Excess Text Boundary
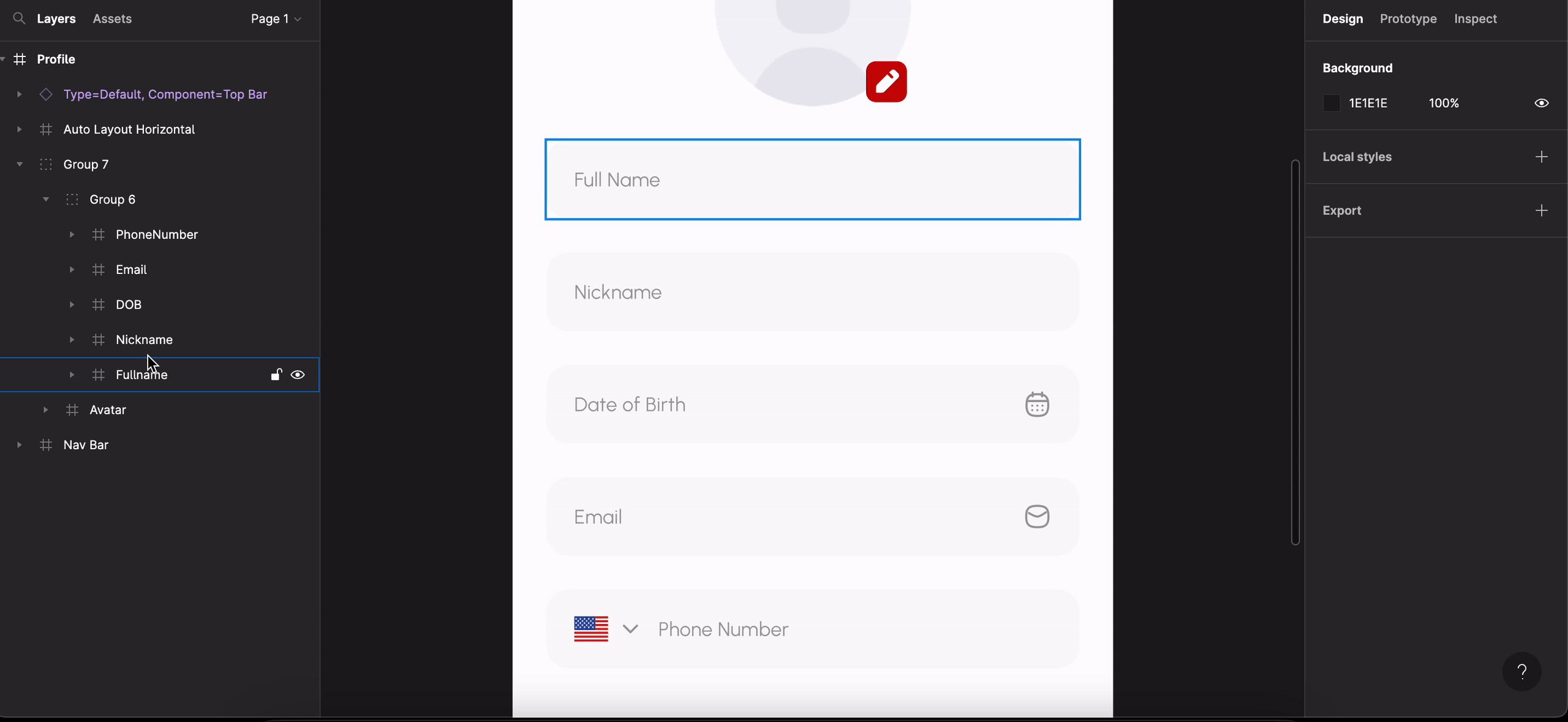
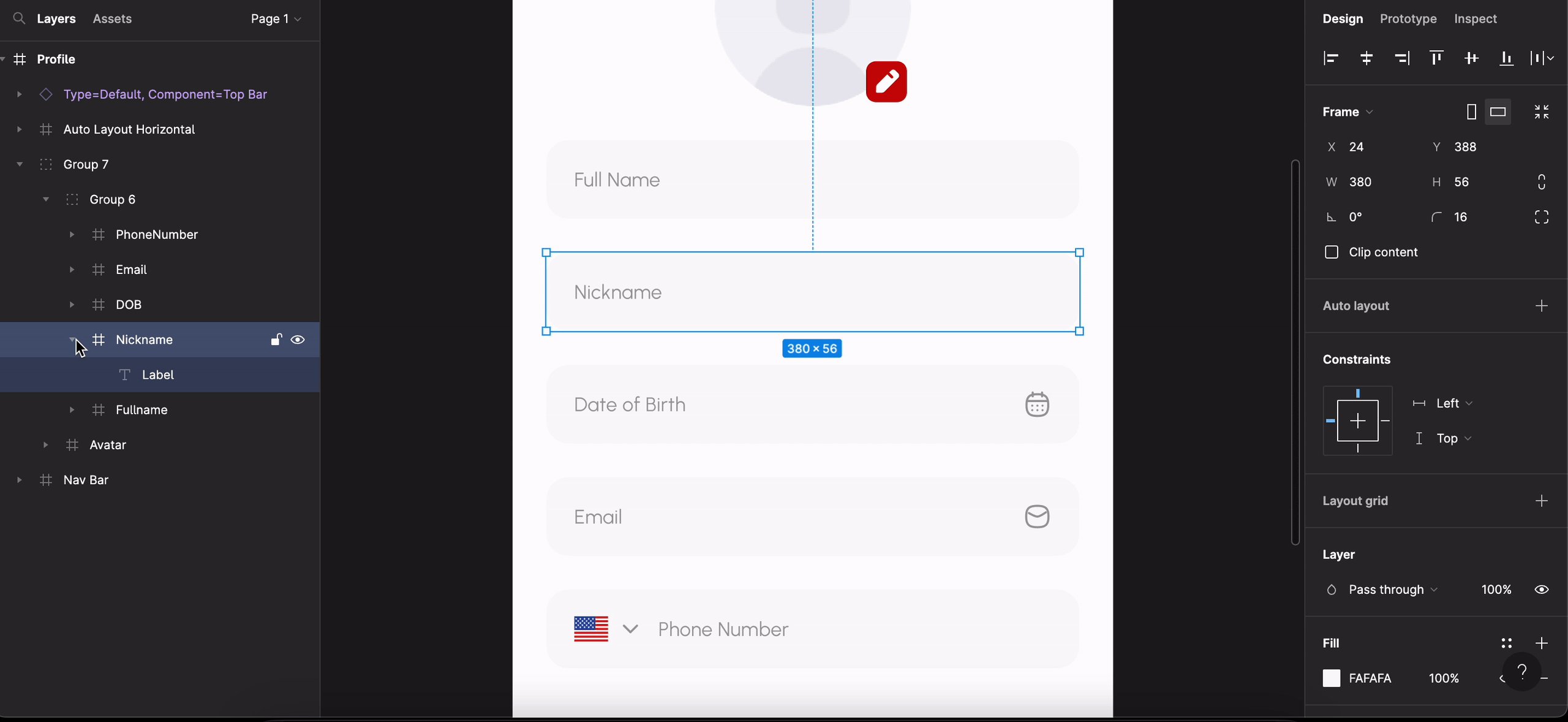
While working with your text elements in application designs, you have to be very cautious, as a single misplacement can cause issues in your design identification.
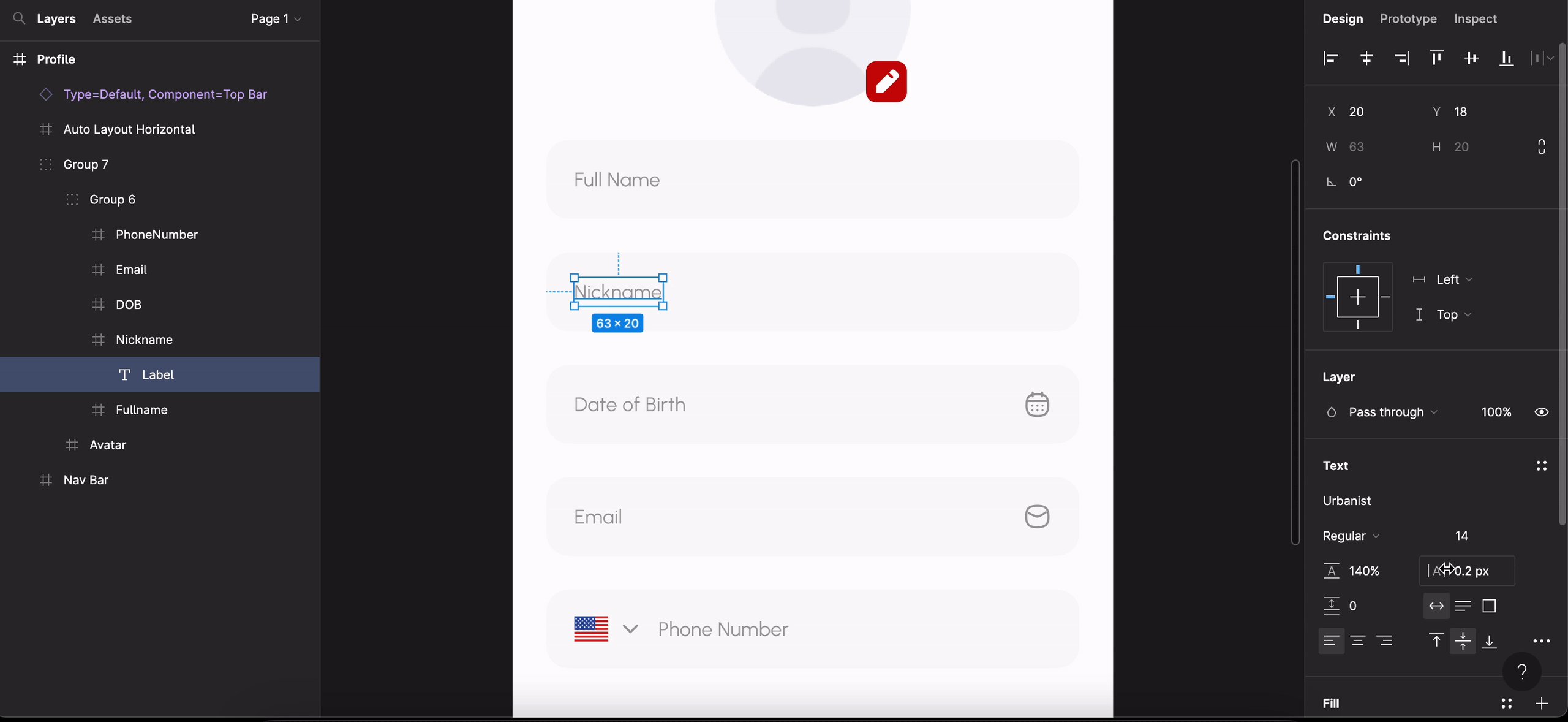
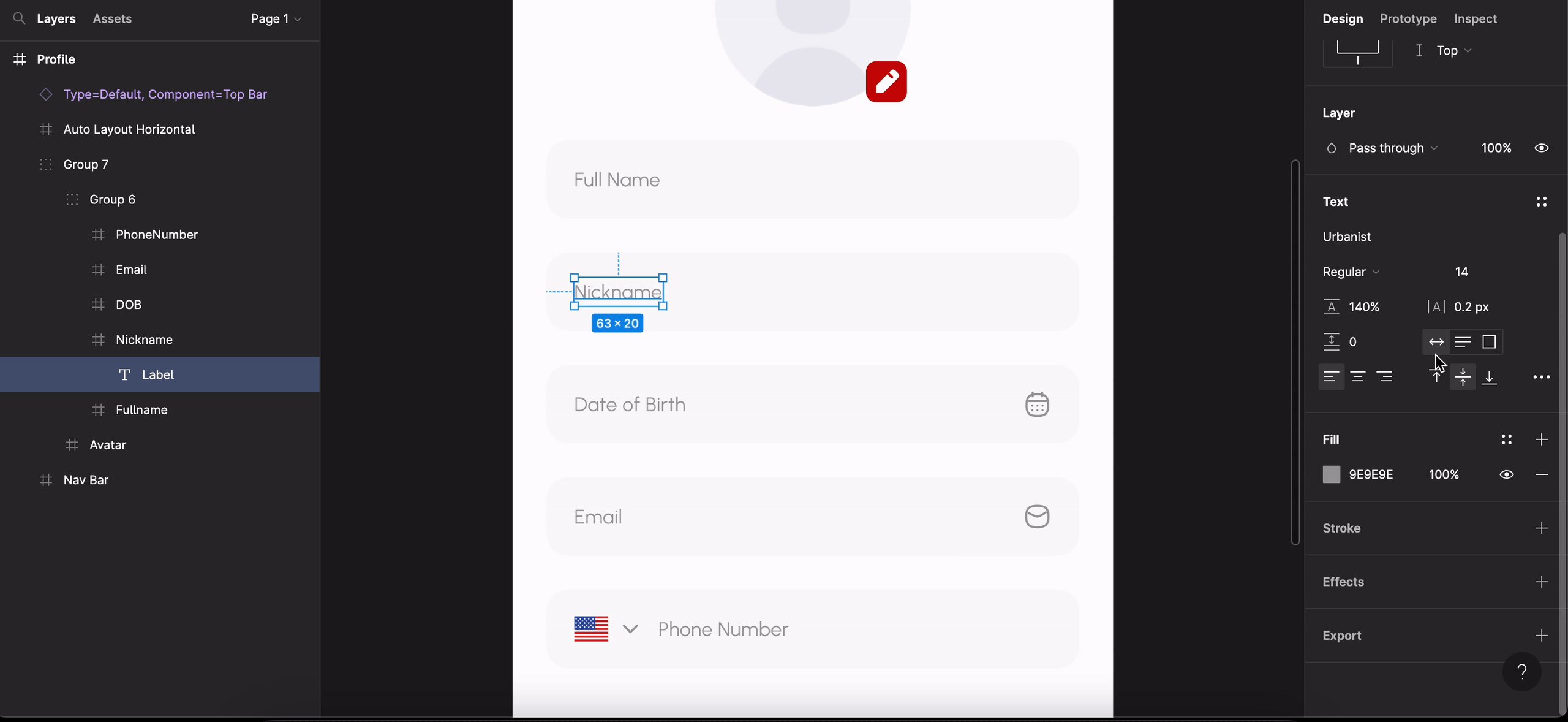
In order to avoid such issues, wrap your Text with its boundary using auto-width in Figma, to avoid issues.

When using a Text object with some other object for example Image, the Text needs to be aligned in the center with it. But if the Text is not wrapped according to its width and its size is made wider, then it will be misplaced from there.
Got a question? Ask here.