Explain code
Overview
This command helps you quickly grasp the purpose and functionality of code snippets. It is particularly valuable when working with unfamiliar codebases or during team collaboration.
Why Use It
Explain Code enhances understanding and communication among team members, reducing the likelihood of errors and misunderstandings. It speeds up the onboarding process for new developers by providing clear insights into existing codebases. The command is especially useful when dealing with code that lacks proper documentation or requires detailed comprehension for maintenance and updates.
Common Use Cases
- Understand complex or unfamiliar code segments within a project.
- Create documentation for future reference or team collaboration.
- Assist new team members in understanding existing codebases during onboarding.
- Conduct code reviews with a comprehensive understanding of functionality.
- Debug issues by gaining insights into specific code blocks.
- Work with projects that have minimal documentation.
- Verify existing logic before refactoring code.
- Handle legacy code that lacks proper comments or documentation.
Prerequisites
- Install and enable WiseGPT in VS Code.
- Open the file you want to work on.
Steps
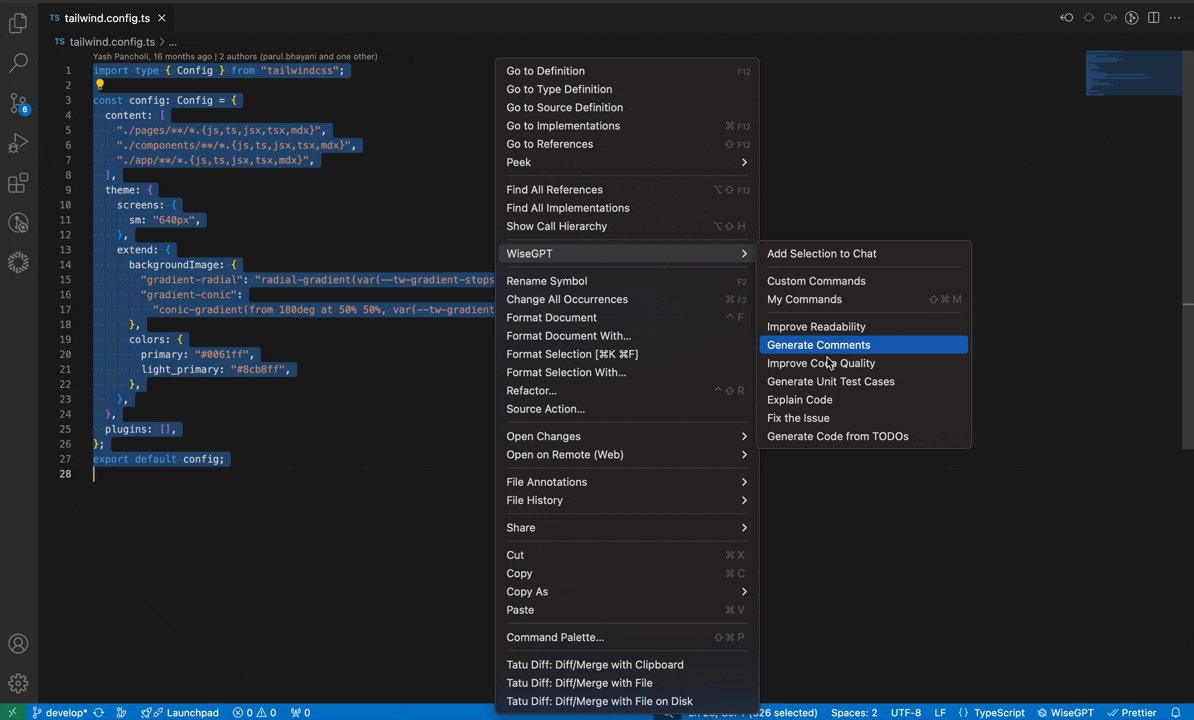
Select Command
Right-click the selected code. Then, select WiseGPT and choose Explain Code.
You can also click on the light bulb (💡) icon next to the selected code and then select Explain Code.
Troubleshooting
What should I do if I receive incomplete explanations?
Ensure your code selection includes necessary context. Include surrounding code if needed for a complete understanding.
Can I customize the level of detail in explanations?
While the initial explanation is standardized, you can refine it further through follow-up queries.