React
Design to code
Once your application’s Figma design is ready, convert the existing structure to code by following the below steps.
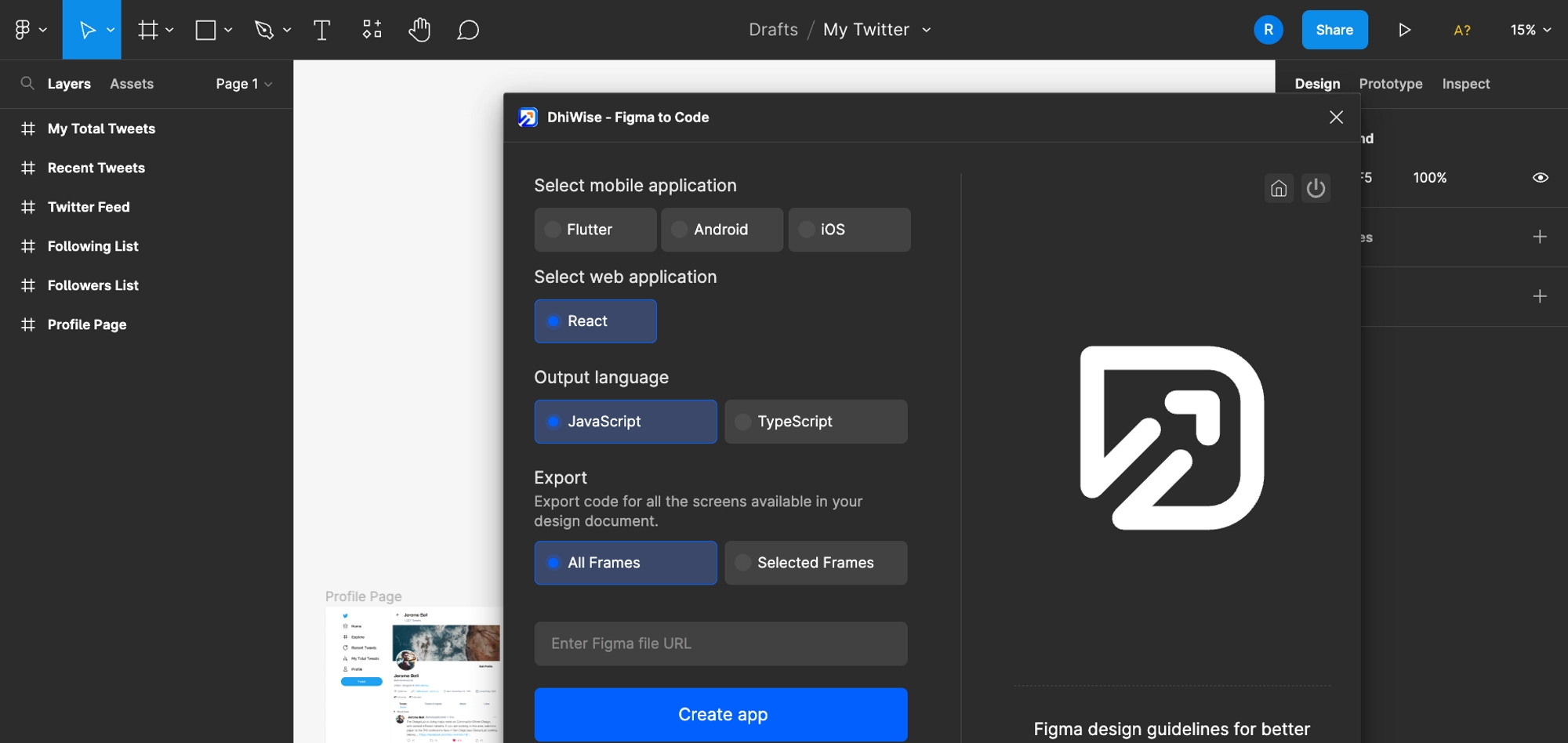
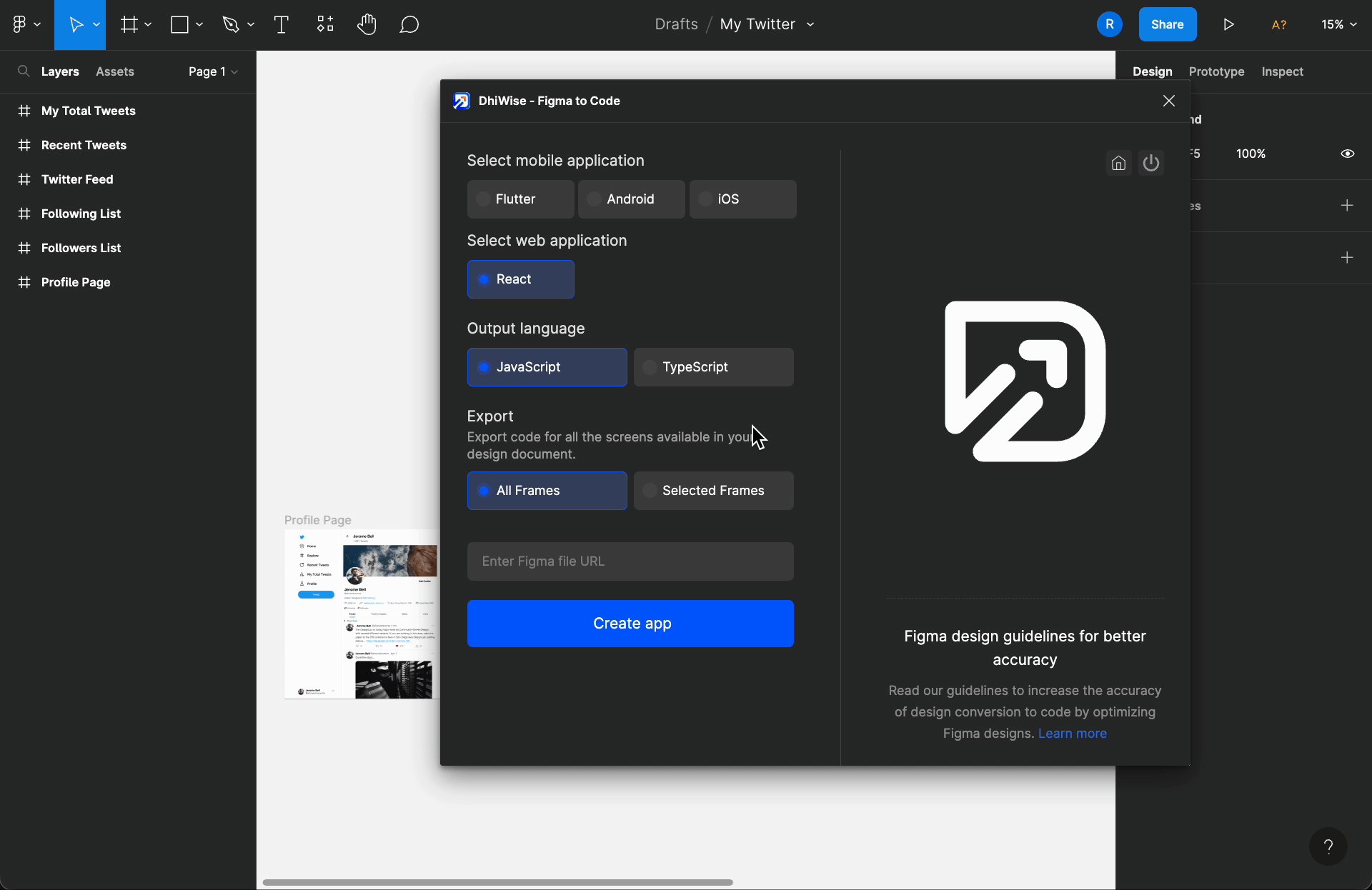
First, authenticate the plugin.

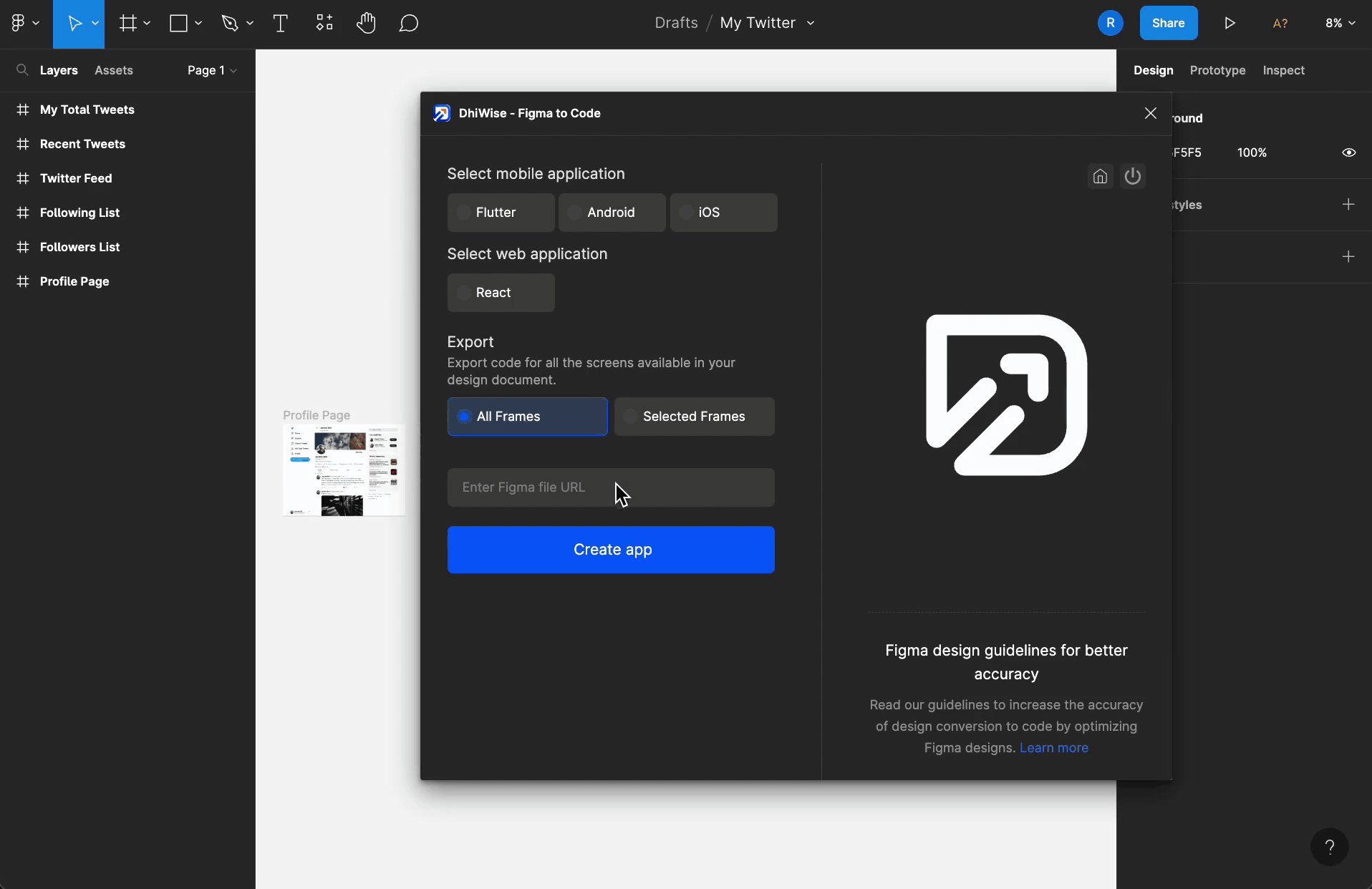
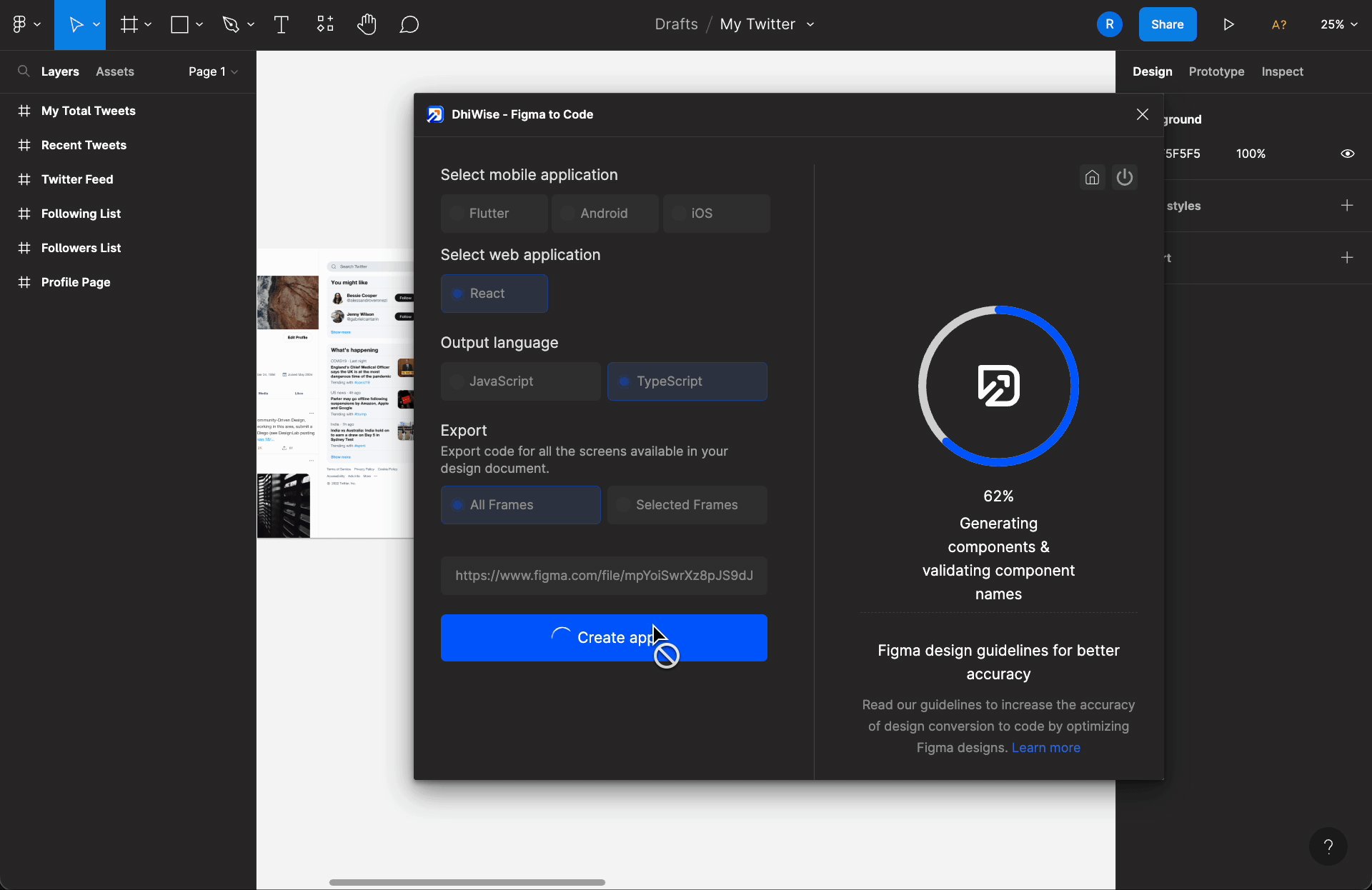
Select web application
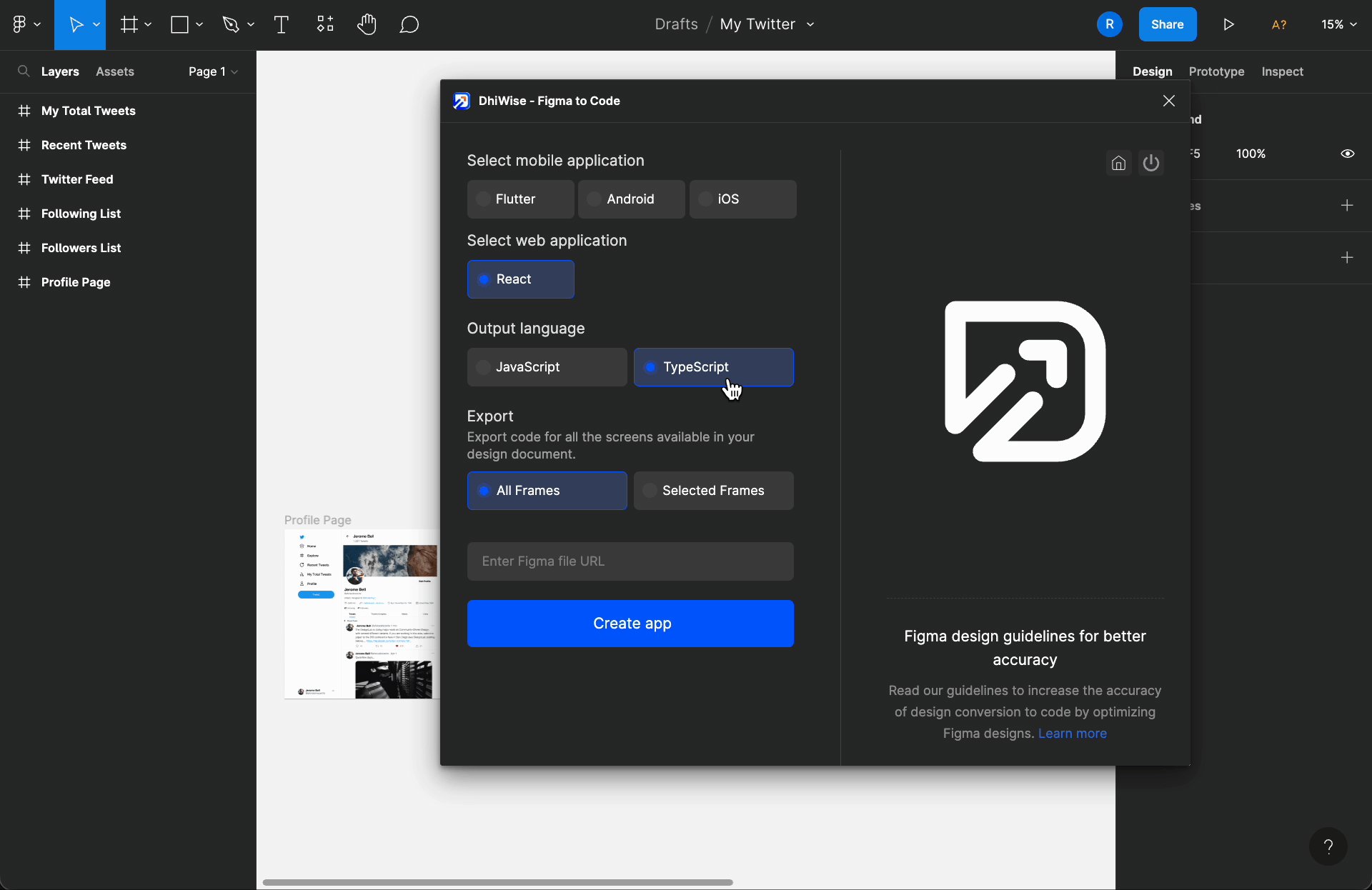
Choose the technology as React under Select web application to convert your designs and build application code in React.

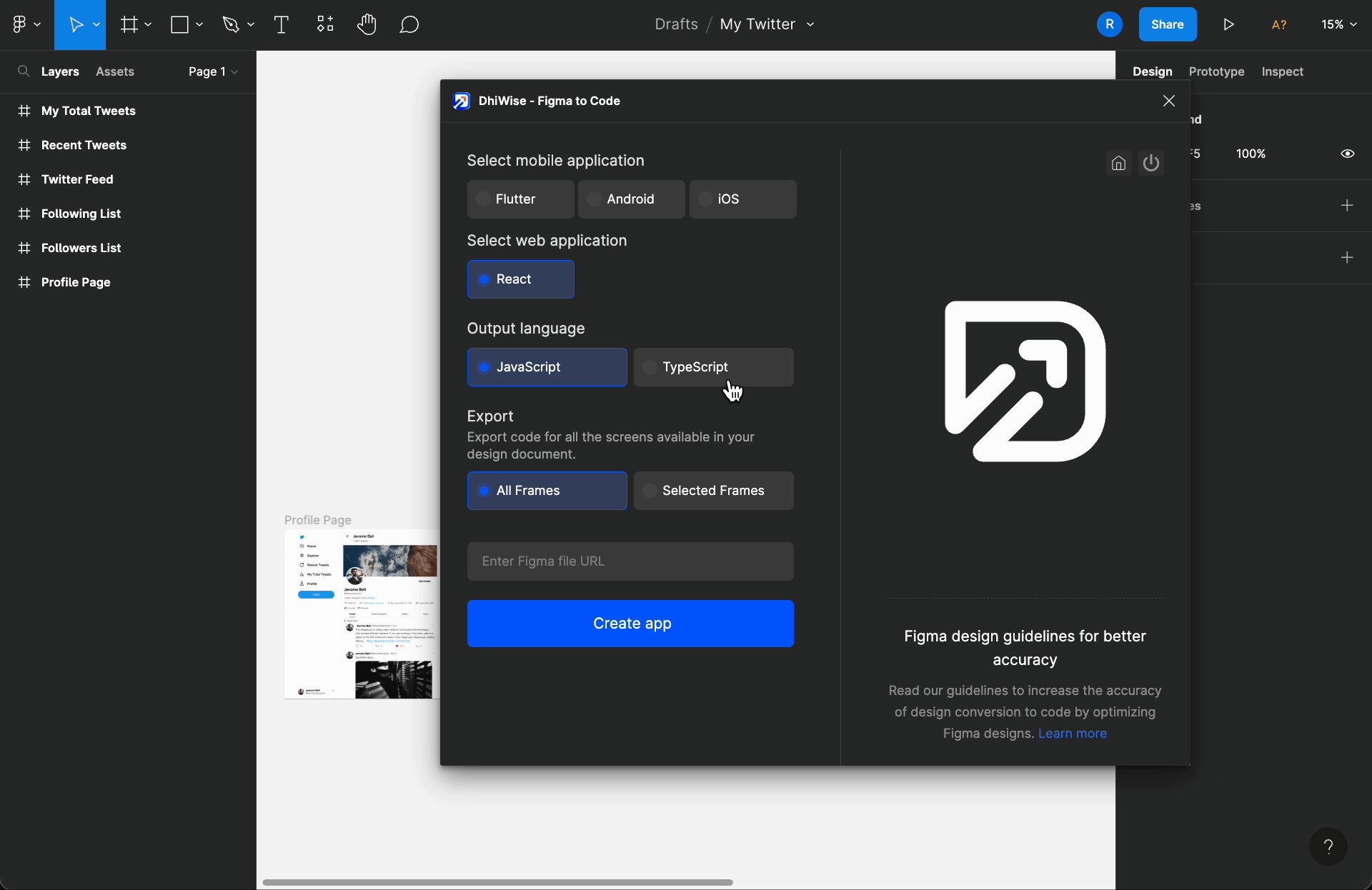
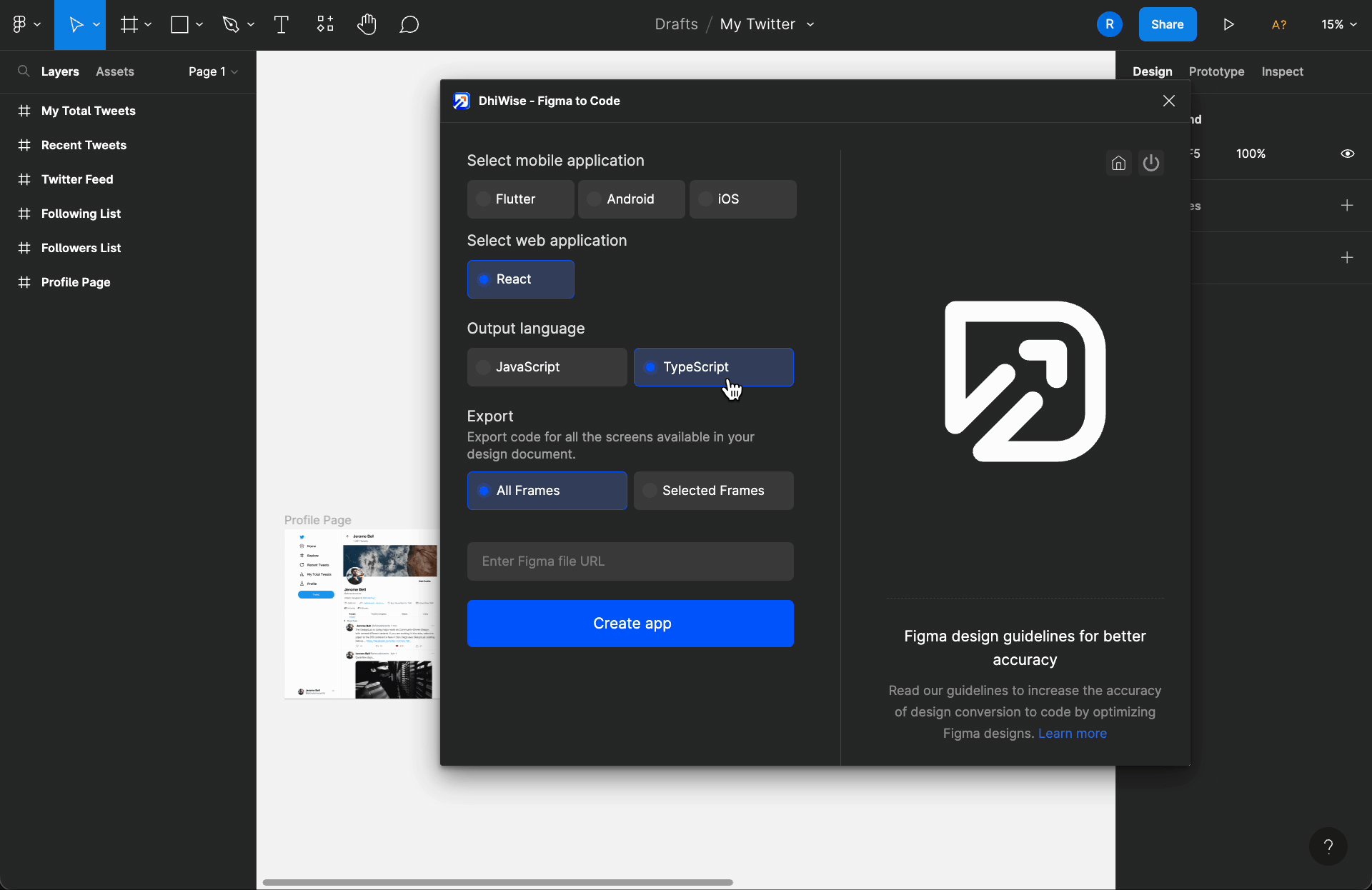
Output language
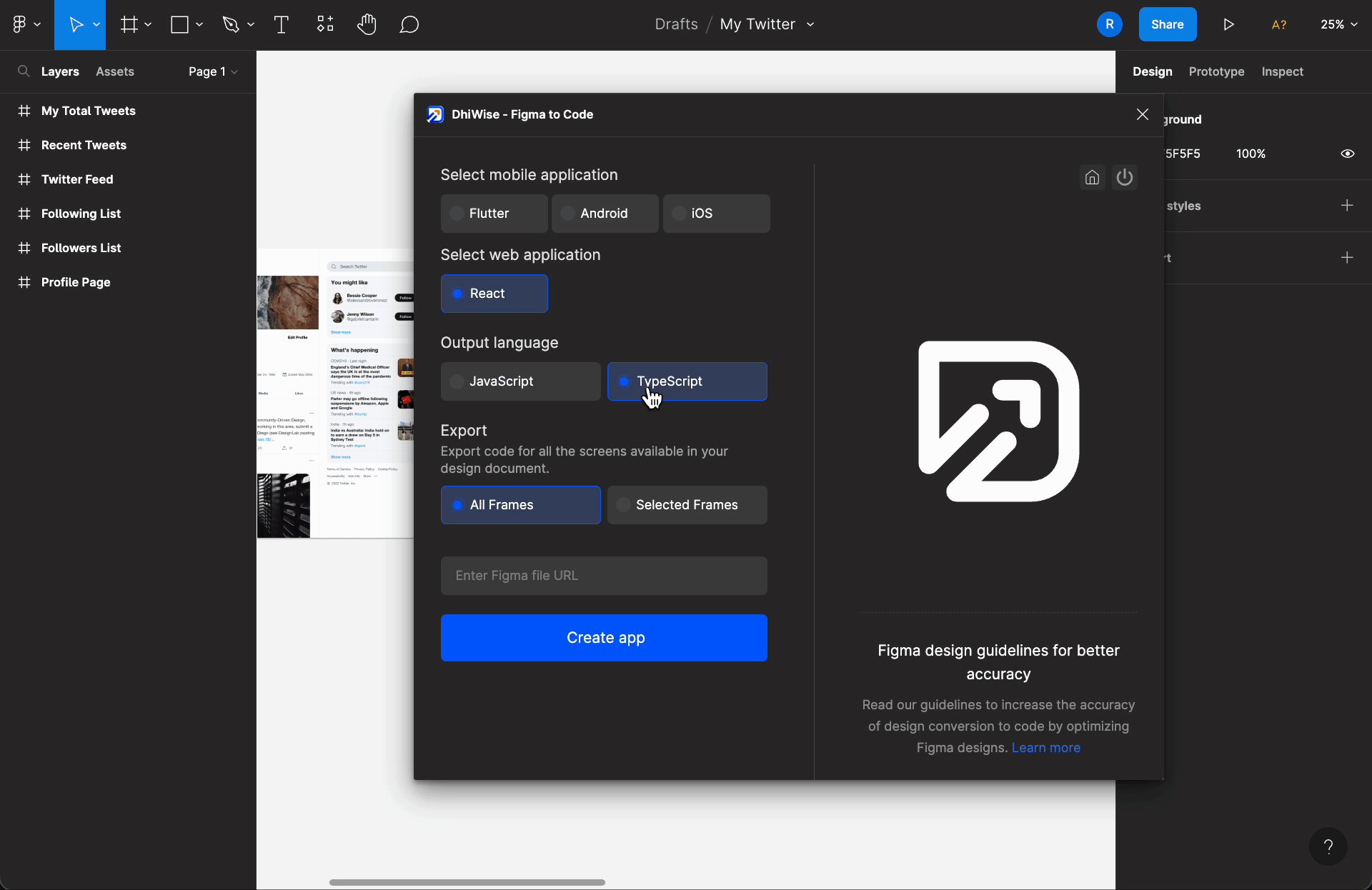
Choose a programming language, JavaScript or TypeScript, for your application.

Export
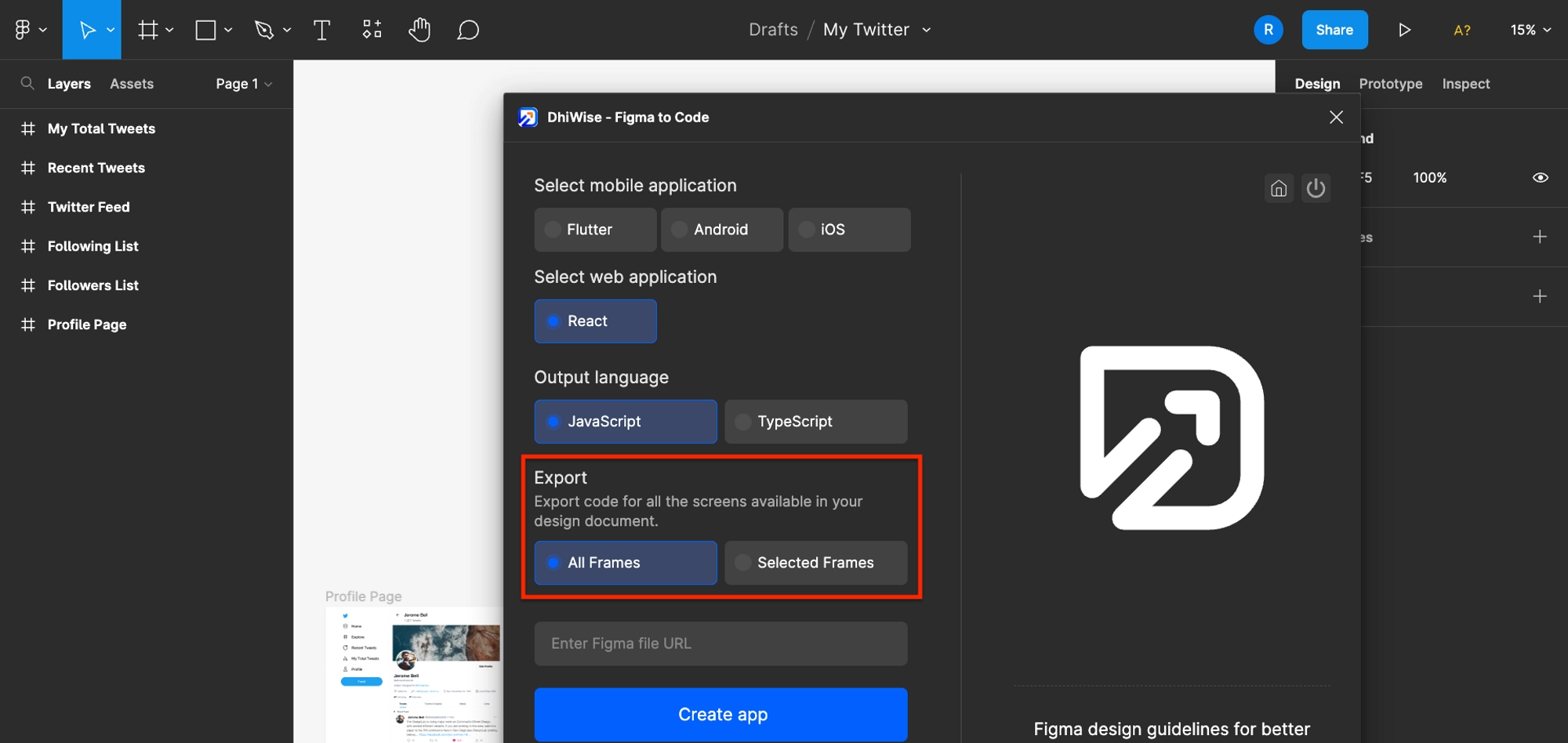
Choose All Frames to generate code for all the pages of your web application’s design file OR Selected Frames to generate code for only specific pages of your choice.

Figma file URL
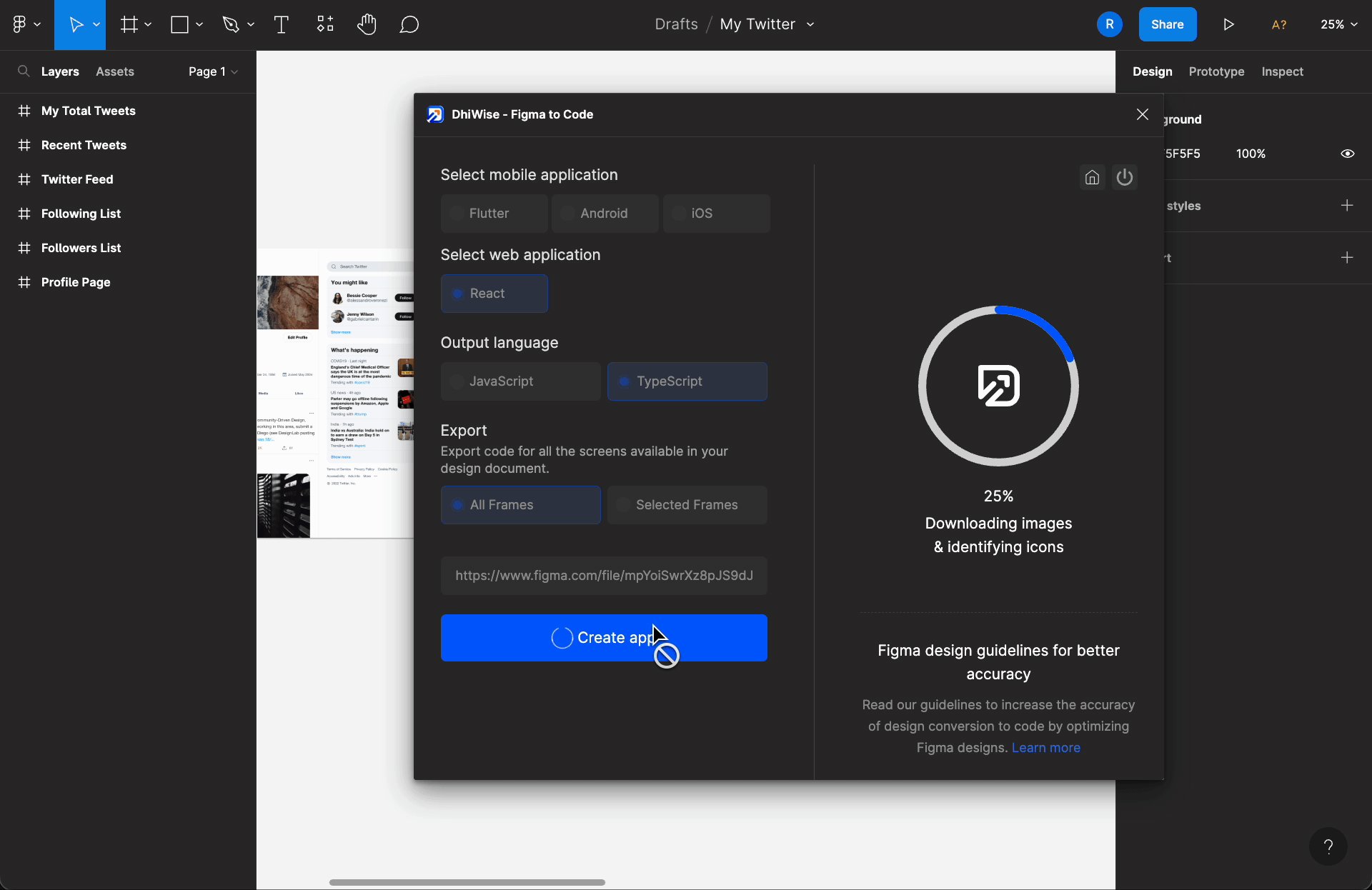
Paste the Figma file URL for which you want to generate the code and click the Create app button.
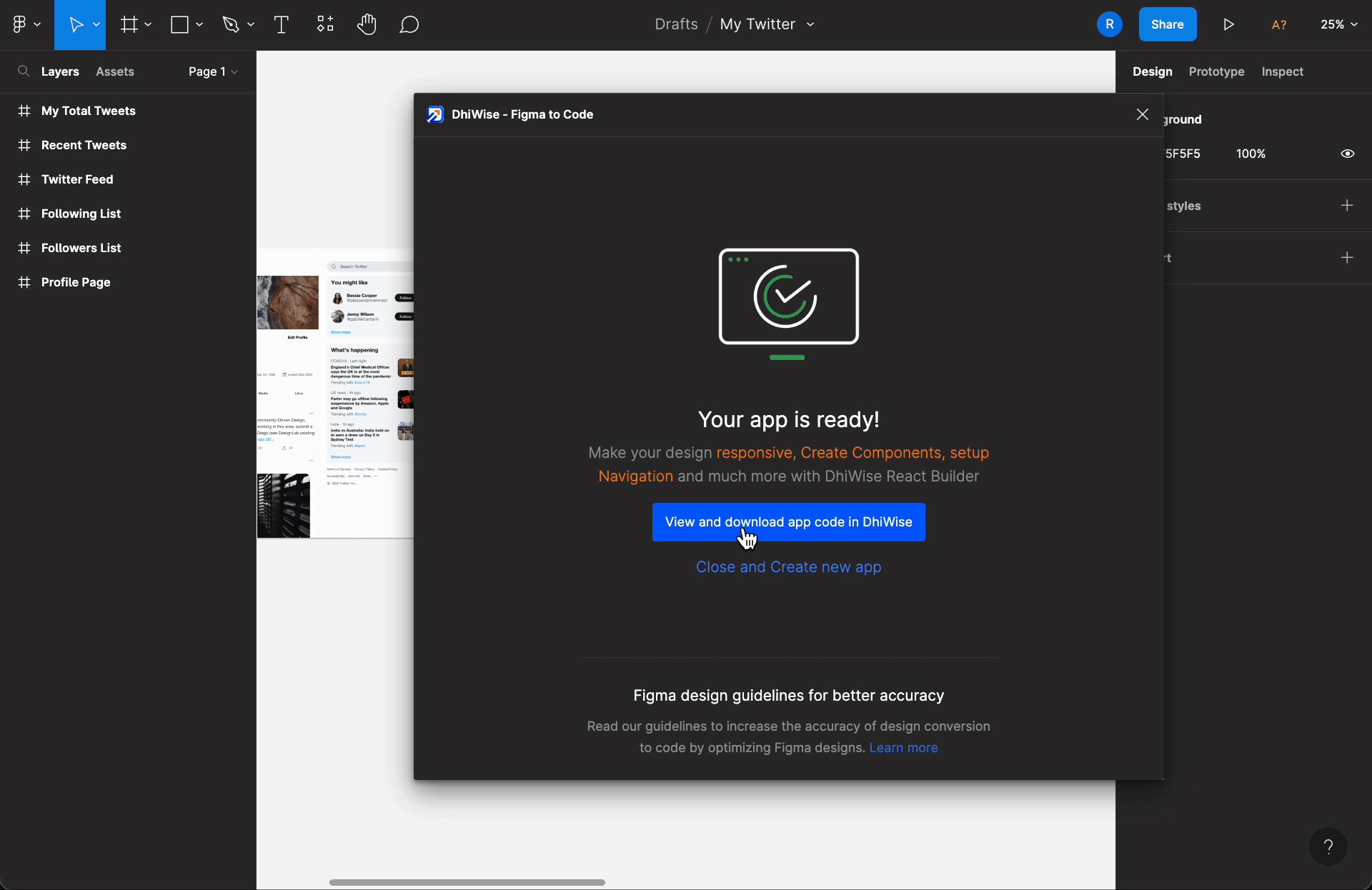
This will start to create your application. As the process is done, click View and download app code in DhiWise to view your generated code with its relative files.

You can further download the generated application source code. If you want to add actions to your application, go to DhiWise and select your application generated using the plugin, add changes and then build your application.
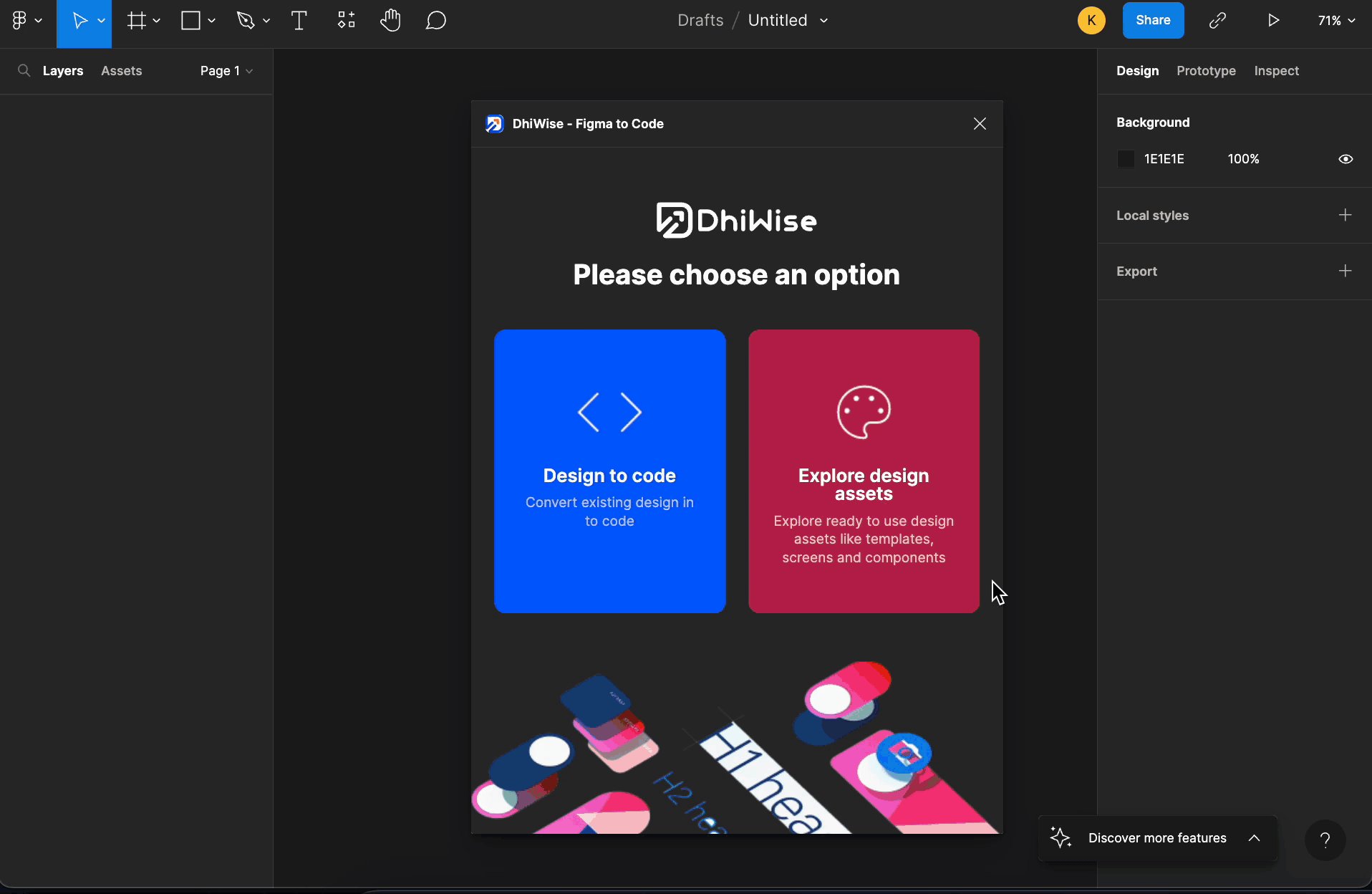
Design Assets
If your application is not yet ready, needs to be designed from scratch or wants to design using readymade screens, you can explore this option and prepare your design within a few minutes using the below assets.
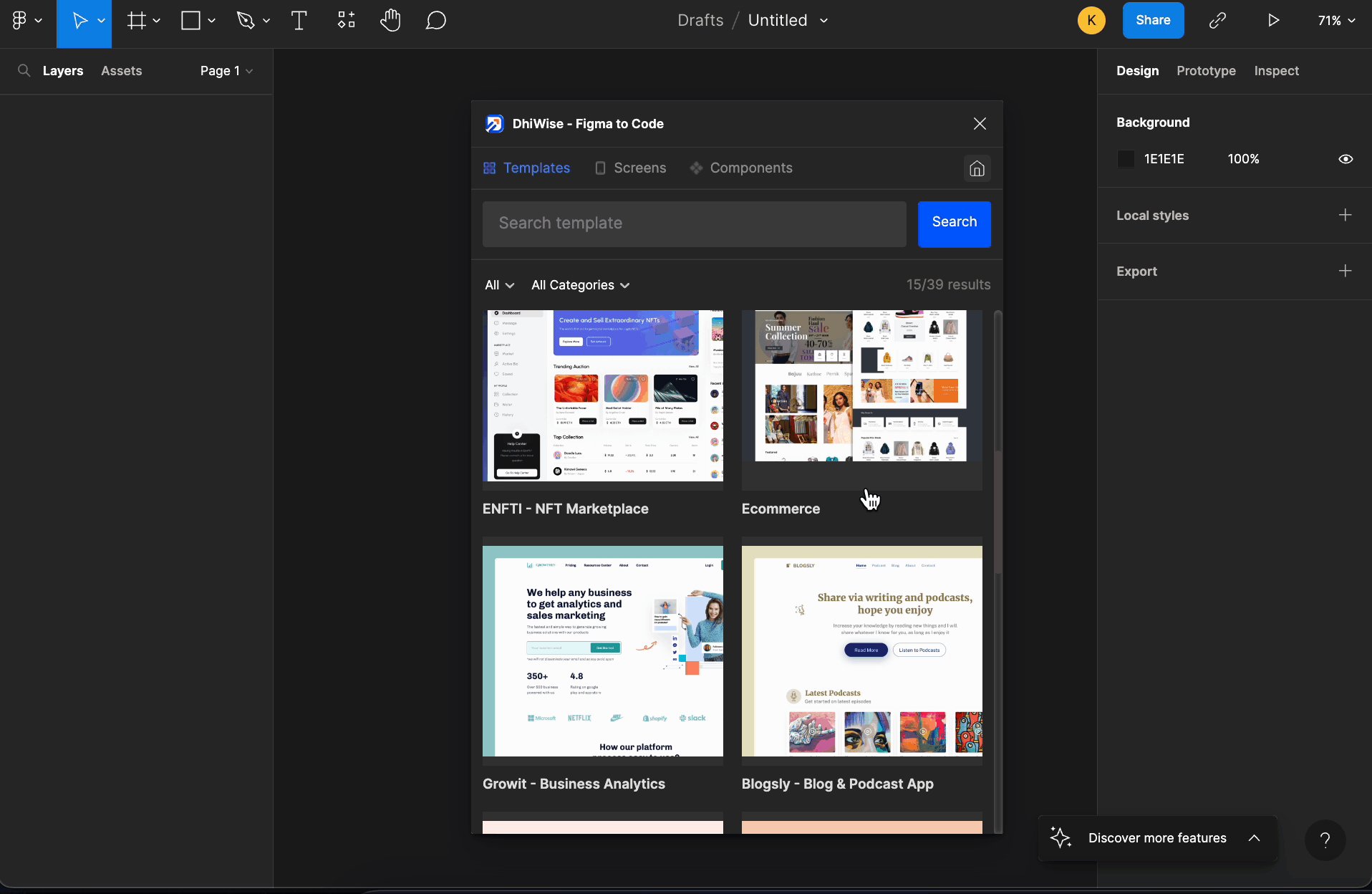
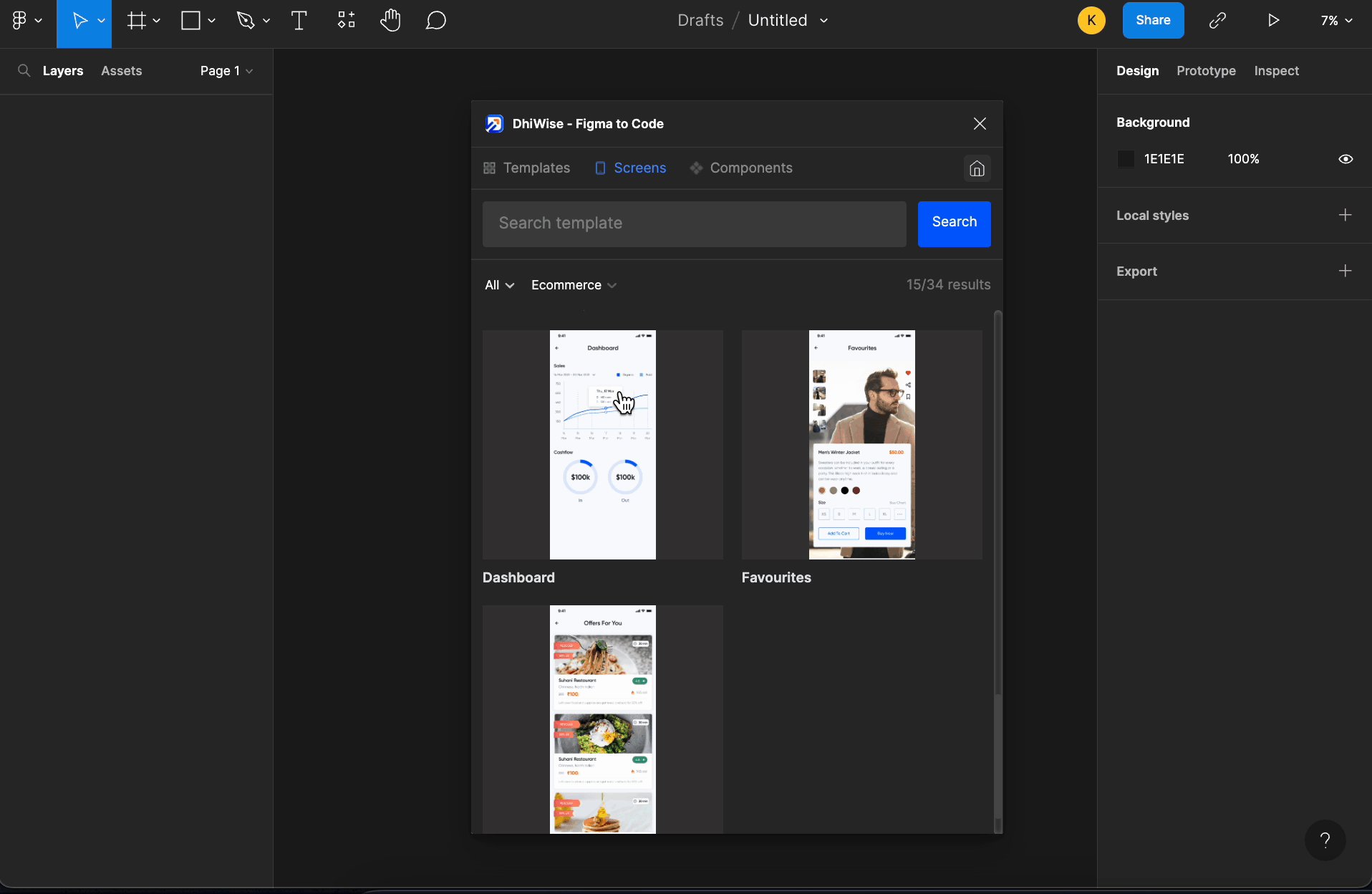
Readymade Templates
Choose one from the readymade templates based on several categories, and you can build your application in a few minutes.
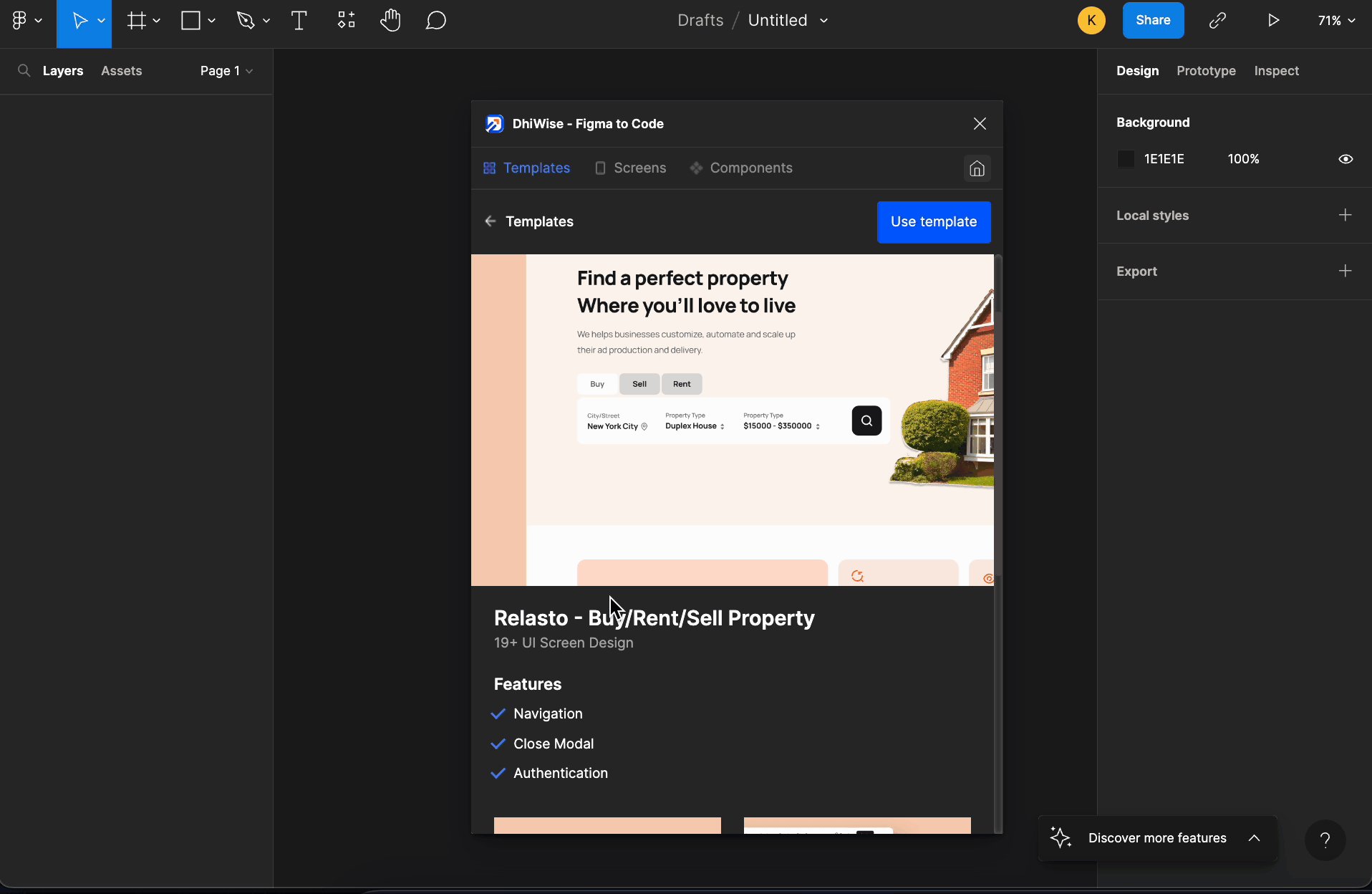
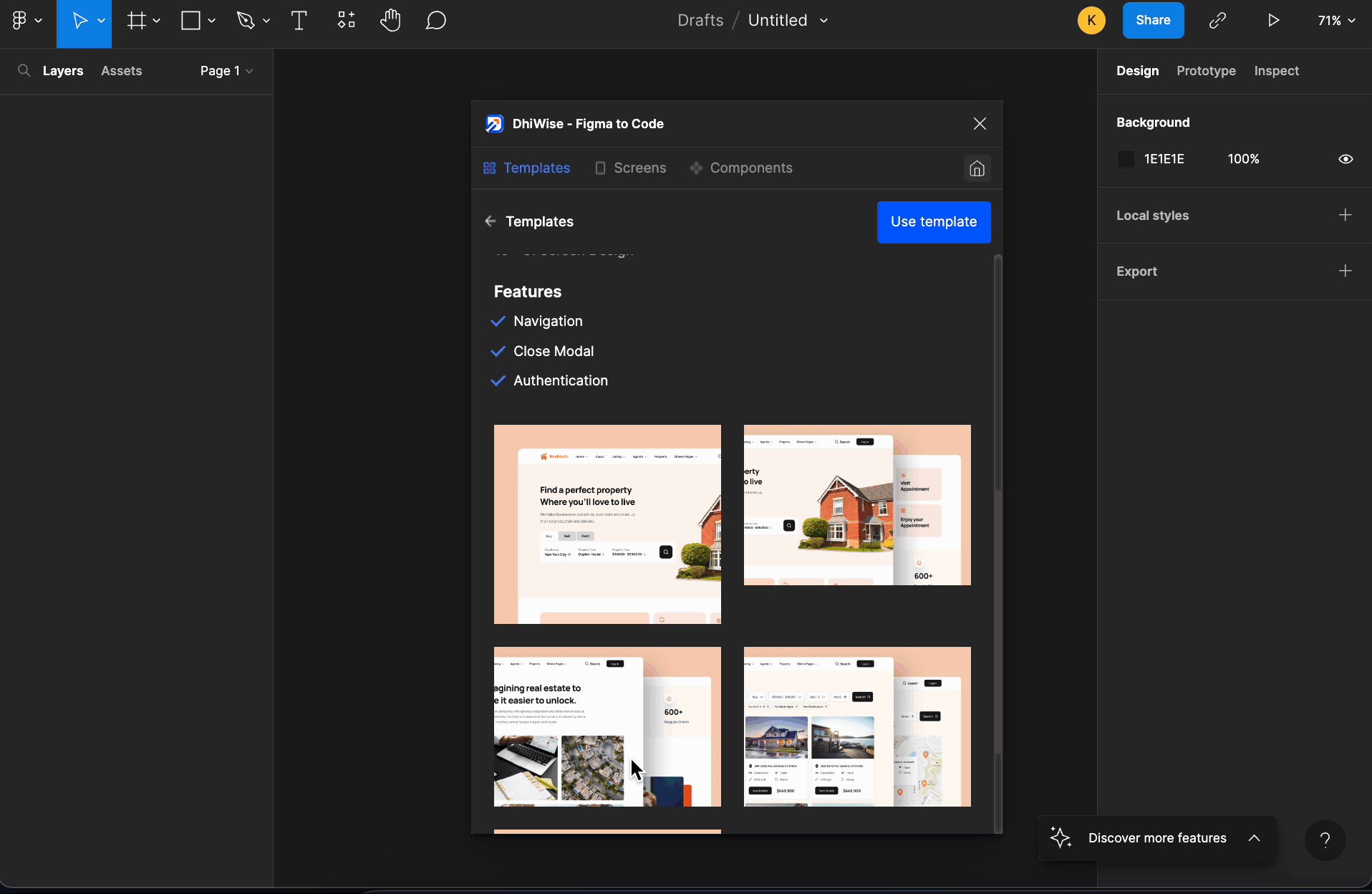
Inside the selected Template’s description, you can see the number of pages for the template, features or actions which will be auto setup in your application, as you create your application using the plugin, and the screens as shown below.

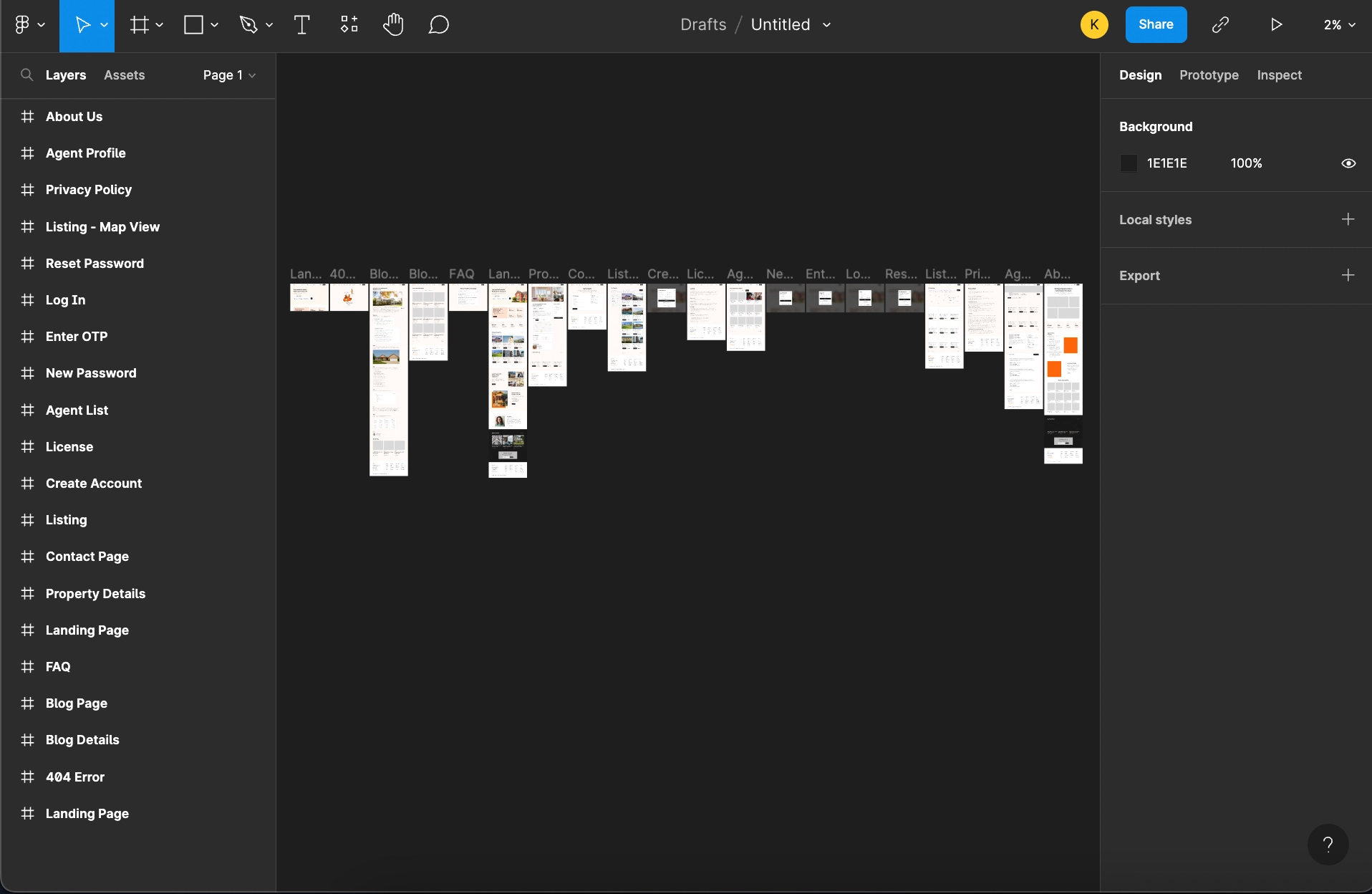
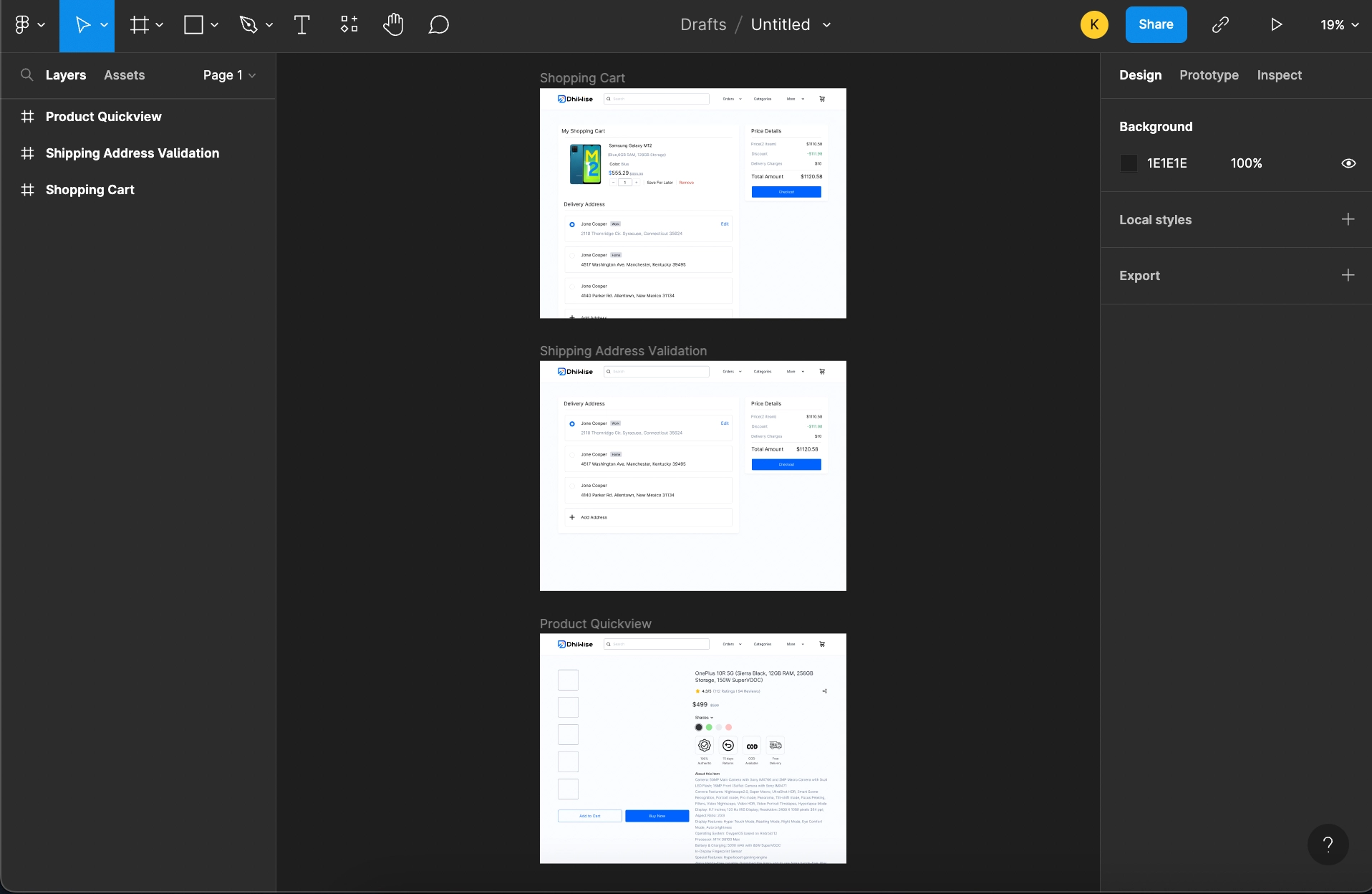
Once you select the Template design of your choice, click Use Template. Within a few seconds all the Template screens will be fetched on your Figma file canvas, as shown below.
Now, you can customize the design or generate the code for it using Design to codeoption directly using the plugin.

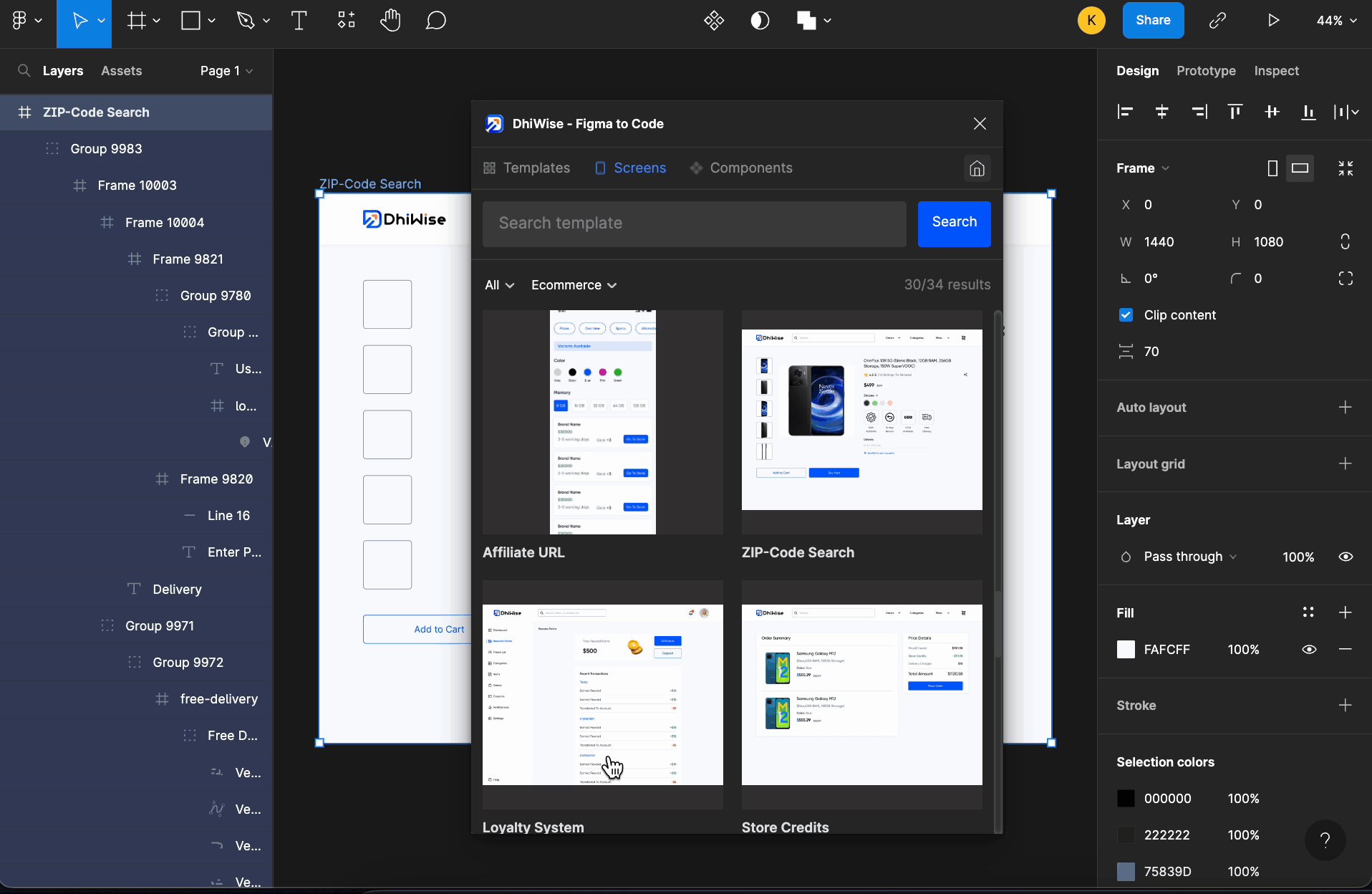
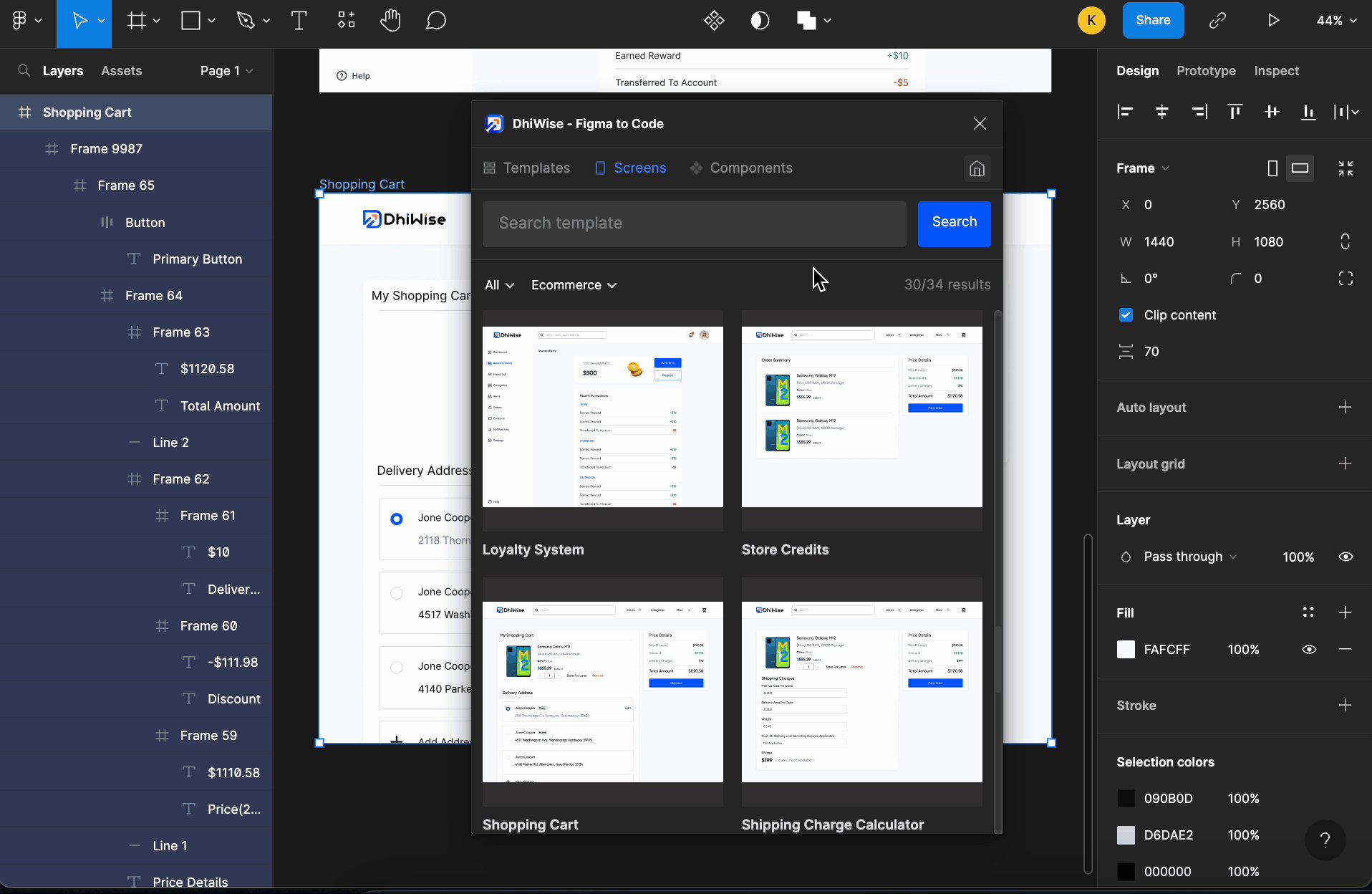
Screen Library
Ready-to-use screens to add to your existing apps based on a wide range of categories. Pick the screens you wish to add to your application and start building your screen code. Once the code is generated you can add it to your existing application, or proceed with a new application using it.

As you select the screen it is fetched on the Figma file canvas, as shown below.
Now, you can customize the screens or generate the code for them using Design to code option directly using the plugin.

Got a question? Ask here.