Name Everything
Don’t leave your design without giving them an identity!
Naming each layer is hard, which means that a lot of the time we neglect it until the last minute and end up with a messy design hierarchy, where we cannot identify them when in need.
All your screens folder, file, and components name in DhiWise will be generated on the basis of the name assigned to screens and its components in Figma.
Naming Screen and Component
Give specific name to application's screen and all the components included in it.
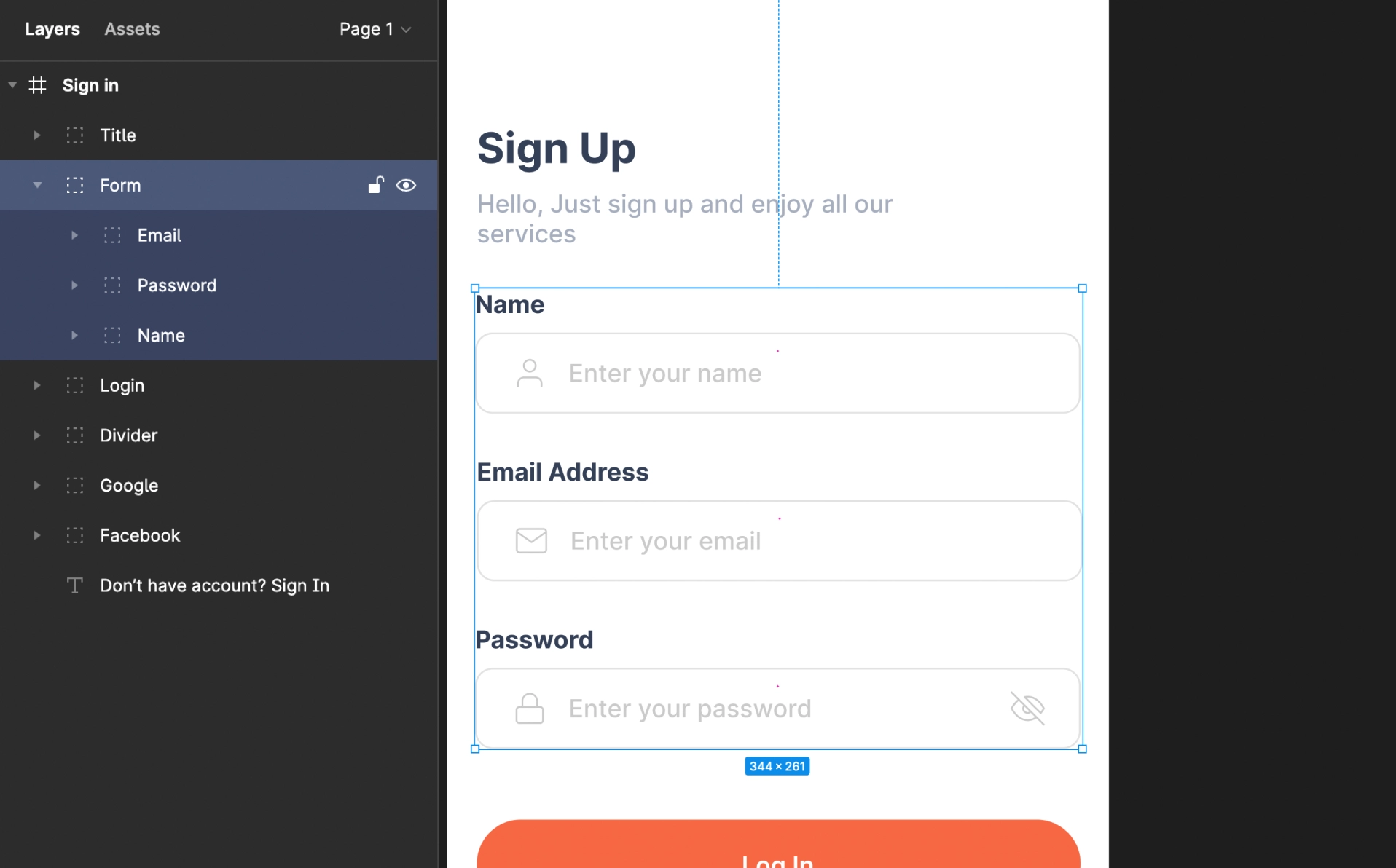
As shown below, a Form area with three input fields are named same as the design for Name, Email Address, and Password. Giving specific names helps in identifying your designs quickly.

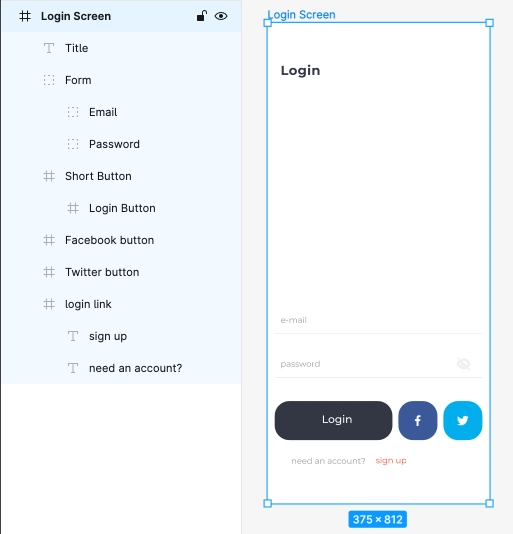
For example, if it is a Login screen, give it a name as Login Screen. Similarly, if it includes the functionality of payment, then name it Payment Screen.
Similarly, name the components of the Login screen as per their functionalities and appearance, as below;

Got a question? Ask here.