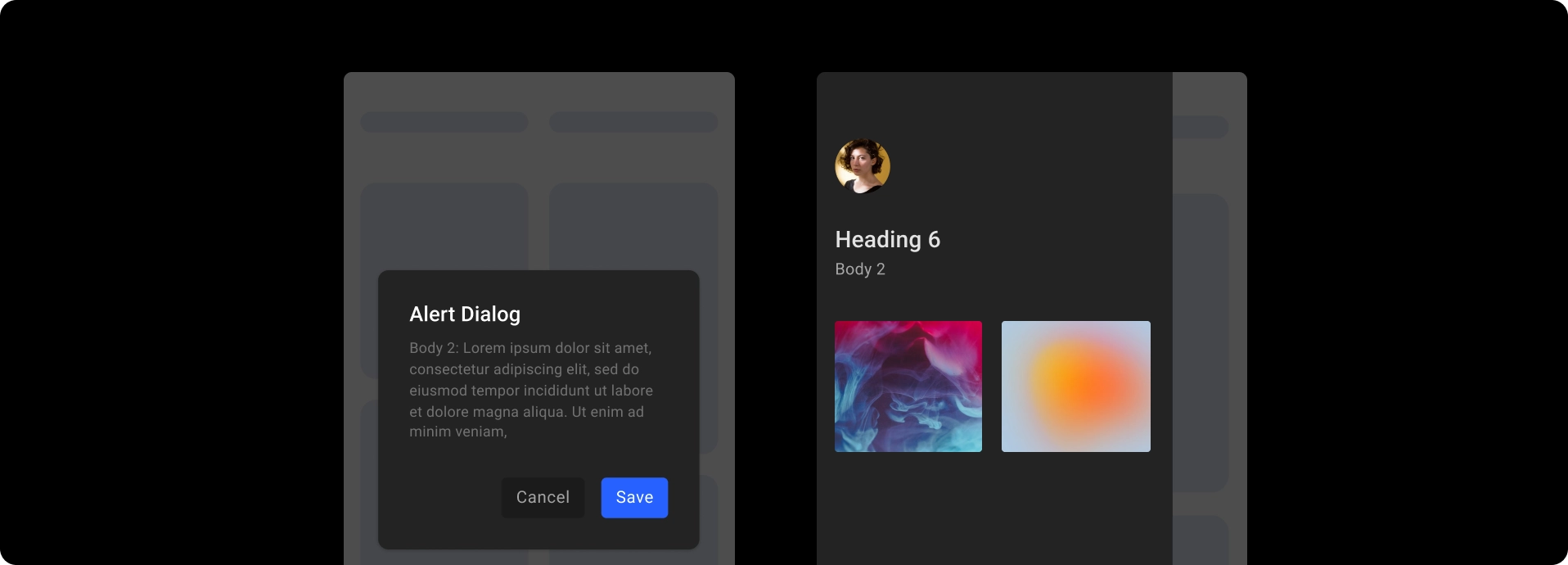
Firstly, while starting it you will necessarily need three components:

Commonly faced issues for Dialog/Drawer/Bottomsheet being not identified from the design are, that the overlay does not cover the screen completely or the edges of a Dialog go beyond the screen bounds.
To avoid such layering practices, follow the below guides:
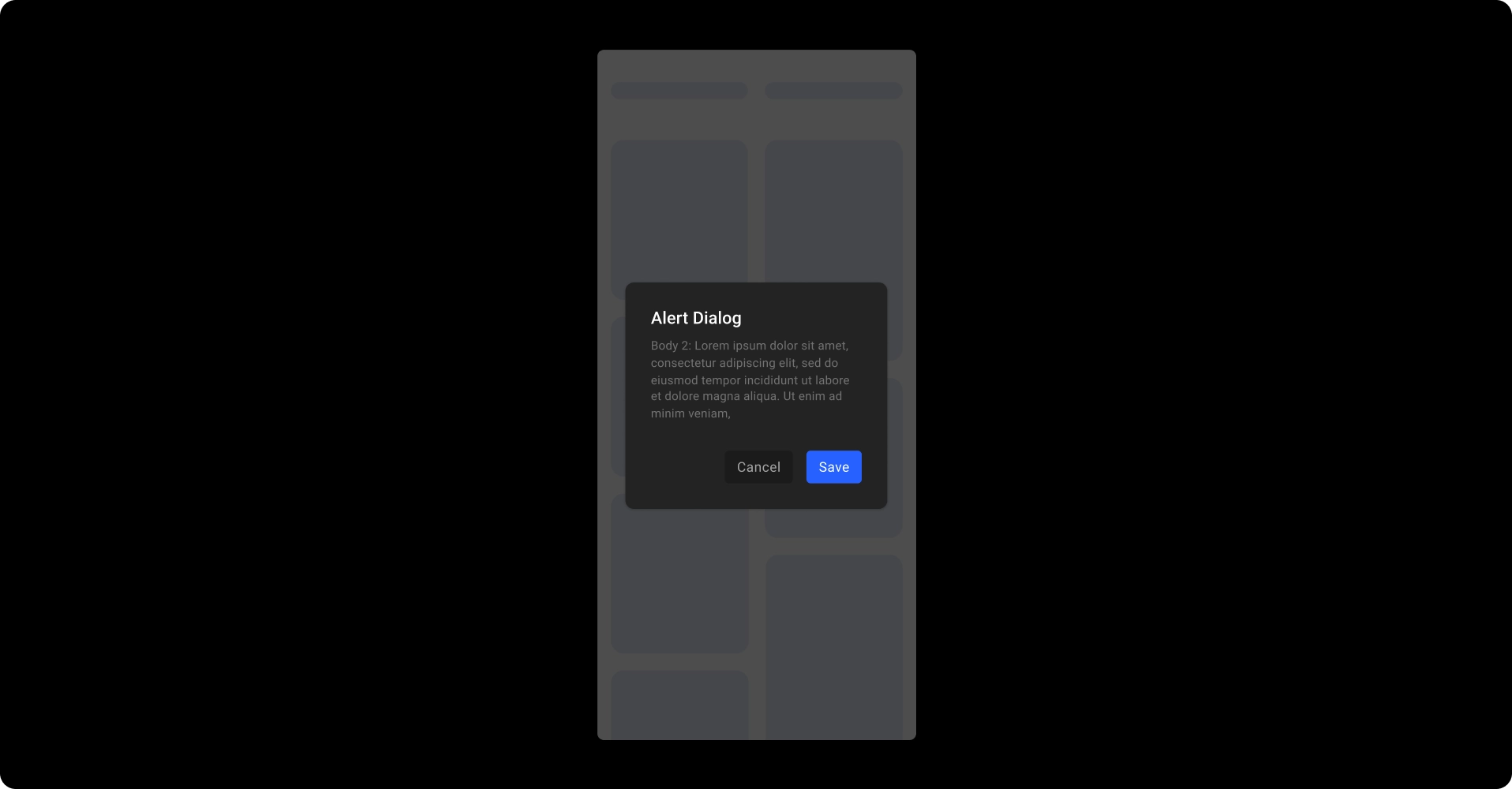
The applied overlay should cover the screen completely, else Dialog/Drawer/Bottomsheet would not be detected,
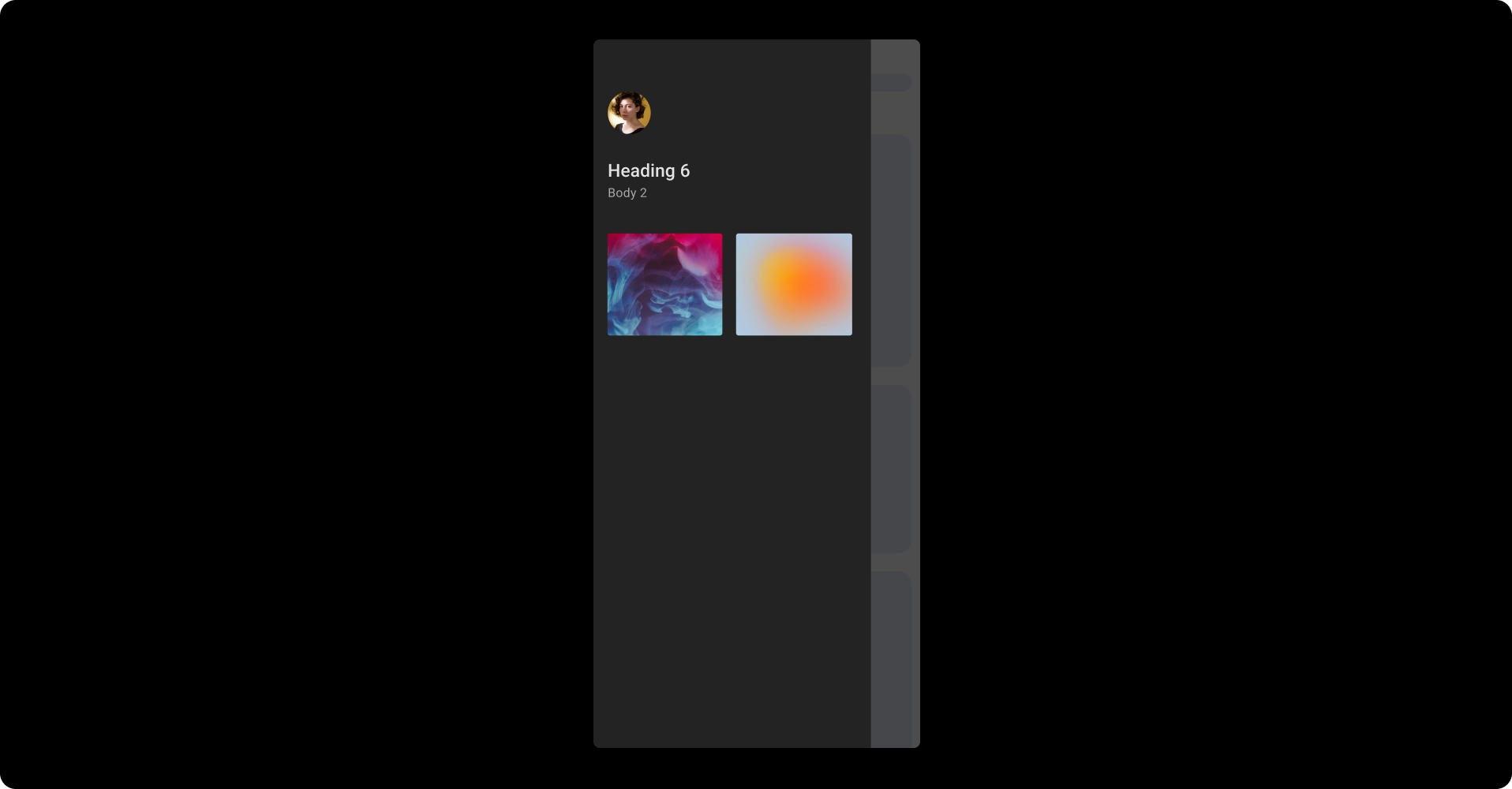
The design for Dialog should be in the exact center of the overlay, for the Bottomsheet it must start from the bottom, and for the Drawer, it must be on the left of the overlay,
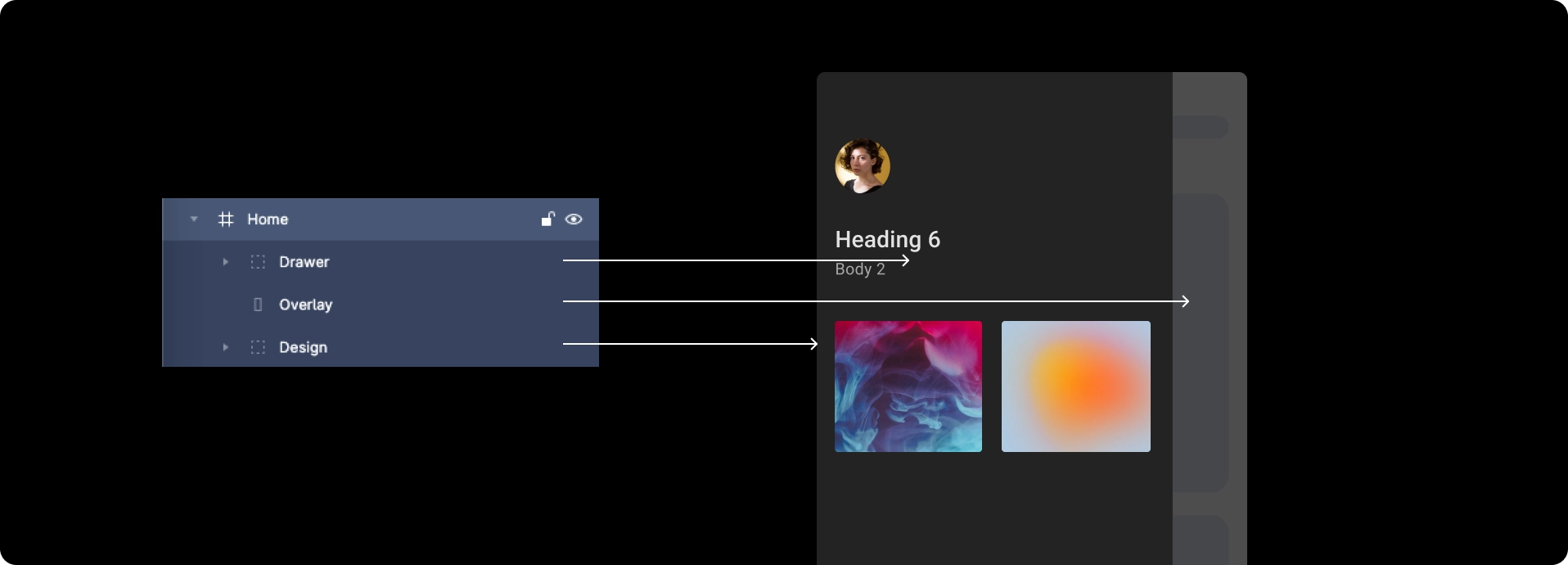
The hierarchy of screen layers should go like this from the top, first should be your Dialog/Drawer/Bottomsheet, followed by the overlay, and lastly everything else below the overlay.
Reference image for a Dialog screen design.

Reference image for a Drawer screen design.

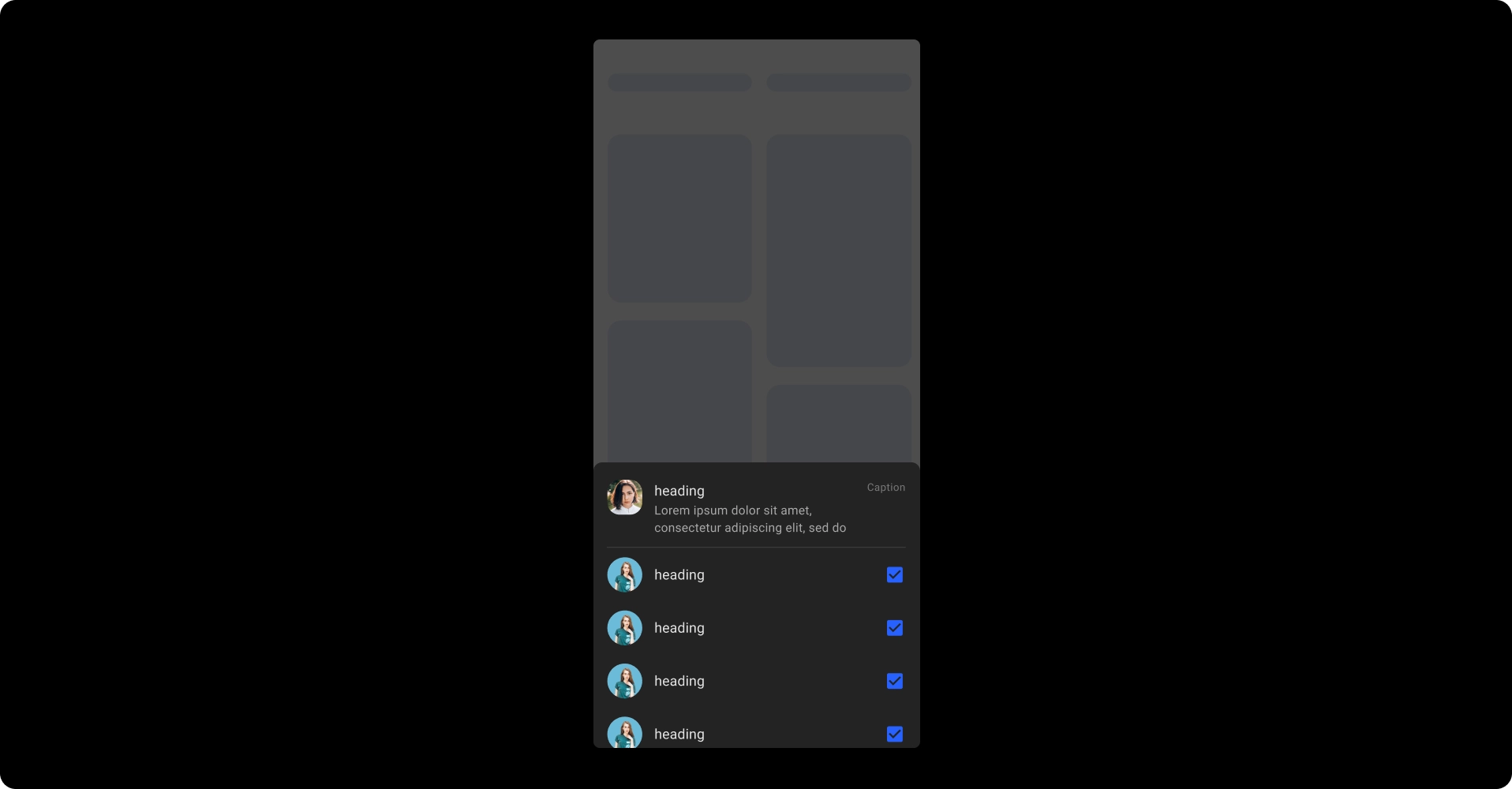
Reference image for a Bottomsheet screen design.

Got a question? Ask here.