Sync code from Design Converter
Overview
Sync Code from Design Converter feature in Coding Assistant connects your local project with the latest application build from Design Converter. This helps you maintain up-to-date code without manual file transfers. You can pull new changes and merge them into specific files or the entire project.
Prerequisites
- You must install and log in to Coding Assistant extension.
- You need a valid application token from Design Converter.
- You must have a local project folder ready in your development environment.
Steps
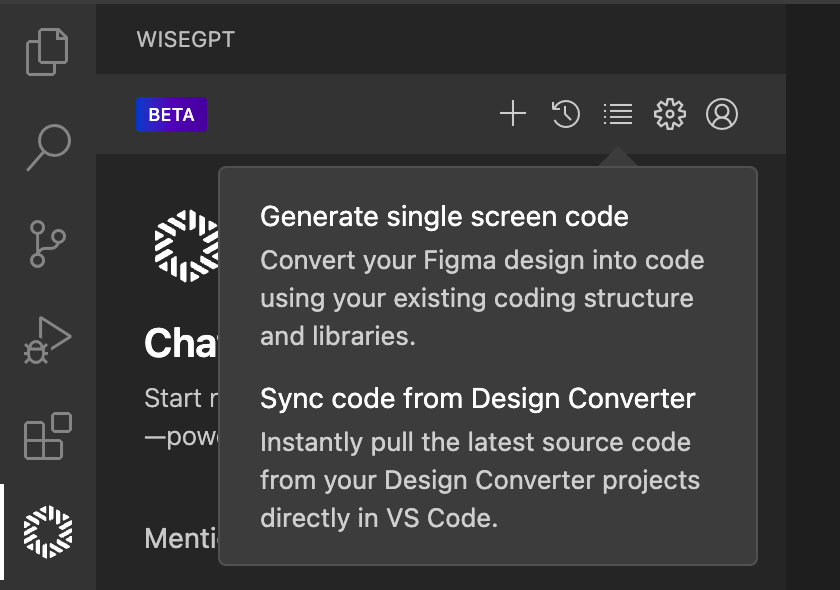
Click Sync code from Design Converter in Coding Assistant from the menu on top after logging in.
 Coding Assistant menu with "Sync code from Design Converter" highlighted
Coding Assistant menu with "Sync code from Design Converter" highlighted
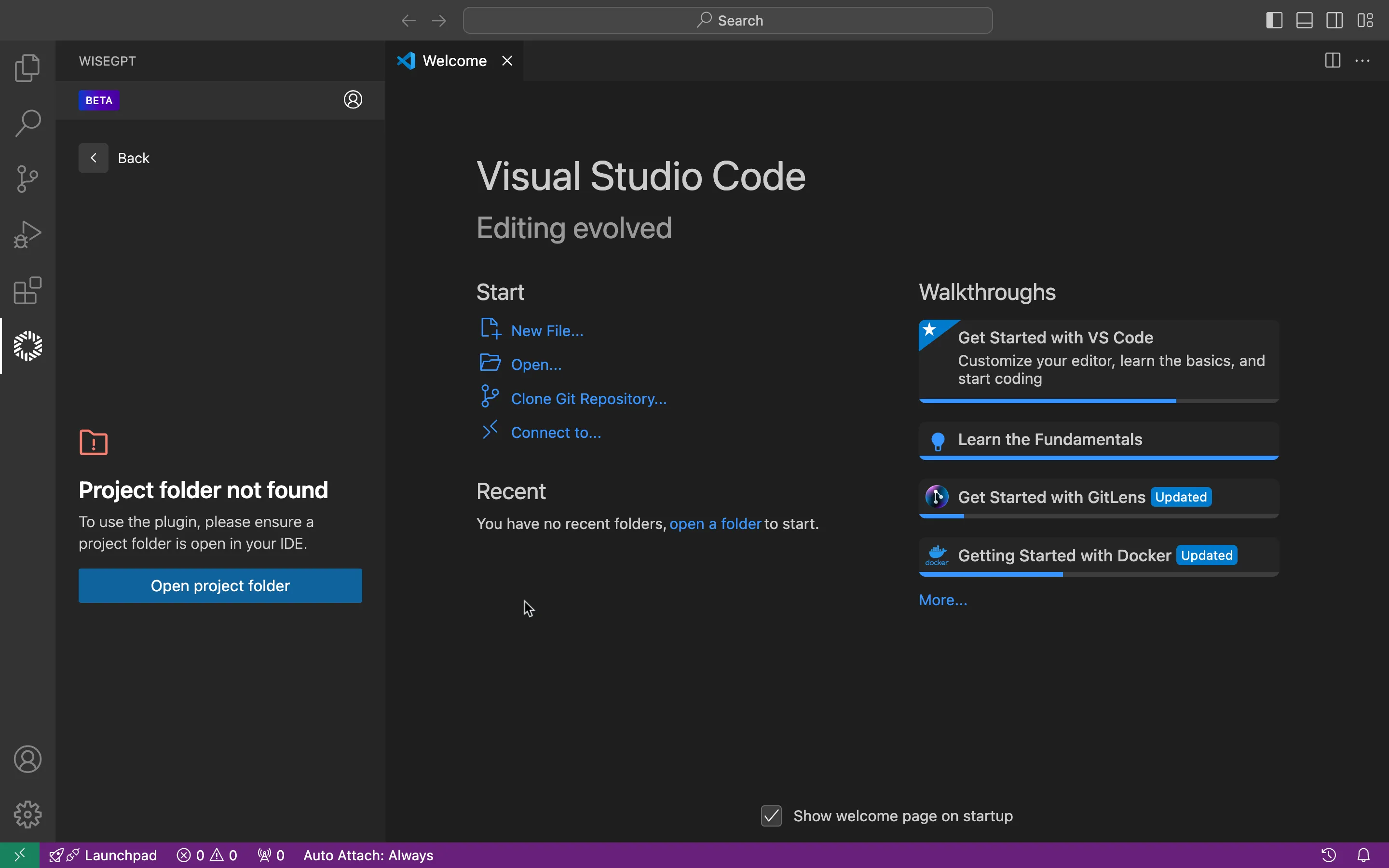
Click Open project folder and select the local directory where you want Design Converter code to sync.
 Dialog showing selection of a project directory
Dialog showing selection of a project directory
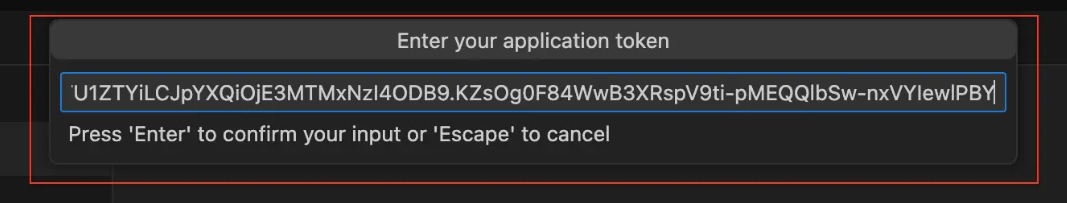
Confirm the prompts. Enter your Design Converter application token when asked.
 Field showing where to paste the application token
Field showing where to paste the application token
This process always pulls the latest build of your application. You can update your local project with any new changes pushed in Design Converter.
Press Enter to begin the sync process.
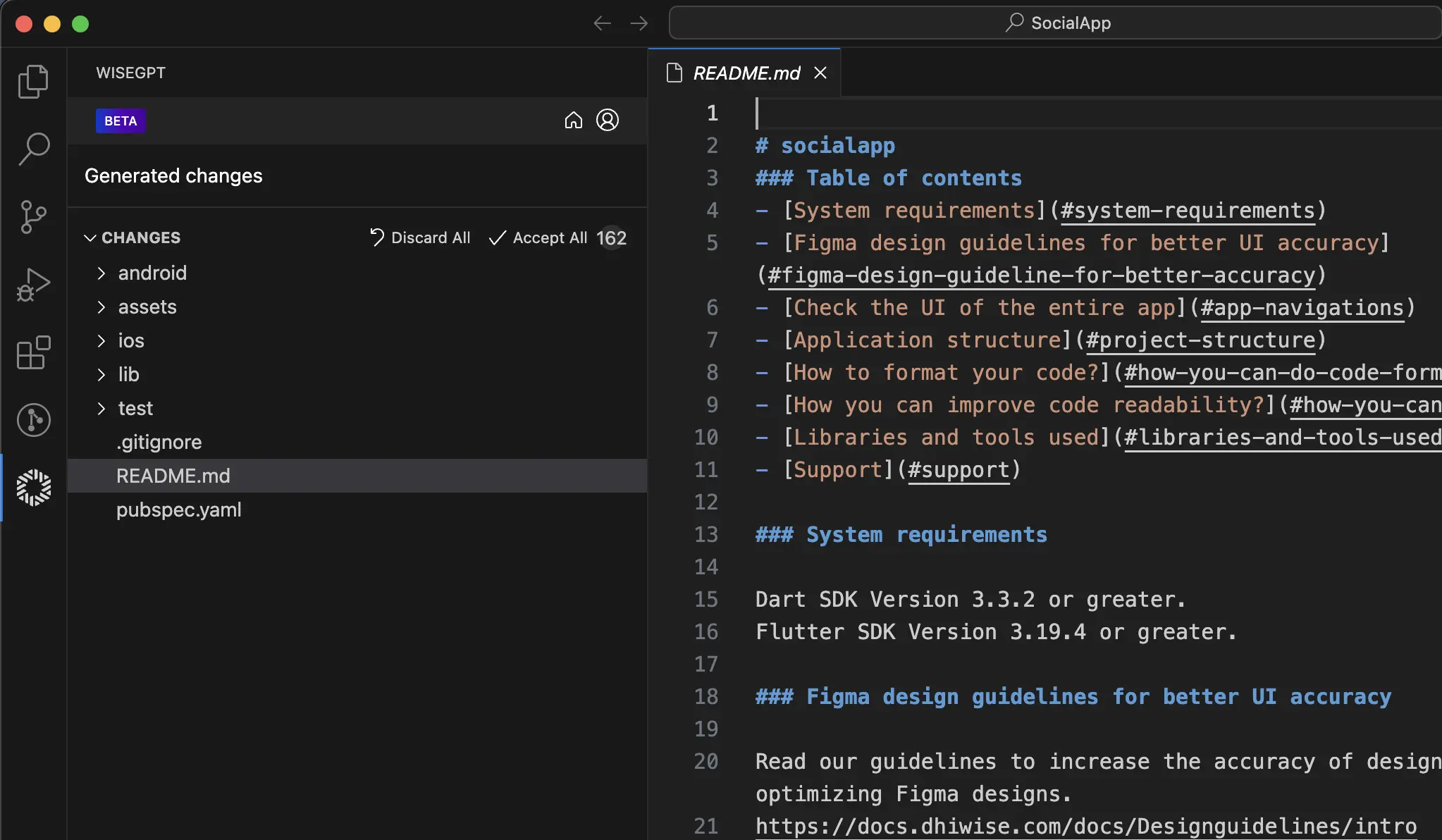
After syncing, Coding Assistant shows the fetched code. You can accept everything or choose specific files.
Accept Entire App Code
Click Accept All to apply every synced file to your local project. Button labeled Accept All for applying the full code
Button labeled Accept All for applying the full codeAccept Specific File Code
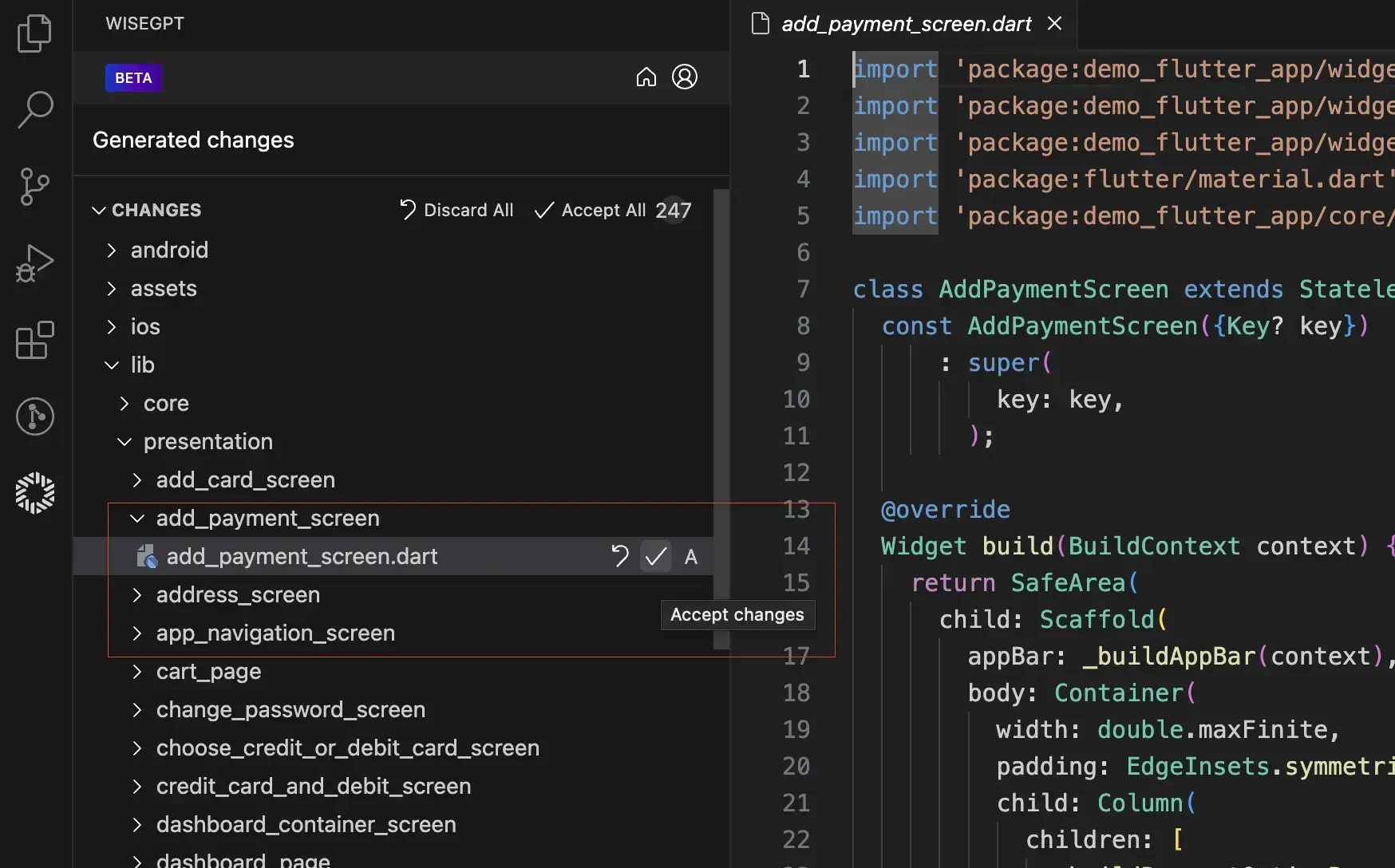
Navigate to a file in the project directory. Click Accept for that file's changes. File-level code acceptance interface
File-level code acceptance interfaceUpdate your local repository whenever your Design Converter application evolves.
Sync New Code Changes
Click Back to Dashboard, then select Sync code from Design Converter again. Coding Assistant fetches and displays any new changes.Merge New Code Changes
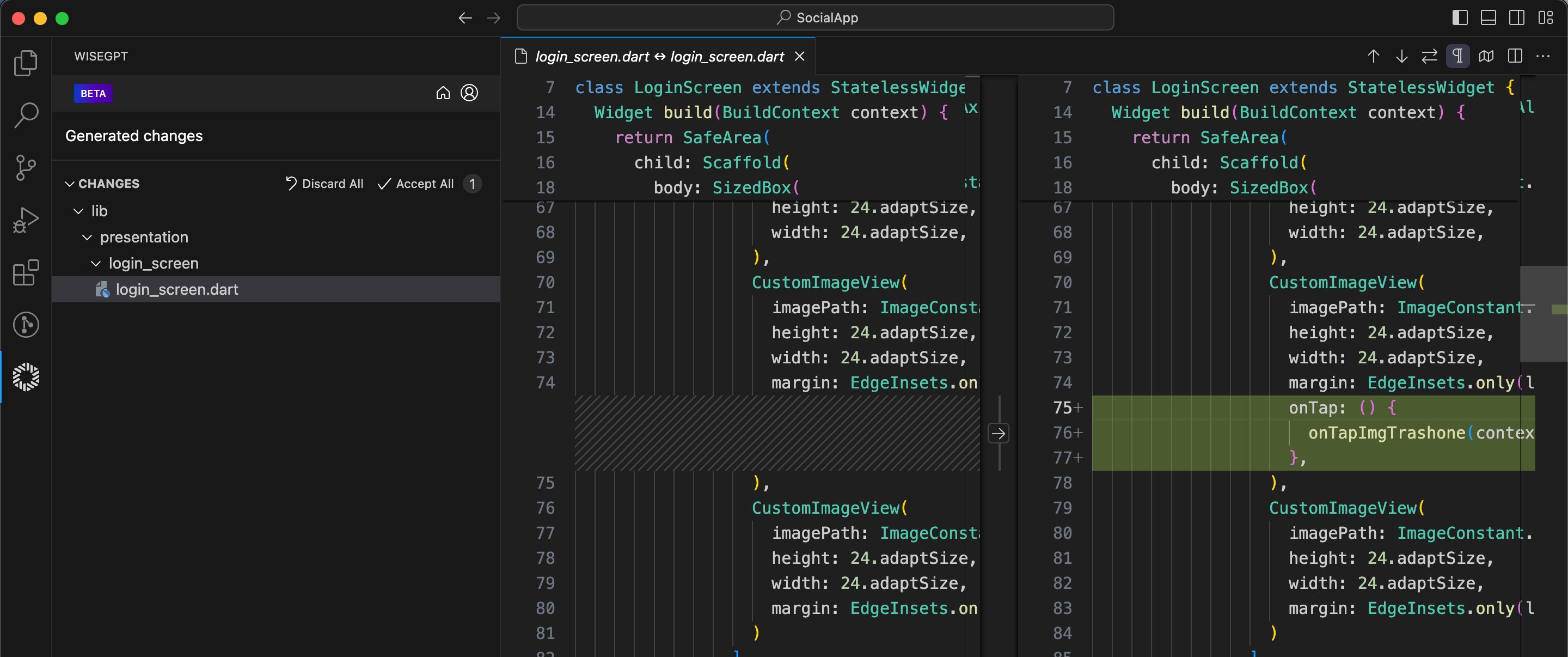
Combine the latest changes with your current files to keep your code fully updated. Merge window showing how to include new code
Merge window showing how to include new codeFAQs
Where can I find the application token in Design Converter?
You can locate the application token on your Design Converter application dashboard. Once you open your application in Design Converter, look for the "Token" section to reveal the unique token associated with your project.
Does this feature always pull the latest build from Design Converter automatically?
It always fetches the latest build available in Design Converter, but you must manually initiate the sync each time. Simply click Sync code from Design Converter whenever you want to pull any new changes.
How often should I re-sync my code to stay updated?
You should re-sync whenever you or your team make updates in Design Converter. If changes occur frequently, schedule regular syncs (e.g., daily or weekly) to ensure your local project remains current.
Is reverse syncing (pushing local IDE code changes) to Design Converter possible?
No. For security reasons, there is no mechanism to push local code changes from your IDE back to Design Converter. You can only pull the latest code from Design Converter into your local environment.