Group Controls
Group controls are the control that are collections of other UI components, and are used to set the hierarchy of the UI for an app screen. Refer to specific component guidelines while designing it in Figma, to get them correctly identified in DhiWise.
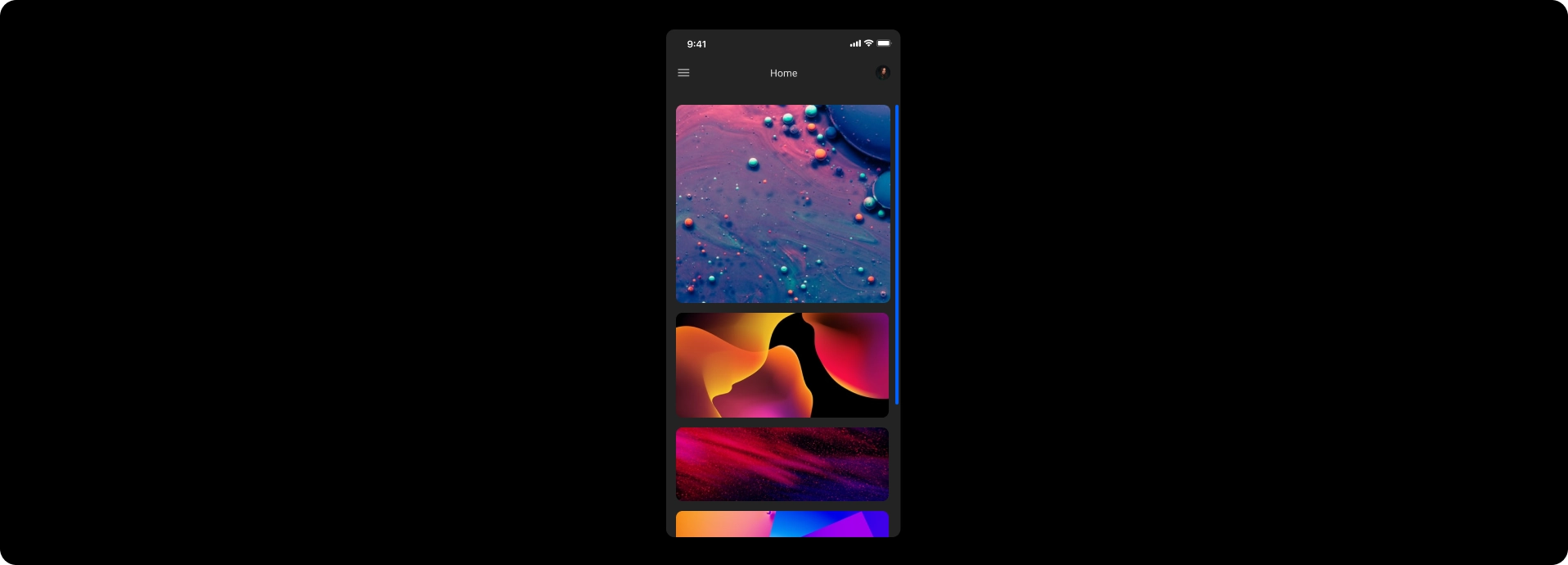
ScrollView
Figma offers overflow behaviour for scrolling the elements. While designing the screens which are scrollable follow the below guidelines:
In a case where a ScrollView is designed between the content of the AppBar and the BottomBar, then all elements which are in that area should be grouped in a single group, to get identify it as a ScrollView.

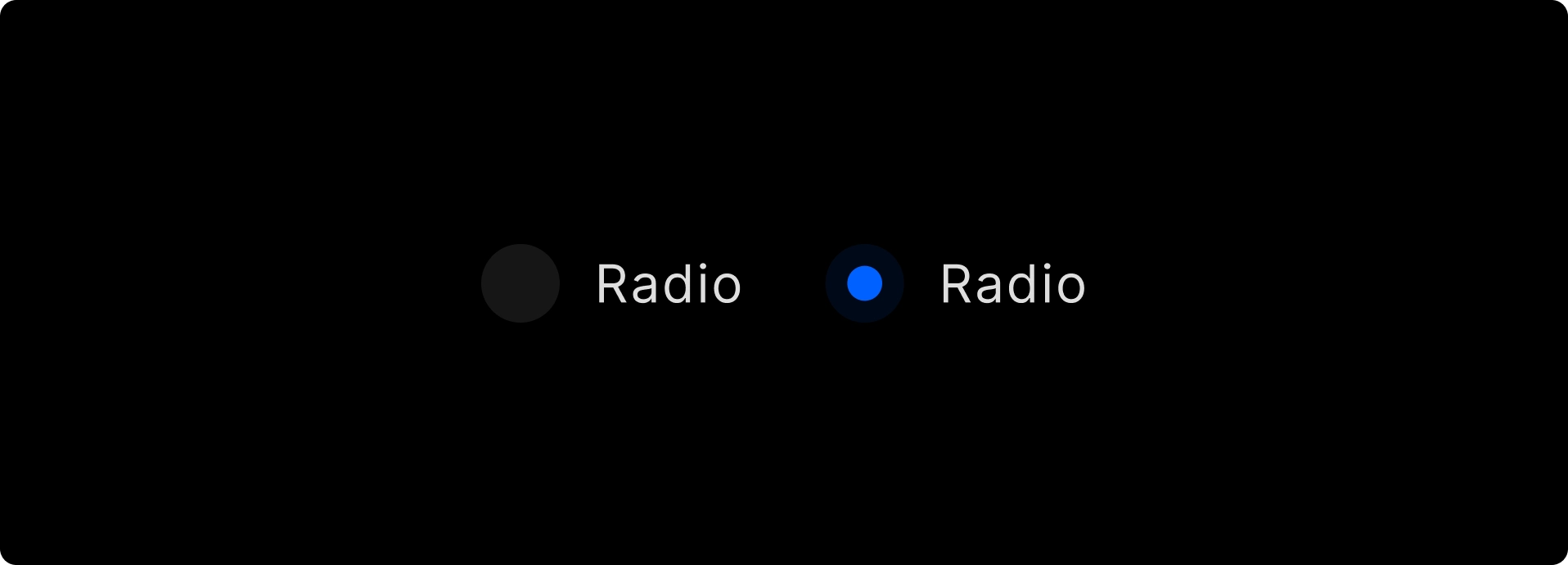
RadioGroup
RadioGroup is a group having multiple similar Radio buttons in it.
For a group to be a RadioGroup, it must follow the below guidelines:
The group should have multiple Radio buttons vertically or horizontally, with a similar design for all the Radio buttons.

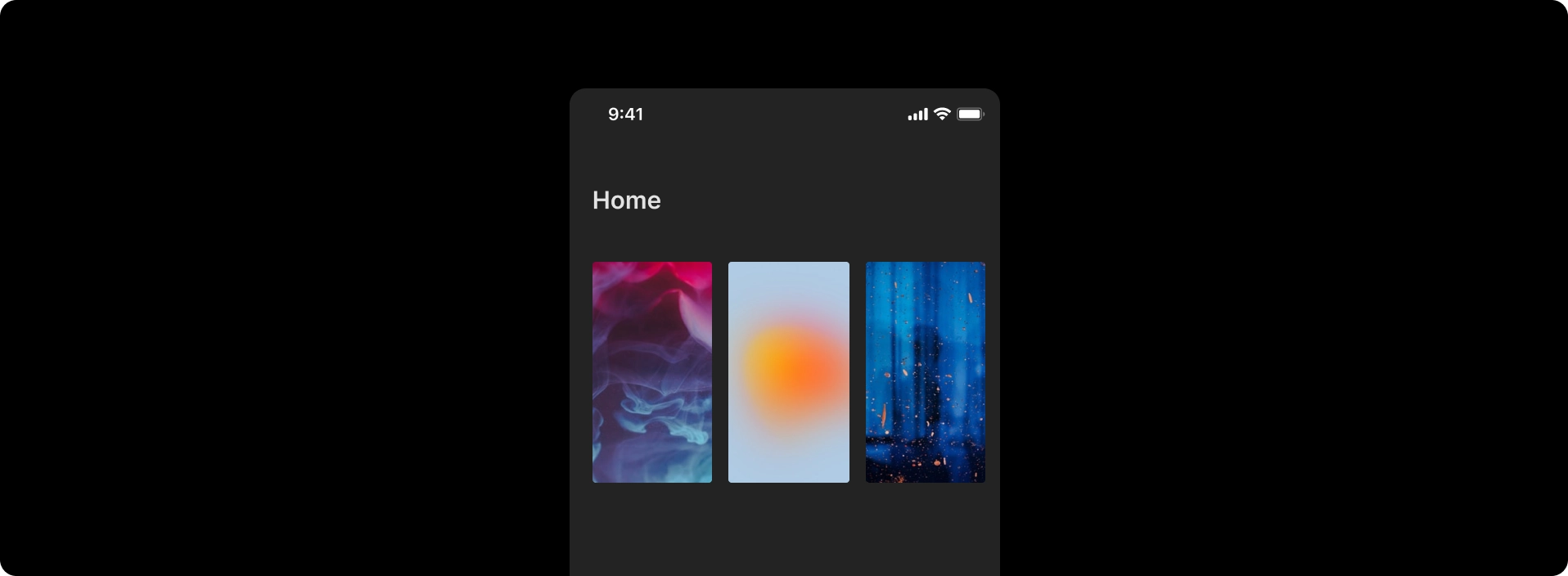
Row
Components must be placed side by side horizontally with one another, to get identified as a Row.
If multiple components are found side by side with each other horizontally with a similar design then it would have a high chance of identifying as a Horizontal list.

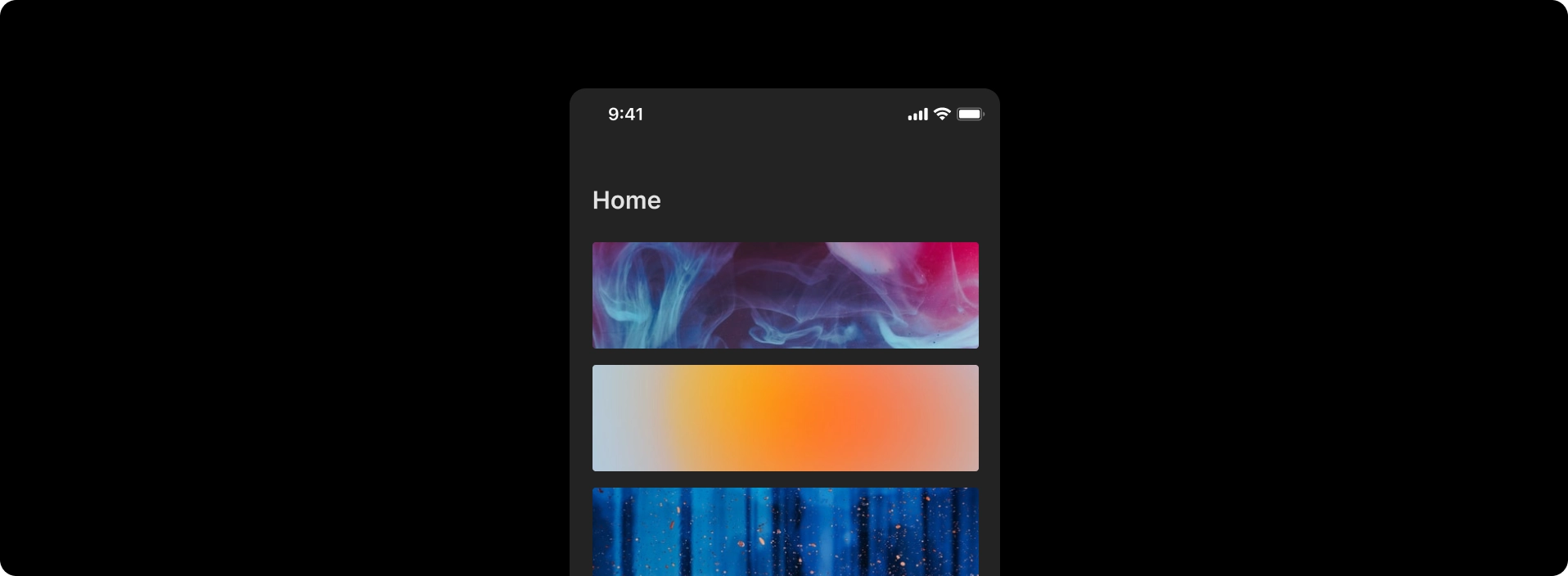
Column
Components must be vertically placed one below the other, to get identified as Column.
The component one below the other should have their starting Y from the end of the component which is above it and not in between the above component’s height area i.e it should lie in its overlay, else will not be identified as a Column.
If multiple components are found one below the other vertically with a similar design then it would have a high chance of identifying as a List.

Stack
Components are placed one over another, as in forming a stack of different layers.
For Stack, the components should overlay each other else it will be identified as a Column or a Row.
If components are not grouped or placed properly in design then it will be considered as a Stack. In case it is a Column and while designing it if the hierarchy is not placed as one below the other then it will identify it as a Stack.
Similarly, for Row, if the hierarchy of its elements is not properly set side by side with each other than also it will be considered as Stack.

Got a question? Ask here.