Flutter
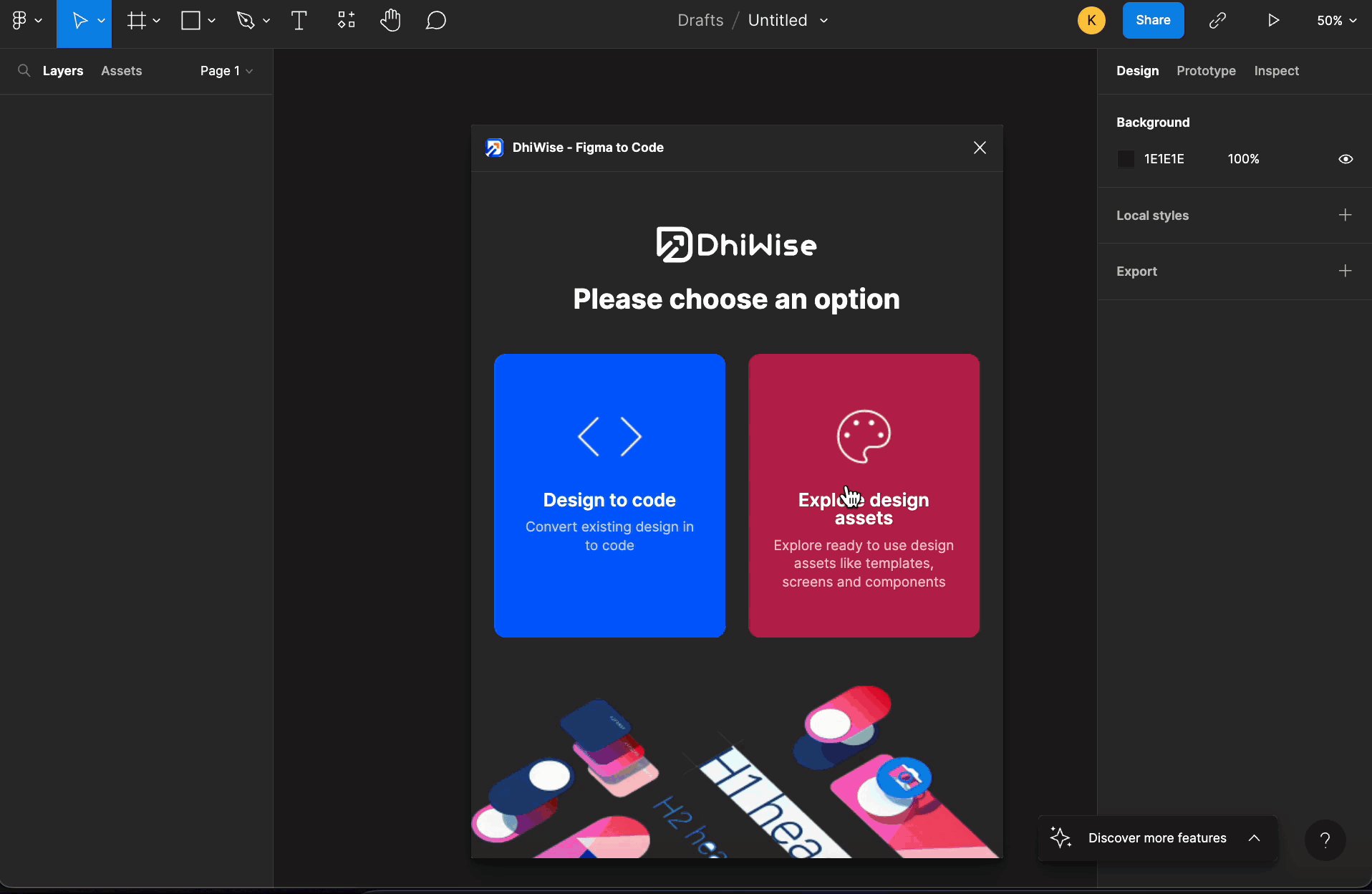
Design to code
Once your application’s Figma design is ready, convert the existing design to code by following the below steps.
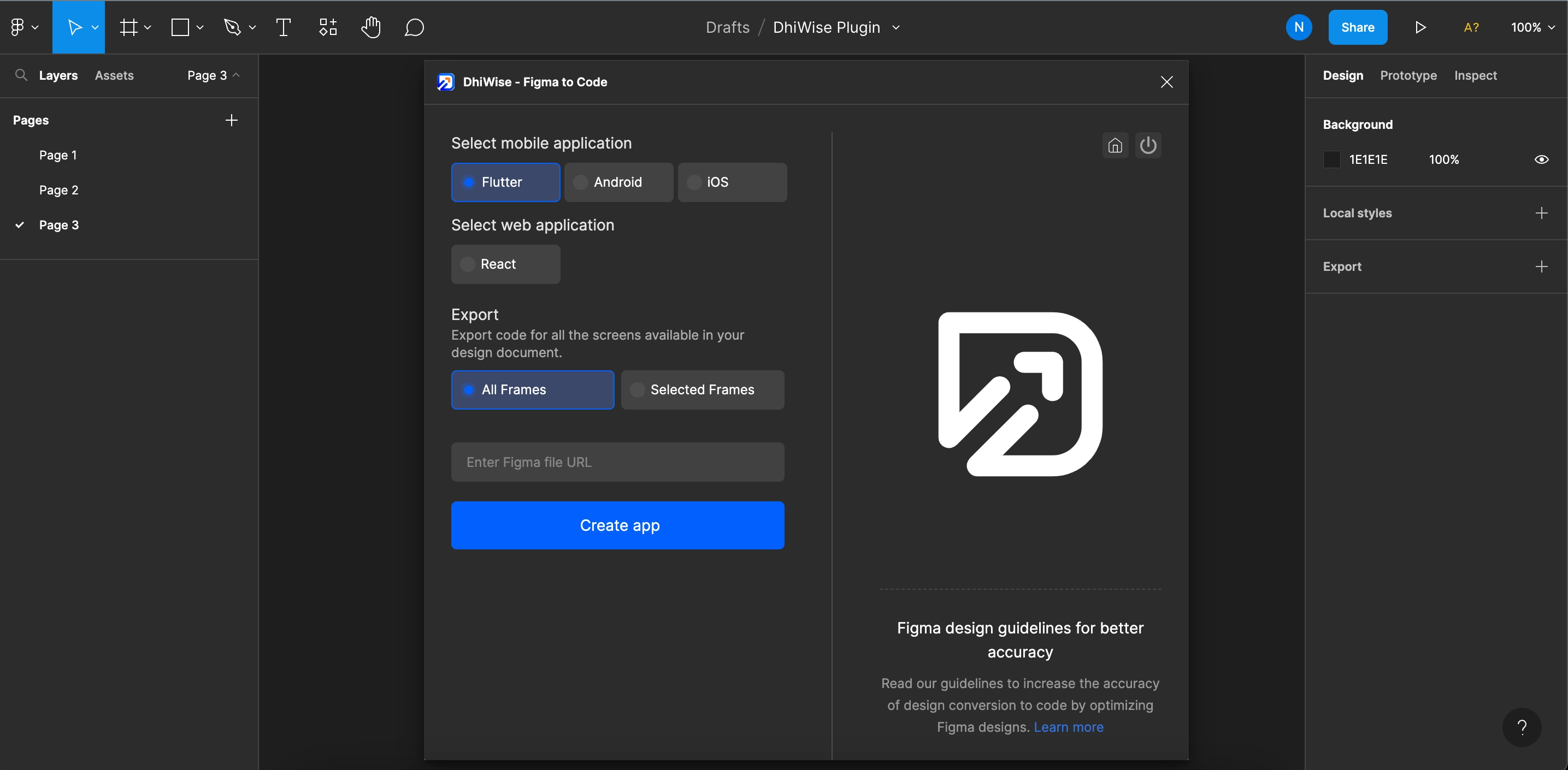
Select mobile application
Choose the technology as Flutter under Select mobile application to convert your designs and build application code in Flutter.
Export
Choose All Frames to generate code for all the screens of your design file OR Selected Frames to generate code for only specific screens of your choice.
Enter Figma file URL
Paste the Figma file URL for which you want to generate the code and click the Create app button.

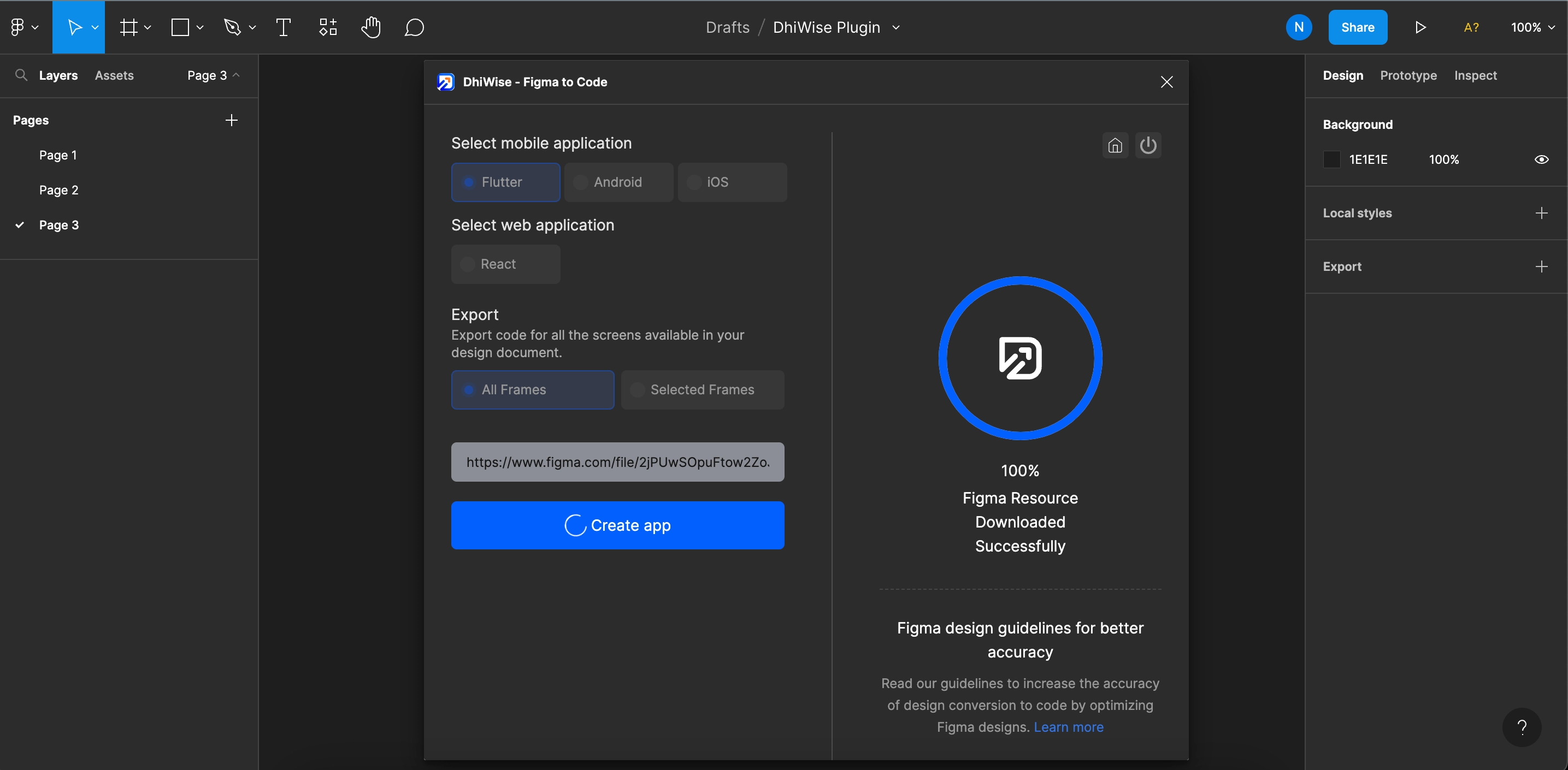
Create app
It will start to fetch all the included design resources from the entered Figma file URL, and will create an application in DhiWise.

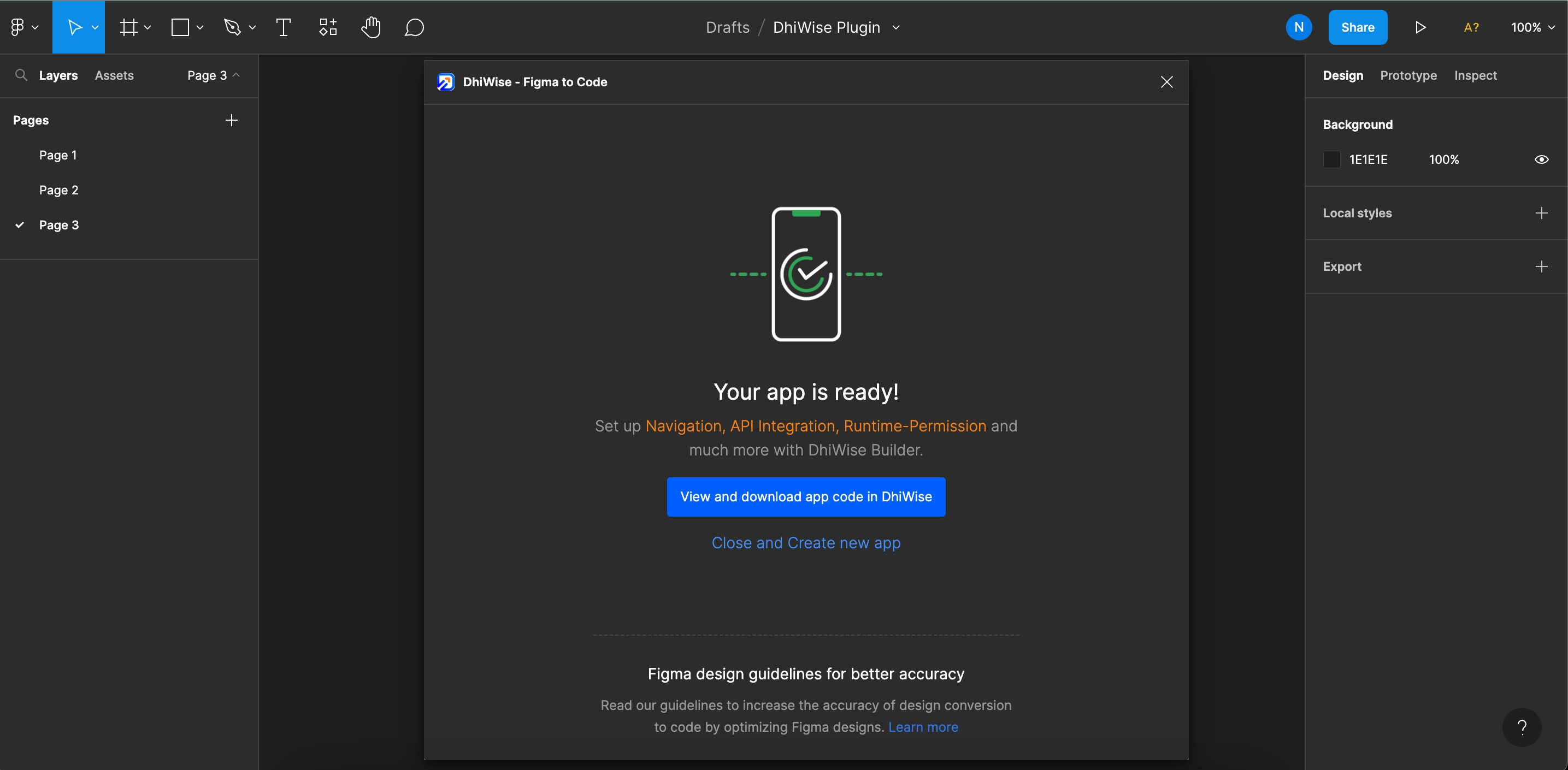
View and download app code
As the resources are fetched completely, click View and download app code in DhiWise to view your created application, you can also set up Navigation, API integration, Runtime permissions, and many more into your app screens to build a fully functional Flutter app.
OR click on Close and Create new app to continue creating a new app using DhiWise plugin.

Further, you can visit app.dhiwise.com and add actions, customize designs, for the application created using plugin and build the application.
Design Assets
If your application design is not yet ready, needs to be designed from scratch or using readymade screens, you can explore this option and prepare your design within a few minutes using the below assets.
Readymade Templates
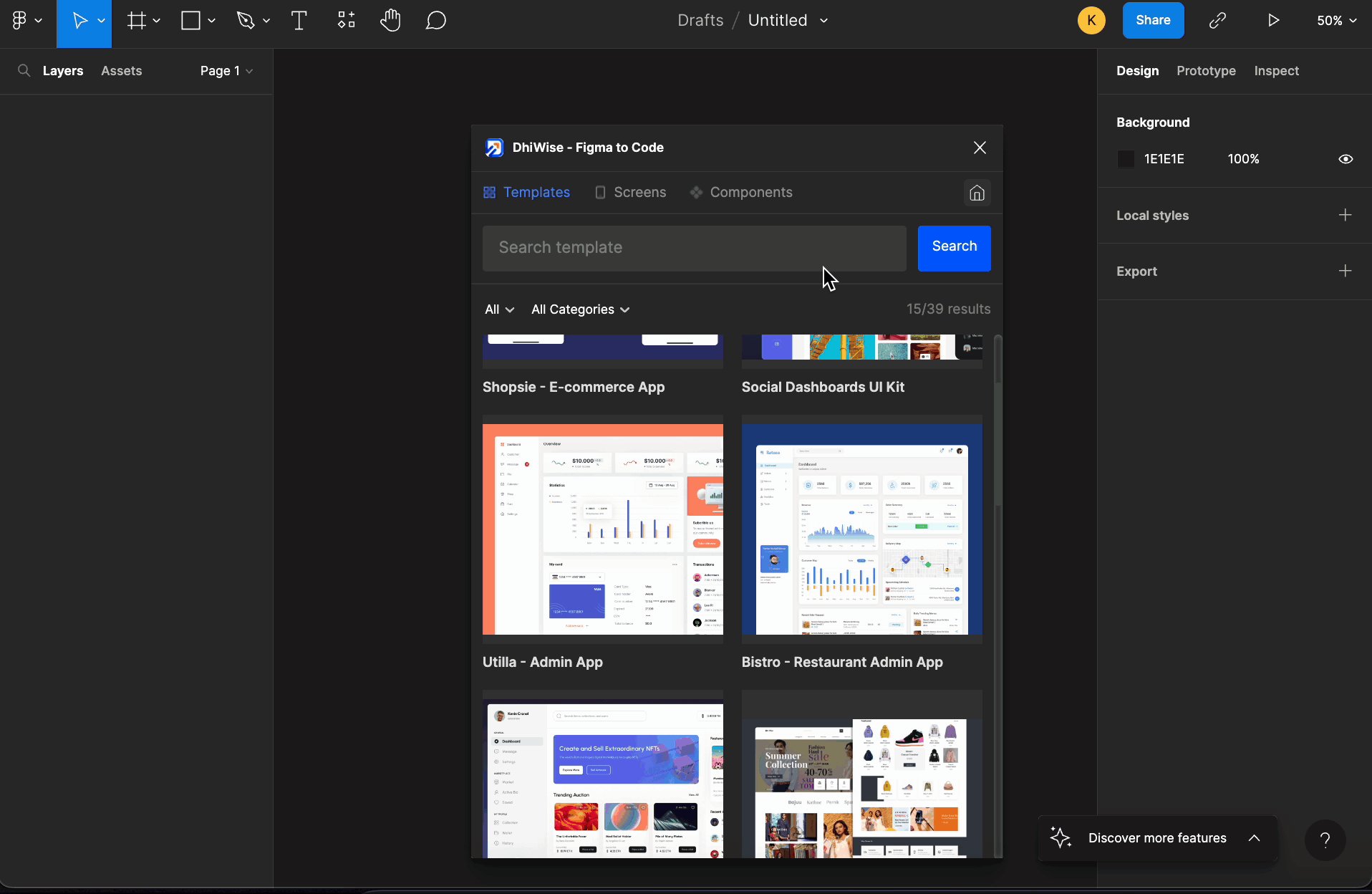
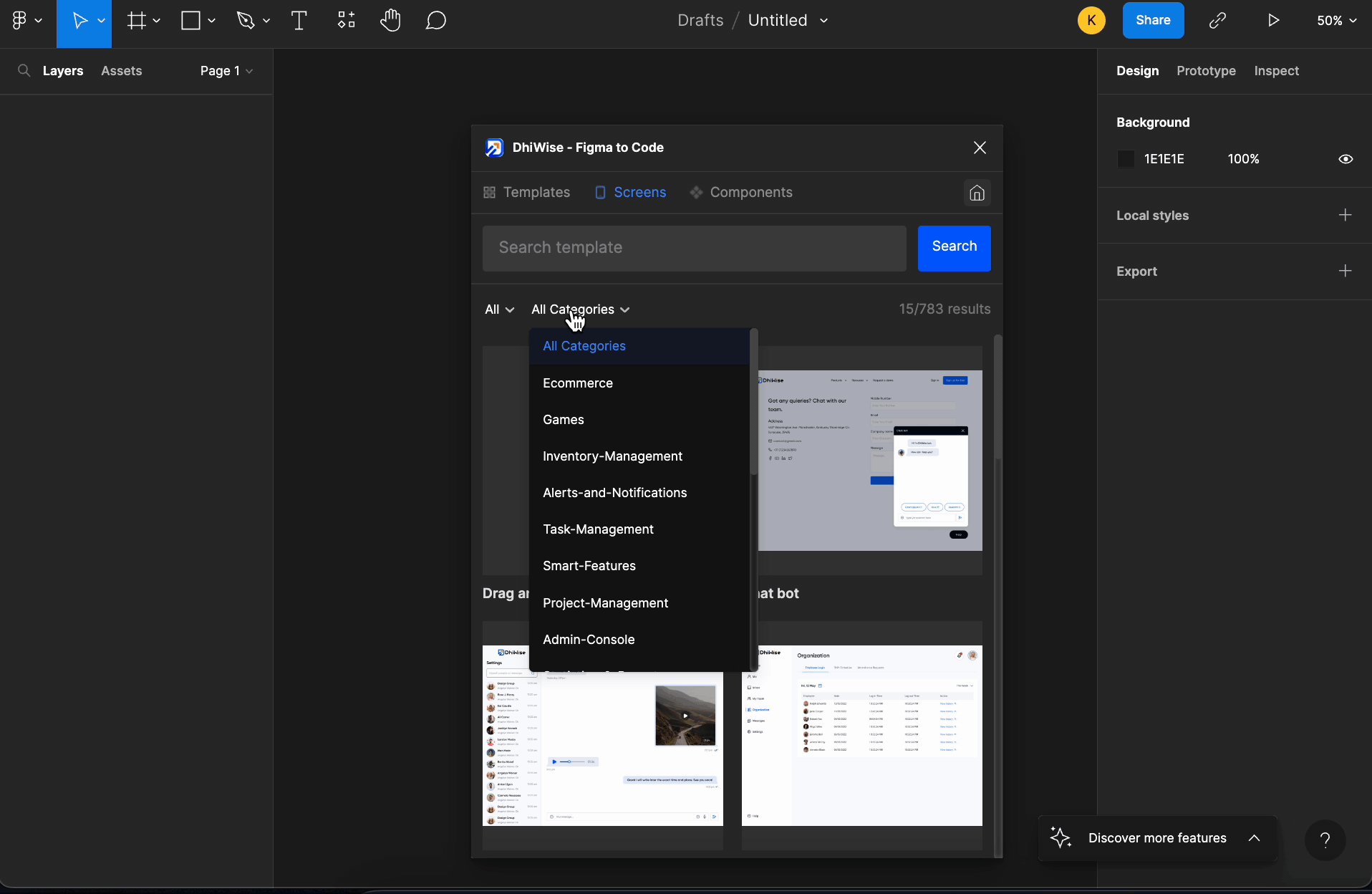
Choose one from the readymade templates based on several categories, and you can build your mobile application in a few minutes.
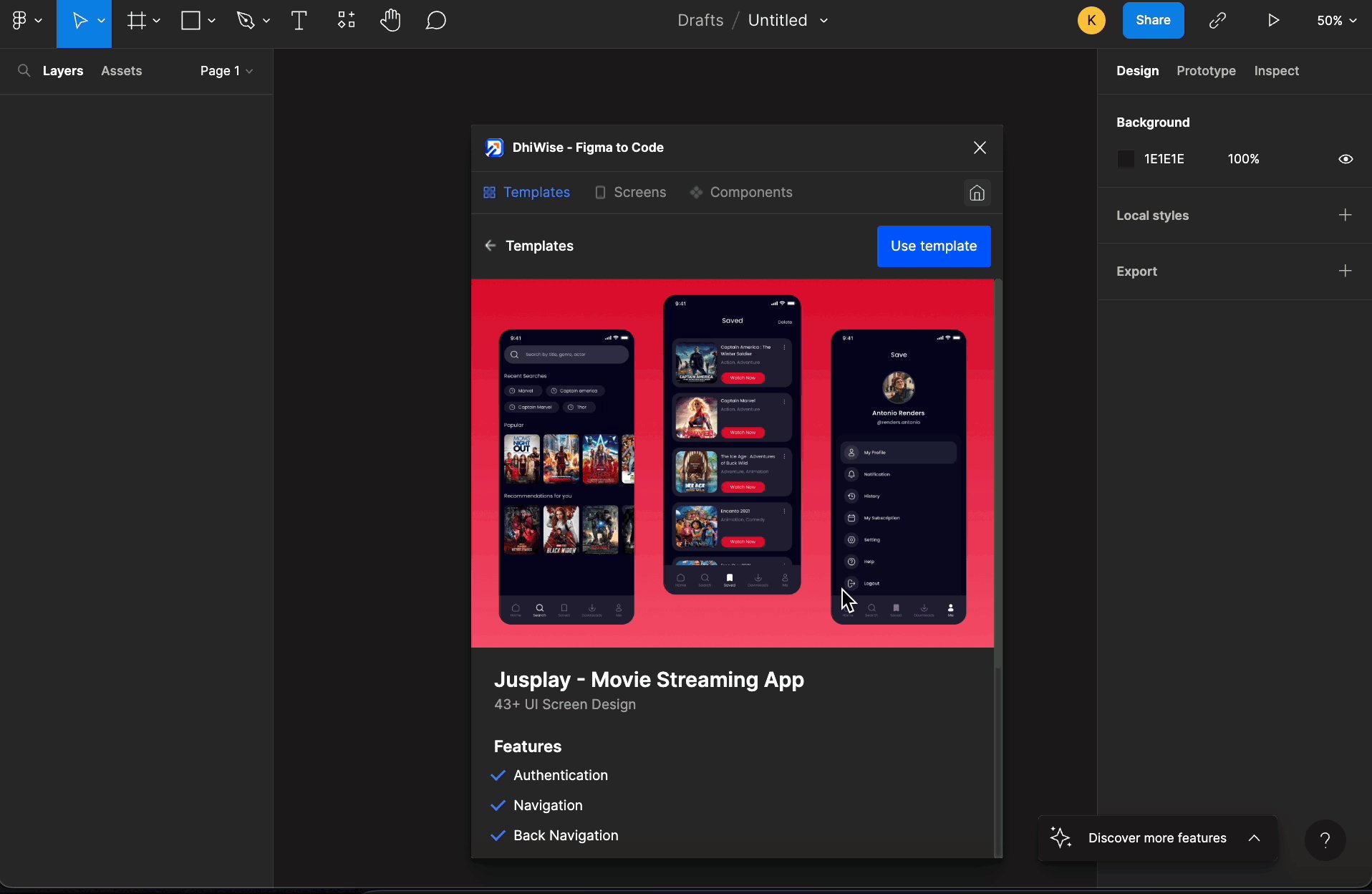
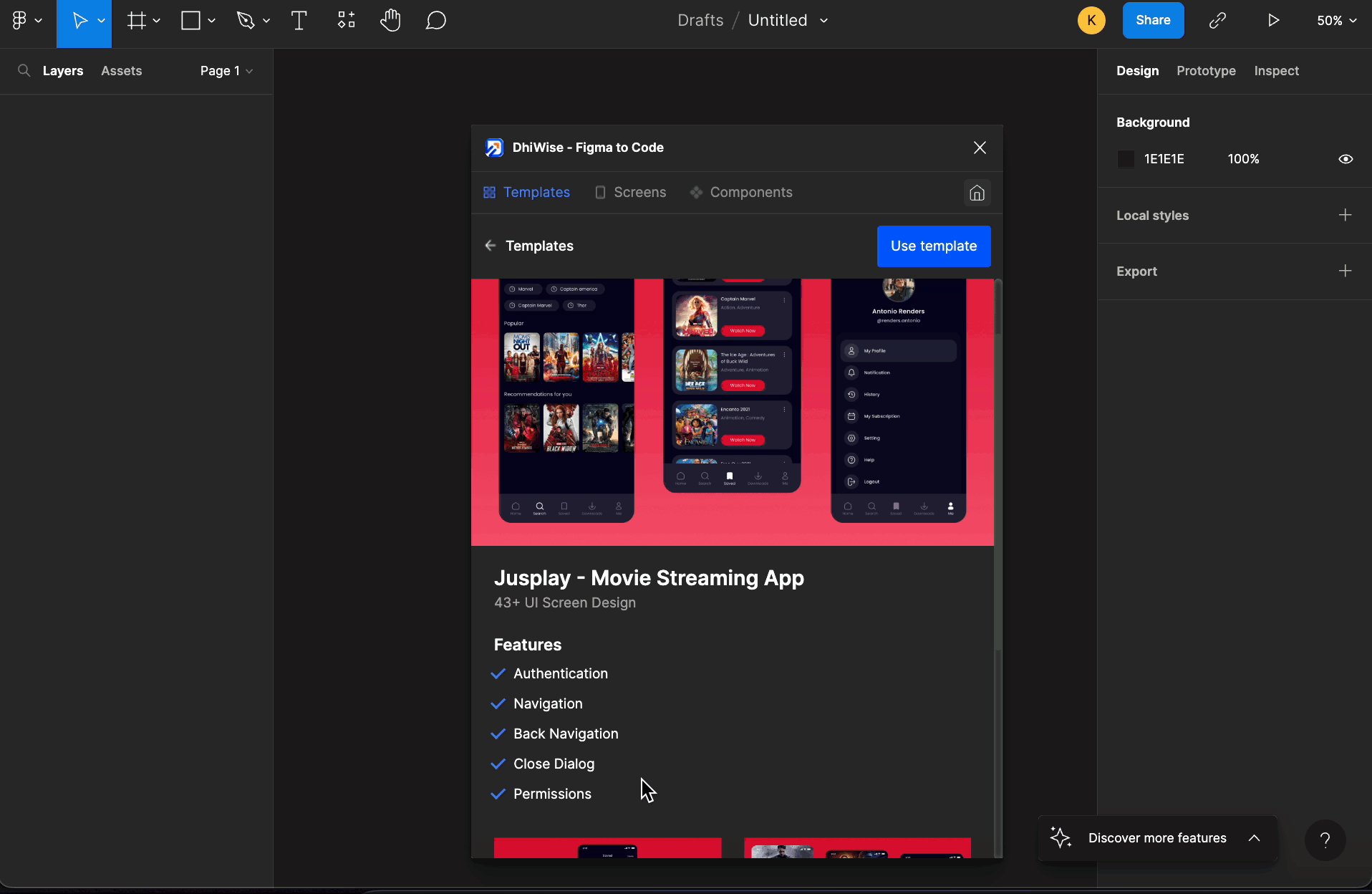
Inside the selected Template’s description, you can see the number of screens for the template, features or actions, which will be auto setup in your application as you create your application using the plugin, and the screens as shown below.

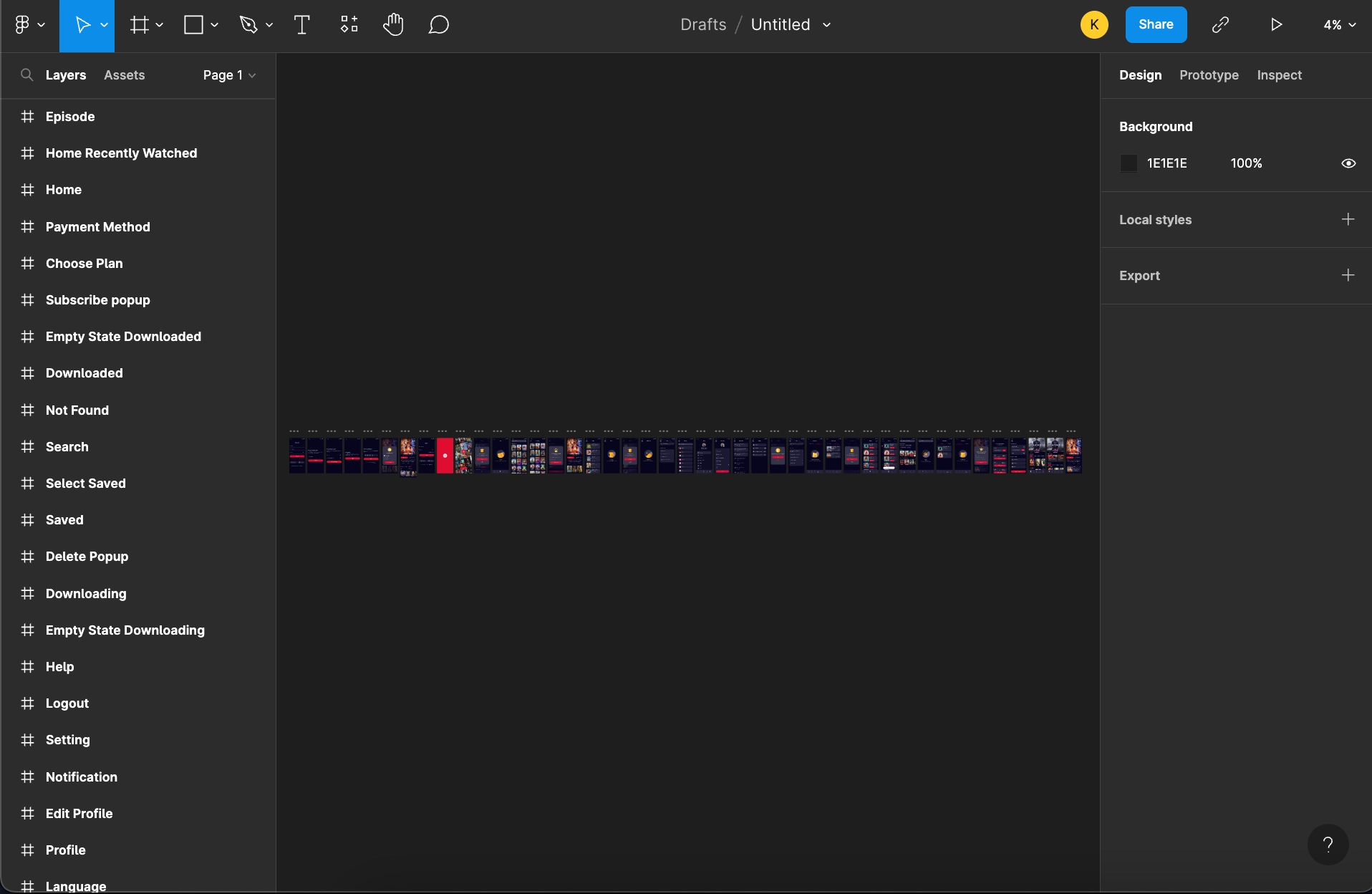
Once you select the Template design of your choice, click Use Template. Within a few seconds all the Template screens will be fetched on your Figma file canvas, as shown below.
Now, you can customize the design or generate the code for it using Design to code option directly using the plugin.

Screen Library
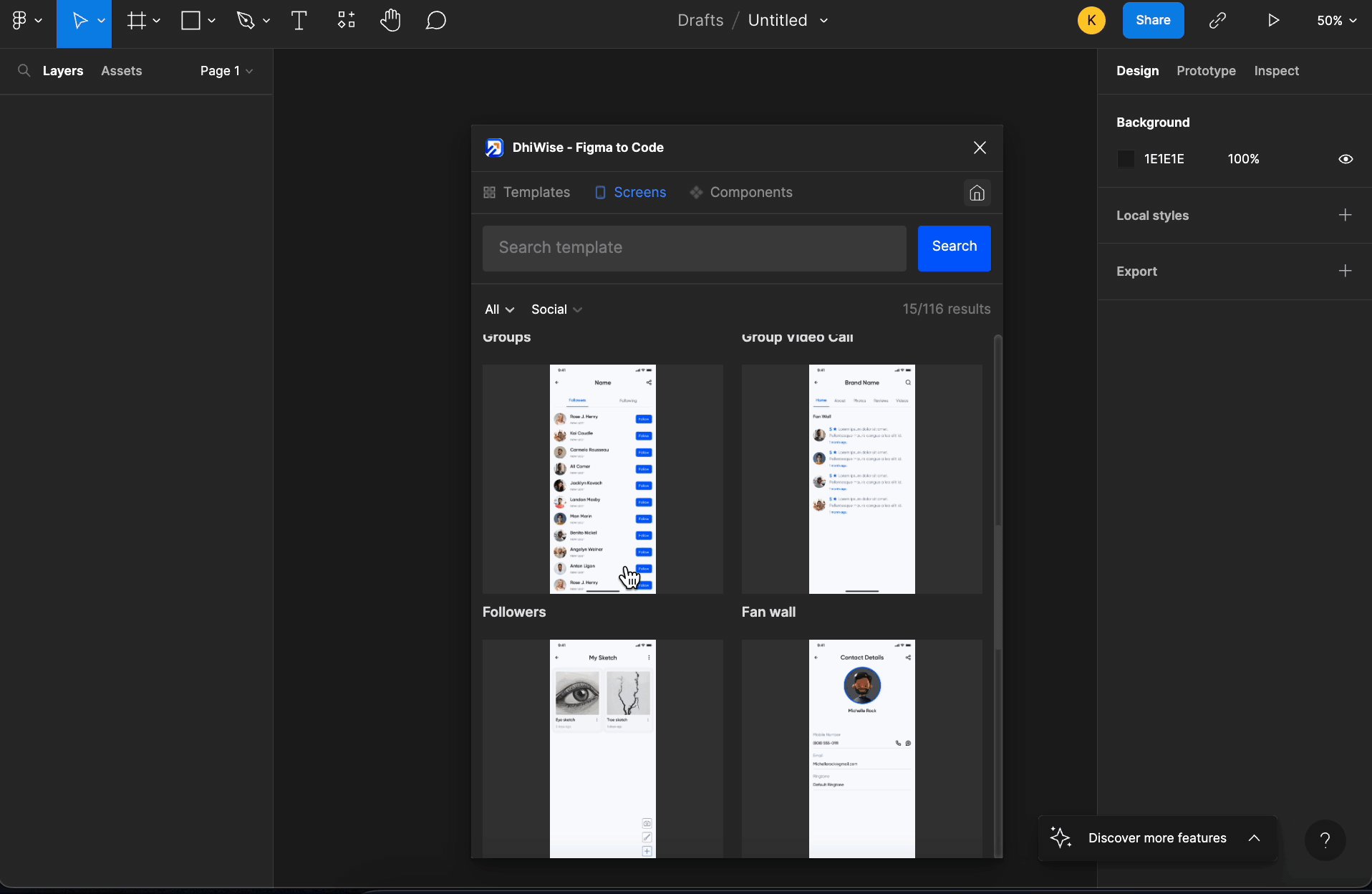
Ready-to-use screens to add to your existing apps based on a wide range of categories. Pick the screens you wish to add to your application and build the screen code. Once the code is generated you can add it to your existing application, or proceed with a new application using it.

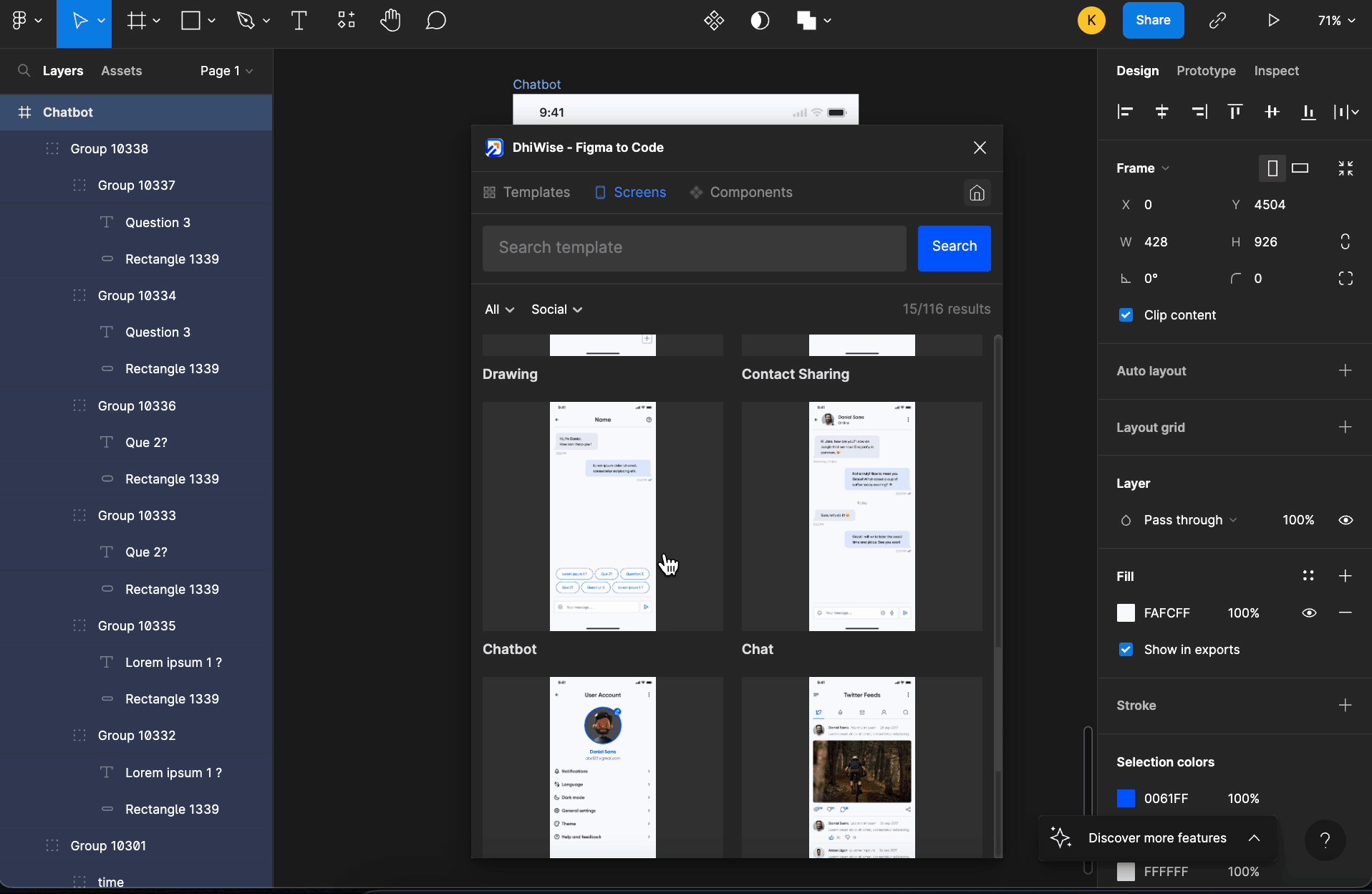
As you select the screen, it will be fetched on the Figma file canvas, as shown below.
Now, you can customize the screens or generate the code for them using Design to code option directly using the plugin.

Got a question? Ask here.